Trayendo lo mejor de Smashing
Publicado: 2022-03-10Bueno, supongo que todos podemos estar de acuerdo en que este año ha sido bastante bueno. Todos hemos sido desafiados de una forma u otra, y la nueva normalidad no es exactamente la vieja normalidad. Aún así, el énfasis primordial sigue siendo la seguridad y el bienestar de todos, así como la importancia de compartir pensamientos y sentimientos sobre el bienestar creativo dentro de la comunidad.
Desafortunadamente, los efectos del COVID-19 todavía tienen un gran alcance en todo el mundo, por lo que el equipo de Smashing ha tenido que hacer grandes cambios en sus planes este año. Como dice muy bien Rachel Andrew, editora en jefe de Smashing Magazine:
“La pandemia ha hecho que la vida sea impredecible y aterradora para muchas personas. En Smashing, tuvimos que descubrir muy rápidamente nuevas formas de entregar contenido excelente, de una manera que apoye al negocio, pero también a nuestros oradores y líderes de talleres. Nos ha alentado el entusiasmo de la comunidad, los mensajes de apoyo y la voluntad de probar estos nuevos formatos”.
En ese sentido, hemos decidido tomar todas las fechas de 2020 en línea. ¡Esperamos verte ahí!
| 20 y 21 de agosto | SmashingConf en vivo | Cuéntame más → |
| 7 y 8 de septiembre | SmashingConf Friburgo | Cuéntame más → |
| 13 y 14 de octubre | SmashingConf Austin | Cuéntame más → |
| 10 y 11 de noviembre | SmashingConf San Francisco | Cuéntame más → |
Podemos hacer todas estas cosas maravillosas gracias a su apoyo, y lo apreciamos de verdad y sinceramente.
Talleres interactivos para ayudarlo a mejorar sus habilidades
Con los talleres en línea, nuestro objetivo es brindarle la misma experiencia y acceso a expertos que en un taller en persona, sin necesidad de levantarse de su escritorio. Para que pueda aprender a su propio ritmo, en su propio tiempo y seguir ejercicios interactivos en el camino.
Hemos hecho todo lo posible para brindarle una combinación de talleres relacionados con el diseño y la interfaz:
| 28 y 29 de julio | Diseñando para la emoción | aarón walter | Diseño |
| 6 al 14 de agosto | Seguridad de aplicaciones web | casco de scott | Interfaz |
| 17 al 31 de agosto | Diseño conductual | Susan y Guthrie Weinschenk | Diseño |
| 19 de agosto - 3 de septiembre | Pruebas de front-end | Omar Hansa | Interfaz |
| 20 de agosto - 4 de septiembre | Diseñando para una audiencia global | Yiying Lu | Diseño |
| 1 al 16 de septiembre | Pila de atasco! | jason lengstorf | Interfaz |
| 10 y 11 de septiembre | La clase magistral de diseño CSS | Raquel Andrés | Interfaz |
| 17 de septiembre - 2 de octubre | Vue.js: la guía práctica | natalia teplhina | Interfaz |
| 22 de septiembre - 6 de octubre | Patrones de diseño de interfaz inteligente, edición 2020 | Vitaly Friedman | Diseño y experiencia de usuario |

¡Siéntese, relájese y sintonice!
El Smashing Podcast es la manera perfecta de llevar un poco de Smashing contigo en tu viaje diario al trabajo por la mañana, cuando haces ejercicio en el gimnasio o simplemente lavas los platos. Cada dos semanas, Drew McLellan habla con expertos en diseño y desarrollo sobre su trabajo en la web. Puedes suscribirte en tu aplicación favorita para obtener nuevos episodios tan pronto como estén listos.
| 1. ¿Qué es la dirección de arte? | 2. ¿Qué tiene de bueno trabajar por cuenta propia? |
| 3. ¿Qué son los tokens de diseño? | 4. ¿Qué son los componentes inclusivos? |
| 5. ¿Qué son las fuentes variables? | 6. ¿Qué son las microfrontends? |
| 7. ¿Qué es un sistema de diseño gubernamental? | 8. ¿Qué hay de nuevo en Microsoft Edge? |
| 9. ¿Cómo puedo trabajar con marcos de interfaz de usuario? | 10. ¿Qué es el diseño ético? |
| 11. ¿Qué es Sourcebit? | 12. ¿Qué es la optimización de conversión? |
| 13. ¿Qué es la privacidad en línea? | 14. ¿Cómo puedo realizar talleres en línea? |
| 15. ¿Cómo puedo crear una aplicación en 10 días? | 16. ¿Cómo puedo optimizar mi espacio de trabajo en casa? |
| 17. ¿Qué hay de nuevo en Drupal 9? | 18. ¿Cómo puedo aprender a reaccionar? |
| 19. ¿Qué es CUBO CSS? | 20. ¿Qué es Gatsby? |
¿Hay algún tema que le gustaría escuchar y aprender más? ¿O tal vez a usted o a alguien que conoce le gustaría hablar sobre un tema relacionado con la web y el diseño que es muy querido para usted? ¡Nos encantaría saber de usted! No dude en comunicarse con nosotros en Twitter y haremos todo lo posible para responderle lo antes posible.

