Actualización mensual de desarrollo web 12⁄2018: WebP, el estado de UX y un experimento de bajo estrés
Publicado: 2022-03-10Es la última edición de este año, y estoy bastante entusiasmado con lo que nos trajo el 2018, lo que sucedió y cómo evolucionó la web. Recapitulemos eso y recordemos lo que cada uno de nosotros aprendió este año : ¿Cuál fue la función, la API y la biblioteca más útiles que usamos? ¿Y cómo hemos cambiado personalmente?
Para la actualización de este mes, he recopilado otro montón de artículos para ti. Si todavía no tiene suficiente material de lectura para usted, siempre puede encontrar más en el archivo o en la lista Evergreen que contiene los artículos más importantes desde el comienzo de la Lista de lectura sobre desarrollo web. Espero que tus días hasta fin de año no sean demasiado estresantes y te deseo todo lo mejor. ¡Te veo el próximo año!
Noticias
- Microsoft acaba de anunciar que cambiará su estrategia Edge: usará Chromium como el nuevo motor de navegador para escritorio en lugar de EdgeHTML e incluso podría proporcionar Microsoft Edge para macOS. También ayudarán con el desarrollo del motor Blink a partir de ahora.
- Chrome 71 está disponible y brinda soporte de tiempo relativo a través de la API de internacionalización. Otra novedad es que la síntesis de voz ahora requiere la activación del usuario.
- Safari Technology Preview 71 está disponible, trae
supported-color-schemesen CSS y agrega la autenticación web como una función experimental. - Firefox pronto ofrecerá a los usuarios una configuración de navegador para bloquear automáticamente todas las solicitudes de permiso. Esto afectará la reproducción automática de videos, notificaciones web, solicitudes de geolocalización, solicitudes de acceso a la cámara y al micrófono. La necesidad de bloquear automáticamente las solicitudes muestra cuán terriblemente equivocados están los desarrolladores al usar estas técnicas. Tristes noticias para aquellos que confían en tales solicitudes para sus servicios, como los servicios de llamadas WebRTC, por ejemplo.
General
- Finalmente, hemos ideado formas de acceder y usar sitios web sin conexión con tecnología increíble. Pero una cosa que olvidamos es que durante los últimos treinta años le enseñamos a la gente que la web está en línea, por lo que la mayoría de la gente ni siquiera sabe que existe el uso fuera de línea. Una lección sobre el diseño de la experiencia del usuario y la importancia de recordarnos la historia del medio para el que estamos construyendo.
interfaz de usuario/experiencia de usuario
- Matthew Strom escribió sobre la importancia de arreglar las cosas más tarde y no tratar de ser perfecto.
- Un recurso algo satírico sobre el estado de UX en 2019.
- Erica Hall nos muestra ejemplos de por qué la mayor parte del 'diseño de UX' es un mito y por qué no solo el diseño hace un gran producto, sino también la estrategia de producto y el modelo comercial correctos. El mejor ejemplo de por qué deberías leer esto es cuando Erica escribe “Virgin America. Rdio. Lector de Google. Comcast. ¿Cuál de estos ofreció una buena experiencia? ¿Cuál de estos todavía existe? Una verdad que no puede ignorar y, afortunadamente, este no es un artículo pesimista sino muy estimulante con excelentes consejos sobre cómo podemos usar ese conocimiento para mejorar nuestros productos. Con estrategia, con diseño, con un modelo de negocio a la medida.

Estampación
- Sandip Devarkonda explica cómo podemos crear una aplicación en tiempo real con suscripciones de GraphQL en Postgres.
HTML y SVG
- Michael Scharnagl sobre por qué criticar a las personas porque prefieren un lenguaje de codificación sobre el otro debe detenerse.
Accesibilidad
- Scott O'Hara nos recuerda lo importante que es no olvidarse de la funcionalidad inherente y la accesibilidad que muchos brindan cuando nos esforzamos por tener controles personalizados.
CSS
- Las variables de entorno CSS están llegando, y esta es la razón por la que las necesitamos además de las propiedades personalizadas.
