Mezclando tangible e intangible: diseño de interfaces multimodales usando Adobe XD
Publicado: 2022-03-10(Este artículo está patrocinado amablemente por Adobe). Las interfaces de usuario están evolucionando. Las interfaces habilitadas para voz están desafiando el largo dominio de las interfaces gráficas de usuario y se están convirtiendo rápidamente en una parte común de nuestra vida diaria. El progreso significativo en el reconocimiento automático de voz (APS) y el procesamiento del lenguaje natural (NLP), junto con una impresionante base de consumidores (millones de dispositivos móviles con asistentes de voz incorporados), han influido en el rápido desarrollo y adopción de la interfaz basada en voz.
Los productos que utilizan la voz como interfaz principal son cada vez más populares. Solo en los EE. UU., 47,3 millones de adultos tienen acceso a un altavoz inteligente (eso es una quinta parte de la población adulta de los EE. UU.), y el número va en aumento. Pero las interfaces de voz tienen un futuro brillante no solo en el uso personal y doméstico. A medida que las personas se acostumbren a las interfaces de voz, también las esperarán en un contexto empresarial. Imagínese que pronto podrá activar el proyector de una sala de conferencias diciendo algo como "Mostrar mi presentación".
Es evidente que la comunicación hombre-máquina se está expandiendo rápidamente para abarcar tanto la interacción escrita como la hablada. Pero, ¿significa eso que las futuras interfaces serán solo de voz? A pesar de algunas representaciones de ciencia ficción, la voz no reemplazará por completo las interfaces gráficas de usuario. En su lugar, tendremos una sinergia de voz, visual y gesto en un nuevo formato de interfaz: una interfaz multimodal habilitada para voz.
En este artículo, haremos lo siguiente:
- explorar el concepto de una interfaz habilitada para voz y revisar diferentes tipos de interfaces habilitadas para voz;
- descubra por qué las interfaces de usuario multimodales habilitadas para voz serán la experiencia de usuario preferida;
- vea cómo puede crear una interfaz de usuario multimodal con Adobe XD.
El estado de las interfaces de usuario de voz (VUI)
Antes de profundizar en los detalles de las interfaces de usuario de voz, debemos definir qué es la entrada de voz. La entrada de voz es una interacción humano-computadora en la que un usuario pronuncia comandos en lugar de escribirlos. La belleza de la entrada de voz es que es una interacción más natural para las personas: los usuarios no están restringidos a una sintaxis específica cuando interactúan con un sistema; pueden estructurar su entrada de muchas maneras diferentes, tal como lo harían en una conversación humana.
Las interfaces de usuario de voz brindan los siguientes beneficios a sus usuarios:
- Menos costo de interacción
Aunque el uso de una interfaz habilitada para voz implica un costo de interacción, este costo es menor (en teoría) que el de aprender una nueva GUI. - Control manos libres
Las VUI son excelentes para cuando las manos de los usuarios están ocupadas, por ejemplo, mientras conducen, cocinan o hacen ejercicio. - Velocidad
La voz es excelente cuando hacer una pregunta es más rápido que escribirla y leer los resultados. Por ejemplo, al usar la voz en un automóvil, es más rápido decir el lugar a un sistema de navegación, en lugar de escribir la ubicación en una pantalla táctil. - Emoción y personalidad
Incluso cuando escuchamos una voz pero no vemos la imagen de un hablante, podemos imaginarlo en nuestra cabeza. Esto tiene la oportunidad de mejorar la participación del usuario. - Accesibilidad
Los usuarios con discapacidad visual y los usuarios con problemas de movilidad pueden usar la voz para interactuar con un sistema.
Tres tipos de interfaces habilitadas para voz
Dependiendo de cómo se use la voz, podría ser uno de los siguientes tipos de interfaces.
Agentes de voz en dispositivos Screen-First
Apple Siri y Google Assistant son excelentes ejemplos de agentes de voz. Para tales sistemas, la voz actúa más como una mejora para la GUI existente. En muchos casos, el agente actúa como el primer paso en el viaje del usuario: el usuario activa el agente de voz y proporciona un comando por voz, mientras que todas las demás interacciones se realizan mediante la pantalla táctil. Por ejemplo, cuando le haces una pregunta a Siri, te proporcionará respuestas en el formato de una lista y deberás interactuar con esa lista. Como resultado, la experiencia del usuario se fragmenta: usamos la voz para iniciar la interacción y luego cambiamos al tacto para continuarla.

Dispositivos solo de voz
Estos dispositivos no tienen pantallas visuales; los usuarios confían en el audio tanto para la entrada como para la salida. Los altavoces inteligentes Amazon Echo y Google Home son excelentes ejemplos de productos en esta categoría. La falta de una pantalla visual es una limitación importante en la capacidad del dispositivo para comunicar información y opciones al usuario. Como resultado, la mayoría de las personas utilizan estos dispositivos para realizar tareas sencillas, como reproducir música y obtener respuestas a preguntas sencillas.

