Una actualización mensual de All Things Smashing
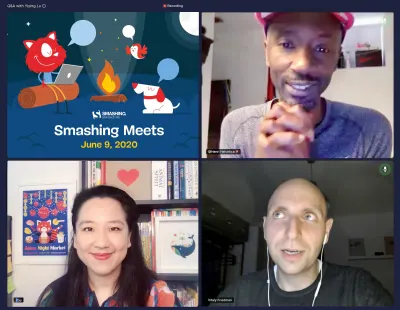
Publicado: 2022-03-10Todo el equipo de Smashing ha estado haciendo todo lo posible para brindarle sesiones en vivo con verdaderos expertos: personas con experiencia práctica a las que les encanta compartir lo que han aprendido a lo largo de sus carreras. Organizamos Smashing Meets en tres días, eventos que estaban abiertos a todos en la comunidad web. Con sesiones sobre rendimiento, CSS, GraphQL y valentía creativa, nos aseguramos de dejar suficiente tiempo para preguntas y respuestas, networking, concursos y premios.
Estamos abrumados con los comentarios que hemos recibido desde entonces; muchos de ustedes parecían disfrutar principalmente de pasar tiempo con los oradores y hacer preguntas directamente. Muchas gracias nuevamente a todos los que se unieron : ¡fue una experiencia tan increíble haberla compartido con todos ustedes!

Descripción general del horario de Smashing Meets (mayo y junio)
| 18 de mayo | Yiying Lu | La creatividad en la comunicación intercultural | Diapositivas de conversación | Ver vídeo → |
| 18 de mayo | Phil Hawksworth | Construir con JAMStack: mantener alineadas las interfaces de usuario y las API | Diapositivas de conversación | Ver vídeo → |
| 18 de mayo | marca boulton | Tipografía accesible | Diapositivas de conversación | Ver vídeo → |
| 19 de mayo | mandy miguel | Diversión con las API de navegador y sensor | Diapositivas de conversación | Ver vídeo → |
| 19 de mayo | Raquel Andrés | ¡Hola, Subgrid! | Diapositivas de conversación | Ver vídeo → |
| 19 de mayo | marca boulton | Tipografía accesible | Diapositivas de conversación | Ver vídeo → |
| 9 de junio | henri helvetica | Imágenes en movimiento: una instantánea del futuro de los medios | Diapositivas de conversación | Ver vídeo → |
| 9 de junio | Raquel Andrés | La evolución del diseño receptivo | Diapositivas de conversación | Ver vídeo → |
| 9 de junio | Christian Namba | API de GraphQL para desarrolladores frontend | Diapositivas de conversación | Ver vídeo → |
| 9 de junio | Yiying Lu | Coraje creativo | Diapositivas de conversación | Ver vídeo → |
Smashing Online Workshops: Próximamente
¡Marquen sus calendarios! Organizaremos aún más eventos en línea en las próximas semanas. Ya sea que el centro de atención se centre en CSS, accesibilidad, rendimiento o UX, queremos ayudarlo a mejorar sus habilidades y aprender conocimientos prácticos y procesables de expertos en la industria.
Los talleres anteriores han sido increíblemente populares y muchos se agotaron, así que verifique los detalles y guarde su lugar lo antes posible.
| Fecha | Nombre | Tema | |
|---|---|---|---|
| 2 al 17 de julio | Vitaly Friedman | ¡Comprar! El taller de UX de comercio electrónico | Ver detalles → |
| 7 al 21 de julio | brad escarcha | Sistemas de Diseño | Ver detalles → |
| 17 al 31 de agosto | Susan y Guthrie Weinschenk | Diseño conductual | Ver detalles → |
| 20 de agosto–4 de septiembre | Yiying Lu | Diseñando para una audiencia global | Ver detalles → |
| 17 de septiembre al 2 de octubre | natalia teplhina | Vue.js: la guía práctica | Ver detalles → |

