Microinteracción en UX: el arma secreta para un compromiso y retención de usuarios eternos
Publicado: 2019-07-22Cuando ejecutas un video en YouTube, ¿qué ves? Antes de que el video comience a reproducirse, toma cierto tiempo transmitir el contenido. Hasta entonces, aparece un icono de almacenamiento en búfer en movimiento en la pantalla. Este es un ejemplo perfecto de Microinteracción.
Básicamente, cualquier representación visual de un proceso en particular puede llamarse MIcrointeracción. Actúan como bloques de construcción que eventualmente mejoran una UX. Si UX es una célula, la microinteracción es el ADN.
Vamos a desglosarlo:
Microinteracción: ¿qué es exactamente?
Como parte integral de la UX, la microinteracción es un proceso que transmite una función realizada por una aplicación/software según las instrucciones del usuario. Los ejemplos incluyen: carga, almacenamiento en búfer, etc.
Además, potencia los elementos visuales asociados a pequeñas funcionalidades. Ya sabes cómo se ilumina el botón Me gusta antes de hacer clic en él. Y cómo reacciona cuando finalmente haces clic en él. Lo mismo se puede aplicar a la sección de comentarios, botones de compartir, botones de suscripción, etc.
Si desea un ejemplo más físico, entonces no hay mejor ejemplo que un ascensor. ¿Que ves? ¿Una serie de botones? Sí. Pero, ¿qué sucede cuando presionas uno? ¡Así es! Brilla. Esto es microinteracción.
Puede que no te des cuenta, pero este simple acto de brillar crea una experiencia agradable para el usuario del ascensor. Imagínate si no hubiera brillado. No es tan visualmente satisfactorio, ¿no? Además, no sabría si el ascensor está llevando a cabo el proceso o no.
Se puede hacer lo mismo con la aplicación/interfaz web para crear una experiencia de usuario satisfactoria.
Algunas ilustraciones para despejar tus dudas
Los ejemplos siempre han demostrado ser más fructíferos a la hora de definir un concepto. Para una comprensión adecuada de lo que realmente es la microinteracción, eche un vistazo a estos casos:
- Cuando estás a punto de presionar Me gusta, el botón se ilumina en azul. Cuando finalmente presionas el botón, se presiona ligeramente, ¿no es así? Esto actúa como una indicación de que se ha llevado a cabo una acción.
- Cuando visita un sitio web, ve Acerca de nosotros, Servicios, Blog, Contáctenos, etc. Cuando pasa el cursor sobre uno de ellos, se colorea (generalmente alineado con el del sitio web para evitar fuertes contrastes). Si mueve el cursor hacia la izquierda y hacia la derecha, las secciones individuales se resaltan por separado. Este también es un ejemplo de microinteracción.
- Al activar o desactivar una función, encontrará cómo el botón se mueve de un lado a otro entre las dos opciones. Cuando hace clic en APAGADO, la barra pequeña (blanca/negra/etc.) se mueve hacia APAGADO. Lo mismo con la parte ON. Esta es una microinteracción basada en la funcionalidad.
Otra cosa que notarás hoy en día, especialmente en sitios de noticias como TechCrunch, es que cada vez que te desplazas hacia arriba y hacia abajo, verás un ícono circular que sigue tu movimiento mientras navegas.
Tiene un cierto color de movimiento establecido a lo largo de su borde que indica qué parte de la página ha cubierto. Supongamos que la página es bastante larga, esto ayuda al lector a conocer su posición actual en la página. Además, viene con un botón de cruz incrustado, para que el usuario pueda salir del artículo sin salir del sitio.
El artículo se cerraría, dejando al usuario en la página de inicio desde donde puede navegar a cualquier otro tema que considere interesante.
Entonces, verá cómo las microinteracciones ayudan a crear pequeños pasos que finalmente conducen a una experiencia de usuario mejorada. No se puede negar que la arquitectura de la información forma el marco básico para una experiencia de usuario poderosa, pero al mismo tiempo, las microinteracciones mejoran o catalizan el proceso de mejora de la experiencia de usuario.
Si la arquitectura de la información es el esqueleto, las microinteracciones son los nervios que desencadenan funciones y responden a los usuarios en consecuencia.
Entonces, ¿por qué es importante para el diseño de UX?
