Tipografía fluida moderna con abrazadera CSS
Publicado: 2022-03-10 El concepto de tipografía fluida en el desarrollo web ha estado presente durante años, y los desarrolladores tuvieron que confiar en varias soluciones para que funcionara en el navegador. Con la nueva función de clamp CSS, crear una tipografía fluida nunca ha sido tan sencillo.
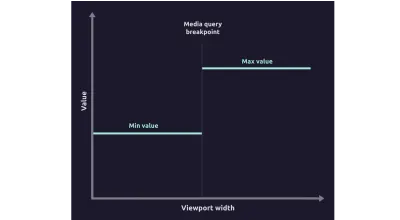
Por lo general, cuando implementamos tipografía receptiva , los valores cambian en puntos de interrupción específicos. Están explícitamente definidos. Por lo tanto, los diseñadores a menudo brindan valores tipográficos (tamaños de fuente, alturas de línea, espacios entre letras, etc.) para dos, tres o incluso más tamaños de pantalla, y los desarrolladores generalmente implementan estos requisitos agregando consultas de medios para apuntar a puntos de interrupción específicos.

Aunque los elementos tipográficos pueden verse tan bien como en los diseños, ese podría no ser el caso para algunos elementos en anchos de ventana cerca de los puntos de interrupción. Como ya sabemos, hay muchos dispositivos y tamaños de pantalla diferentes disponibles para los usuarios más allá de los que se abordan en el diseño. Agregar más puntos de interrupción intermedios y anulaciones de estilo podría solucionar el problema, pero corremos el riesgo de aumentar la complejidad del código, crear más casos extremos y hacer que el código sea menos claro y mantenible.

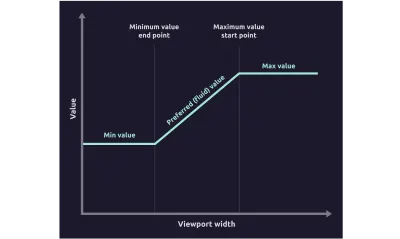
