Ilustración moderna de mediados de siglo: creación de un libro de portada con Illustrator e InDesign
Publicado: 2022-03-10En este tutorial, te mostraré cómo crear un hermoso diseño de portada inspirado en la década de 1950. En concreto, la portada será para un libro infantil, por lo que vamos a crear un personaje muy conocido: Caperucita Roja .
El aspecto interesante de este diseño es que vamos a crear su carácter puramente retro que era típico de los dibujos animados en ese momento. Como ilustrador, siempre me ha fascinado la gráfica del último medio siglo. Crecí viendo muchos dibujos animados, libros y cómics caracterizados por ese estilo, aunque no nací exactamente en los años 50.
Esta es la razón por la que quiero que te empapes de un poco de inspiración de 1950. En este artículo, explicaré por qué elegí este período histórico preciso para inspirarme y de dónde viene mi amor por este tipo de obras de arte. También compartiré algunas ideas que puedes encontrar en línea si buscas un poco de inspiración para intentarlo tú mismo.
Para seguir, puede descargar los archivos y practicar con mi dibujo hecho por mí mismo o, si lo desea, puede crear uno propio. ¡Lo importante es que sigas todos los pasos y consejos si quieres crear un diseño retro absolutamente fascinante!
A continuación, descubrirás el mundo de los colores retro y todos aquellos efectos que nos permitirán tener efectos retro: estoy hablando de pinceles, texturas y patrones. Una vez terminado el diseño, el diseño de la portada está listo. Finalmente, prepararemos nuestra portada en InDesign para exportar para imprimir.
¿Estás listo? ¡Vamos a divertirnos!
- ¿Por qué arte de mediados de siglo?
- Buscando inspiración
Conceptos de dibujo
- Cómo importar un diseño dibujado a mano
- Cómo crear un diseño básico
- Cómo crear un pincel retro
- Cómo delinear dibujos
- Más detalles
Colores, Texturas Y Patrones
- Personajes para colorear
- Efectos de pinceles
- El fondo
- Efectos de textura
- Cómo organizar una portada en InDesign
- El resultado final
1. ¿Por qué arte de mediados de siglo?
Al crecer, leí tantos cómics y vi tantos dibujos animados. Pero no de cualquier tipo, solo los que habían sido dibujados en un estilo de mediados de siglo. No estoy seguro de por qué ese diseño en particular me atrajo tanto; tal vez fue por las líneas simples utilizadas en los dibujos o los colores pastel que se usaron para crear los cómics y las caricaturas.
Como ilustrador y diseñador gráfico, siempre busco inspiración y me gusta navegar a través de Pinterest. (¡Es un gran lugar para descubrir algunas ideas muy especiales!)
Mientras buscaba algo de inspiración retro para este tutorial, encontré un par de ilustraciones que captaron mi atención:

Me encanta la forma divertida en que estos artistas han representado a las personas y las cosas en sus obras de arte: la exageración, los detalles en la simplicidad y los colores vibrantes. ¿No son algo?
Siempre he querido saber todo sobre los dibujos y diseños creados durante la era de mediados de siglo, y cuanto más investigo, más sigo redescubriendo un mundo creado con patrones hermosos, colores escandinavos y diseños simples pero muy comunicativos.
2. Buscando inspiración
Hay mucho por descubrir sobre los diseños de mediados de siglo. Aquí algunos ejemplos de anuncios e ilustraciones muy inspiradores.

Características: pocos colores, trazos simples, efectos de pincel.

3. Conceptos de dibujo
Para este tutorial, quería encontrar algo para dibujar que sea bien conocido por todos, para que no sea demasiado difícil entender cómo se pueden aplicar los detalles a una ilustración de su elección más adelante cuando quiera probar los pasos en su propio.
3.1. Cómo importar un diseño dibujado a mano
Entonces, me vino a la mente Caperucita Roja . Supongo que todo el mundo está familiarizado con este cuento de hadas, y todos tenemos una idea de cómo es Caperucita Roja . De niños, la hemos visto al menos una vez, es decir, en un libro o una caricatura.
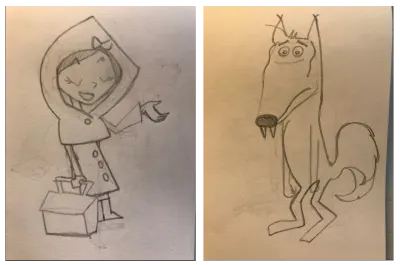
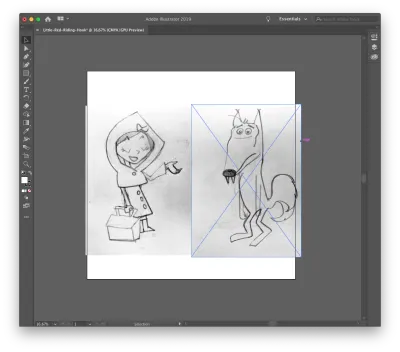
Como con todos mis diseños, empiezo a dibujar mi idea a mano. A continuación, verá los dos dibujos originales (incluidos los borrados y el color amarillo del papel reciclado):

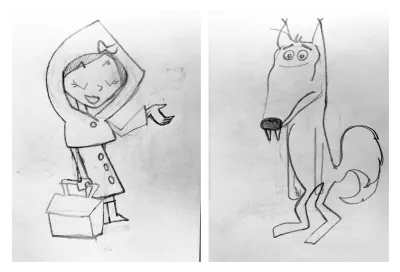
Ordené mis bocetos con la ayuda de Photoshop y ahora podemos delinear fácilmente los personajes y usarlos en la ilustración:

Nota : Puede descargar las imágenes de inicio aquí.
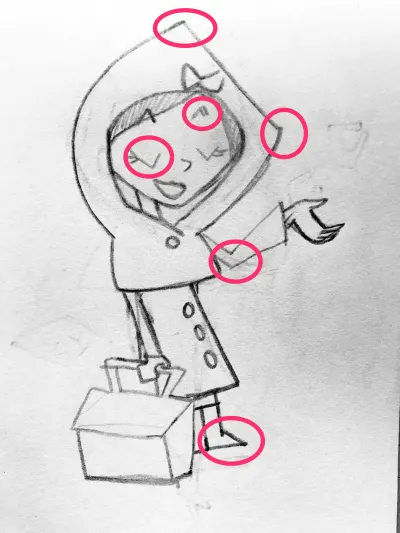
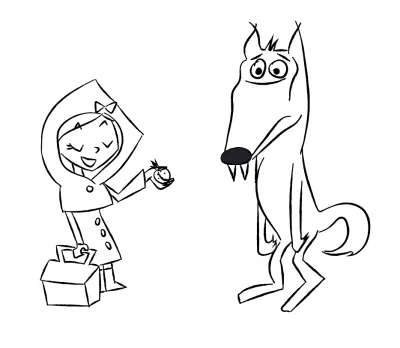
Para lograr el look retro, veamos ahora qué elementos usé para los personajes principales:

Los bordes son uno de los detalles más útiles utilizados para los gráficos y diseños de mediados de siglo. Creo que los bordes le dan un carácter muy divertido al diseño, haciéndolo muy juguetón e infantil.
El pequeño abrigo que usé también es típico de la ropa de los años 50:

Para el lobo, también usé algunos elementos típicos de los años 50, como los dibujos animados como ojos y pies:

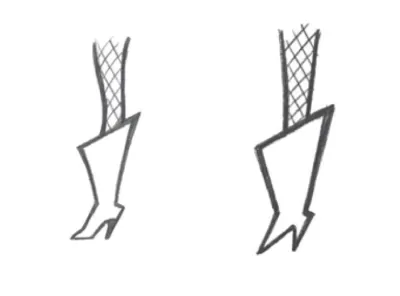
Nota divertida : en su libro, "Caricaturas modernas: técnicas esenciales para dibujar las caricaturas populares de hoy", Christopher Hart muestra dos formas de dibujar el mismo zapato:
“Es más divertido dibujar las botas de una manera peculiar. La desventaja es que solo vienen en talla 7”.

Decidí darle al lobo las típicas expresiones faciales que se usaban mucho en los dibujos animados retro. Eche un vistazo a la imagen a continuación (tomada una vez más del libro de Christopher Hart):

“La forma de círculo es la forma de ojo más común. Se puede usar para casi cualquier personaje”.
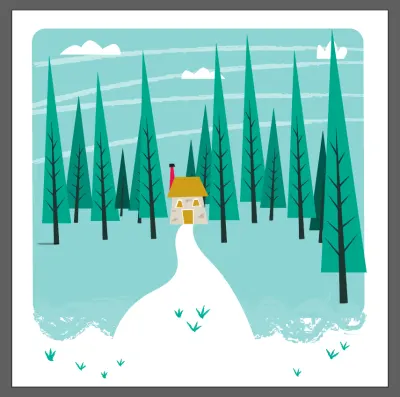
Para el resto de mi diseño, todo sigue las mismas reglas. Los árboles, la casa e incluso las nubes tienen ese efecto nervioso particular.

Ahora que sabe cómo comenzar, ¡finalmente podemos comenzar a dar vida a nuestra ilustración!
Iniciemos Adobe Illustrator.
3.2. Cómo crear un diseño básico
Una vez que abra Illustrator, comience creando un nuevo documento primero. Crearé una mesa de trabajo cuadrada para una portada de libro cuadrada. (Muchos libros para niños tienen forma cuadrada).

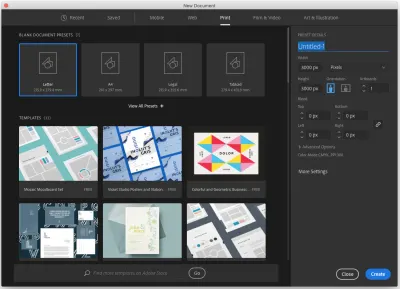
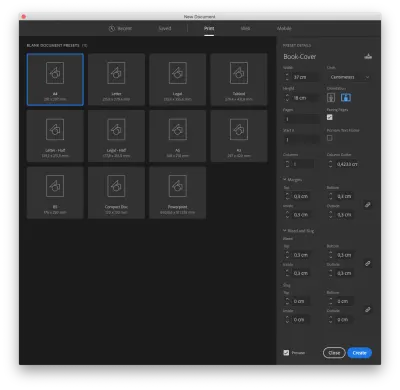
Vamos a Archivo → Nuevo . En la ventana abierta, elegí Imprimir porque me gustaría imprimir mi diseño. Luego, establecí 3000px × 3000px para el tamaño de la mesa de trabajo. Por último, la llamo Caperucita Roja . Ver mi configuración a continuación:


Ahora tienes que importar los dibujos. (He proporcionado los archivos para usted aquí.)
Vaya a Archivo → Colocar , elija la carpeta donde guardó los dibujos y colóquelos en la mesa de trabajo. Dado que los archivos son más grandes que nuestra mesa de trabajo, simplemente cambie su tamaño para que quepan.

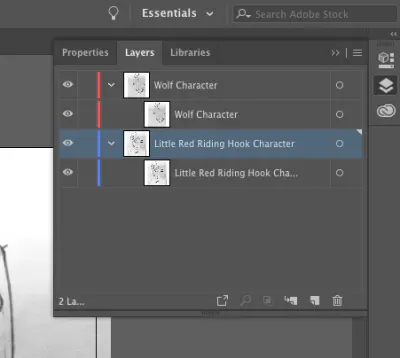
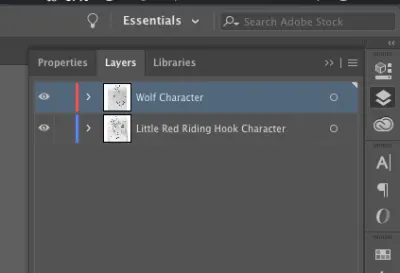
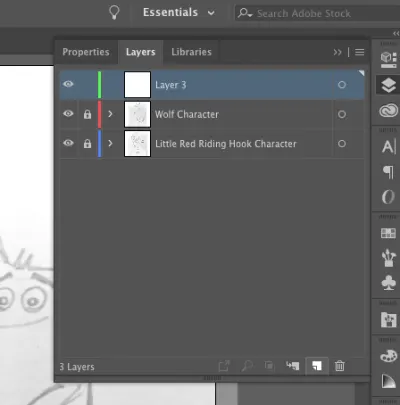
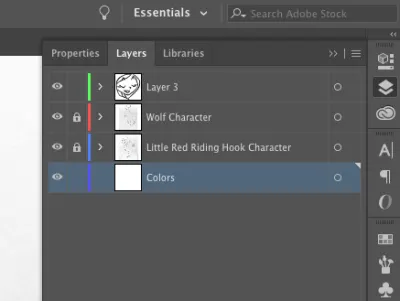
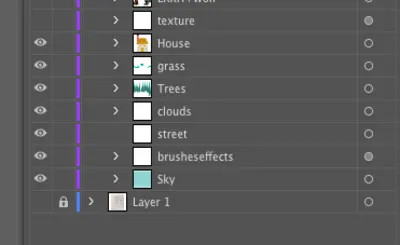
Coloque los dibujos en dos capas diferentes, para que podamos tener control sobre ambos.

