Minimalismo en 2018: mejores prácticas para diseñadores
Publicado: 2018-08-23El movimiento Minimalismo existe desde hace más de medio siglo.
Lo que comenzó como una forma de abrazar la simplicidad en las artes visuales y la música ahora se está extendiendo al mundo del diseño web. Con este enfoque, los diseñadores intentan crear páginas web que ofrezcan páginas web simples pero funcionales. Aunque exudan simplicidad, los diseños minimalistas a menudo son difíciles de crear y requieren un tremendo ingenio.
Aquí está todo lo que necesita saber al respecto y las mejores formas de explotar el minimalismo.
1. ¿Qué es el minimalismo en el diseño de sitios web?
El minimalismo en el diseño web se refiere a la simplificación de la interfaz en su esencia. Implica eliminar todo el desorden del sitio web y mantener solo los elementos esenciales. Sin embargo, todo esto debe hacerse sin afectar la funcionalidad del sitio.
En otras palabras, el minimalismo te obliga a cuestionar la importancia de cada componente de tu sitio web. Tienes que tomar una decisión consciente al diseñar la interfaz. Incluso el más mínimo desequilibrio puede socavar la experiencia del usuario.
2. ¿Por qué adoptar el minimalismo?
La belleza de la simplicidad es que puede atraer a más usuarios y convertirlos en sus clientes de por vida. Sin embargo, las razones para usar un diseño web minimalista van mucho más allá de las conversiones de ventas más altas.
A. Navegación fácil
El minimalismo hace que la navegación no solo sea fácil, sino también intuitiva. Se enfoca en eliminar los elementos de navegación que se usan con poca frecuencia y resaltar los relevantes. Como resultado, la gente sabe exactamente dónde hacer clic. No tienen que moverse a través de una malla de menús.
B. Menor Mantenimiento
Puede sonar obvio, pero una estructura de sitio simple significa menos mantenimiento. Por lo general, las animaciones, docenas de complementos y widgets y el diseño de contenido denso requieren un mayor mantenimiento. Tal diseño también aumenta las posibilidades de que el sitio web falle, lo que podría resultar perjudicial para su negocio.
C. Sin ventanas emergentes, sin distracciones
La mayoría de la gente odia las ventanas emergentes porque distraen. A menudo se los llama un mal necesario, ya que se requieren para llamar la atención del usuario. El minimalismo, sin embargo, busca captar la atención de los usuarios a través de la elegancia natural de los colores, diseños y tipografías. Por lo tanto, no hay necesidad de ventanas emergentes.
D. Carga más rápida
Cuantas menos cargas útiles tenga su sitio web, más rápido se cargará. Como no hay animaciones pesadas ni elementos indeseables en una interfaz minimalista, su sitio será más liviano que el aire. Por lo tanto, puede crear sitios web de carga rápida y compatibles con dispositivos móviles sin comprometer su calidad.
E. Gran UX
El minimalismo hace un uso extensivo de los espacios en blanco, lo que agrega un equilibrio perfecto al diseño web. También mejora la experiencia del usuario y concentra su atención en los contenidos más significativos. Un diseño web de este tipo rezuma elegancia y dinamismo, lo que da como resultado una gran experiencia de usuario.
3. Ejemplos de sitios web minimalistas
A estas alturas, debes haber entendido que el minimalismo tiene sentido. Pero, ¿cómo haces para hacerlo? Aquí hay un par de ejemplos que le mostrarán cómo las empresas están aprovechando el minimalismo en el diseño web.
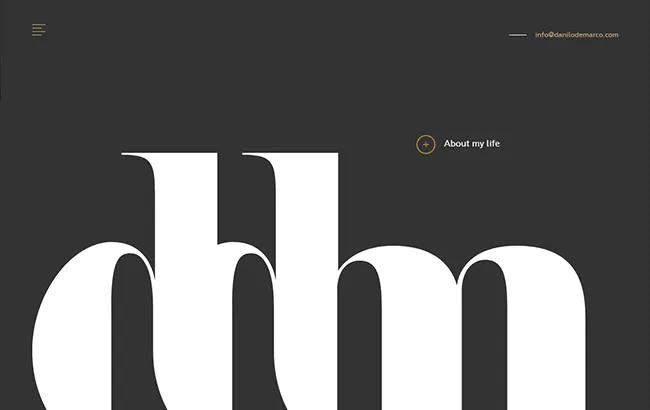
A. Danilo De Marco
Una forma de abrazar el minimalismo es usar fuentes en negrita y colores de fondo sólidos. Danilo De Marco, diseñador gráfico de profesión, sabe cómo usarlos. Su sitio también utiliza menús ocultos. Sin embargo, a medida que se desplaza hacia abajo en el sitio web, una combinación de colores de fondo brillantes y texto simple capta su atención.

