Recursos comunitarios, boletín semanal y mejora de habilidades en línea
Publicado: 2022-03-10La mejora es una cuestión de iteración constante y continua. Si llevas un buen tiempo, sabrás que Smashing ha pasado por una buena cantidad de cambios en el pasado: un nuevo diseño, un nuevo diseño, una nueva pila técnica y mucho más. Aún así, siempre se hizo con contenido de calidad en mente.
Por ejemplo, recientemente reorganizamos la barra de navegación en la parte superior de la página. ¿Lo ha notado? Eche un vistazo más de cerca y encontrará algunas guías cuidadosamente seleccionadas sobre los principales temas tratados en la revista, charlas de conferencias y otros lugares. Cada guía reúne lo mejor que tenemos sobre ese tema, para ayudarlo a explorar y aprender. Y hablando de guías, ¡acabamos de publicar una guía completa de SEO hoy!
Además de nuestras guías, libros impresos, libros electrónicos y revistas impresas, estamos encantados de tener otra incorporación a nuestras gemas preciadas: conozca nuestras nuevas Listas de verificación de patrones de diseño de interfaz . El cofundador de Smashing Magazine, Vitaly Friedman, ha estado recopilando, seleccionando y refinando cada lista de verificación durante años; estamos convencidos de que esta baraja de cartas siempre resultará útil al diseñar y construir cualquier componente de interfaz. En realidad.
Si desea conocer (virtualmente) al propio Vitaly y profundizar en los fragmentos de patrones de diseño de interfaz inteligente, puede asistir a su próximo taller en línea sobre patrones de diseño de interfaz inteligente (edición 2020) donde explorará cientos de prácticas ejemplos en sesiones en vivo de 5×2.5h.
Tenga en cuenta que las tarjetas actualmente solo están disponibles en formato PDF . ¡Estamos haciendo todo lo posible para imprimirlas tan pronto como sea posible enviarlas a todo el mundo!

Próximos eventos en línea: ¿Nos vemos allí?
Con tantas emociones de montaña rusa de COVID, estamos muy tristes por la situación actual y no poder conocerlo en persona, por lo que hemos decidido trasladar todos nuestros eventos físicos para 2020 en línea para mantenernos conectados con nuestro querido y valiosa comunidad.
A pesar de las circunstancias, estamos orgullosos de contar con tantos oradores brillantes a bordo y, para aprovecharlo al máximo, ni siquiera necesita viajar para reunirse con ellos. Por lo tanto, prometemos brindar el mismo sentimiento de comunidad tanto como sea posible, pero desde su propio hogar (oficina).
- SmashingConf en vivo (20 y 21 de agosto)
Un evento lleno de sesiones interactivas y en vivo a cargo de una línea de oradores inspiradores y expertos. - SmashingConf Freiburg Online (7 y 8 de septiembre)
¡Nuestra conferencia de 'ciudad natal' ahora se está moviendo en línea y está abierta para que todos se unan! - SmashingConf Austin Online (13 y 14 de octubre)
Hemos combinado los eventos iniciales de Austin y Nueva York que se llevarán a cabo en una zona horaria adecuada para todos. - SmashingConf San Francisco Online (10 y 11 de noviembre)
Dos días completos de front-end, UX y todo lo demás que nos conecta y nos ayuda a mejorar en lo que hacemos.