Nuestra adición más reciente a The Smashing Bookshelf
Enviamos las primeras copias de Click! Cómo fomentar los clics sin trucos sombríos hace unas semanas, y si solicitó por adelantado una copia del libro, debe haber recibido una nota personal del propio autor, Paul Boag. Fue divertido seguir las reacciones que aparecieron en las redes sociales: Ari Stiles compartió algunos tweets en su publicación reciente.
¡Hacer clic! llega en un momento en que muchos de nosotros necesitamos un "empujón" creativo. El libro nos inspira a pensar de manera diferente sobre nuestras rutinas para crear sitios y servicios en línea: qué funciona y qué no. Puede saltar a la tabla de contenido o, si desea echar un vistazo primero, puede descargar un extracto en PDF gratuito de inmediato (17,3 MB). ¡Feliz lectura!

Imprimir + libro electrónico
$ 39 .00Tapa dura de calidad. Envío gratis a todo el mundo. Garantía de devolución de dinero de 100 días.
libro electronico
Sin DRM, por supuesto. ePUB, Kindle, PDF.
Incluido con la Membresía Smashing.
Descargar PDF, ePUB, Kindle.
¡Gracias por ser genial! ️
Temas de tendencia en la revista Smashing
Como ya sabrá, nuestro objetivo es publicar un nuevo artículo todos los días dedicado a varios temas actuales en la industria web. Aquí hay algunos que nuestros lectores disfrutaron más y han recomendado más:
- "Noticias CSS de julio de 2020", Rachel Andrew
- "Una introducción a la API de contexto de React", Yusuff Faruq
- "Cómo pasar datos entre componentes en Vue.js", Matt Maribojoc
- “Configurar la altura y el ancho de las imágenes vuelve a ser importante”, Barry Pollard
- "Diferencias entre sitios generados estáticos y aplicaciones renderizadas del lado del servidor", Timi Omoyeni
Las mejores selecciones de nuestro boletín
Seremos honestos: cada dos semanas, luchamos por mantener los números de Smashing Newsletter en una extensión moderada: ¡hay tantas personas talentosas trabajando en proyectos brillantes! ¡Felicitaciones a todos los involucrados!
¿Interesado en patrocinar? No dude en consultar nuestras opciones de asociación y ponerse en contacto con el equipo en cualquier momento; se asegurarán de responderle de inmediato.
PD : ¡Muchas gracias a Cosima Mielke por escribir y preparar estas publicaciones!
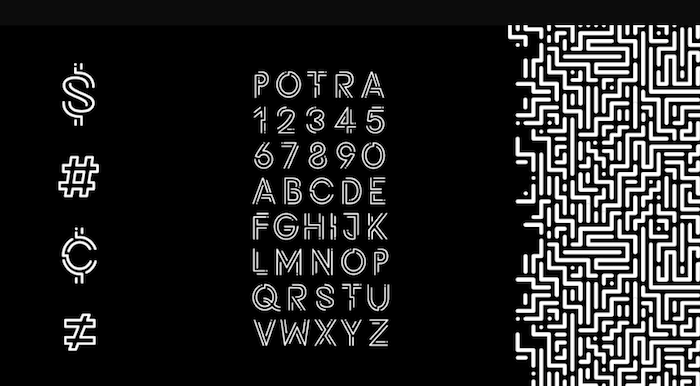
Fuentes gratuitas con personalidad
La tipografía es una poderosa herramienta de comunicación, una forma de expresar ideas y un desencadenante de la creatividad. Basándose en este entendimiento, la fundición tipográfica con sede en Argentina, Rostype, crea fuentes que son de uso gratuito para cualquier persona, en proyectos personales y comerciales.

Actualmente hay 15 fuentes disponibles, y cada una de ellas brilla con una personalidad única. Algunos están diseñados con un enfoque especial en la legibilidad, otros son los tipos de letra de pantalla perfectos, hechos para sobresalir, algunos son de inspiración retro, otros más futuristas y dinámicos. Incluso hay un tipo de letra inspirado en el bloqueo del coronavirus. Un cofre del tesoro si está buscando un tipo de letra que sea un poco más distintivo.