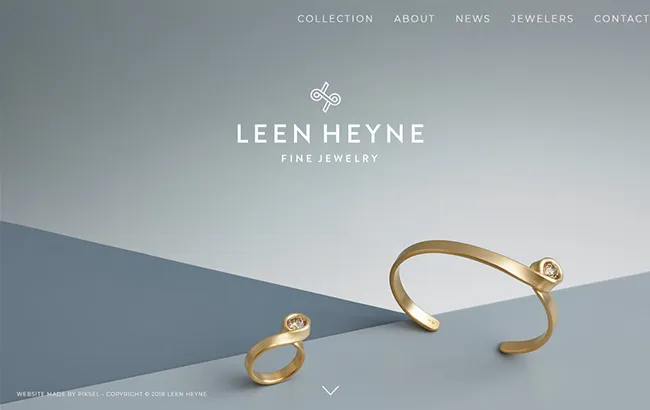
B. Leen Heyne
Como se mencionó, el minimalismo encarna confianza, elegancia y un aspecto moderno. Es por eso que es la elección correcta de diseño web para marcas de estilo de vida de lujo como la joyería Leen Heyne.

La marca se especializa en la creación de joyas artesanales de alta gama. La mayoría de las piezas de joyería, como anillos y brazaletes, se crean doblando y torciendo formas de un solo hilo. La simplicidad de su diseño de joyas realmente se refleja en su diseño web.
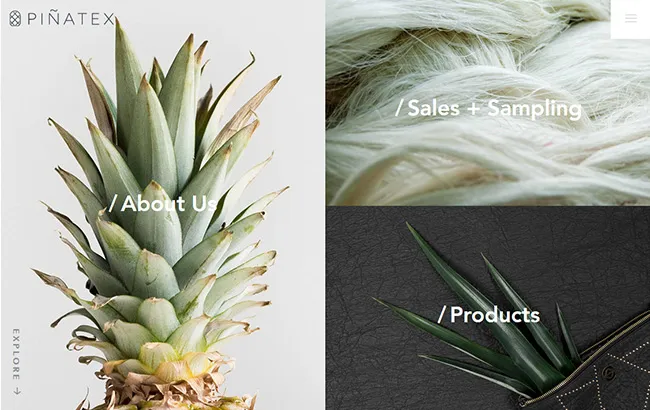
C. Pinatex
El minimalismo no siempre tiene que limitarse a fuentes en negrita y espacios en blanco. También puede crear un aspecto minimalista con imágenes de alta calidad. Pinatex, una marca de ropa y estilo de vida, combina minimalismo y compartimentación a través de fotografías.

