Cómo decidir qué elementos de PWA deben adherirse
Publicado: 2022-03-10A medida que crece la cantidad de visitantes del sitio web y compradores en dispositivos móviles, es importante considerar cómo las pequeñas adiciones a su diseño los alentarán a hacer más que solo investigar y navegar. Uno de los elementos que creo que los diseñadores móviles, para PWA y sitios web móviles, deben hacer más con la barra adhesiva.
¿Qué quiero decir exactamente con "más"? Bueno, me refiero a usar la barra de navegación fija en la parte superior o inferior de un sitio móvil para algo más que la navegación o la marca.
Hoy, les mostraré algunos usos creativos de los elementos adhesivos en el diseño móvil, para que puedan ayudar a más visitantes a tomar medidas.
Inspiración de elementos adhesivos para el diseño móvil
Piense en el principal desafío al que nos enfrentamos cuando se trata de dispositivos móviles. Si bien los usuarios están más que dispuestos a dar sus primeros pasos en un sitio web o PWA desde sus dispositivos móviles, la conversión a menudo ocurre en el escritorio (si es que recuerdan hacerlo).
Cuando se usan correctamente, los elementos fijos pueden alentar a más visitantes móviles a tomar medidas allí donde se encuentran. Y esto funciona para todo tipo de sitios web.
1. Haz que la barra adhesiva superior sea útil
La barra adhesiva en la parte superior de su sitio móvil no debe estar allí solo para la marca.
Dicho esto, entiendo que puede ser complicado usar ese espacio cuando el logotipo puede terminar ocupando una buena parte de ese espacio. Pero si lo diseña lo suficientemente delgado, puede apilar otro banner al lado. Solo asegúrate de que sea útil.
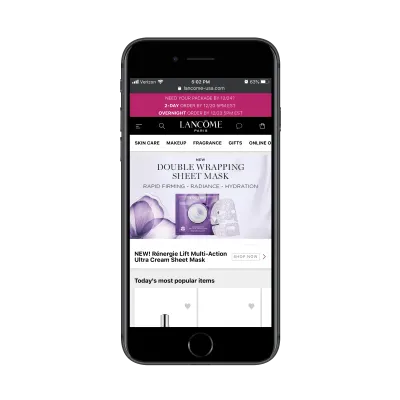
El Lancome PWA es un ejemplo interesante porque simultáneamente hace esto bien y mal:

Hay tres barras adhesivas en la parte superior de la PWA:
- Un banner que promociona una oferta especial,
- Una barra de navegación estándar,
- Una barra de navegación secundaria con categorías de tiendas.
Las dos barras de navegación son geniales. Juntos, no ocupan demasiado espacio y hacen que sea mucho más fácil para los usuarios encontrar lo que buscan y completar sus compras. Sin embargo, ese banner promocional no está muy bien ejecutado.
Para empezar, es demasiado grande y exige demasiada atención. En segundo lugar, no hay forma de descartar el mensaje. Simplemente permanece allí, adherido a la parte superior de la PWA, sin importar a dónde vaya el visitante.
Si va a utilizar una barra adhesiva para promocionar una oferta, sin importar su tamaño, brinde a sus usuarios la opción de quitarla si es irrelevante o si ya recopilaron los detalles pertinentes.
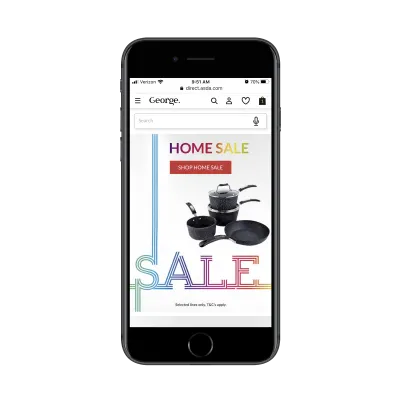
George.com es otra aplicación web de comercio electrónico que aprovecha la barra adhesiva superior. Este, sin embargo, no desperdicia el espacio con elementos que distraen.

