Actualización mensual de desarrollo web 2⁄2018: la web para adultos, detalles de marca y avance rápido del navegador
Publicado: 2022-03-10 Cada profesión es un campo amplio donde muchas personas encuentran sus propios nichos personalizados. Así son el diseño y el desarrollo web hoy en día. Empecé a construir mi primer sitio web con conjuntos de marcos y HTML4.0, imágenes y un conjunto superlimitado de CSS y, qué elegante, GIF y JavaScript en línea (recuerda el atributo?) Hace aproximadamente una década y media. Me tomó cuatro días aprender las habilidades iniciales necesarias para eso.
Pero los tiempos son muy diferentes hoy en día, y cuando veo lo capaz que se ha vuelto la web, es razonable decir que puede hacer que la gente tenga dificultades para empezar en este campo, y puede ser razonable que la gente diga que quiere centrarse en una parte específica del desarrollo web solamente . Hoy en día, tenemos desarrolladores de JavaScript que no conocen mucho HTML o CSS, y tenemos desarrolladores que no pueden trabajar en una pila de JavaScript moderna pero son héroes en lo que logran con CSS. Hay personas especializadas en carga de fuentes web, en rendimiento web, en seguridad, en privacidad o en usabilidad.
El desarrollo web se ha convertido en una profesión sólida , algo que requiere una gran cantidad de conocimientos para ser un experto, algo que ya no se puede aprender en unos pocos días. En cambio, ahora podemos crear aplicaciones en la web y hacer cosas que nunca hubiera imaginado que la web pudiera hacer cuando comencé hace 16 años. Si nos fijamos en el esfuerzo que supone introducirse en la carpintería, por ejemplo, nos damos cuenta de que el desarrollo web no es muy diferente. Por supuesto, uno puede lograr algún resultado en unas pocas horas, pero producir algo que dure, algo que sea sólido y se vea bien requiere mucho conocimiento, experiencia, fallas y paciencia. Lo mismo ocurre con la creación de una gran experiencia web.
Noticias
- Las grandes noticias de los proveedores de navegadores no dejan de llegar: Google Chrome ahora anunció que a partir de Chrome 68 (que se lanzará en julio de 2018), el navegador marcará los sitios no seguros (HTTP) como "no seguros": el fin de sitios web que no son HTTPS. Me imagino a todos los clientes con sus sitios de pequeñas empresas y carteras desesperados por este cambio. Es genial ver el cambio a una web más segura, pero a veces tengo la sensación de que quienes deciden no piensan lo suficiente en el impacto que tienen sus decisiones en las pequeñas entidades que también usan Internet.
- Safari's Technology Preview 49 trae algunas características interesantes: Intelligent Tracking Protection ahora tiene una herramienta de depuración en modo experimental,
column-gapahora admite%-values,active-descendanttambién es compatible y Console mostrará una advertencia si se usa AppCache . - Aquí vamos con el anuncio del último proveedor importante de navegadores compatible con Progressive Web Apps: esta vez, Microsoft en Windows y el navegador Edge. Edge 17 vendrá con Service Workers y notificaciones automáticas, pero lo que es aún más interesante es que la compañía comparte su estrategia sobre cómo admitirán dichas aplicaciones a nivel de sistema operativo: Microsoft Store comenzará a enumerar Progressive Web Apps mediante el envío manual, que es un gran paso adelante para hacer que las aplicaciones web sean tan utilizables como las aplicaciones nativas. Puedo imaginar que muchas aplicaciones de Electron se volverán obsoletas si este concepto también es adoptado por otros proveedores de sistemas operativos.