Para la experiencia de la conferencia, usamos Hopin. Resultó ser la mejor opción en términos de calidad, confiabilidad y accesibilidad, con área de recepción y networking, stands de patrocinadores y sesiones de trabajo. ¡Para unirse, no se necesita instalación! Antes del evento, le enviaremos un enlace mágico para que pueda acceder directamente a la conferencia.
Aprendizaje y creación de redes, la forma aplastante
Sabemos que todos están ocupados, e incluso pueden tener educación en el hogar y otras cosas que resolver además de eso, por lo que queremos apoyarlo sin perder su valioso tiempo. Hemos dividido nuestros talleres en segmentos de 2,5 h en días y semanas , para que pueda aprender a su propio ritmo y en su propio tiempo ( ¡materiales y grabaciones del taller incluidos! ).
Eche un vistazo a nuestros descuentos por paquete si desea asistir a más de un taller: ¡puede ahorrar hasta US$100 y tener un poco más para gastar en helados!
| 17 al 31 de agosto | Diseño conductual | Susan y Guthrie Weinschenk | Diseño y experiencia de usuario |
| 19 de agosto - 3 de septiembre | Pruebas de front-end | Omar Hansa | Interfaz |
| 20 de agosto - 4 de septiembre | Diseñando para una audiencia global | Yiying Lu | Diseño y experiencia de usuario |
| 1 al 16 de septiembre | Pila de atasco! | jason lengstorf | Interfaz |
| 10 y 11 de septiembre | La clase magistral de diseño CSS | Raquel Andrés | Interfaz |
| 17 de septiembre - 2 de octubre | Vue.js: la guía práctica | natalia teplhina | Interfaz |
| 22 de septiembre - 6 de octubre | Patrones de diseño de interfaz inteligente, edición 2020 | Vitaly Friedman | Diseño y experiencia de usuario |
| 12 de noviembre – 27 de noviembre | Cree, envíe y amplíe las API de GraphQL desde cero | Christian Namba | Interfaz |

Por cierto, en caso de que pienses dos veces antes de unirte a un taller de Smashing porque te preocupa que tu jefe necesite un poco de persuasión, te respaldamos con una pequeña plantilla: Convence a tu Patrón. ¡Buena suerte!
Podcast quincenal: lleno de inspiración y conocimientos
Cada segundo martes, Drew McLellan habla con expertos en diseño y desarrollo sobre su trabajo en la web. Puedes suscribirte a través de tu aplicación favorita para obtener nuevos episodios tan pronto como estén listos.
Psst. Por cierto, ¿hay algún tema que te gustaría escuchar y aprender más? ¿O tal vez a usted o a alguien que conoce le gustaría hablar sobre un tema relacionado con la web y el diseño que es muy querido para usted? ¡Nos encantaría saber de usted! No dude en comunicarse con nosotros en Twitter y haremos todo lo posible para responderle lo antes posible.
| 1. ¿Qué es la dirección de arte? | 2. ¿Qué tiene de bueno trabajar por cuenta propia? |
| 3. ¿Qué son los tokens de diseño? | 4. ¿Qué son los componentes inclusivos? |
| 5. ¿Qué son las fuentes variables? | 6. ¿Qué son las microfrontends? |
| 7. ¿Qué es un sistema de diseño gubernamental? | 8. ¿Qué hay de nuevo en Microsoft Edge? |
| 9. ¿Cómo puedo trabajar con marcos de interfaz de usuario? | 10. ¿Qué es el diseño ético? |
| 11. ¿Qué es Sourcebit? | 12. ¿Qué es la optimización de conversión? |
| 13. ¿Qué es la privacidad en línea? | 14. ¿Cómo puedo realizar talleres en línea? |
| 15. ¿Cómo puedo crear una aplicación en 10 días? | 16. ¿Cómo puedo optimizar mi espacio de trabajo en casa? |
| 17. ¿Qué hay de nuevo en Drupal 9? | 18. ¿Cómo puedo aprender a reaccionar? |
| 19. ¿Qué es CUBO CSS? | 20. ¿Qué es Gatsby? |
| 21. ¿Las Mejores Prácticas Modernas Son Malas Para La Web? | 22. ¿Qué es sin servidor? |

Destacando la accesibilidad y la creación de prototipos
¡Marquen sus calendarios! Tendremos el gran placer de dar la bienvenida a Chen Hui Jing y Adekunle Oduye a nuestro escenario virtual de Smashing TV. Si desea asistir, deberá instalar el cliente Zoom para reuniones, que está disponible para todos los sistemas operativos principales. (Puede tomar un poco de tiempo descargarlo e instalarlo, así que consígalo con anticipación si puede).
- “Accesibilidad sin (sin) prioridades” el 1 de septiembre (14:00 hora de Londres)
Hui Jing se referirá a las razones por las que este es el caso y discutirá estrategias para convencer a los clientes y jefes de seguir 'invirtiendo' en accesibilidad. - “Lo bueno, lo malo y lo feo de la creación de prototipos” el 1 de octubre (19:00 hora de Londres)
Adekunle compartirá técnicas sobre cómo crear prototipos de manera eficiente y efectiva, cómo crear un marco para la creación de prototipos que se ajuste a su organización y cómo utilizar un prototipo para la producción.

