La tendencia de diseño de utilizar colores monocromáticos en las áreas principales
Publicado: 2020-05-01La forma en que usamos el color parece cambiar mucho en estos días. Hace solo unos meses, hablábamos de los esquemas de colores vibrantes que se veían en muchos detalles de la interfaz, comenzando con capas superpuestas basadas en degradados para las áreas principales y terminando con botones de llamada a la acción brillantes y audaces repartidos por toda la página.
Hoy, hemos visto un pequeño cambio hacia soluciones monocromáticas. Aunque no son tan monótonos como crees, se sienten un poco diferentes. Son más maduros e intrincados en comparación con los que estamos acostumbrados a ver.
Echemos un vistazo a algunos ejemplos interesantes de esta técnica en la naturaleza.
TAZA
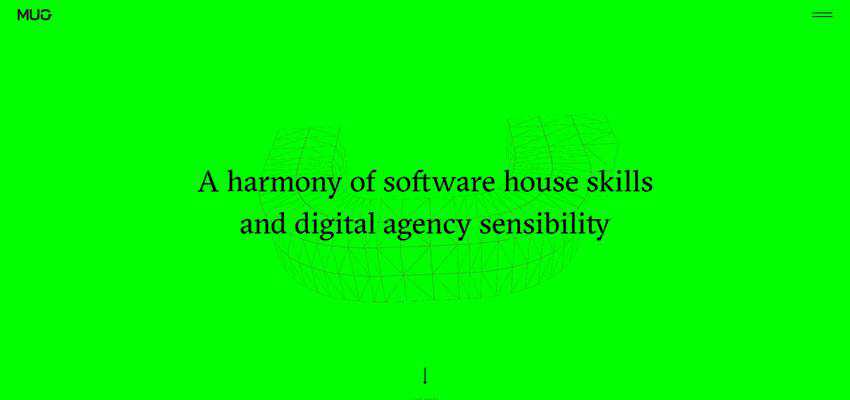
MUG tiene un área de héroe mínima. Presenta solo las cosas importantes, como un menú, un logotipo y un eslogan. Sin embargo, no es primitivo en absoluto. Hay una gran letra "U" animada que se supone que recuerda a una taza colocada en el fondo, para darle un toque al diseño.
Y ahí está ese lienzo puro, limpio, casi verde neón. Es simplemente hermoso. Llama la atención al instante, produciendo una gran impresión. Hace que todo el diseño destaque sin abrumar a los lectores. Parece moderno. Y lo más importante, va perfectamente bien con el diseño general. Apoya la animación, reforzando su influencia. Y, al mismo tiempo, da paso a los detalles más pequeños, como el ícono del menú de hamburguesas. También promueve una sensación de armonía y equilibrio.

Aquí, el fondo de un solo tono es una parte integral del diseño que tiene algo que decir. Por lo tanto, el área del héroe monocromático se ve bastante interesante y atractiva.

Cadena de bloques Omnium
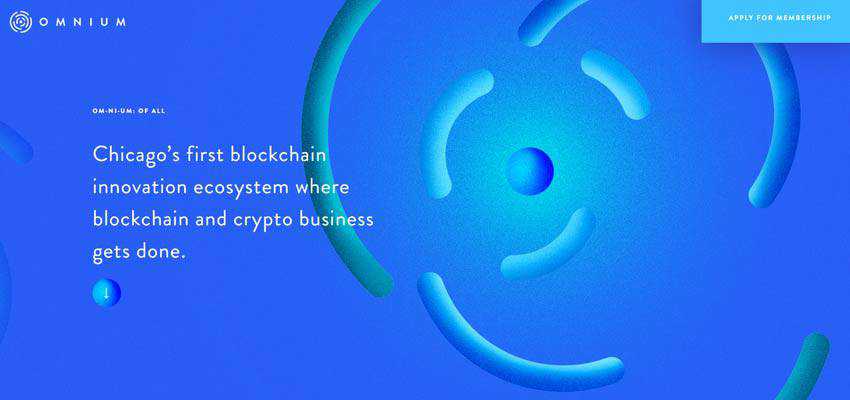
Al igual que el ejemplo anterior, el equipo detrás de Omnium Blockchain también ha puesto sus ojos en un tono, y es azul. La elección no es casual. Todo el mundo sabe que el azul está ampliamente asociado con la fiabilidad, la responsabilidad y la autoridad. Se ajusta como un guante, exudando vibraciones de un atractivo comercial. Intenta inspirar confianza y ganar clientes en un área bastante controvertida.
La solución monocromática mantiene unido el tema y no permite que la gente se distraiga. Hace una contribución esencial a la imagen general y la impresión general del proyecto.

Pabellón creativo
Hay otro azul en nuestra colección, pero esta vez la situación es más complicada e intrincada. Creative Canopy es un excelente ejemplo en el que la solución monocromática se encuentra en el corazón de la belleza del sitio web.
A diferencia de los manuales anteriores, no presenta solo un lienzo limpio con elementos de la interfaz de usuario colocados casualmente: es una pieza completamente ilustrada. Hay diferentes tonos de azul que se utilizan para dar profundidad y diversidad a la imagen. No se siente aburrido en absoluto. Despierta el interés gracias a una idea inteligente y una realización fantástica. Además, este enfoque se ve en toda la página de inicio, creando una experiencia de usuario uniforme.