La tipografía fluida escala suavemente entre el valor mínimo y máximo según el ancho de la ventana gráfica. Por lo general, comienza con un valor mínimo y mantiene el valor constante hasta un punto de ancho de pantalla específico en el que comienza a aumentar. Una vez que alcanza un valor máximo en otro ancho de pantalla, mantiene ese valor máximo a partir de ahí. Veremos en este artículo que la tipografía fluida también puede fluir en el orden inverso: comenzar con un valor máximo y terminar con un valor mínimo.

Este enfoque reduce o elimina el ajuste fino para puntos de interrupción específicos y otros casos extremos. Aunque se usa principalmente en tipografía, este enfoque de tamaño fluido también funciona para margen, relleno, espacio, etc.
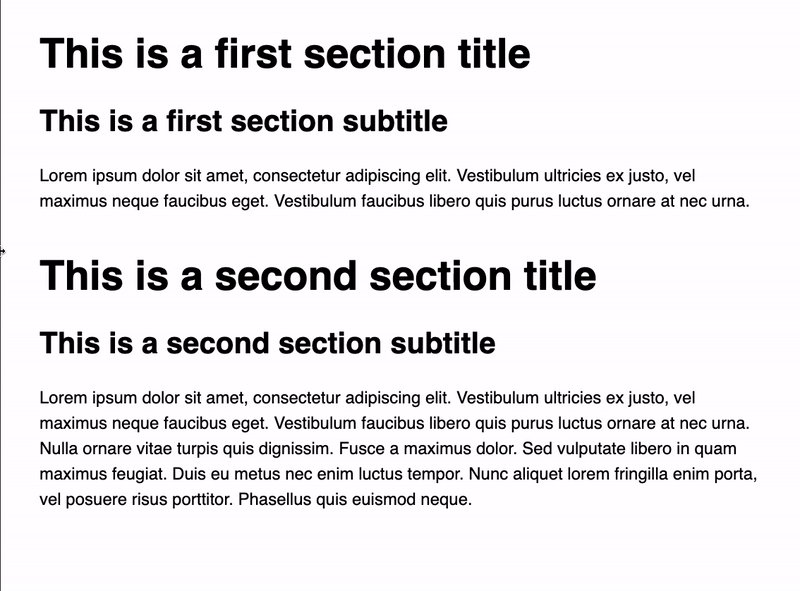
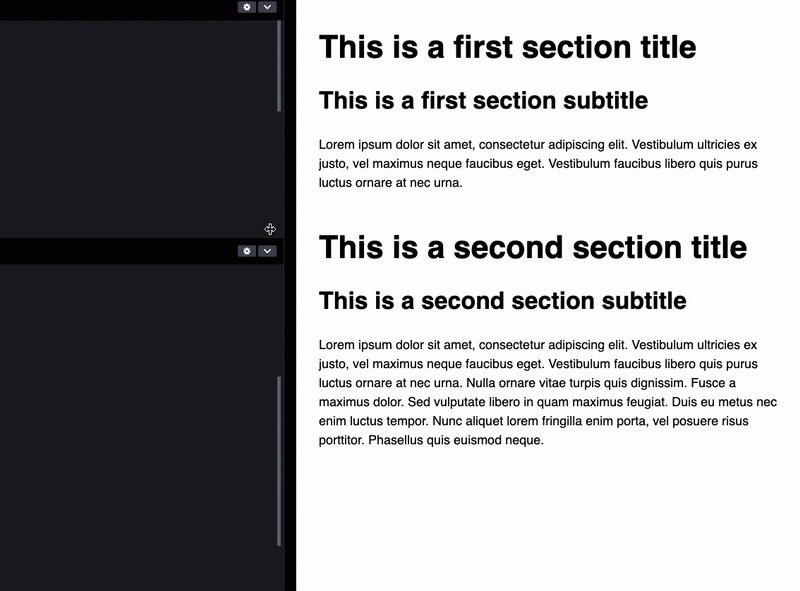
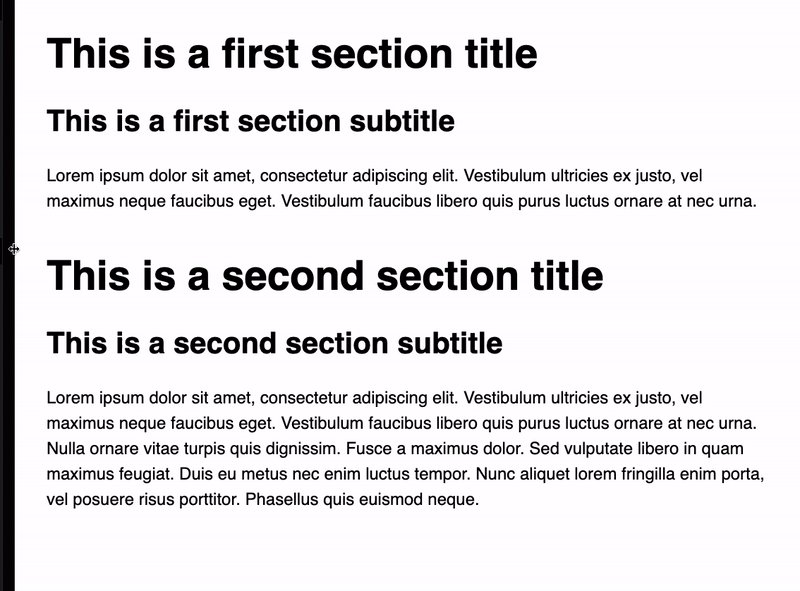
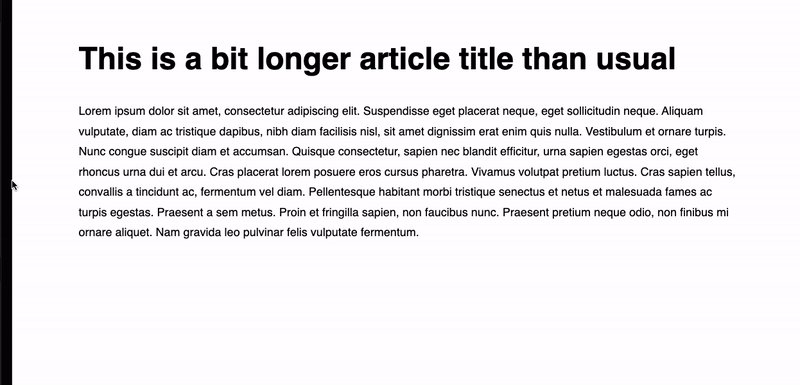
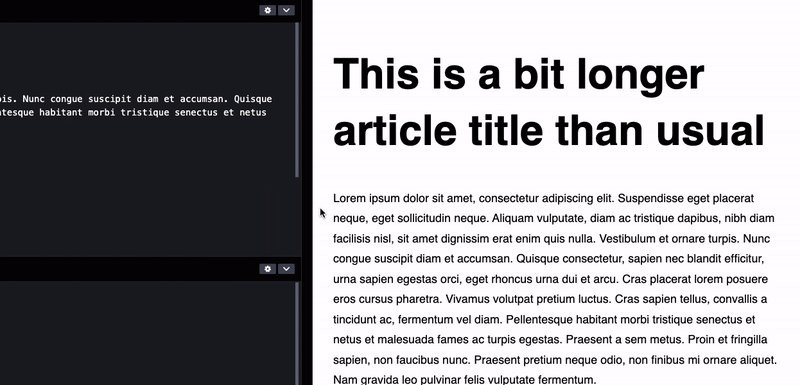
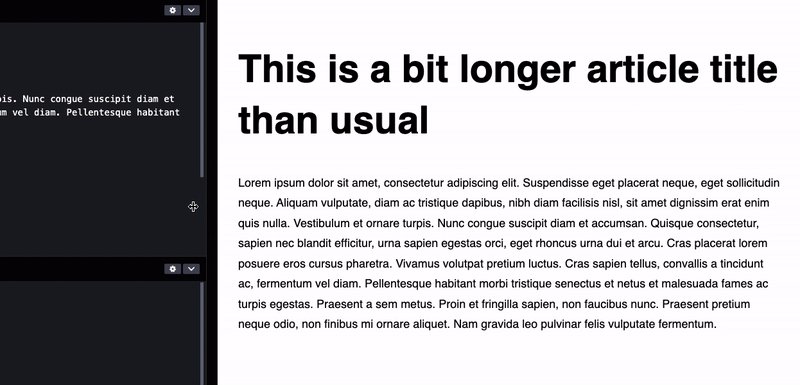
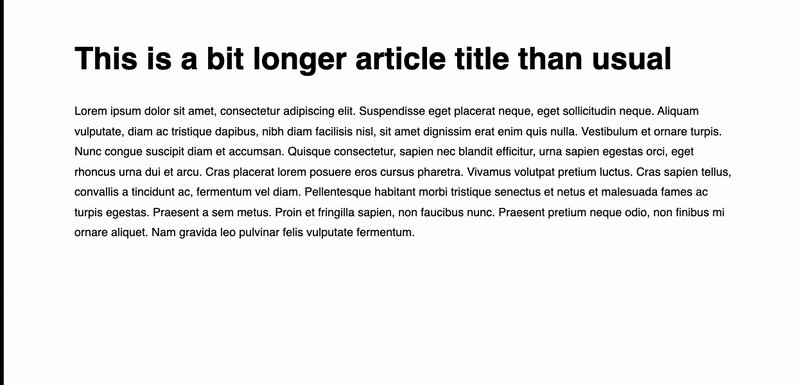
Observe cómo en el siguiente ejemplo, el texto del título se escala sin problemas y se ve bien en cualquier ancho de ventana gráfica. Además, observe cómo el contenido aún conserva la tipografía receptiva y el valor cambia solo en un punto de interrupción.

Aunque la tipografía fluida aborda los problemas antes mencionados, no es ideal para todos los escenarios, y la tipografía fluida no debe tratarse como un reemplazo de la tipografía receptiva . Cada uno tiene su propio conjunto de mejores prácticas y casos de uso adecuados, y los cubriremos más adelante en este artículo.