La fabricación de un tipo de letra
Siempre es interesante echar un vistazo entre bastidores a cómo trabajan y piensan otros equipos de diseño. Chris Bettig, director de diseño de YouTube, ahora comparte un estudio de caso interesante sobre cómo él y su equipo crearon YouTube Sans, una fuente personalizada que también funciona como embajadora de la marca.

Antes de que apareciera el nuevo tipo de letra, YouTube usó el icónico botón de reproducción y una versión modificada de Alternate Gothic para la marca denominativa. Sin embargo, como explica Chris Bettig, no había una guía tipográfica clara. Diseñado para funcionar en toda la gama de productos de YouTube y reflejando la cosmovisión de la plataforma, así como la comunidad de creadores que la usan, YouTube Sans cambió eso. Para obtener más información sobre cómo la fuente cobró vida y los desafíos que enfrentó el equipo de diseño en el camino, asegúrese de consultar el estudio de caso.
Tratar con las inconsistencias en la representación de fuentes del navegador
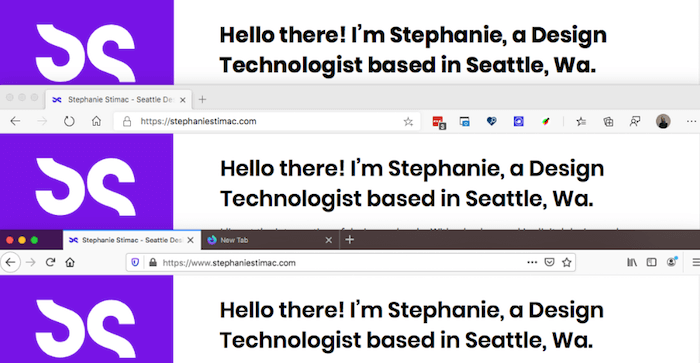
Todos conocemos esos momentos en los que un error literalmente nos molesta, pero parece que no sabemos cómo resolverlo. Stephanie Stimac se encontró recientemente con un problema de este tipo: cuando abrió su sitio web personal en Safari, notó cuán drásticamente diferente se mostraba el título de su página en comparación con otros navegadores. Parecía mucho más audaz de lo esperado.

Para encontrar el motivo de estas inconsistencias de representación, Stephanie comenzó a analizar las diferencias entre la hoja de estilo del agente de usuario y las propiedades de CSS calculadas y pronto se encontró muy por debajo de la madriguera del conejo, comparando el comportamiento confuso con Chrome, Firefox y Edge. No hay una respuesta simple a la pregunta de qué navegador está manejando el estilo correctamente, pero después de realizar una serie de pruebas, Stephanie descubrió cómo evitar que el navegador decida cómo poner en negrita los pesos de las fuentes: debe definir explícitamente el peso de la fuente con valores numéricos. Un pequeño detalle que marca una gran diferencia.
Mediciones continuas de rendimiento simplificadas
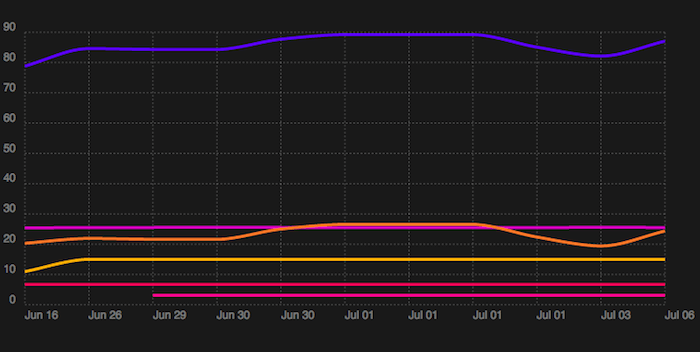
Al lanzar un sitio web, es común ejecutar pruebas de rendimiento para garantizar que el sitio sea rápido y siga las mejores prácticas. Pero, ¿cómo lo mantenemos rápido cuando las implementaciones ocurren todos los días? Speedlify es la respuesta de Zach Leatherman a esta pregunta.

