Año nuevo, nuevos comienzos: talleres y auditorías sensacionales
Publicado: 2022-03-10Con el año nuevo acercándose y las resoluciones de todos aún siendo puestas a prueba, estamos volviendo lentamente a nuestros proyectos cotidianos. Y mientras lo hacemos, nos enfocamos en los nuevos objetivos para 2021: mejorar la accesibilidad, la conversión, el compromiso, la retención y, por supuesto , el rendimiento web . Todos tenemos diferentes metas personales para este año, pero una cosa nos une a todos: mejorar la web para todos.
El tiempo entre los años siempre es un buen momento para calmarse; pero también es un momento maravilloso para investigar, pensar, escribir y tal vez incluso codificar y diseñar sin que lo soliciten. Y casi como si fuera una tradición anual (en realidad lo es), Vitaly ha estado leyendo todo lo que sucedió en el front-end en 2021 y compilándolo todo en la lista de verificación de rendimiento del front-end 2021 una vez más.

Esta guía cubre prácticamente todo lo que necesita para crear experiencias rápidas en la web hoy en día, desde métricas hasta herramientas y técnicas y estrategias de front-end. Ha demostrado ser bastante útil para muchos lectores en los últimos años, por lo que esperamos que también sea útil para usted. También puede editar la lista de verificación (PDF, MS Word Doc y Apple Pages) y ajustarla a sus necesidades personales, o incluso usarla para su organización.
Ahora, sin más preámbulos, echemos un vistazo a lo que el equipo de Smashing tiene reservado para ti en los próximos meses.
Planifique su año con anticipación con talleres en línea
¿Ya asististe a uno de nuestros talleres? Estamos encantados cada vez que realizamos talleres prácticos en línea con todos los maravillosos asistentes de todo el mundo que se reúnen para aprender juntos. Ha resultado ser una gran oportunidad para conectarse con personas de todo el mundo y compartir experiencias en vivo. Tantas ideas han cobrado vida gracias a las sesiones de codificación y diseño en vivo, ¡y hay muchas personas que también han encontrado nuevos amigos!
Se pone aún mejor: ahora tenemos paquetes de talleres de los que puede elegir 3, 5 o incluso 10 entradas para los talleres de su elección: ¡en curso, próximos o futuros! Elija los talleres en línea de su elección, al mejor precio y en las mejores fechas , para usted, su equipo o su agencia. Saltar a paquetes de taller.
| fechas | Taller | Altavoz | Tema |
|---|---|---|---|
| 19 al 27 de enero | Clase magistral de diseño de formularios | adam plata | Diseño y experiencia de usuario |
| 21 de enero – 5 de febrero | Nuevas aventuras en front-end, edición 2021 | Vitaly Friedman | Código |
| 2 de febrero – 10 de febrero | Creación de correos electrónicos HTML modernos | Remi Parmentier | Código |
| 11 de febrero – 26 de febrero | La clase magistral de animación SVG | cassie evans | Código |
| 16 de febrero – 17 de febrero | La clase magistral de diseño CSS | Raquel Andrés | Código |
| 23 de febrero - 9 de marzo | Sistemas de diseño exitosos | brad escarcha | Flujo de trabajo, Código |
| 4 de marzo – 12 de marzo | Psicología para UX y diseño de producto | joe sanguijuela | Diseño y experiencia de usuario |
| 16 de marzo – 24 de marzo | Clase magistral de búsqueda de clientes | Pablo Boag | Diseño y experiencia de usuario |
| 18 de marzo - 1 de abril | Diseño conductual | Susan y Guthrie Weinschenk | Diseño y experiencia de usuario |
| 30 de marzo – 31 de marzo | Diseñando la navegación perfecta | Vitaly Friedman | Diseño y experiencia de usuario |
| 23 de febrero - 9 de marzo | Sistemas de diseño de arquitectura | Nathan CurtisKevin Powell | Flujo de trabajo, Código |
Seguimos trabajando en el programa para este año, y hay más talleres por anunciar. Háganos saber si desea ejecutar uno, póngase en contacto con Twitter DM y prometemos hacer todo lo posible para que esto suceda. Además, no dude en suscribirse aquí si desea ser el primero en recibir una notificación cuando surjan nuevos talleres. Además, también tiene acceso a boletos anticipados .
