Resumen mensual aplastante: ¿Qué hay de nuevo?
Publicado: 2022-03-10Con el año llegando lentamente a su fin, ahora es probablemente un buen momento para reducir la velocidad y ser consciente. Mirar hacia atrás, reflexionar, respirar. Ha sido un año largo para todos nosotros, así que ¿por qué no te preparas una buena taza de café o té (cualquiera que sea tu preferencia, hay otras opciones, por supuesto) y piensas cuáles fueron tus momentos personales más destacados y expones algunas esperanzas y metas para el próximo año que viene.
 Disfrutamos contando los días de 2019 con una buena cantidad de calendarios de adviento creativos que fueron creados por personas bastante talentosas. Algunos están publicando artículos tradicionales mientras que otros han pensado en un reto para cada día del mes de diciembre. Puede seguir los encantadores proyectos a través de sus fuentes RSS (si están disponibles) y cuentas de Twitter para que le resulte más fácil realizar un seguimiento de sus favoritos.
Disfrutamos contando los días de 2019 con una buena cantidad de calendarios de adviento creativos que fueron creados por personas bastante talentosas. Algunos están publicando artículos tradicionales mientras que otros han pensado en un reto para cada día del mes de diciembre. Puede seguir los encantadores proyectos a través de sus fuentes RSS (si están disponibles) y cuentas de Twitter para que le resulte más fácil realizar un seguimiento de sus favoritos.
Ahora que se acercan las vacaciones, ¿por qué no ponerse cómodo y ponerse al día con algunas charlas? Tenemos una gran cantidad de videos que te pueden gustar ver y escuchar:
 Sara Soueidan presentó una charla sobre Accesibilidad Aplicada en SmashingConf NYC, y Marcy Sutton habló sobre Componentes Basura. En caso de que desee seguir más de cerca, encontrará las diapositivas de la charla y algunos enlaces útiles en el sitio web de SmashingConf, así como algunas hermosas instantáneas del evento.
Sara Soueidan presentó una charla sobre Accesibilidad Aplicada en SmashingConf NYC, y Marcy Sutton habló sobre Componentes Basura. En caso de que desee seguir más de cerca, encontrará las diapositivas de la charla y algunos enlaces útiles en el sitio web de SmashingConf, así como algunas hermosas instantáneas del evento.Si ya está planeando a qué eventos asistirá el próximo año, tenemos una descripción general de las próximas conferencias en todo el mundo que quizás desee consultar, y si está ansioso por no perderse uno de nuestros SmashingConfs, entonces muy temprano -¡Las entradas para Bird SmashingConf ya están disponibles! Sólo digo'!
¿Qué hay de nuevo en Smashing?
En caso de que te lo hayas perdido, lanzamos Smashing Podcast hace solo unas semanas, un podcast quincenal moderado por nuestro querido amigo y colega, Drew McLellan. Ya hay 5 podcasts para escuchar, así que únase a él mientras habla con Jina Anne sobre tokens de diseño, Heydon Pickering sobre componentes inclusivos y Jason Pamental sobre todo lo relacionado con las fuentes variables. ¡Puedes suscribirte y sintonizar cualquier reproductor de podcasts de tu elección!

Además, lanzamos oficialmente el libro "Componentes inclusivos", ¡y la respuesta ha sido abrumadoramente positiva! Ari Stiles recopiló algunas de las reseñas de libros que hemos recibido hasta ahora, ¡y cada día llegan más! Obtenga su propia copia del libro de Heydon y háganos saber lo que piensa, ¡nos encantaría saber de usted!
Artículos de tendencia en la revista Smashing
Publicamos un nuevo artículo todos los días, por lo que si no está suscrito a nuestro feed RSS o no nos sigue en las redes sociales, ¡puede perderse algunos artículos brillantes! Aquí hay algunos que nuestros lectores parecieron disfrutar y recomendar más:
- "¿Debería su sitio de cartera ser un PWA?" por Suzanne Scacca
Esta pregunta preocupa a muchos, así que he aquí por qué valdría la pena dedicar su tiempo a convertirlo en un PWA. - “Consejos para acelerar su flujo de trabajo de diseño de interfaz de usuario” por Tomaš Cakloš
Este artículo ofrece orientación sobre cómo hacer que sus diseños sean más consistentes y fáciles de usar. - “¿Hay un futuro más allá de escribir un gran código?” por Ronald Méndez
Explorando algunas de las diferentes direcciones que pueden tomar los desarrolladores y las habilidades complementarias que pueden ayudarlos a lo largo de su viaje. - “Creación de entornos en línea que funcionen bien para usuarios mayores” por Barry Rueger
He aquí por qué no es suficiente simplemente decir: "Puedo leerlo, entonces, ¿cuál es el problema?" Una parte significativa de la población que usa Internet tiene 50 años o más, incluidas las personas que lo inventaron.
Las mejores selecciones de nuestro boletín
Seremos honestos: cada dos semanas, luchamos por mantener los números de Smashing Newsletter en una extensión moderada: ¡hay tantas personas talentosas trabajando en proyectos brillantes! Entonces, sin querer alargar demasiado esta actualización mensual, destacamos los siguientes proyectos:
Nota : ¡Gracias a Cosima Mielke por escribir y preparar estas publicaciones!
Almanaque web 2019
Tome los datos procesados de casi 6 millones de sitios web y 85 personas que se ofrecen como voluntarias durante incontables horas de planificación, investigación y redacción; eso es lo que se necesitó para crear la edición de 2019 del Web Almanac, el informe anual sobre el estado de la web de HTTP Archive.

