Mantén la calma y lee la revista Smashing
Publicado: 2022-03-10Es bueno tener una visión general de las cosas más importantes en un solo lugar, pero no dude en seguirnos en Twitter, Facebook, LinkedIn y suscribirse a nuestro feed RSS, así como a nuestro boletín quincenal. ¡Nos gusta ayudarlo a estar al tanto de las cosas y hacer la vida al menos un poco más fácil!
A pesar de todas las veces que le preguntamos a la gente sobre Smashing, la mayoría todavía parece creer que somos una especie de gran editorial ubicada en algún lugar de los Estados Unidos, y ambas cosas están equivocadas. Todo comenzó en Freiburg, Alemania, y el equipo está formado por personas repartidas por todo el mundo, y la mayoría de nosotros no trabajamos a tiempo completo para Smashing.
Así es. Trabajar de forma remota es bastante familiar para nosotros, por lo que con la situación actual con COVID-19 que está inquietando a todos, nos gustaría aprovechar al máximo las cosas y ayudar a cualquiera que tenga que trabajar o liderar equipos de forma remota para el primera vez. Nuestra editora en jefe, Rachel Andrew, ha preparado una buena publicación para ayudarlo a mantenerse conectado y seguir aprendiendo mientras atravesamos esto juntos.
Es posible que ya haya escuchado que SmashingConf SF (lamentablemente) se pospuso hasta noviembre debido a las desafortunadas restricciones de viaje y muchas otras razones. Realmente fue una decisión difícil de tomar para el equipo, pero creemos que es la mejor manera de avanzar: la seguridad y la salud siempre son lo primero .
Sin más preámbulos, aquí hay una breve actualización de las cosas que suceden en Smashing y algunos trabajos súper creativos compartidos desde y hacia la comunidad.
¡Feliz lectura, de mi computadora a la tuya!
Diseñando con ética en mente
 Después de meses de arduo trabajo, el "Manual de diseño ético" finalmente está aquí, ¡y se está enviando! La respuesta ya ha sido abrumadoramente positiva, y estamos emocionados de compartir reseñas contigo pronto . Todavía queda bastante trabajo por hacer en la web, pero nuestra esperanza es que con este libro, usted estará equipado con las herramientas suficientes para mover lentamente a una empresa hacia una huella digital más sostenible y saludable.
Después de meses de arduo trabajo, el "Manual de diseño ético" finalmente está aquí, ¡y se está enviando! La respuesta ya ha sido abrumadoramente positiva, y estamos emocionados de compartir reseñas contigo pronto . Todavía queda bastante trabajo por hacer en la web, pero nuestra esperanza es que con este libro, usted estará equipado con las herramientas suficientes para mover lentamente a una empresa hacia una huella digital más sostenible y saludable.
Por supuesto, puede saltar a la tabla de contenido de inmediato o descargar un extracto en PDF gratuito para obtener una primera impresión del libro. ¡Estamos seguros de que no se sentirá decepcionado! Lea nuestra publicación oficial de lanzamiento con todos los detalles →
Siempre aprendiendo cosas nuevas unos de otros