Como se mencionó anteriormente, existen fundamentalmente dos elementos que conducen a una buena UX, a saber: Arquitectura de información y Elementos de microinteracción. Si bien las personas reconocen la importancia de la IA, la microinteracción como proceso a menudo pasa desapercibida. Pero de lo que no nos damos cuenta es que sin él, el primero permanece incompleto. Vea cómo el proceso de microinteracción es útil:
- La arquitectura y el flujo de trabajo básico se crean con la ayuda de IA, pero no sirve de nada si el usuario no se engancha a los pequeños detalles asociados con cada paso. La microinteracción te ayuda a completar esos detalles minuciosos.
- A los clientes les encanta ejercer el control sobre la interfaz que utilizan. Mientras que IA ayuda en la navegación fluida y el flujo de procesos, MI les da una sensación de control al representar visualmente los procesos individuales que se llevan a cabo.
- No solo eso, MI destaca individualmente cada sección a la que se acerca el usuario, brindando una especie de satisfacción visual en un nivel muy visceral.
- Esto, a su vez, aumenta el valor de esa sección en particular en la escala de la mente del usuario, y al mismo tiempo aumenta el nivel de interés del usuario, incitándolo a hacer clic en ella con confianza y satisfacción.
Como puede ver, la microinteracción ayuda a amplificar el valor de marca de una aplicación/sitio web. Al colaborar con IA, ayuda a crear un paquete total para proporcionar la UX adecuada.
¿Cuáles son los cuatro pasos fundamentales que mejor definen la microinteracción?
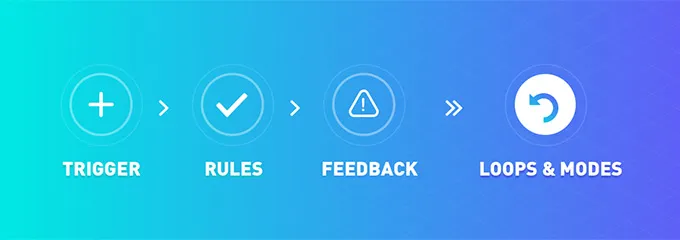
Simplemente no puede escribir sobre la microinteracción sin encontrarse con estos cuatro pasos acuñados por el gurú de la microinteracción Dan Saffer. En su libro “MIcrointeracción”, Saffer clasifica todo el proceso de en los siguientes pasos:

- Elemento desencadenante: cualquier acción que desencadena un proceso de microinteracción se cuenta como elemento desencadenante. Por ejemplo, hacer clic en el botón, que desencadena un proceso.
- Elemento de reglas : Esto determina la función en sí. Por ejemplo, presiona un botón y lo lleva a la página respectiva.
- Elemento de retroalimentación : Esto informa al usuario que se ha llevado a cabo un proceso. Por ejemplo, hace clic en algo y se presiona o resalta.
- Elemento de bucles : el usuario influenciado por una microinteracción tiende a permitirse el uso repetitivo de esa función en particular. Las microinteracciones se implementan de manera que la psique del usuario se enganche a ellas. Solicita al usuario que regrese más a menudo. Este es el elemento de bucle, donde un usuario cae en un bucle de comportamiento de interacción repetitiva.
Entonces, ¿cómo construye un buen entorno de microinteracción para su interfaz?
Suponga que está planeando crear una aplicación. O tal vez ya estés en la fase de desarrollo. Pero aún no tiene ningún plan para incluir la microinteracción. Lees este artículo y estás dispuesto a incorporarlo. Pero, ¿cómo lo haces? Teniendo en cuenta que está en la fase de IA, esto es lo que puede hacer:

Al desarrollar una determinada sección de la interfaz, por ejemplo, la sección Acerca de nosotros, pídale a su desarrollador que presente un código (programación) que pueda reconocer la ubicación del cursor en dicho elemento y lo resalte automáticamente para un mejor atractivo visual. Además, al hacer clic, debería aparecer como si estuviera ligeramente presionado.
Después de eso, viene la parte de navegación. Después de que el usuario haga clic en una sección, se programa para llevarlo a la siguiente configuración. Lo que puede hacer es introducir una función de almacenamiento en búfer que represente el proceso en curso.
