Diseñar éticamente, optimizar videos y destacar a nuestros oradores de SmashingConf
Publicado: 2022-03-10Una parte importante de nuestro trabajo es estar al día y sabemos lo difícil que puede ser. Las tecnologías realmente no cambian tan rápido: los lenguajes de codificación tardan mucho tiempo en especificarse e implementarse. Pero las ideas que rodean estas tecnologías y las cosas que podemos hacer con ellas están en constante evolución , y cada día se publican cientos de publicaciones y artículos en blogs. No hay forma de que puedas leerlos todos, pero igual tendrás que mantenerte actualizado.
No temas, ¡te cubrimos las espaldas! Nuestro Smashing Podcast quincenal lo cubre con una variedad de temas en múltiples niveles de experiencia.
¡Un saludo y muchas gracias tanto a Drew McLellan como a Bethany Andrew por hacer que los episodios sean tan brillantemente ingeniosos e informativos!

- Episodios anteriores (incluidas las transcripciones)
- Siga a @SmashingPod en Twitter
Una encantadora nueva adición a los libros Smashing
Estamos muy orgullosos de presentar un nuevo libro en Smashing Bookshelf: una portada con un diseño tan elocuente y un libro que cubre temas que están muy cerca de nuestros corazones: ética y privacidad.
El "Manual de diseño ético" es nuestra nueva guía sobre diseño ético para productos digitales que respetan las elecciones de los clientes y están construidos y diseñados teniendo en cuenta la ética. Está lleno de pautas prácticas sobre cómo tomar decisiones éticas para influir en el cambio positivo y ayudar a las empresas a crecer de manera sostenible.

Por supuesto, puede saltar directamente a la tabla de contenido y verlo por sí mismo, ¡pero asegúrese de reservar el libro mientras pueda! Todavía hay un descuento disponible antes del lanzamiento oficial : ¡comenzaremos a enviar copias impresas de tapa dura en las dos primeras semanas de marzo! ¡Manténganse al tanto!
Aprendizaje y creación de redes, la forma aplastante
Nuestras SmashingConfs son conocidas por ser eventos amigables e inclusivos donde los desarrolladores y diseñadores front-end se reúnen para asistir a sesiones en vivo y talleres prácticos. Desde el diseño en vivo hasta la depuración en vivo, queremos que pregunte a los oradores cualquier cosa , desde convenciones de nomenclatura hasta estrategias de depuración. Para cada charla, tendremos tiempo suficiente para entrar en detalles y mostrar ejemplos reales de trabajos reales en la pantalla grande.
Nos gusta acercarte a las personas que trabajan en la industria web, por lo que de vez en cuando entrevistamos a los oradores que comparten el escenario. Para SmashingConf Austin, el centro de atención se centró en:
- Miriam Suzanne, quien hablará sobre el maravilloso nuevo mundo de CSS, nuevas técnicas y posibilidades.
- Zach Leatherman, quien nos informará sobre todo lo que necesitamos saber sobre el tipo, las herramientas de rendimiento de fuentes y el flujo de trabajo general cuando se trata de fuentes web.
- Remi Parmentier, quien nos acercará al buen correo electrónico HTML, las técnicas comunes, el estado de las cosas y lo que puede lograr con el correo electrónico HTML hoy (si está dispuesto a explorar su mundo no convencional).

Destacando la optimización de archivos de video
¡Marquen sus calendarios! En menos de dos semanas ( 25 de febrero ), organizaremos un seminario web de Smashing TV con Doug Sillars, quien compartirá varios escenarios posibles para optimizar los archivos de video para una reproducción rápida y eficiente en la web. Únase a nosotros a las 17:00 en Londres . tiempo : ¡nos encantaría escuchar sus pensamientos y experiencias que ha tenido en su carrera!