Speedlify es un sitio estático publicado como un repositorio de código abierto que utiliza Lighthouse y Axe para medir continuamente el rendimiento y publicar las estadísticas de rendimiento, como máximo una vez por hora y automáticamente una vez al día. Puede ejecutarlo de forma manual, localmente en su computadora y registrar los datos en su repositorio o, si está utilizando Netlify, puede ejecutarse de forma totalmente autónoma. Una gran manera de mantener el rendimiento siempre a la vista.
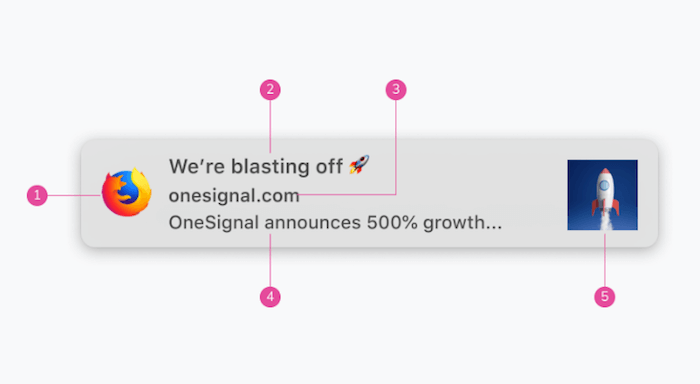
La anatomía de una notificación push
Las notificaciones automáticas se introdujeron por primera vez en iOS en 2009, las notificaciones automáticas siguieron cinco años después. Hoy en día, son compatibles con muchas plataformas y navegadores, desde iOS y Android hasta Amazon Echo, Windows, Chrome, Safari, Firefox, Edge y más. Sin embargo, cada una de estas plataformas es un poco diferente, lo que hace que sea complicado para los diseñadores comprender qué incluye exactamente una notificación automática.

Un recordatorio útil proviene de Lee Munroe. Resumió cuántas líneas de texto necesita en qué plataforma, los requisitos para las imágenes, si hay restricciones de caracteres y otros detalles que pueden ser difíciles de recordar. La descripción general también es útil para evaluar cómo se verá su notificación en los sistemas operativos a los que no tiene acceso. Uno para los marcadores.
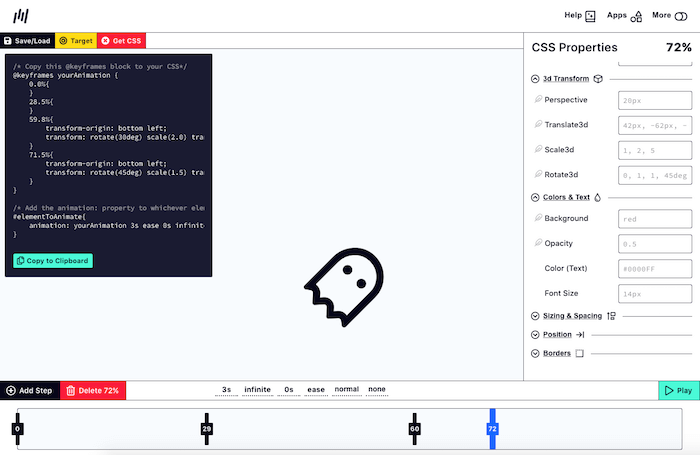
Edición de animaciones de fotogramas clave en vivo
Cuando crea animaciones, siempre es útil ver la animación en acción mientras la modifica. Desafortunadamente, eso también implica mucho alternar entre su editor de texto y el navegador. Mitch Samuels estaba cansado de hacer eso, así que creó una herramienta para ahorrarle tiempo: Keyframes.app.

La herramienta le permite crear una animación de fotogramas clave CSS con un editor de línea de tiempo visual. Puede agregar pasos a una línea de tiempo, usar la interfaz de usuario simple para ajustar las propiedades de CSS que desea que tenga su elemento de destino en cada paso, y la vista previa animada se actualizará en vivo. Una vez que esté satisfecho con el resultado, puede copiar el CSS y usarlo en su proyecto de inmediato. Keyframe.app también está disponible como una extensión de Chrome. Un verdadero ahorro de tiempo.
Determinar la mejor herramienta de compilación para su proyecto
Las herramientas de compilación tienen como objetivo facilitar la vida de los desarrolladores al optimizar los flujos de trabajo y codificar las mejores prácticas. Sin embargo, elegir la herramienta de compilación adecuada para un proyecto puede ser un desafío. Para ayudarlo a tomar una decisión más informada, la gente del equipo de relaciones con desarrolladores de Google Chrome creó Tooling.Report .

