Resumen mensual aplastante: recursos de la comunidad y publicaciones favoritas
Publicado: 2022-03-10Esta es la primera actualización mensual que publicará el equipo de Smashing, para resaltar algunas de las cosas que hemos disfrutado leyendo durante el último mes. Muchas de las publicaciones incluidas provienen de los enlaces más populares de nuestro Smashing Newsletter. Si aún no recibe nuestro boletín, suscríbase aquí para recibir enlaces cuidadosamente seleccionados del equipo cada dos semanas.
Noticias de SmashingConf
Acabamos de concluir nuestra última SmashingConf del año en Nueva York. Los videos del evento estarán en camino pronto, pero ya hemos publicado un artículo y todo el video de nuestro evento de Friburgo realizado en septiembre. Puede encontrarlos todos en nuestra publicación "SmashingConf Freiburg 2019".
¡Además, hemos anunciado las fechas de SmashingConf 2020! ¿Te gustaría unirte a nosotros en San Francisco, Friburgo, Nueva York o nuestra nueva ciudad de Austin? Si es así, obtenga sus boletos ahora a precios súper anticipados y esté atento a los anuncios de alineación muy pronto.
Lectura recomendada en la revista Smashing
Publicamos un nuevo artículo todos los días, por lo que si no está suscrito a nuestro feed RSS o no nos sigue en las redes sociales, ¡puede perderse algunos artículos brillantes! Aquí hay algunos que nuestros lectores parecieron disfrutar y recomendar más:
- “Cómo usar migas de pan en una PWA” por Suzanne Scacca
Si le preocupa que su PWA sea difícil de navegar sin alguna guía, ponga migas de pan a trabajar. En este artículo, Suzanne explica cómo. - “Los sistemas de diseño tienen que ver con las relaciones” por Ryan DeBeasi
Los sistemas de diseño pueden mejorar la usabilidad, pero también pueden limitar la creatividad o no estar sincronizados con los productos reales. Exploremos cómo los diseñadores y desarrolladores pueden crear sistemas de diseño más sólidos mediante la creación de una cultura de colaboración. - “Una guía para herramientas de desarrollo de CSS nuevas y experimentales en Firefox” por Victoria Wang
Desde que lanzó Grid Inspector, el equipo de Firefox DevTools se ha inspirado para crear un nuevo conjunto de herramientas para resolver los problemas de la web moderna. En este artículo, Victoria explica siete herramientas en detalle. - "Patrones de diseño editorial con cuadrícula CSS y columnas con nombre" por Rachel Andrew
Al nombrar las líneas cuando configuramos nuestros diseños de CSS Grid, podemos aprovechar algunas características interesantes y útiles de Grid, características que se vuelven aún más poderosas cuando introducimos subcuadrículas.
Las mejores selecciones de nuestro boletín
Seremos honestos: cada dos semanas, luchamos por mantener los números de Smashing Newsletter en una extensión moderada: ¡hay tantas personas talentosas trabajando en proyectos brillantes! Entonces, sin querer alargar demasiado esta actualización mensual, destacamos los siguientes proyectos:
Correo electrónico HTML
¿Puedo enviar un correo electrónico...?
Todos conocemos y amamos caniuse.com. Desafortunadamente, si deseaba probar la compatibilidad con los estándares web en el correo electrónico HTML, no era realmente fácil. Hasta ahora. Inspirado en el exitoso concepto, Can I Email le permite comprobar la compatibilidad con más de 50 funciones HTML y CSS en 25 clientes de correo electrónico y, dado que el sitio se lanzó el mes pasado, ya hay más en planificación.