Ver eventos en línea →
Una última cosa. En caso de que pienses dos veces antes de unirte a un taller Smashing solo porque crees que tu gerente podría necesitar un poco más de persuasión, entonces te respaldamos con una pequeña plantilla: Convence a tu jefe. ¡Buena suerte!
Nuestra última incorporación a The Smashing Books: envío ahora
Estamos muy orgullosos de haber lanzado oficialmente el libro de Paul Boag, “ Click! Cómo fomentar los clics sin trucos turbios ”. Es una guía detallada sobre cómo aumentar la conversión y aumentar los KPI comerciales sin alejar a los clientes en el camino, y estamos seguros de que la encontrará tremendamente útil.
- Vaya a la tabla de contenido y descargue un extracto en PDF gratuito (17,3 MB).

Smashing Podcast: ¡Sintonízalo!
 ¡Después de 18 episodios, Smashing Podcast ha sido mejor de lo que esperábamos! Cada dos semanas, Drew McLellan habla con personas de diferentes orígenes, ¡y siempre hay mucho que aprender y compartir! Siempre es bienvenido a sintonizar y compartir sus preguntas y pensamientos con nosotros en cualquier momento.
¡Después de 18 episodios, Smashing Podcast ha sido mejor de lo que esperábamos! Cada dos semanas, Drew McLellan habla con personas de diferentes orígenes, ¡y siempre hay mucho que aprender y compartir! Siempre es bienvenido a sintonizar y compartir sus preguntas y pensamientos con nosotros en cualquier momento.
- Episodios anteriores de Smashing Podcast (incluidas las transcripciones)
- Siga a @SmashingPod en Twitter
Temas de tendencia en la revista Smashing
Publicamos un nuevo artículo todos los días sobre varios temas que son actuales en la industria web. Aquí hay algunos que nuestros lectores parecieron disfrutar más y han recomendado más:
- “Experiencias equivalentes: pensar de manera equivalente”, Eric Bailey
- "12 formas de mejorar las preguntas de las entrevistas con los usuarios", Slava Shestopalov
- "Cómo pasar datos entre componentes en Vue.js", Matt Maribojoc
- "Una introducción a la API de contexto de React", Yusuff Faruq
- “Cómo probar la eficacia de un concepto de diseño”, Paul Boag
Las mejores selecciones de nuestro boletín
Seremos honestos: cada dos semanas, luchamos por mantener los números de Smashing Newsletter en una extensión moderada: ¡hay tantas personas talentosas trabajando en proyectos brillantes! ¡Felicitaciones a todos los involucrados!
¿Interesado en patrocinar? No dude en consultar nuestras opciones de asociación y ponerse en contacto con el equipo en cualquier momento; se asegurarán de responderle de inmediato.
PD : ¡Muchas gracias a Cosima Mielke por escribir y preparar estas publicaciones!
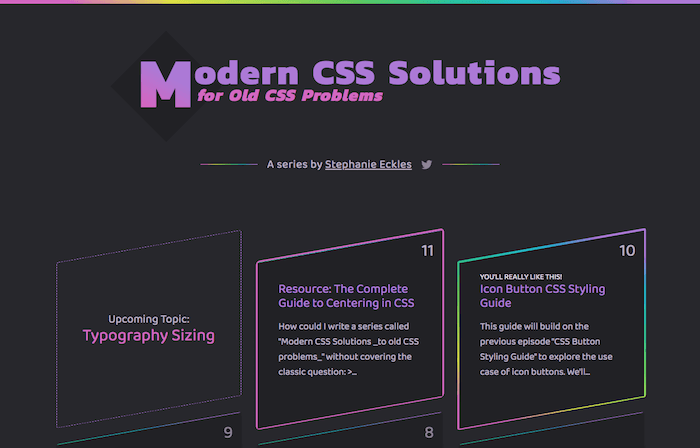
Soluciones modernas de CSS para viejos problemas de CSS
Todos sabemos que CSS a veces puede ser difícil de dominar. Solo piense en la pregunta clásica de cómo centrar un div . En "Soluciones de CSS modernas para problemas de CSS antiguos", Stephanie Eckles explora soluciones para esos problemas de CSS grandes y pequeños que ha estado resolviendo en los últimos 13 años como desarrolladora de front-end.