A menudo nos preguntan quién es el talento creativo detrás de las ilustraciones: es el único Ricardo Gimenes, ¡alguien de quien estamos muy orgullosos de tener en nuestro equipo!
Temas de tendencia en SmashingMag
Publicamos un nuevo artículo todos los días sobre varios temas que son actuales en la industria web. Aquí hay algunos que nuestros lectores parecieron disfrutar más y han recomendado más:
- “Cómo crear mapas con React y Leaflet”
por Shajia Abidi
Leaflet es una herramienta muy poderosa y podemos crear muchos tipos diferentes de mapas. Este tutorial lo ayudará a comprender cómo crear un mapa avanzado con la ayuda de React y Vanilla JS. - "Comprensión de la cuadrícula CSS: áreas de plantilla de cuadrícula"
por Raquel Andrés
En una nueva serie, Rachel Andrew analiza la especificación CSS Grid Layout. Esta vez, nos lleva a travésgrid-template-areasy cómo se pueden usar para colocar elementos. - “Cómo crear un sitio de WordPress sin cabeza en JAMstack”
por Sarah Drasner y Geoff Graham
En esta publicación, Sarah y Geoff configuraron un sitio de demostración y un tutorial para WordPress sin cabeza, ¡incluida una plantilla de inicio! Explican cómo configurar una aplicación Vue con Nuxt, extrayendo las publicaciones de nuestra aplicación a través de la API de WordPress. - “Magic Flip Cards: Resolviendo un problema común de tamaño”
por Dan Halliday
En este artículo, Dan revisa el enfoque estándar para crear tarjetas animadas y presenta un método mejorado que resuelve su problema de tamaño.
Las mejores selecciones de nuestro boletín
Con el comienzo de una nueva década, decidimos comenzar con temas dedicados al rendimiento web. ¡Hay tanta gente talentosa trabajando en proyectos brillantes y nos encantaría correr la voz y darles el crédito que se merecen!
Nota : ¡Muchas gracias a Cosima Mielke por escribir y preparar estas publicaciones!
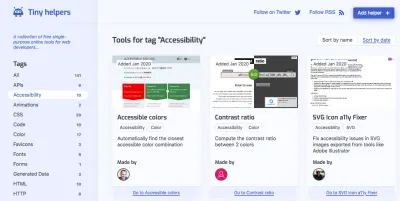
Pequeños ayudantes para desarrolladores web
Minimizar un SVG, extraer CSS de HTML o verificar la accesibilidad de su paleta de colores: todos conocemos esos momentos en los que necesitamos una pequeña herramienta que nos ayude a completar una tarea de manera rápida y eficiente. Si alguna vez te vuelves a encontrar en una situación así, Tiny Helpers podría tener la herramienta que estás buscando.

Mantenido por Stefan Judis, Tiny Helpers es una colección de herramientas en línea gratuitas de un solo propósito para desarrolladores web. Las herramientas cubren todo, desde API, accesibilidad y color, hasta fuentes, rendimiento, expresiones regulares, SVG y Unicode. Y si conoce una herramienta útil que aún no aparece, puede enviar una solicitud de extracción con su sugerencia. Uno para los marcadores.

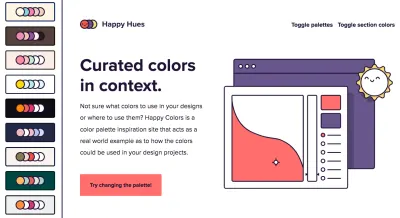
Inspiración de la paleta de colores del mundo real
Hay muchos sitios fantásticos que te ayudan a encontrar paletas de colores inspiradoras. Sin embargo, una vez que haya encontrado una paleta que le guste, la pregunta más importante aún queda sin respuesta: ¿cómo debe aplicar los colores a su diseño? Happy Hues está aquí para ayudar.

Diseñado por Mackenzie Child, Happy Hues le brinda inspiración en la paleta de colores mientras actúa como un ejemplo del mundo real de cómo se pueden usar los colores en su diseño. Simplemente cambie la paleta y el sitio Happy Hues cambiará sus colores para mostrarle cómo se ve su paleta favorita en un diseño real. ¡Inteligente!
Carteles heurísticos de usabilidad gratuitos
En 1994, Jakob Nielsen escribió un artículo para Nielsen Norman Group, describiendo los principios generales para el diseño de interfaces: las 10 heurísticas de usabilidad. Hoy, décadas después, estas heurísticas siguen sirviendo como lista de control para los diseñadores de interfaces. Un hecho que inspiró a la gente de Agente Studio a crear una serie de carteles dedicados a ellos.

Cada uno de los diez carteles bellamente diseñados ilustra y explica una de las heurísticas de Nielsen. Los carteles tienen licencia CC y se pueden descargar e imprimir de forma gratuita después de compartir la página en las redes sociales. Los formatos JPEG y EPS están disponibles.
Una guía para luchar contra el seguimiento en línea
No es ningún secreto que estamos siendo rastreados en línea. Y aunque no podemos detenerlo todo, hay cosas que podemos hacer para contraatacar.