Una vez que lo hayamos hecho, vayamos al siguiente paso: crear un pincel para dibujar en Illustrator.
3.3. Cómo crear un pincel retro
Yo mismo he dibujado algunos pinceles, inventando algo siempre basado en el estilo de los años 50. Como puede ver en algunos ejemplos a continuación, las líneas usadas no son perfectas. Siempre dan la impresión de algo hecho a mano.
Así que agarré mi iPad y dibujé algunas líneas que me gustaron en Procreate. Quería darle a los pinceles un aspecto de dibujo a mano, típico del diseño de los años 50, así que este es mi resultado:

Nota : Para nuestra ilustración inspirada en mediados de siglo, le proporcioné los pinceles aquí; siéntase libre de descargarlos y usarlos.
Entonces, regresemos a Illustrator y veamos cómo se pueden instalar los pinceles.
Abra el archivo que acaba de descargar y ábralo en Illustrator. Asegúrese de que su Panel de pinceles esté abierto haciendo clic en Ventana → Pinceles . Seleccione el primer pincel del archivo que acaba de abrir y arrástrelo al Panel de pinceles como se muestra a continuación:

Como puede ver, después de arrastrar el pincel en el Panel de pinceles, seleccioné "Pincel artístico" en la ventana abierta y cambié el nombre del pincel. Marqué la opción "Estirar para ajustar la longitud del trazo" y luego seleccioné "Tinte" como Método de coloración. De esta manera, también podremos cambiar el color de nuestro pincel.
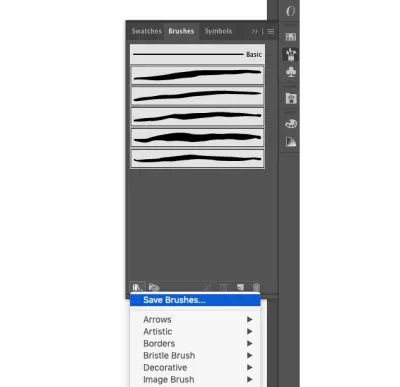
Sigamos y arrastremos todos los pinceles en el Panel de pinceles, siguiendo las mismas instrucciones que arriba. Al final, deberías tener cinco pinceles:

¡Agradable! ¡Tus propios pinceles personalizados inspirados en mediados de siglo!
Nota : si desea que sus pinceles sean permanentes en Illustrator, selecciónelos todos y haga clic en el primer icono de la izquierda en la parte inferior del panel ("Menú de la biblioteca de pinceles"). Luego haga clic en "Guardar pinceles".

Illustrator los guardará en una carpeta "Pinceles" como predeterminado. Luego verá sus pinceles personalizados haciendo clic en Menú de biblioteca de pinceles → Definido por el usuario .
3.4. Cómo delinear dibujos
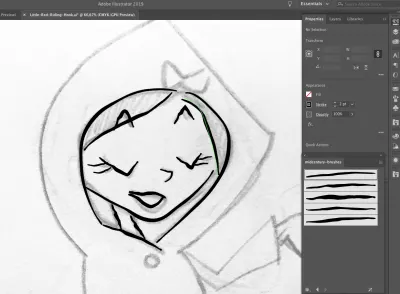
Con nuestros nuevos pinceles, comencemos a delinear nuestro diseño. Solo necesitas seleccionar el pincel que más te guste y comenzar a dibujar sobre las líneas del diseño.
Si no ve los pinceles en su panel, vaya al menú Biblioteca de pinceles → Definido por el usuario y elija mid-century01 (o cualquier otro nombre que haya usado).
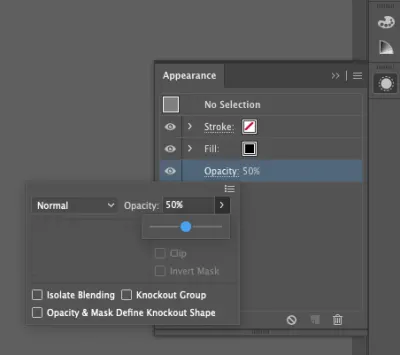
Seleccione las capas con archivos importados y configure su opacidad al 50% a través del panel Apariencia :


Una vez que hayas hecho eso, bloquéalos y crea otra capa en la parte superior. Luego, comience a rastrear:

Puede elegir trabajar con solo uno o todos los pinceles, depende de usted. Sugiero usar el primero para líneas más delgadas y los otros para líneas más gruesas. Por supuesto, puede establecer el tamaño de los pinceles de la forma que desee.

Diviértete trazando todas las líneas. Lo que más me gusta son las líneas temblorosas , ese es exactamente el efecto que deseo.
Su diseño final debería verse así:

3.5. Más detalles
Ahora, agreguemos algunos detalles a nuestros personajes. Dibujé algunas manchas con la ayuda de la herramienta Pincel de manchas ( Shift + B ):

Este es el resultado:

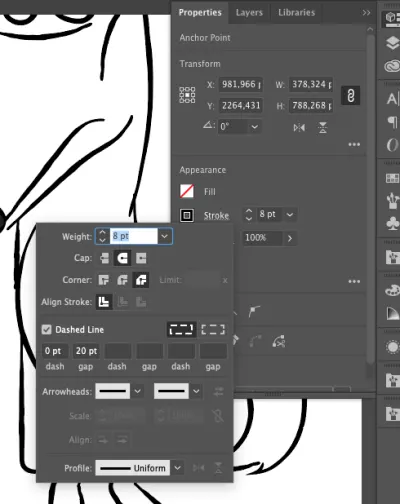
Otro lindo detalle son las líneas punteadas en el abrigo de LRRH. Son muy sencillos: abre el panel de Propiedades y haz clic en Trazo . Verifique la línea discontinua y proporcione un guión de 0 pt y un espacio 20 pt :

Tome la herramienta Lápiz ( N ) y dibuje líneas punteadas en los bordes de la capa.
Este es el resultado:

Ahora que hemos completado este paso, ahora podemos continuar con el siguiente: agregar colores, texturas y efectos.
4. Colores, Texturas Y Patrones
4.1. Personajes para colorear
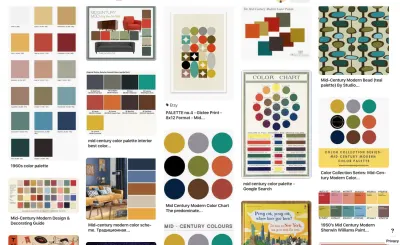
Lo primero que necesitamos es una paleta para colorear a nuestros personajes. Investigué algunos colores en Pinterest y guardé muchas paletas interesantes en mi muro de Pinterest:

Luego creé esta paleta para mí:


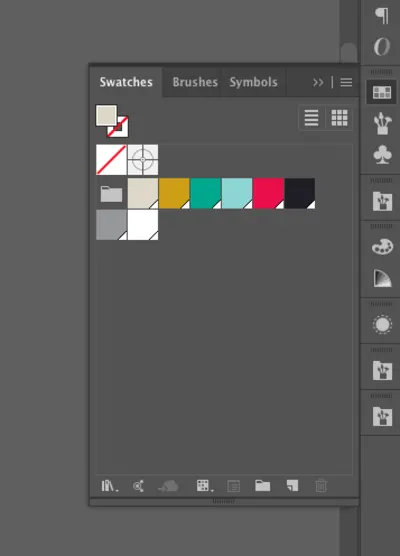
Insertemos nuestra paleta en las Muestras . Cree algunos círculos con estos colores en Illustrator, luego selecciónelos y abra el panel Muestras a través de Windows → Muestras . Con los círculos de color seleccionados, haga clic en Nuevo grupo de colores :

En la ventana emergente, haga clic en "Ilustraciones seleccionadas", incluido "Convertir proceso en global (la paleta será permanente en el panel Muestras ) e "Incluir muestras para tintes".

Y ya tenemos nuestra paleta en los swatches:

Vamos a colorear a Caperucita Roja y al lobo. Vaya al panel Capas y cree una nueva capa debajo de las otras dos:

Tome la herramienta Pincel de manchas y comience a colorear en esta capa. Las líneas de los caracteres permanecerán en la parte superior y los colores en la parte inferior.
Configuré el Pincel de manchas como se muestra a continuación:

Tómate el tiempo que necesites para colorearlo todo. Este es un paso relajante y divertido, ¡así que disfrútalo!

Aquí están mis colores finales:

4.2. Efectos de pinceles
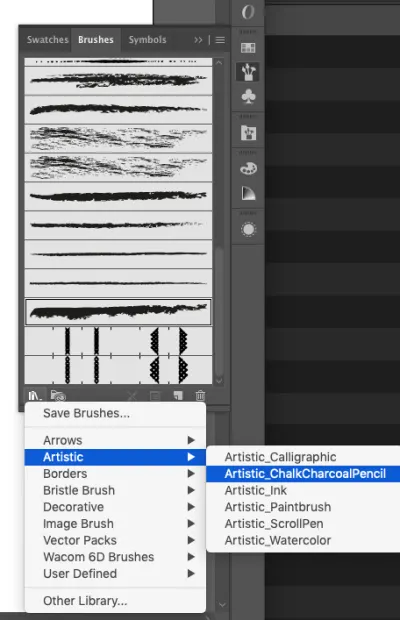
Usé algunos otros pinceles para crear efectos de sombra en los personajes. Los pinceles son predeterminados en Illustrator; puede encontrarlos haciendo clic en Menú Biblioteca de pinceles → Artístico → ChalkCharcoalPencil .

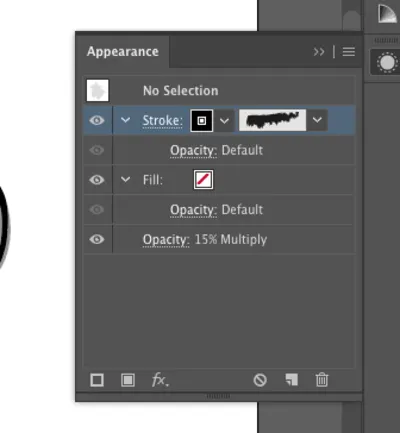
Seleccione uno de ellos, vaya a Apariencia y configure la opacidad al 15% Multiplicar .

Ahora, dibuja algunas líneas en los personajes para crear algunos efectos de sombra:



¡Y hemos terminado con los personajes! Pasemos al fondo.
4.3. El fondo
Como se pensó al principio, probablemente debamos comenzar con el cielo. Así que vamos a crear otra capa (debajo de los personajes) y cambiarle el nombre a "Cielo".
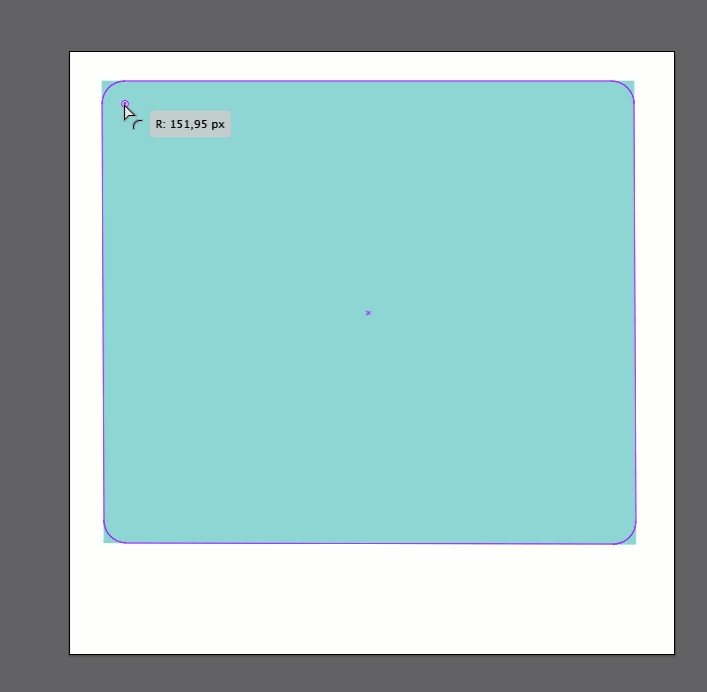
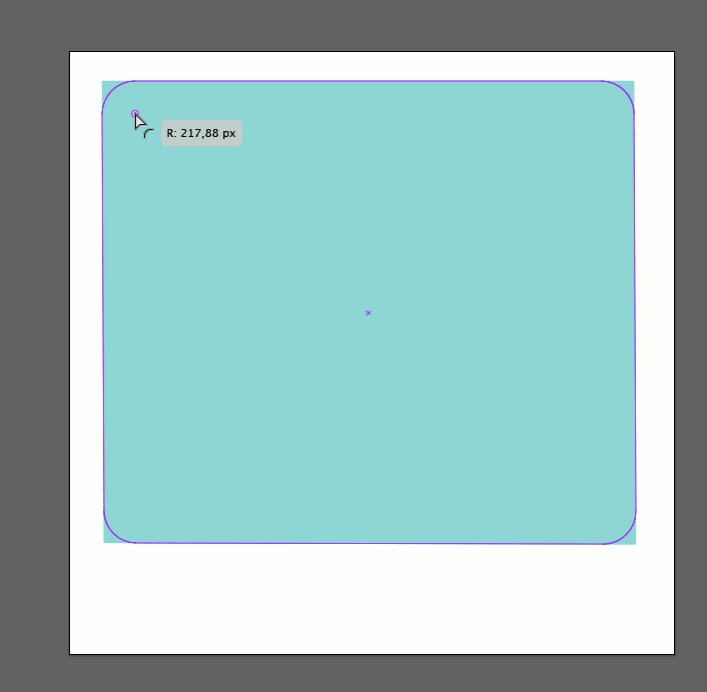
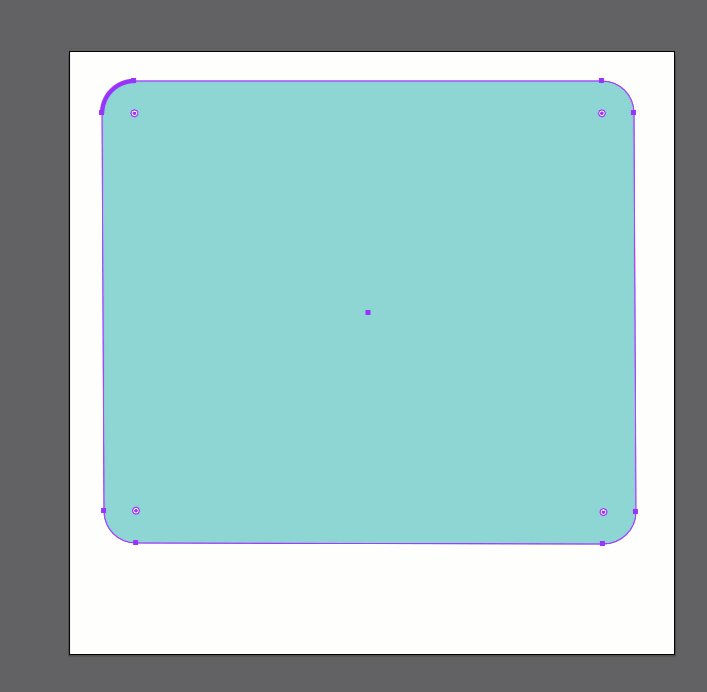
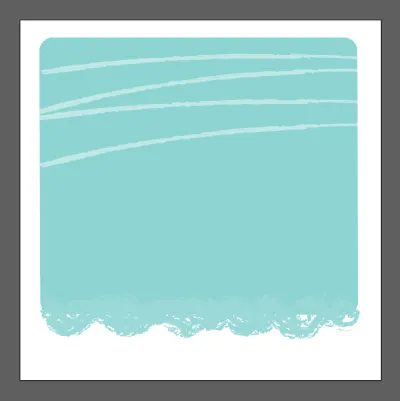
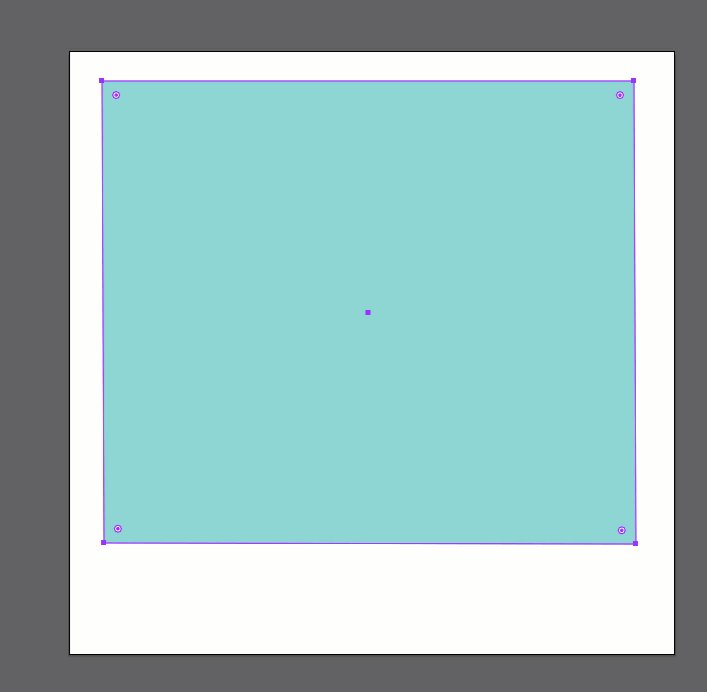
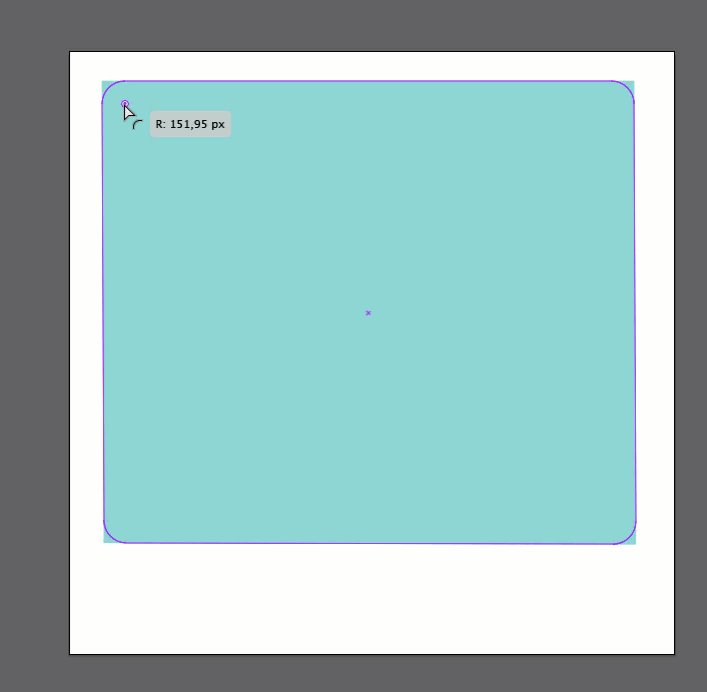
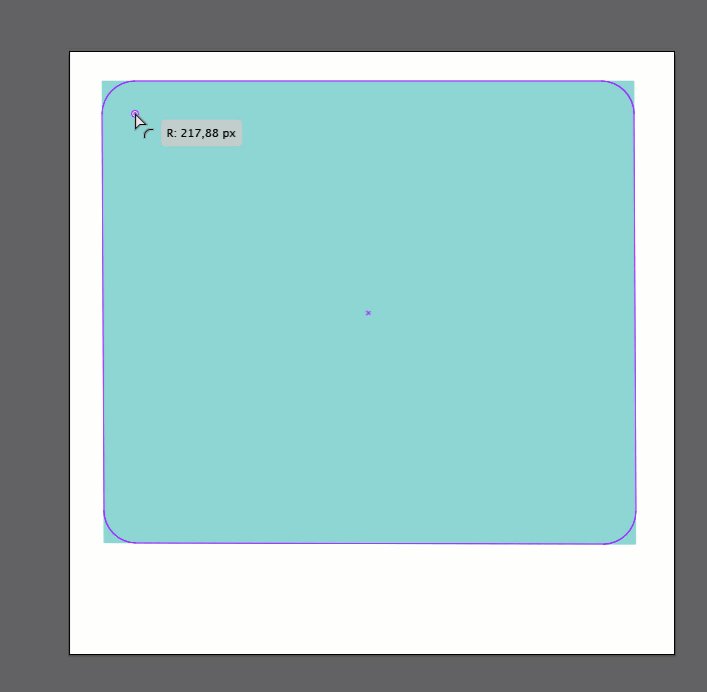
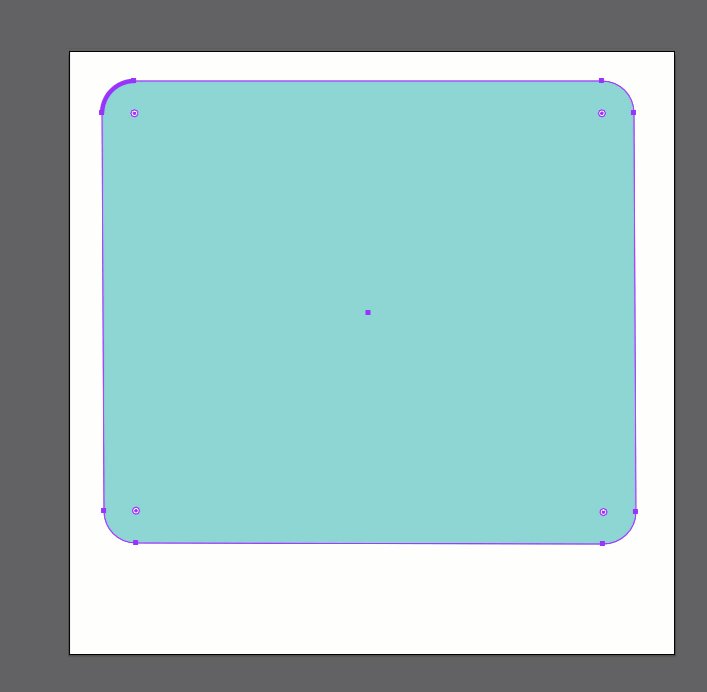
Dibuja un rectángulo con el color #9BD2D2 , luego toma y arrastra un círculo hacia adentro para redondear el rectángulo.