Dispositivos de voz primero
Con los sistemas de voz primero, el dispositivo acepta la entrada del usuario principalmente a través de comandos de voz, pero también tiene una pantalla integrada. Significa que la voz es la interfaz de usuario principal, pero no la única. El viejo dicho, "Una imagen vale más que mil palabras" todavía se aplica a los sistemas modernos habilitados para voz. El cerebro humano tiene increíbles habilidades de procesamiento de imágenes: podemos entender información compleja más rápido cuando la vemos visualmente. En comparación con los dispositivos de solo voz, los dispositivos de voz primero permiten a los usuarios acceder a una mayor cantidad de información y facilitan muchas tareas.
Amazon Echo Show es un excelente ejemplo de un dispositivo que emplea un sistema de voz primero. La información visual se incorpora gradualmente como parte de un sistema holístico: la pantalla no está cargada con íconos de aplicaciones; más bien, el sistema alienta a los usuarios a probar diferentes comandos de voz (sugiriendo comandos verbales como, "Prueba 'Alexa, muéstrame el clima a las 5:00 p. m.'"). La pantalla incluso hace que las tareas comunes, como verificar una receta mientras se cocina, sean mucho más fáciles: los usuarios no necesitan escuchar con atención y mantener toda la información en sus cabezas; cuando necesitan la información, simplemente miran la pantalla.

Introducción a las interfaces multimodales
Cuando se trata de usar la voz en el diseño de la interfaz de usuario, no piense en la voz como algo que puede usar solo. Los dispositivos como Amazon Echo Show incluyen una pantalla, pero emplean la voz como método de entrada principal, lo que hace que la experiencia del usuario sea más holística. Este es el primer paso hacia una nueva generación de interfaces de usuario: las interfaces multimodales.
Una interfaz multimodal es una interfaz que combina voz, tacto, audio y diferentes tipos de imágenes en una única interfaz de usuario perfecta. Amazon Echo Show es un excelente ejemplo de un dispositivo que aprovecha al máximo una interfaz multimodal habilitada para voz. Cuando los usuarios interactúan con Show, realizan solicitudes tal como lo harían con un dispositivo solo de voz; sin embargo, es probable que la respuesta que reciban sea multimodal y contenga respuestas de voz y visuales.
Los productos multimodales son más complejos que los productos que se basan solo en imágenes o solo en voz. ¿Por qué alguien debería crear una interfaz multimodal en primer lugar? Para responder a esa pregunta, debemos dar un paso atrás y ver cómo las personas perciben el entorno que les rodea. Las personas tenemos cinco sentidos, y la combinación de nuestros sentidos trabajando juntos es cómo percibimos las cosas. Por ejemplo, nuestros sentidos trabajan juntos cuando escuchamos música en un concierto en vivo. Elimina un sentido (por ejemplo, el oído) y la experiencia adquiere un contexto completamente diferente.

Durante demasiado tiempo, hemos pensado en la experiencia del usuario como un diseño exclusivamente visual o gestual. Es hora de cambiar este pensamiento. El diseño multimodal es una forma de pensar y diseñar experiencias que conectan nuestras habilidades sensoriales.
Las interfaces multimodales se sienten como una forma más humana para que el usuario y la máquina se comuniquen. Abren nuevas oportunidades para interacciones más profundas. Y hoy en día, es mucho más fácil diseñar interfaces multimodales porque se están eliminando las limitaciones técnicas que en el pasado restringían las interacciones con los productos.
La diferencia entre una GUI y una interfaz multimodal
La diferencia clave aquí es que las interfaces multimodales como Amazon Echo Show sincronizan las interfaces visuales y de voz. Como resultado, cuando diseñamos la experiencia, la voz y las imágenes ya no son partes independientes; son partes integrales de la experiencia que proporciona el sistema.
Canal visual y de voz: cuándo usar cada uno
Es importante pensar en la voz y las imágenes como canales de entrada y salida. Cada canal tiene sus propias fortalezas y debilidades.
Comencemos con las imágenes. Está claro que cierta información es más fácil de entender cuando la vemos que cuando la escuchamos. Las imágenes funcionan mejor cuando necesita proporcionar:
- una larga lista de opciones (leer una lista larga llevará mucho tiempo y será difícil de seguir);
- información con muchos datos (como diagramas y gráficos);
- información de productos (por ejemplo, productos en tiendas en línea; lo más probable es que desee ver un producto antes de comprarlo) y comparación de productos (como con la larga lista de opciones, sería difícil proporcionar toda la información utilizando solo la voz) .
