All Things Smashing: Actualización mensual
Publicado: 2022-03-10¡No podemos repetir lo maravillosa que es la comunidad de rendimiento web! Hay buenas personas que ayudan a que la web sea más rápida, y sus esfuerzos son realmente importantes. Con el año nuevo acercándose y las resoluciones de todos aún poniéndose a prueba, los objetivos personales, como reproducir errores y solucionar problemas, de repente se convierten en algo que todos tenemos en común: mejorar la web para todos los involucrados.
A medida que varias áreas de desempeño se vuelven cada vez más sofisticadas y complicadas a lo largo de los años, Vitaly refina y actualiza su lista de verificación de desempeño de front-end cada año. Esta guía cubre prácticamente todo, desde presupuestos de rendimiento hasta aplicaciones de una sola página y optimizaciones de redes. Ha demostrado ser bastante útil para la gente en los últimos años: cualquiera puede editarlo (PDF, MS Word Doc y Apple Pages) y ajustarlo a sus necesidades personales o incluso usarlo para su organización.
Ahora, sin más preámbulos, ¡veamos qué se ha estado cocinando en Smashing!
Tiempos emocionantes: nuevo libro aplastante
 ¿Estás listo para el próximo libro Smashing? Bueno, al igual que todos los libros impresos que hemos publicado, todos y cada uno de ellos están diseñados para brindar conocimientos y experiencia profundos compartidos por expertos y profesionales de la industria. El Manual de Diseño Ético no será diferente. Escrito por Trine Falbe, Martin Michael Frederiksen y Kim Andersen, el libro se prelanzará a finales de enero.
¿Estás listo para el próximo libro Smashing? Bueno, al igual que todos los libros impresos que hemos publicado, todos y cada uno de ellos están diseñados para brindar conocimientos y experiencia profundos compartidos por expertos y profesionales de la industria. El Manual de Diseño Ético no será diferente. Escrito por Trine Falbe, Martin Michael Frederiksen y Kim Andersen, el libro se prelanzará a finales de enero.
Como siempre, habrá un descuento por pedido anticipado disponible . Esperamos enviar copias impresas de tapa dura a fines de febrero, pero mientras tanto, siéntase libre de suscribirse a la lista de correo del libro para que pueda ser una de las primeras personas en tener el libro en sus manos.
Menos hablar, más tiempo para preguntas
Nuestras SmashingConfs son conocidas por ser eventos amigables e inclusivos donde los desarrolladores y diseñadores front-end se reúnen para asistir a sesiones en vivo y talleres prácticos. Desde el diseño en vivo hasta la depuración en vivo, queremos que pregunte a los oradores cualquier cosa , desde convenciones de nomenclatura hasta estrategias de depuración. Para cada charla, tendremos tiempo suficiente para entrar en detalles y mostrar ejemplos reales de trabajos reales en la pantalla grande.

