7 características del diseño de sitios web minimalistas
Publicado: 2019-02-27El minimalismo es una técnica artística muy conocida que se adapta perfectamente a las necesidades e ideas del diseño de sitios web contemporáneos.
Con su doctrina oficial de "menos es más", el minimalismo está ansioso por brindar a los usuarios exactamente lo que necesitan sin agregar un solo elemento redundante a la página.
Es una especie de táctica que hace que el minimalismo sea muy fácil de usar, que es el punto central del diseño web actual. Según estudios recientes:
- Casi el 80% de las personas a las que no les gusta lo que encuentran en un sitio web regresarán y buscarán otro sitio.
- Alrededor del 40% de los usuarios dejarán de interactuar si encuentran que el contenido o el diseño de un sitio web está en mal estado y cutre.
En tales circunstancias, el objetivo final de su sitio web debe ser hacerlo fácil e intuitivo a los ojos del público objetivo. El minimalismo también podría ayudarte con eso, pero necesitas entender cómo funciona y aprender los conceptos básicos de este estilo.
Nuestra publicación le presentará el concepto de minimalismo, sus ventajas y desventajas, así como siete características del diseño de sitios web minimalistas. ¡Vamos a empezar!
Minimalismo: definición, pros y contras
¿Qué es el minimalismo? Por definición, es un estilo o técnica (como en la música, la literatura o el diseño) que se caracteriza por una extrema sobriedad y sencillez. En otras palabras, el objetivo de esta estrategia es lograr el máximo impacto utilizando el mínimo de elementos.
Sin embargo, un enfoque tan drástico del diseño no viene sin algunas ventajas y desventajas. Las ventajas más importantes del minimalismo son estas:
- Experiencia de usuario de calidad : los visitantes del sitio web no están sobrecargados con demasiados componentes, por lo que pueden disfrutar del tiempo que pasan en la página.
- Centrado en el contenido : el minimalismo pone énfasis en el contenido, lo que obliga a los usuarios a concentrarse en las funciones principales.
- Tiempo de carga más rápido : cuantos menos elementos haya en su sitio web, más rápido se puede cargar. Esta ventaja es extremadamente importante porque el usuario promedio espera que una página web se cargue en tres segundos.
- Exclusividad : los sitios web minimalistas a menudo se ven únicos y exclusivos, lo que hace que la marca se vea más atractiva.
- Memorable : Otro pro de este estilo es que siempre se ve diferente y por lo tanto memorable.
- Evergreen : El minimalismo no es una nueva tendencia. Ha existido durante décadas y no parece desvanecerse, por lo que no tiene que preocuparse por cambiar la apariencia del sitio web de vez en cuando.
- Mantenimiento simple : una vez más, menos elementos significan que no tiene que trabajar tan duro para mantener el sitio funcional.
Has visto los beneficios de una estrategia de diseño minimalista bien elaborada, pero esto es lo que sucede en caso de que algo salga mal:
- Comunicación limitada : el minimalismo te obliga a eliminar todo menos lo fundamental. Esto significa que no puede comunicar muchos elementos interesantes del sitio web.
- Sin oportunidades de escalado : las empresas crecen y evolucionan, por lo que a veces es necesario agregar nuevas funciones a la página principal. Con el minimalismo, esto generalmente no funciona muy bien.
- Falta de creatividad : algunas personas consideran que el minimalismo es un verdadero asesino de la creatividad. Si bien esto puede ser cierto en cierto modo, el hecho es que los diseñadores creativos no tienen problemas para trabajar en un entorno minimalista.
Principales Características del Diseño Web Minimalista
Ahora conoces las características básicas del minimalismo, pero es hora de analizar más a fondo sus características principales. Seleccionamos los siete rasgos más importantes de esta forma de diseño:
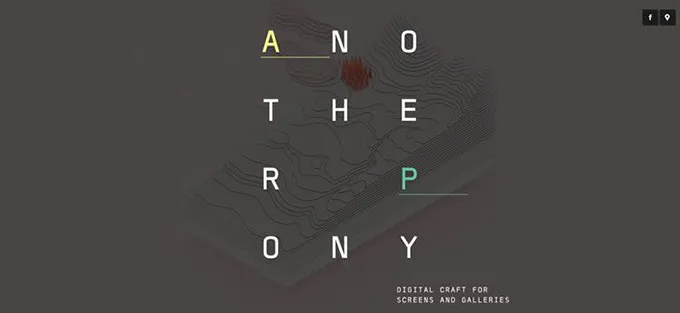
1. Paleta de colores limitada

