Actualización mensual de desarrollo web 10⁄2018: Hurricane Web, integridad de extremo a extremo y RAIL
Publicado: 2022-03-10Con los últimos estudios e informes oficiales publicados esta semana, parece que para evitar un cambio climático irreversible en el Planeta Tierra, debemos actuar de manera drástica en los próximos diez años. Esto planteó un par de dudas y suposiciones sobre las que creo que vale la pena escribir.
Uno de los argumentos que escucho a menudo es que nosotros, como individuos, no podemos tener un impacto y que el cambio climático es “culpa de las grandes empresas”. Sin embargo, nosotros, como consumidores, somos quienes tomamos las decisiones sobre qué compramos y de quién, qué productos usamos y cuáles evitamos. Y al elegir sabiamente, podemos hacer un cambio . Al hablar con otras personas a su alrededor, al convencer al propietario de su empresa de que cambie a energías renovables, por ejemplo, podemos transformar nuestra sociedad y economía en una más sostenible que no dañe tanto al planeta. Será una tarea difícil, por supuesto, pero no podemos negar nuestra responsabilidad individual.
Tal vez deberíamos tomar esto como una ocasión para repensar cuánto necesitamos realmente. Quizás salir a la naturaleza nos ayude a reconectarnos con nuestro entorno. Tal vez construir algo a mano y con métodos lentos, tratando de comprender los materiales y sus propiedades, nos ayude a comprender cuán valiosos son los recursos que tenemos actualmente y qué perderíamos si no nos preocupamos por nuestro planeta ahora.
Noticias
- Chrome 70 está aquí con aplicaciones web progresivas de escritorio en Windows y Linux, credenciales de clave pública en la API de administración de credenciales y trabajadores denominados.
- Postgres 11 está disponible y brinda más solidez y rendimiento para el particionamiento, capacidades mejoradas para el paralelismo de consultas, compilación Just-in-Time (JIT) para expresiones y un par de otros cambios útiles y convenientes.
- Como ya están disponibles los nuevos macOS Mojave e iOS 12, Safari 12 también lo está. ¿Que hay de nuevo en esta version? Un generador de contraseñas incorporado, un visor de modelos 3D y AR, íconos en pestañas, páginas web en el último sistema operativo de visualización, nuevos valores de atributo de campo de formulario, la API de pantalla completa para iOS en iPads, compatibilidad con la colección de fuentes en WOFF2, la
font-displaycargando la propiedad CSS, Intelligent Tracking Prevention 2.0 y un par de mejoras de seguridad. - La decisión de Google de obligar a los usuarios a iniciar sesión en su cuenta de Google en el navegador para poder acceder a servicios como Gmail provocó muchas discusiones. Debido a los comentarios negativos, Google anunció rápidamente cambios para v70. Sin embargo, esto muestra claramente los intereses de la empresa y en qué dirección están impulsando la aplicación. Esto es desafortunado ya que Chrome y las personas que trabajan en ese proyecto dieron forma a la web en los últimos años y llevaron el ecosistema "web" a un nivel completamente nuevo.
- Microsoft Edge 18 está disponible y trae la API de autenticación web, nuevas políticas de reproducción automática, actualizaciones de Service Worker, así como enmascaramiento de CSS, combinación de fondo y overscroll.
General
- Max Bock escribió sobre Hurricane Web y lo que podemos hacer para mantener a los usuarios actualizados incluso cuando el ancho de banda y la batería son limitados. Curiosamente, CNN y NPR proporcionaron páginas de solo texto durante el huracán Florence para servir a un tráfico reducido que no agota las baterías. Sería increíble si pudiéramos mover los sitios web predeterminados hacia estos objetivos, ahorrar energía y ancho de banda, para mejorar no solo el rendimiento y los tiempos de carga, sino también ayudar al medio ambiente y hacer que los usuarios estén más felices.
interfaz de usuario/experiencia de usuario
- En el episodio 42 de su podcast, el equipo de Nori explica qué pueden hacer los diseñadores para ayudar a revertir el cambio climático. El contenido discutido también se puede transferir a los desarrolladores, así que no tenga miedo de sintonizar a pesar del título.