Además del antiguo problema de centrado, la serie explora desafíos como la creación de elementos de igual altura, hacer que los menús desplegables sean accesibles, diseñar botones y mucho más. Asegúrese de revisar regularmente ya que Stephanie sigue agregando nuevos temas. ¡Brillante!
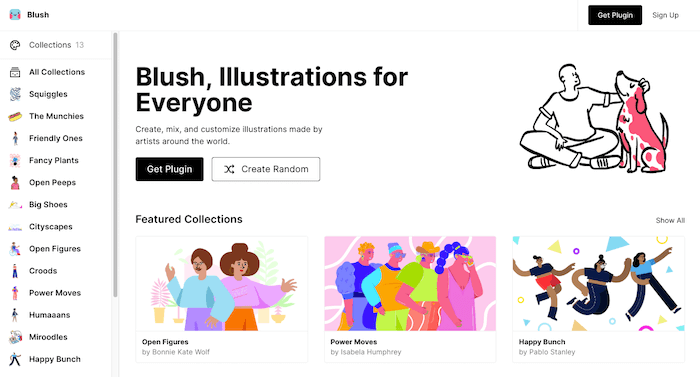
Ilustraciones para todos
Las ilustraciones son una excelente manera de agregar un toque personal a un diseño. Sin embargo, no todos son ilustradores natos y no todos los proyectos tienen el presupuesto para contratar a alguien que domine el oficio. Durante el confinamiento, Pablo Stanley y algunos de sus amigos decidieron cambiar eso y crearon una herramienta que hace que el arte sea más accesible y brinda a todos la posibilidad de usar ilustraciones en sus creaciones. Conoce a Rubor.

Blush es una colección de 13 bibliotecas de ilustraciones mixtas creadas por artistas de todo el mundo. Ya sean personajes, paisajes urbanos, plantas, comida o una obra de arte abstracto, puedes elegir tu ilustración favorita de uno de los paquetes y personalizar cada pequeño detalle hasta que tengas la combinación que necesitas para contar tu historia. Como dice Pablo, es “como jugar a legos hechos de vectores”. Las ilustraciones se pueden descargar de forma gratuita como archivos PNG de alta calidad. Si usted mismo es un ilustrador y le gustaría que su trabajo esté disponible para otros creadores también, puede postularse para aparecer en Blush. Un ejemplo fantástico de compartir y cuidar.
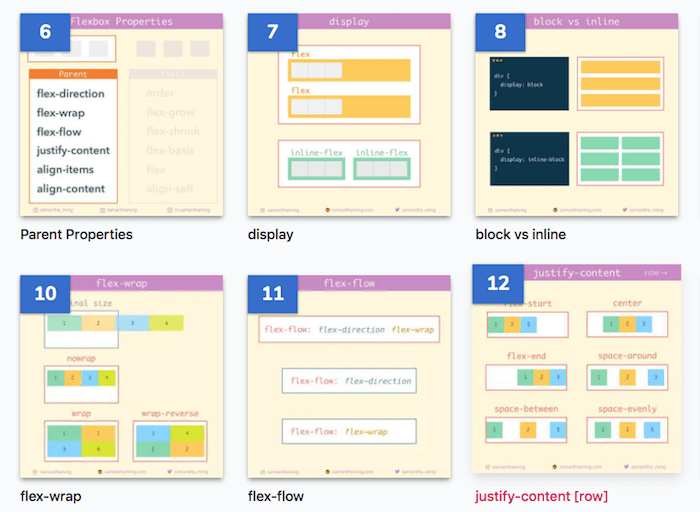
Aprende Flexbox con Code Tidbits
Siempre quisiste aprender Flexbox, pero todo el proyecto parecía un poco, bueno, ¿desalentador? No tiene que ser. De hecho, es posible que solo se necesiten 30 fragmentos de código para que pueda dominar la magia de Flexbox. Samantha Ming te respalda.