Sin embargo, para obtener cierta información, podemos confiar fácilmente en la comunicación verbal. La voz puede ser adecuada para los siguientes casos:
- comandos de usuario (la voz es una modalidad de entrada eficiente, que permite a los usuarios dar comandos al sistema rápidamente y pasar por alto los menús de navegación complejos);
- instrucciones sencillas para el usuario (por ejemplo, un control de rutina de una receta);
- advertencias y notificaciones (por ejemplo, una advertencia de audio combinada con notificaciones de voz durante la conducción).
Si bien estos son algunos casos típicos de combinación de imágenes y voz, es importante saber que no podemos separarlos. Podemos crear una mejor experiencia de usuario solo cuando la voz y las imágenes funcionan juntas. Por ejemplo, supongamos que queremos comprar un nuevo par de zapatos. Podríamos usar la voz para solicitar al sistema: "Muéstrame zapatillas New Balance". El sistema procesaría su solicitud y proporcionaría visualmente la información del producto (una forma más fácil para nosotros de comparar zapatos).
Lo que necesita saber para diseñar interfaces multimodales habilitadas por voz
La voz es uno de los desafíos más emocionantes para los diseñadores de UX. A pesar de su novedad, las reglas fundamentales para diseñar una interfaz multimodal habilitada por voz son las mismas que usamos para crear diseños visuales. Los diseñadores deben preocuparse por sus usuarios. Deben tener como objetivo reducir la fricción para el usuario resolviendo sus problemas de manera eficiente y priorizar la claridad para que las opciones del usuario sean claras.
Pero también existen algunos principios de diseño exclusivos para las interfaces multimodales.
Asegúrese de resolver el problema correcto
El diseño debe resolver problemas. Pero es vital para resolver los problemas correctos; de lo contrario, podría dedicar mucho tiempo a crear una experiencia que no aporte mucho valor a los usuarios. Por lo tanto, asegúrese de estar enfocado en resolver el problema correcto. Las interacciones de voz deben tener sentido para el usuario; los usuarios deben tener una razón convincente para usar la voz sobre otros métodos de interacción (como hacer clic o tocar). Por eso, cuando crea un nuevo producto, incluso antes de comenzar el diseño, es esencial realizar una investigación del usuario y determinar si la voz mejoraría la UX.
Comience con la creación de un mapa de viaje del usuario. Analice el mapa de viaje y encuentre lugares donde incluir la voz como canal beneficiaría la experiencia de usuario.
- Encuentre lugares en el viaje donde los usuarios puedan encontrar fricción y frustración. ¿Usar la voz reduciría la fricción?
- Piensa en el contexto del usuario. ¿Funcionaría la voz para un contexto particular?
- Piense en lo que está habilitado únicamente por voz. Recuerde los beneficios únicos de usar la voz, como la interacción manos libres y ojos libres. ¿Podría la voz agregar valor a la experiencia?
Crear flujos conversacionales
Idealmente, las interfaces que diseñe deberían requerir un costo de interacción cero: los usuarios deberían poder satisfacer sus necesidades sin perder tiempo extra aprendiendo a interactuar con el sistema. Esto sucede solo cuando la interacción de voz se parece a una conversación real, no a un diálogo del sistema envuelto en el formato de comandos de voz. La regla fundamental de una buena interfaz de usuario es simple: las computadoras deben adaptarse a los humanos, no al revés.
Las personas rara vez tienen conversaciones planas y lineales (conversaciones que solo duran un turno). Por eso, para que la interacción con un sistema se sienta como una conversación en vivo, los diseñadores deben centrarse en crear flujos de conversación. Cada flujo conversacional consta de diálogos, las vías que ocurren entre el sistema y el usuario. Cada cuadro de diálogo incluiría las indicaciones del sistema y las posibles respuestas del usuario.
Un flujo conversacional se puede presentar en forma de diagrama de flujo. Cada flujo debe centrarse en un caso de uso particular (por ejemplo, configurar un reloj de alarma usando un sistema). Para la mayoría de los diálogos en un flujo, es vital considerar las rutas de error, cuando las cosas se descarrilan.
Cada comando de voz del usuario consta de tres elementos clave: intención, expresión y espacio.
- La intención es el objetivo de la interacción del usuario con un sistema habilitado por voz.
Una intención es solo una forma elegante de definir el propósito detrás de un conjunto de palabras. Cada interacción con un sistema aporta al usuario alguna utilidad. Ya sea información o una acción, la utilidad está en la intención. Comprender la intención del usuario es una parte crucial de las interfaces habilitadas por voz. Cuando diseñamos VUI, no siempre sabemos con certeza cuál es la intención del usuario, pero podemos adivinarla con gran precisión. - El enunciado es cómo el usuario expresa su solicitud.
