Cuenta regresiva para paquetes de Smashing Joy y talleres en 2021
Publicado: 2022-03-10Este año ha sido todo un viaje, razón de más para esperar un nuevo año con nuevos comienzos, ¿verdad? Bueno, nunca sabremos realmente lo que nos espera en los próximos meses, pero lo que sí sé es que todos en este planeta pueden hacer mucho y realmente lo mejor que pueden para salir adelante. Ciertamente ha sido un año de menos altibajos para muchas personas en todo el mundo, y esperamos que con todo lo que hemos estado haciendo en Smashing haya ayudado a hacer la vida al menos un poco más fácil.
Planifique su año con anticipación con talleres en línea
¿Ya asististe a uno de nuestros talleres? El equipo de Smashing Events está encantado cada vez que organiza un taller con todos los maravillosos asistentes de todo el mundo que se reúnen para aprender juntos. Tantas ideas han cobrado vida gracias a las sesiones de codificación y diseño en vivo, ¡y hay muchas personas que también han encontrado nuevos amigos!
Se pone aún mejor: ahora tenemos paquetes de talleres de los que puede elegir tres, cinco o incluso diez boletos de taller para los talleres de su elección: ¡en curso, próximos o futuros!
| 5 de enero - 19 de enero | Cree, envíe y amplíe las API de GraphQL desde cero | Christian Namba | desarrollador |
| 19 de enero – 27 de enero | Clase magistral de diseño de formularios | adam plata | desarrollador |
| 21 de enero – 5 de febrero | Nuevas aventuras en front-end, edición 2021 | Vitaly Friedman | Diseño y experiencia de usuario |
| 2 de febrero – 10 de febrero | Creación de correos electrónicos HTML modernos | Remi Parmentier | desarrollador |
| 11 de febrero – 26 de febrero | La clase magistral de animación SVG | cassie evans | desarrollador |
| 16 de febrero – 17 de febrero | La clase magistral de diseño CSS | Raquel Andrés | desarrollador |
| 23 de febrero - 9 de marzo | Sistemas de diseño exitosos | brad escarcha | desarrollador |
| 4 de marzo – 12 de marzo | Psicología para UX y diseño de producto | joe sanguijuela | Diseño y experiencia de usuario |
| 16 de marzo – 24 de marzo | Clase magistral de búsqueda de clientes | Pablo Boag | Diseño y experiencia de usuario |
| 18 de marzo - 1 de abril | Diseño conductual | Susan y Guthrie Weinschenk | Diseño y experiencia de usuario |
| 30 de marzo – 31 de marzo | Diseñando la navegación perfecta | Vitaly Friedman | Diseño y experiencia de usuario |
Esperamos que encuentre al menos un taller en la lista anterior que se ajuste a sus proyectos y trayectoria profesional, y si no es así, póngase en contacto con nosotros en Twitter y prometemos hacer todo lo posible para que esto suceda. Además, siéntase libre de suscribirse aquí si desea ser una de las primeras personas en recibir una notificación cuando surjan nuevos talleres, y también obtenga acceso a los precios anticipados. ¡pronto!
Los miembros obtienen acceso a videos y más
 Estamos orgullosos de tener una familia de miembros en constante crecimiento que ama el buen contenido, aprecia los descuentos amistosos y es una parte activa de nuestra encantadora comunidad web. Si aún no está involucrado, ¡nos encantaría que se una y se convierta en miembro también! Hay descuentos constantes en libros impresos, ofertas de trabajo, boletos para conferencias y su apoyo realmente nos ayuda a pagar las cuentas. ️
Estamos orgullosos de tener una familia de miembros en constante crecimiento que ama el buen contenido, aprecia los descuentos amistosos y es una parte activa de nuestra encantadora comunidad web. Si aún no está involucrado, ¡nos encantaría que se una y se convierta en miembro también! Hay descuentos constantes en libros impresos, ofertas de trabajo, boletos para conferencias y su apoyo realmente nos ayuda a pagar las cuentas. ️Smashing Podcast: sintoniza e inspírate
Este año, hemos publicado un nuevo episodio de Smashing Podcast cada dos semanas, ¡y los comentarios han sido increíbles ! Con más de 56 000 descargas (poco más de mil por semana, ¡y creciendo!), hemos tenido 34 invitados en el podcast con diferentes antecedentes y ¡mucho para compartir!