- Google Chrome 64 está disponible y trae
ResizeObserver, un mecanismo de bloqueo de ventanas emergentes mucho más fuerte.window.alertya no cambiará el enfoque y, para ahorrar ancho de banda, el nuevo Chrome también cambia el comportamiento de precarga de los archivos multimedia a solo metadatos. - En la próxima versión 65 de Chrome, el navegador bloqueará los certificados de la PKI heredada de Symantec y, para proteger la seguridad de los usuarios, el atributo de
downloadsi el objetivo es una referencia de origen cruzado. - Firefox 58 se lanzó esta semana con grandes mejoras de rendimiento. Acelera los temporizadores en las pestañas de fondo, trae
font-displaycomo una propiedad CSS y es compatible conIntl.PluralRules. Otra novedad es que la API de WebVR está habilitada de forma predeterminada en macOS ahora, y WebAssembly obtuvo el increíble compilador de transmisión. - Safari 11.1 se envía con iOS 11.3 y macOS 10.13.4. También está disponible en versiones anteriores de macOS 10.12.6 y 10.11.6. La actualización incluye Service Workers, la API de solicitud de pago que incluye Apple Pay,
HTMLImageElement.decode(), la API de entradas de archivos y directorios, la API Beacon, video como recurso de imagen en elementos<img>, soporte para extensiones de medios cifrados en Safari en iOS , compatibilidad conallow="camera"en WebRTC y Media Capture, la propiedad CSSfont-displaypara controlar el flash de texto sin estilo con fuentes web y el Manifiesto de la aplicación web. En cuanto a la seguridad, agrega soporte para la integridad de los subrecursos, advertencias de "sitio web no seguro", una cadena de agente de usuario de Safari congelada. Creo que esto marca un gran hito que demuestra que Apple se está esforzando mucho para mantener Safari actualizado. También es interesante ver que Safari descarta automáticamente Service Workers antiguos que no se han utilizado en mucho tiempo para no desperdiciar espacio en el disco de los usuarios.

General
- Frank Chimero publicó un nuevo artículo en el que explica que es normal luchar con tecnologías en constante cambio. También es un viaje divertido para comenzar en un negocio y explorar los detalles profundos de un oficio.
- Eric Meyer es una de las personas que ha trabajado con CSS desde el principio y tiene una visión profunda de cómo se desarrolló. Ahora escribió algunos pensamientos sobre cómo la complejidad de CSS cambió con el tiempo.
- Vitaly Friedman escribió un artículo en el que nos pide a nosotros como desarrolladores, a nosotros como fundadores de la empresa, que respetemos a los usuarios y por qué debería importarnos más a todos.
- El año pasado, Matt Ludwig publicó un artículo sobre el problema de la compatibilidad del software a lo largo del tiempo y por qué una reescritura de la aplicación web progresiva será la solución para que siga funcionando dentro de cincuenta años. La falacia aquí es pensar que la web es la misma que hace veinticinco años. Hoy nos enfrentamos a navegadores que eliminan muchas API después de algunos años, colocan las funciones existentes detrás de un muro de HTTPS y los desarrolladores crean código basado en innumerables dependencias que sus autores abandonan después de un tiempo. Y una vez que estamos construyendo sobre cualquier cosa que no sea el estándar web simple, ya no estamos en condiciones de decir que el código durará mucho tiempo.
- Tim Kadlec cuestiona las dos caras de Google AMP y afirma que puede ser una herramienta de marketing de búsqueda de Google o una herramienta para la web abierta para mejorar el rendimiento del sitio, pero no ambas, como intenta ser.
- John Cobb comparte por qué comenzó a pensar en la calidad del código de manera diferente y por qué las revisiones de código deben involucrar más que solo ver el código.
interfaz de usuario/experiencia de usuario
- Este estudio de caso de cómo la marca Lufthansa evolucionó su lenguaje de diseño y logotipo a lo largo del tiempo, incluido el último cambio de marca sutil pero aún muy diferente, muestra cuánto importan los pequeños detalles cuando se trata de mejorar la apariencia visual de una marca.
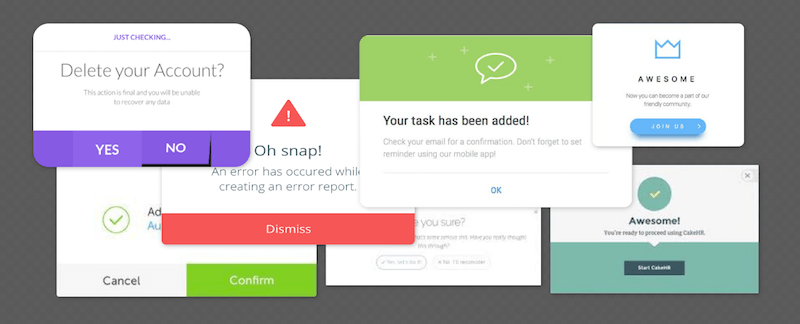
- Naema Baskanderi comparte mejores prácticas para ventanas modales y cuadros de diálogo, analiza modales conocidos y los mejora.