En la página de inicio, George.com adjunta una barra de búsqueda fija y activada por voz en la parte superior de la página. Esto es genial ya que atiende a una serie de tipos de visitantes:
- Visitantes que prefieren utilizar la navegación estándar desde el menú.
- Visitantes que prefieren escribir una búsqueda rápida del artículo exacto que necesitan.
- Visitantes que quieren usar su voz para buscar algo.
Marca todas las casillas.
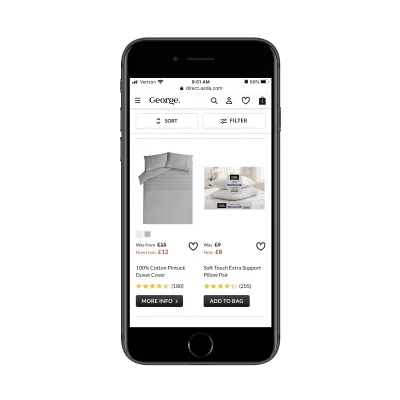
Además de brindar una excelente experiencia de búsqueda para su tienda, George.com también personaliza este elemento adhesivo a medida que los visitantes profundizan en el sitio:

A medida que los compradores examinan las páginas de productos, la barra de búsqueda fija se convierte en una barra de clasificación y filtrado que los sigue por la página. Para las grandes tiendas en línea, esta es una herramienta útil para que los usuarios móviles no tengan que desplazarse hasta la parte superior para ajustar sus resultados de búsqueda.
La barra adhesiva superior no solo es útil para las tiendas de comercio electrónico, como verá en el resto de los ejemplos de este artículo. Sin embargo, cuando se trata de dispositivos móviles, existe una mayor oportunidad para que los sitios de comercio electrónico agreguen valor adicional a este espacio, así que aprovéchelo.
2. Agregue una barra de navegación inferior con acciones de toque rápido
Bien, ya hemos establecido lo que constituye una buena barra superior pegajosa. Pero, ¿qué pasa con una barra inferior? ¿Es siquiera necesario?
Uno de los beneficios de diseñar una PWA en lugar de un sitio móvil es que podemos darle el envoltorio superior e inferior. Pero no siempre es necesario. Como regla general, diría que se incluye una barra inferior cuando hay acciones de uso común a las que desea que los usuarios tengan fácil acceso.
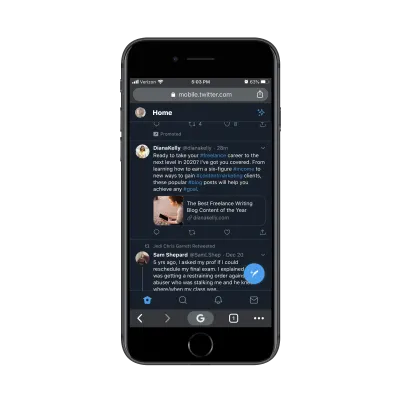
Comencemos con un ejemplo que es una mezcla de lo bueno y lo malo: Twitter.

Twitter ha elegido una ubicación diferente para su barra de navegación. Mientras que la barra adhesiva en la parte superior proporciona un lugar para acceder a la configuración del usuario, la parte inferior es para:
- Visitar el feed de noticias de uno;
- Búsqueda de publicaciones, personas, hashtags, etc.;
- Consulta de notificaciones y mensajes directos.
Para una aplicación de redes sociales, este diseño tiene mucho sentido. No es que los usuarios vayan a pasar mucho tiempo actualizando su configuración, entonces, ¿por qué no dejarlo fuera de la zona de control y mantener los elementos que se usan regularmente al alcance?
El problema que tengo con los elementos pegajosos de Twitter es el botón de clic para twittear (el gran botón azul en la parte inferior izquierda). Si bien no es lo suficientemente alto como para cubrir el contenido que se lee en la parte superior de la página, cubre parte de él en la parte inferior.
Recuerda terriblemente a esos íconos sociales flotantes que solían cubrir el contenido en el móvil. Realmente ya no ves eso y creo que fue exactamente por esa razón.
Si está pensando en agregar su propio elemento adhesivo independiente a su sitio, asegúrese de que no cubra ningún contenido. Twitter puede salirse con la suya, pero es posible que su marca no.
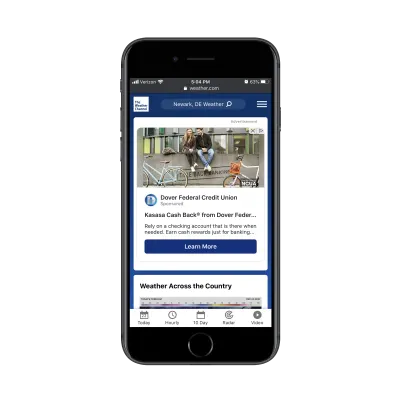
En cuanto a otros ejemplos de barras inferiores, dirijamos nuestra atención a Weather Channel PWA:

Lo bueno de la barra superior, en particular, es que prioriza la experiencia del usuario en lugar de su propia marca. Una vez que un visitante ingresa su ubicación, el resto del contenido del sitio se personaliza, lo cual es excelente.
En cuanto a la navegación inferior, Weather Channel ha hecho un muy buen trabajo con esto. Similar a cómo Twitter coloca los botones de uso común en su barra inferior, la misma idea está presente aquí. Después de todo, no es que los visitantes de Weather Channel visiten el sitio para leer sobre Dover Federal Credit Union. Quieren obtener predicciones precisas para el clima próximo.

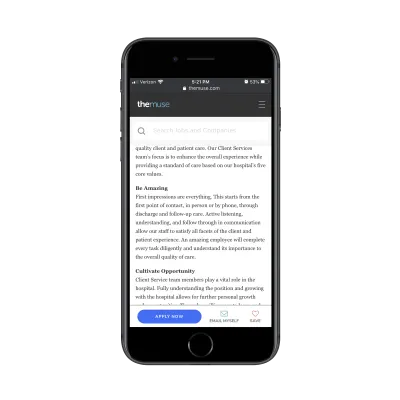
Ahora, los dos ejemplos anteriores le muestran cómo usar la barra de navegación inferior como elemento permanente en un sitio móvil. Pero también puede usarlo como una característica personalizada en sus páginas internas como lo hace el sitio de búsqueda de empleo The Muse:

Esta barra adhesiva inferior solo aparece en las páginas de listados de trabajos. Observe cómo no solo dice "Aplicar".
Estoy dispuesto a apostar que el diseñador de The Muse dedicó tiempo a estudiar el recorrido del usuario y la frecuencia con la que los solicitantes de empleo solicitan un puesto la primera vez que lo ven. Al incluir los botones "Enviarme un correo electrónico" y "Guardar" en esta barra de acción, se aborda el hecho de que los solicitantes de empleo pueden necesitar tiempo para reflexionar sobre la decisión o para preparar la solicitud antes de completarla.
Por lo tanto, si bien puede usar una barra inferior adhesiva como un tipo de navegación secundaria para las páginas en las que se hace clic con más frecuencia, también sugiero que se mire de la forma en que lo ha hecho The Muse: mediante el diseño de una barra adhesiva hecha a medida para las páginas de los usuarios. viaje.
3. Simplifique la personalización de pedidos con elementos adhesivos
¿Recuerda los días en que tenía que llamar a su restaurante local para hacer un pedido de entrega o cuando, trago, tenía que visitar una tienda para comprar algo? Los pedidos en línea son algo increíble, pero podrían ser aún mejores si configuramos nuestros sitios móviles y PWA de la manera correcta.
Nuevamente, quiero comenzar con un ejemplo que lo hace bien.
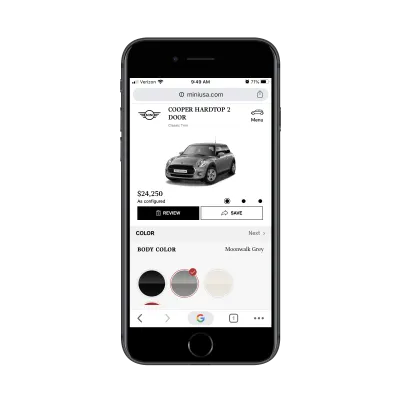
Esta es la PWA para MINI USA:

Esto es lo que pasan los usuarios cuando quieren personalizar su coche antes de comprarlo. Mirándolo desde esta captura de pantalla, se ve bien. Puedes ver el coche en su estado personalizado junto con el precio actualizado.
Sin embargo, toda esa sección, hasta los botones "Revisar" y "Guardar", está arreglada. Eso significa que toda la personalización se lleva a cabo en aproximadamente un tercio o un cuarto de la pantalla de abajo. No es una experiencia de personalización fácil, por decir lo menos.
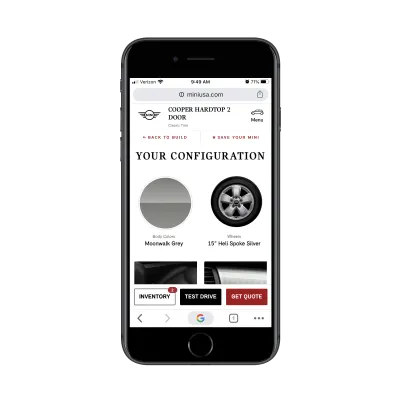
Si bien la pantalla de personalización necesita algo de trabajo, es la pantalla de revisión final la que está bien hecha:

Aquí, la barra superior ha vuelto a su tamaño normal, mientras que se ha agregado una nueva barra de acción en la parte inferior. Esto es similar a lo que hace The Muse para simplificar los próximos pasos con los solicitantes de empleo. En este caso, MINI ofrece a los clientes potenciales la posibilidad de elegir una de varias opciones, incluso si no conducen a una venta inmediata.
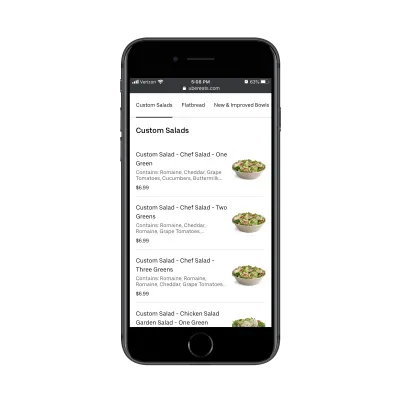
Existen otros tipos de PWA y sitios móviles que pueden y deben simplificar el proceso de pedido en línea. Al igual que MINI, Uber Eats utiliza elementos adhesivos personalizados para ayudar a los usuarios a preparar sus pedidos.

Cuando un usuario ha seleccionado un restaurante para ordenar, aparece una barra de menú pegajosa en la parte superior de la página. Esto es especialmente útil para menús extensos, así como para ayudar a los usuarios a navegar rápidamente hasta el tipo de comida que desean.
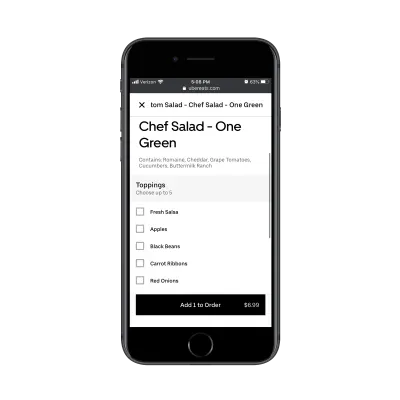
Suponiendo que el usuario ha encontrado un artículo que desea, la página siguiente elimina la barra adhesiva superior y agrega un botón/barra "Agregar al pedido" en su lugar.

De esta manera, la distracción de otras categorías del menú desaparece y ahora el usuario solo tiene que concentrarse en personalizar el elemento seleccionado antes de colocarlo en el carrito.
Nuevamente, esto se reduce a poder predecir los pasos de sus usuarios antes de que lleguen allí. Puede usar la navegación superior o inferior para ayudar en este proceso, pero es mejor colocar los pasos iniciales en una barra superior fija y los pasos posteriores en la parte inferior a medida que se acercan a la conversión.
4. Mostrar widgets de "barra lateral" en publicaciones digitales
Sin una barra lateral en el móvil, puede intentar colocar los widgets que de otro modo estarían en la parte inferior de su contenido. Pero a menos que sepa que su contenido se leerá por completo y que los visitantes seguirán desplazándose por más, no hay garantía de que vean todo lo que coloque allí.
Entonces, cuando tenga sentido hacerlo, use barras adhesivas para agregar solo el contenido más esencial al estilo de la barra lateral.
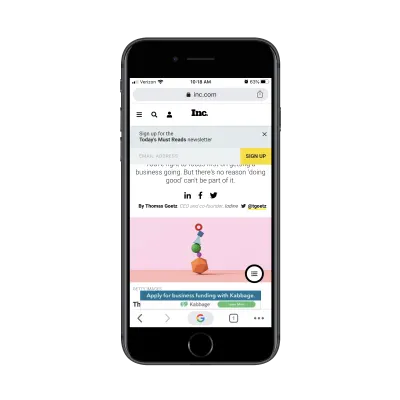
Tomemos Inc., por ejemplo.

