Mantenerse conectado y aprender unos de otros
Publicado: 2022-03-10El espacio digital obviamente tiene sus desafíos, pero también brinda oportunidades increíbles para que nos conectemos y aprendamos de maneras que no podríamos hacer de otra manera. La situación con COVID-19 nos ha desafiado a considerar formas en las que podríamos ofrecer una experiencia SmashingConf similar y acceso a expertos como en un taller en persona, sin necesidad de levantarse de su escritorio.
Con lecciones interesantes, ejercicios, acceso a diapositivas, grabaciones y preguntas y respuestas amigables, ¡ya ha sido una experiencia increíble! Literalmente, hemos tenido personas de todo el mundo colaborando juntas en ejercicios grupales, algo que nunca podríamos lograr con un evento en persona.

¡Y apenas estamos comenzando! Ya tenemos listo un cronograma de talleres en línea para que puedas comenzar a marcar tus calendarios y unirte a nosotros cuando quieras. Qué mejor manera de mejorar sus habilidades en línea y aprender información práctica y útil de expertos en la industria: ¡en vivo!
| Nombre | Tema | Fecha | Hora |
|---|---|---|---|
| brad escarcha | Creación y mantenimiento de sistemas de diseño exitosos | 22 de abril–6 de mayo | 09:00–11:30 a. m. PDT |
| joe sanguijuela | Psicología para UX y diseño de producto | 27 de abril–5 de mayo | 09:00–11:30 a. m. PDT |
| miriam suzanne | Sistemas web resilientes con CSS y Sass | 7 al 22 de mayo | 09:00–11:30 a. m. PDT |
| Vitaly Friedman | Patrones de diseño de interfaz inteligente, edición 2020 | 12 al 26 de mayo | 09:00–11:30 a. m. PDT |
| Raquel Andrés | La clase magistral de diseño CSS | 11 y 12 de junio | 01:00–03:30 a. m. PDT |
| marcy sutton | Clase magistral de accesibilidad front-end | 16 al 30 de junio | 09:00–11:30 a. m. PDT |
¿Le gusta lo que ve, pero le preocupa tener tiempo libre en el trabajo? Bueno, seguramente no pensaste que te dejaríamos colgado. Sabemos lo difícil que puede ser a veces, por lo que hemos preparado una pequeña plantilla para convencer a tu jefe para ayudarte. ¡Buena suerte!
- Siga a @smashingconf en Twitter
- Suscríbete al boletín informativo de SmashingConf
- Ver videos anteriores de SmashingConf
¿Listo para el próximo libro sensacional?
 ¡Así es! ¡El clic de Paul Boag! Anime Clicks Without Shady Tricks se encuentra actualmente en su etapa final de producción y el lanzamiento preliminar comienza el 12 de mayo . Esta guía práctica cuenta con 11 capítulos repletos de consejos que pueden ayudarte a empezar a mejorar tu tasa de conversión en tan solo unos sencillos pasos. Puede suscribirse para obtener un descuento por pedido anticipado y ser uno de los primeros en obtener el libro. ¡Manténganse al tanto!
¡Así es! ¡El clic de Paul Boag! Anime Clicks Without Shady Tricks se encuentra actualmente en su etapa final de producción y el lanzamiento preliminar comienza el 12 de mayo . Esta guía práctica cuenta con 11 capítulos repletos de consejos que pueden ayudarte a empezar a mejorar tu tasa de conversión en tan solo unos sencillos pasos. Puede suscribirse para obtener un descuento por pedido anticipado y ser uno de los primeros en obtener el libro. ¡Manténganse al tanto!
 En cuanto al libro anterior, las copias impresas de The Ethical Design Handbook han dado la vuelta al mundo, y pudimos ver algunas respuestas felices y críticas bien pensadas. Si también desea una copia, puede descargar un extracto en PDF gratuito (5 MB) para obtener una primera impresión del libro. ¡Estamos seguros de que no se sentirá decepcionado!