Intimidad
- Firefox se ha estado distribuyendo con una protección de seguimiento de la privacidad durante bastante tiempo. Ahora comparten los aprendizajes de él y cómo podemos mejorar la privacidad sin romper la web.
- Holger Bartel toma el artículo de Vitaly Friedman “El respeto siempre es lo primero” como una oportunidad para resaltar la importancia de respetar a los usuarios al hacer una pregunta muy interesante: todos quieren crear mejores experiencias, pero ¿qué estás dispuesto a hacer por ello? No es fácil encontrar una respuesta y abrir el camino para esto en nuestro trabajo, pero es una parte importante de la construcción de productos.
Seguridad
- Al parecer, Mixpanel ha recopilado inadvertidamente las contraseñas de los usuarios durante meses con su función Autotrack. Si usa Mixpanel, debe actualizar a la última versión lo antes posible.
Estampación
- Monica Dinculescu comparte cómo escribió un guión con Puppeteer, la biblioteca de referencia del equipo de Chrome para automatizar Chrome sin interfaz gráfica para lograr una diferenciación visual automatizada.
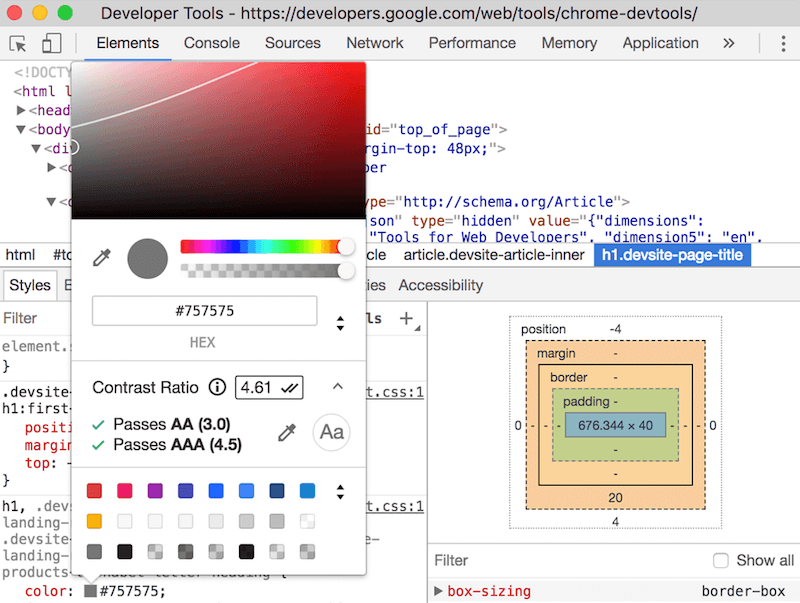
- Chrome 65 llegará pronto y traerá una característica muy útil a las herramientas para desarrolladores: una herramienta de relación de contraste en el selector de color que ayudará a identificar el contraste en las combinaciones de colores.
- Webpack 4 está en marcha con algunas mejoras de rendimiento. Ahora es un paquete de configuración cero listo para usar y tiene tamaños de paquete mucho mejores debido a una sacudida de árbol enormemente mejor.

Rendimiento web
- Ben Robertson comparte cómo podemos cargar videos de forma diferida y elegir la calidad según la velocidad de conexión del usuario.
- Seva Zaikov pregunta si la tendencia de construir todo como aplicaciones de una sola página puede ser de interés para los usuarios, y trata de averiguar si su suposición de que hacen que los sitios web sean más lentos puede estar respaldada por datos. El artículo no es una diatriba sobre herramientas como React, sino que hace preguntas importantes que debemos hacernos antes de comenzar a construir la arquitectura técnica de un nuevo proyecto.
HTML y SVG
- ¿Sabía que para las tablas accesibles se requiere tener un elemento de
captionen su HTML? Stefan Judis explica cómo hacerlo.