En este artículo, profundizaremos en la tipografía fluida y veremos varios enfoques que los desarrolladores han utilizado en el pasado. También cubriremos la función de clamp de CSS y cómo simplificó la implementación de la tipografía fluida, y aprenderemos cómo ajustar los parámetros de la función de clamp para controlar los puntos de inicio y finalización del comportamiento fluido. También cubriremos problemas de accesibilidad, la mayoría de los cuales se pueden abordar hoy, y un problema de accesibilidad importante que aún no podemos solucionar.
Primeros intentos de tipografía fluida
Como desarrolladores, a menudo usamos JavaScript para complementar las funciones de CSS que faltan hasta que se desarrollen y sean compatibles con los principales navegadores. En los primeros días del diseño web receptivo, se utilizaron bibliotecas de JavaScript como FlowType.JS para lograr una tipografía fluida.
La primera implementación real de CSS de la tipografía fluida se produjo con la introducción de CSS calc y viewport units ( vw y vh ).
/* Fixed minimum value below the minimum breakpoint */ .fluid { font-size: 32px; } /* Fluid value from 568px to 768px viewport width */ @media screen and (min-width: 568px) { .fluid { font-size: calc(32px + 16 * ((100vw - 568px) / (768 - 568)); } } /* Fixed maximum value above the maximum breakpoint */ @media screen and (min-width: 768px) { .fluid { font-size: 48px; } }Este fragmento parece un poco complejo y hay muchos números involucrados en el cálculo. Entonces, dividamos esto en segmentos y tengamos una visión general de alto nivel de lo que está sucediendo. Centrémonos en los selectores y las consultas de medios para ver los casos que cubren.