 Todos tenemos horarios ocupados, pero siempre hay tiempo para ponerse esos tapones para los oídos y escuchar música o podcasts que lo hacen feliz. Pasamos a nuestro episodio 12 de Smashing Podcast, ¡con personas de diferentes orígenes y mucho para compartir! ¡Siempre puede sintonizar y compartir sus preguntas y pensamientos con nosotros en cualquier momento!
Todos tenemos horarios ocupados, pero siempre hay tiempo para ponerse esos tapones para los oídos y escuchar música o podcasts que lo hacen feliz. Pasamos a nuestro episodio 12 de Smashing Podcast, ¡con personas de diferentes orígenes y mucho para compartir! ¡Siempre puede sintonizar y compartir sus preguntas y pensamientos con nosotros en cualquier momento!
- Episodios anteriores de Smashing Podcast (incluidas las transcripciones)
- Siga a @SmashingPod en Twitter
Además de las desgarradoras noticias sobre nuestro SmashingConf SF pospuesto, se sabe que nuestros SmashingConfs son eventos amigables e inclusivos donde los desarrolladores y diseñadores front-end se reúnen para asistir a sesiones en vivo y talleres prácticos. Desde el diseño en vivo hasta la depuración en vivo, a todos nuestros oradores les gusta entrar en detalles y mostrar ejemplos útiles de sus propios proyectos en la pantalla grande.
Aquí hay algunas charlas que le gustaría ver y aprender de ellas:
| Título de la charla | Nombre del orador |
|---|---|
| Pensando con cuadrículas | Jen Simmons |
| Creación de interfaces accesibles: patrones y técnicas | sara soueidan |
| CSS dinámico | miriam suzanne |
| Tipografía web dinámica | jason pamental |
| Marcando la diferencia con el servicio diferencial | jeremy wagner |
| Slam Dunk tus fundamentos de Javascript | wes bos |
| Piensa como un geek del correo electrónico | Remi Parmentier |
| Depuración de rendimiento sin esfuerzo | Ana Migas |
| Muévete rápido y no rompas las cosas | scott jehl |
| ¡Diseñador vs Desarrollador! | Dan Mall, Brad Frost e Ian Frost |
La primera SmashingConf tuvo lugar en Friburgo en 2012, por lo que hay muchas más charlas que puedes ver. Ver todos los vídeos de SmashingConf →
Destacando React, Redux y Electron
 ¡Marquen sus calendarios! La próxima semana, el 19 de marzo , organizaremos un seminario web de Smashing TV con Cassidy Williams, quien explicará cómo organizar una aplicación React moderna y crear una aplicación Electron (con React). Únase a nosotros a las 17:00, hora de Londres . ¡Nos encantaría escuchar sus pensamientos y las experiencias que ha tenido con React en sus proyectos!
¡Marquen sus calendarios! La próxima semana, el 19 de marzo , organizaremos un seminario web de Smashing TV con Cassidy Williams, quien explicará cómo organizar una aplicación React moderna y crear una aplicación Electron (con React). Únase a nosotros a las 17:00, hora de Londres . ¡Nos encantaría escuchar sus pensamientos y las experiencias que ha tenido con React en sus proyectos!
Smashing TV es una serie de seminarios web y transmisiones en vivo repletas de consejos prácticos para diseñadores y desarrolladores. No son solo charlas, sino más bien conversaciones y sesiones de "así es como trabajo". Los miembros de Smashing pueden descargar grabaciones y también recibir descuentos y muchos obsequios para que su membresía valga la pena. Leer un artículo relacionado →
