Soluciones inteligentes de CSS para desafíos comunes de interfaz de usuario
Publicado: 2022-03-10 Es increíble ver lo que podemos hacer con CSS hoy en día, especialmente si aún recuerda lo difícil que alguna vez fue descifrar los contextos de apilamiento o por qué los márgenes colapsaron y por qué top: float no funcionó. En esta publicación, veremos exactamente eso: cosas emocionantes y divertidas que podemos hacer con CSS , explorando problemas comunes y casos de uso que todos debemos enfrentar en nuestro trabajo.
Artículos relacionados sobre CSS:
- Generadores de CSS
- Herramientas de auditoría de CSS
- Gestión del índice Z de CSS
- Cosas que puedes hacer con CSS hoy
- Sugerencias y accesos directos útiles de DevTools
- Además, suscríbete a nuestra newsletter para no perderte las próximas.
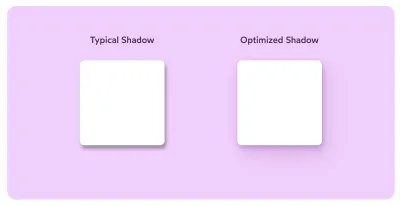
Sombras más ricas y realistas con CSS
Las sombras ayudan a transmitir significado y agregan valor adicional a una interfaz de usuario. Sin embargo, muchas sombras que vemos en la web en estos días no utilizan todo su potencial. ¡Cambiemos eso!
Rob O'Leary nos ofrece una profunda inmersión en todo lo relacionado con las sombras. Su artículo sobre CSS Tricks explora cómo la luz afecta a las sombras y cómo definir una fuente de luz: la base para crear auténticos efectos de sombra. Una vez que se establezca esa base, aprenderá cómo usar sombras para evocar profundidad, elevar elementos e insertarlos, cómo superponer sombras y, por supuesto, qué propiedad CSS usar para cada caso de uso. Rob también echa un vistazo a las implicaciones de accesibilidad y rendimiento que traen las sombras, además de cómo animarlas.

Otro artículo fantástico sobre el tema proviene de Josh W Comeau. Para poner fin a esos "cuadros grises borrosos que en realidad no se parecen mucho a las sombras", como Josh describe el estado actual de la mayoría de las sombras en la web, muestra cómo transformar las típicas sombras de cuadro en otras hermosas y realistas. . Un pequeño detalle que hace que cualquier interfaz de usuario sea mucho más táctil.
Efecto de recorte de papel CSS
Si alguna vez quisiste crear un efecto de recorte de papel para un encabezado, es posible que te haya costado un poco. Tal vez necesite configurar dos div s separados que luego se superpondrán uno encima del otro. El espaciado debería definirse en unidades relativas, por supuesto, eso podría ser un poco difícil de obtener en todas las pantallas.

El efecto de recorte de papel CSS de Stephanie Eckles resuelve el problema definitivamente con las propiedades personalizadas de CSS, la cuadrícula CSS, las transformaciones CSS y una buena función attr() de CSS a la antigua. Stephanie está usando un atributo de data en h1 junto con un span dentro de él. attr() toma el valor del atributo de data , que luego se usa para la propiedad de content en un pseudoelemento :after . Los reflejos, las sombras y los colores se pueden ajustar con las propiedades personalizadas de CSS. ¡Reutilizable y fácil de mantener!
Y si está interesado en más magia de Stephanie y otras personas maravillosas que aman el CSS, eche un vistazo a StyleStage, donde el CSS moderno recibe la atención que se merece.