La empresa produce una alternativa al cuero natural a partir de fibras de celulosa extraídas de las hojas de la piña. Por lo tanto, han utilizado tres imágenes en las que se puede hacer clic que definen su identidad de marca: una piña, fibra de piña y cuero. El resto está escondido en un menú de hamburguesas.
4. Elementos esenciales de un diseño web minimalista
El minimalismo se trata de eliminar los elementos innecesarios en el diseño. Pero, cuando tiene menos imágenes, ¿cómo va a proporcionar la funcionalidad necesaria y lograr el impacto deseado? Debe comprender los elementos esenciales de un diseño minimalista si desea un sitio web funcional con menos imágenes.
A. Tipografía Dramática
Como los gráficos y las imágenes tienen un alcance limitado en un diseño minimalista, debe aprovechar al máximo la tipografía. Trate de usar fuentes llamativas y hermosas. Sin embargo, al hacerlo, asegúrese de considerar la jerarquía del texto, el tamaño de la fuente y las variaciones en el peso y el estilo. Por ejemplo, la tipografía en negrita debe usarse solo para enviar un mensaje fuerte.
B. Atención al detalle
Como hay menos elementos en el sitio, cada uno debe verse perfecto. Por lo tanto, preste mucha atención a los detalles más pequeños. Elija los colores, estilos, fuentes y texto que resalten lo mejor de su diseño. También puede usar pequeños letreros decorativos, subrayados, objetos geométricos y fragmentos para agregar un equilibrio extra a su sitio.
C. Uso del espacio negativo
El espacio negativo o espacio en blanco es la columna vertebral del diseño web minimalista. El propósito de usar espacios en blanco es enfocar la atención del usuario en un elemento en particular.
Así, cuanto más espacio negativo tengas, más impacto generará un elemento (texto o imagen). Para aprovechar al máximo los espacios en blanco, oculta siempre el panel de navegación en un menú de hamburguesas.
D. Uso de imágenes
Aunque las imágenes o fotografías no son parte del minimalismo en su esencia, existe una tendencia creciente de usar imágenes de fondo (incluso videos). La idea es utilizar imágenes como el propio espacio en blanco.
Por lo general, los diseñadores colocan los encabezados de los héroes y las imágenes de los héroes cerca de la parte superior de la página, tomando la forma de un control deslizante. Sin embargo, la imagen de fondo debería tener un propósito. También deben proporcionar el contexto adecuado para el texto. Asegúrese de que el contenido siga siendo legible.
E color
El color es quizás el aspecto más crítico del diseño minimalista, ya que utiliza menos elementos. Con la combinación correcta de colores, puede enfocar el elemento visual deseado.
El minimalismo tradicional dicta que debes usar colores monocromáticos, generalmente tonos de gris, blanco y negro. Sin embargo, los diseñadores están experimentando con todo tipo de colores en la actualidad. Solo asegúrese de usar colores complementarios y limite su uso a 2 o 3 tipos como máximo.
F. Diseño de cuadrícula
Al igual que los colores monocromáticos, las líneas rectas, los rectángulos y los cuadrados forman parte de un diseño minimalista. Si tiene más de un elemento visual esencial, puede usar un diseño de cuadrícula para organizarlos armoniosamente. También puede aplicar diferentes combinaciones de colores a cada bloque para una mejor estética.
G. Alegría
Los diseñadores web modernos no tienen miedo de agregar un poco de diversión a sus diseños minimalistas. Puede usar ilustraciones extravagantes y caprichosas en forma de imágenes, GIF o animaciones cortas. Sin embargo, asegúrese de que no dominen su punto focal.
5. Cómo hacerlo
Los términos 'simplicidad' y 'minimalismo', aunque se usan indistintamente, son completamente diferentes. En otras palabras, mantener las cosas simples no necesariamente se traduce en minimalismo y viceversa. Entonces, crear un diseño web minimalista es más difícil de lo que parece.

A. Limpiar el desorden
La primera regla cardinal del minimalismo es ordenar, ya que el desorden no crea más que distracción. Mantenga la cantidad de widgets, botones, menús y otras cosas lo más bajo posible. El sitio web de Post Family está ordenado con un enfoque minimalista.

