Creación de aplicaciones móviles con Capacitor y Vue.js
Publicado: 2022-03-10Recientemente, el equipo de Ionic anunció un sucesor espiritual de código abierto de Apache Cordova y Adobe PhoneGap, llamado Capacitor. Capacitor le permite crear una aplicación con tecnologías web modernas y ejecutarla en todas partes, desde navegadores web hasta dispositivos móviles nativos (Android e iOS) e incluso plataformas de escritorio a través de Electron, la popular plataforma GitHub para crear aplicaciones de escritorio multiplataforma con Node.js y tecnologías web front-end.
Ionic, el marco móvil híbrido más popular, actualmente se ejecuta sobre Cordova, pero en versiones futuras, Capacitor será la opción predeterminada para las aplicaciones de Ionic. Capacitor también proporciona una capa de compatibilidad que permite el uso de complementos de Cordova existentes en proyectos de Capacitor.
Además de usar Capacitor en aplicaciones Ionic, también puede usarlo sin Ionic con su marco de interfaz de usuario preferido o biblioteca de interfaz de usuario, como Vue, React, Angular with Material, Bootstrap, etc.
En este tutorial, veremos cómo usar Capacitor y Vue para crear una aplicación móvil simple para Android. De hecho, como se mencionó, su aplicación también puede ejecutarse como una aplicación web progresiva (PWA) o como una aplicación de escritorio en los principales sistemas operativos con solo unos pocos comandos.
También usaremos algunos componentes de la interfaz de usuario de Ionic 4 para diseñar nuestra aplicación móvil de demostración.
Características del condensador
Capacitor tiene muchas características que lo convierten en una buena alternativa a otras soluciones como Cordova. Veamos algunas de las características de Capacitor:
- De código abierto y gratuito
Capacitor es un proyecto de código abierto, con licencia permisiva del MIT y mantenido por Ionic y la comunidad. - multiplataforma
Puede usar Capacitor para crear aplicaciones con una base de código y apuntar a múltiples plataformas. Puede ejecutar algunos comandos más de la interfaz de línea de comandos (CLI) para admitir otra plataforma. - Acceso nativo a los SDK de la plataforma
El condensador no interfiere cuando necesita acceder a los SDK nativos. - Tecnologías web y de navegador estándar
Una aplicación creada con Capacitor usa API web estándar, por lo que su aplicación también será multinavegador y funcionará bien en todos los navegadores modernos que siguen los estándares. - Extensible
Puede acceder a las funciones nativas de las plataformas subyacentes agregando complementos o, si no puede encontrar un complemento que se ajuste a sus necesidades, creando un complemento personalizado a través de una API simple.
Requisitos
Para completar este tutorial, necesitará una máquina de desarrollo con los siguientes requisitos:
- Necesitará Node v8.6+ y npm v5.6+ instalados en su máquina. Simplemente diríjase al sitio web oficial y descargue la versión para su sistema operativo.
- Para crear una aplicación para iOS, necesitará una Mac con Xcode.
- Para crear una aplicación de Android, deberá instalar Java 8 JDK y Android Studio con Android SDK.
Creación de un proyecto Vue
En esta sección, instalaremos la CLI de Vue y generaremos un nuevo proyecto de Vue. Luego, agregaremos navegación a nuestra aplicación usando el enrutador Vue. Finalmente, construiremos una interfaz de usuario simple usando componentes Ionic 4.
Instalación de la CLI de Vue v3
Comencemos instalando Vue CLI v3 desde npm ejecutando lo siguiente desde la línea de comandos:
$ npm install -g @vue/cli Es posible que deba agregar sudo para instalar el paquete globalmente, según su configuración de npm.
Generación de un nuevo proyecto Vue
Después de instalar la CLI de Vue, usémosla para generar un nuevo proyecto de Vue ejecutando lo siguiente desde la CLI:
$ vue create vuecapacitordemoPuede iniciar un servidor de desarrollo navegando dentro de la carpeta raíz del proyecto y ejecutando el siguiente comando:
$ cd vuecapacitordemo $ npm run serve Su aplicación frontal se ejecutará desde https://localhost:8080/ .
Si visita https://localhost:8080/ en su navegador web, debería ver la siguiente página:

Adición de iónico 4
Para poder usar los componentes de Ionic 4 en su aplicación, deberá usar el paquete principal de Ionic 4 de npm.