Si no ve un tema que le gustaría escuchar y obtener más información, no dude en comunicarse con el presentador Drew McLellan o comunicarse a través de Twitter en cualquier momento. ¡Nos encantaría saber de usted!
| 1. ¿Qué es la dirección de arte? | 2. ¿Qué tiene de bueno trabajar por cuenta propia? |
| 3. ¿Qué son los tokens de diseño? | 4. ¿Qué son los componentes inclusivos? |
| 5. ¿Qué son las fuentes variables? | 6. ¿Qué son las microfrontends? |
| 7. ¿Qué es un sistema de diseño gubernamental? | 8. ¿Qué hay de nuevo en Microsoft Edge? |
| 9. ¿Cómo puedo trabajar con marcos de interfaz de usuario? | 10. ¿Qué es el diseño ético? |
| 11. ¿Qué es Sourcebit? | 12. ¿Qué es la optimización de conversión? |
| 13. ¿Qué es la privacidad en línea? | 14. ¿Cómo puedo realizar talleres en línea? |
| 15. ¿Cómo puedo crear una aplicación en 10 días? | 16. ¿Cómo puedo optimizar mi espacio de trabajo en casa? |
| 17. ¿Qué hay de nuevo en Drupal 9? | 18. ¿Cómo puedo aprender a reaccionar? |
| 19. ¿Qué es CUBO CSS? | 20. ¿Qué es Gatsby? |
| 21. ¿Las Mejores Prácticas Modernas Son Malas Para La Web? | 22. ¿Qué es sin servidor? |
| 23. ¿Qué es Next.js? | 24. ¿Qué es la animación SVG? |
| 25. ¿Qué es RedwoodJS? | 26. ¿Qué hay de nuevo en Vue 3.0? |
| 27. ¿Qué es TypeScript? | 28. ¿Qué es once? |
| 29. ¿Cómo Netlifica Dogfood The Jamstack? | 30. ¿Qué es el diseño de productos? |
| 31. ¿Qué es GraphQL? | 32. Próximamente el 29 de diciembre |
¡Estén atentos para el próximo episodio que saldrá muy pronto!
Smashing Newsletter: Mejores selecciones
Con nuestro boletín semanal, nuestro objetivo es brindarle contenido útil y compartir todas las cosas interesantes en las que la gente está trabajando en la industria web. ¡Hay tanta gente talentosa trabajando en proyectos brillantes y le agradeceríamos que ayudara a correr la voz y darles el crédito que se merecen!
Además, al suscribirse, no hay correos de terceros ni publicidad oculta involucrada, y su apoyo realmente nos ayuda a pagar las facturas. ️
¿Interesado en patrocinar? No dude en consultar nuestras opciones de asociación y ponerse en contacto con el equipo en cualquier momento; se asegurarán de responderle lo antes posible.
Prevención de cambios de diseño con CSS Grid
No es ninguna novedad que CSS Grid es una herramienta fantástica para crear diseños complejos. Pero, ¿sabía que también puede ayudarlo a evitar cambios de diseño? Cuando Hubert Sablonniere descubrió un problema de cambio de diseño con un estado de alternancia en un componente de la interfaz de usuario en el que trabajaba, se le ocurrió una solución: la "técnica de apilamiento de cuadrícula de cambio de diseño anti".