En cuanto al libro anterior, las copias impresas de The Ethical Design Handbook han dado la vuelta al mundo, y pudimos ver algunas respuestas felices y críticas bien pensadas. Si también desea una copia, puede descargar un extracto en PDF gratuito (5 MB) para obtener una primera impresión del libro. ¡Estamos seguros de que no se sentirá decepcionado!
Además, en caso de que te lo hayas perdido, hay un episodio de Smashing Podcast con dos de los autores del libro: Trine Falbe y Martin Michael Frederiksen. Discuten qué significa que un diseño sea ético y cómo podemos hacer mejoras en nuestros propios proyectos.
Drew también ha entrevistado a Laura Kalbag, Eduardo Boucas, Stephanie Walter y muchos más. ¡Puede suscribirse y sintonizar en cualquier momento con cualquiera de sus aplicaciones favoritas!
- Episodios anteriores de Smashing Podcast (incluidas las transcripciones)
- Siga a @SmashingPod en Twitter
Temas de tendencia en SmashingMag
Publicamos un nuevo artículo todos los días sobre varios temas que son actuales en la industria web. Aquí hay algunos que nuestros lectores parecieron disfrutar más y han recomendado más:
- “Mejores prácticas con ganchos de reacción”
por Adeneye David Abiodun
Este artículo cubre las reglas de React Hooks y cómo comenzar a usarlos de manera efectiva en sus proyectos. Tenga en cuenta que para seguir este artículo en detalle, necesitará saber cómo usar React Hooks. - “Decisiones de diseño inspiradas con Herb Lubalin”
por Andy Clarke
¿Cómo podemos combinar elementos para desarrollar poderosos encabezados y llamadas a la acción? ¿Cómo usamos texto HTML preformateado y el elemento de texto en SVG para un control preciso sobre el tipo? ¿Cómo podemos optimizar los SVG y hacer que el texto SVG sea accesible? En este artículo, exploraremos precisamente eso. - “Hornear datos estructurados en el proceso de diseño”
por Frederick O'Brien
Adaptar la optimización del motor de búsqueda solo lo lleva hasta cierto punto. A medida que los metadatos se vuelven más inteligentes, es más importante que nunca integrarlos en el proceso de diseño desde el principio. - “Cómo hacer la vida más fácil al usar Git”
por Shane Hudson
No necesitas distinguir tus árboles de tus gotas colgantes. Si usa Git todos los días y siente que es un acto de malabarismo, aquí hay algunos trucos y consejos para ayudarlo a hacer su vida un poco más fácil.
Las mejores selecciones de nuestro boletín
Seremos honestos: cada dos semanas, luchamos por mantener los números de Smashing Newsletter en una extensión moderada: ¡hay tantas personas talentosas trabajando en proyectos brillantes! ¡Felicitaciones a todos los involucrados!
¿Interesado en patrocinar? No dude en consultar nuestras opciones de asociación y ponerse en contacto con el equipo en cualquier momento; se asegurarán de responderle de inmediato.
Consejos para liderar un equipo remoto
Liderar un equipo de diseño remoto puede parecer un poco desalentador, especialmente si es tu primera vez. Afortunadamente, otras personas se han encontrado en la misma situación antes y han desarrollado estrategias para mantener el equipo productivo y efectivo, sin importar dónde se encuentren todos. Mark Boulton es uno de ellos.