Entonces, continúe y abra el archivo index.html , que se encuentra en la carpeta public de su proyecto Vue, y agregue el siguiente <script src='https://unpkg.com/@ionic/[email protected]/dist/ionic.js'></script> etiqueta en el encabezado del archivo.
Este es el contenido de public/index.html :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title>vuecapacitordemo</title> </head> <body> <noscript> <strong>We're sorry but vuecapacitordemo doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div></div> <!-- built files will be auto injected --> <script src='https://unpkg.com/@ionic/[email protected]/dist/ionic.js'></script> </body> </html>Puede obtener la versión actual del paquete principal de Ionic de npm.
Ahora, abra src/App.vue y agregue el siguiente contenido dentro de la etiqueta de la template después de eliminar lo que hay allí:
<template> <ion-app> <router-view></router-view> </ion-app> </template> ion-app es un componente iónico. Debe ser el componente de nivel superior que envuelve otros componentes.
router-view es la salida del enrutador Vue. El enrutador Vue representará aquí un componente que coincida con una ruta.
Después de agregar componentes Ionic a su aplicación Vue, comenzará a recibir advertencias en la consola del navegador similares a las siguientes:
[Vue warn]: Unknown custom element: <ion-content> - did you register the component correctly? For recursive components, make sure to provide the "name" option. found in ---> <HelloWorld> at src/components/HelloWorld.vue <App> at src/App.vue <Root> Esto se debe a que los componentes de Ionic 4 son en realidad componentes web, por lo que deberá decirle a Vue que los componentes que comienzan con el prefijo ion no son componentes de Vue. Puede hacerlo en el archivo src/main.js agregando la siguiente línea:
Vue.config.ignoredElements = [/^ion-/]Esas advertencias ahora deberían eliminarse.
Agregar componentes de Vue
Agreguemos dos componentes. Primero, elimine cualquier archivo en la carpeta src/components (también, elimine cualquier importación para el componente HelloWorld.vue en App.vue ) y agregue los archivos Home.vue y About.vue .
Abra src/components/Home.vue y agregue la siguiente plantilla:
<template> <ion-app> <ion-header> <ion-toolbar color="primary"> <ion-title> Vue Capacitor </ion-title> </ion-toolbar> </ion-header> <ion-content padding> The world is your oyster. <p>If you get lost, the <a href="https://ionicframework.com/docs">docs</a> will be your guide.</p> </ion-content> </ion-app> </template>A continuación, en el mismo archivo, agregue el siguiente código:
<script> export default { name: 'Home' } </script> Ahora, abra src/components/About.vue y agregue la siguiente plantilla:
<template> <ion-app> <ion-header> <ion-toolbar color="primary"> <ion-title> Vue Capacitor | About </ion-title> </ion-toolbar> </ion-header> <ion-content padding> This is the About page. </ion-content> </ion-app> </template>Además, en el mismo archivo, agregue el siguiente código:
<script> export default { name: 'About' } </script>Agregar navegación con Vue Router
Comience instalando el enrutador Vue, si aún no está instalado, ejecutando el siguiente comando desde la carpeta raíz de su proyecto:
npm install --save vue-router A continuación, en src/main.js , agregue las siguientes importaciones:
import Router from 'vue-router' import Home from './components/Home.vue' import About from './components/About.vue'Esto importa el enrutador Vue y los componentes "Inicio" y "Acerca de".
Agrega esto:
Vue.use(Router) Cree una instancia de Router con una matriz de rutas:
const router = new Router({ routes: [ { path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', component: About } ] }) Finalmente, dígale a Vue sobre la instancia del Router :

new Vue({router, render: h => h(App) }).$mount('#app')Ahora que hemos configurado el enrutamiento, agreguemos algunos botones y métodos para navegar entre nuestros dos componentes "Inicio" y "Acerca de".
Abra src/components/Home.vue y agregue el siguiente método goToAbout() :
... export default { name: 'Home', methods: { goToAbout () { this.$router.push('about') }, En el bloque de template , agregue un botón para activar el método goToAbout() :
<ion-button @click="goToAbout" full>Go to About</ion-button>Ahora necesitamos agregar un botón para volver a casa cuando estemos en el componente "Acerca de".
Abra src/components/About.vue y agregue el método goBackHome() :
<script> export default { name: 'About', methods: { goBackHome () { this.$router.push('/') } } } </script> Y, en el bloque de template , agregue un botón para activar el método goBackHome() :
<ion-button @click="goBackHome()" full>Go Back!</ion-button> Al ejecutar la aplicación en un dispositivo móvil o emulador real, notará un problema de escalado. Para resolver esto, simplemente debemos agregar algunas etiquetas meta que configuren correctamente la ventana gráfica.