- Denislav Jeliazkov explica la importancia de las microinteracciones y cómo pueden diseñarse bien para marcar la diferencia entre su aplicación y la de su competencia.
- Jeremy Cherry sobre por qué deberíamos crear usuarios y no adictos a nuestros productos y cómo UX puede afectar fácilmente la salud de las personas.
- Shawn Park comparte lo que aprendió al rediseñar su sitio web cada año durante seis años seguidos y por qué siente que este es un paso importante para mejorar sus habilidades.
- Jonas Downey escribió sobre cómo somos constantemente manipulados por el diseño de la 'Experiencia del usuario' del software y por qué la única opción que tenemos es votar en contra de estos patrones con nuestra billetera y pagar por un software que no intente manipularnos de una manera que afecte nuestra privacidad, seguridad o mentalidad.
- The Best Contemporary Free Fonts es una gran colección de fuentes disponibles gratuitamente en Behance.

Accesibilidad
- La accesibilidad es algo más que hacer que su sitio web sea accesible para personas con discapacidades físicas. No debemos olvidar que el diseño para las diferencias cognitivas también es esencial si queremos servir nuestros sitios a tantas personas como sea posible.
- Amy Leak muestra algunos excelentes ejemplos de cómo escribir buenas alternativas de texto.
Estampación
- Trix es un rico editor de texto de código abierto de Basecamp. Si ya usa Ruby, esta podría ser una excelente opción para cualquier campo de edición de contenido en su aplicación.
Intimidad
- ¿Adivina qué? Nuestras sencillas herramientas de mejora de la privacidad que eliminan las cookies son inútiles, como muestra este artículo. Hay formas más inteligentes de rastrear a un usuario a través del seguimiento de sesiones TLS, y no tenemos mucho poder para hacer nada contra eso. Así que tenga en cuenta que alguien podría rastrearlo independientemente de cuántas contramedidas haya habilitado en su navegador.
- El comentario de Josh Clark sobre la investigación universitaria sobre la recopilación de datos de Google destaca las partes más importantes sobre la importancia de los datos del teléfono Android para el modelo comercial de Google y el tipo de información que recopilan incluso cuando su teléfono inteligente está inactivo y no se está moviendo.

Seguridad
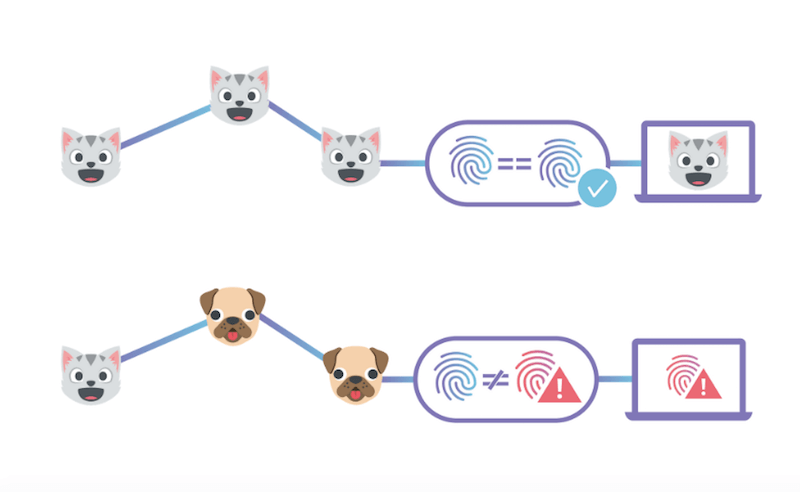
- Brendan McMillion de Cloudflare comparte cómo garantizan la integridad de extremo a extremo para su puerta de enlace IPFS (un protocolo web descentralizado y distribuido). Una visión muy interesante sobre el futuro de la web.