Los colores juegan un papel importante en todos los proyectos de diseño web, pero tienen una influencia aún mayor en el minimalismo. En este estilo, los colores no solo cumplen el propósito estético, sino que también sirven como impulsores de interés con el objetivo de inspirar el interés del usuario y captar su atención.
Teniendo en cuenta la escasez de contenido, es natural dejar que los colores hagan su trabajo y que los pocos elementos restantes se noten. Esto puede considerarse un verdadero alivio en comparación con los colores llamativos que dominaron Internet en las últimas dos décadas.
Un uso inteligente del contraste es fundamental para el éxito del diseño minimalista. Si bien su objetivo es eliminar todo menos el contenido esencial, no debe reducir la visibilidad de los elementos restantes. Por el contrario, debes elegir los tonos y matices adecuados para resaltar las características principales.
También puede aprovechar los colores de acento, pero hágalo con moderación. De esa manera, puede enfatizar aún más las características principales sin abandonar la idea de diseño minimalista.
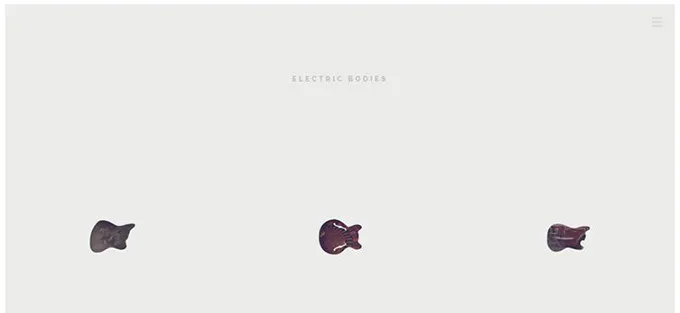
2. Espacio negativo

Nadie supera a los minimalistas cuando se trata de la explotación del espacio negativo. Los minimalistas son expertos en encontrar formas alternativas de utilizar el espacio negativo porque significa mucho más para ellos que para otros diseñadores web. Maximizan el espacio entre el contenido para acentuar la importancia de cada componente.
En tales circunstancias, es mucho más fácil organizar elementos y crear una estructura de página web simple e intuitiva. Además de eso, los sitios web minimalistas suelen crear la noción de lujo, especialmente si eliges el blanco o el negro como color de fondo.
El espacio negativo es una de las características definitorias del minimalismo, pero aún debe tener cuidado antes de agregar demasiado al sitio web. ¿Por qué es así?
En primer lugar, debe predecir cómo el espacio negativo afecta a toda la estructura de la página web. ¿Serás capaz de comunicar todos los elementos con éxito? Si es así, estás listo para irte.
En segundo lugar, no debe permitir que el espacio negativo interfiera con el contenido del pliegue de la página. La idea no es obligar a los usuarios a desplazarse hacia abajo para encontrar el contenido que necesitan, sino que lo noten de inmediato debido al espacio negativo que creaste.
3. Navegación global oculta