En public/index.html , agregue el siguiente código al head de la página:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no">Adición de condensador
Puede usar Capacitor de dos maneras:
- Cree un nuevo proyecto Capacitor desde cero.
- Agregue Capacitor a un proyecto front-end existente.
En este tutorial, tomaremos el segundo enfoque, porque primero creamos un proyecto Vue y ahora agregaremos Capacitor a nuestro proyecto Vue.
Condensador integrador con Vue
Capacitor está diseñado para colocarse en cualquier aplicación moderna de JavaScript. Para agregar Capacitor a su aplicación web Vue, deberá seguir algunos pasos.
Primero, instale Capacitor CLI y los paquetes principales de npm. Asegúrese de estar en su proyecto Vue y ejecute el siguiente comando:
$ cd vuecapacitordemo $ npm install --save @capacitor/core @capacitor/cliLuego, inicialice Capacitor con la información de su aplicación ejecutando el siguiente comando:
$ npx cap init Estamos usando npx para ejecutar los comandos de Capacitor. npx es una utilidad que viene con npm v5.2.0 y que está diseñada para facilitar la ejecución de las utilidades y ejecutables de la CLI alojados en el registro de npm. Por ejemplo, permite a los desarrolladores usar ejecutables instalados localmente sin tener que usar los scripts de ejecución de npm.
El comando init de Capacitor CLI también agregará las plataformas nativas predeterminadas para Capacitor, como Android e iOS.
También se le pedirá que ingrese información sobre su aplicación, como el nombre, la ID de la aplicación (que se usará principalmente como nombre de paquete para la aplicación de Android) y el directorio de su aplicación.
Una vez que haya ingresado los detalles requeridos, Capacitor se agregará a su proyecto Vue.
También puede proporcionar los detalles de la aplicación en la línea de comando:
$ npx cap init vuecapacitordemo com.example.vuecapacitordemo El nombre de la aplicación es vuecapacitordemo y su ID es com.example.vuecapacitordemo . El nombre del paquete debe ser un nombre de paquete Java válido.
Debería ver un mensaje que dice: "¡Su proyecto Capacitor está listo para funcionar!"
También puede notar que se agregó un archivo llamado capacitor.config.json a la carpeta raíz de su proyecto Vue.
Tal como sugiere la CLI cuando inicializamos Capacitor en nuestro proyecto Vue, ahora podemos agregar plataformas nativas a las que queremos apuntar. Esto convertirá nuestra aplicación web en una aplicación nativa para cada plataforma que agreguemos.
Pero justo antes de agregar una plataforma, debemos decirle a Capacitor dónde buscar los archivos creados, es decir, la carpeta dist de nuestro proyecto Vue. Esta carpeta se creará cuando ejecute el comando de build de la aplicación Vue por primera vez ( npm run build ), y se encuentra en la carpeta raíz de nuestro proyecto Vue.
Podemos hacerlo cambiando webDir en capacitor.config.json , que es el archivo de configuración de Capacitor. Entonces, simplemente reemplace www con dist . Aquí está el contenido de capacitor.config.json :
{ "appId": "com.example.vuecapacitordemo", "appName": "vuecapacitordemo", "bundledWebRuntime": false, "webDir": "dist" } Ahora, creemos la carpeta dist y construyamos nuestro proyecto Vue ejecutando el siguiente comando:
$ npm run buildDespués de eso, podemos agregar la plataforma Android usando lo siguiente:
npx cap add android Si busca en su proyecto, encontrará que se ha agregado un proyecto nativo de android .
Eso es todo lo que necesitamos para integrar Capacitor y apuntar a Android. Si desea apuntar a iOS o Electron, simplemente ejecute npx cap add ios o npx cap add electron , respectivamente.
Uso de complementos de condensadores
Capacitor proporciona un tiempo de ejecución que permite a los desarrolladores utilizar los tres pilares de la web (HTML, CSS y JavaScript) para crear aplicaciones que se ejecutan de forma nativa en la web y en las principales plataformas móviles y de escritorio. Pero también proporciona un conjunto de complementos para acceder a las funciones nativas de los dispositivos, como la cámara, sin tener que usar el código de bajo nivel específico para cada plataforma; el complemento lo hace por usted y proporciona una API normalizada de alto nivel, para el caso.