Temas de tendencia en SmashingMag
Publicamos un nuevo artículo todos los días sobre varios temas que son actuales en la industria web. Aquí hay algunos que nuestros lectores parecieron disfrutar más y han recomendado más:
- "¿Por qué estamos hablando de CSS4?"
por Raquel Andrés
En la web y dentro del Grupo de trabajo de CSS, ha habido cierta discusión sobre si deberíamos especificar una versión de CSS, quizás llamándola CSS4. En este artículo, Rachel Andrew resume algunos de los pros y los contras de hacerlo y te pide tu opinión sobre la sugerencia. - “Configurar la altura y el ancho de las imágenes vuelve a ser importante”
por Barry Pollard
Gracias a algunos cambios recientes en los navegadores, ahora vale la pena configurar los atributos dewidthyheighten sus imágenes para evitar cambios de diseño y mejorar la experiencia de los visitantes de su sitio. - "Configuración de Tailwind CSS en un proyecto React"
por Bendición Krofegha
Este artículo presenta Tailwind CSS, una biblioteca de CSS que le brinda todos los componentes básicos que necesita para crear diseños personalizados sin estilos obstinados. También aprenderá cómo configurar Tailwind CSS sin problemas en un proyecto de React. - "Presentamos Alpine.js: un pequeño marco de JavaScript"
por Phil Smith
¿Alguna vez creó un sitio web y recurrió a jQuery, Bootstrap, Vue.js o React para lograr una interacción básica con el usuario? Alpine.js es una fracción del tamaño de estos marcos porque no implica pasos de construcción y proporciona todas las herramientas que necesita para construir una interfaz de usuario básica. - “Cómo diseñar aplicaciones móviles para uso con una sola mano”
por Maitrik Kataria
El 90% de los teléfonos inteligentes que se venden hoy en día tienen pantallas de más de 5 pulgadas. El espacio en pantalla más grande presenta nuevos desafíos y oportunidades para los creadores y diseñadores de aplicaciones. Veamos cómo el diseño de aplicaciones para uso con una sola mano puede resolver esos desafíos.
Las mejores selecciones de nuestro boletín
Seremos honestos: cada dos semanas, luchamos por mantener los números de Smashing Newsletter en una extensión moderada: ¡hay tantas personas talentosas trabajando en proyectos brillantes! Entonces, sin querer alargar demasiado esta actualización mensual, destacamos los siguientes proyectos:
PD : ¡Muchas gracias a Cosima Mielke por escribir y preparar estas publicaciones!
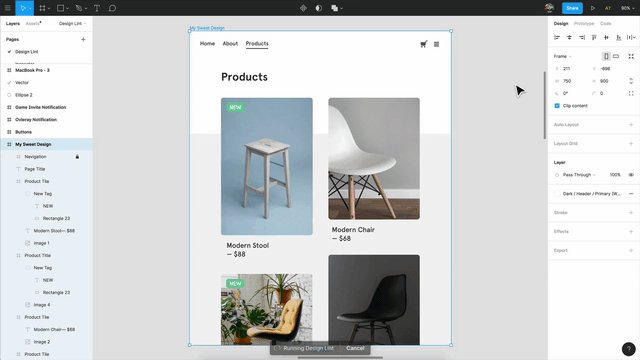
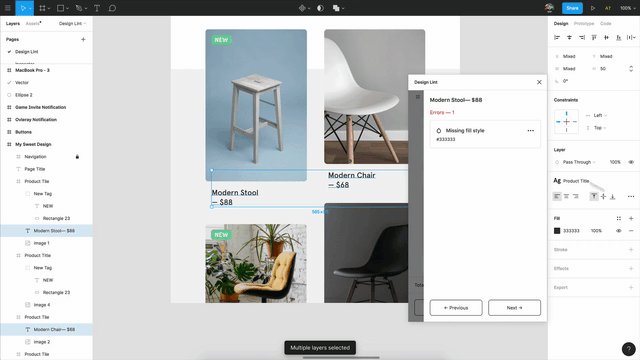
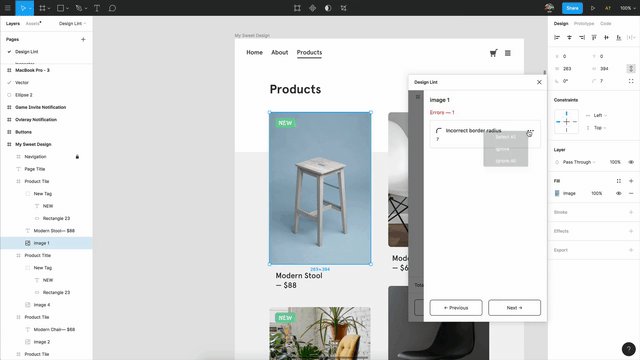
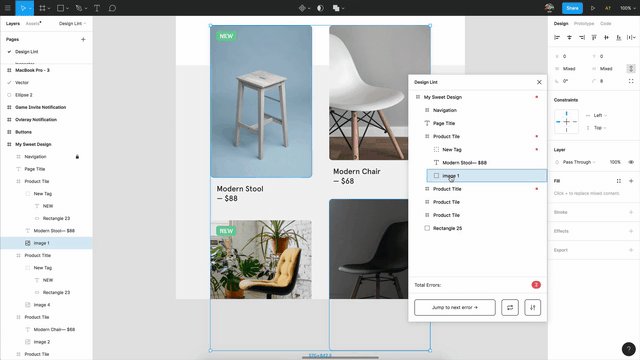
Encuentra y corrige errores en tus diseños
Todos conocemos esos momentos en los que estamos tan inmersos en un proyecto que perdemos la distancia que necesitamos para poder detectar pequeñas inconsistencias: un radio de borde incorrecto alrededor de una imagen o falta de estilos o texto, por ejemplo. Si está diseñando en Figma, el complemento gratuito y de código abierto Design Lint hace que encontrar y corregir errores como estos sea fácil para que ningún error entre en producción.