.fluid { /* Min value */ } @media screen and (min-width: [breakpoint-min]) { .fluid { /* Preferred value between the minimum and maximum bound */ } @media screen and (min-width: [breakpoint-max]) { /* Max value */ }En el enfoque móvil primero, el primer selector fija el valor a un límite mínimo. La primera consulta de medios maneja el comportamiento fluido entre los dos puntos de interrupción. El punto de interrupción final fija el valor a un límite máximo. Ahora que sabemos lo que hace cada selector y consulta de medios, veamos cómo se aplica el límite mínimo y máximo y cómo se calcula el valor fluido.
.fluid { font-size: [value-min]; } @media (min-width: [breakpoint-min]) { .fluid { font-size: calc([value-min] + ([value-max] - [value-min]) * ((100vw - [breakpoint-min]) / ([breakpoint-max] - [breakpoint-min]))); } } @media (min-width: [breakpoint-max]) { .fluid { font-size: [value-max] } }Este es un montón de código repetitivo para lograr una tarea muy simple de fijar un valor entre los límites mínimo y máximo y agregar un comportamiento fluido entre dos puntos de interrupción.
A pesar de la cantidad de repetitivo requerido, este enfoque se volvió tan popular para el manejo del dimensionamiento de fluidos en general, que quedó claro que se necesitaba un enfoque más simplificado. Aquí es donde entra en juego la función de abrazadera CSS.
Función de clamp CSS
La función de clamp de CSS toma tres valores: un límite mínimo, un valor preferido y un límite máximo , y fija el valor actual entre esos límites. El valor preferido se utiliza para determinar el valor entre el límite. El valor preferido generalmente incluye unidades de ventana gráfica, porcentajes u otras unidades relativas para lograr el efecto fluido. Esta es una función tan robusta y flexible que, junto con los valores fijos, puede aceptar incluso funciones y expresiones matemáticas, y valores de la función attr .
clamp([value-min], [value-preferred], [value-max]);Esta función se puede aplicar a cualquier atributo que acepte un tipo de valor válido como longitud, frecuencia, tiempo, ángulo, porcentaje, número y otros, por lo que se puede usar más allá de la tipografía y el tamaño.
La compatibilidad del navegador con la función de clamp se encuentra por encima del 90 % en el momento de escribir este artículo, por lo que ya cuenta con una buena compatibilidad. Para los navegadores de escritorio no compatibles como Internet Explorer, basta con proporcionar un valor alternativo, ya que los navegadores no compatibles ignorarán toda la expresión font-size si no pueden analizar la función de clamp .
font-size: [value-fallback]; /* Fallback value */ font-size: clamp([value-min], [value-preferred], [value-max]); Tipografía fluida con clamp CSS
Usemos la función de clamp CSS y rellenémosla con los siguientes valores:
- Valor mínimo : igual al tamaño de fuente mínimo.
- Valor máximo : igual al tamaño de fuente máximo.
- Valor preferido : determina cómo se escala la tipografía fluida: puntos de inicio y finalización del comportamiento fluido y velocidad de cambio. Este valor dependerá del tamaño de la ventana gráfica, por lo que usaremos la unidad de ancho de la ventana gráfica
vw.
Echemos un vistazo al siguiente ejemplo y configuremos el tamaño de fuente para que tenga un valor entre 32px y 48px . El siguiente font-size tiene un mínimo establecido de 32px y un máximo de 48px . El valor actual está determinado por la unidad de ancho de la ventana gráfica o, más precisamente, el 4% del ancho de la ventana gráfica actual si ese valor se encuentra entre el límite mínimo y máximo.
font-size: clamp(32px, 4vw, 48px);Echemos un vistazo rápido a qué valor se aplicará para este ejemplo según el ancho de la ventana gráfica, para que podamos comprender bien cómo funciona la función de abrazadera CSS.
| Ancho de la ventana gráfica (px) | Valor preferido (px) | Valor aplicado (px) |
|---|---|---|
| 500 | 20 | 32 (sujeto a un límite mínimo) |
| 900 | 36 | 36 (valor preferido entre los límites) |
| 1400 | 56 | 48 (sujeto a un límite máximo) |
Podemos notar dos problemas con este valor de función de abrazadera:
- Los valores de píxeles para min y max no son accesibles.
Los límites mínimo y máximo se expresan con valores de píxeles, por lo que no se escalarán si un usuario cambia su tamaño de fuente preferido. - El valor de la ventana gráfica para el valor preferido no es accesible.
Igual que el caso anterior. Este valor depende exclusivamente del ancho de la ventana gráfica y no tiene en cuenta las preferencias del usuario. - El valor preferido no está claro.
Estamos usando4vw, que al principio podría parecer un número mágico. Necesitamos saber cuándo comienza y termina el comportamiento fluido para poder sincronizar varios cambios de tamaño de fuente fluidos.