Su página de inicio no muestra nada más que texto blanco en negrita sobre un fondo negro y un menú de hamburguesas en la esquina superior derecha. Las cuatro flechas significan que puede navegar por el sitio usando su teclado.
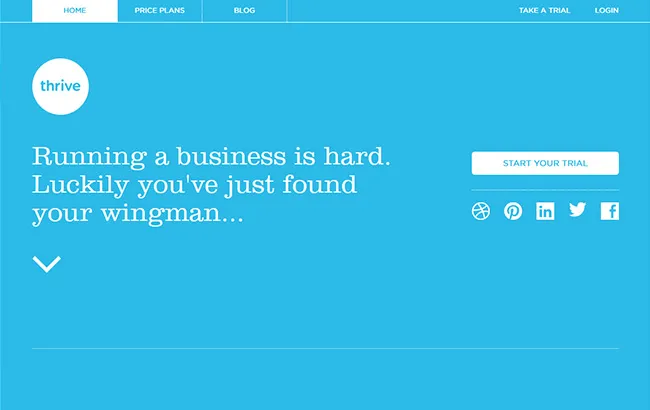
B Diseño plano
El diseño plano se refiere al uso de texturas, íconos y elementos gráficos en 2D. Carece de los elementos 3D habituales, como sombras, reflejos, texturas, degradados y otras características. El diseño plano, debido a su diseño elegante, se carga más rápido.

Es el diseño preferido para sitios web receptivos. El sitio web Thrive Solo utiliza mejor el concepto de diseño plano. Colores de fondo brillantes, texto claro y una cuadrícula sutil, ¿qué más necesitas para causar impacto?
C. Manténgase por encima del redil
A la mayoría de las personas no les gusta desplazarse hacia abajo. Por lo tanto, mantenga todas sus cosas esenciales, incluido el menú de navegación, el logotipo, la llamada a la acción (CTA) y los widgets sociales en la mitad superior de la página. Deberían estar visibles en el momento en que las personas lleguen a tu página de inicio.

Nua Bikes tiene muchos elementos en la página de inicio ya que no han usado un menú oculto. Sin embargo, todos ellos son visibles por encima del pliegue. No tiene que desplazarse hacia abajo para ver diferentes productos o consultar su blog.
D. Reducción del número de páginas
Eliminar el desorden también se aplica al número de páginas de su sitio. Mantenga el recuento de páginas al mínimo sin afectar la funcionalidad. Demasiadas páginas web significan demasiados enlaces, lo que a su vez genera distracción.

Por ejemplo, el sitio web de la cafetería Cupping Room tiene solo cinco enlaces de páginas web que incluyen Acerca de, Menú, Social, Galería y Contacto ocultos en un menú de hamburguesas.
E. Elección de colores llamativos
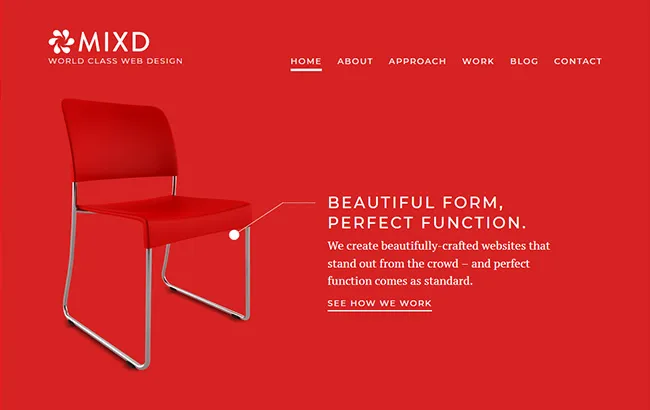
Seguramente puede usar colores llamativos y brillantes. Sin embargo, siempre limite la cantidad de colores en su sitio web. Usar demasiados colores llamativos es un error clásico de novato. De hecho, se sabe que la mayoría de los diseñadores web minimalistas usan un solo color llamativo (esquema de color monocromático) como se ve en el sitio web de Mixd.