La gran mayoría de los diseñadores minimalistas utilizan el llamado menú de hamburguesas para organizar y estructurar sus sitios web. Lo hacen porque quieren ocultar la navegación global y ponerlo todo en un solo lugar. De esa forma, el menú de navegación no pone en peligro toda la idea detrás del diseño minimalista.
Algunos diseñadores, sin embargo, consideran que los menús de hamburguesas son viejos y obsoletos. La razón es obvia: oculta características importantes de la página de destino y ralentiza la navegación. Como consecuencia, la experiencia del usuario no es tan simple como debería ser.
Por otro lado, creemos firmemente que los menús de hamburguesas representan una solución valiosa por varias razones:
- Los visitantes del sitio web ya entienden cómo funciona y no tienen problemas para usarlo.
- Los menús de hamburguesas reducen las opciones y, por lo tanto, simplifican el proceso de encontrar el contenido deseado
- La función fomenta el acceso directo. Los usuarios no tienen que pasar por varias etapas para alcanzar el objetivo
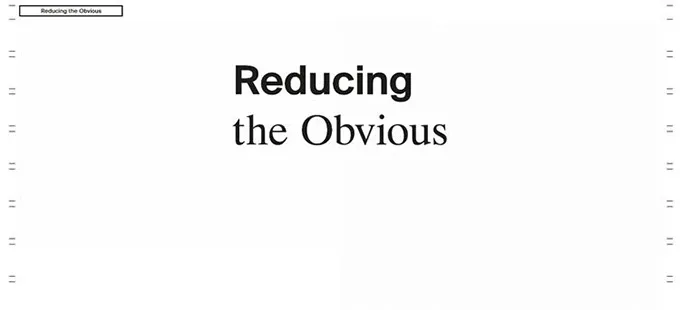
4. Tipografía efectiva

La tipografía es un elemento que puede ayudarte a crear un sitio web más atractivo. Este es generalmente el caso con todos los sitios, pero se vuelve sustancial si está utilizando la estrategia minimalista. Es la forma más fácil de aumentar el reconocimiento de la marca y revelar su estilo sin tener que agregar muchas otras características.
¿Cómo puedes hacer que la tipografía sea tan efectiva? El objetivo es jugar con diferentes fuentes, dimensiones y pesos. También puede hacer un contraste entre texto pequeño y grande, que es otro truco para enfatizar los componentes más importantes de la página web.
Al mismo tiempo, el uso de una tipografía impresionante en lugar de elementos visuales más pesados mejora el tiempo de carga de la página y el funcionamiento general del sitio web. Es una situación en la que todos ganan tanto en términos de rendimiento técnico como estético, así que no tenga miedo de usarlo.
La única excepción ocurre cuando no puedes crear una copia que merezca tanto espacio. En este caso, es mejor evitar la tipografía grande y optar por las variantes más estándar del diseño minimalista.
5. Imágenes grandes

Acabamos de mencionar el poder de la tipografía, pero no hace que las imágenes grandes sean menos interesantes y atractivas en términos de diseño minimalista. Por el contrario, las imágenes bien planificadas pueden ser tan impresionantes como la tipografía. Dominan toda la interfaz, evocando emociones de calidez y familiaridad.
Las imágenes minimalistas son a la vez simples y ricas porque crean una atmósfera específica que coincide con el estilo de vida del público objetivo. Esto le permite llegar a los usuarios y fortalecer los lazos con sus visitantes, pero aún así no lo obliga a sobrecargar el sitio web.
Sin embargo, debe tener cuidado con las imágenes grandes y dominantes. Si elige esta táctica, asegúrese de respetar todas las demás características del diseño minimalista, incluidos los esquemas de color, los contrastes y el uso negativo del espacio. Esta es la única forma de encontrar una solución convincente que no haga que el sitio web sea complejo y sobrecargado.
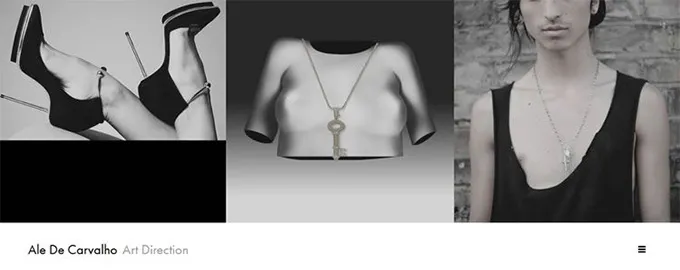
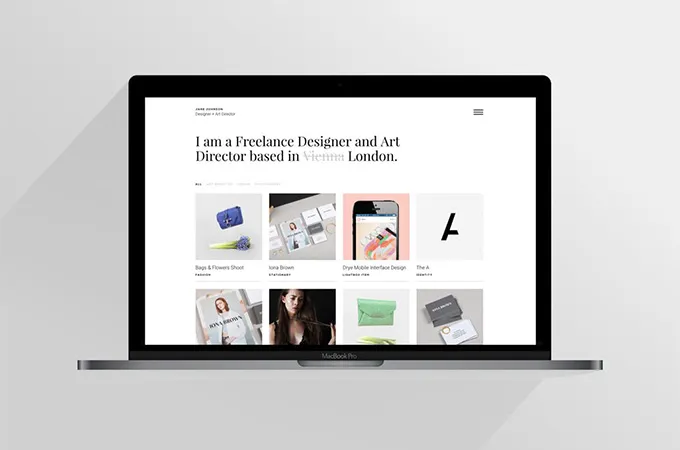
6. Diseños de cuadrícula