Si está ansioso por no perderse uno de nuestros SmashingConfs, todavía hay boletos anticipados disponibles. Y si necesita un poco de ayuda para convencer a su jefe de que lo envíe a un evento, ¡háganoslo saber! Te cubrimos.
- San Francisco, 21 y 22 de abril
- Austin, Texas, 9 y 10 de junio
- Friburgo, 7 y 8 de septiembre
- Nueva York, 20 y 21 de octubre
Un sabor a aplastar... Fuera de la pantalla
¡Llegamos a nuestro séptimo episodio de Smashing Podcast! ¡Estamos muy orgullosos y emocionados de tener a nuestros queridos amigos y colegas, Drew McLellan y Bethany Andrew, dirigiendo el programa de entrevistas quincenal de manera tan brillante! Los comentarios han sido abrumadoramente positivos, ¡y ahora estamos emocionados por muchos más!
- Rompiendo Podcast en Twitter
- Episodios anteriores (incluidas las transcripciones)
Brillando el centro de atención en TypeScript
 En menos de dos semanas ( 29 de enero ), organizaremos un seminario web de Smashing TV con Stefan Baumgartner, quien arrojará luz sobre lo que la verificación de tipos tiene reservado para las personas que crean y usan la web. TypeScript ha sido una de las tecnologías más promocionadas en 2019: ¡ahora es el momento de mirar más allá de la publicidad!
En menos de dos semanas ( 29 de enero ), organizaremos un seminario web de Smashing TV con Stefan Baumgartner, quien arrojará luz sobre lo que la verificación de tipos tiene reservado para las personas que crean y usan la web. TypeScript ha sido una de las tecnologías más promocionadas en 2019: ¡ahora es el momento de mirar más allá de la publicidad!
Marque sus calendarios y únase a nosotros a las 17:00, hora de Londres . Nos encantaría escuchar sus pensamientos y las experiencias que ha tenido en su carrera.
Temas de tendencia en SmashingMag
Publicamos un nuevo artículo todos los días sobre varios temas que son actuales en la industria web. Aquí hay algunos que nuestros lectores parecieron disfrutar más y han recomendado más:
- "La doble personalidad del desarrollo web brutalista" por Frederick O'Brien
¿Sin adornos o adornos de neón parpadeantes con rociadores adjuntos? Los sitios web 'brutalistas' han florecido en los últimos años, pero su filosofía rectora sigue sin estar clara. - “Por qué debería elegir HTML5 <artículo> sobre <sección>” por Bruce Lawson
En este artículo, Bruce Lawson explica qué uso le damos a<section>y cómo los autores deben marcar los encabezados que son muy importantes para los usuarios de AT. - “Ayudando a los navegadores a optimizar con la propiedad CSS Contain” por Rachel Andrew
La propiedad decontainCSS le brinda una manera de explicar su diseño al navegador, por lo que se pueden realizar optimizaciones de rendimiento. Sin embargo, viene con algunos efectos secundarios en términos de su diseño. - “Una introducción a la API de contexto de React” por Yusuff Faruq
En este artículo, aprenderá a usar la API de contexto de React, que le permite administrar estados de aplicaciones globales en sus aplicaciones de React sin recurrir a la exploración de accesorios.
Las mejores selecciones de nuestro boletín
Con el comienzo de una nueva década, decidimos comenzar con temas dedicados al rendimiento web. ¡Hay tanta gente talentosa trabajando en proyectos brillantes y nos encantaría correr la voz y darles el crédito que se merecen!
Nota : ¡Muchas gracias a Cosima Mielke por escribir y preparar estas publicaciones!
¿Qué métricas son más importantes?
Primera pintura significativa , tiempo para interacción , primer retraso de entrada , SpeedIndex . Con tantas métricas de rendimiento dando vueltas, no es fácil lograr el equilibrio adecuado para un proyecto. Y la mayoría de las veces, estas métricas por sí solas serán demasiado genéricas y no lo suficientemente precisas, por lo que también tendremos que complementarlas con otras personalizadas. En empresas pequeñas y grandes, es común definir píxeles importantes en la interfaz de usuario, medir qué tan rápido podemos comenzar a renderizarlos y qué tan rápido podemos proporcionarles una capacidad de respuesta de entrada.

Cada proyecto podría beneficiarse de una combinación de al menos 4 métricas. Time To Interactive (TTI) es la métrica clave para comprender cuánto tiempo de espera debe experimentar un usuario para usar el sitio sin retrasos. First Input Delay (FID) complementa muy bien a TTI, ya que describe la parte faltante de la imagen: lo que sucede cuando un usuario realmente interactúa con el sitio.