A la luz de los eventos recientes en los que muchos equipos necesitan cambiar al trabajo remoto, Mark resumió algunos enfoques simples pero útiles que lo han ayudado a liderar equipos remotos durante años. Desde continuar con los rituales de su equipo hasta lidiar con las expectativas sobre la disponibilidad y entrenar a las personas a través de los altibajos que trae consigo el trabajo remoto, los consejos de Mark no son difíciles de adoptar, pero pueden marcar una diferencia real. (cm)
Cómo familiarizarse con las unidades de ventana gráfica CSS
Las unidades CSS Viewport nos brindan una forma de dimensionar las cosas de una manera fluida y dinámica, sin necesidad de JavaScript. Si aún no ha profundizado en el tema, Ahmad Shadeed escribió una guía útil para las unidades CSS Viewport.

Comenzando con una descripción general de las unidades de ventana gráfica vw , vh , vmin y vmax , la guía cubre cómo las unidades de ventana gráfica difieren de los porcentajes y explora casos prácticos de uso para las unidades de ventana gráfica y cómo implementarlas en sus proyectos. Justo el empujón que podrías haber necesitado para hacer el cambio. (cm)
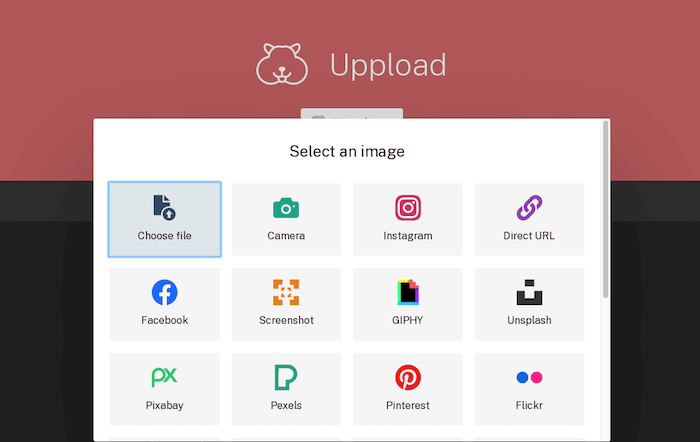
Un mejor cargador de archivos para la web
Creando un mejor cargador de archivos para la web. Esa fue la idea detrás del cargador de imágenes JavaScript Upload. Creado por Anand Chowdhary, el cargador de imágenes es de código abierto y se puede usar con cualquier backend de carga de archivos. Y con más de 30 complementos, también es altamente personalizable.

Los usuarios pueden arrastrar y soltar sus archivos para cargarlos o importarlos desde una cámara, URL o redes sociales y varios otros servicios (incluso hay una opción para tomar y cargar una captura de pantalla simplemente ingresando una URL). Durante el proceso de carga, los usuarios pueden aplicar efectos a las imágenes y ajustar filtros como brillo, contraste y saturación. Si eso es excesivo para su proyecto, puede seleccionar solo lo que necesita y sacudir el resto, por supuesto. La carga admite navegadores hasta IE10. ¡Práctico! (cm)
Complemento de contador de volteo de código abierto
¿Quieres hacer la cuenta atrás para un evento, visualizar una campaña de recaudación de fondos o mostrar un reloj o un contador de ventas? Entonces Flip Counter de Rik Schennink podría ser para ti. El complemento es de código abierto, compatible con dispositivos móviles, fácil de configurar y funciona sin dependencias.

Aparte de su facilidad de uso y flexibilidad, Flip brilla con la animación maravillosamente suave que se usa para voltear los números en las cartas. Dependiendo de su caso de uso, hay varios ajustes preestablecidos que puede usar como punto de partida para construir su contador de giros. El estilo visual se puede personalizar con CSS. Un pequeño detalle encantador. (cm)
Cómo escribir un buen código de correo electrónico
Tal vez haya estado en esa situación antes en la que tuvo que codificar un correo electrónico HTML pero luchó con las mejores prácticas de código de correo electrónico. Para ayudarlo a dominar el desafío, Mark Robbins creó una biblioteca para un buen código de correo electrónico. Simplemente puede copiar y pegar el código y usarlo en sus correos electrónicos o puede obtener más información sobre la teoría detrás de él.


La prioridad radica en asegurarse de que el código sea semántico, funcional, accesible y cumpla con las expectativas del usuario, como señala Mark. La coherencia entre los clientes de correo electrónico y el diseño perfecto de píxeles también son importantes, pero siempre secundarios. Uno para los marcadores. (cm)
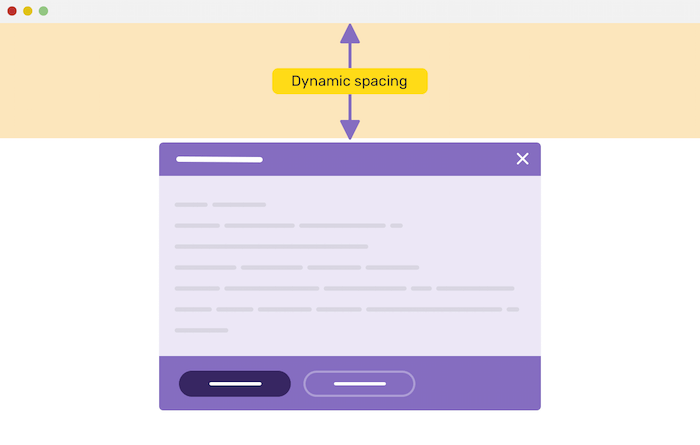
Una solución completa para información sobre herramientas, ventanas emergentes y menús desplegables
Si está buscando una solución rápida y sencilla para la información sobre herramientas, las ventanas emergentes, los menús desplegables y los menús, es posible que desee echar un vistazo a Tippy.js. La biblioteca proporciona la lógica y el estilo involucrados en todo tipo de elementos que emergen del flujo de su documento y se superponen en la parte superior de la interfaz de usuario.