Por lo general, los usuarios tienen más de una forma de formular un comando de voz. Por ejemplo, podemos programar un despertador diciendo “Pon el despertador a las 8 a.m.”, o “El despertador a las 8 a.m. mañana” o incluso “Necesito despertarme a las 8 a.m.”. Los diseñadores deben considerar todas las variaciones posibles de expresión. - Las ranuras son variables que los usuarios usan en un comando. A veces, los usuarios necesitan proporcionar información adicional en la solicitud. En nuestro ejemplo del despertador, “8 am” es una ranura.
No pongas palabras en la boca del usuario
La gente sabe hablar. No intentes enseñarles órdenes. Evite frases como "Para enviar una cita de reunión, debe decir 'Calendario, reuniones, crear una nueva reunión'". Si tiene que explicar los comandos, debe reconsiderar la forma en que está diseñando el sistema. Siempre apunte a una conversación en lenguaje natural y trate de adaptarse a diversos estilos de habla).
Esfuércese por la consistencia
Debe lograr coherencia en el lenguaje y la voz en todos los contextos. La consistencia ayudará a crear familiaridad en las interacciones.
Siempre proporcione comentarios
La visibilidad del estado del sistema es uno de los principios fundamentales de un buen diseño de GUI. El sistema siempre debe mantener informados a los usuarios de lo que está sucediendo mediante comentarios apropiados dentro de un tiempo razonable. La misma regla se aplica al diseño de VUI.
- Informar al usuario de que el sistema está escuchando.
Muestra indicadores visuales cuando el dispositivo está escuchando o procesando la solicitud del usuario. Sin retroalimentación, el usuario solo puede adivinar si el sistema está haciendo algo. Es por eso que incluso los dispositivos de solo voz como Amazon Echo y Google Home nos brindan una buena respuesta visual (luces intermitentes) cuando están escuchando o buscando una respuesta. - Proporcione marcadores conversacionales.
Los marcadores conversacionales le dicen al usuario dónde se encuentra en la conversación. - Confirmar cuando se completa una tarea.
Por ejemplo, cuando los usuarios le piden al sistema de hogar inteligente habilitado por voz "Apague las luces del garaje", el sistema debe informar al usuario que el comando se ha ejecutado con éxito. Sin confirmación, los usuarios deberán ingresar al garaje y verificar las luces. Derrota el propósito del sistema de hogar inteligente, que es hacer la vida del usuario más fácil.
Evite las oraciones largas
Al diseñar un sistema habilitado por voz, considere la forma en que proporciona información a los usuarios. Es relativamente fácil abrumar a los usuarios con demasiada información cuando usa oraciones largas. Primero, los usuarios no pueden retener mucha información en su memoria a corto plazo, por lo que pueden olvidar fácilmente alguna información importante. Además, el audio es un medio lento: la mayoría de las personas pueden leer mucho más rápido de lo que pueden escuchar.
Sea respetuoso con el tiempo de su usuario; no leas monólogos de audio largos. Cuando estás diseñando una respuesta, cuantas menos palabras uses, mejor. Pero recuerde que aún debe proporcionar suficiente información para que el usuario complete su tarea. Por lo tanto, si no puede resumir una respuesta en pocas palabras, muéstrela en la pantalla.

Proporcionar los próximos pasos secuencialmente
Los usuarios pueden sentirse abrumados no solo por las oraciones largas, sino también por la cantidad de opciones a la vez. Es vital dividir el proceso de interacción con un sistema habilitado por voz en partes del tamaño de un bocado. Limite la cantidad de opciones que el usuario tiene en un momento dado y asegúrese de que sepa qué hacer en cada momento.
Al diseñar un sistema complejo habilitado por voz con muchas funciones, puede utilizar la técnica de divulgación progresiva: presente solo las opciones o la información necesaria para completar la tarea.
Tenga una estrategia sólida de manejo de errores
Por supuesto, el sistema debe evitar que ocurran errores en primer lugar. Pero no importa cuán bueno sea su sistema habilitado por voz, siempre debe diseñar para el escenario en el que el sistema no entiende al usuario. Su responsabilidad es diseñar para tales casos.
Aquí hay algunos consejos prácticos para crear una estrategia:
- No culpes al usuario.
En la conversación, no hay errores. Trate de evitar respuestas como “Su respuesta es incorrecta”. - Proporcionar flujos de recuperación de errores.
Proporcione una opción para avanzar y retroceder en una conversación, o incluso para salir del sistema, sin perder información importante. Guarde el estado del usuario en el viaje, para que pueda volver a interactuar con el sistema justo donde lo dejó. - Permita que los usuarios reproduzcan la información.
Proporcione una opción para que el sistema repita la pregunta o respuesta. Esto podría ser útil para preguntas o respuestas complejas en las que sería difícil para el usuario enviar toda la información a su memoria de trabajo. - Proporcione una redacción de parada.