JavaScript
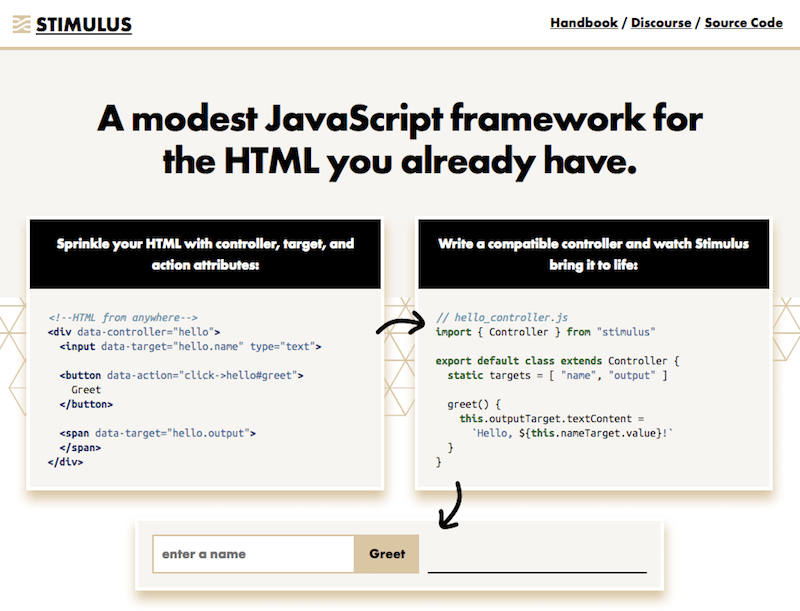
- Hay un nuevo marco de JavaScript disponible: Stimulus, y es completamente compatible con el HTML que ya tiene y mejora la experiencia de sus plantillas estáticas.
- Dave Rupert comparte una forma muy simple y moderna de crear un efecto de paralaje manipulando las propiedades personalizadas de CSS con JavaScript.
- Para el flujo de datos unidireccional, generalmente usamos WebSockets. Pero con HTTP/2 también podemos usar Server-Sent Events, como explica Martin Chaov en su artículo ejemplar.

CSS
- Ya escuchamos un par de veces sobre Houdini en los navegadores, una forma de agregar nuestra propia funcionalidad CSS a través de JavaScript. Ahora Surma comparte cómo funciona la API CSS Paint, que estará disponible desde Chrome 65 en adelante. Efectivamente, esto nos brinda muchas posibilidades que normalmente solo están disponibles para gráficos o SVG a CSS.
- Sarah Dayan explica cómo podemos crear íconos multicolores con símbolos SVG y variables CSS.
Accesibilidad
- La plataforma de diapositivas de Marcy Sutton "Automatización de la tranquilidad con pruebas de accesibilidad e integración continua" brinda una idea y algunos consejos sobre cómo podemos probar continuamente la accesibilidad de los sitios web.
Vida laboral
- Jon Gold escribió sobre cómo encontrar los puertos de escape. Una buena lectura sobre cómo la tecnología nos influye.
- Existe una especie de sentido común de que las empresas tecnológicas a las que les está yendo bien siempre están contratando. David Heinemeier Hansson explica por qué en Basecamp ahora decidieron que las cosas iban tan bien que congelaron las contrataciones.
- ¿Cómo decidimos cuándo iterar sobre las cosas y cuándo reconstruir? Me hago esta pregunta mucho y ahora escribí algunas conclusiones sobre cómo mejorar las cosas.
Ir más allá…
- Stephen Ilardi comparte por qué la tecnología personal es deprimente.
- Mike Gifford comparte sus pensamientos sobre la reducción del desperdicio en la oficina, un tema del que rara vez hablamos, pero sería tan simple mejorar la situación y dar forma a un futuro en el que todavía queremos vivir.
Finalmente, escribí algunas notas personales sobre cómo lidiar con las notificaciones de Slack y sobre por qué usar acrónimos es una mala idea. Si tienes alguna idea al respecto, puedes responderme aquí o en Twitter.

Esperamos que haya disfrutado de esta actualización de desarrollo web. El próximo está programado para el 16 de marzo. Manténganse al tanto.
