Cómo Modernizr puede ayudarlo a implementar CSS Fallbacks
Publicado: 2021-04-05Como diseñadores web, a menudo se nos alienta a utilizar las últimas y mejores características que CSS tiene para ofrecer. Y hay muchas razones de peso para hacerlo. Técnicas como CSS Grid y Flexbox hacen que los diseños comunes funcionen rápidamente, mientras que las animaciones CSS agregan movimiento e interactividad. Eso es solo la punta del iceberg.
Sin embargo, implementar estas funciones a veces puede tener el costo de la compatibilidad del navegador. Para sitios web que todavía tienen una cantidad significativa de usuarios con navegadores más antiguos, o para funciones que son muy nuevas, existe el riesgo de dejar a algunas personas fuera.
Hablando filosóficamente, algunos diseñadores están de acuerdo con esto, y eso está bien. Pero implementar alternativas para estas características puede ser más fácil de lo que piensa. Estas medidas a prueba de fallas ofrecen un facsímil razonable de un diseño o elemento de diseño en particular y son compatibles con los navegadores web heredados.
Hoy, le mostraremos cómo utilizar la biblioteca de detección de características de Modernizr para este propósito. ¡Aquí vamos!
¿Qué es Modernizar?
Modernizr es una de esas herramientas útiles en las que los diseñadores web han confiado durante años. Es una biblioteca que se puede personalizar para "detectar" (en realidad, está ejecutando pruebas) funciones específicas a medida que se carga una página web. A partir de ahí, agrega clases de CSS al elemento <HTML> de la página, lo que permite a los diseñadores orientar su código en función de lo que encuentre la biblioteca.
En nuestro caso, lo usaremos para detectar CSS Flexbox. Sin embargo, también puede buscar funciones relacionadas con HTML y JavaScript. Por ejemplo, puede usarlo para determinar si un navegador es compatible con HTML5. De lo contrario, se puede usar el script HTML5 shiv disponible para convertirlo en código, por así decirlo.
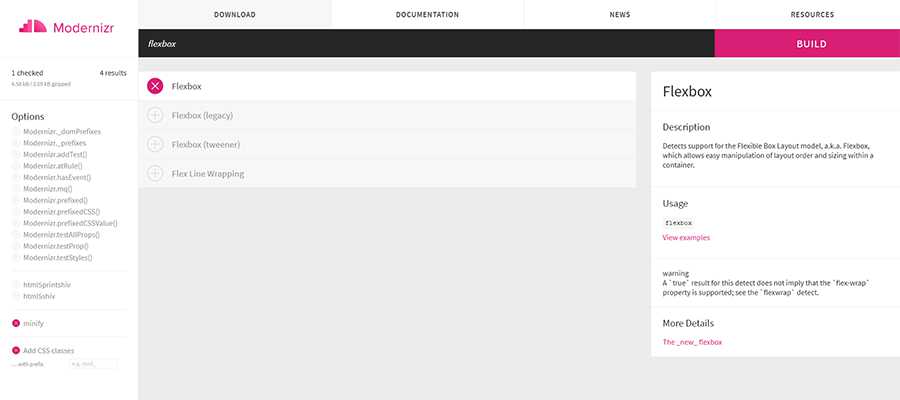
Lo que es realmente bueno es que puede personalizar Modernizr para satisfacer las necesidades de su proyecto. La interfaz de usuario de su sitio web le permitirá elegir solo los elementos que desea detectar. Una vez que haya hecho sus selecciones, haga clic en el botón "Crear" para generar un paquete descargable personalizado.

Nuestra construcción
Para nuestros propósitos (y para simplificar las cosas), estamos creando nuestro paquete Modernizr para detectar Flexbox. También elegiremos minimizar el código y agregar clases de CSS también.