Además, eche un vistazo al artículo de Ahmad Shadeed sobre Thinking About The Cut Out Effect, que aborda todos los detalles de decidir cuándo SVG podría tener más sentido y cómo implementarlo en un escenario de la vida real. ¡El artículo también proporciona muchos ejemplos de código para comenzar!
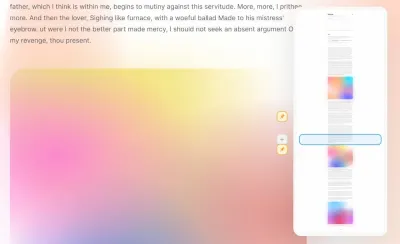
El minimapa para la web
Los hemos visto antes: pequeñas barras horizontales que generalmente viven en la parte superior de la página. A medida que un usuario se desplaza hacia abajo, la barra horizontal se llena, por lo que el usuario sabe cuánto queda realmente para desplazarse.
¿Y si lo hacemos un poco más contextual ? Tal vez la página incluye algunas imágenes y videos, o citas y distintas secciones. ¿No sería interesante resaltarlos de manera diferente, al mismo tiempo que permite a los lectores fijar una posición en la página y retroceder si es necesario? Bueno, Rauno Freiberg también lo pensó.

El minimapa de Rauno para la web (actualmente solo funciona en Firefox) hace que sea trivial crear una representación de minimapa de toda la página, al mismo tiempo que permite a los lectores anclar secciones de la página y navegar entre ellas. Para lograrlo, Rauno utiliza un element() para mostrar una imagen en vivo de un elemento HTML arbitrario (que actualmente solo está disponible en Firefox).
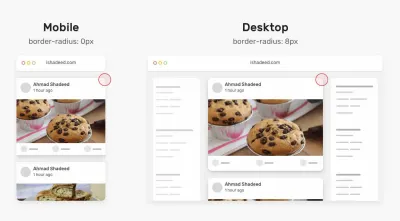
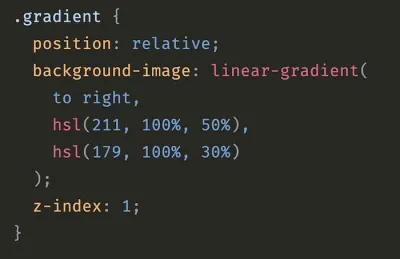
Radio de borde condicional en CSS
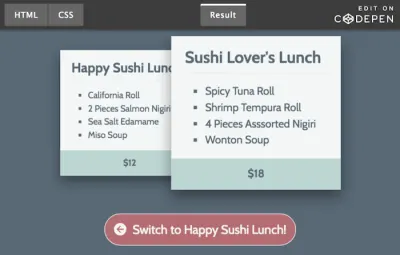
Al diseñar tarjetas, es posible que desee que border-radius tenga un valor considerable cuando haya espacio suficiente para mostrarlo junto con otras tarjetas. Sin embargo, cuando no hay espacio y quizás tampoco margen en la tarjeta, como podría ser el caso en pantallas más pequeñas, es posible que desee reducir border-radius a 0 . ¿Cómo lograrías eso?

Ahmad Shadeed analizó este problema con bastante detalle en su artículo sobre Radio de borde condicional en CSS. La idea, originalmente sugerida por Heydon Pickering y Naman Goel, es usar un número lo suficientemente grande para desencadenar un estado u otro. En pantallas más pequeñas, si la diferencia entre 100vw y 100% es 0 , entonces el radio también será 0 ; pero si la diferencia es mayor, se usaría un valor mayor. También puede echar un vistazo a CodePen.
Gradientes granulados CSS
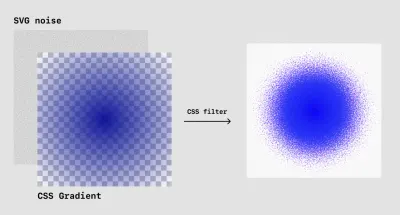
¿Qué sucede si desea agregar algo de ruido para aportar un poco de textura a una imagen? Por supuesto, podría exportar imágenes como PNG, WebP o AVIF, pero lo ideal sería agregar "ruido" sobre los SVG, de modo que siempre podamos desactivar el ruido si así lo deseamos.