Esto lo ayudará a mantener a sus usuarios comprometidos, en caso de que tengan conexiones de Internet lentas o tal vez la carga de la página tarde más de lo esperado. Imagina lo que pasaría si no usas esto.
El usuario simplemente sentiría que su aplicación/página web no funciona. Nunca llegarían a saber que el problema surge del final del navegador. Como resultado, perderá un cliente. En su lugar, utilice esta técnica para mantenerlos comprometidos en situaciones similares.
Una cosa que la mayoría de las aplicaciones interactivas tienen en común hoy en día es la sección de compartir comentarios. Suponga que la aplicación que está desarrollando ayuda al usuario a navegar por diferentes lugares de viaje en todo el mundo y elegir sus favoritos.
Use la técnica de resaltado de microinteracción en los botones Me gusta, de modo que cree una buena experiencia de usuario cada vez que alguien pase el cursor sobre él. Como se indicó anteriormente, debería mostrar un efecto de presión una vez que se hace clic.
En cuanto a los botones para compartir, puede crear una especie de menú desplegable que consta de diferentes opciones para compartir como Facebook, Twitter, WhatsApp, etc. para que cada vez que pasen el cursor sobre esta sección, se resalte con un color específico y muestre el menú desplegable simultáneamente. .
[Nota: los colores utilizados en las tres secciones deben ser similares para evitar demasiado contraste visual]
También puede usar el modelo de almacenamiento en búfer para diferentes tipos de sitios web/aplicaciones. Simplemente reemplace el ícono de movimiento de almacenamiento en búfer con aquellos que se adapten a la plataforma respectiva. Por ejemplo, si está creando una aplicación de pago, puede mostrar una pila de monedas en movimiento lineal o billetes de banco que se barajan a medida que se lleva a cabo el proceso de pago.
O tomemos, por ejemplo, una aplicación de comercio electrónico, donde los usuarios continúan agregando diferentes artículos a su carrito personal. Puede usar un ícono de carro de movimiento para informar al usuario que se está agregando el elemento seleccionado, etc.
Como puede ver, hay amplios ámbitos en los que puede emplear microinteracciones. El uso estratégico puede involucrar con éxito a un usuario a largo plazo, obteniendo así más y más valor de marca.
¿Qué efecto tienen las microinteracciones en la mente del usuario y cómo responden?
Hasta ahora, cubrimos cuáles son los diferentes tipos de microinteracciones y cómo usted, como emprendedor, puede incorporarlas. Pero esa es solo una cara de la moneda. El otro lado es el cliente. Comprender cómo responden a diferentes tipos de microinteracciones puede ayudarlo a orientar el proceso de manera más efectiva. Vea qué efecto tienen las microinteracciones en la mente subconsciente:
- Cuando un usuario entra en contacto con una determinada microinteracción, desencadena una señal sutil en su sistema nervioso que hace que quiera usarla más. Esto da como resultado un ciclo de hábitos.
- Como consecuencia, el usuario vuelve una y otra vez a interactuar con el producto. Así que ya ves, retiene a un usuario/cliente por tiempo indefinido.
- Las imágenes son algo utilizado por todos los estrategas de marketing, ya que son conscientes de los tremendos beneficios que conllevan. Y la microinteracción como elemento visual puede manipular la psique de un usuario para crear conversiones.
- El elemento de retroalimentación de la microinteracción genera una sensación de comodidad en la mente del usuario, y todos sabemos cómo los clientes disfrutan de un control exclusivo cuando navegan por el producto deseado.
- Los mismos movimientos que ofrecen las microinteracciones generan una sensación cómoda que conecta con un usuario a un nivel visceral. Esto da como resultado un atractivo para el cliente y un rápido aumento en la base de usuarios.
Pensamientos finales
A estas alturas ya debe haberse dado cuenta de que la función principal de la microinteracción es dar vida a la IA. Mejora la naturaleza dinámica de un sitio web/aplicación. Si bien las personas tienden a pasar por alto la importancia de la microinteracción, sin embargo, sienten la crisis cuando esas características no funcionan.
Es importante que aborde esos pequeños cambios subconscientes que resultan de este proceso, sin importar cuán pequeños o aparentemente insignificantes parezcan. Recuerde, estos pequeños efectos eventualmente conducen a una experiencia de usuario exitosa. En palabras de Lao Tse: “El viaje de mil millas comienza con un solo paso”.