En comparación con la solución del cambio de diseño con posicionamiento absoluto, la técnica basada en cuadrículas de Hubert es compatible con situaciones complejas que requieren más de dos paneles. Otro beneficio: no necesita asumir qué panel debe guiar el tamaño de todo el componente. Si desea profundizar más, Hubert escribió todo lo que necesita saber para evitar cambios verticales y horizontales en una publicación de blog práctica. (cm)
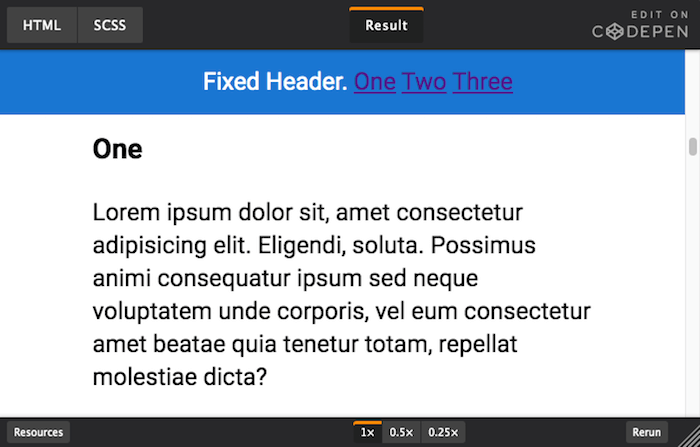
Corrección de encabezados y enlaces de salto
Los enlaces de salto en combinación con encabezados fijos pueden causar bastante frustración. Tal vez te hayas encontrado con el mismo problema antes: cuando se hace clic, tu enlace de salto te lleva al elemento deseado, pero un encabezado fijo lo oculta. En el pasado, se requerían hacks salvajes para resolver el problema. Por suerte, ahora hay una solución CSS sencilla y bien soportada.

El truco: scroll-margin-top . Asígnelo a sus encabezados y la position: fixed ya no se interpondrá en su camino cuando navegue hacia ellos con un enlace de salto. Una línea corta de código que hace una gran diferencia. (cm)
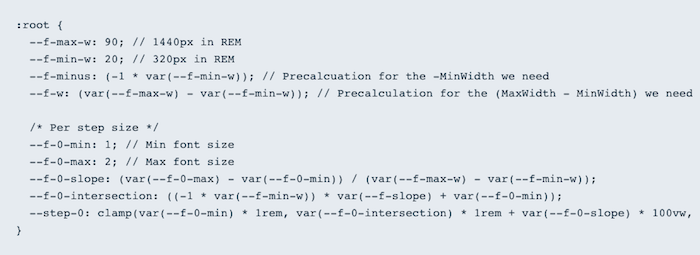
Tipografía fluida Con clamp()
Cuando se trata de escalado fluido, CSS tiene algunas funciones nuevas e interesantes: clamp() , min() y max() . Limitan y escalan los valores a medida que el navegador crece y se reduce. min() y max() devuelven los valores mínimo y máximo respectivos en un momento dado, mientras que clamp le permite pasar tanto un mínimo como un máximo más un tamaño preferido para que lo use el navegador.


Como señala Trys Mudford, clamp() es particularmente útil cuando desea una tipografía ampliamente fluida sin ser 100% específico sobre la relación entre los diferentes tamaños. En su artículo detallado sobre la nueva función, comparte valiosos consejos prácticos para usar clamp() de manera efectiva. (cm)
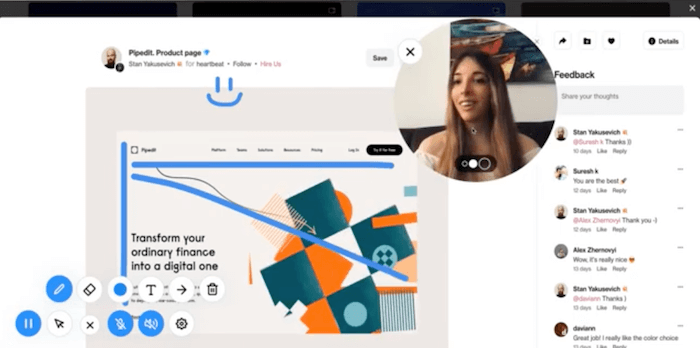
Herramienta de anotación y grabador de pantalla de código abierto
Si ha estado buscando una herramienta gratuita y fácil de usar para grabar su pantalla, puede ser difícil encontrar algo más poderoso que Screenity, el grabador de pantalla de código abierto de Alyssa X.