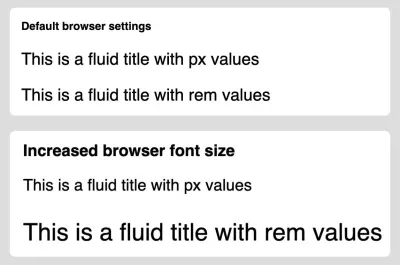
Podemos abordar fácilmente el primer problema convirtiendo los valores px en valores rem para los límites mínimo y máximo dividiendo los valores px por 16 (tamaño de fuente predeterminado del navegador). Al hacerlo, los valores mínimos y máximos se adaptarán a las preferencias del navegador del usuario.
font-size: clamp(2rem, 4vw, 3rem); 
rem y em sí se adaptan. (Vista previa grande) Necesitamos adoptar un enfoque diferente con el valor preferido, ya que este valor debe responder al tamaño de la ventana gráfica. Sin embargo, podemos mezclar fácilmente el valor rem relativo convirtiéndolo en una expresión matemática.
font-size: clamp(2rem, 4vw + 1rem, 3rem);Tenga en cuenta que esta no es una solución infalible para todos los problemas de accesibilidad , por lo que es importante probar si la tipografía fluida se puede acercar lo suficiente y si responde lo suficientemente bien a las preferencias de accesibilidad del usuario. Abordaremos estos temas más adelante.
Sin embargo, todavía no sabemos cómo obtuvimos el valor preferido del ejemplo ( 4vw + 1rem ) para lograr el comportamiento fluido requerido, así que echemos un vistazo a cómo podemos ajustar el valor preferido y comprender completamente las matemáticas detrás de él. .
Función de dimensionamiento de fluidos
El valor preferido afecta el comportamiento de la función de tipografía fluida . Más precisamente, podemos cambiar en qué puntos del ancho de la ventana gráfica comienza a cambiar el valor mínimo y en qué punto del ancho de la ventana gráfica alcanza el valor máximo.
Por ejemplo, podríamos querer que el comportamiento fluido comience en 1200px px y termine en 800px del ancho de la ventana gráfica. Tenga en cuenta que los diferentes límites mínimos y máximos requieren diferentes valores preferidos (valor de ventana gráfica y tamaño relativo) para mantener sincronizadas las diversas tipografías fluidas.
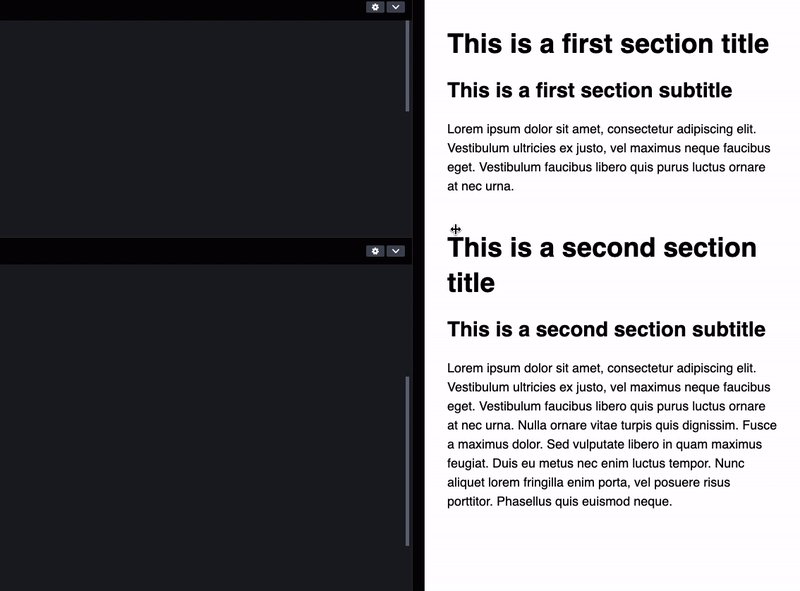
Por ejemplo, generalmente no queremos que ocurra un comportamiento fluido entre 1200px px y 800 800px del ancho de la ventana gráfica y otro entre 1000px y 750px del ancho de la ventana gráfica. Esto puede conducir a inconsistencias de tamaño como en el siguiente ejemplo.

4vw . Aunque el resultado de la izquierda parece consistente, el tamaño fluido (a la derecha) es inconsistente en algunos anchos de ventana gráfica porque el cambio ocurre en diferentes anchos de ventana gráfica. (Vista previa grande)Para evitar este problema, debemos averiguar cómo se calcula el valor preferido y asignar la ventana gráfica adecuada y los valores relativos al valor preferido de la función de sujeción.