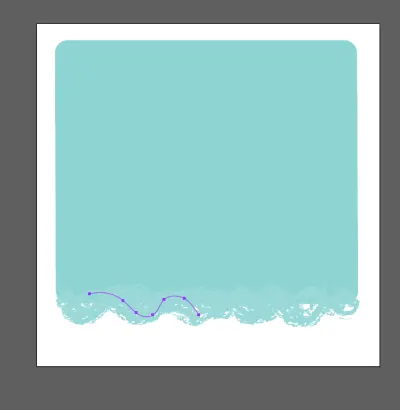
Nuevamente, trabajemos con los pinceles de tiza , vea 4.2. encima. Con el mismo color aplicado que el fondo. Cepille algunas líneas en la parte inferior del rectángulo para dar algunos efectos artísticos:

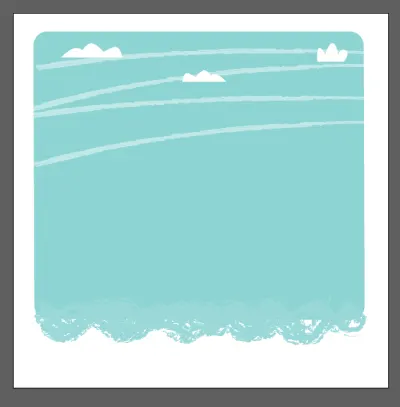
Agregaremos algunos otros efectos de pincel al cielo. Cree una nueva capa sobre la del cielo y cámbiele el nombre a "Efecto de pinceles". Con otro pincel de carbón (utilicé pluma de carbón), dibuja algunas líneas en el cielo. El color es #FFFFFF con una opacidad establecida al 50 %. Vea la imagen a continuación.

Eso no fue tan difícil, ¿verdad? Dibujemos algunas nubes ahora. Puede usar la herramienta Lápiz ( N ) con #FFFFFF como color y dibujar algunas formas simples como las que se muestran a continuación:

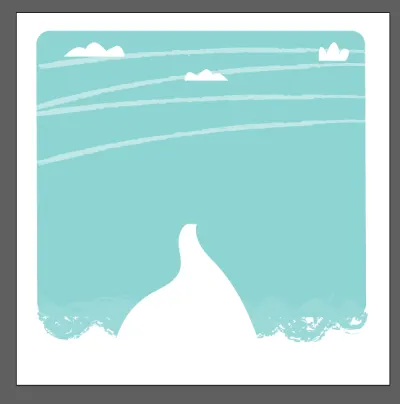
A continuación, dibuje un camino rural con la herramienta Lápiz ( N ) (de nuevo, con #FFFFFF como color de relleno):

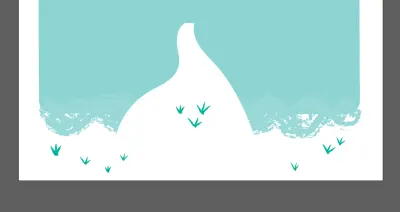
Agreguemos algunos mechones de hierba. Seleccione un pincel como hicimos en 4.3 y dibújelos como se muestra a continuación. Establezca el color del pincel en #1BA58E :

Al usar la herramienta Rectángulo ( M ), puede crear formas simples, así que intentemos crear una casita en el fondo también. Para deformarlo un poco, necesitamos usar la herramienta Selección directa ( A ), luego agarrar y arrastrar los ángulos.