- Andy Bell explica cómo podemos usar las propiedades personalizadas de CSS para administrar el flujo y el ritmo en nuestros diseños. Un excelente ejemplo que va más allá del uso de Propiedades personalizadas para los valores de color.
JavaScript
- Google está a punto de traernos otra API: la API de insignias permite que las aplicaciones de escritorio web indiquen nuevas notificaciones o similares. La especificación aún está en discusión, y estarán felices de escuchar sus pensamientos al respecto.
- Hide de Vries explica cómo podemos usar las API modernas de JavaScript para desplazar un elemento al centro de la ventana gráfica.
- Disponible detrás de las banderas en Chrome 71, el nuevo
Background Fetchpermite obtener recursos que tardan un tiempo en cargarse (películas, por ejemplo) en segundo plano. - Pete LePage explica cómo podemos usar la API Web Share Target para registrar un servicio como Share Target.
- ¿Sigue siendo una buena idea usar JavaScript para cargar fuentes web? Zach Leatherman comparte por qué debemos decidir caso por caso y por qué a menudo es mejor usar CSS moderno y
font-display: swap;. - Doka es un nuevo editor de imágenes de JavaScript independiente que vale la pena tener en cuenta. Si bien no es un producto gratuito, presenta métodos muy prácticos para editar con una experiencia de usuario agradable y, al pagar una tarifa anual, se asegura de obtener corrección de errores y soporte.
- "El poder de los componentes web" comparte los conceptos básicos, cómo comenzar a usarlos y por qué usar sus propios elementos HTML en lugar de pegar HTML, las clases de CSS relacionadas y un disparador de JavaScript pueden simplificar tanto las cosas.
Seguridad
- Scott Helme comparte información sobre un nuevo encabezado de seguridad que podemos utilizar:
Clear Site Datasitio permite a los propietarios de sitios borrar datos del caché, almacenamiento (local/sesión/permanente) o cookies. Esto podría ser útil para eliminar fácilmente datos confidenciales o privados almacenados en localStorage o cookies de autenticación. - Ya sabemos que usar
rel=noopeneres una buena idea para los elementos de enlacetarget=_blank. Ahora Firefox experimenta con la sustitución automática derel=noopeneren el navegador para garantizar que no se pueda abusar del ataque de seguridad. - Terence Eden explora cómo muchos sitios grandes que ofrecen pagos incluyen JavaScript no autenticado y no verificado de terceros. Explica qué significa esto, por qué es tan dañino y cómo podemos resolver el problema. Dicho esto, el paquete Stripe JavaScript que debe incluir tampoco ofrece integridad de recursos secundarios.
- Otro incidente de seguridad ocurrió con un paquete npm muy popular:
event-streamse publicó con un código de malware que roba billeteras Bitcoin específicas de las computadoras. Verifique las dependencias en su máquina y asegúrese de actualizar a las últimas versiones del paquete.npm audittambién ayuda a identificar tales problemas.
Intimidad
- ¿Tienes esposo o esposa? ¿Niños? ¿Otros parientes? Entonces esta guía esencial para proteger los datos de su familia es algo que debe leer y poner en práctica. Internet no es un lugar seguro, y desea asegurarse de que sus familiares entiendan lo que están haciendo, y es usted quien puede protegerlos enseñándoles o configurando mejores configuraciones predeterminadas.
Rendimiento web
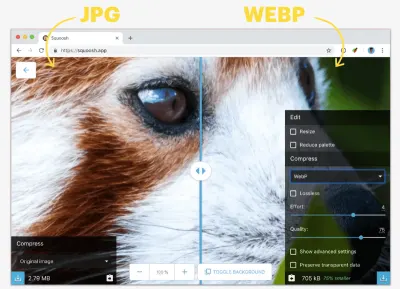
- ¿Cómo se comparan los tamaños de archivo de imagen WebP con las optimizaciones JPEG de mejor rendimiento? Daniel Aleksandersen presenta los números y concluye que WebP hace un trabajo fantástico superando a otros formatos optimizados casi siempre.