Vamos a averiguar una función que se utiliza para calcularlo.
font-size: clamp([min]rem, [v]vw + [r]rem, [max]rem);$$y=\frac{v}{100}*x + r$$
- x — valor actual del ancho de la ventana gráfica (
px). - y : tamaño de fuente fluido resultante para un valor de ancho de ventana gráfica actual x (
px). - v — valor del ancho de la ventana gráfica que afecta la tasa de cambio del valor del fluido (
vw). - r : tamaño relativo igual al tamaño de fuente del navegador. El valor predeterminado es
16px.
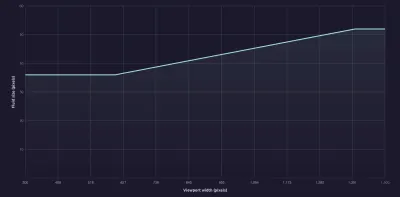
Con esta función, podemos calcular fácilmente los puntos de inicio y finalización del comportamiento del fluido. Para nuestro ejemplo, el valor mínimo de 2rem ( 32px ) es constante hasta 400px ventana gráfica de 400 px.
$$32=\frac{4}{100}*x + 16$$
$$16=\frac{1}{25}*x$$
$$x=400$$
Podemos aplicar la misma función para el valor máximo y ver que alcanza un valor máximo de 3rem ( 48px ) en un 800px de ventana gráfica de 800 px.
El propósito de este ejemplo fue solo demostrar cómo el valor preferido afecta el comportamiento de la tipografía fluida. Usemos la misma función para un escenario un poco más realista y resolvamos un ejemplo más práctico del mundo real. Crearemos una tipografía fluida accesible basada en los tamaños de fuente requeridos y los puntos específicos donde queremos que ocurra el comportamiento fluido.
Cálculo de parámetros de valor preferido basados en puntos de inicio y finalización específicos
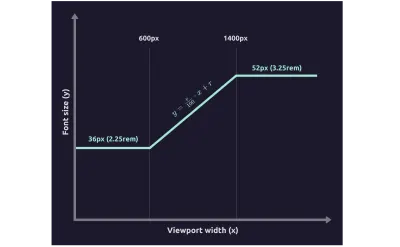
Echemos un vistazo a un ejemplo práctico que surge a menudo en escenarios del mundo real. Los diseñadores nos han proporcionado los tamaños de fuente y los puntos de corte que nosotros, como desarrolladores, necesitamos para implementar la tipografía fluida con los siguientes parámetros:
- El tamaño mínimo de fuente es
36px(y1) - El tamaño máximo de fuente es
52px(y2) - El valor mínimo debe terminar en
600pxpx de ancho de ventana gráfica (x1) - El valor máximo debe comenzar en
1400pxde ancho de ventana gráfica (x2)

Tomemos estos valores y agréguelos a la función de dimensionamiento de fluidos que hemos discutido anteriormente.
$$y=\frac{v}{100} \cdot x + r$$
Terminamos con dos ecuaciones con dos parámetros que necesitamos calcular: valor de ancho de ventana gráfica v y tamaño relativo r .
$$(1)\;\;\; y_1=\frac{v}{100} \cdot x_1 + r$$
$$(2) \;\;\; y_2 =\frac{v}{100} \cdot x_2 + r$$
Podemos tomar la primera ecuación y convertirla en la siguiente expresión que podemos usar.
$$(1) \;\;\; r=y_1 - \frac{v}{100} \cdot x_1$$
Podemos reemplazar r en la segunda ecuación con esta expresión y obtener la función para calcular v .
$$v=\frac{100 \cdot (y_2-y_1)}{x_2 - x_1}$$
$$v=\frac{100 \cdot (52-36)}{1400 - 600}$$
$$v=2$$
Obtenemos el valor del ancho de la ventana 2vw . De manera similar, podemos aislar r y calcularlo usando los parámetros disponibles.
$$r=\frac{x_1y_2 - x_2y_1}{x_1 - x_2}$$
$$r=\frac{600 \cdot 52 - 1400 \cdot 36}{600 - 1400}$$
$$r=24$$
Nota : este valor está en píxeles y el valor relativo debe expresarse en rem , por lo que dividimos el valor de píxel entre 16 y terminamos con 1.5rem .
También necesitamos convertir el límite mínimo de 36px y el límite máximo de 52px a rem y agregar todos los valores a la función de clamp de CSS.
font-size: clamp(2.25rem, 2vw + 1.5rem, 3.25rem);Podemos trazar esta función para confirmar que los valores calculados son correctos.