Hecho por y para la comunidad de fanáticos del correo electrónico, los datos que alimentan el proyecto están disponibles en GitHub y cualquiera puede contribuir. Un buen detalle: el marcador de soporte de cliente de correo electrónico que se incluye clasifica a los clientes de correo electrónico en función de cómo admiten las funciones. Un pequeño ayudante útil para cualquiera que esté lidiando con el correo electrónico HTML.
Inspiración de diseño de correo electrónico
Destacar entre la avalancha de correos electrónicos que llegan a nuestras bandejas de entrada todos los días es difícil, no solo para campañas promocionales sino también para correos electrónicos transaccionales y boletines. Entonces, ¿qué tal un poco de inspiración de cómo otros logran despertar la curiosidad y el interés para evitar que sus correos electrónicos terminen en la carpeta de correo no deseado como víctimas en la búsqueda de la bandeja de entrada cero?

Seleccionado por Rob Hope, Email Love muestra correos electrónicos bien elaborados a los que puede recurrir para obtener nuevas ideas; por supuesto, se incluye una mirada al interior del código de cada correo electrónico. ¡Descubrimientos emocionantes garantizados!
fuentes
Herramientas para eludir las trampas de las fuentes web
Las fuentes web son fáciles de implementar, pero también pueden tener un impacto significativo en el rendimiento de un sitio. Para ayudarlo a acelerar el tiempo de la primera pintura significativa, Peter Muller creó Subfont. La herramienta de línea de comandos analiza su página para generar los subconjuntos de fuentes web más óptimos e inyectarlos en su página. Subfont actualmente admite fuentes de Google, así como fuentes locales.

Hablando de fuentes web: para evitar que el destello de texto sin estilo cause cambios en el diseño, es posible que desee considerar elegir su fuente alternativa en relación con las alturas y anchos x de su fuente web. Cuanto mejor coincidan, es menos probable que su diseño cambie una vez que se cargue la fuente web.
A Monica Dinculescu se le ocurrió Font Style Matcher para ayudar a encontrar la fuente alternativa perfecta. Antes de optar por una fuente alternativa, es posible que también desee verificar qué tan bien es compatible con los diferentes sistemas operativos para no tener problemas. Tres herramientas pequeñas pero poderosas para eludir algunos de los escollos de fuentes web más comunes.
Una pequeña guía para las fuentes de colores variables
"¡La tecnología es nueva, la aventura es grande!" Si observa los experimentos que Arthur Reinders Folmer de Typearture hizo con fuentes de color variable, esta cita realmente da en el blanco. Arthur utiliza fuentes de colores variables para crear animaciones que no solo son impresionantes, sino que también exploran todo el potencial de la tecnología de fuentes.

Es posible que permitan poca personalización en comparación con los SVG, pero las fuentes de color variable son más fáciles de implementar y también ofrecen mucho espacio para aventuras creativas, utilizando la entrada del micrófono, la cámara o el giroscopio para ajustar las variables y animar las ilustraciones, por ejemplo. ejemplo. ¿Suena emocionante? Arthur preparó una pequeña guía en la que profundiza en la tecnología detrás de sus experimentos. Una visión general fantástica de lo que es posible con las fuentes de colores variables en la actualidad.
Rendimiento
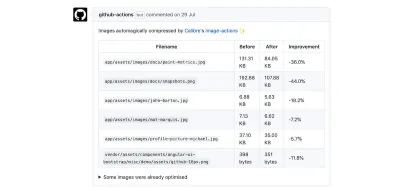
Automatización de la compresión de imágenes
El tamaño de transferencia de las imágenes solicitadas ha crecido un 52 % en computadoras de escritorio y un 82 % en dispositivos móviles en el último año, con más de la mitad del peso medio de la página correspondiente a las imágenes. Estas son cifras que una vez más dejan en claro cuán crucial es que las imágenes se optimicen antes de llegar a la producción. Ahora, ¿no sería útil si pudieras automatizar el paso de compresión?

Bueno, la gente de Calibre se hizo la misma pregunta y creó una acción de GitHub que hace exactamente eso: optimiza automáticamente las imágenes en su solicitud de extracción, sin pérdida de calidad gracias a mozjpeg y libvips , para que ninguna imagen salte la compresión accidentalmente. Un verdadero ahorro de tiempo.
Accesibilidad
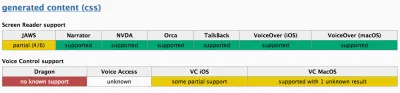
Soporte de accesibilidad
Hay muchas maneras diferentes en que las tecnologías de asistencia interactúan con los navegadores y el código. Dado que todavía no es posible automatizar completamente los lectores de pantalla y los softwares de control de voz, nos quedamos con las pruebas manuales. Y ahí es donde entra en juego a11ysupport.io.