Tippy.js está optimizado para evitar cambios y desbordamientos, es compatible con WAI-Aria, funciona en todos los navegadores modernos y, por lo tanto, ofrece un alto rendimiento incluso en dispositivos de gama baja. Puede diseñar los elementos con CSS personalizado y TypeScript también es compatible de forma inmediata. ¡Práctico! (cm)
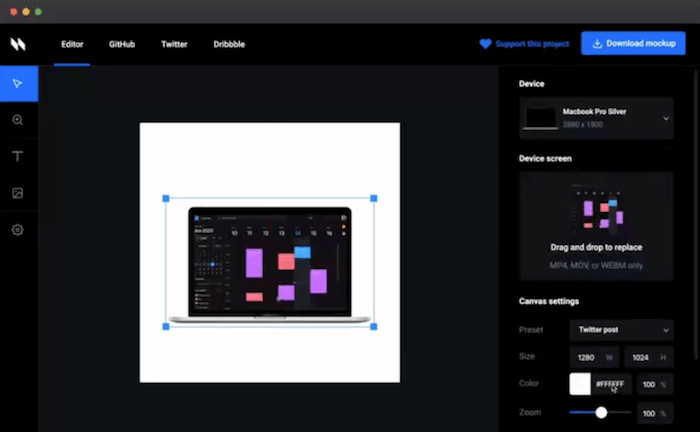
Herramienta de código abierto para hacer maquetas de productos animados
¿Qué haces cuando te falta una herramienta para un propósito específico? Lo construyes tú mismo. Eso es lo que hizo Alyssa X cuando buscaba una herramienta para hacer GIF animados y videos para mostrar un producto. Su opinión sobre el tema: Animockup.

Con Animockup, puede exhibir su producto en acción dentro de una maqueta de dispositivo. Simplemente arrastre algunas imágenes de la pantalla a la herramienta basada en el navegador y Animockup las colocará automáticamente en la maqueta deseada. Puede agregar texto, imágenes y ajustar el estilo, y elegir entre una selección de ajustes preestablecidos para optimizar su maqueta para compartir en Twitter, Dribble, Instagram y similares. Un pequeño ayudante útil. (cm)
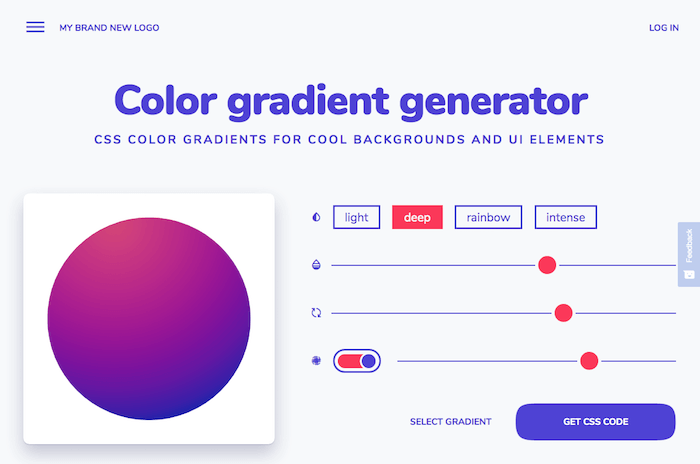
Cree degradados de color CSS con facilidad
La selección manual de colores para hacer un degradado de color requiere experiencia en diseño y una buena comprensión de la armonía del color. Si necesita un degradado para un fondo o para los elementos de la interfaz de usuario, pero no se siente lo suficientemente seguro como para abordar la tarea usted mismo (o si tiene prisa), el generador de degradado de color que ha creado la gente de My Brand New Logo tiene te cubro las espaldas.