En su curso gratuito Flexbox30, Samantha lo lleva a través de 30 lecciones breves y nítidas de Flexbox. Después de aprender los conceptos básicos de Flexbox, explorará los entresijos de las propiedades principales y secundarias. Cada lección viene con una hoja de trucos que puede descargar, lo que hace que el curso también sea un excelente repaso si ya conoce Flexbox pero tiene dificultades con algunas de las propiedades.
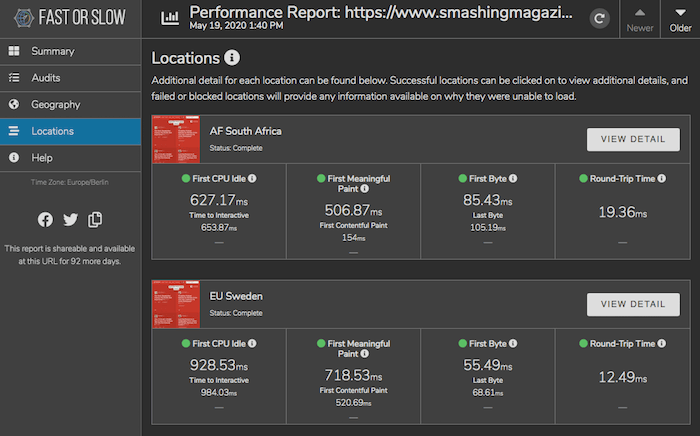
Perfilador de velocidad global del sitio web
Las herramientas de evaluación comparativa de rendimiento suelen medir el rendimiento desde una única ubicación. Pero, ¿cómo funciona su sitio para los usuarios del mundo real que no se encuentran en esa ubicación? Para obtener resultados más precisos para su propio mercado, la gente detrás del complemento de seguridad de WordPress, Wordfence, creó Fast or Slow , una herramienta que mide el rendimiento en el mundo real desde diferentes lugares del mundo.

Fast or Slow obtiene sus datos de una red de 13 servidores en 13 ciudades de todo el mundo. Cada servidor se calibró para tener el mismo rendimiento, de modo que las mediciones de velocidad brinden una indicación real de cómo se siente el sitio para un usuario real. La prueba de rendimiento le proporciona una puntuación general del rendimiento de un sitio y desglosa los resultados por ubicación geográfica, mientras que las auditorías de minificación de CSS, optimización de imágenes, almacenamiento en caché y más ayudan a revelar cuellos de botella de rendimiento específicos. Rápido o lento es de uso gratuito.
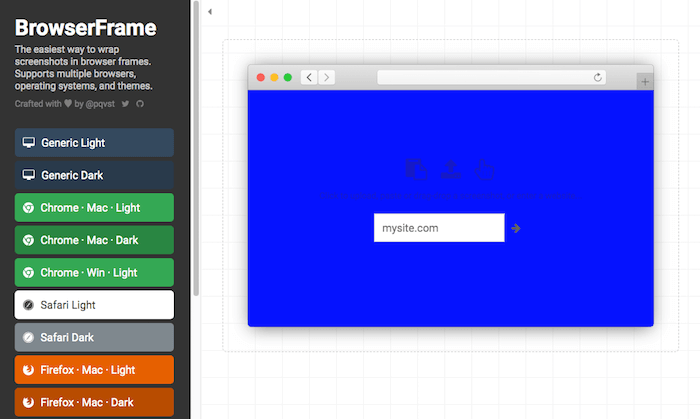
Elegantes marcos de navegador para sus capturas de pantalla
Con las capturas de pantalla, generalmente hay dos opciones: toma una captura de pantalla de toda la ventana del navegador con las extensiones del navegador y tal vez incluso los marcadores visibles o, si desea algo que distraiga menos, decide tomar solo una captura de pantalla del sitio sin ningún borde. . Si está buscando una solución más sofisticada, Browserframe podría ser para usted.