Temas de tendencia en la revista Smashing
Nuestro objetivo es publicar un nuevo artículo todos los días dedicado a varios temas candentes en la industria web. Siempre puedes suscribirte a nuestro canal RSS para estar entre los primeros en leer los nuevos contenidos publicados en la revista.
Estos son algunos de los artículos que más disfrutaron nuestros lectores y que recomendaron más durante el último mes:
- “Cómo crear un Porsche 911 con Sketch” (tutorial completo)
escrito por Nikola Lazarevic - “¿Se puede diseñar un sitio web para los cinco sentidos?”
escrito por Suzanne Scacca - "Cómo configurar los esquemas de color de la aplicación con propiedades personalizadas de CSS"
escrito por artur basak - "Técnicas modernas de CSS para mejorar la legibilidad"
Escrito por Edoardo Cavazza - "Traducción de estructuras metálicas de diseño en HTML/CSS accesible"
escrito por harris schneiderman
Smashing Newsletter: Las mejores selecciones y noticias semanales
¡Tenemos noticias! Enviaremos una edición semanal del Smashing Newsletter, pero apuntando a ediciones más breves y de temas específicos. Estos pueden estar dedicados a la accesibilidad, CSS o UX; ¡solo tendrá que esperar y ver! Queremos brindarle contenido útil y compartir todas las cosas geniales que vemos que la gente hace en las comunidades dentro de la industria web. No hay correos de terceros ni publicidad oculta, y su apoyo realmente nos ayuda a pagar las facturas. ️

¿Interesado en patrocinar? No dude en consultar nuestras opciones de asociación y ponerse en contacto con el equipo en cualquier momento; se asegurarán de responderle lo antes posible.
El estado de las cosas en 2020
Con tantas cosas sucediendo en la web todos los días, es difícil hacer un seguimiento, pero es aún más difícil hacer una pausa por un momento y echar un vistazo detallado a dónde estamos realmente en este momento. Afortunadamente, hay muchas encuestas e informes que recopilan algunos desarrollos específicos en un solo lugar. State of CSS y State of JS destacan tendencias comunes en CSS y JavaScript. También hay estudios sobre Sistemas de Diseño en 2019, Herramientas Front-End y Seguridad de Código Abierto.

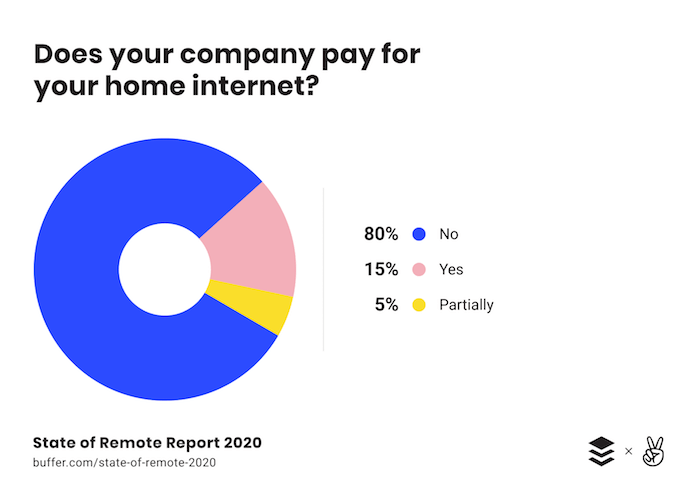
Es bueno saber cuál es su posición no solo en términos de habilidades, sino también en términos de salarios: ahí es donde Levels.FYI Salaries ayuda, así como UX Designer Salaries y Design Census 2019. Además, asegúrese de revisar State of Remote Work 2020, destacando las tendencias sobre cómo hacer que el trabajo remoto sea más eficiente. Una palabra de advertencia: algunos de ellos pueden estar sesgados debido a la demografía a la que se dirigen, así que tome las ideas con un poco de duda.
Sumergirse en HTML y CSS Vocabs
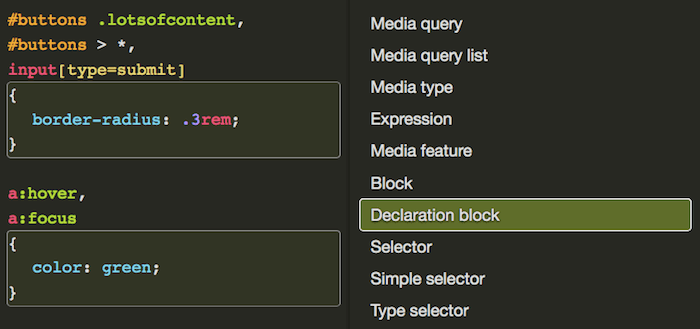
Si a menudo se encuentra buscando la palabra correcta para usar para esa cosa en particular en su código CSS y HTML, estamos seguros de que marcará los siguientes recursos de inmediato. Gracias a Ville V. Vanninen, ahora puede aprender la diferencia entre tipos de documentos, nombres de atributos, etiquetas, funciones de medios, todo de forma interactiva.