Nuevo: Auditorías en línea sensacionales en front-end y UX
La semana pasada, lanzamos silenciosamente nuestro nuevo y pequeño producto: auditorías en línea: revisión de video de 30 a 60 minutos junto con un informe escrito de nuestros hallazgos. Es una forma simple y rápida de validar sus ideas y obtener comentarios honestos e imparciales (por ahora solo de Vitaly) sobre el front-end y la experiencia de usuario de su sitio web, aplicación o maquetas. Además, pautas y puntos de acción para hacerlo mejor.
Reserve una auditoría de su elección y comparta algunos detalles sobre su sitio web, aplicación o maquetas, ¡y nos pondremos en contacto con usted en muy poco tiempo!
Smashing Podcast: sintoniza e inspírate
El año pasado, publicamos un nuevo episodio de Smashing Podcast cada dos semanas, ¡y los comentarios fueron increíbles ! Con más de 56 000 descargas (poco más de mil por semana, ¡y creciendo!), hemos tenido 34 invitados en el podcast con diferentes antecedentes y ¡mucho para compartir!
Si no ve un tema que le gustaría escuchar y obtener más información, no dude en comunicarse con el presentador Drew McLellan o comunicarse a través de Twitter en cualquier momento. ¡Nos encantaría saber de usted!
| 1. ¿Qué es la dirección de arte? | 2. ¿Qué tiene de bueno trabajar por cuenta propia? |
| 3. ¿Qué son los tokens de diseño? | 4. ¿Qué son los componentes inclusivos? |
| 5. ¿Qué son las fuentes variables? | 6. ¿Qué son las microfrontends? |
| 7. ¿Qué es un sistema de diseño gubernamental? | 8. ¿Qué hay de nuevo en Microsoft Edge? |
| 9. ¿Cómo puedo trabajar con marcos de interfaz de usuario? | 10. ¿Qué es el diseño ético? |
| 11. ¿Qué es Sourcebit? | 12. ¿Qué es la optimización de conversión? |
| 13. ¿Qué es la privacidad en línea? | 14. ¿Cómo puedo realizar talleres en línea? |
| 15. ¿Cómo puedo crear una aplicación en 10 días? | 16. ¿Cómo puedo optimizar mi espacio de trabajo en casa? |
| 17. ¿Qué hay de nuevo en Drupal 9? | 18. ¿Cómo puedo aprender a reaccionar? |
| 19. ¿Qué es CUBO CSS? | 20. ¿Qué es Gatsby? |
| 21. ¿Las Mejores Prácticas Modernas Son Malas Para La Web? | 22. ¿Qué es sin servidor? |
| 23. ¿Qué es Next.js? | 24. ¿Qué es la animación SVG? |
| 25. ¿Qué es RedwoodJS? | 26. ¿Qué hay de nuevo en Vue 3.0? |
| 27. ¿Qué es TypeScript? | 28. ¿Qué es once? |
| 29. ¿Cómo Netlifica Dogfood The Jamstack? | 30. ¿Qué es el diseño de productos? |
| 31. ¿Qué es GraphQL? | 32. Revisión del año 2020 |
| 33. ¿Qué es el aprendizaje automático? | 32. Próximamente el 26 de enero |
¡Estén atentos para el próximo episodio que sale el 26 de enero!
Smashing Newsletter: Mejores selecciones
Con nuestro boletín semanal, nuestro objetivo es brindarle información útil y práctica y compartir algunas de las cosas útiles en las que la gente está trabajando en la industria web. ¡Hay tanta gente talentosa trabajando en proyectos brillantes y le agradeceríamos que ayudara a correr la voz y darles el crédito que se merecen!
Además, al suscribirse, no hay correos de terceros ni publicidad oculta, y su apoyo realmente nos ayuda a pagar las facturas. ️
¿Interesado en patrocinar? No dude en consultar nuestras opciones de asociación y ponerse en contacto con el equipo en cualquier momento; se asegurarán de responderle lo antes posible.
A continuación, se encuentran algunas de las piezas de boletines populares que hemos compartido en nuestro boletín recientemente:

Compatibilidad de fuentes locales predeterminadas
Las fuentes predeterminadas varían significativamente entre los diferentes sistemas operativos. Para proporcionar una manera fácil de buscar las fuentes predeterminadas de un sistema, especialmente las que deben estar disponibles a través font-family CSS, Zach Leatherman creó Font Family Reunion.