Originalmente creado por Michael Fairchild, este sitio web impulsado por la comunidad tiene como objetivo ayudar a informar a los desarrolladores sobre qué es compatible con la accesibilidad. Es un proyecto que está activo y las contribuciones siempre son bienvenidas, ¡así que comience a probar!
Comprobador de contraste de botones
¿Tus botones tienen suficiente contraste? El verificador de contraste de botones creado por la gente de Aditus lo ayuda a averiguarlo. Ingrese su dominio y la herramienta prueba si los botones en el sitio cumplen con WCAG 2.1.

Para proporcionar resultados realistas, el verificador no solo prueba el estado predeterminado de los botones, sino que también tiene en cuenta los estados de enfoque y desplazamiento, así como el fondo adyacente. Un buen detalle: cada vez que escanea una página, los resultados se almacenan en una URL única que puede compartir con su equipo. Un precioso pequeño ayudante.
Aprendiendo a programar
Llevando tus habilidades de codificación al siguiente nivel
Animación CSS, Grid, Flexbox… La web evoluciona a un ritmo tan rápido que siempre hay algo nuevo que aprender. Y bueno, ¿qué mejor ocasión para sumergirse por fin en el tema que llevas tiempo queriendo abordar que con un divertido jueguecito?

Si siempre ha querido conquistar el espacio profundo, y aprender los conceptos básicos de la animación de objetos en CSS en el camino, el curso de Animación CSS de HTML Academy tiene algunas tareas emocionantes para que las resuelva. Para ayudar a que sus habilidades de CSS Grid crezcan y florezcan, está Grid Garden donde usa CSS para cultivar un jardín de zanahorias.
Si los zombis son más de tu agrado, prueba Flexbox Zombies. Te dará la experiencia que necesitas para sobrevivir a los muertos vivientes, ¡todo gracias a tus habilidades de codificación! O intente guiar a una pequeña rana amistosa a su nenúfar con Flexbox en Flexbox Froggy para finalmente familiarizarse con el concepto de Flexbox. Otro juego genial de aprendizaje de Flexbox que no debe dejarse de mencionar es Flexbox Defense. Por último, pero no menos importante, si tiene problemas con los selectores de CSS, hay CSS Diner para enseñarle cómo seleccionar elementos. Ahora, ¿quién dijo que aprender no puede ser divertido?

Cómo escribir mejor JavaScript
JavaScript es uno de los lenguajes de programación más populares, e incluso después de más de 20 años desde su nacimiento, está en constante evolución. Pero, ¿cómo puedes mejorar en eso?

Ryland Goldstein comparte algunos de los mejores métodos que usa para escribir mejor JavaScript, por ejemplo, usando TypeScript para mejorar la comunicación del equipo y hacer que la refactorización sea más fácil o aplicar linting en su código y aplicar un estilo. Como señala Ryland, es un proceso continuo, así que vaya paso a paso y, antes de que se dé cuenta, será un as de JavaScript.
Aprende expresiones regulares con crucigramas
Si tienes un punto dulce para los acertijos y los acertijos lógicos, entonces Regex Crossword es para ti. Regex Crossword es un juego de crucigramas en el que las pistas se definen mediante expresiones regulares. ¿Quién dijo que las expresiones regulares no pueden ser divertidas?