No importa si desea brindar comentarios contextuales sobre un proyecto, proporcionar explicaciones detalladas o mostrar su producto a clientes potenciales, Screenity ofrece una serie de funciones prácticas para capturar, anotar y editar sus grabaciones, sin límite de tiempo. Puede dibujar en la pantalla y agregar texto y flechas, por ejemplo, resaltar clics y enfocarse en el mouse, presionar para hablar y mucho más. Screenity está disponible para Chrome. (cm)
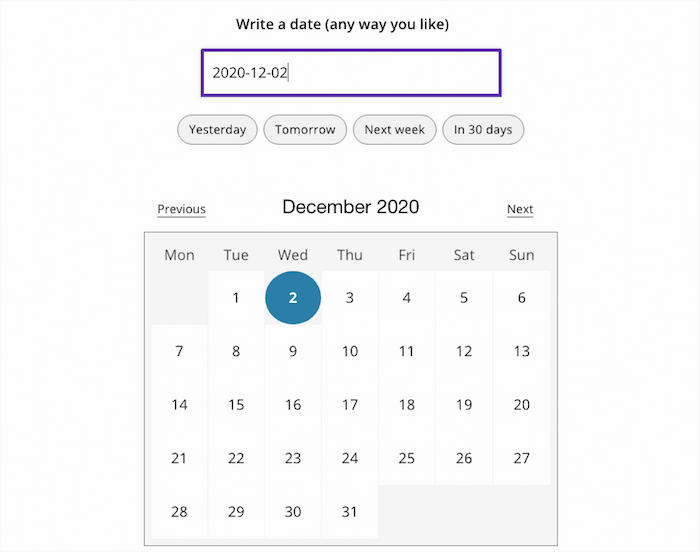
Un selector de fechas amigable para los humanos
Los selectores de fechas pueden ser difíciles de acertar. Un hermoso ejemplo de un selector de fechas amigable para los humanos y totalmente accesible proviene de Tommy Feldt.

Gracias a Chrono.js, admite entradas de lenguaje natural, de modo que un usuario puede escribir algo como "mañana", "2 de diciembre" o "en 5 días" para seleccionar una fecha. Los botones de acceso directo también ayudan a seleccionar las fechas más comunes. El selector de fechas es totalmente accesible con el teclado y los lectores de pantalla (incluso hay una función de ayuda a pedido para los usuarios de lectores de pantalla y teclado) y se degrada con gracia cuando JavaScript o CSS no están disponibles. Una prueba de concepto muy inspiradora. (cm)
Conviértase en un explorador Jamstack
¿El Jamstack sigue siendo un territorio inexplorado para ti? Jamstack Explorers ayuda a cambiar eso. Su misión: enseñarle a construir para la web con herramientas y técnicas modernas.

Puede elegir entre tres cursos, realizar un seguimiento de su progreso y ganar recompensas a medida que avanza en el universo Jamstack. Tara Z. Manicsic lo guía a través de la naturaleza de Angular, Phil Hawksworth le enseña cómo servir y rastrear múltiples versiones de su sitio con Netlify, y Cassidy Williams lo guía a través de todos los aspectos esenciales de Next.js. Una vez que haya completado las tres misiones, no solo hay un certificado esperando, sino que puede llamarse Jamstack Explorer , listo para usar las herramientas más nuevas para crear experiencias sólidas, eficaces y seguras. (cm)
Hacer que el diseño remoto funcione
Revisiones de diseño, sprints, comentarios: el diseño es un esfuerzo colaborativo que trae consigo algunos desafíos cuando se hace de forma remota. La gente de InVision reunió una colección de recursos útiles para ayudarlo a usted y a su equipo a superar estos desafíos.