Rendimiento web
- Shubham Kanodia explica cómo podemos servir código heredado solo a navegadores heredados mediante el uso de técnicas de agrupación inteligente.
- En su guía detallada para depurar problemas de rendimiento, Nolan Lawson comparte cómo podemos medir con precisión el rendimiento del diseño en la web y cómo funciona la canalización de representación de los navegadores modernos.
- Philip Walton explica su principio Inactivo hasta urgente para optimizar el rendimiento de carga y pintura de los sitios web.
- ¿Cómo podemos crear un sitio web que funcione bien y sea rápido en dispositivos de baja tecnología utilizando la menor cantidad de recursos posible? La revista Low-Tech quería averiguarlo y construyó su sitio web siguiendo un enfoque loco para ahorrar recursos. Dato curioso adicional: el sitio web se desconecta cuando no hay suficiente sol para alimentar el panel solar de 2,5 vatios que alimenta el servidor.
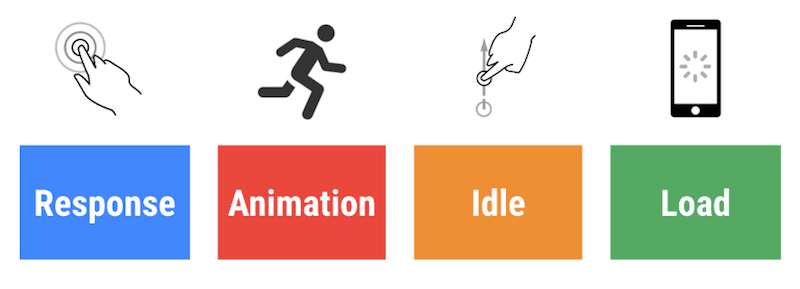
- La nueva guía de Google Web Fundamentals para medir el rendimiento con el modelo RAIL ya está disponible. Muy útil cuando desea analizar o depurar el rendimiento.

HTML y SVG
- Como las personas ahora pueden navegar por la web en su Apple Watch, Marcus Herrmann comparte ideas sobre cómo podemos optimizar nuestros sitios para el dispositivo.
- Las ventanas modales suelen incluir mucho código JavaScript, CSS y HTML personalizado. Ahora tenemos el elemento
<dialog>que nos trae la mayor parte de la funcionalidad lista para usar, incluida la accesibilidad. Chris Manning escribió una introducción al elemento de diálogo y cómo podemos usarlo y polillenarlo.
JavaScript
- Willian Martins comparte los secretos de la función
bind()de JavaScript, un operador ampliamente desconocido que es muy poderoso ythispermite invocarlo desde otro lugar a funciones no anónimas con nombre. Una forma diferente de escribir JavaScript. - Todo el mundo sabe lo que significa la “hora pico de las 9 de la mañana”. Paul Lewis usa el término para repensar cómo construimos para la web y por qué deberíamos tratar de evitar los atascos de tráfico en el hilo principal del navegador y subcontratar todo lo que no pertenece a la interfaz de usuario en carriles de tráfico separados.
CSS
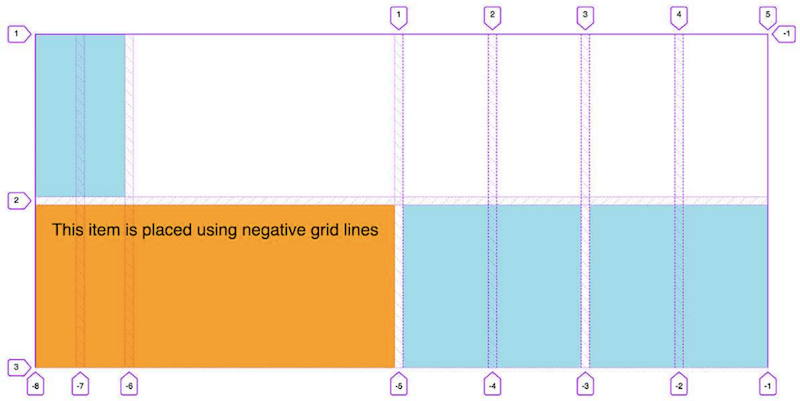
- Michelle Barker explica por qué las líneas de cuadrícula negativas pueden ser muy útiles.