En algunos casos, el usuario no estará interesado en escuchar una opción y querrá que el sistema deje de hablar de ella. Detener la redacción debería ayudarlos a hacer precisamente eso. - Manejar expresiones inesperadas con gracia.
No importa cuánto invierta en el diseño de un sistema, habrá situaciones en las que el sistema no comprenda al usuario. Es vital manejar estos casos con gracia. No tenga miedo de dejar que el sistema admita una falta de comprensión. El sistema debe comunicar lo que ha entendido y proporcionar sugerencias útiles. - Utilice análisis para mejorar su estrategia de error.
Los análisis pueden ayudarlo a identificar giros incorrectos y malas interpretaciones.
Mantenga un registro del contexto
Asegúrese de que el sistema comprenda el contexto de la entrada del usuario. Por ejemplo, cuando alguien dice que quiere reservar un vuelo a San Francisco la próxima semana, puede referirse a "eso" o "la ciudad" durante el flujo de la conversación. El sistema debe recordar lo que se dijo y poder compararlo con la información recién recibida.
Aprenda acerca de sus usuarios para crear interacciones más poderosas
Un sistema habilitado por voz se vuelve más sofisticado cuando utiliza información adicional (como el contexto del usuario o el comportamiento anterior) para comprender lo que quiere el usuario. Esta técnica se denomina interpretación inteligente y requiere que el sistema aprenda activamente sobre el usuario y pueda ajustar su comportamiento en consecuencia. Este conocimiento ayudará al sistema a brindar respuestas incluso a preguntas complejas, como "¿Qué regalo debo comprar para el cumpleaños de mi esposa?"
Dale una personalidad a tu VUI
Cada sistema habilitado por voz tiene un impacto emocional en el usuario, ya sea que lo planee o no. Las personas asocian la voz con los humanos en lugar de las máquinas. Según la investigación de Speak Easy Global Edition, el 74 % de los usuarios habituales de tecnología de voz esperan que las marcas tengan voces y personalidades únicas para sus productos habilitados para voz. Es posible generar empatía a través de la personalidad y lograr un mayor nivel de participación del usuario.
Trate de reflejar su marca e identidad únicas en la voz y el tono que presenta. Cree una personalidad de su agente habilitado para voz y confíe en esta personalidad cuando cree diálogos.
Generar confianza
Cuando los usuarios no confían en un sistema, no tienen la motivación para usarlo. Es por eso que generar confianza es un requisito del diseño de productos. Dos factores tienen un impacto significativo en el nivel de confianza generado: las capacidades del sistema y el resultado válido.
Generar confianza comienza con establecer las expectativas del usuario. Las GUI tradicionales tienen muchos detalles visuales para ayudar al usuario a comprender de qué es capaz el sistema. Con un sistema habilitado por voz, los diseñadores tienen menos herramientas en las que confiar. Aún así, es vital hacer que el sistema sea reconocible de forma natural; el usuario debe entender qué es y qué no es posible con el sistema. Es por eso que un sistema habilitado por voz puede requerir la incorporación del usuario, donde habla sobre lo que el sistema puede hacer o lo que sabe. Al diseñar la incorporación, intente ofrecer ejemplos significativos para que las personas sepan lo que puede hacer (los ejemplos funcionan mejor que las instrucciones).
Cuando se trata de resultados válidos, la gente sabe que los sistemas de voz son imperfectos. Cuando un sistema proporciona una respuesta, algunos usuarios pueden dudar de que la respuesta sea correcta. esto sucede porque los usuarios no tienen información sobre si su solicitud se entendió correctamente o qué algoritmo se utilizó para encontrar la respuesta. Para evitar problemas de confianza, use la pantalla como evidencia de respaldo (muestre la consulta original en la pantalla) y proporcione información clave sobre el algoritmo. Por ejemplo, cuando un usuario pregunta: "Muéstrame las cinco mejores películas de 2018", el sistema puede decir: "Estas son las cinco mejores películas de 2018 según la taquilla en EE. UU.".
No ignore la seguridad y la privacidad de los datos
A diferencia de los dispositivos móviles, que pertenecen al individuo, los dispositivos de voz tienden a pertenecer a un lugar, como una cocina. Y por lo general, hay más de una persona en el mismo lugar. Imagínese que otra persona puede interactuar con un sistema que tiene acceso a todos sus datos personales. Algunos sistemas VUI como Amazon Alexa, Google Assistant y Apple Siri pueden reconocer voces individuales, lo que agrega una capa de seguridad al sistema. Aún así, no garantiza que el sistema pueda reconocer a los usuarios en función de su firma de voz única en el 100 % de los casos.