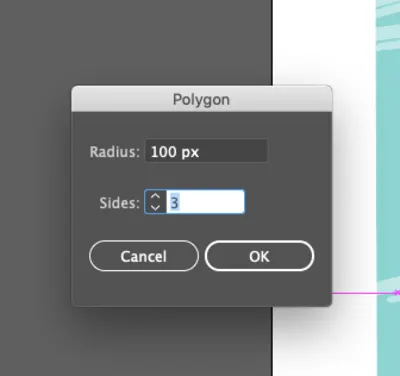
Pasemos ahora a los árboles. Con la herramienta Polígono , haga clic solo una vez en su mesa de trabajo, para que aparezca una ventana. Establezca "3 lados" y 100 px para Radio :

Para el triángulo que acaba de crear, establezca el color de fondo en #1BA58E . Para que se vea un poco deformado, use la herramienta Selección directa ( A ), luego tome y arrastre los ángulos como lo hicimos cuando creamos la casa anteriormente.

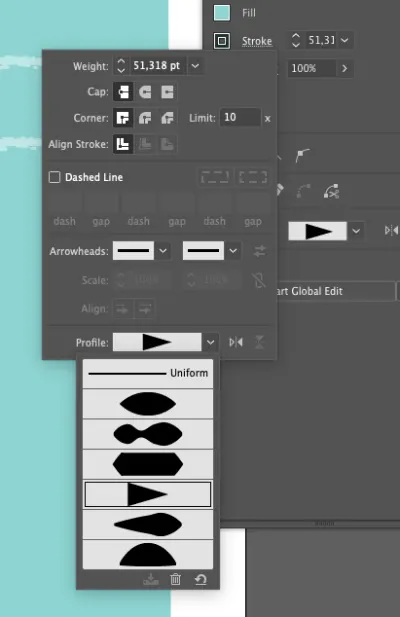
Con la herramienta Pluma ( P ), haga una línea simple en el centro del árbol. Abra Ventana → Trazo y configure el perfil del trazo como se muestra a continuación:

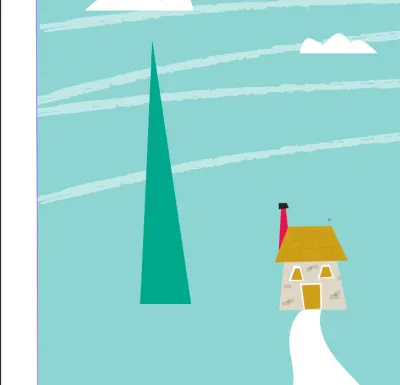
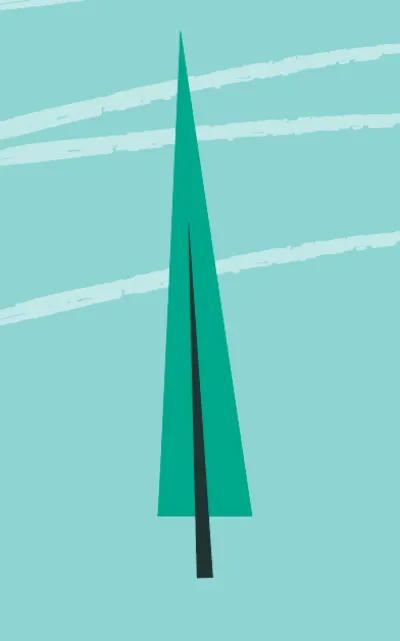
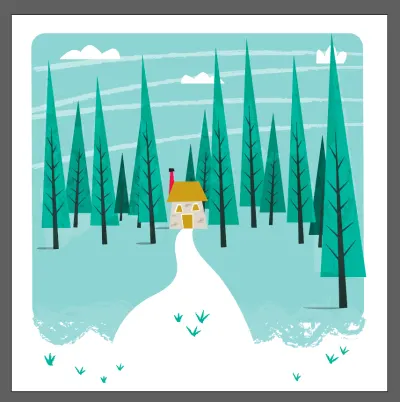
El resultado debería ser algo como esto:

Mantenga la misma configuración y dibuje algunas líneas pequeñas con la herramienta Pluma ( P ) para crear un par de ramas:

Ahora agrupemos todos los elementos del árbol, dupliquémoslos o creemos otros árboles para llenar la escena. Pon cada árbol en una capa diferente y juega con las capas para darle profundidad a la escena.
Sé valiente. Pruebe diferentes tonos de verde para los árboles:

Con la herramienta Elipse ( L ), crea algunos círculos debajo de los árboles para simular una sombra. Establece el fondo en #000 y la opacidad en 50%.

4.4. Efectos de textura
Ahora agreguemos algún efecto a los árboles, para hacerlos más "retro". Apliqué estos efectos solo a los árboles, pero puedes aplicarlos a todo el diseño.
En primer lugar, necesitamos una textura. Como trabajamos en vectores, deberíamos aplicar una textura vectorial. Puede descargar uno de forma gratuita (simplemente busque en Google "texturas vectoriales". De todos modos, le proporcioné una textura vectorial aquí.
Descarga la textura y ábrela en Illustrator. Cree una nueva capa y cámbiele el nombre a "Textura".

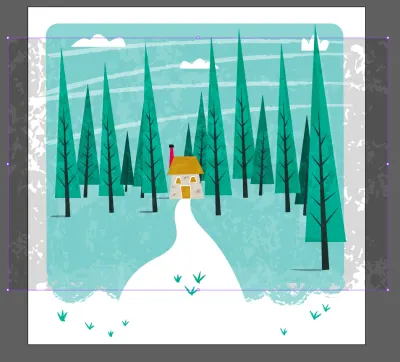
Pon la textura en la nueva capa. Tu ilustración debería verse así:

No se asuste, no arruinaremos nuestro diseño. Sólo tenemos que hacer algunos cambios.
Vaya a Windows > Apariencia y configure la Opacidad en 15% y el Modo de fusión en Superposición . Luego ve a Objeto > Expandir .

Para aplicar la textura solo en los árboles, eliminé las partes superfluas de la textura con la herramienta Borrador ( Shift + E ). Vea mi ejemplo a continuación:

Aquí mi resultado final:

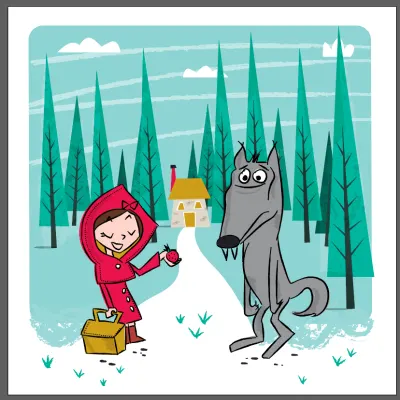
Solo queda hacer visible la capa con nuestros personajes y ponerlos en el centro de la escena:

Como última cosa, vamos a crear el título. Dibuja dos rectángulos simples en blanco y negro usando la herramienta Rectángulo ( M ) y escribe el título del anuncio que te muestro en la imagen de abajo. Las fuentes que utilicé son Fontdiner Swanky y Fontdiner Sparkly (ambas de descarga gratuita).