Hay diferentes niveles de dificultad para que comiences a pulir tus dientes en un conjunto fácil de crucigramas para aprender los conceptos básicos o poner a prueba tus habilidades a medida que los acertijos se vuelven más grandes y complejos. También se incluye un generador de acertijos, por lo que si tiene ganas de inventar sus propios acertijos para que otros los resuelvan, no hay nada que lo detenga.
¡Y el resto!
Consejos para dominar su próxima entrevista de trabajo en tecnología
El proceso de búsqueda de empleo puede ser intimidante, especialmente si está a punto de comenzar su carrera. Para ayudarlo a enfrentar bien el desafío, Yangshun Tay elaboró el Manual de entrevista técnica.

Este recurso gratuito lo lleva a través de todo el proceso; desde trabajar en su currículum hasta negociar con el empleador una vez que finaliza la entrevista, mientras que las preguntas de práctica seleccionadas lo pondrán en forma para las preguntas técnicas y de comportamiento que puedan surgir en el camino. Una buena lectura, no solo para futuros profesionales de la web.
Detrás de escena de los equipos de diseño
Si bien muchas empresas están impulsadas por las características y la tecnología, en los últimos años es raro encontrar debates sobre la importancia del diseño. Se refleja en estudios de casos anunciados públicamente, sistemas de diseño, revisiones de diseño a gran escala y, más recientemente, en páginas dedicadas para equipos de diseño, ya sea Uber, Google, Spotify, Medium, Dropbox, Slack, Amazon o AirBnB.

Recientemente, Intercom ha anunciado Intercom.Design, un recurso dedicado a sus equipos de diseño, productos, procesos y estudios de casos públicos, que incluye recomendaciones internas de interfaz de usuario y expectativas de diferentes niveles de diseñadores de productos y contenidos. Maravillosas fuentes de inspiración para mejorar su equipo de diseño y explorar detrás de escena cómo se diseñan y construyen los productos. (¡Gracias por el consejo, Kostya Gorskiy!)
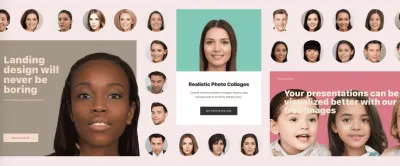
Rostros generados por IA libres de regalías
100.000 fotos de rostros de diferentes edades, géneros y etnias. Lo que no suena como algo innovador, en realidad lo es, si las caras no existen sino que son productos de la inteligencia artificial.

El proyecto Fotos generadas hizo exactamente eso. Con la ayuda de la IA, un equipo de 20 profesionales de la IA y la fotografía generaron esta impresionante cantidad de caras de alta calidad que puedes descargar y usar en tus proyectos de forma gratuita (para fines no comerciales). Pero los planes van más allá: el objetivo es construir una API que permita a cualquiera usar inteligencia artificial para generar caras interesantes y diversas para sus proyectos, maquetas y presentaciones, sin preocuparse por cuestiones de derechos de autor y derechos de distribución. ¿Será este el fin de la fotografía de stock convencional?
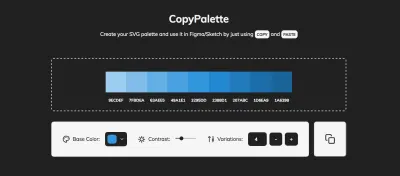
Paletas de colores monocromáticas simplificadas
Si alguna vez ha intentado generar una paleta de colores monocromática consistente, sabe que puede ser una tarea aburrida. Después de jugar una vez más con infinitos comandos de copiar y pegar para crear una bonita paleta, Dimitris Raptis decidió cambiar eso. Su solución: CopyPalette.

CopyPalette le permite crear paletas SVG con facilidad. Todo lo que necesita hacer es seleccionar un color base, la relación de contraste de los tonos y la cantidad de variaciones de color que le gustaría tener, y la herramienta genera una paleta de colores perfectamente equilibrada que puede copiar y pegar en su favorito. herramienta de diseño Un verdadero ahorro de tiempo.
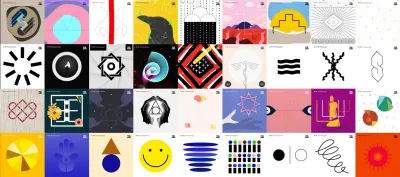
El arte de los símbolos
Desde hace más de 40 000 años, los humanos han estado usando símbolos para comunicar ideas complejas. Y como diseñadores, todavía lo hacemos hoy.

