Cómo los diseñadores web pueden contribuir al marketing móvil primero
Publicado: 2022-03-10Hace poco escribí sobre por qué deberíamos trabajar en la eliminación de elementos de diseño innecesarios en lugar de agregar más cosas a los sitios web en este mundo en el que priman los dispositivos móviles. Y me hizo pensar:
¿Qué pasa con la comercialización? ¿Existe algo así como el marketing móvil primero?
En resumen, creo que sí.
Voy a examinar las áreas clave de marketing que se derivan de los sitios web que construimos. Luego, concéntrese en las formas en que los diseñadores deben ajustar estas estrategias de marketing para audiencias optimizadas para dispositivos móviles y prioritarias para dispositivos móviles.
Cómo los diseñadores web pueden contribuir al marketing móvil primero
Por lo general, existen tres tipos de estrategias de marketing que utilizan las empresas:
- marketing de contenidos
- Correo de propaganda
- Marketing de medios sociales
De manera similar a cómo vemos el diseño web a través de una lente móvil, debe ocurrir un proceso similar al diseñar estrategias de marketing en el futuro. Eso significa no tener miedo de tirar el diseño o incluso elementos de texto para la experiencia móvil. También significa tomar técnicas de marketing probadas y verdaderas y comprimirlas para que sean más fáciles de digerir para las audiencias en dispositivos móviles.
Aquí hay algunas cosas a considerar como diseñador web:
Mercadeo de Contenidos
Tradicionalmente, el marketing de contenidos ha sido sinónimo de blogueo. Pero, en los últimos años, este tipo de marketing abarca una gama mucho más amplia de creación de contenido, ya que los consumidores exigen información de manera más rápida y conveniente que nunca. Muchas de estas alternativas de blogs (como vlogs y podcasts) funcionan bien en dispositivos móviles. Son más fáciles de conseguir en estos dispositivos y se pueden consumir a conveniencia del usuario donde y cuando quiera.
Independientemente del tipo de contenido que produzca, hay ciertas formas en que debe diseñarse para la audiencia móvil primero.
Eliminar elementos de la barra lateral
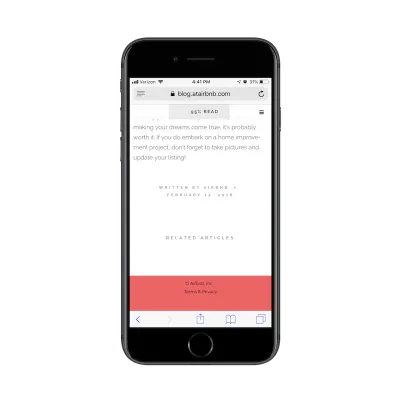
Para comenzar, debe deshacerse de esos engorrosos elementos de la barra lateral (algo de lo que hablé en mi publicación anterior). Me gusta el ejemplo de Airbnb de esto:

Como puede ver, la parte inferior de la publicación no está atascada en un montón de widgets de barra lateral innecesarios para que los usuarios móviles se desplacen. Hay un enlace a artículos relacionados y eso es todo.
Esto permite a los usuarios de dispositivos móviles centrarse realmente en el contenido que tienen delante y absorber el mensaje sin otras distracciones.
Use imágenes cautivadoras para publicaciones más largas
Si tiene que escribir páginas o publicaciones más largas (lo que no es necesariamente algo malo), asegúrese de incluir imágenes únicas y cautivadoras en todo momento. Además, asegúrese de que no abrumen la pantalla.
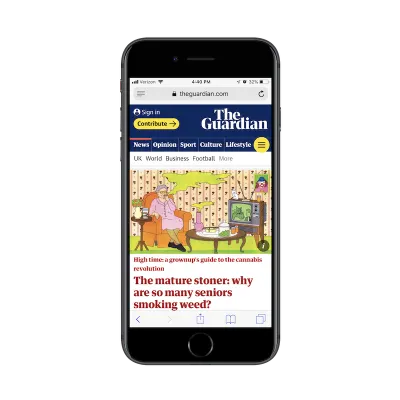
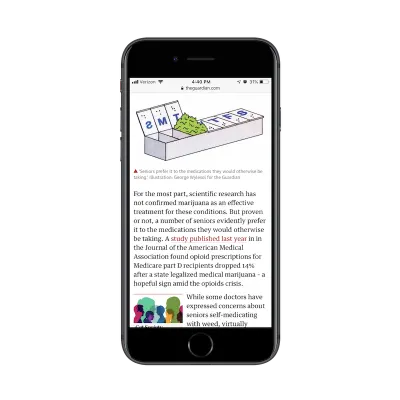
Este es un buen ejemplo de The Guardian:

La imagen destacada de la publicación del blog es una ilustración personalizada. Si eso no impresionó lo suficiente a los lectores, las ilustraciones coincidentes colocadas a intervalos regulares a lo largo de la publicación deberían:

Cuando su sitio móvil se basa tanto en el contenido como el de The Guardian, debe depender en gran medida del componente visual para respaldar la historia en la página. Si los videos o los podcasts no pueden reemplazar por completo una publicación extensa, asegúrese de que las imágenes puedan contar una historia por sí solas y brindar un apoyo real a la narrativa que se cuenta en la página.
“Diseñar” El Texto
Para el marketing de contenido basado en texto, la estructura y el formato van a ser un gran problema.
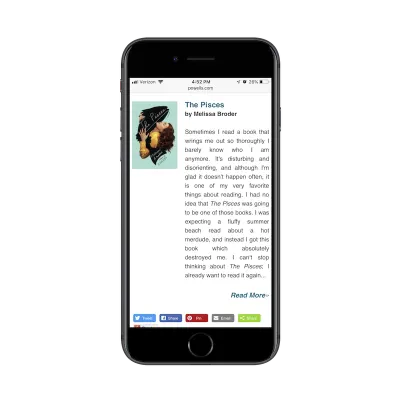
Caso en cuestión: Libros de Powell:

Lo sorprendente de este ejemplo es que proviene de una librería muy conocida en los Estados Unidos. Se podría pensar que una empresa que se ocupa de la palabra escrita tendría más cuidado en el diseño de las palabras en sus páginas web.
Hay una serie de problemas con el diseño. Para empezar, se ha incluido una imagen de apoyo junto a cada uno de los libros incluidos en el resumen, pero son pequeños y no encajan bien junto al texto. Luego, tiene el texto en sí que usa alineación justificada. Esto introduce un montón de espacios en blanco incómodos que dificultan la lectura del texto.
La gran conclusión aquí es tomarse el tiempo para diseñar el texto en la página tanto como lo hace con las imágenes. Si los visitantes no pueden leer el contenido con facilidad, su marketing será ineficaz.
Dividir texto extenso
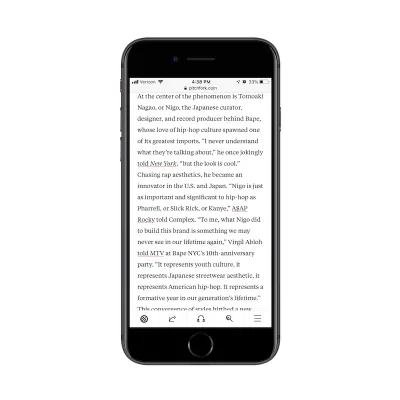
También es importante tener en cuenta la longitud del contenido de sus páginas. Echa un vistazo a esta publicación del sitio web de Pitchfork:

La mayoría de los párrafos de este artículo tienen este aspecto. Oraciones demasiado largas. Párrafos corridos. Ni siquiera puedes ver el final del párrafo en muchos casos.
Incluso si usted no es el autor del contenido, busque formas de dividirlo para el usuario móvil. Siendo realistas, los sitios web de escritorio deben tener un límite máximo de 3 o 4 líneas por párrafo. En dispositivos móviles, establezcamos ese límite en 5 o 6. Esto garantiza que los lectores no se sientan abrumados con contenido que aparentemente no tiene un final a la vista.
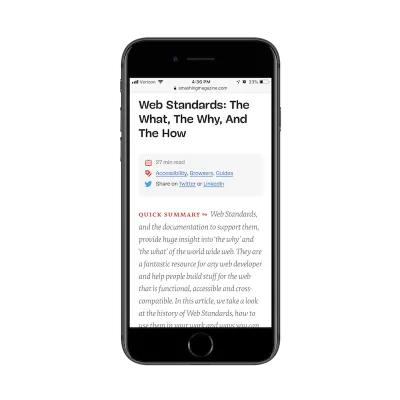
Sugeriría usar el sitio web de Smashing Magazine como inspiración al diseñar la estructura y la duración del contenido de marketing:

La parte superior de cada artículo incluye una serie de leyendas que resumen rápidamente lo que está a punto de leer. Esto establece las expectativas adecuadamente.
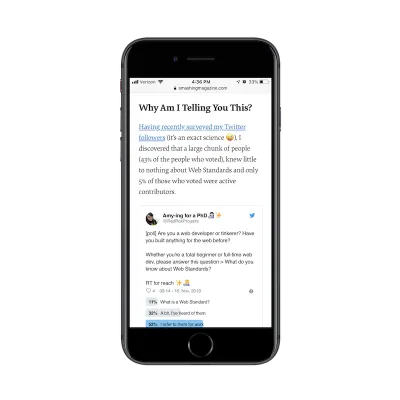
El resto del artículo está igual de bien diseñado:

Este ejemplo demuestra cómo Smashing Magazine se ha tomado el tiempo para diseñar correctamente el texto de la página. Una etiqueta de encabezado está presente. El texto con hipervínculos se destaca bien. El texto tiene el tamaño adecuado para dispositivos móviles. También fluye naturalmente de izquierda a derecha con un borde irregular que facilita la lectura. Y es interceptado por una imagen/encuesta.
Puede que no parezca un gran problema en el escritorio diseñar cinco o seis párrafos uno tras otro, pero tómese un minuto para pasar al dispositivo móvil y ver cómo se traduce eso en la pantalla más pequeña. Es posible que se sorprenda de la diferencia de legibilidad entre las experiencias en el sitio.
Mantenga a los usuarios móviles comprometidos
Lograr que las personas conviertan en dispositivos móviles no es fácil.
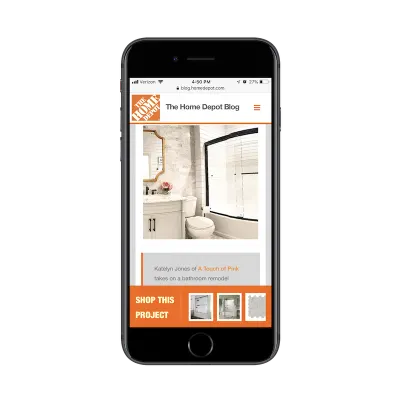
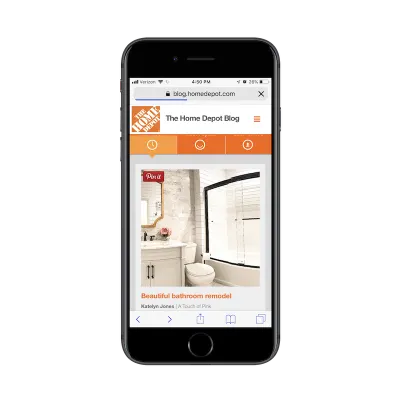
Pero no es imposible sortear esas tasas de conversión tradicionalmente bajas. Primero, debe reconocer que los usuarios de dispositivos móviles tienen períodos de atención más cortos. Consulte esta publicación de blog de The Home Depot:

Esta publicación sirve como un tutorial inspirador para los lectores, brindándoles ideas sobre cómo remodelar su propio baño en casa.
Pero observe la barra "Comprar este proyecto" que se encuentra en la parte inferior de la publicación. Esta es una fantástica idea! En lugar de esperar que los lectores móviles estén dispuestos a leer la publicación completa y hacer clic en los enlaces por su cuenta, Home Depot lo ha hecho fácil y agradable. Esto dice:
“Oye, esta es una gran idea si estás pensando en remodelar tu hogar… pero lo conseguimos si tienes poco tiempo. ¡Aquí están todos los materiales que necesitas para hacerlo por tu cuenta!”
Juega con la idea de que el usuario móvil quiere que la información sea sucinta y conveniente y tampoco tiene tiempo para ingerir largas páginas de contenido, sin importar cuán útiles puedan ser.
The Home Depot tiene otro gran ejemplo de cómo mantener interesados a los usuarios móviles con capacidad de atención limitada:

En el ejemplo anterior, puede ver que Home Depot ha hecho que sus imágenes sean Pinnable. ¿Por qué es genial? Es porque abarca la experiencia multicanal.
Recordar; estamos diseñando sitios web para ser móviles primero, no para móviles que lo abarquen todo.
Es muy probable que la mayoría de los visitantes de su sitio web comiencen en dispositivos móviles. Es su trabajo asegurarse de que suceda una de dos cosas:
Si el viaje termina en el móvil, termina con una conversión.
o
Si el usuario no realiza una conversión en el dispositivo móvil, le ha brindado un camino claro para realizar la conversión en un momento posterior y desde otro dispositivo.
Eso es lo que ha hecho Home Depot aquí al incluir botones "Pin It". Los usuarios de dispositivos móviles pueden guardar esas imágenes (y los enlaces a las publicaciones) en Pinterest para más tarde. Luego, cuando estén listos para trabajar en ese proyecto de renovación de la casa, pueden abrir su computadora portátil o tableta y ver esa foto genial y el artículo de apoyo para guiarlos a través de él.
Correo de propaganda
Sin duda, el marketing por correo electrónico es una de las formas más efectivas de ponerse frente a una audiencia móvil y obligarlos a convertir. Un informe de hace solo unos años mostró que el 80% de los encuestados creía que el marketing por correo electrónico era el factor clave en términos de adquisición y retención de consumidores .
Aunque el marketing por correo electrónico es muy eficaz para atraer clientes de calidad, hay que tener cuidado con el móvil. Los usuarios móviles no piensan ni actúan de la misma manera que los usuarios de escritorio, como lo demuestra la investigación sobre los micromomentos.
Por eso, a la hora de diseñar campañas de email y newsletters para clientes, debes tener en cuenta los siguientes consejos:
Mantenlo simple
A menos que su lista de suscriptores de correo electrónico espere recibir mensajes extensos con regularidad (y hay una buena razón para ello), es mejor mantener las comunicaciones por correo electrónico simples. Es por eso que construimos sitios web, para que los mensajes de marketing puedan ser breves y directos y luego vincularse para brindar más información.
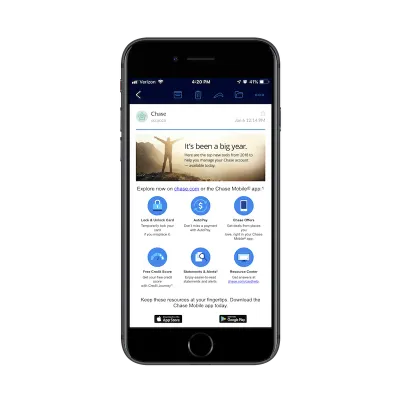
Aquí hay un ejemplo de Chase de un mensaje que se fue un poco por la borda:

En primer lugar, el mensaje es un poco engañoso. Habla sobre las principales herramientas que está a punto de descubrir para administrar su cuenta de Chase. Sin embargo, los puntos que se detallan a continuación no son más que características incluidas en la aplicación móvil.
Otro problema que tenemos es el texto distribuido de manera desigual. Cuando diseñas cualquier cosa para la web, debe haber simetría. Pero está claro aquí que el redactor y el diseñador no trabajaron juntos para elaborar el mensaje.
Por último, está el problema de la vinculación. El objetivo de este mensaje es motivar a los clientes de Chase a descargar y usar la aplicación móvil. Y, sin embargo, hay dos enlaces al sitio web de Chase que compiten con los dos enlaces de la tienda de aplicaciones en la parte inferior.
En general, están sucediendo demasiadas cosas en el diseño y el mensaje de este correo electrónico. Hubiera sido mejor que Chase lo simplificara con un gráfico llamativo y enviara tráfico al sitio web para obtener más información y descargar la aplicación desde allí.
Usar imágenes
Si bien entiendo por qué algunos especialistas en marketing piensan que es una buena idea escribir una copia de correo electrónico para que parezcan mensajes que las personas reciben de otros que conocen, no creo que sea una buena idea en dispositivos móviles.
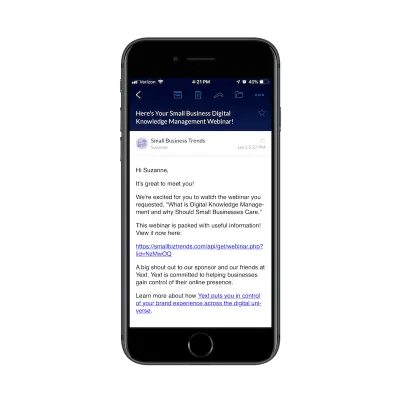
Este es un ejemplo de un mensaje que recibí de Small Business Trends:

Cuando recibo mensajes que se ven así (es decir, texto sin formato, sin imágenes, enlaces independientes), mi reacción instintiva es:
Esto es spam.
No es que este correo electrónico sea difícil de leer. Y, para ser justos, debería haberlo esperado ya que me inscribí en un seminario web. Si bien es genial que el mensaje se ajuste principalmente a una pantalla completa de mi dispositivo móvil, me quedo con muchas ganas.
Si tiene la intención de impresionarme con un seminario web, ¿por qué ha hecho que el correo electrónico sea una experiencia tan mediocre?
Este es un gran argumento de por qué las imágenes son útiles para convencer a los usuarios de correo electrónico móvil para que se detengan y lean su comunicación de marketing.

Incluso si las imágenes no tienen sentido para el mensaje, debe diseñar una plantilla de marca profesional que los clientes puedan usar para personalizar todos los mensajes. Esto ayuda a guiar a los usuarios al contenido enmarcado dentro de él. También le da a los mensajes de marketing una apariencia consistente y reconocible al instante.
Asegúrese de que puedan leer el texto
A principios del año pasado, exploré el papel que desempeñaba la tipografía en la experiencia del usuario móvil. Lo que no sorprende en absoluto es el hecho de que el tamaño de la fuente puede dificultar seriamente la experiencia de lectura. Permítanme mostrarles un par de ejemplos que demuestran este punto en el contexto del correo electrónico:
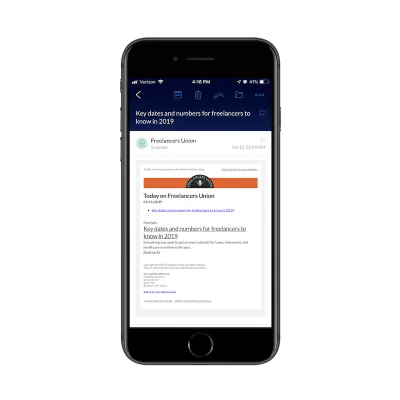
Esta es una comunicación de marketing que recibí de Freelancers Union. Disfruto leyendo su blog, pero nunca he sido fanático de los boletines de resumen de blogs:

Parte del texto es legible, seguro. “Today on Freelancers Union” así como el título del extracto son legibles desde donde estoy sentado. El resto del mensaje, sin embargo, es bastante problemático.
Según mis cálculos, se utilizan cinco tamaños de fuente diferentes en este mensaje, sin mencionar los diferentes estilos y colores de los hipervínculos incluidos. Cuando veo estos mensajes en mi bandeja de entrada, ahora sé que no debo molestarme en intentar leerlos. Simplemente voy directamente a los títulos en "Extractos". Sospecho que no soy el único que hace esto.
Luego, tienes este ejemplo de Zendesk:

Hay mucho que está mal aquí.
Para empezar, el titular crea confusión. Pensé que el mensaje era de Zendesk y, sin embargo, el titular es sobre Gartner y un nombre de informe superfluo que no reconozco (¿al menos creo que es un informe?). Si hay una conexión de Zendesk, debería estar en el encabezado. Incluso si no lo hay, el encabezado debe explicar claramente por qué debo seguir leyendo.
Luego, está el tema de la lectura. ¿Por qué diablos el banner del título es tan grande y el resto del mensaje tiene una fuente que es demasiado pequeña para dispositivos móviles? Es casi como si no quisieran que nadie leyera el resto.
Además, si tuviéramos que mirar la jerarquía de la página, ¿por qué el botón de informe no obtuvo más espacio? En términos de realizar acciones en la página, ese debería ser el objetivo principal, pero el diseño no le haría creer que ese es el caso.
En pocas palabras: el tamaño importa en el móvil. Si aún no está probando sus mensajes de marketing por correo electrónico móvil antes de enviarlos, hágalo ahora.
Cuenta la historia con una imagen
Ahora que he pasado todo ese tiempo compartiendo ejemplos de boletines móviles mal diseñados, quiero mostrarles uno que se ha hecho bastante bien.
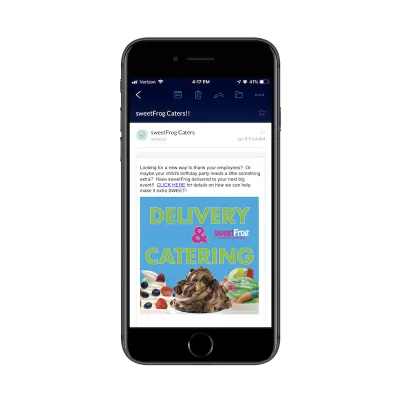
Este nos llega por cortesía de Sweet Frog:

Creo que la única queja que tengo con este mensaje es que la imagen no vino antes que el texto. Por lo demás, creo que está bien hecho.
La imagen se ve muy bien en el móvil. Es de buen tamaño, bien diseñado, colorido y transmite el mensaje de la manera más concisa posible.
El diseñador también ha hecho un buen trabajo con el texto. El párrafo no es demasiado largo. Además, todo en mayúsculas es una buena manera de llamar la atención de los usuarios móviles sobre la parte clave del mensaje. En otras palabras, CONVERTIR AQUÍ.
Enviar correos electrónicos relevantes
Cuando observamos los micromomentos clave que tienen lugar en los dispositivos móviles, nos enfocamos en cómo los usuarios buscan realizar acciones rápidas y precisas. Cuando elabores un mensaje de marketing por correo electrónico para esos usuarios, es mejor que también te asegures de tenerlos en cuenta.
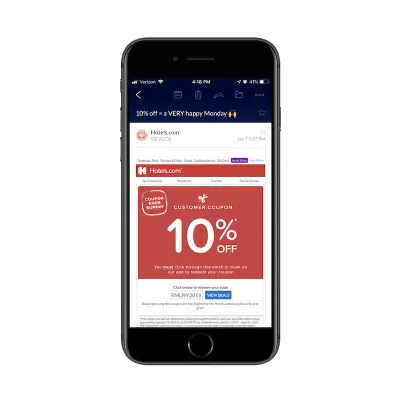
Un ejemplo que me gusta especialmente es este de Hotels.com:

Aunque hay algunas distracciones en la plantilla de correo electrónico que me gustaría eliminar, realmente aprecio lo directo que es el mensaje. Hotels.com detalla en la línea de asunto exactamente lo que voy a recibir: 10 % de descuento.
Luego, usando un color fuerte y una fuente imposible de perder, rápidamente reitera que todo lo que quieren de mí en este momento es compartir un cupón de 10% de descuento. Y con un botón azul, solo un par de pasos debajo, puedo obtener rápidamente mi código de cupón y explorar sus ofertas.
Esto es absolutamente perfecto. Si está prestando mucha atención a lo que los usuarios buscan y terminan haciendo cuando están en el móvil, debería poder redactar mensajes como estos con facilidad.
Busque formas de ofrecer una acción rápida como:
- Usa este cupón.
- Mira este video rápido.
- Únase a nosotros este fin de semana.
- Etc
Cuanto más sepa sobre su audiencia y las cosas que puede hacer para que tomen medidas inmediatas, más efectivo será su marketing por correo electrónico móvil.
Marketing de medios sociales
El marketing en redes sociales siempre ha sido una especie de forma de marketing del tamaño de un bocado. Debido a la cantidad limitada de espacio disponible en las publicaciones y al énfasis en la comunicación a través de videos e imágenes, las redes sociales siempre nos han brindado una forma más breve y rápida de llegar a los demás.
Dicho esto, algunas personas aún no han descubierto cómo dominarlo.
Es por eso que te animo como diseñador web a que intervengas y ayudes. Este es el por qué:
Elija imágenes sabiamente
Si piensa en el espacio disponible en una pantalla móvil, las imágenes y los videos en las redes sociales comprenderán una buena mayoría. Por eso es fundamental elegir bien tu contenido visual.
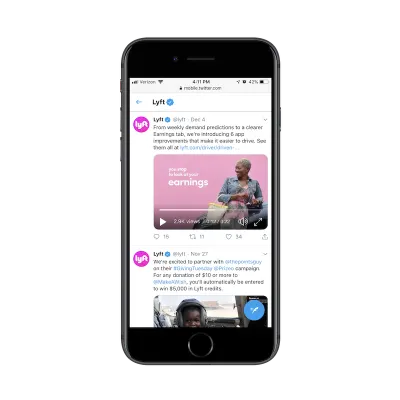
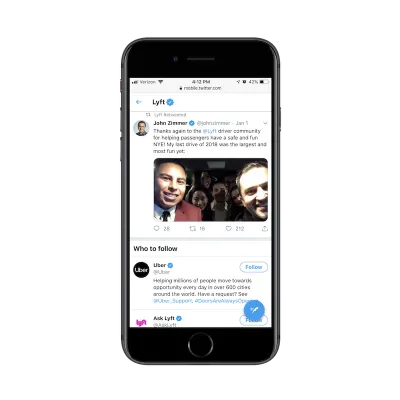
Te voy a mostrar dos ejemplos de Lyft:

El video en la publicación superior es un gran ejemplo de imágenes de redes sociales bien hechas. El video está bellamente filmado y coincide con la marca de la empresa que lo comparte. Está claro que se puso mucho cuidado en esta pieza de video marketing.
Luego, tienes este ejemplo también de la página de Twitter de Lyft:

El contenido generado por el usuario puede ser algo maravilloso para una marca, especialmente si su empresa es joven y su capacidad para crear contenido es algo limitada. Pero Lyft no es una empresa nueva.
Si bien aprecio los esfuerzos del cofundador para mostrarse conduciendo a la gente, sus fotos se destacan como un pulgar dolorido en el feed. En el caso de esta imagen, la iluminación es pobre y muchos de los pasajeros se pierden en el fondo. En otras fotos que compartió y que Lyft retuiteó, todos están desenfocados.
Ahora, podríamos simplemente atribuir esto a: “Bueno, él no es un fotógrafo profesional. No deberíamos esperar tanto de él”. Solo hay un problema con eso:

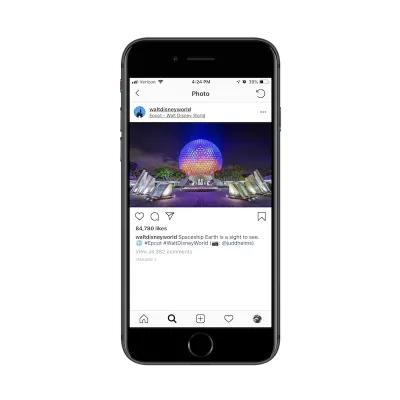
El feed de Instagram de Walt Disney World se compone principalmente de fotos y videos tomados por los visitantes del parque de diversiones. El ejemplo anterior es uno de ellos. Y, sin embargo, WDW tiene mucho cuidado al compartir fotos que arrojen la mejor luz sobre su marca.
Como regla general, ya sea que esté cargando sus propias fotos, compartiéndolas con otros o diseñándolas a mano, asegúrese de que está de acuerdo con que representen su marca. Si son más apropiados para compartir en una cuenta personal, déjalos en manos del fundador de la empresa para que los incluya en su feed. Mantenga sus feeds móviles profesionales llenos de contenido impresionante.
Considere el espacio
Aunque las redes sociales normalmente limitan la cantidad de espacio que se puede usar para compartir una publicación, hay algunos canales en los que estos límites se han ampliado. Al considerar el "espacio" que ocupa su publicación, asegúrese de ir más allá de las dimensiones físicas de la imagen o el texto.
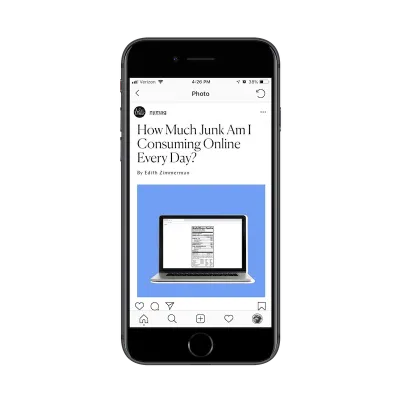
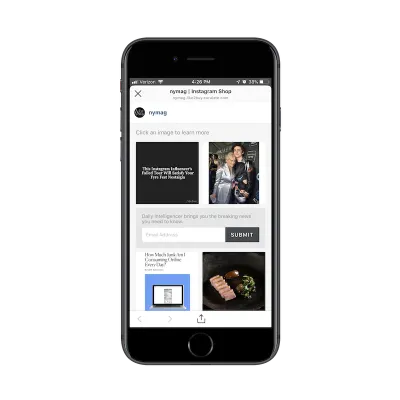
Considere este ejemplo de la revista New York:

Esta es una publicación del feed de Instagram de New York Magazine. Lo que me gusta de esto es que han diseñado la imagen para incluir el título, la firma y la imagen destacada de forma similar a como aparecería en las noticias del sitio web. Esa atención a cosas como la consistencia del sitio web a las redes sociales es fantástica.
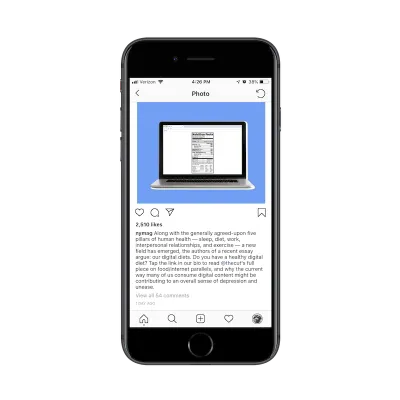
Pero ahora vamos a desplazarnos hacia abajo:

Esta es la leyenda que encontrarás debajo de la imagen.
Aquí está la cosa: ya sabemos que esta publicación está promocionando un nuevo artículo en el sitio web. El título es increíblemente claro de qué trata la publicación y la imagen destacada lo lleva a casa.
No hay motivo para que los usuarios de Instagram dejen de desplazarse por sus noticias para leer esta larga descripción. Es solo una pérdida de espacio y energía en este punto. La publicación podría haber dicho con la misma facilidad:
“¿Tienes una dieta poco saludable? Haga clic en el enlace de nuestra biografía para conocer esta peligrosa tendencia”.
Otra razón por la que necesitas ser consciente del espacio es esta:

Instagram ahora tiene esta función para empresas donde pueden agregar un montón de enlaces de sus publicaciones en un solo lugar. Esto es excelente considerando que fue difícil compartir contenido en los últimos años ya que no se podía hacer clic en los enlaces.
Dicho esto, este es otro paso que los lectores de la revista New York Magazine deben tomar para llegar a esa publicación sobre alimentación poco saludable. Preste atención a la cantidad de trabajo que le está pidiendo a los lectores móviles que hagan y determine si la recompensa realmente vale la pena o no.
Usa hashtags (y sabiamente)
Hay ciertos canales de redes sociales donde los hashtags no son realmente necesarios y podrían potencialmente agregar fricción donde no los quieres. Diría que Facebook y LinkedIn son dos ejemplos de canales en los que no los necesita.
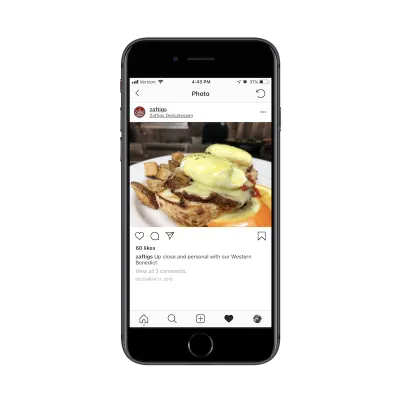
Dicho esto, como marca que usa las redes sociales con fines de marketing, querrá usar hashtags (#) y identificadores (@) al crear publicaciones en lugares como Instagram, Pinterest y Twitter. El contenido puede ser difícil de encontrar en estos canales sin ellos, por lo que no puede darse el lujo de prescindir de ellos, como lo ha hecho Zaftig aquí:

Zaftig's es uno de mis restaurantes favoritos en Boston. También resulta ser el restaurante favorito de muchas personas, ya que casi siempre hay una espera cada vez que vas. Entonces, me sorprende ver una publicación tan decepcionante en Instagram.
La foto es genial. Me recuerda a las muchas comidas deliciosas que tuve aquí. Pero, ¿por qué no hay hashtags? Una foto como esta y un restaurante con una reputación tan buena en Boston deberían poder aprovechar los hashtags para reforzar su reputación y ampliar su alcance.
Como alguien que sigue las páginas de inspiración gastronómica de Instagram, puedo decirles que encuentro nuevos lugares para comer todo el tiempo con hashtags tan simples como #desayuno. Esta es una gran oportunidad perdida para ellos.
Por otro lado, es posible exagerar con los hashtags en las redes sociales.
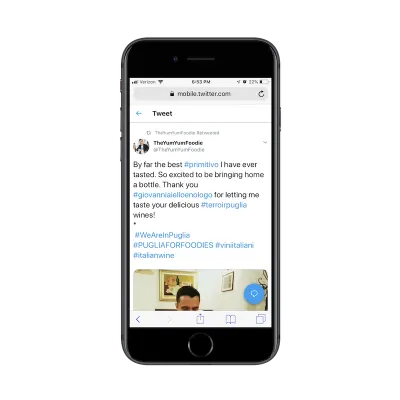
Esta es una publicación de Twitter de The Yum Yum Foodie:

En este ejemplo, puede ver que hay demasiados hashtags en todas partes. Esto es problemático por un par de razones:
- Los hashtags son como enlaces en el sentido de que se destacan del texto que los rodea. Cuando se incluyen en medio de una publicación, se interrumpe el flujo de lectura.
- Estos hashtags en particular no son realmente dignos de hacer clic. También sugeriría que no agreguen ningún valor a la publicación. Una vez más, son más una distracción que otra cosa.
Como diseñador, te pediría que mires los hashtags y los controles de forma similar a como lo harías con un CTA en un sitio web. Sabes que van a sobresalir del resto del texto, así que haz que valga la pena que los usuarios de las redes sociales se tomen el tiempo de verlos. Si su razón de ser no es hacer clic, al menos infundirles algo de la personalidad de la marca.
Si no tiene ningún valor etiquetar una palabra o cadena de palabras en una publicación, no lo haga.
Formatea tus publicaciones
Las publicaciones de blog y los correos electrónicos no son las únicas cosas donde la atención al formato y el equilibrio son importantes. Aunque un cuadro de mensaje vacío en Twitter o Facebook puede hacer que desee escribir y escribir y escribir, hay más que puede hacer para mejorar la legibilidad de sus publicaciones. Yo diría que el formato adecuado también hace que tus publicaciones sean más atractivas a la vista.
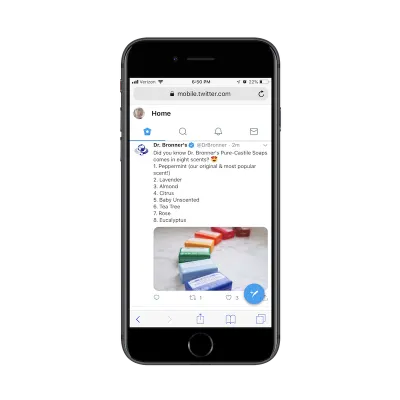
Si desea que más usuarios móviles se detengan y echen un vistazo a lo que ha publicado, tome una página del libro del Dr. Bronner:

De acuerdo, la imagen en sí llama la atención, por lo que esta empresa recibe grandes elogios por eso.
Pero eche un vistazo a cómo está estructurada la publicación en sí.
Hay una oración de una línea que presenta la promoción, rematada con un lindo emoji. Los emojis son para las redes sociales lo que los íconos son para los sitios web. No tenga miedo de usarlos, especialmente si su público objetivo es millennial o Gen-Z.
Entonces, ¡tienes una lista numerada! Puede que Twitter y otros canales sociales no hagan que esto sea tan fácil de escribir como un procesador de textos, pero ¿y qué? Mira lo bien que se ve? En comparación con la mayoría de las publicaciones que generalmente siguen el formato de párrafo cansado, esto seguramente se destacará y hará que los usuarios móviles le echen un vistazo.
Terminando
Si se le ha confiado la tarea de tomar decisiones críticas de diseño para los sitios web de sus clientes, entonces es hora de aprovechar esa confianza y pasar al marketing con ellos.
Si bien la pieza de diseño puede no requerir tanto tiempo o trabajo como lo que haría en los sitios web, el marketing en línea es algo continuo. Esto podría abrir un flujo de ingresos nuevo y constante si puede demostrar su conocimiento y experiencia en el diseño de marketing tan bien como lo hizo para la web.