Para resumir, podemos usar las siguientes dos funciones para calcular los parámetros de valor preferido v (expresado en vw ) y r (expresado en rem ) a partir de los tamaños de fuente y los puntos de ancho de la ventana gráfica.
$$v=\frac{100 \cdot (y_2-y_1)}{x_2 - x_1}$$
$$r=\frac{x_1y_2 - x_2y_1}{x_1 - x_2}$$
Ahora que entendemos completamente cómo funciona la función de clamp y cómo se calcula el valor preferido, podemos crear fácilmente una tipografía fluida consistente y accesible en nuestros proyectos y evitar las trampas antes mencionadas.
Uso de un valor de ventana gráfica negativa para el dimensionamiento de fluidos
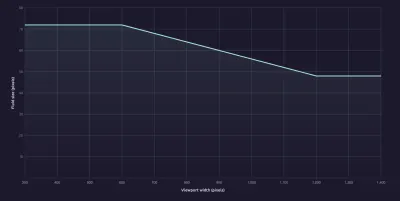
También podemos aumentar el tamaño a medida que disminuye el tamaño de la ventana gráfica usando un valor negativo para el valor de la ventana gráfica. El valor negativo de la ventana gráfica invertirá el comportamiento fluido predeterminado. También necesitamos ajustar el tamaño relativo para que el comportamiento del fluido comience y termine en ciertos puntos resolviendo las dos ecuaciones mencionadas anteriormente del ejemplo anterior.
font-size: clamp(3rem, -4vw + 6rem, 4.5rem);No he usado esta configuración inversa en mis proyectos, pero puede resultarle interesante si alguna vez encuentra este requisito en su proyecto o diseño.


Herramienta de visualización de tipografía fluida
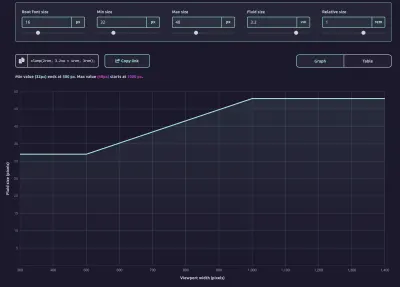
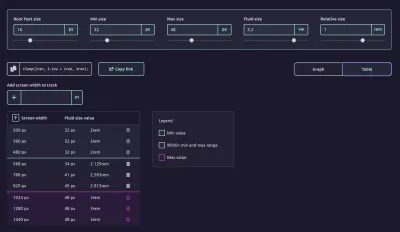
Mientras trabajaba en un proyecto, tuve que crear múltiples configuraciones de tipografía fluida diferentes. Estaba probando las configuraciones en el navegador y tuve la idea de crear una herramienta que ayudaría a los desarrolladores a visualizar y ajustar el comportamiento de la tipografía fluida. Me inspiré en una de las demostraciones del curso "CSS para desarrolladores de JS" de Josh W. Comeau y creé Modern Fluid Typography Tool.

Los desarrolladores pueden usar esta herramienta para crear y ajustar fragmentos de código de tipografía fluida y visualizar el comportamiento fluido para mantener varias instancias sincronizadas. La herramienta también puede generar un enlace a la configuración, por lo que los desarrolladores pueden incluir el enlace en los comentarios del código o en la documentación para que otros puedan verificar fácilmente el comportamiento del tamaño fluido.

Este proyecto es gratuito y de código abierto, así que siéntase libre de informar cualquier error y contribuir. ¡Estoy feliz de escuchar sus pensamientos y solicitudes de funciones!
Problemas de accesibilidad
Es importante reiterar que el uso de valores rem no hace automáticamente que la tipografía fluida sea accesible para todos los usuarios, solo permite que los tamaños de fuente respondan a las preferencias de fuente del usuario. El uso de la función de clamp CSS en combinación con las unidades de ventana gráfica para lograr un tamaño fluido presenta otro conjunto de inconvenientes que debemos tener en cuenta.
Adrian Roselli ha probado y documentado ampliamente estos problemas en su publicación de blog.
“Cuando usa unidadesvwo limita el tamaño del texto conclamp(), existe la posibilidad de que un usuario no pueda escalar el texto al 200% de su tamaño original. Si eso sucede, es una falla de WCAG en 1.4.4 Cambiar el tamaño del texto (AA), así que asegúrese de probar los resultados con el zoom”.
— Adrián Roselli
Quería abordar este problema desde el principio usando JavaScript para detectar cuándo ocurre un evento de zoom y aplicar una clase que anulará el tamaño fluido con un valor rem regular.