El reconocimiento de voz mejora continuamente y será difícil o casi imposible imitar una voz en un futuro próximo. Sin embargo, en la realidad actual, es vital proporcionar una capa de autenticación adicional para asegurar al usuario que sus datos están seguros. Si diseña una aplicación que funciona con datos confidenciales, como información de salud o datos bancarios, es posible que desee incluir un paso de autenticación adicional, como una contraseña, una huella digital o un reconocimiento facial.
Realizar pruebas de usabilidad
Las pruebas de usabilidad son un requisito obligatorio para cualquier sistema. Pruebe temprano, pruebe con frecuencia debe ser una regla fundamental de su proceso de diseño. Recopile datos de investigación de usuarios desde el principio e itere sus diseños. Pero probar interfaces multimodales tiene sus propios detalles. Aquí hay dos fases que deben tenerse en cuenta:
- Fase de ideación
Pruebe sus cuadros de diálogo de muestra. Practique leyendo diálogos de muestra en voz alta. Una vez que tenga algunos flujos de conversación, grabe ambos lados de la conversación (las expresiones del usuario y las respuestas del sistema) y escuche la grabación para comprender si suenan naturales. - Primeras etapas de desarrollo de productos (pruebas con prototipos de baja fidelidad)
Las pruebas del Mago de Oz son adecuadas para probar interfaces conversacionales. La prueba del Mago de Oz es un tipo de prueba en la que un participante interactúa con un sistema que cree que es operado por una computadora pero que, de hecho, es operado por un ser humano. El participante de la prueba formula una consulta y una persona real responde en el otro extremo. Este método recibe su nombre del libro El maravilloso mago de Oz de Frank Baum. En el libro, un hombre común se esconde detrás de una cortina, haciéndose pasar por un mago poderoso. Esta prueba le permite mapear todos los escenarios posibles de interacción y, como resultado, crear interacciones más naturales. Say Wizard es una excelente herramienta para ayudarlo a ejecutar una prueba de interfaz de voz del Mago de Oz en macOS. - Etapas posteriores del desarrollo del producto (pruebas con prototipos de alta fidelidad)
En las pruebas de usabilidad de las interfaces gráficas de usuario, a menudo les pedimos a los usuarios que hablen en voz alta cuando interactúan con un sistema. Para un sistema habilitado por voz, eso no siempre es posible porque el sistema estaría escuchando esa narración. Por lo tanto, podría ser mejor observar las interacciones del usuario con el sistema, en lugar de pedirles que hablen en voz alta.
Cómo crear una interfaz multimodal con Adobe XD
Ahora que tiene una sólida comprensión de lo que es una interfaz multimodal y qué reglas debe recordar al diseñarlas, podemos analizar cómo hacer un prototipo de una interfaz multimodal.
La creación de prototipos es una parte fundamental del proceso de diseño. Ser capaz de dar vida a una idea y compartirla con otros es extremadamente importante. Hasta ahora, los diseñadores que querían incorporar voz en la creación de prototipos tenían pocas herramientas en las que confiar, la más poderosa de las cuales era un diagrama de flujo. Imaginar cómo un usuario interactuaría con un sistema requería mucha imaginación de alguien que miraba el diagrama de flujo. Con Adobe XD, los diseñadores ahora tienen acceso al medio de la voz y pueden usarlo en sus prototipos. XD conecta a la perfección la creación de prototipos de pantalla y voz en una sola aplicación.
Nuevas Experiencias, Mismo Proceso
Aunque la voz es un medio totalmente diferente al visual, el proceso de creación de prototipos de voz en Adobe XD es prácticamente el mismo que la creación de prototipos para una GUI. El equipo de Adobe XD integra la voz de una manera que resultará natural e intuitiva para cualquier diseñador. Los diseñadores pueden usar disparadores de voz y reproducción de voz para interactuar con prototipos:
- Los activadores de voz inician una interacción cuando un usuario dice una palabra o frase en particular (expresión).
- La reproducción de voz brinda a los diseñadores acceso a un motor de texto a voz. XD hablará palabras y frases definidas por un diseñador. La reproducción de voz se puede utilizar para muchos propósitos diferentes. Por ejemplo, puede actuar como reconocimiento (para tranquilizar a los usuarios) o como guía (para que los usuarios sepan qué hacer a continuación).
Lo mejor de XD es que no lo obliga a aprender las complejidades de cada plataforma de voz.
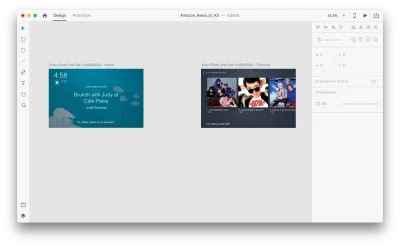
Basta de palabras, veamos cómo funciona en acción. Para todos los ejemplos que verá a continuación, he usado mesas de trabajo creadas con el kit de interfaz de usuario de Adobe XD para Amazon Alexa (este es un enlace para descargar el kit). El kit contiene todos los estilos y componentes necesarios para crear experiencias para Amazon Alexa.