Paso 1: Configuración de la demostración
Para demostrar cómo funciona todo esto, necesitará un par de archivos, ambos disponibles en GitHub:
- flexgrid.css : este es nuestro sencillo sistema de cuadrícula CSS Flexbox. Notará que tiene clases para diferentes alineaciones y anchos de columna. Además, hay un conjunto especial de clases
.no-flexboxque también usan flotantes CSS de la vieja escuela. Esto nos ayudará a crear un estilo de diseño similar en los navegadores heredados. - modernizr-custom.js : el script mencionado anteriormente detectará si el navegador actual admite o no CSS Flexbox.
A continuación, querremos crear un nuevo documento HTML que llame a los dos archivos anteriores en el área <head> . Además, el documento necesitará un diseño CSS Flexbox de ejemplo y algo de contenido.
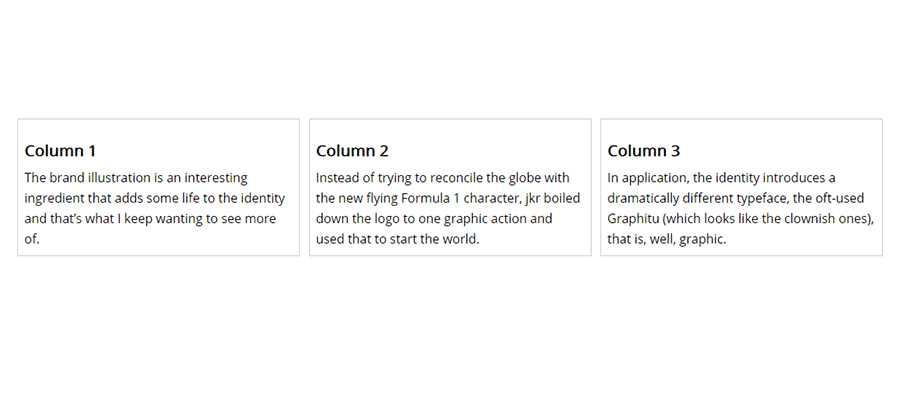
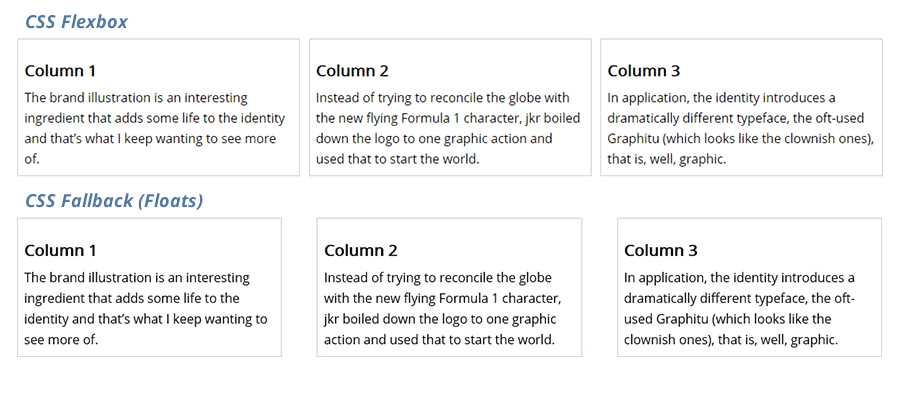
Puede usar el archivo de demostración a continuación para experimentar. Contiene un diseño simple de 3 columnas, junto con algunas mejoras visuales menores (más sobre eso en un momento).
Paso 2: Ver el documento HTML en un navegador moderno
Ahora es el momento de ver cómo se ve nuestra demostración en un navegador. Para comenzar, usemos un navegador web moderno que admita Flexbox.