/* Apply fluid typography for default zoom level (not zoomed) */ .title { font-size: clamp(2rem, 4vw + 1rem, 3rem); } /* Revert to responsive typography if zoom is active */ body.zoom-active .title { font-size: 2rem; } @media screen and (min-width: 768px) { body.zoom-active .title { font-size: 3rem; } }Es posible que se sorprenda como yo al descubrir que no podemos detectar de manera confiable el evento de zoom usando JavaScript como podemos detectar cualquier otro evento de ventana gráfica regular como el cambio de tamaño.
Existe la especificación de la API Visual Viewport con un soporte de navegador sólido del 92 % al momento de escribir este artículo, pero el valor de escala (nivel de zoom) simplemente no funciona ; devuelve el mismo valor independientemente del valor de zoom (escala). Sin mencionar que no hay documentación, ejemplos de trabajo o casos de uso disponibles. Esto es un poco extraño, considerando que esta API tiene un soporte de navegador tan sólido. Existen algunas soluciones alternativas, pero tampoco son completamente confiables y no pueden detectar si la página se amplió cuando se cargó por primera vez, solo después de que se haya producido el evento.
Si la API de Visual Viewport funcionara según lo previsto, podríamos alternar fácilmente una clase CSS en un evento de zoom.
/* This code won't work because visualViewport.scale is buggy * and always returns the same value. This might be fixed in the future. */ function checkZoomLevel() { if (window.visualViewport.scale === 1) { document.body.classList.remove("zoom-active"); } else { document.body.classList.add("zoom-active"); } } window.addEventListener("resize", checkZoomLevel);Es desafortunado que al aplicar el tamaño fluido nos arriesguemos a que el contenido sea inaccesible para algunos usuarios que usan la funcionalidad de zoom mientras navegan. Hasta que podamos crear un respaldo confiable y más accesible para la tipografía fluida, asegúrese de usar el tamaño fluido con moderación y pruebe si los niveles de zoom cumplen con las Pautas de accesibilidad al contenido web (WCAG).
Casos de uso recomendados
La tipografía fluida funciona mejor para elementos de texto grandes y prominentes con una gran diferencia entre el tamaño mínimo y máximo. Los títulos grandes se verán más discordantes y fuera de lugar en ventanas de visualización más pequeñas si no se escalan en consecuencia.
El apresto fluido también se recomienda para los casos en los que necesitamos mantener un apresto constante.


Elise Hein llegó a una conclusión similar en su artículo sobre las mejores prácticas de tipografía fluida.
“Intenté y no pude encontrar muchas áreas específicas donde la tipografía relativa a la ventana gráfica supera el tamaño basado en puntos de interrupción en términos de legibilidad. Aquí hay dos: configurar el texto de la pantalla y mantener una medida consistente ”.
— Elise Hein
La tipografía fluida no es tan efectiva ni útil si la diferencia entre el mínimo y el máximo es de unos pocos píxeles , como suele ser el caso del cuerpo del texto. El texto del cuerpo con una pequeña diferencia entre los tamaños de fuente mínimo y máximo no se verá fuera de lugar en cualquier ancho de ventana gráfica, como ocurre con los tamaños de fuente más grandes. Para esos casos, se recomienda utilizar tipografía responsiva normal con puntos de interrupción.
Conclusión
La tipografía fluida no debe servir como reemplazo de la tipografía receptiva, sino como una mejora para casos de uso específicos. Deberíamos usar tipografía fluida para escalar sin problemas el texto que tiene una diferencia mayor entre el tamaño mínimo y máximo y para mantener un tamaño constante.
Cuando se utilizan varios elementos de tipografía fluida con la función de clamp CSS, debemos asegurarnos de que la escala fluida esté sincronizada. Podemos hacerlo calculando el ancho de la ventana gráfica y el valor relativo y usándolos como valores preferidos en la función de clamp de CSS. También debemos tener en cuenta el uso de unidades relativas como la unidad rem para que la tipografía fluida se adapte a las preferencias de tamaño de fuente del usuario.
También hemos visto cómo la tipografía fluida puede limitar las capacidades de zoom del usuario, lo que puede causar problemas de accesibilidad. Es importante probar la tipografía fluida con zoom y revertirla a una tipografía receptiva regular si la prueba revela que el contenido no se puede acercar lo suficiente.
Deberíamos poder abordar este problema anulando los valores de tipografía fluida cuando se produce una acción de zoom. Sin embargo, actualmente no es posible hacerlo ya que la API Visual Viewport no funciona correctamente y no responde a los eventos de zoom del usuario.
Referencias
-
clamp(), MDN - “¿Por qué la tipografía debería ser fluida, de todos modos?”, Elise Hein
- “Tipografía fluida simplificada”, Chris Coyier
- “Tipo receptivo y zoom”, Adrian Roselli
- “Tipografía receptiva y fluida con unidades
vhyvw”, Michael Riethmuller