El contenido cubre tres de los aspectos más complicados del trabajo remoto: fomentar la creatividad, ayudar a la colaboración y mantenerse enfocado. Para obtener más prácticas recomendadas para dirigir un equipo de diseño remoto, InVision también publicó un dibujo de un libro electrónico gratuito de su propia experiencia de trabajo remoto con 700 empleados repartidos en 30 países y sin una sola oficina. (cm)
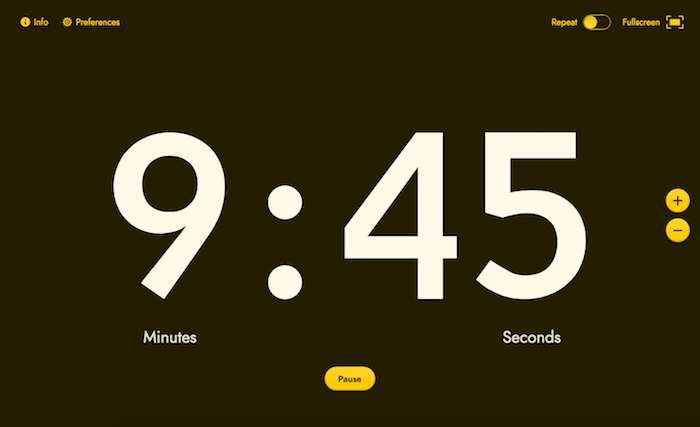
Temporizador de cuenta regresiva de pantalla completa para mantenerse en el camino
Cumplir con el horario puede ser complicado cuando realiza una videollamada larga o está dando una charla o un taller. Para ayudarlo a asegurarse de que la sesión se mantenga encaminada, Koos Looijesteijn creó Big Timer.

El temporizador audaz pero minimalista cuenta regresivamente los minutos restantes directamente en la ventana de su navegador, e incluso si accidentalmente cierra la pestaña del navegador o necesita reiniciar su dispositivo, tendrá en cuenta la interrupción. Los atajos de teclado facilitan el ajuste de la duración y pausan o detienen la cuenta regresiva. Uno para los marcadores. (cm)
Sonidos y música para ayudarte a concentrarte
¿Eres el tipo de persona que no puede concentrarse cuando hay silencio a su alrededor? Entonces, una de las siguientes herramientas podría ayudarlo a ser más productivo. Si extrañas los sonidos familiares de la oficina cuando trabajas desde casa, I Miss The Office trae un ambiente de oficina a tu oficina en casa, con colegas virtuales que producen sonidos típicos como escribir, sillas chirriantes o el burbujeo ocasional del enfriador de agua.

¿Los sonidos de la oficina siempre te han distraído más de lo que te han ayudado a concentrarte? Entonces Noizio podría ser para ti. La aplicación te permite mezclar sonidos de la naturaleza y de la ciudad para crear tu propio sonido ambiental. Otro enfoque para aumentar el enfoque con sonido proviene de Brain.fm. Su equipo de científicos, músicos y desarrolladores diseña música funcional que afecta al cerebro para lograr el estado mental deseado. Por último, pero no menos importante, Focus@Will también se basa en la neurociencia y ayuda a aumentar la concentración al cambiar las características de la música en los intervalos de tiempo adecuados. Alternativas prometedoras a tu lista de reproducción habitual. (cm)
El Almanaque Web 2020
Mirando hacia atrás en 2020, ¿cuál es el estado de la web este año? El Web Almanac anual brinda respuestas detalladas a esta pregunta, combinando las estadísticas y tendencias sin procesar del Archivo HTTP con la experiencia de la comunidad web. Los resultados están respaldados por datos reales tomados de más de 7,5 millones de sitios web y expertos web confiables.