Simplemente arrastre y suelte su captura de pantalla en la herramienta, y la envuelve en un marco de navegador ordenado. Hay varios navegadores, sistemas operativos y temas para elegir, y puede ajustar el color de fondo, la sombra, el relleno y algunos otros detalles antes de descargar la imagen. Perfecto para publicaciones de blog, redes sociales, diapositivas o cualquier otro lugar donde desee usar una captura de pantalla.
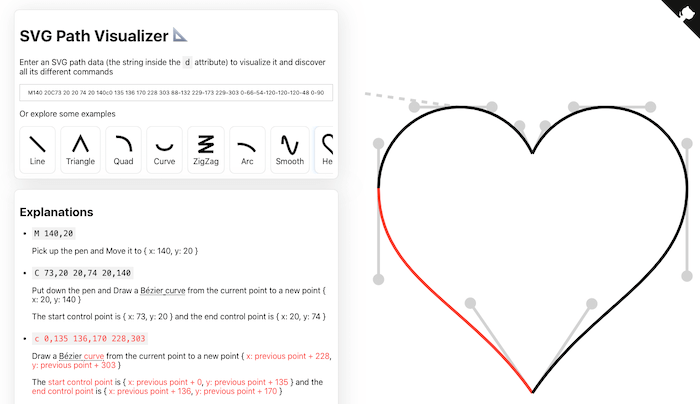
Sintaxis de datos de ruta SVG explorada
¿Sabe qué significa realmente la sintaxis de datos de la ruta SVG? Si no, no estás solo. Mathieu Dutour ha estado trabajando con SVG durante bastante tiempo, pero siempre tuvo problemas para comprender la estructura de datos de la ruta. Es por eso que construyó un visualizador para ello.

SVG Path Visualizer visualiza los datos de la ruta SVG que ingresa y le permite descubrir todos sus diferentes comandos. También hay varios ejemplos que puede explorar para familiarizarse más con la sintaxis. Una mirada perspicaz al esqueleto de un SVG.
El futuro está aquí
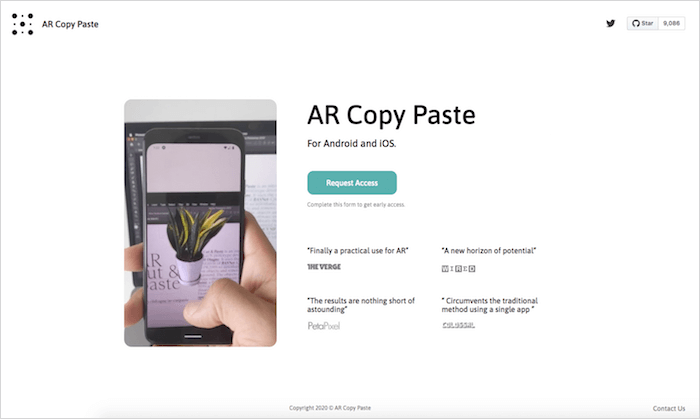
Imagina que estás trabajando en un proyecto y quieres agregarle una imagen de un libro. Tienes el libro justo a tu lado en tu escritorio, así que sacas tu teléfono, tomas una foto del libro, envías la foto a tu computadora, la abres en Photoshop, quitas el fondo y, finalmente, incluyes la foto en tu expediente. Bueno, ahora, ¿qué pasaría si pudieras copiar y pegar el libro de la realidad en tu pantalla, justo donde quieres que esté? Lo que podría sonar a ciencia ficción, ya es posible hoy en día.