El tiempo total de bloqueo (TBT, por sus siglas en inglés) ayuda a cuantificar la gravedad de la falta de interacción de una página antes de que se vuelva confiablemente interactiva. Y el cambio de diseño acumulativo (CLS) destaca la frecuencia con la que los usuarios experimentan cambios de diseño inesperados (reflujos) al acceder al sitio. Todas estas métricas aparecerán en Lighthouse v6 cuando comience a implementarse en 2020.
Además, puede buscar en FrustrationIndex que analiza las brechas entre las métricas en lugar de mirarlas individualmente, el impacto del peso del anuncio y los costos de CPU a nivel de componente. Tenga en cuenta que la Primera pintura significativa/con contenido se está reemplazando por la Pintura con contenido más grande, y el papel de SpeedIndex ha disminuido con la aparición de nuevas métricas.
El impacto de la optimización del rendimiento
No es ningún secreto que el rendimiento tiene un impacto directo en la experiencia del usuario y las métricas comerciales y que, a veces, incluso una optimización del rendimiento web aparentemente pequeña, como reducir unos pocos milisegundos del tiempo de carga, puede conducir a una mejor tasa de conversión. Para demostrar este impacto, WPO Stats recopila estudios de casos y experimentos de productos y sitios de comercio electrónico: historias de éxitos y cosas que salieron mal. ¡Inspirador!

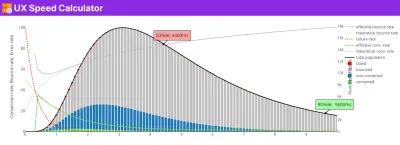
Para respaldar sus optimizaciones de rendimiento con algunas cifras concretas y ayudarlo a comprender mejor su impacto, Sergey Chernyshev creó la Calculadora de velocidad de UX. Le permite ver cómo se entrelazan la distribución de velocidad, la tasa de error, la tasa de rebote y la tasa de conversión para los valores que ingresa. Un pequeño y práctico ayudante.
Comprime automáticamente las imágenes en tus relaciones públicas
La optimización de imágenes es probablemente una de las tareas más fáciles en su lista de verificación de optimización de rendimiento. Sin embargo, si tiene muchas imágenes para optimizar, también puede llevar bastante tiempo y, con el apuro, algunas imágenes pueden incluso llegar a producción saltándose este paso.

Para cambiar eso, el equipo de Calibre creó una acción de GitHub que comprime automáticamente todas las imágenes JPEG, PNG y WebP en sus solicitudes de incorporación de cambios. Es rápido, eficiente y, para una compresión casi sin pérdidas, utiliza los mejores algoritmos de compresión de imágenes disponibles: mozjpeg y libvips. Un verdadero ahorro de tiempo.
Recursos para estar al tanto del rendimiento
Mucha gente en la comunidad web está comprometida con el rendimiento y con ayudar a correr la voz al respecto. Uno de ellos es Tim Kadlec. En su podcast Chasing Waterfalls, invita a las personas que trabajan para que la web sea más rápida para todos. Ya se han lanzado tres episodios, con Reefath Rajali compartiendo información sobre el viaje de rendimiento de PayPal, Malek Kalim explorando cómo escalar una cultura de rendimiento en una organización y Katie Hempenius hablando sobre presupuestos de rendimiento, desafíos de terceros, JavaScript y mucho más. otras cosas que afectan el rendimiento.

Otro recurso útil para mantenerse al tanto del rendimiento web proviene de Ben Schwarz y Karolina Szczur. Juntos, seleccionan el Boletín de noticias de rendimiento, entregando herramientas de rendimiento web, charlas y otros recursos a su bandeja de entrada dos veces al mes. También hay un archivo de números de boletines anteriores para que pueda ponerse al día hasta que se envíe el próximo número.
Todos y cada uno de los números de Smashing Newsletter están escritos y editados con amor y cuidado. Sin correos de terceros ni publicidad oculta: tiene nuestra palabra.
Bits útiles de front-end y UX, entregados una vez a la semana.
Con herramientas para ayudarlo a hacer mejor su trabajo. Suscríbase y obtenga el PDF de listas de verificación de diseño de interfaz inteligente de Vitaly por correo electrónico.
En front-end y UX. Con la confianza de 190.000 personas.