Supongamos que tenemos las siguientes mesas de trabajo:

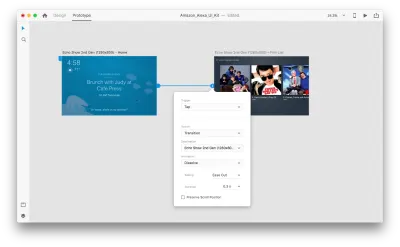
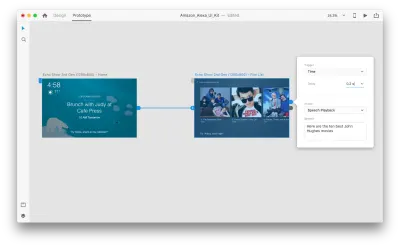
Pasemos al modo de creación de prototipos para agregar algunas interacciones de voz. Comenzaremos con disparadores de voz. Junto con disparadores como tocar y arrastrar, ahora podemos usar la voz como disparador. Podemos usar cualquier capa para activadores de voz siempre que tengan un identificador que conduzca a otra mesa de trabajo. Conectemos las mesas de trabajo.

Una vez que hagamos eso, encontraremos una nueva opción de "Voz" debajo del "Activador". Cuando seleccionamos esta opción, veremos un campo de "Comando" que podemos usar para ingresar un enunciado: esto es lo que XD realmente estará escuchando. Los usuarios deberán pronunciar este comando para activar el gatillo.

¡Eso es todo! Hemos definido nuestra primera interacción de voz. Ahora, los usuarios pueden decir algo y un prototipo responderá. Pero podemos hacer que esta interacción sea mucho más poderosa agregando reproducción de voz. Como mencioné anteriormente, la reproducción de voz permite que un sistema pronuncie algunas palabras.
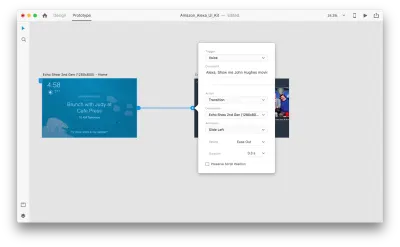
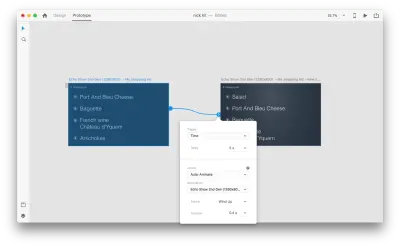
Seleccione una segunda mesa de trabajo completa y haga clic en el controlador azul. Elija un disparador de "Tiempo" con un retraso y configúrelo en 0,2 s. Debajo de la acción, encontrará "Reproducción de voz". Escribiremos lo que nos responde el asistente virtual.

Estamos listos para probar nuestro prototipo. Seleccione la primera mesa de trabajo y, al hacer clic en el botón de reproducción en la parte superior derecha, se abrirá una ventana de vista previa. Al interactuar con la creación de prototipos de voz, asegúrese de que su micrófono esté encendido. Luego, mantenga presionada la barra espaciadora para pronunciar el comando de voz. Esta entrada desencadena la siguiente acción en el prototipo.
Use la animación automática para hacer que la experiencia sea más dinámica
La animación aporta muchos beneficios al diseño de la interfaz de usuario. Sirve para propósitos funcionales claros, tales como:
- comunicar las relaciones espaciales entre los objetos (¿De dónde viene el objeto? ¿Están relacionados esos objetos?);
- comunicación de la posibilidad (¿Qué puedo hacer ahora?)
Pero los propósitos funcionales no son los únicos beneficios de la animación; La animación también hace que la experiencia sea más viva y dinámica. Es por eso que las animaciones de la interfaz de usuario deberían ser una parte natural de las interfaces multimodales.
Con "Animación automática" disponible en Adobe XD, se vuelve mucho más fácil crear prototipos con transiciones animadas inmersivas. Adobe XD hace todo el trabajo duro por ti, así que no tienes que preocuparte por eso. Todo lo que necesita hacer para crear una transición animada entre dos mesas de trabajo es simplemente duplicar una mesa de trabajo, modificar las propiedades del objeto en el clon (propiedades como el tamaño, la posición y la rotación) y aplicar una acción de animación automática. XD animará automáticamente las diferencias en las propiedades entre cada mesa de trabajo.