Encontrará una buena lista interactiva de términos CSS, así como otra útil dedicada al vocabulario HTML donde puede hacer clic en cualquiera de los términos que se muestran en el lado derecho para resaltar las partes relevantes en el ejemplo de código presentado en la página. Las listas también están disponibles en diferentes idiomas.
Consejos prácticos para cambiar la marca de un producto
¿Renovamos la marca? ¿Y cuándo es el momento adecuado para hacerlo? Mucha gente de productos se hace estas preguntas a medida que su producto se vuelve más maduro. El equipo de Overflow estaba en la misma situación hace un tiempo.

Para reflejar la evolución de su producto de una herramienta de diagrama de flujo práctica y fácil de usar a una herramienta que se utiliza para diseñar comunicaciones y flujos de trabajo de presentación, decidieron que era hora de cambiar la marca. En el artículo "Evolución de la marca Overflow", comparten su enfoque y lo que aprendieron en el camino. Ideas y conclusiones interesantes que puede incorporar en su propio proceso de rediseño. Uno que particularmente ayuda a que el desafío sea más accesible: Piense en su producto como un ser humano e imagine cómo son y cómo se sienten para visualizar la nueva identidad de su marca.
Botones deshabilitados y cómo hacerlo mejor
"Los botones desactivados apestan". Es una declaración fuerte que hace Hampus Sethfors contra este patrón de interfaz de usuario generalizado. Como argumenta Hampus, los botones deshabilitados generalmente dañan la experiencia del usuario, causando irritación y confusión cuando no sucede nada cuando se hace clic en un botón que lleva una palabra de acción como "Enviar". Pero no solo evitan que las personas completen tareas con el menor esfuerzo posible, los botones deshabilitados también crean barreras para las personas con discapacidades, debido a problemas con el bajo contraste y las tecnologías de asistencia que no pueden navegar a los botones deshabilitados. Ahora, ¿cómo podemos hacerlo mejor?

Hampus sugiere mantener los botones habilitados de forma predeterminada y mostrar un mensaje de error cuando un usuario hace clic en él. Si desea indicar que un botón está deshabilitado, puede usar CSS para que se vea un poco atenuado (teniendo en cuenta el contraste, por supuesto), pero manténgalo habilitado y enfóquese en un mensaje de error significativo. Un pequeño detalle que marca la diferencia.
El botón "Atrás" UX
A menudo dedicamos un poco de tiempo a obtener una característica perfecta o mejorar el diseño con características interactivas audaces. Medimos el impacto de nuestras decisiones en pruebas A/B, estudiamos la conversión y las tasas de clics, analizamos el tráfico y buscamos problemas comunes del embudo. Pero los datos transmiten sólo una parte de la historia . La mayoría de las veces, los clientes tienen problemas muy diferentes, a menudo no relacionados con nuestras características o diseño.
La calidad de una experiencia se muestra en situaciones en las que algo sucede inesperadamente . ¿Qué sucede cuando el cliente vuelve a cargar accidentalmente la página en medio de un pago, por ejemplo, cuando se desplaza hacia arriba y hacia abajo en un teléfono móvil? ¿Se borra el formulario de pago cuando un usuario nota un error tipográfico de un nombre en una página de revisión? ¿Qué sucede cuando un cliente presiona el botón "Atrás" en un proceso de varios pasos dentro de nuestra aplicación de una sola página?