En su artículo CSS-Tricks sobre degradados granulados, Jimmy Chion explica cómo podemos generar ruido colorido para agregar textura a un degradado con solo un destello de CSS y SVG. Como explica Jimmy, la idea es usar un filtro SVG para crear el ruido y luego aplicar ese ruido como fondo. Luego lo superponemos debajo de un degradado, refinamos el brillo y el contraste y, listo, tienes un degradado que se difumina gradualmente.
Problema resuelto! También puede explorar el área de juegos Grainy Gradient que Jimmy ha instalado.
Gradiente de fondo multilínea
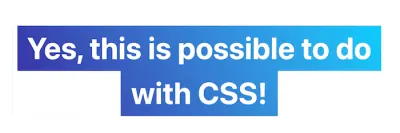
Algunas cosas pueden parecer imposibles de hacer con CSS, bueno, hasta que alguien encuentre un truco para hacerlo realidad. Como en este caso: ¿Puede lograr un texto acolchado de varias líneas con un degradado que no se restablece para cada línea?

Sí, como muestra Matthias Ott. La solución de Matthias es un poco complicada, pero conduce al resultado deseado gracias a un pseudoelemento que se agrega encima del texto. Una idea interesante para retocar.
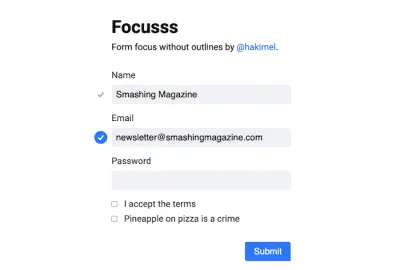
Foco de campo de formulario sin contornos
¿Quién dijo que los formularios tienen que ser aburridos? Hakim El Hattab creó una demostración que demuestra que incluso algo tan simple como un formulario que solicita el nombre, el correo electrónico y la contraseña es una ocasión para pensar fuera de la caja y satisfacer una chispa de placer.

Para lograrlo, Hakim combina el enfoque de formulario y la validación en una animación sutil pero sorprendente que se las arregla sin ningún contorno de enfoque en los campos mismos. En cambio, un punto marca el campo que está enfocado. Cuando el foco cambia a otro campo, se activa la animación y el punto salta al nuevo campo activo, dibujando una conexión entre los dos. La validación de campos de formulario también se integra a la perfección, con el punto expandiéndose y mostrando una marca de verificación. Si desea profundizar en el código, Hakim también publicó una demostración en Codepen. ¡Inspirador!
Transición de gradientes CSS
Si alguna vez ha intentado hacer la transición de gradientes en CSS, probablemente haya notado que en realidad no funciona. En lugar de desvanecerse gradualmente de un gradiente a otro, el cambio ocurre de inmediato, abruptamente, sin una transición suave entre los dos.

Sin embargo, como Keith J. Grant descubrió, podemos lograr la transición con una solución inteligente . Usamos un pseudo-elemento y una transformación de opacidad para eso. Primero, aplicamos un degradado al elemento, luego colocamos su pseudo-elemento para llenar el elemento y luego le aplicamos el segundo degradado. Y hacemos la "transición" entre dos gradientes al cambiar la opacidad del pseudo-elemento. Puede consultar un ejemplo de trabajo completo en CodePen.
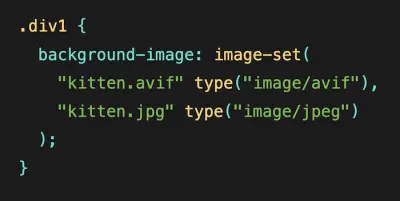
Mejorar el rendimiento de la imagen con image-set()
¿Ya has oído hablar de image-set() ? Puede considerarlo como un fondo CSS equivalente al atributo HTML srcset para las etiquetas img . Los navegadores basados en Chromium y Safari lo han soportado desde hace algunos años, Firefox lo siguió recientemente. Ollie Williams echa un vistazo a lo que podemos y no podemos hacer con él hoy.