Agencia Dix4
Las soluciones monocromáticas se mantienen a la cabeza cuando se trata de usar capas superpuestas. Considere la Agencia Dix4 como un ejemplo vívido. Aquí, el área del héroe está enriquecida con una capa extra colorida que realza el diseño con su sabor único.
Hay toda una gama de capas de colores que cambian cada segundo para hacer las cosas aún más emocionantes. Es un área monocromática con un giro que es una parte central del tema general. Este enfoque también se puede ver en otras áreas, trayendo emociones positivas en todas partes.

unocuatro
El equipo que está detrás del diseño de ONEFOUR toma el mismo camino. Al igual que en el caso de Dix4 Agency, las creatividades no se ciñen a un solo tono. Usan varios tonos para atraer a los visitantes con el fondo en constante cambio.
De amarillo a azul, el lienzo entusiasma a los espectadores con hermosos colores. El truco funciona muy bien aquí, ya que el área del héroe es escasa en detalles y está superpoblada de aire fresco. Ciertamente requiere algo de sabor para estar a la altura de su nombre, y la solución salva el día sin arruinar toda la belleza de su minimalismo.

Agencia MST
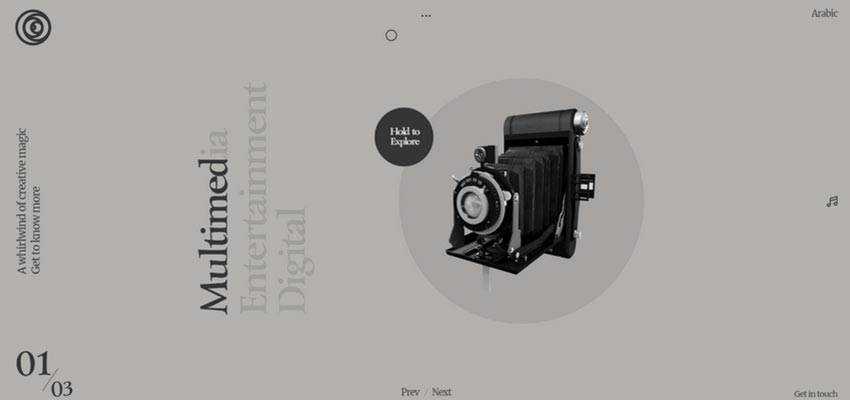
El equipo detrás de MST Agency no usa solo una capa o fondo monótono, sino que lo emplea en toda la escena para impresionar a los visitantes. La sección de bienvenida de su sitio web se encuentra con la audiencia con un control deslizante tradicional. Cada diapositiva es una composición donde un tono gobierna el gallinero.
Todos los detalles de la escena la obedecen ciegamente. La idea es interesante. Se nota cierta armonía compositiva. La línea entre verse aburrido y verse fantástico es tan delgada que inspira.

tres59
Three59 utiliza un hermoso gris oscuro como parte de su juego. Es una parte integral de la composición que establece el estado de ánimo del sitio web. Ayuda a que la interfaz se sienta formal y autoritaria. Y dado que el proyecto está repleto de detalles dinámicos para que la experiencia del usuario sea emocionante, un fuerte fondo monocromático como este es simplemente un socio ideal.
Prepara el escenario para los elementos de primer plano, agrega un poco de energía al proyecto y equilibra todos los detalles interactivos.

código
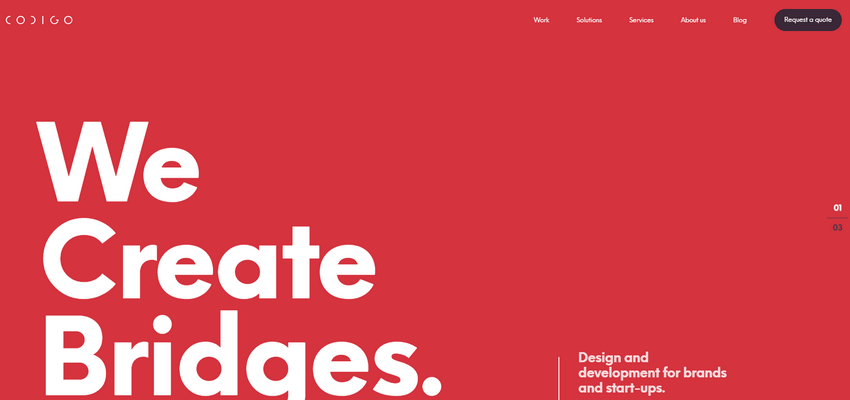
Código es un ejemplo clásico de esta técnica. Presenta solo una superficie monocromática limpia que sirve como una base sólida para los elementos de primer plano. Da paso al eslogan y la navegación.
Hay algunas cosas a tener en cuenta aquí. En primer lugar, la elección del color destaca favorablemente el eslogan, convirtiéndolo en un punto focal y fortaleciendo la legibilidad en todo el lugar. En segundo lugar, beneficia la estética. No es solo un tinto primitivo; se ve elegante Casi puedes sentir su personalidad audaz. Y por último, es una parte de la identidad de la marca que se sostiene por sí misma sin necesidad de soporte alguno.

Aprovechar al máximo un solo color
Colorear siempre vive su propia vida. Nunca se ajusta a las reglas establecidas por Pantone, al menos en el ámbito del diseño web. Tiene sus propias tendencias y soluciones favoritas. Tiene una naturaleza voluble. Un día, todo el mundo está preparado para gradientes brillantes y llamativos; otro día todo el mundo está obsesionado con los conceptos modestos y monocromáticos. Pero una cosa es segura, todo el mundo persigue la belleza y la armonía.
Las áreas de héroe monocromáticas tienen su encanto. Aunque no pueden presumir de un “maquillaje” brillante, optar por un solo color es suficiente para crear un diseño sobresaliente con una estética maravillosa que impresionará a los visitantes.
Por supuesto, hay una trampa. Las soluciones monocromáticas pueden ser aburridas. Es aquí donde debe practicar su ingenio y creatividad para usar un solo color y, con todo eso, mantenerse divertido y atractivo. Esperamos que los ejemplos anteriores le muestren cómo hacer esto en la práctica.