De hecho, el comportamiento inesperado del botón "Atrás" a menudo tiene graves problemas de usabilidad, y algunos de ellos se destacan en el artículo del Instituto Baymard Patrones de diseño que violan las expectativas del botón "Atrás". Vale la pena probar el botón "Atrás" para superposiciones, cajas de luz, enlaces de anclaje y saltos de contenido, desplazamiento infinito y comportamiento de "cargar más", filtrado y clasificación, acordeones, pago y edición en línea.
Podemos usar la API de historial de HTML5, o específicamente history.pushState() para invocar un cambio de URL sin recargar la página. El artículo entra en detalles destacando problemas comunes y soluciones para hacer las cosas bien. Vale la pena leerlo y agregarlo a favoritos, y regresar de vez en cuando.
Soluciones modernas de CSS para viejos problemas
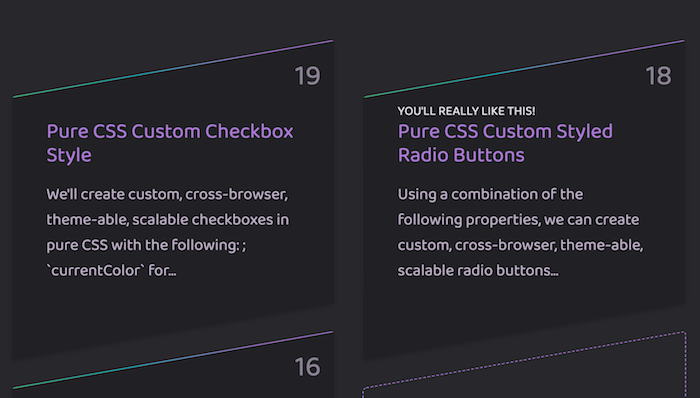
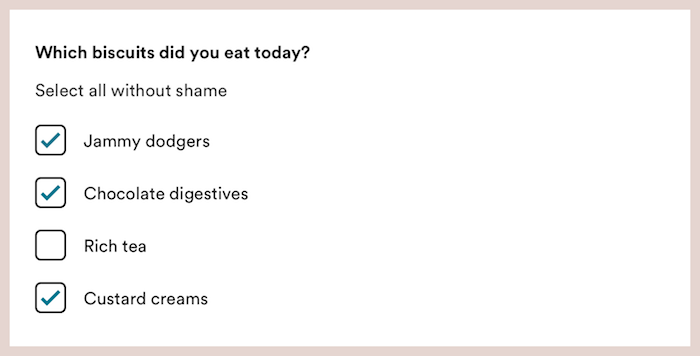
Cuando se trata de diseño y estilo, siguen apareciendo algunos problemas en todos los demás proyectos: casillas de verificación y botones de radio de estilo, escala de tipo fluido, estilos de lista personalizados o navegación desplegable accesible.

En su serie, Modern CSS, Stephanie Eckles se sumerge en las soluciones de CSS modernas para los problemas de CSS antiguos, observando más de cerca cada uno de ellos y explorando las técnicas más confiables para hacer que las cosas funcionen bien en los navegadores modernos. Stephanie también proporciona demostraciones y fragmentos de código listos para usar. ¡Una serie fantástica que vale la pena ver y suscribirse!
Diversión con formularios
Los formularios web están literalmente en todas partes, desde formularios de suscripción hasta filtros y paneles, pero no es fácil hacerlo bien. ¿Cómo lidiamos con la validación en línea? ¿Dónde y cómo mostramos los mensajes de error? ¿Cómo diseñamos y construimos controles de autocompletar? No es de extrañar que no haya escasez de recursos en el diseño de formularios, y hay algunos nuevos que aparecieron recientemente.