- ¿Conoces las diferencias entre
grid-templateygrid-autoCSS Grid? Ire Aderinokun los explica. - Rachel Andrew escribió sobre los casos de uso de Flexbox ahora que tenemos CSS Grid Layout y comparte consejos sobre cuándo usar cuál.

Vida laboral
- ¿Tienes un hobby? Bueno, ¿cuándo fue la última vez que lo disfrutaste y tuviste suficiente tiempo para ello? Tim Wu reflexiona sobre cómo la búsqueda de la excelencia se ha infiltrado y corrompido el mundo del ocio.
- Aquí hay una guía para los empleados sobre cómo hacer que su empresa de tecnología adopte prácticas y posiciones de sostenibilidad más sólidas.
- Todos hemos escuchado mucho acerca de cómo David Heinemeier Hansson de Basecamp piensa diferente sobre el trabajo, el empleo y el éxito. Esta entrevista resume el “modo Basecamp” y los desafíos que están vinculados a él.
- Seth Godin reflexiona sobre el 'valor' neto de un billón de dólares de Apple y Amazon y por qué no importan las ganancias de una empresa sino la importancia de su trabajo.
- “La industria de la tecnología está creciendo a un ritmo exponencial, influyendo en la sociedad hasta el punto de que estamos viendo el cambio más grande, quizás nunca antes visto, en la humanidad. Algunos servicios tecnológicos en realidad tienen miles de millones de usuarios. Leíste bien, no miles, ni millones, sino BILLONES de seres humanos usándolos regularmente. Sería arrogante no decir que estos servicios están formando nuestra sociedad y dando forma a nuestras normas, mientras que su único objetivo era mantener la curva de crecimiento... creciendo". — Anton Sten en “¿Qué pasa con mis responsabilidades?”
- Estás trabajando duro para terminar ese proyecto con la expectativa de que se sienta tan bien y relajante cuando esté en vivo. Itamar Turner-Trauring comparte por qué esta forma de pensar es incorrecta y cómo podemos evitar quemarnos.
- Leo Babauta sobre por qué sentimos que siempre estamos atrasados en el trabajo y algunas estrategias para evitar estos sentimientos y trabajar felizmente.
- La mayoría de las empresas (y también los desarrolladores) solo elogian los aspectos positivos de trabajar de forma remota, solo unas pocas hablan sobre los desafíos y las consecuencias negativas, como un mayor riesgo de sentirse aislado, enfrentar ansiedad o incluso depresión.
Ir más allá…
- En los Países Bajos, ahora existe una base legal que prescribe que las emisiones de CO2 se reduzcan en un 25% para 2020 (eso es solo un poco más de un año a partir de ahora). Me encanta la idea y espero que otros países se sientan inspirados por ella; Alemania, por ejemplo, que actualmente avanza sus objetivos de reducción de emisiones cada vez más hacia el futuro.
- David Wolpert explica por qué las computadoras usan tanta energía y cómo podemos hacerlas mucho más eficientes. Pero para que eso suceda, necesitamos entender mejor la termodinámica de la computación.
- Rechazar veinte mil millones de dólares es genial. Por supuesto que es. Pero el punto interesante de este artículo sobre el fundador de Whatsapp que acaba de decirle al mundo lo infeliz que está por haber vendido su servicio a Facebook es que parece que creía que podía mantener el control sobre su producto.
Una cosa más: estoy muy agradecido por todos ustedes que me ayudaron a aumentar mi nivel de financiación para la Lista de lectura de desarrollo web al 100 % este mes. Nunca había recibido tantos comentarios tuyos y tanto apoyo. ¡Gracias! ¡Que tengas un gran mes!
—Anselmo