El informe consta de 20 capítulos que abarcan aspectos del contenido de la página, la experiencia del usuario, la publicación y la distribución para arrojar luz sobre el estado actual de la red de tecnología en constante evolución que es la web abierta. Un gran recurso para ser más consciente de las mejores prácticas actuales.
Cómo leer un gráfico de cascada de prueba de página web
¿Tiene dificultades para leer los gráficos en cascada de WebPageTest? No está solo, puede ser todo un desafío recordar los detalles y lo que significan. Para refrescar sus conocimientos, Matt Hobbs recopiló todos los fragmentos de información en una sola publicación de blog a la que todos podemos referirnos.

La publicación explica el diseño básico del gráfico de cascada, lo que significa cada una de las líneas verticales de colores y a qué métricas se refieren los bloques horizontales. También enumera patrones comunes con los que podría tropezar en un gráfico de cascada. Uno para los marcadores.
Kit de ilustraciones de código abierto
Los desafíos de 100 días son una oportunidad maravillosa para profundizar en un tema o un oficio y evolucionar y mejorar cada día. En 2016, Vijay Verma pasó casi dos horas al día durante 100 días diseñando, ilustrando y experimentando para llegar al siguiente nivel de ilustración.

Después de vivir en un disco duro intacto desde entonces, Vijay ahora decidió lanzar las ilustraciones como un kit de ilustraciones de código abierto gratuito para que pueda usarlas en sus páginas de destino, aplicaciones móviles, presentaciones o cualquier otra cosa que se le ocurra. Disponible en formatos AI, SVG, PNG y EPS. ¡Gracias, Vijay, por compartir!

30 días de cositas de código
¿A quién no le gusta una propina del tamaño de un bocado? ¿Uno que no te lleve mucho tiempo pero que te enseñe algo nuevo para facilitarte la vida como desarrollador al instante? Usando el hashtag #codetidbits30 en Twitter, Samantha Ming publica un nuevo dato de codificación todos los días en diciembre.

Tres formas de eliminar matrices duplicadas, un pequeño truco para diseñar elementos que no tienen niños ni texto y una solución para mostrar sus datos en las herramientas de desarrollo de su navegador, estos son solo algunos de los consejos de la serie. Cubriendo fragmentos de JavaScript, HTML y CSS, #codetidbits30 es un verdadero cofre del tesoro de golosinas de front-end. Asegúrese de seguirlo.
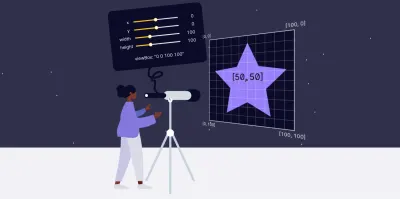
Escalar SVG simplificado
Escalar elementos <svg> puede ser una tarea desalentadora, ya que actúan de manera muy diferente a las imágenes normales. Amelia Wattenberger ideó una ingeniosa comparación para ayudarnos a dar sentido a los SVG y sus características especiales: "El elemento <svg> es un telescopio hacia otro mundo ".

Basándose en la idea del telescopio, Amelia explica cómo usar la propiedad viewBox para acercar o alejar su “telescopio” y, por lo tanto, cambiar el tamaño de su <svg> . Un pequeño consejo que hace maravillas.
Recreación de diseños de impresión con CSS
Cuando se trata de diseños creativos, las revistas son una fuente inagotable de inspiración. Y gracias a CSS Grid, no hay nada que le impida traer diseños más sofisticados a la web también.