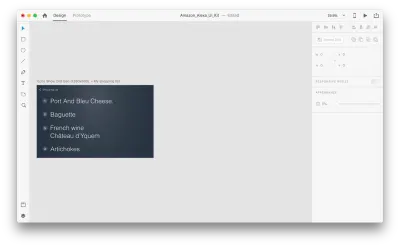
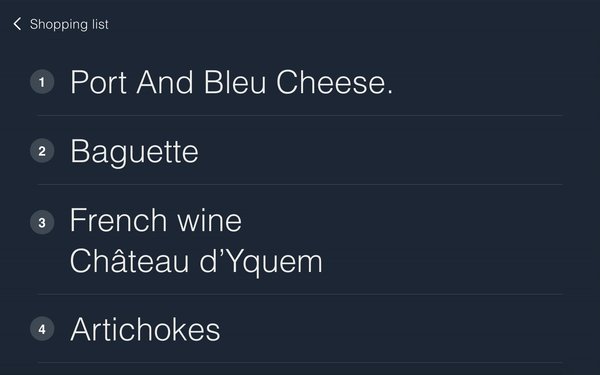
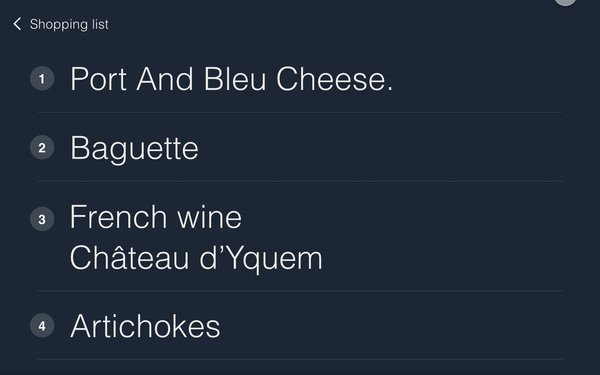
Veamos cómo funciona en nuestro diseño. Supongamos que tenemos una lista de compras existente en Amazon Echo Show y queremos agregar un nuevo objeto a la lista usando la voz. Duplique la siguiente mesa de trabajo:

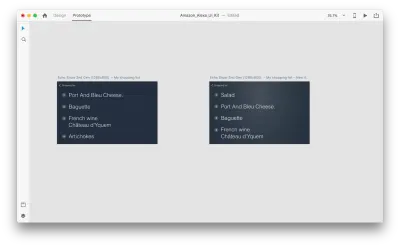
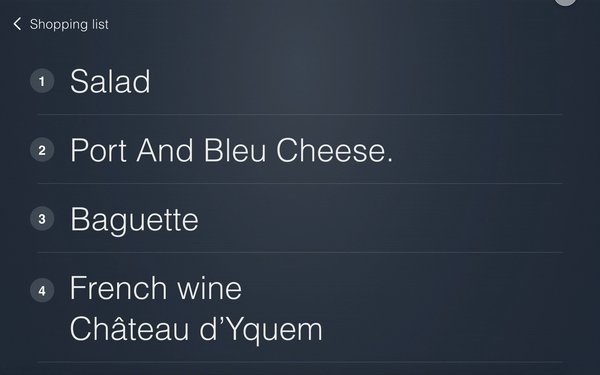
Introduzcamos algunos cambios en el diseño: Agregue un nuevo objeto. No estamos limitados aquí, por lo que podemos modificar fácilmente cualquier propiedad, como atributos de texto, color, opacidad, posición del objeto; básicamente, cualquier cambio que hagamos, XD lo animará entre ellos.

Cuando conecte dos mesas de trabajo juntas en modo prototipo usando Animación automática en "Acción", XD animará automáticamente las diferencias en las propiedades entre cada mesa de trabajo.

Y así es como se verá la interacción para los usuarios:

Una cosa crucial que requiere mención: mantenga los nombres de todas las capas iguales; de lo contrario, Adobe XD no podrá aplicar la animación automática.
Conclusión
Estamos en los albores de una revolución de la interfaz de usuario. Una nueva generación de interfaces, interfaces multimodales, no solo dará a los usuarios más poder, sino que también cambiará la forma en que los usuarios interactúan con los sistemas. We will probably still have displays, but we won't need keyboards to interact with the systems.
At the same time, the fundamental requirements for designing multimodal interfaces won't be much different from those of designing modern interfaces. Designers will need to keep the interaction simple; focus on the user and their needs; design, prototype, test and iterate.
And the great thing is that you don't need to wait to start designing for this new generation of interfaces. You can start today.
Este artículo es parte de la serie de diseño de UX patrocinada por Adobe. La herramienta Adobe XD está diseñada para un proceso de diseño de UX rápido y fluido, ya que le permite pasar de la idea al prototipo más rápido. Diseñe, cree prototipos y comparta, todo en una sola aplicación. Puede ver más proyectos inspiradores creados con Adobe XD en Behance y también suscribirse al boletín de diseño de experiencia de Adobe para mantenerse actualizado e informado sobre las últimas tendencias y conocimientos para el diseño de UX/UI.