Design Lint verifica si faltan estilos de texto, relleno, trazo y efectos, y detecta valores de radio de borde incorrectos en todas sus capas. Para no interrumpir su flujo de trabajo, el complemento se actualiza automáticamente a medida que corrige los errores. El repositorio está disponible en GitHub, así que no dude en escribir reglas específicas para adaptar el complemento a sus necesidades.
Aprende posicionamiento CSS con... ¡gatos!
¿Podría haber una mejor manera de aprender el posicionamiento CSS como con un montón de gatos amistosos? Probablemente eso es lo que también pensó Ahmad Shadeed cuando creó su guía interactiva sobre cómo funciona el posicionamiento CSS.

La guía le enseña a usar CSS para colocar tres gatos de dibujos animados y su manta dentro de una caja, y una vez que haya captado el concepto, puede comenzar a jugar con la demostración interactiva que visualiza cómo cambia el resultado a medida que edita los valores. Ahora, ¿quién dijo que aprender no puede ser divertido?

Intimidad, un poema corto interactivo
Un experimento inspirador proviene del estudiante francés de diseño gráfico e interacción Thibaud Giffon: "Intimidad". El poema corto interactivo utiliza imágenes abstractas, sonido y texto para explorar la intimidad desde diferentes ángulos.

Compasión, distancia, confusión, tacto: estos son cuatro de los ocho capítulos que componen el poema; y cada uno de ellos refleja el tema a su manera, única: con ondas o círculos cálidos y armoniosos que se funden entre sí pero también con cuerdas disonantes o burbujas de colores que revientan al hacerse un espacio. ¡Hermosa!
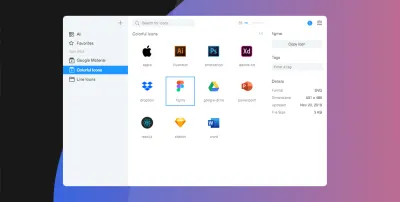
Todos sus íconos SVG en un solo lugar
Tener un lugar central para organizar todos sus activos siempre es bueno, no solo para los equipos, para realizar un seguimiento de lo que tiene y encontrar rápidamente lo que está buscando. La aplicación multiplataforma gratuita Iconset es un lugar así: lo ayuda a recopilar, personalizar, compartir y administrar todos sus conjuntos de iconos SVG.

Para que sea más fácil encontrar el ícono que está buscando, puede organizar sus íconos en conjuntos o con etiquetas y, una vez que haya encontrado el ícono que necesita, puede arrastrarlo directamente a su herramienta favorita. Un verdadero ahorro de tiempo. Iconset admite servicios en la nube como Dropbox o OneDrive para que todos sus íconos estén siempre sincronizados entre los miembros del equipo. La aplicación está disponible para Mac y Windows.
La aventura WebGL de un antiguo héroe
Un héroe reacio en una búsqueda que nunca pidió: esa es la historia detrás del videojuego de aventuras basado en navegador Heraclos. Ambientada en la antigua Grecia, el joven Heraclos tropieza con un ánfora que pertenece a uno de los dioses. Se declara que es el elegido y lo envían a escalar la montaña secreta y devolver el ánfora a su dueño.

Lo que hace que el juego sea tan notable es el giro divertido en la interacción entre el héroe y el dios (una parodia de las historias heroicas comunes), pero también el trasfondo técnico: Heraclos fue diseñado en solo tres meses por un grupo de estudiantes de la escuela Gobelinos de imágenes en París, con WebGL y Cannon.js. Un gran ejemplo de lo que es posible en la web.
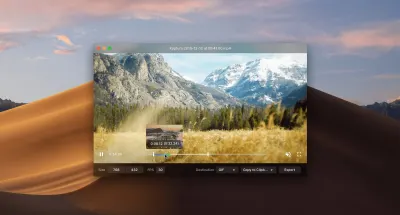
Un grabador de pantalla de código abierto creado con tecnología web
¿Ya has oído hablar de Kap? La grabadora de pantalla de código abierto es una que definitivamente vale la pena revisar si realiza grabaciones de pantalla con frecuencia.

Creado con tecnologías web, Kap produce grabaciones de alta calidad en formatos GIF, MP4, WebM o APNG. Puede incluir audio (incluso desde su micrófono), resaltar clics y recortar las grabaciones. Como beneficio adicional, también hay opciones para compartir sus GIF grabados en Giphy, implementarlos con ZEIT ahora o cargarlos en Streamable. Perfecto para demostraciones técnicas.
Open Peeps, una biblioteca gratuita de ilustraciones dibujadas a mano
584.688 combinaciones posibles. Esa es la cantidad de personajes diferentes que podrías crear con la biblioteca de ilustraciones dibujadas a mano de Pablo Stanley, Open Peeps.