22 capítulos componen el almanaque de este año. Se dividen en cuatro partes —contenido, experiencia, publicación, distribución—, y cada una de ellas se explora desde diferentes ángulos. Por supuesto, también se incluye una mirada perspicaz al estado del rendimiento. (cm)
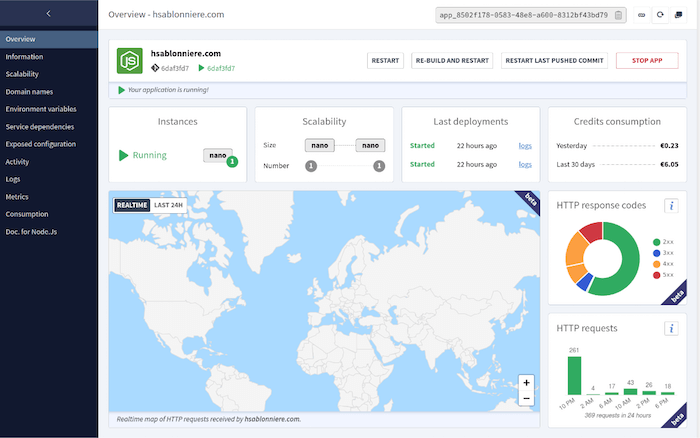
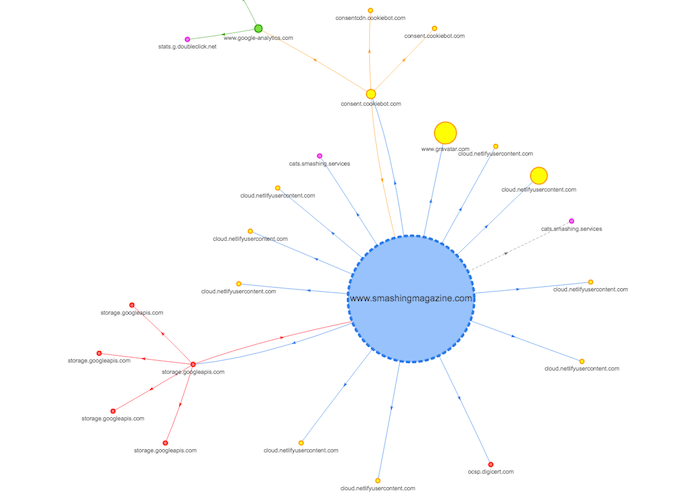
Genere un mapa de solicitud de su sitio
¿De dónde provienen todos los bytes transmitidos en su sitio? Analizar los componentes de terceros en detalle es una tarea que requiere mucho tiempo, pero ya es un buen comienzo para saber qué terceros están en su sitio y cómo llegaron allí.