Si desea garantizar una experiencia de usuario perfecta, el diseño de cuadrícula también podría ser la mejor solución. ¿Cómo? Bueno, las cuadrículas organizan el contenido de una manera muy intuitiva y permiten a los visitantes escanear el contenido rápidamente. Esto es particularmente importante para sitios web basados en imágenes con toneladas de contenido visual. Hay muchas formas de organizar las cuadrículas:
- Líneas horizontales : es el formato más común en el que divides las imágenes en filas horizontales.
- Cuadrícula de rompecabezas : en este caso, un conjunto de imágenes forma una imagen más grande
- Diseño diagonal : sus imágenes se cruzan y forman diagonales
La cantidad de opciones es casi innumerable, ya que todo depende de su estilo, preferencias comerciales y su inspiración. Pero debe tener en cuenta que los diseños de cuadrícula requieren bastante espacio negativo para mantener toda la estructura funcional y mínima.
El objetivo no es mostrar demasiados elementos simultáneamente, sino mostrar varios componentes manteniendo la simplicidad de su sitio web. Al mismo tiempo, debe ceñirse a una paleta de colores y usar el mismo filtro para crear la sensación de uniformidad y consistencia visual.
7. Diseño plano

El diseño plano es la última característica, pero ciertamente no la menos importante, del minimalismo. De hecho, este patrón está tan extendido que representa legítimamente un verdadero símbolo del diseño minimalista. En esencia, el patrón plano elimina elementos complejos como variaciones 3D o degradados.
El propósito del diseño plano es simplificar el contenido al máximo. Si bien esto hace que los sitios web sean fáciles de navegar, también evita que revele elementos en los que se puede hacer clic. Básicamente, esto significa que no puede proporcionar a los visitantes la experiencia de navegación más avanzada.
Si bien el diseño plano no desaparecerá (y no debería) por completo, creemos que debe actualizarse. Si desea ejercitar patrones planos, no olvide aumentarlos agregando elementos en los que se pueda hacer clic para ayudar a los usuarios a orientarse en el sitio web.
Conclusión
El minimalismo tiene una larga historia de impacto en varias formas de arte, pero ahora también se está volviendo cada vez más popular en el campo del diseño web. “Menos es más” representa el lema oficial de esta doctrina, que parece resonar perfectamente con las necesidades y expectativas de los usuarios de todo el mundo.
Esta es exactamente la razón por la que muchas personas y organizaciones crean sitios web austeros pero nítidos e impresionantes. En nuestro artículo, explicamos el concepto de minimalismo y describimos siete características del diseño web minimalista.
Esperamos que nuestra publicación lo haya inspirado a adoptar el minimalismo y diseñar su sitio web en consecuencia, pero no dude en hacérnoslo saber en los comentarios si necesita más explicaciones sobre este tema. ¡Estamos aquí para ayudarlo a responder!