Al menos, sospechamos que es compatible con Flexbox. ¿Cómo podemos estar seguros? Eso es lo que Modernizr está aquí para hacer.
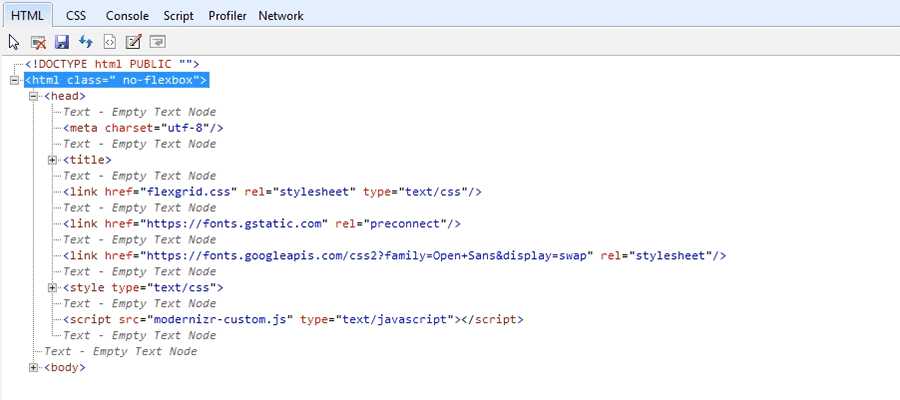
En nuestro caso, querremos ver la fuente de nuestra página de demostración, específicamente el elemento <HTML> . Si se agrega una clase de flexbox al elemento, sabemos que nuestro navegador es compatible con la función. Continúe y vea la fuente de la página en su navegador; esperaremos.
¿Dónde está la clase?
Si intentó ver el código fuente completo de la página, es posible que haya notado que el elemento <HTML> no contiene una clase. No se preocupe, esto es normal.
Esto se debe a que la clase se agrega en tiempo de ejecución, después de que Modernizr pruebe la función seleccionada. Por lo tanto, no aparecerá en el código fuente completo.
Utilice las herramientas de desarrollo de su navegador
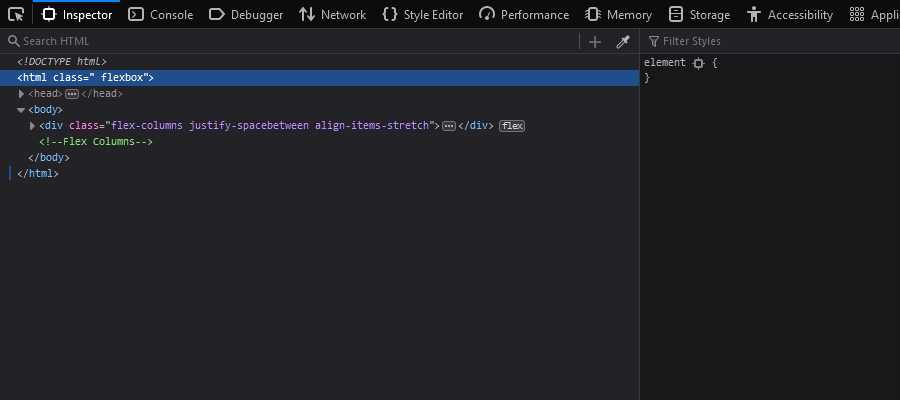
En su lugar, abra las herramientas de desarrollo de su navegador web (presione el botón F12 en su teclado). Eso proporcionará una mirada precisa al elemento <HTML> .
Aquí, estamos usando la última versión de Firefox Developer Edition. Según Modernizr, es compatible con CSS Flexbox. ¡Hurra!