Inspirándose en los diseños de las revistas, su uso de la tipografía y sus estructuras, Dan Davies asumió el desafío de recrear algunos de los trabajos impresos que le gustaban en la web. El resultado es una impresionante colección de nueve diseños que utilizan al máximo el potencial de CSS Grid. Bellamente dirigidos por el arte y receptivos, son excelentes ejemplos de cómo superar los límites de lo que es posible en el diseño web.
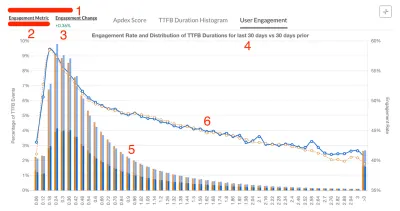
Rendimiento web vs. Compromiso del usuario
No es ningún secreto que el rendimiento puede tener un impacto positivo en la participación del usuario y, de hecho, mejorar la conversión. Para averiguar cómo se correlaciona el rendimiento con la conversión de su producto, el equipo de Vrbo implementó un proceso automatizado que muestra la conexión entre los eventos comerciales y los datos de rendimiento.

Carlos Moro de Vrbo ahora comparte un estudio de caso en el que brinda más información sobre el enfoque, así como consejos prácticos para medir el rendimiento del sitio, la participación del usuario y poner los dos en relación entre sí. Interesante.
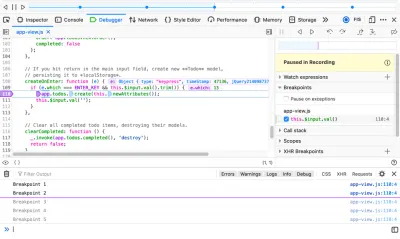
Depuración de viajes en el tiempo para la web
Uno de los primeros experimentos de Firefox DevTools que vale la pena vigilar es Web Replay. Web Replay registra sus acciones para que pueda rastrear errores más rápido y comprender mejor su código: un instrumento colaborativo de depuración de viajes en el tiempo, por así decirlo.

El proceso de reproducción conserva el mismo comportamiento JS, estructuras DOM, actualizaciones gráficas y la mayoría de los demás comportamientos que ocurrieron durante la grabación. ¿Quieres probarlo? La reproducción ya está disponible en Firefox Nightly para macOS (todavía está desactivada de forma predeterminada hasta que sea más estable, pero puedes activarla manualmente). ¡Práctico!
Desarrollo basado en mensajes de compromiso
¿Alguna vez ha considerado escribir el mensaje de confirmación antes de comenzar a escribir el código? Sven Hofmann lo hace de esta manera, y ahora explica por qué tú también podrías intentarlo.

Todos conocemos esos mensajes de compromiso vagos y confusos como "correcciones de errores y mejoras menores" que no son útiles a largo plazo, especialmente si está trabajando con un equipo o en un proyecto de código abierto. El flujo de trabajo basado en mensajes de confirmación que sugiere Sven podría ayudar a cambiar eso: primero, escribes el mensaje de confirmación, luego el código y luego confirmas. Tener el alcance de la tarea definido de antemano le da a cada compromiso un objetivo preciso en el que puede concentrarse y que facilita la revisión de sus compromisos más adelante. ¡Inteligente!
Lidiando con anuncios en 2020
Los anuncios son una espada de dos caras: a nadie realmente le gustan, pero muchos sitios dependen de ellos para generar ingresos. Al trabajar para una empresa de noticias que depende de los anuncios, Christian Schaefer quería encontrar formas de minimizar su impacto y hacerlos menos molestos. Ahora resumió su enfoque en una publicación de blog integral.

La publicación comparte información valiosa sobre cómo Christian y su equipo desarrollaron una solución genérica para transformar y combinar el código de anuncios móviles y de escritorio en un código de carga de anuncios receptivo, cómo mejoraron el rendimiento mediante la carga diferida de los anuncios, qué hicieron para evitar que los anuncios se interrumpieran. el diseño del sitio y algunas otras cosas que se suman para llevar la parte delantera a una posición mucho mejor cuando se trata de anuncios. Excelentes consejos para todos los que se encuentran lidiando con anuncios.
Si aún no recibe nuestro boletín, regístrese aquí para recibir técnicas útiles y obsequios (incluido un libro electrónico gratuito sobre accesibilidad).
De Smashing With Love
Un mes puede ser mucho tiempo para estar al tanto de las cosas, así que suscríbase a nuestro boletín quincenal y a nuestro podcast si aún no lo ha hecho. Todos y cada uno de los números están escritos y editados con amor y cuidado. Sin correos de terceros ni publicidad oculta, ¡lo prometo!
También puede sintonizar nuestro propio Smashing TV y seguirnos en Twitter, Facebook y LinkedIn. ¡No dude en comunicarse y compartir sus proyectos con nosotros! ¡Nos encanta saber de ti!
En nombre de todo el equipo, ¡les deseamos lo mejor para el 2020! ¡Sigue aplastando!