image-set() se puede usar para mostrar diferentes imágenes de fondo a diferentes usuarios. (Vista previa grande) Como describe Ollie, un caso de uso para image-set() es proporcionar múltiples resoluciones de una imagen de fondo y dejar que el navegador decida qué imagen se muestra a un usuario: una versión de alta resolución para usuarios en dispositivos sofisticados y una imagen de baja resolución para aquellos con conexiones lentas o pantallas con una densidad de píxeles más baja, por ejemplo.
Desafortunadamente, otro caso de uso muy prometedor todavía carece de compatibilidad con el navegador: la idea de usar nuevos formatos de imagen como AVIF, WebP o HEIF y agregar una alternativa para navegadores más antiguos. Si quiere lograr algo así hoy y no necesita background-image , la <picture> El elemento podría ser una alternativa que vale la pena considerar, como sugiere Ollie. Una gran lectura para ayudarle a mejorar el rendimiento de la imagen.
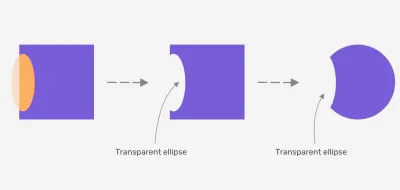
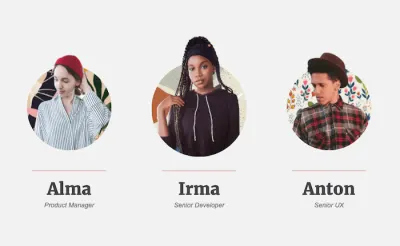
Efecto emergente de ruta de clip
Con clip-path: path() compatible con los principales navegadores, es hora de ser creativo. Mikael Ainalem muestra un hermoso caso de uso para la característica bastante nueva: un efecto emergente suave como la mantequilla.

clip-path: path() . (Vista previa grande) Mikael usa clip-path: path() para diferenciar una foto de una persona de su fondo en forma de círculo. Al pasar el cursor sobre él, la persona parece elevarse desde el interior del círculo, creando una impresión 3D genial. Perfecto para las páginas "Acerca de nosotros".
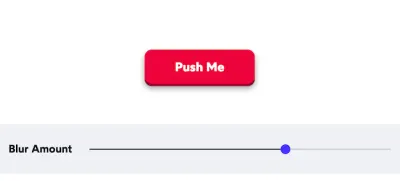
Botón 3D caprichoso
Los detalles importan. Diseñar un botón encantador no parece ser un gran esfuerzo complicado: un poco de relleno aquí y allá, un color moderno, texto accesible y algunos estados de botón. Bueno, Josh Comeau ha hecho todo lo posible para diseñar un botón 3D verdaderamente caprichoso en el que quizás desee hacer clic más de una vez.

La idea es simple: creamos dos capas y compensamos un poco la capa de primer plano al principio. Al pasar el mouse, desplazamos la capa frontal hacia abajo. Luego, ajustamos el contorno de enfoque con outline-offset o usamos :focus:not(:focus-visible) para ocultar el contorno cuando el botón está enfocado y el usuario está usando un dispositivo de puntero.
Luego, movemos el botón hacia arriba unos pocos píxeles cuando se desplazan, animamos la transformación un poco, ajustamos la curva Bezier para la animación y agregamos un poco de desenfoque, para una sombra más suave y natural. Y listo: tenemos un botón 3D caprichoso que es accesible, funciona en dispositivos móviles y en computadoras de escritorio , y es un placer tocarlo y hacer clic en él. Por supuesto, puede encontrar el fragmento de código completo en el blog de Josh.
Gráficos CSS
Tal vez necesite diseñar un gráfico de columnas, un gráfico de barras o incluso un gráfico de columnas de varios conjuntos de datos o columnas apiladas. ¿Por dónde empiezas? Tal vez con Charts.css, un marco de visualización de datos CSS que usa clases de utilidad CSS para diseñar elementos HTML como gráficos.