Geri Reid ha recopilado Pautas de diseño de formularios, con las mejores prácticas, conocimientos de investigación, recursos y ejemplos. En Fun With Forms, Michael Scharnagl recopila algunos hechos oscuros y cosas divertidas que hacer con los formularios. Adam Silver ha estado escribiendo bastante sobre las mejores prácticas de formularios web en su blog, y también ha lanzado un sistema de diseño de formularios web. Finalmente, Heydon Pickering todavía tiene algunos patrones de componentes inclusivos para formularios en su blog. Todos los recursos maravillosos para realizar un seguimiento al diseñar o crear formularios, para garantizar que no cometamos errores costosos en el futuro.
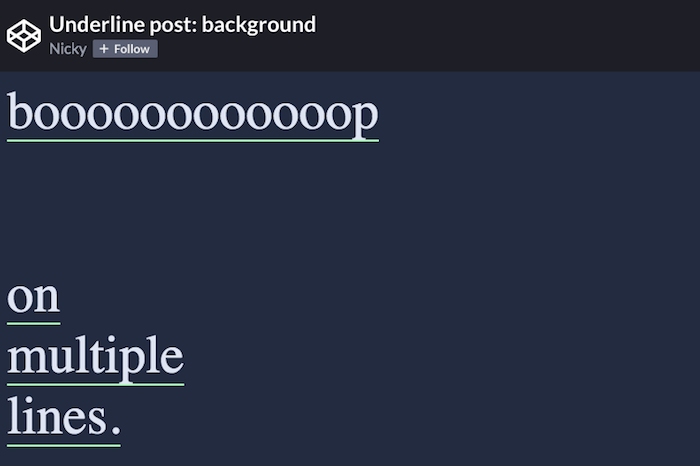
Un subrayado de ajuste, animado y solo CSS
Los subrayados son difíciles, especialmente si quieres hacer algo que vaya más allá de la buena text-decoration: underline . Inspirándose en un efecto de desplazamiento que vio en el enlace subrayado en el blog de Cassie Evans, Nicky Meulemann decidió crear algo similar: un subrayado de color con un efecto de desplazamiento donde la línea retrocede y es reemplazada por una línea de otro color.

El giro: las líneas no deben tocarse durante la animación y, lo que es más importante, los enlaces que se ajustan a nuevas líneas deben tener el subrayado debajo de todas las líneas. Si quieres seguir paso a paso cómo se hace, asegúrate de consultar el tutorial de Nicky.
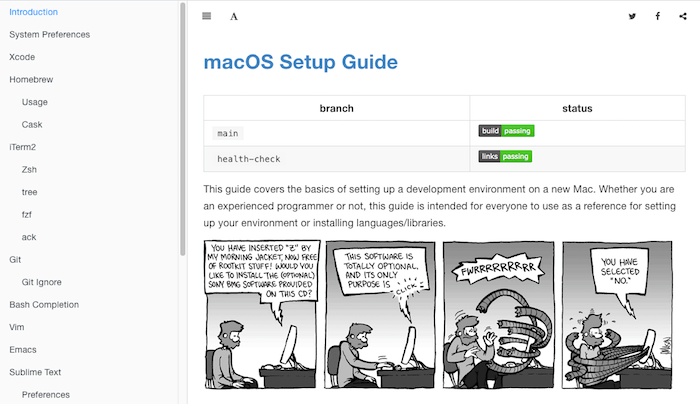
Una guía para configurar un flujo de trabajo de desarrollo en Mac
Configurar un entorno de desarrollo en una computadora nueva puede ser confuso, no solo si eres nuevo en la programación. Junto con colaboradores de la comunidad web, Sourabh Bajaj publicó una guía integral que lo ayuda a realizar el trabajo con facilidad.

La guía es una referencia para todos los que quieran configurar un entorno o instalar nuevos idiomas o bibliotecas en una Mac. Desde Homebrew hasta Node, Python, C++, Ruby y mucho más, lo lleva paso a paso a través de todo lo que necesita saber para poner las cosas en marcha. Las contribuciones a la guía son bienvenidas.
Bits útiles de front-end y UX, entregados una vez a la semana.
Con herramientas para ayudarlo a hacer mejor su trabajo. Suscríbase y obtenga el PDF de listas de verificación de diseño de interfaz inteligente de Vitaly por correo electrónico.
En front-end y UX. Con la confianza de 190.000 personas.