Hay tres elementos fijos que aparecen alrededor de los artículos de Inc.:
- Un formulario de suscripción (que se puede descartar),
- Un banner publicitario (que no puede),
- Un menú flotante de hamburguesas.
Los dos primeros elementos están bien ya que al menos uno de ellos es descartable. Sin embargo, el menú flotante de hamburguesas es problemático ya que cubre parte del contenido. Teniendo en cuenta que este es un sitio centrado en el contenido, probablemente no sea una buena idea cubrir ninguna parte de la página.
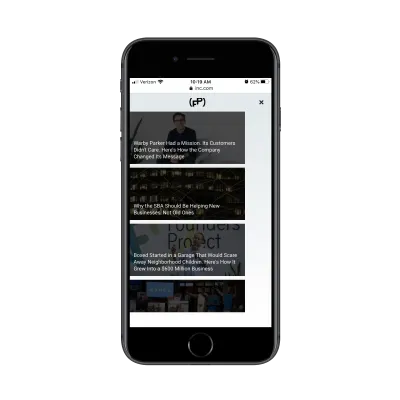
La única forma en que podríamos excusar la ubicación de este elemento fijo es si se agregara un valor adicional al contenido. Sin embargo, todo lo que hace es dar a los lectores más artículos para leer:

El objetivo de cualquier sitio web de contenido es hacer que los visitantes realmente lean el contenido. Pero si les presenta otras opciones de inmediato, solo les está dando más contenido para distraerse.
El concepto de este menú flotante es bueno, pero la ejecución no es excelente. Recomendaría mostrarlo a medida que los visitantes obtienen al menos el 75% del recorrido de la página. De esa manera, solo aparece cuando deberían estar buscando contenido relacionado para leer.
En cuanto a las publicaciones que aciertan con los elementos pegajosos, busque las que lo mantengan simple.
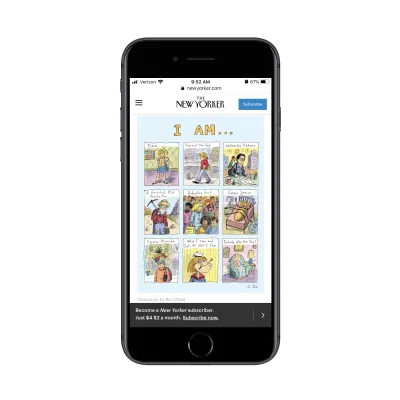
The New Yorker, por ejemplo, hace un buen trabajo al usar la barra de navegación pegajosa y una barra inferior más oscura que distrae menos para promocionar sus suscripciones:

Si para ti es importante conseguir suscriptores para tu publicación, especialmente los de pago, esta es una buena manera de hacer uso de las barras fijas en el móvil.
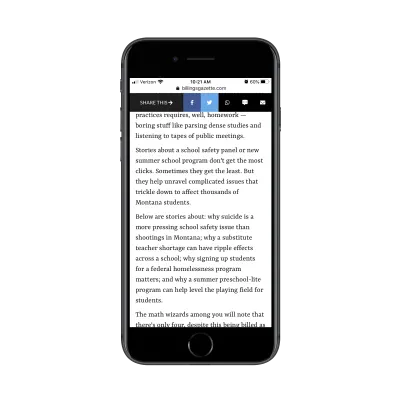
Si, en cambio, está más enfocado en hacer correr la voz sobre su contenido, entonces sería mejor una barra adhesiva como la que usa The Billings Gazette:

Esto está realmente bien hecho. Las opciones para compartir en las redes sociales se limitan a las que tienen más sentido para los usuarios móviles. Lo mismo ocurre con las otras opciones para compartir aquí: WhatsApp, texto y correo electrónico. Al hacer clic, se abre la aplicación correspondiente, por lo que los lectores no tienen que usar las opciones para compartir del navegador o copiar y pegar el enlace.
Con toda honestidad, no estoy seguro de que deba ser uno u otro. Creo que podría usar la barra superior para promocionar su suscripción siempre que sea fácil de descartar. Luego, la barra inferior podría usarse para compartir enlaces. Solo asegúrese de que una de las barras se mueva para que pueda maximizar el espacio de lectura.
Terminando
¿Línea de fondo? Es hora de comenzar a usar sus elementos móviles fijos para algo más que el almacenamiento de un logotipo, un menú de hamburguesas o una barra de búsqueda.
Como hemos visto aquí hoy, la clave es descubrir qué es lo que más necesitan tus usuarios de ti. Luego, use sus elementos adhesivos para crear un atajo que marque la diferencia en su experiencia.