Capacitor también proporciona una API que puede usar para crear complementos personalizados para las funciones nativas que no están cubiertas por el conjunto de complementos oficiales proporcionados por el equipo de Ionic. Puede aprender cómo crear un complemento en los documentos.
También puede encontrar más detalles sobre las API disponibles y los complementos principales en los documentos.
Ejemplo: Adición de un complemento de condensador
Veamos un ejemplo del uso de un complemento Capacitor en nuestra aplicación.
Usaremos el complemento "Modals", que se usa para mostrar ventanas modales nativas para alertas, confirmaciones y solicitudes de entrada, así como hojas de acción.
Abra src/components/Home.vue y agregue la siguiente importación al comienzo del bloque de script :
import { Plugins } from '@capacitor/core'; Este código importa la clase de Plugins de @capacitor/core .
A continuación, agregue el siguiente método para mostrar un cuadro de diálogo:
… methods: { … async showDialogAlert(){ await Plugins.Modals.alert({ title: 'Alert', message: 'This is an example alert box' }); } Finalmente, agregue un botón en el bloque de template para activar este método:
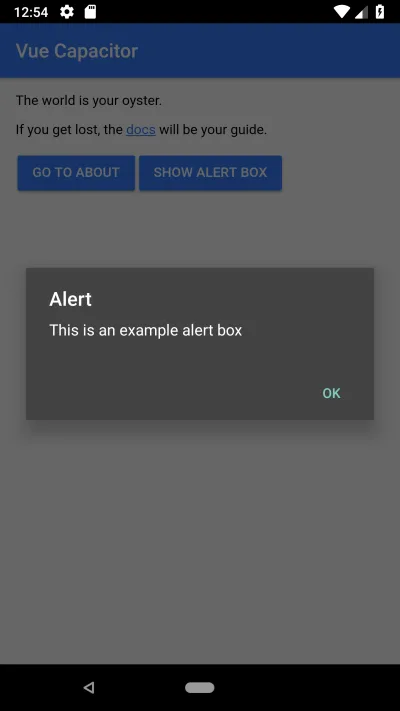
<ion-button @click="showDialogAlert" full>Show Alert Box</ion-button>Aquí hay una captura de pantalla del cuadro de diálogo:

Puede encontrar más detalles en los documentos.
Creación de la aplicación para plataformas de destino
Para construir su proyecto y generar un binario nativo para su plataforma de destino, deberá seguir algunos pasos. Primero vamos a verlos en pocas palabras:
- Genere una compilación de producción de su aplicación Vue.
- Copie todos los activos web en el proyecto nativo (Android, en nuestro ejemplo) generado por Capacitor.
- Abra su proyecto de Android en Android Studio (o Xcode para iOS) y use el entorno de desarrollo integrado (IDE) nativo para compilar y ejecutar su aplicación en un dispositivo real (si está conectado) o un emulador.
Por lo tanto, ejecute el siguiente comando para crear una compilación de producción:
$ npm run build A continuación, utilice el comando de copy de Capacitor CLI para copiar los recursos web en el proyecto nativo:
$ npx cap copy Finalmente, puede abrir su proyecto nativo (Android, en nuestro caso) en el IDE nativo (Android Studio, en nuestro caso) usando el comando open de Capacitor CLI:
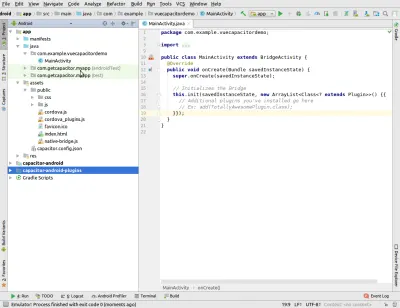
$ npx cap open androidSe abrirá Android Studio con su proyecto o se abrirá la carpeta que contiene los archivos nativos del proyecto.

Si eso no abre Android Studio, simplemente abra su IDE manualmente, vaya a "Archivo" → "Abrir...", luego navegue hasta su proyecto y abra la carpeta de android desde dentro del IDE.
Ahora puede usar Android Studio para iniciar su aplicación usando un emulador o un dispositivo real.

Conclusión
En este tutorial, hemos utilizado Ionic Capacitor con componentes web Vue e Ionic 4 para crear una aplicación móvil de Android con tecnologías web. Puede encontrar el código fuente de la aplicación de demostración que hemos creado a lo largo de este tutorial en el repositorio de GitHub.