Creado por Lana Gordiievski y Rami Yushuvaev, el marco admite muchos tipos de gráficos, no tiene dependencias y es muy liviano. También incluye documentación completa sobre sus componentes y tipos de gráficos incorporados, además el código fuente está disponible en GitHub (con licencia de MIT). Y si necesita enfoques un poco más creativos, Preethi también explica cómo crear gráficos CSS con formas interesantes en CSS-Tricks.
El nuevo reinicio de CSS
¿Qué usas para normalizar los estilos en los navegadores ? Recientemente, hubo nuevos enfoques para reducir el tamaño del reinicio global de CSS, y tal vez también serían buenos candidatos para sus proyectos.

Con su Restablecimiento de CSS moderno, Andy Bell ha reducido el restablecimiento de CSS al mínimo al agregar reglas de tamaño de cuadro, eliminar márgenes predeterminados, establecer valores predeterminados de raíz central y valores predeterminados de cuerpo. Junto con él, Andy elimina todas las animaciones, transiciones y el desplazamiento suave para las personas que prefieren no verlos, y ha agregado propiedades modernas como scroll-behavior y text-decoration-skip-ink de forma predeterminada.
The New CSS Reset de Elad Shechter adopta un enfoque un poco más agresivo. Elad elimina todos los estilos predeterminados que obtenemos en elementos HTML específicos, excepto la display property . ¡Vale la pena analizar ambos enfoques!
Canales de barra de desplazamiento estables con CSS
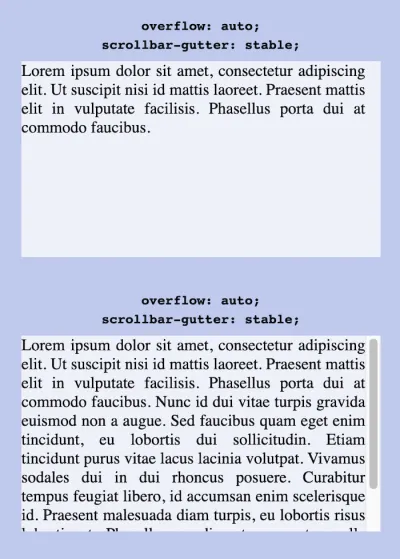
¡Ah, el buen viejo diseño cambia! Como explica Bramus Van Damme, una de las razones un poco más oscuras de los cambios de diseño se debe a los diferentes tipos de barras de desplazamiento en la web. Mientras que las barras de desplazamiento superpuestas en iOS/macOS se colocan sobre el contenido (y no se muestran de forma predeterminada), otras barras de desplazamiento se colocan en el "canal de la barra de desplazamiento", es decir, el espacio entre el borde del borde interior y el borde del relleno exterior.

Cuando el contenido de un cuadro se vuelve demasiado grande, el navegador, de manera predeterminada, mostrará una barra de desplazamiento. En este último caso, provocará un cambio de diseño. Afortunadamente, este problema podría desaparecer pronto. Conozca una nueva y brillante propiedad scrollbar-gutter : al establecerla en stable , podemos hacer que el navegador muestre siempre el canal de la barra de desplazamiento, incluso si el cuadro no se desborda.
Y para mantener las cosas simétricas, podemos usar scrollbar-gutter: stable both-edges . La función aún no está disponible, pero estará disponible en Chromium muy pronto, y se espera que otros motores de renderizado la sigan pronto.
Las cosas sorprendentes que CSS puede animar
Cuando piensas en animar propiedades CSS, ¿cuáles te vienen a la mente? Will Boyd miró la pregunta desde una perspectiva diferente y decidió explorar las propiedades que no le vienen a la mente de inmediato, las que normalmente no se asocian con la animación, pero resultan ser animables.