La tabla de compatibilidad funciona como Puedo usar para fuentes locales predeterminadas: una vez que ingrese una font-family , le dirá si es compatible, así como cuáles son las cinco familias de fuentes de palabras clave CSS estándar ( serif , sans-serif , monospace y las menos conocidas fantasy y cursive ) tienen alias en cada sistema operativo. Uno para los marcadores.
Mejorar el rendimiento de las fuentes de Google
Las fuentes de alojamiento propio son ampliamente aceptadas como la opción más rápida cuando se usan fuentes web. Sin embargo, las fuentes de Google también pueden ser rápidas: su capacidad para servir los archivos de fuentes más pequeños posibles a agentes y plataformas de usuarios específicos y su soporte relativamente nuevo para font-display través del parámetro de URL &display=swap ya son una buena base. Y, como muestra Harry Roberts, hay algunas cosas que puede hacer para mejorar aún más su rendimiento y mitigar muchos de los problemas por los que las fuentes de Google son comúnmente conocidas.

Para su artículo "Las fuentes de Google más rápidas", Harry pasó por el agujero del conejo de las pruebas de rendimiento para encontrar la mejor combinación para las fuentes de Google rápidas: carga de CSS de forma asíncrona, carga de archivos de fuentes de forma asíncrona, opción de FOFT, obtención rápida de archivos de CSS asíncronos y calentamiento hasta dominios externos. Todas estas técnicas combinadas pueden sonar un poco abrumadoras al principio, pero Harry concluye su artículo con un fragmento delgado y fácil de mantener que lo ayuda a aprovechar al máximo Google Fonts.
Correos electrónicos receptivos simplificados
Codificar correos electrónicos limpios y receptivos que brinden una experiencia sólida en todos los clientes de correo electrónico populares puede ser un desafío que requiere mucho tiempo. HEML está aquí para cambiar eso. El lenguaje de marcado de código abierto le brinda el poder nativo de HTML sin tener que lidiar con todas las peculiaridades del correo electrónico. No hay reglas especiales o paradigmas de estilo que dominar, por lo que si conoce HTML y CSS, está listo para comenzar.

MJML se basa en la misma idea de simplificar el proceso de creación de correos electrónicos receptivos. El lenguaje de marcado se basa en una sintaxis semántica que hace que el proceso sea sencillo, mientras que un motor de código abierto hace el trabajo pesado y traduce el MJML que escribió en HTML receptivo. Una biblioteca de componentes estándar le ahorra tiempo extra y aligera su base de código de correo electrónico. Y si desea crear el suyo propio, la Guía del sistema de plantillas modulares también podría ser útil. ¡Prometedor!
Plantillas de correo electrónico HTML a prueba de balas
Hacer que un correo electrónico HTML funcione en todos los clientes de correo electrónico no es una tarea fácil. Afortunadamente, existen muchas herramientas, plantillas y marcos confiables para facilitar la realización de su trabajo. Por ejemplo, Maizzle es un marco que lo ayuda a crear rápidamente correos electrónicos HTML con Tailwind CSS y posprocesamiento avanzado específico de correo electrónico. También proporciona algunos proyectos listos para usar (Maizzle Starters) con los que puede comenzar de inmediato.