Art of Symbols, un proyecto de 100 días del equipo de diseño de Emotive Brand, se propuso explorar cómo los símbolos antiguos informan el diseño de marca contemporáneo. Después de todo, muchos de esos símbolos que hoy forman parte de nuestro vocabulario como diseñadores, ya existían hace mucho tiempo, incluso en pinturas y grabados rupestres. Si tiene curiosidad por aprender más sobre sus orígenes y significados y está dispuesto a disfrutar de algunos hermosos atractivos visuales, este proyecto lo mantendrá ocupado por un tiempo.
Patrones más inteligentes para diseñar con IA
El poder de la inteligencia artificial es enorme, pero también conlleva desafíos éticos y mucha responsabilidad. Responsabilidad del usuario que podría sentirse confundido y asustado por la IA si no tiene un concepto claro, que podría querer elegir la cantidad de IA con la que interactúa y que necesita protección contra prácticas dañinas.

Con base en la investigación sobre cómo se usa y entiende la IA en la actualidad, el estudio de software Myplanet creó Smarter Patterns, una biblioteca para iniciar una discusión sobre estos temas y ayudar a los diseñadores a enfrentar los desafíos de la IA en el diseño de interfaces. El recurso actualmente presenta 28 patrones que permiten a los diseñadores crear experiencias de IA significativas.
Acceso instantáneo sin conexión con Dash
Si usted es una de esas personas que simplemente no puede dormir en un avión y desearía que hubiera una forma superproductiva de hacer algo de trabajo, probablemente siempre esté buscando herramientas que lo ayuden a superar esos vuelos. incluso con WiFi irregular. Bueno, no busques más, ¡nos hemos topado con uno bastante útil!

En caso de que aún no haya oído hablar de él, Dash es un navegador de documentación API gratuito y de código abierto que le brinda a su iPad y iPhone acceso instantáneo sin conexión a más de 200 conjuntos de documentación API y más de 100 hojas de trucos. Personas como Sarah Drasner lo usan especialmente el día antes de un viaje largo; todo lo que necesita hacer es descargar todos los documentos que necesita, ¡y ya está todo listo! Incluso puede generar sus propios conjuntos de documentos o solicitar que se incluyan conjuntos de documentos. ¡Hábil!
Una colección de sitios personales
Con Internet arraigado en nuestra vida cotidiana, ¿cuál es la mejor manera de expresar sus propias ideas, pensamientos y sentimientos? ¡Un sitio personal, por supuesto! Y debido a que hay tantos de ellos, Andy Bell decidió mantener una colección de algunos para que la gente pueda descubrir el trabajo de los demás e incluso recibir actualizaciones de sus fuentes RSS.

Si desea que su sitio se una a la colección, encontrará instrucciones simples en GitHub que aparecerán en la lista una vez que se haya aprobado su solicitud. ¡Qué gran manera de encontrar personas que comparten sus intereses y aprender nuevas formas de cómo desarrollar y diseñar sitios web!
De Smashing With Love
Un mes puede ser mucho tiempo para estar al tanto de las cosas, así que suscríbase a nuestro boletín quincenal si aún no lo ha hecho. Todos y cada uno de los números están escritos y editados con amor y cuidado. Sin correos de terceros ni publicidad oculta, ¡lo prometo!
También puede seguirnos en Twitter, Facebook y LinkedIn. ¡No dude en contactarnos y compartir sus proyectos con nosotros! ¡Nos encanta saber de ti!
Sigan con el trabajo brillante, todos! ¡Estás destrozando!
Bits útiles de front-end y UX, entregados una vez a la semana.
Con herramientas para ayudarlo a hacer mejor su trabajo. Suscríbase y obtenga el PDF de listas de verificación de diseño de interfaz inteligente de Vitaly por correo electrónico.
En front-end y UX. Con la confianza de 190.000 personas.