- Ire Aderinokun muestra cómo podemos usar imágenes WebP hoy. Esto se vuelve aún más relevante ahora que Firefox ofrece compatibilidad con WebP en sus compilaciones nocturnas y Edge también admite el formato desde la última versión.
- La unidad de nube de Amazon lanza chips de servidor basados en Arm y, por eso, pueden reducir los costos en aproximadamente un 45% (por ejemplo, para servidores web). Esto significa que el consumo de energía es mucho menor y la eficiencia general es mayor, lo que también es una buena señal para nuestro planeta. Necesitamos más de estas actualizaciones de infraestructura evolutivas que reducen el impacto de la tecnología en nuestro clima.

Vida laboral
- Shana Lynch nos dice qué hace que alguien sea un líder empresarial ético, qué valores son importantes, cómo mantenerse erguido cuando las cosas se ponen difíciles y cómo prepararse para situaciones incómodas por adelantado.
- Ozoemena Nonso intenta explicar por qué muchas veces no somos felices. El ladrón de nuestra felicidad no es compararnos con los demás; es que nos cuesta conseguir el modelo de comparación correcto. Un consejo de vida increíblemente bueno si te comparas con los demás a menudo y sientes que tu felicidad se ve afectada por ello.
- Un consejo bastante poco común: por qué obligar a otros a salir de su zona de confort puede ser una mala idea.
- Sandor Dargo sobre cómo se las arregló para evitar distracciones durante el tiempo de trabajo y volver a hacer su trabajo correctamente.
- Paul Robert Lloyd escribe sobre el libro “Future Ethics” de Cennydd Bowles y mientras explica de qué se trata, también señala los desafíos de la ética con un ejemplo simple.
- Jeffrey Silverstein es maestro y luchó mucho para encontrar tiempo para proyectos paralelos mientras trabajaba a tiempo completo. Ahora encontró una solución que comparte con nosotros en este gran artículo sobre “Cómo equilibrar el trabajo a tiempo completo con proyectos creativos”. Una lectura inspiradora con la que me identifico totalmente.
- Ben Werdmuller comparte sus pensamientos sobre por qué las empresas de estilo de vida están enormemente subestimadas. Pero, ¿qué es un negocio de estilo de vida? Los define como negocios sin capital de riesgo que permiten a sus propietarios mantener un cierto nivel de ingresos, pero no más. Como nota al margen divertida, este artículo muestra lo locos que se han vuelto los premios de alquiler en la costa oeste de EE. UU.
- Jake Knapp comparte cómo sobrevivió seis años con un teléfono inteligente sin distracciones: sin correos electrónicos ni notificaciones. Y tiene algunos buenos consejos para nosotros y un ejercicio para probar. Recientemente moví todas mis aplicaciones a una carpeta en la segunda pantalla para asegurarme de que necesito buscar la aplicación, lo que generalmente significa que realmente quiero abrirla y no solo para distraerme.
- Ryan Avent escribió sobre por qué trabajamos tan duro. Este ensayo está bien documentado y explica por qué consideramos que el trabajo es crucial, por qué nos enamoramos de él y por qué nuestro estilo de vida y nuestra sociedad nos invitan a trabajar más duro todo el tiempo.

Ir más allá…
- “¿Para quién trabajan realmente los diseñadores?” es una obra maestra sobre la responsabilidad.
- Maryanne Wolf comparte investigaciones que muestran que cuando nuestro cerebro lector hojea los textos, no tenemos tiempo para captar la complejidad, comprender los sentimientos o percibir la belleza. Una tendencia que se ha acentuado en las últimas décadas.
- Los inversores globales que gestionan 32 billones de dólares emitieron una dura advertencia a los gobiernos en la cumbre climática de la ONU, exigiendo recortes urgentes en las emisiones de carbono y la eliminación gradual de la quema de carbón. Sin estos, el mundo enfrenta una crisis financiera varias veces peor que la crisis de 2008, dijeron.
- De alguna manera, la peor extinción masiva del planeta, hace 250 millones de años, al final del Período Pérmico, puede ser paralela al cambio climático actual.