Pero también puedes usar una mezcla de colores claros y atrevidos como Adolfo Abejón.

F Contenido
Diseñe su sitio web en torno al contenido. Evitará que la atención de tus visitantes se desvíe. Coloque siempre el contenido de alto nivel en la parte superior de la pantalla. Priorice todos los demás elementos como el color, la navegación y los gráficos en consecuencia.
Si está utilizando un mensaje de texto, redúzcalo al mínimo de palabras. Pero asegúrese de que las palabras expliquen lo que sus usuarios quieren aprender sin dejarlos anhelando más.

Aquí hay un ejemplo de cómo colocar contenido en un sitio minimalista. Creative Void utiliza el enfoque minimalista clásico de texto blanco sobre fondo oscuro. El mensaje es breve, nítido y preciso.
G. Experimentando con fuentes
Si va solo con un mensaje de texto, cada palabra se convierte en una obra de arte porque la tipografía dramática es una parte integral del minimalismo. Experimente con fuentes para descubrir cuáles crean un impacto duradero en los espectadores.
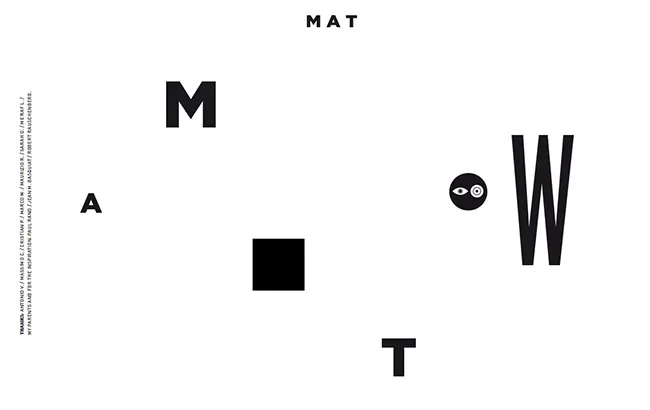
Las fuentes en negrita y grandes sobre un fondo de color brillante son una opción popular. También puede adoptar el enfoque tradicional de usar fuentes negras contra la extensión del espacio en blanco. Por ejemplo, WMat no solo usa fuentes en negrita en varios tamaños, sino que también las convierte en el menú de navegación al mostrar las categorías al pasar el mouse.

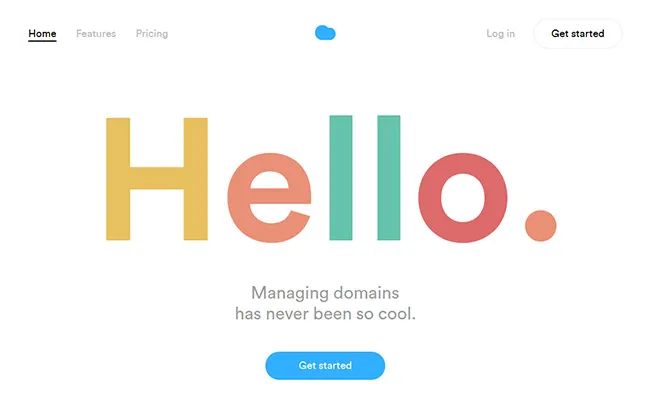
La aplicación Nuage, por otro lado, utiliza fuentes grandes de colores brillantes para saludar a sus visitantes con un mensaje de bienvenida.