En su artículo del New York Times, Tim Herrera profundiza en los datos que las empresas recopilan sobre nosotros y cómo los comparten con terceros, en "puntuaciones secretas" e impactantes informes de terceros que enumeran nuestros pedidos de servicio de entrega y mensajes privados de Airbnb de años. atrás. Además de ser un buen recordatorio para tener más cuidado con la entrega de nuestros datos, el artículo presenta enlaces a herramientas y consejos prácticos para evitar el seguimiento de los anunciantes. Una lectura obligada.
La guía infantil ilustrada de Kubernetes
¿Alguna vez ha tratado de explicar la ingeniería de software a un niño oa un amigo, colega o pariente que no es tan experto en tecnología? Bueno, encontrar palabras fáciles para explicar un concepto complejo puede ser un desafío. Un desafío que "La guía infantil ilustrada de Kubernetes" domina a la perfección.

Diseñada como un libro de cuentos y disponible para leer en línea o en formato PDF, la guía gratuita cuenta la historia de una aplicación de PHP llamada Phippy que deseaba tener su propio entorno, solo ella y un servidor web al que pudiera llamar hogar. En su viaje, conoce al Capitán Kube, quien le da un nuevo hogar en su nave Kubernetes. Una hermosa metáfora para explicar el concepto central de Kubernetes.
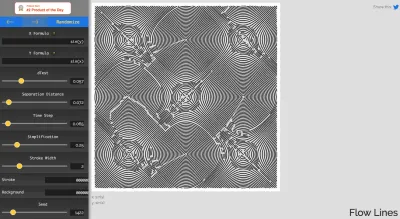
Generador De Formas Geométricas
Para destacar entre la multitud de una miríada de sitios web, podemos definir una cosa única, la firma , que aporta un poco de personalidad a nuestros productos digitales. Tal vez sea un pequeño efecto de falla, o un garabato a lápiz, un juego o formas inusuales. O podría ser un conjunto de líneas de flujo geométricas aparentemente aleatorias.

Flow Lines Generator produce líneas geométricas aleatorias, y podemos ajustar las fórmulas y las distancias entre las formas dibujadas y luego exportar el resultado como SVG. ¿Quizás cada página de su sitio podría tener una variación de estas líneas de alguna manera? Podría ser suficiente para sobresalir entre la multitud, principalmente porque nadie más tiene ese tratamiento visual exacto. ¡Podría valer la pena mirarlo!
Git de principiante a avanzado
La mayoría de nosotros trabajará con Git regularmente, a veces ejecutando comandos de Git desde la terminal y, a veces, usando una herramienta visual para extraer, empujar, confirmar y fusionar. Si siente que le gustaría potenciar sus habilidades y obtener algunos superpoderes de Git, ¿por dónde comienza?

Mike Riethmueller ha publicado una guía rápida de Git, desde principiante hasta avanzado, que explica cómo funciona Git, cómo configurarlo, alias, comandos importantes, preparación/desorganización de archivos, gestión de conflictos de fusión, ocultación y algunos consejos avanzados. ¿Necesitas cosas más avanzadas? Harry Roberts ha publicado "Pequeñas cosas que me gusta hacer con Git", Atlassian tiene tutoriales avanzados de Git, Bruno Passos enumera comandos útiles de Git y GitHub proporciona un PDF de hoja de trucos de Git.
El Museo de los Medios Obsoletos
¿Recuerda los días en que escuchaba un casete de música en su Walkman, veía su película favorita en una cinta de video en lugar de transmitirla o almacenaba sus datos en un disquete? Los medios que entonces considerábamos de última generación, hoy están obsoletos. Y, bueno, muchos otros formatos compartieron el mismo destino en el pasado.

En su Museo de Medios Obsoletos, Jason Curtis recopila ejemplos de medios que quedaron en desuso, no solo los que quizás recuerdes, sino también verdaderas curiosidades y tesoros que se remontan a mediados del siglo XIX. Cosas como la "carte de visite", "Gould Molded Records" o "Magnabelt", por ejemplo. Un fascinante viaje en el tiempo.
Todos y cada uno de los números de Smashing Newsletter están escritos y editados con amor y cuidado. Sin correos de terceros ni publicidad oculta: tiene nuestra palabra.
Bits útiles de front-end y UX, entregados una vez a la semana.
Con herramientas para ayudarlo a hacer mejor su trabajo. Suscríbase y obtenga el PDF de listas de verificación de diseño de interfaz inteligente de Vitaly por correo electrónico.
En front-end y UX. Con la confianza de 190.000 personas.