El prototipo de investigación AR Copy Paste le permite copiar elementos de su entorno y pegarlos en un software de edición de imágenes. Tres módulos independientes lo hacen posible: una aplicación móvil, un servidor local que actúa como interfaz entre la aplicación y Photoshop y encuentra la posición correcta en su pantalla y, por último, pero no menos importante, un servicio de detección de objeciones/eliminación de fondo para cortar la imagen en forma. Un vistazo impresionante al futuro de AR.
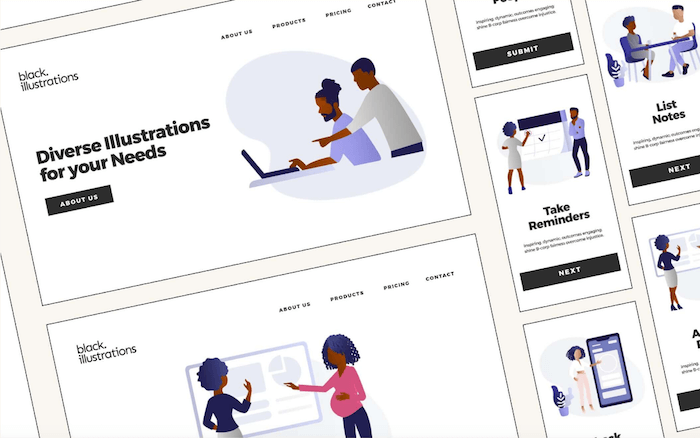
Ilustraciones negras
Las personas negras y de color a menudo están subrepresentadas en ilustraciones y visuales. Para provocar el cambio en el panorama digital, el equipo de 5four creó Black Illustrations , paquetes de ilustración que pintan una imagen más diversa y muestran a personas negras y de color en una gran variedad de tareas.

Hay seis paquetes de ilustraciones que se pueden usar en sitios web, presentaciones, infografías o en cualquier lugar que desee. Dos de los mazos se pueden descargar gratis: "The Office Hustle" muestra a personas en un entorno de oficina, trabajando desde casa y conversando, así como en un entorno de atención médica, mientras que "The Movement Pack" llama la atención sobre #BlackLivesMatter y el lucha contra la desigualdad racial. Otros paquetes incluyen imágenes con temas de educación y estilo de vida. Hermosos diseños con un mensaje poderoso.
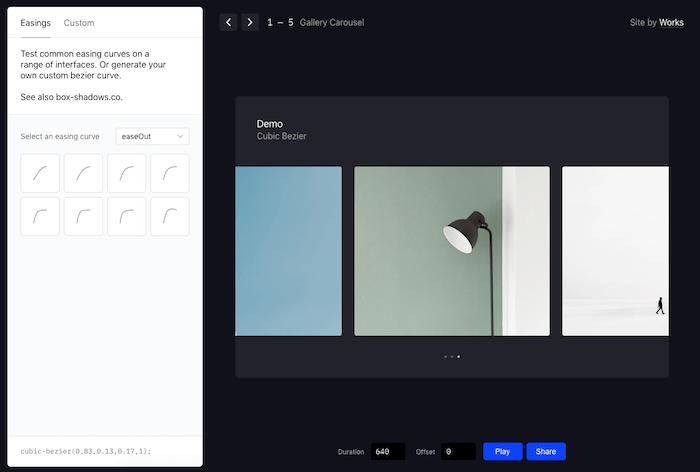
Ver curvas de relajación en acción
El movimiento en el mundo real es algo fluido, sin arranques o paradas bruscos o instantáneos, sin velocidad constante. Las curvas suaves nos ayudan a llevar esa sensación natural al movimiento en la web. Sin embargo, en la práctica, también pueden ser bastante abstractos de comprender.

Con Easings , Paul Macgregor creó una herramienta útil para visualizar el efecto que tienen las curvas de aceleración comunes en una variedad de interfaces, desde un carrusel de galería hasta un menú lateral, un conector de desplazamiento y modal. Simplemente elija una curva de aceleración de la colección para verla en acción o ingrese una personalizada. Uno para los marcadores.
Información sobre cómo trabajan los desarrolladores hoy
Desde hace casi una década, la Encuesta anual para desarrolladores realizada por Stack Overflow es la encuesta más grande de personas que programan. Este año, lo hicieron más representativo de la diversidad de programadores, preguntando a 65 000 desarrolladores de todo el mundo cómo aprenden, qué herramientas usan y qué quieren. La encuesta se realizó en febrero y los resultados ofrecen una mirada integral dentro de la comunidad.