Paso 3: pruebe el respaldo de CSS en un navegador heredado
Todo se ve muy bien en nuestro navegador moderno. Pero, ¿qué pasa con el software heredado?
Nuestros estilos están configurados para usar CSS flotantes en navegadores que no son compatibles con Flexbox. Ese respaldo debería permitirnos crear un diseño de varias columnas, incluso en configuraciones antiguas.
Según Can I use, Flexbox tiene soporte parcial desde Internet Explorer 10, Firefox 2, Chrome 4 y Safari 3.1. Han pasado muchos años desde que estos navegadores tuvieron un uso generalizado. Sin embargo, IE en particular todavía está pendiente aquí y allá.
Modernizr se puede configurar para probar el soporte parcial, pero se complica. Conduce a escribir más alternativas de CSS que tienen en cuenta una serie de situaciones diferentes. No es muy eficiente. Por lo tanto, estamos buscando soporte de todo o nada en nuestras pruebas.
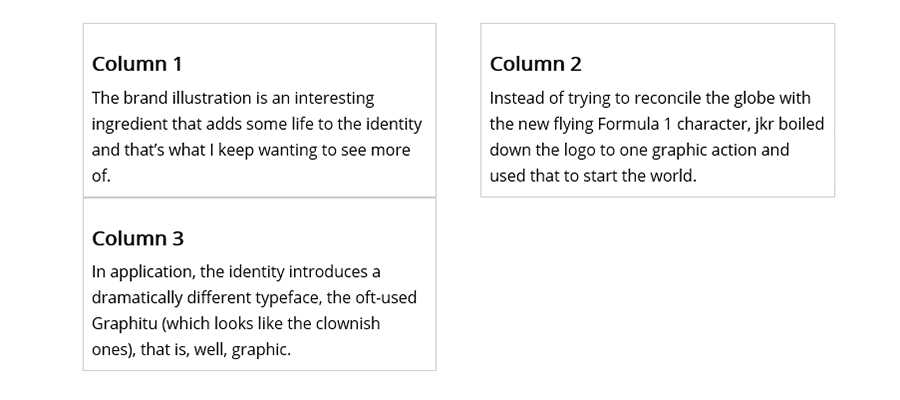
Echemos un vistazo a nuestra demostración en IE 10 (a través de un servicio de prueba del navegador) y veamos qué sucede.

No está nada mal. Nuestra tercera columna se empuja hacia abajo a la siguiente fila, que se puede modificar. Pero, ¿qué pasa con el soporte de Flexbox?
Una vista rápida de las herramientas de desarrollo de IE muestra que nuestro elemento <HTML> muestra una clase de no-flexbox . Eso significa que Flexbox no es compatible aquí, y se está utilizando el respaldo de CSS.

Arreglando el diseño para CSS Floats
Nuestros elementos flotantes de CSS alternativos no cooperarán con las mejoras visuales que realizamos. La tercera columna se empuja hacia abajo a una segunda fila, que no se ve muy bien.
Esto se debe a que los elementos flotantes agregan relleno y bordes al ancho de columna que establecimos previamente en la hoja de estilos. Flexbox, por otro lado, puede ajustarse a estos elementos sin aumentar el ancho total de la columna. De ahí la diferencia en los resultados.
Hay algunas cosas diferentes que podríamos hacer para rectificar la situación. Podríamos reducir el ancho de las columnas o incluso reducir el margen entre columnas. Intentemos reducir el ancho de la columna del 30.66% al 28.66% .

¡Funcionó! Nuestras columnas ahora se muestran felizmente y son razonablemente similares a las versiones de Flexbox. Dejando a un lado algunas diferencias de espacio, esto es al menos utilizable dentro de un navegador antiguo. Podríamos entrar y hacer más cambios para acercarnos aún más al original.
Detectar características del navegador y ajustarlas en consecuencia
Si bien nuestra demostración se centró en detectar CSS Flexbox, Modernizr puede hacer mucho más. Puede buscar otras funciones comunes, como HTML Canvas, compatibilidad con SVG, CSS Grid y una variedad de otros datos útiles.
La idea es que, una vez que sepa de qué es capaz el navegador de un usuario, puede ajustar su código para seguir su ejemplo. Esto hace que la adopción de nuevas especificaciones CSS, por ejemplo, sea un proceso mucho menos preocupante.
Tal vez no necesite usar respaldos en todos los casos. Pero es bueno saber que implementarlos es fácil de hacer, con la ayuda de Modernizr.
