Cómo aumentar las conversiones móviles con el diseño de página de categoría
Publicado: 2022-03-10Para los diseñadores de comercio electrónico, es fácil concentrarse en el diseño de la página de inicio, las páginas de productos individuales y la experiencia de pago, ya que son peldaños obvios en el viaje de los compradores móviles. Sin embargo, según los siguientes datos, las páginas de categorías también tienen un papel que desempeñar, como intermediarios entre los motores de búsqueda y los sitios web de comercio electrónico.
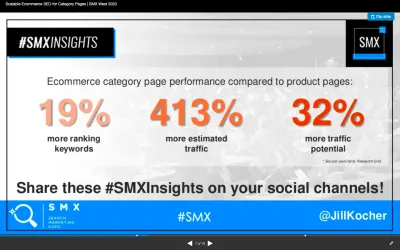
Jill Kocher Brown, directora de SEO de JumpFly, compartió la siguiente investigación en SMX West 2020:

Después de evaluar los 30 principales sitios web de comercio electrónico, Brown descubrió que las páginas de categorías de productos superan a las páginas de productos en términos de clasificación de palabras clave y tráfico.
Teniendo en cuenta cuántos clientes de la parte superior del embudo utilizan la búsqueda móvil para encontrar lo que buscan en línea, debemos centrarnos más en el diseño de páginas de categorías de comercio electrónico para dispositivos móviles.
Hoy, le daré algunos consejos para diseñar páginas de categoría de comercio electrónico móvil que le permitirán obtener más visitas de búsqueda (y, en consecuencia, conversiones en el sitio).
Cómo diseñar páginas de categoría de comercio electrónico para dispositivos móviles
Saltemos directamente:
1. Solo incluye elementos esenciales en la página
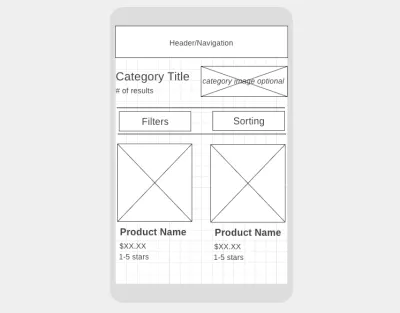
Esto es más o menos a lo que debemos apuntar al diseñar páginas de categorías de comercio electrónico para dispositivos móviles:

Los elementos que debemos incluir arriba del pliegue son:
- La barra de navegación (puede desaparecer al desplazarse o quedarse en la parte superior de la página),
- Un título de página de categoría descriptivo,
- El número total de productos en la categoría,
- Opciones de filtro,
- Ordenar configuraciones,
- Al menos uno o dos productos a juego.
En cuanto a por qué estos elementos deben estar en la mitad superior de la página, déjame mostrarte un ejemplo.
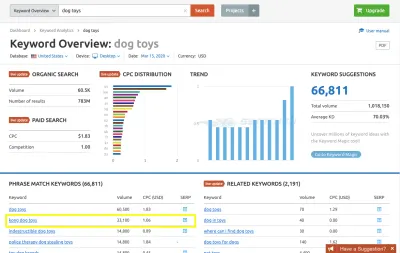
Según SEMrush (y Google), "juguetes para perros kong" es un término de búsqueda popular que buscan los compradores de juguetes para perros:

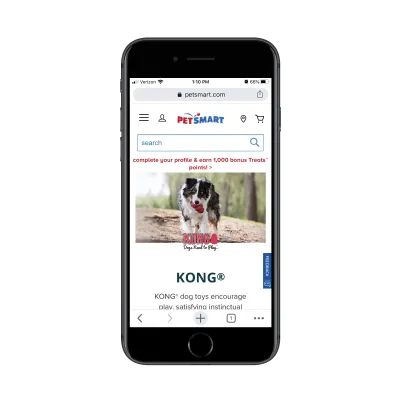
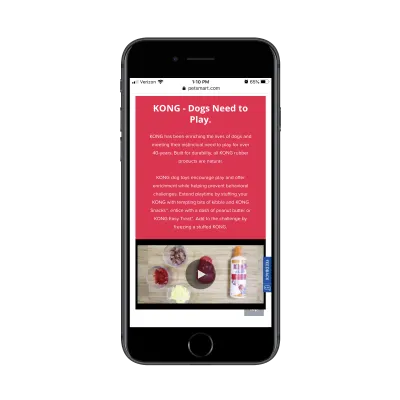
Uno de los principales resultados coincidentes para el término de búsqueda es esta página de categoría/marca en el sitio web de PetSmart:

Los siguientes cuatro deslizamientos en la página llevan a los compradores a través de secciones informativas, videos y subcategorías como esta:

Aquí está el problema con esto:
Para los visitantes del sitio web que exploran los productos para mascotas, esta información es excelente, ya que los educa sobre la popular marca Kong. Sin embargo, para los visitantes que se esforzaron por buscar "juguetes para perros kong" en Google, no necesitan toda esta información. Simplemente se interpone en el camino de la experiencia de compra.
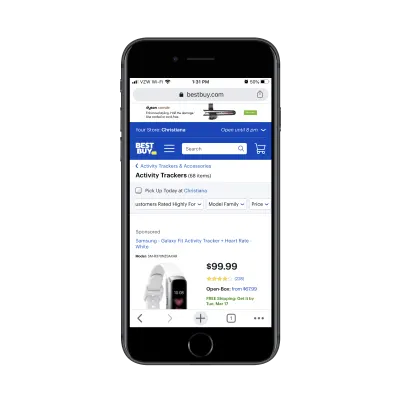
Si bien no soy un fanático de la inclusión de Best Buy de un anuncio sobre el encabezado o un producto patrocinado como se muestra primero, el diseño conciso para la parte superior de la página de categoría está bien hecho:

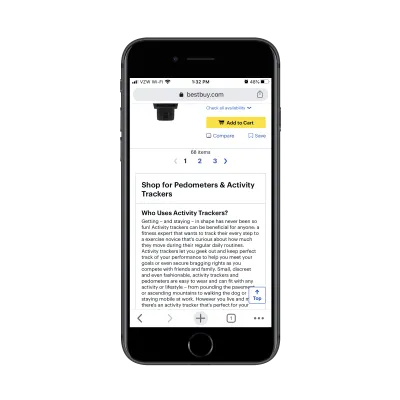
Además, Best Buy incluye información de categoría adicional (tal como lo hizo PetSmart). Sin embargo, sabiamente coloca esta información debajo de los resultados de búsqueda:

¿Por qué Best Buy hace esto y por qué debería hacerlo usted?
Por un lado, desea que los compradores que son nuevos en una categoría de producto o marca aún tengan esta información disponible para ellos. Y teniendo en cuenta lo bien capacitados que están los consumidores para buscar más información debajo de la página (gracias, Amazon), esto funciona en dispositivos móviles.
Además, esto es útil para SEO. Sin esta descripción de categoría, tendría que dejarla en su metatítulo y descripción para influir en la clasificación de la página. Con una sección informativa optimizada para la búsqueda como esta, puede mejorar las posibilidades de que la página de su categoría llegue a la parte superior de la búsqueda.
2. Muestre los detalles del producto más convincentes
Como puede ver, no tenemos mucho espacio en estas páginas de categoría de comercio electrónico móvil. Por lo tanto, cuando los compradores finalmente lleguen a los resultados de productos coincidentes, desea que sea lo más fácil posible para ellos encontrar los que buscan.
Estos son los detalles que deben incluirse con cada lista de productos:
- Una imagen de producto nítida y atractiva,
- El nombre del producto (junto con una breve descripción si el nombre o la marca no explican de qué se trata),
- El precio,
- La calificación de estrellas y el número de reseñas.
El único de los elementos anteriores que es opcional es la calificación/revisiones y ese es solo el caso si su sitio es nuevo y no desea que la falta de revisiones apague a las personas.
En cuanto a agregar otros elementos a los listados de productos, tenga cuidado con esto. Si no agrega ningún valor (es decir, no facilita elegir un producto de otro), déjalo fuera.
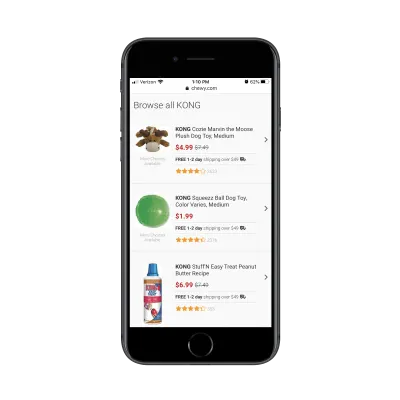
Tomemos, por ejemplo, esta página de categoría "kong dog toy" de Chewy:


El diseño de esta página de categoría en su conjunto es mucho más conciso que la forma en que el competidor PetSmart maneja el suyo. Sin embargo, hay bastante desperdicio aquí. Es decir, hay dos cadenas de texto repetitivas que deben ir:
- "Más opciones disponibles" debajo de las imágenes del producto;
- “Envío gratuito de 1 a 2 días a partir de $49” entre el precio y la calificación.
El aviso de envío gratuito podría aparecer fácilmente como una barra adhesiva descartable en la parte superior del sitio. Y "Más opciones disponibles" no necesita estar aquí en absoluto. Al ajustar los detalles del producto, los compradores móviles pueden acceder más rápidamente a los resultados de búsqueda disponibles.
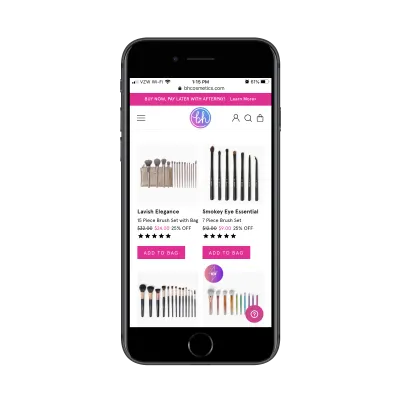
Aquí hay un ejemplo de BH Cosmetics de listados de productos que podrían recortarse:

Todos los botones "Agregar a la bolsa" deben desaparecer. A menos que los compradores puedan mirar la imagen de un solo producto y saber que es lo que necesitan, estos botones son inútiles en esta página.
También creo que el "XX% DE DESCUENTO" es innecesario. No hay razón para complicar demasiado esto. El precio original tachado y el nuevo precio más bajo en rosa deberían ser suficientes para llamar la atención sobre la oferta.
Esta no es la única forma de mostrar inventario/opciones en un sitio web de comercio electrónico, por lo que deberá evaluar cada elemento del producto en función de su caso específico.
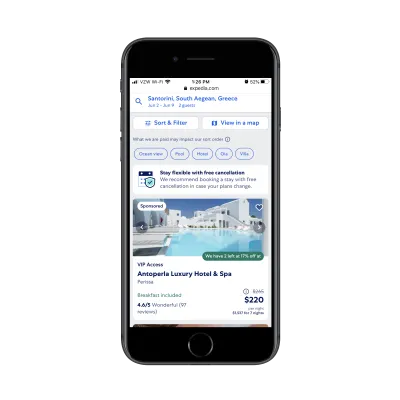
Para que pueda ver de lo que estoy hablando, esto es lo que muestra una búsqueda de "hoteles en Santorini Grecia" en Expedia:

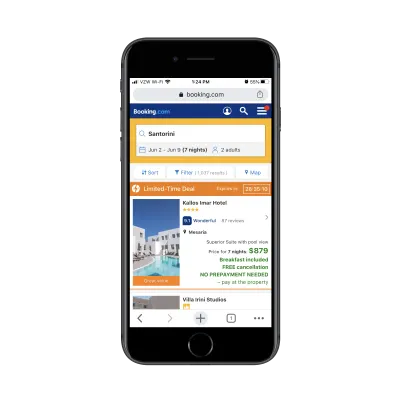
Y en Booking.com:

Ambos incluyen los detalles esenciales necesarios para cada listado. Sin embargo, incluyen detalles adicionales para ayudar a los usuarios a tomar una decisión.
Sin embargo, hay una gran diferencia en cómo se muestra esta información adicional. En Expedia, los usuarios pueden ver que "Desayuno incluido" es una característica superior y que solo quedan dos habitaciones a precio especial. Esta es información útil. En Booking.com, sin embargo, hay una gran cantidad de detalles en verde que se muestran directamente debajo del precio. Es difícil de leer y no estoy seguro de que todos los detalles sean necesarios.
En caso de duda, comience con el mínimo indispensable. Luego, utilice las pruebas A/B para confirmar si otros detalles mejoran o no las tasas de conversión y de clics.
3. Administre los tamaños de página de su categoría móvil
Hay dos razones por las que debemos tener cuidado con los tamaños de página al diseñar páginas de categorías de comercio electrónico:
- Con tantas imágenes y datos que aparecen en este tipo de páginas, puede perjudicar gravemente los tiempos de carga.
- Cuantos más productos muestre a la vez, más parálisis de análisis experimentarán sus compradores.
Entonces, lo primero que debe hacer es crear un límite en la duración de la página.
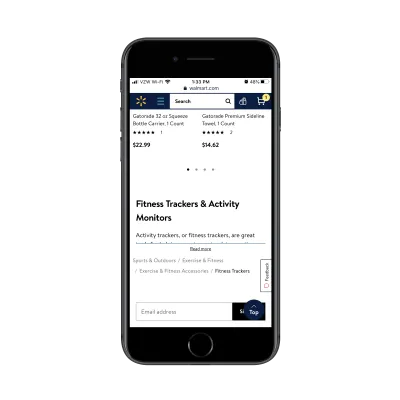
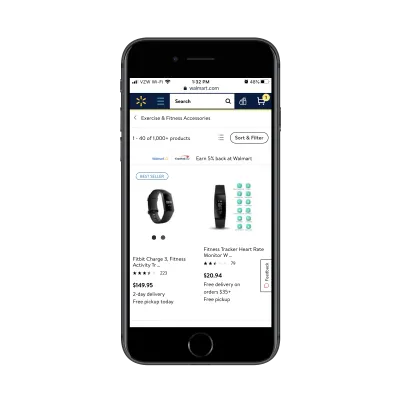
Si bien puede sentirse tentado a usar el desplazamiento infinito o una carga automática que revela más imágenes de productos a medida que los visitantes se desplazan hacia abajo en la página, es mejor para el rendimiento si usa enlaces de paginación como lo hace Walmart:

Otro consejo que puede tomar de Walmart es su configuración de vista de producto. De forma predeterminada, los productos aparecen en una cuadrícula en sus páginas de categoría:

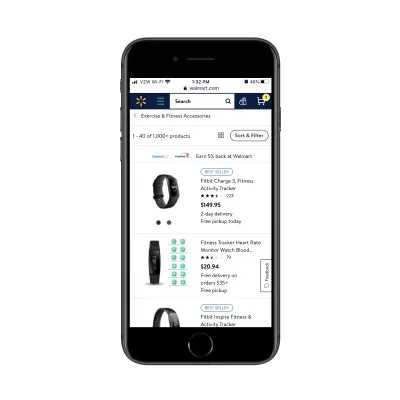
Al hacer clic en el botón a la izquierda de "Ordenar y filtrar", los usuarios pueden cambiar la alineación a la vista de lista:

Si bien esto es más una cuestión de gusto personal, puede ver que el diseño de la lista en realidad muestra más productos a la vez, por lo que los usuarios pueden encontrar esta elección de diseño bastante útil para acelerar su experiencia de compra.
Una última cosa para pensar:
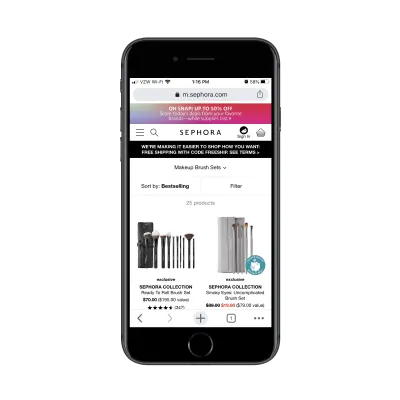
No puede asumir que su método de clasificación predeterminado es el que todos los clientes prefieren automáticamente. Por ejemplo, la clasificación predeterminada de Sephora es por "Superventas":

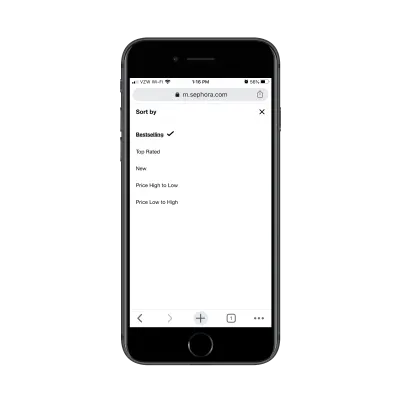
Como sabemos, los consumidores tienen otras cosas que les preocupan cuando compran cosas en línea. La asequibilidad es uno de ellos, por lo que ordenar por "Precio de menor a mayor" podría tener más sentido. Las reseñas y las calificaciones son otra cosa que buscan, por lo que "Mejor calificados" podría ser su método de clasificación preferido:

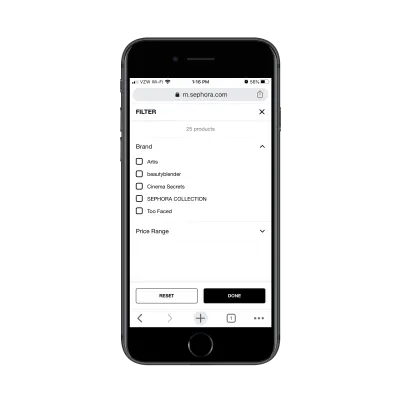
Y cuando se trata de filtros, no seas tacaño.
Sephora, por ejemplo, solo permite a los clientes filtrar por dos factores:

Esto supone que los clientes están familiarizados con las marcas de belleza. Para aquellos que no lo son, esto puede afectar significativamente su capacidad para encontrar los productos que buscan, ya que les llevará más tiempo considerar todas las opciones disponibles.
En su lugar, lo que debe hacer es utilizar sus propias categorías y etiquetas de productos para proporcionar a los usuarios opciones de filtrado más completas. Después de todo, si esos datos lo ayudan a organizar y vender mejor su inventario, deberían hacer lo mismo para sus clientes.
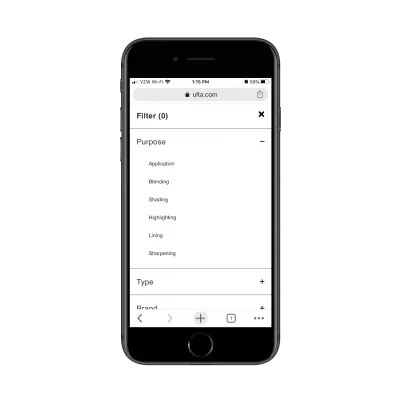
Ulta hace un buen trabajo con esto:

Esto no solo es beneficioso en términos de facilidad de uso (aunque eso es una gran parte). Al capacitar a los compradores para que creen listas más pequeñas de productos para examinar, también les permite acelerar su experiencia de compra a medida que se reducen las opciones y mejoran los tiempos de carga de la página.
Terminando
En resumen, tenga en cuenta cómo diseña sus páginas de categoría de comercio electrónico móvil. Aunque la investigación muestra que estas páginas disfrutan de mayores tasas de clics y visitas de los motores de búsqueda que las páginas de productos individuales, las malas elecciones de diseño harán que su sitio web sea la excepción a la regla.