Impulsado por algoritmos de degradado de color, el generador crea degradados bien equilibrados en función del color que seleccione. Hay cuatro estilos diferentes de degradados que van desde un efecto sutil hasta un efecto de nácar y un degradado de color intenso y profundo. Puede ajustar el degradado con los controles deslizantes y, una vez que esté satisfecho con el resultado, copie y pegue el código CSS generado para usarlo en su proyecto. ¡Agradable! (cm)
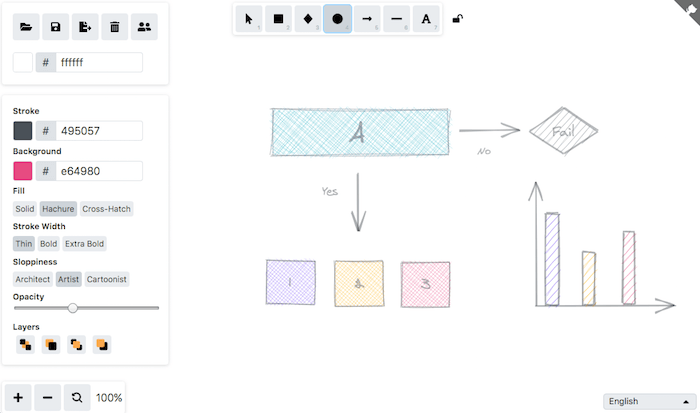
Diagramas colaborativos
El lápiz y el papel suelen ser difíciles de superar cuando desea visualizar una idea con un diagrama rápido. Si está buscando una alternativa digital que sea tan sencilla y fácil de usar como sus herramientas analógicas, es posible que desee consultar Excalidraw.

Excalidraw es una pizarra virtual en la que puedes dibujar. Puede elegir entre un conjunto de formas, conectarlas con flechas o líneas, agregar texto y color. También hay algunas otras opciones de estilo, pero la herramienta se mantiene bastante simple para que pueda concentrarse en lo que es realmente importante: visualizar su idea. Una gran característica que resulta especialmente útil ahora que muchos equipos trabajan de forma remota: puede compartir una sesión de colaboración en vivo con los miembros de su equipo o sus clientes. Las opciones de exportación y guardado también están incluidas, por supuesto. (cm)
Dominar las convenciones de nomenclatura de BEM
BEM hace que su código sea escalable y reutilizable, evita que se desordene y facilita el trabajo en equipo. Sin embargo, incluso los desarrolladores de CSS experimentados luchan a veces con las convenciones de nomenclatura. Para evitar que se pierda en el cosmos de BEM, la gente de 9elements elaboró la hoja de trucos de BEM con sugerencias de nombres para algunos de los componentes web más comunes: navegación de migas de pan, botones, tarjetas, listas, pestañas, casillas de verificación de formularios, barras laterales y más.

Si desea profundizar aún más en la metodología BEM, Luke Whitehouse comparte consejos para abordar un problema siempre presente en BEM: nietos, es decir, elementos que están vinculados a otro elemento, en lugar del bloque en sí. Luke explora tres enfoques diferentes para dominar el desafío: aplanar a los nietos y tratarlos como si no tuvieran relación con su elemento principal, creando nuevos bloques y extendiendo la convención de nomenclatura BEM. Una buena lectura. (cm)
Una reserva para juegos clásicos
¿Sientes nostalgia cuando piensas en los videojuegos que jugabas en los años 80 y 90? Bueno, ¿por qué no hacer un pequeño viaje a aquellos días en que los juegos eran igual de divertidos sin los efectos sofisticados con los que brillan hoy?

ClassicReload conserva más de 6000 juegos retro antiguos y OD/interfaces abandonados que puedes jugar directamente en tu navegador. Puede buscar su favorito o explorar los juegos por nombre, año, género y plataforma para descubrir algo nuevo. No importa si es The Oregon Trail, Prince of Persia o Dangerous Dave lo que ha estado esperando durante tanto tiempo, si tiene un punto dulce para los juegos, el sitio lo mantendrá entretenido durante bastante tiempo. (cm)
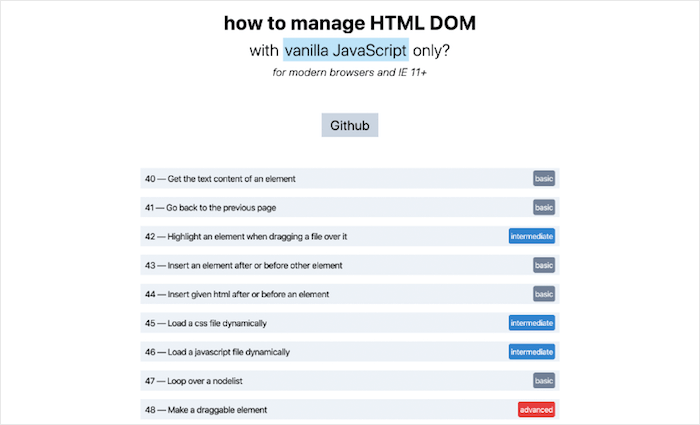
Gestión de alternativas HTML DOM y jQuery
¿Cómo administra HTML DOM solo con JavaScript estándar? Phuoc Nguyen recopiló 100 fragmentos de secuencias de comandos DOM nativos junto con explicaciones sobre cómo usarlos. Los fragmentos están etiquetados por dificultad y van desde tareas básicas (por ejemplo, detectar si un elemento está enfocado) hasta tareas más intermedias como exportar una tabla a CSV y, finalmente, casos de uso avanzados como crear un control deslizante de rango.