Cerberus y HTML Email brindan pequeñas colecciones de patrones sólidos y confiables para correos electrónicos HTML receptivos que han sido bien probados en más de 50 clientes de correo electrónico, incluidos Gmail, Outlook, Yahoo, AOL y muchos otros. EmailFrame.work le permite crear plantillas de correo electrónico HTML receptivas con opciones de cuadrícula preconstruidas y componentes básicos, compatibles con más de 60 clientes de correo electrónico.
Stripo, Chamaileon, Postcards, Topol.io y Bee Free cuentan con muchas plantillas de correo electrónico HTML gratuitas, Litmus ofrece plantillas de correo electrónico adaptables para boletines informativos, actualizaciones de productos y recibos, y CampaignMonitor tiene un creador de plantillas de correo electrónico HTML gratuito con funcionalidad de arrastrar y soltar.
De degradados CSS a datos falsos
Imagine que solo necesita encontrar estilos de triángulos CSS para elementos y pseudoelementos. O tal vez refinar un poco la paleta de colores explorando tintes y sombras de un color determinado. O tal vez generar un degradado CSS lineal y radial para una sección de la página. No hay necesidad de hacerlo todo manualmente o tratar de encontrar esos fragmentos de CSS en toda la web. Siempre puedes encontrarlos en Omatsuri.

Omatsuri significa festival en japonés, y el sitio es un pequeño y encantador festival de herramientas de navegador de código abierto para el uso diario. En el sitio, encontrará un generador de triángulos, un generador de tonos de color, un generador de degradados, divisores de página, compresor SVG, convertidor SVG → JSX , un generador de datos falsos, cursores CSS y códigos de eventos de teclado. Diseñado y construido por Vitaly Rtishchev y Vlad Shilov. El código fuente del sitio también está disponible.
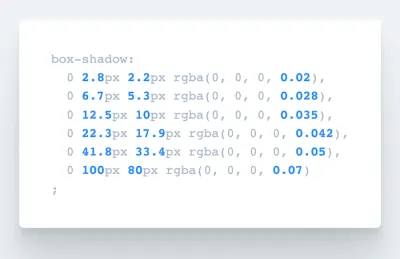
Generador de sombras CSS
¿Está buscando una herramienta que genere automáticamente código CSS para obtener sombras de cuadro en capas realmente suaves ? Bueno, te va a encantar SmoothShadow. Inspirada en un artículo escrito por Tobias Ahlin Bjerrome, esta ingeniosa herramienta se creó para ayudar a cualquier persona a generar el código que necesita en el acto.

Una vez que lo hayas probado, será difícil no usarlo. La pequeña herramienta le permite diseñar visualmente una sombra de caja suave en capas, pero también ajustar alfa, compensación y desenfoque con curvas de aceleración individuales. Y se pone aún mejor: el creador de la herramienta, Philipp Brumm, también ha lanzado SmoothShadow como un complemento de Figma, ¡para que pueda optimizar su flujo de trabajo como siempre ha querido!
Comprender las variables CSS
Las variables CSS son poderosas. Se conectan en cascada normalmente, heredan, permiten reutilizar el código y son extremadamente permisivos. Pero, ¿qué puedes poner realmente en una variable CSS para aprovechar al máximo su potencial? Dado que algunas de las cosas no son tan obvias, Will Boyd exploró las posibilidades en una publicación de blog.

Desde valores unitarios hasta palabras clave predefinidas, cadenas de contenido, imágenes e incluso valores animados sofisticados, el resumen de Will arroja luz sobre las cosas más comunes que quizás desee usar en combinación con una variable CSS. Una gran visión general.
Nunca dejes de aprender
El aprendizaje nunca se detiene. Y dado que a menudo son los pequeños conocimientos, las cositas de código y los consejos los que resultan ser los más útiles, Stefan Judis comenzó "Hoy aprendí".

Ya sea que se trate de la conciencia de que los filtros SVG se pueden integrar en CSS o cómo decirles a los navegadores que su sitio admite esquemas de color, por cada pequeña cosa que aprendió, Stefan comparte un breve resumen, no solo relacionado con CSS sino también con accesibilidad, bash, git, GraphQL, HTML, JavaScript y mucho más. Los fragmentos de código de Samantha Ming también son un cofre del tesoro de sabiduría de desarrollo web rápida pero invaluable que seguramente hará que su vida sea más fácil.
¡Y eso es una envoltura!
Le deseamos sinceramente un año verdaderamente maravilloso esta vez, lleno de risas, momentos memorables y experiencias extraordinariamente emocionantes. Por un lado, no podemos esperar a verte en línea o en persona, pero una cosa es segura: apreciamos sinceramente que estés arrasando mes tras mes, y por eso te estamos eternamente agradecidos.
¡Sigue aplastando!