La encuesta cubre los antecedentes profesionales y demográficos de los desarrolladores, analiza las herramientas y su popularidad, cómo se ven los entornos de desarrollo de los encuestados y cómo aprenden y resuelven problemas, al igual que sus valores profesionales, prioridades laborales y condiciones laborales. Información interesante garantizada.
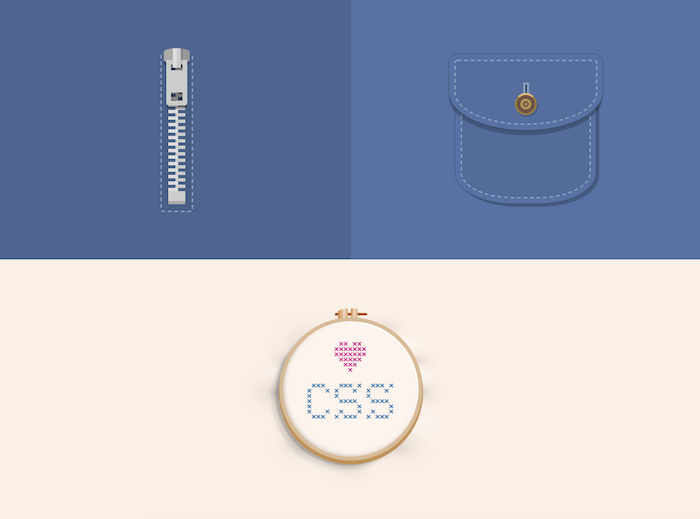
Arte CSS en una sola división
¿Qué puedes hacer en un solo div ? Lynn Fisher tiene muchas respuestas creativas a esta pregunta, como muestra su proyecto de dibujo CSS A Single Div .

Cada dibujo se compone de CSS que vive dentro de un solo elemento div y utiliza una combinación de Pug para la creación de plantillas y Stylus para el preprocesamiento de CSS. Desde letras y patrones geométricos hasta objetos aleatorios y pequeños personajes, cada mosaico colorido es un maravilloso ejemplo de lo que se puede lograr con CSS.
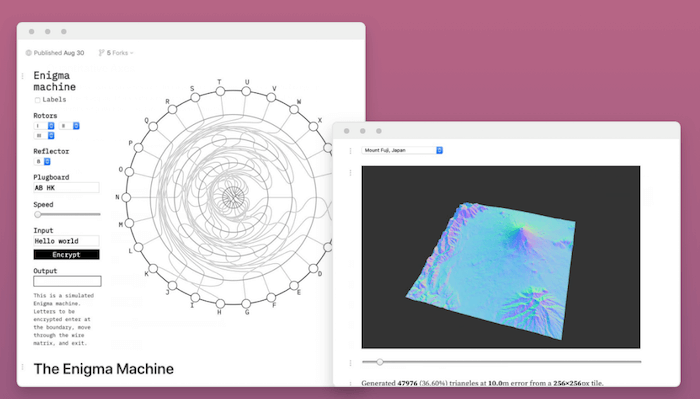
Un cuaderno mágico para explorar datos
El código abierto ha transformado el desarrollo de software, haciendo que el intercambio, la colaboración y la transparencia sean la norma. Inspirándose en esto, Observable tiene como objetivo reinventar la ciencia de datos para un mundo conectado. Para hacerlo más cercano, accesible y social.

Descrito como un "cuaderno mágico para explorar datos y pensar con código", Observable le permite dibujar con datos en vivo. Puede crear prototipos de visualizaciones, conectarse a las API web y ver la actualización de su "portátil" al instante cuando se realizan cambios. Aprender unos de otros, compartir y reutilizar componentes con una comunidad de compañeros autores es una parte clave del concepto, los equipos incluso pueden editar un cuaderno juntos en tiempo real. Ahora, ¿qué hacer con él? Informes, visualizaciones explicativas, prototipos de interfaz de usuario, documentación, proyectos de arte, diseños visuales: solo su imaginación es el límite.
Bits útiles de front-end y UX, entregados una vez a la semana.
Con herramientas para ayudarlo a hacer mejor su trabajo. Suscríbase y obtenga el PDF de listas de verificación de diseño de interfaz inteligente de Vitaly por correo electrónico.
En front-end y UX. Con la confianza de 190.000 personas.