Hablando de ir a la vainilla: si está utilizando jQuery en sus proyectos, podría ser una buena idea comprobar si realmente necesita la dependencia adicional o si unas pocas líneas de código de utilidad podrían funcionar. "Es posible que no necesite jQuery" enumera fragmentos de código alternativos útiles que lo ayudan a renunciar a jQuery. (cm)
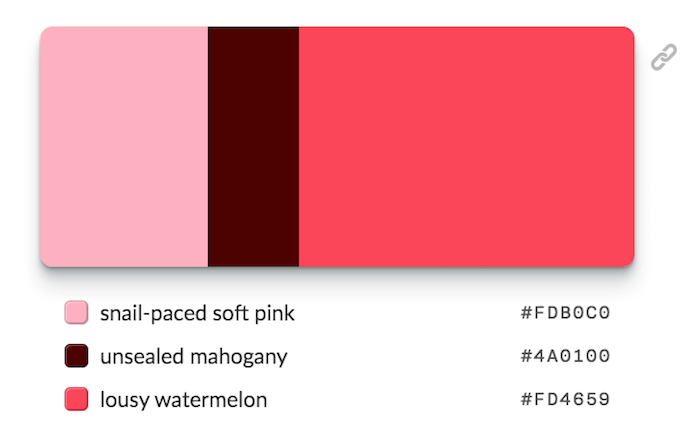
Paletas de colores demasiado descriptivas
¿Alguna vez ha considerado combinar un rosa suave a paso de tortuga con caoba sin sellar y una sandía pésima como combinación de colores para su próximo proyecto? Bueno, lo que puede sonar un poco extraño al principio, es el concepto detrás de colors.lol, un sitio de inspiración de color con "paletas de colores demasiado descriptivas", como lo describe su creador, Adam Fuhrer.

Creadas como una forma divertida de descubrir combinaciones de colores interesantes, las paletas se seleccionan a mano del bot de Twitter @colorschemez. El feed genera aleatoriamente combinaciones de colores y empareja cada color con un adjetivo de una lista de más de 20 000 palabras. Detrás de los nombres inusuales se esconden, por supuesto, valores de color hexadecimales reales que puede usar de inmediato: #FDB0C0 , #4A0100 y #FD4659 en el caso del rosa suave a paso de tortuga y sus compañeros, por ejemplo. Una divertida toma de color. (cm)
Máscaras SVG repetitivas flexibles
A veces es una pequeña idea, un pequeño detalle en un proyecto con el que juegas y que no puedes dejar de lado hasta que encuentres una solución a medida para que suceda. Nada que parezca un gran problema a primera vista, pero que requiere que pienses fuera de la caja. En el caso de Tyler Gaw, este pequeño detalle era un encabezado flexible con un pequeño garabato en la parte inferior en lugar de una línea recta. El giro: para hacer que el componente esté preparado para el futuro, Tyler quería usar un patrón repetitivo horizontal sin costuras que pudiera colorear con CSS en cualquier color que quisiera.

Para hacer el trabajo, Tyler se decidió por máscaras SVG repetitivas flexibles. SVG proporciona la forma, CSS maneja el color y mask-image hace el trabajo pesado al ocultar cualquier cosa en el div subyacente que no se cruza con la forma. Un enfoque inteligente que puede usarse como base para algunos experimentos divertidos. (cm)
Como muestra de agradecimiento, Vitaly Friedman lanzó sus propias "Listas de verificación de diseño de interfaz inteligente", una plataforma en PDF con más de 150 preguntas para hacer al diseñar y construir cualquier cosa, desde hamburguesas hasta carruseles y mesas. ¡Suscríbase al boletín de noticias a continuación y recíbalo en su bandeja de entrada de inmediato!
Bits útiles de front-end y UX, entregados una vez a la semana.
Con herramientas para ayudarlo a hacer mejor su trabajo. Suscríbase y obtenga el PDF de listas de verificación de diseño de interfaz inteligente de Vitaly por correo electrónico.
En front-end y UX. Con la confianza de 190.000 personas.