Basado en un conjunto de pruebas para evaluar qué tan bien una herramienta de compilación se adhiere a las mejores prácticas, Tooling.Report le brinda una descripción general de varios paquetes y las características que admiten. No solo es una forma rápida de determinar la mejor herramienta para un proyecto, sino también una referencia para incorporar las mejores prácticas en las bases de código existentes, con el objetivo a largo plazo de mejorar todas las herramientas de compilación y, por lo tanto, la salud de la web.
Convertir una imagen plana en un póster doblado
Algunos experimentos de codificación dejan asombrados incluso a los desarrolladores más experimentados. E incluso si es algo que no usará todos los días, siempre es inspirador ver a otros desarrolladores pensar fuera de la caja y explorar lo que es posible con las tecnologías web. El efecto de póster doblado que Lynn Fisher creó con CSS puro es un experimento de este tipo.

Con un poco de CSS, Lynn hace que su imagen promedio se vea como un póster doblado. Con pliegues de papel recorriendo la imagen en horizontal y en vertical y una sombra de fondo que le da al poster un efecto 3D. Un pequeño proyecto genial que muestra maravillosamente lo que se puede lograr con CSS.
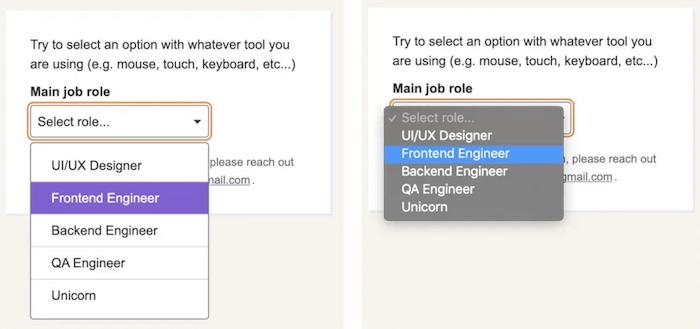
Lograr un equilibrio entre los elementos seleccionados nativos y personalizados
¿Cómo se crea un elemento de selección con estilo que no solo tiene estilo en el exterior sino también en el interior? En su artículo "Lograr un equilibrio entre los elementos de selección nativos y personalizados", Sandrina Pereira comparte su intento de crear una selección atractiva y accesible que se beneficie de tantas características nativas como sea posible.

La idea es hacer que la selección sea "híbrida", lo que significa que es una <select> nativa y una selección alternativa con estilo en un patrón de diseño. Los usuarios de tecnología de asistencia obtendrán un elemento <select> nativo, pero cuando se usa un mouse, el enfoque se basa en una versión con estilo que funciona como un elemento de selección. ¡Inteligente!
Posicionamiento Híbrido Con Variables CSS Y max()
Algunas ideas requieren que pienses fuera de la caja y explores nuevos caminos para hacerlas realidad. Imagine este ejemplo: desea tener una página de navegación en el costado, justo debajo del encabezado cuando se desplaza hasta la parte superior. Se supone que se desplaza con la página cuando el encabezado está fuera de la vista y permanece en la parte superior durante el resto del desplazamiento. Eso es exactamente lo que Lea Verou quería lograr en un proyecto reciente.

Se podría decir que es un caso de position: sticky , pero hay un enfoque más ajustado para hacer el trabajo, como muestra Lea. Sin ningún JavaScript. Su solución se basa en variables CSS y la nueva función max() que le permite aplicar restricciones mínimas/máximas a las propiedades CSS. Un respaldo ayuda en los navegadores que aún no son compatibles con max() . ¡Inteligente!
Historias del lado oscuro de la web
Piratas informáticos, filtraciones de datos, actividades gubernamentales en la sombra, ciberdelincuencia, hacktivismo: muchas cosas suceden en el lado oscuro de la web. Pero, ¿quiénes son las personas detrás de estas actividades? ¿Y cuál es su “misión”? Jack Rhysider dedicó un podcast a las historias que suceden en las partes ocultas de la red: Darknet Diaries.

No importa si se trata de la historia de un jugador que encuentra un error en una máquina de video póquer que le permite ganar cantidades excesivas de dinero, la historia de un probador de penetración irrumpiendo en edificios o un estado nacional pirateando una empresa dentro de otra nación, el Darknet Diaries está lleno de apasionantes ideas sobre un mundo secreto. El podcast se adhiere a los estándares periodísticos mediante la verificación de hechos y el suministro ético de información, y si bien todo esto es un gran entretenimiento, también tiene como objetivo explicar la cultura en torno a la ciberseguridad para que los oyentes sean ciudadanos más receptivos e informados de sus vidas digitales. Asegúrate de sintonizar.
Bits útiles de front-end y UX, entregados una vez a la semana.
Con herramientas para ayudarlo a hacer mejor su trabajo. Suscríbase y obtenga el PDF de listas de verificación de diseño de interfaz inteligente de Vitaly por correo electrónico.
En front-end y UX. Con la confianza de 190.000 personas.