La herramienta generadora de mapas de solicitudes de Simon Hearne visualiza un mapa de nodos de todas las solicitudes en una página para cualquier URL dada. El tamaño de los nodos en el mapa es proporcional al porcentaje de bytes totales y, al pasar el cursor sobre un nodo, obtendrá información sobre su tamaño, respuesta y tiempos de carga. No más malas sorpresas. (cm)
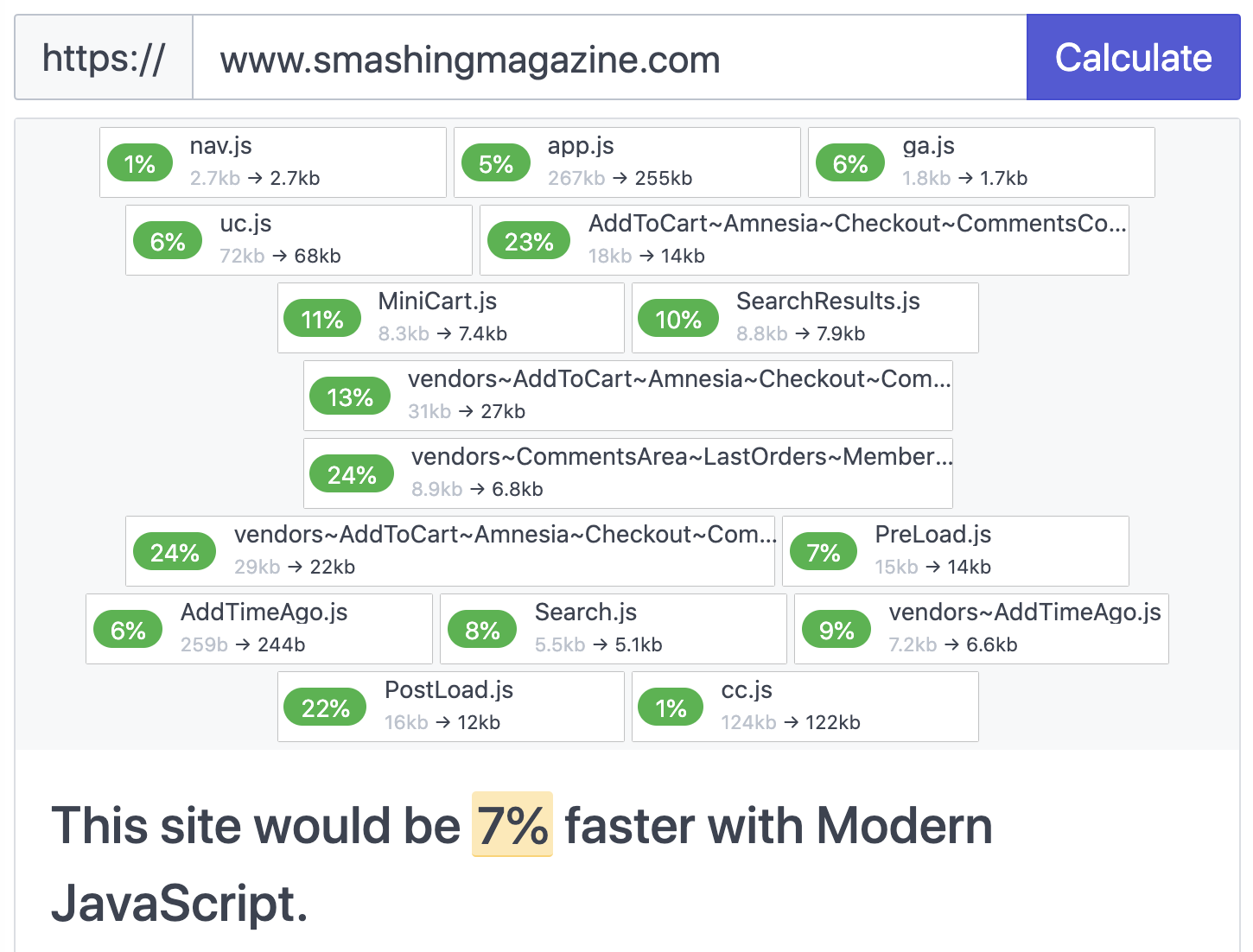
¡Modifiquemos nuestros paquetes de JavaScript!
Es muy probable que con su código JavaScript presente por un tiempo, sus paquetes de JavaScript estén un poco desactualizados. Es posible que tenga algunos polyfills desactualizados o que esté utilizando una sintaxis de JavaScript ligeramente desactualizada. Pero ahora hay una pequeña herramienta que te ayuda a identificar esos cuellos de botella y solucionarlos para siempre.

EStimator calcula el tamaño y la mejora del rendimiento que un sitio podría lograr al cambiar a la sintaxis moderna de JavaScript. Muestra qué paquetes podrían mejorarse y qué impacto tendría este cambio en su rendimiento general. El código fuente también está disponible en GitHub. (vf)