Open Peeps te permite mezclar y combinar diferentes elementos vectoriales para crear diversas personalidades: combina ropa y peinados, cambia las emociones con las expresiones faciales, configura la escena con diferentes poses: las posibilidades son infinitas. Y si tienes prisa, Pablo también preparó algunos Peeps listos para descargar que puedes usar de inmediato. Open Peeps se publica bajo una licencia CC0, por lo que puede usar las ilustraciones en proyectos personales y comerciales. Una excelente manera de agregar un toque artesanal a su diseño.
Cómo hacer que las entradas sean más accesibles
En 2019, WebAim analizó la accesibilidad del millón de sitios web principales y llegó a una conclusión impactante: se estimó que el porcentaje de páginas sin errores era inferior al uno por ciento. Para hacer que nuestros sitios sean inclusivos y útiles para las personas que dependen de la tecnología de asistencia, debemos entender bien los conceptos básicos del HTML semántico. Con su credo de comenzar poco a poco, compartir y trabajar juntos, el artículo de Oscar Braunert sobre aportes inclusivos es un gran punto de partida para hacerlo.
Comenzando con los conceptos básicos de WAI, ARIA y WCAG, el artículo explora cómo hacer que las entradas sean más accesibles. Los consejos se pueden implementar sin cambiar la interfaz de usuario y, como dice Oscar: “Si tiene dudas, simplemente hágalo. Nadie se dará cuenta. Excepto algunos de sus usuarios. Y te lo agradecerán”.
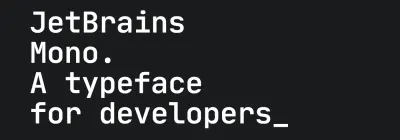
Una fuente de código abierto para desarrolladores
Alta legibilidad, escaneo rápido de texto, sin distracciones: estas son solo algunas de las demandas que los desarrolladores tienen sobre un tipo de letra. Bueno, el tipo de letra gratuito y de código abierto JetBrains Mono los cumple a la perfección.

Para hacerlo, JetBrains Mono aprovecha algunos detalles pequeños pero poderosos: en comparación con otras fuentes monoespaciadas, la altura de JetBrains Mono aumenta mientras que los caracteres mantienen el ancho estándar para mantener las líneas de código con la longitud que esperan los desarrolladores. Para mejorar aún más la legibilidad, las 138 ligaduras específicas del código reducen el ruido para que sus ojos tengan que procesar menos y los espacios en blanco se equilibren más. ¡Inteligente! JetBrains Mono viene en cuatro pesos y admite 145 idiomas.
La guía definitiva para iframes
Con muchos artículos desaconsejándolos, los iframes no tienen la mejor reputación. La desarrolladora de JavaScript Nada Rifki ve las cosas de manera diferente: sugiere que no permita que su reputación le impida confiar en los iframes. Después de todo, tienen muchos casos de uso legítimos.

Para ayudarlo a formarse su propia opinión sobre este elemento controvertido, Nada escribió una guía definitiva de iframes que explora las funciones de iframe y cómo usarlas; situaciones complicadas en las que los iframes pueden resultar útiles; por último, pero no menos importante, cómo puede proteger su iframe contra posibles vulnerabilidades. Una gran oportunidad para ver las cosas desde una perspectiva diferente.
Una guía para los comandos de la consola
Las capacidades de la consola de depuración del desarrollador han evolucionado significativamente en los últimos años, desde un medio para informar errores hasta el registro automático de información como solicitudes de red y errores o advertencias de seguridad. También hay una forma de que el JavaScript de un sitio web active varios comandos que se envían a la consola con fines de depuración. Y aunque estas características son en su mayoría consistentes entre navegadores, también hay algunas diferencias funcionales.

Si está buscando una descripción general de lo que son capaces de hacer los comandos de la consola, Travis Almand preparó una guía útil. Cubre Firefox y Chrome y examina varios comandos que se pueden usar en la salida de la consola del navegador o con JavaScript. Un resumen útil.
Bits útiles de front-end y UX, entregados una vez a la semana.
Con herramientas para ayudarlo a hacer mejor su trabajo. Suscríbase y obtenga el PDF de listas de verificación de diseño de interfaz inteligente de Vitaly por correo electrónico.
En front-end y UX. Con la confianza de 190.000 personas.