¡Felicidades! ¡Acabas de terminar tu primera portada de Mid-Century!
El siguiente paso es completar nuestra portada en InDesign. ¿Listo?
5. Cómo organizar una portada en InDesign
Ahora necesito trabajar en InDesign para preparar mi portada para la impresión. Considere que necesitaremos la portada y la contraportada y debe calcular un espacio para el lomo.
Quiero que el tamaño de mi portada sea de 18 x 18 cm (7,00 × 7,00 pulgadas) . Como necesito crear todo en una sola mesa de trabajo, necesito colocar las páginas una al lado de la otra, además de un espacio más para el lomo.
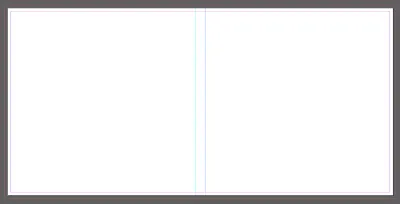
Entonces, establezcamos 37 cm de ancho (18 cm de frente + 18 cm de atrás + 1 cm de lomo) y 18 cm de altura. Otros ajustes son Márgenes de 0,3 cm y Sangrado de 0,3 cm.

Crea dos guías, respectivamente de 18 y 19 cm.

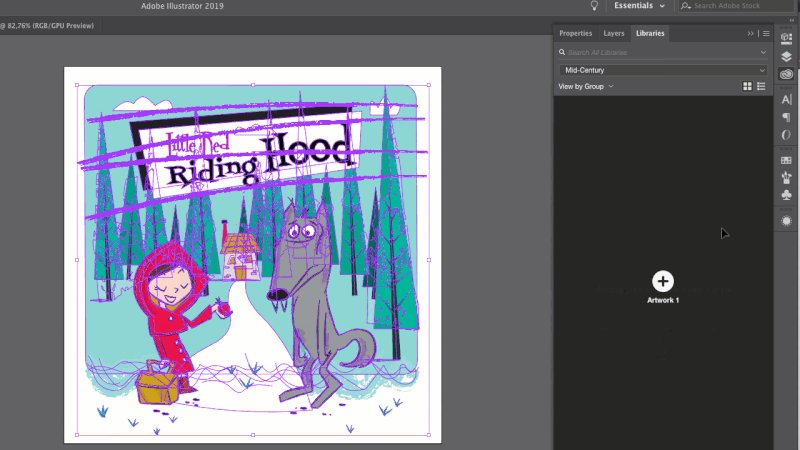
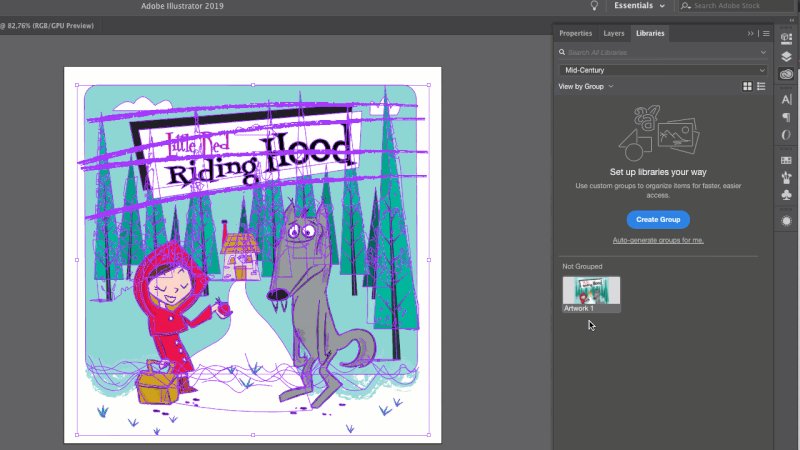
Un regreso rápido a Illustrator para guardar nuestro diseño de portada. Si tiene Adobe CC, puede usar la Biblioteca para guardar su diseño. Abra Ventana > Bibliotecas, seleccione todo en su mesa de trabajo y arrástrelo a la biblioteca:

Al abrir la Biblioteca en Indesign, encontrará su portada. Arrástralo y suéltalo en la página. Póngalo en el lado derecho de la misma.

Para la parte trasera, me gustaría usar solo el personaje de Caperucita Roja. Vuelve a Illustrator y arrástralo a la Biblioteca.

Nuevamente, regrese a InDesign e importe el personaje a la página desde la Biblioteca de la forma en que le muestro:

Luego, escriba el título nuevamente, esta vez directamente en InDesign. ¡Siéntete libre de jugar con el tamaño y la posición de las palabras! Aquí mi resultado:

Escribamos también el título en el lomo:

¡Y hemos terminado! Exportemos nuestro archivo para la impresión.
Haga clic en Archivo > Exportar y elija Adobe PDF (Imprimir) .
En el panel General , elija Adobe PDF Preset: Impresión de alta calidad. Deja el resto como está.
En Marcas y sangrados, seleccione Todas las marcas de impresora . Haga clic en Aceptar .
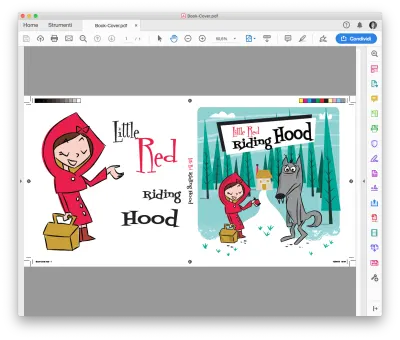
Aquí su resultado:

¡Buen trabajo! ¡Bravo! ¡Has terminado este tutorial (bastante largo)!
6. El resultado final
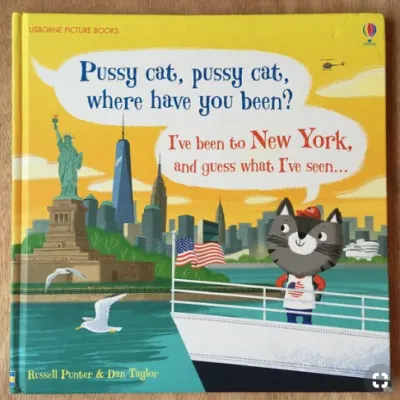
Aquí algunas maquetas para simular el libro real:




Espero que hayas disfrutado este tutorial y, sobre todo, ¡espero haber podido transmitirte mi pasión por el diseño de mediados de siglo!
Pruébelo y comparta sus propias ilustraciones y pensamientos en los comentarios a continuación.