z-index es una de las cosas sorprendentes que puede hacer CSS. (Vista previa grande) En su publicación "Las cosas sorprendentes que CSS puede animar", Will profundiza en estas propiedades inesperadamente animables y, por supuesto, en las cosas ingeniosas que puedes hacer al animarlas. z-index , por ejemplo, se puede usar para animaciones en capas, la opacity lo ayuda a desvanecer un modal solo con CSS. Un gran recordatorio de lo poderoso que es CSS.
Recursos de aprendizaje
El aprendizaje nunca se detiene, ¿verdad? A continuación recopilamos algunos útiles y divertidos. — recursos que son perfectos para llevar tus habilidades de CSS al siguiente nivel . Y si ya eres un profesional de CSS, también hay desafíos para poner a prueba tus conocimientos. ¡Disfrutar!
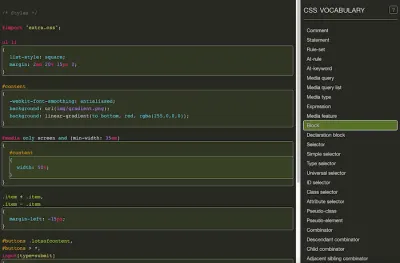
CSS Vocab y Cheatsheets
Es posible que hayas estado allí antes. Justo cuando está trabajando con un plazo ajustado , necesita buscar algo rápidamente. Para CSS, nunca te equivocarás con CSS Tricks Almanac, y también puedes buscar el vocabulario CSS recopilado por Ville V. Vanninen de Finlandia.

Aprende Flexbox de forma divertida
¿Qué tienen en común las ranas, los zombis y las torres ? Bueno, son tus mejores amigos cuando aprendes Flexbox. Porque, seamos honestos: Flexbox es muy poderoso una vez que lo entiendes, pero llegar allí puede ser bastante difícil. Así que hagamos que el aprendizaje sea un poco más divertido.

En el juego Flexbox Froggy, ayudas a una pequeña rana y sus amigos a encontrar sus nenúfares , lo adivinaste, escribiendo CSS. El juego consta de 24 niveles que te llevan desde los conceptos básicos del posicionamiento de Flexbox hasta desafíos más avanzados.
Si los zombis son más de tu agrado, Flexbox Zombies es para ti. Cada sección del juego revela parte de la trama, presenta un nuevo concepto de Flexbox y presenta los llamados "desafíos de supervivencia de zombis" que te ayudan a solidificar tus nuevas habilidades.
Por último, pero no menos importante, es posible que también desee echar un vistazo a Flexbox Defense. Inspirado en los juegos de defensa de torres, su trabajo es evitar que los enemigos que se acercan superen sus defensas, al colocar sus torres con CSS, por supuesto. Los tres juegos se ejecutan directamente en tu navegador. ¡Feliz flexboxing!
Cuadrícula CSS, selectores CSS y otras competencias
¿Quieres llevar tus habilidades de CSS al siguiente nivel? Estos tres pequeños juegos te ayudan a hacer precisamente eso, literalmente. En Grid Garden, te convertirás en el orgulloso propietario de un jardín de zanahorias . Te esperan 28 niveles en los que debes cuidar bien tu cultivo con la ayuda de la cuadrícula CSS.

Si cree que sus habilidades de selección de CSS podrían necesitar un poco de pulido, CSS Diner es para usted. Platos, manzanas, encurtidos : en cada uno de los 32 desafíos, deberá usar un selector de CSS diferente para seleccionar elementos específicos en una mesa.
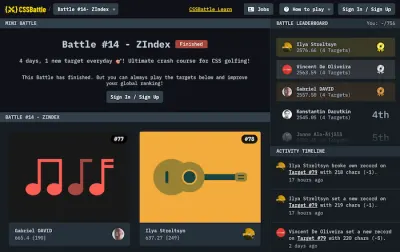
Y si está preparado para competir, asegúrese de consultar también CSSBattle. En el juego de golf CSS , usará sus habilidades de CSS para replicar visualmente los objetivos con el código más pequeño posible para llegar a la cima de la tabla de clasificación. Cada uno de los desafíos está dedicado a un tema específico como visibility , display , transition o z-index .
Terminando
¿Se ha encontrado recientemente con recursos o técnicas de CSS que cambiaron la forma en que aborda un desafío en particular? ¡Háganos saber en los comentarios a continuación! Nos encantaría saberlo.