H. Animación
También puede usar animación, siempre que sea funcional y tenga un propósito. Afortunadamente, la animación se puede usar de varias maneras, como en la navegación para revelar un menú oculto o detalles al pasar el mouse.
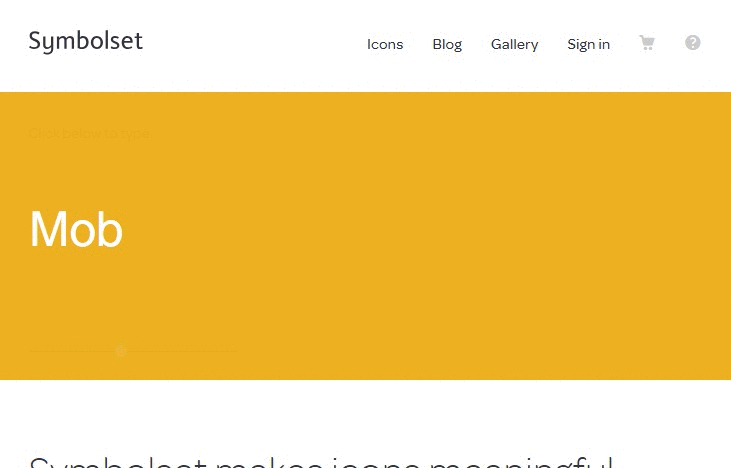
La animación también puede agregar un poco de diversión a su diseño web minimalista. Por ejemplo, Symbol Set, un creador y vendedor de fuentes de íconos, usa animaciones para mostrar sus habilidades creativas. La animación muestra cómo puede usar iconos o símbolos en lugar de palabras en una oración con colores de fondo cambiantes.

6. ¿Deberías adoptar el minimalismo?
La respuesta corta es, depende. El minimalismo, como cualquier otro concepto de diseño web, tiene varios pros y contras. Si los beneficios superan los inconvenientes, puedes abrazar el minimalismo con los brazos abiertos.
A. Ventajas
- Una de las principales ventajas del minimalismo es la fácil navegación. Como los usuarios no se sienten abrumados por la cantidad de enlaces y contenido, el diseño minimalista puede atraer rápidamente su atención y mantenerla por más tiempo.
- Menos elementos en la página aumentan significativamente la velocidad de carga de su sitio. La arquitectura sin complicaciones también facilita la creación de un sitio optimizado para dispositivos móviles. Este es un beneficio crucial ya que más de la mitad de las personas abandonan una página móvil si tarda más de 3 segundos en cargarse.
- Menos elementos también facilitan que los robots de los motores de búsqueda rastreen su sitio web. Por lo tanto, el diseño web minimalista puede impulsar sus esfuerzos de SEO a largo plazo.
- Por lo general, los sitios web minimalistas requieren menos mantenimiento debido a su arquitectura simple. Menos interrupciones en el sitio a menudo conducen a más ganancias.
B. Desventajas
- El diseño web minimalista le deja poco espacio para comunicar su mensaje de manera efectiva. Si tiene un gran sitio web de comercio electrónico con cientos de productos, el minimalismo no será su taza de té. Es por eso que los gigantes internacionales del comercio electrónico como Amazon, Walmart o eBay no pueden adoptar el minimalismo.
- Los diseños web bien planificados pueden crear un impacto sustancial en sus visitantes. Sin embargo, demasiado minimalismo puede hacer que su sitio web parezca desierto y alejar a sus prospectos.
- El diseño web minimalista no es escalable. Si es probable que su negocio se expanda con el tiempo, necesita un sitio web que crezca con él.
- La creatividad es la columna vertebral del minimalismo. Pero a veces puede ser un boomerang, especialmente si se usa en el contexto equivocado. Debe tener mucho cuidado con el contenido y su diseño.
Conclusión
El minimalismo es elegante, moderno e incluso conmovedor. Lo más importante es que es tendencia en la industria del diseño web. Sin embargo, sin un conocimiento profundo de cómo funciona, el minimalismo puede hacer más daño que bien a tu marca. Con suerte, esta cobertura en profundidad ayudará a resolver sus dilemas con respecto a este enfoque de diseño tan debatido. Con estos consejos, puedes intentar crear un sitio web minimalista y ver cómo funciona para tu marca. Mientras tanto, si aún tiene dudas o desea compartir su experiencia, no dude en dejar un comentario a continuación.
