Métodos simples para usar microinteracciones en su sitio
Publicado: 2021-04-13Cuando se trata de la experiencia del usuario, las microinteracciones impulsan todas las interacciones. Hace solo unos años, cuando los dispositivos de pantalla táctil ingresaron al mercado por primera vez, las microinteracciones estaban en todas partes. Sin embargo, los usuarios a menudo necesitaban interactuar en sus teléfonos inteligentes y dispositivos móviles de la misma manera que lo harían en una computadora de escritorio.
En ese momento, hacerlo era torpe. Hoy en día, muchas microinteracciones son el estándar, pero centrarse en optimizar las interacciones clave puede afectar significativamente la conversión y la participación general del sitio.
¿Qué son las microinteracciones?
Vemos micro-interacciones todos los días. Cuando apaga su iPhone del modo silencioso, y hace esa pequeña vibración, cuando se desplaza hacia abajo para recargar una página, y el símbolo de carga aparece en la parte superior, incluso al abrir un grifo con un sensor, todos estos son micro- interacciones.
Si bien pueden no parecer muy visibles o importantes, lo son. Están arraigados en nuestros cerebros. Nos hicieron saber que la acción que acabamos de completar realmente hizo algo. Las microinteracciones en el diseño web realizadas correctamente pueden mejorar enormemente la experiencia del usuario.

Los cuatro pilares del diseño de microinteracción
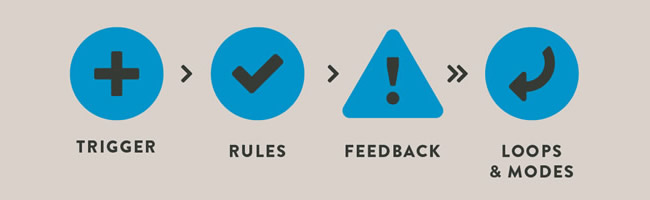
Hay cuatro componentes principales en una microinteracción: el activador, las reglas, la retroalimentación y los bucles o modos. Una microinteracción bien diseñada abarcará todos estos conceptos:
- El disparador es lo que inicia el proceso de micro-interacción. Un activador puede ser una acción manual, como pulsar un interruptor o hacer clic en un icono. También puede ser un activador integrado en el sistema que ocurrirá cada vez que se complete una acción. Por ejemplo, el sonido que escucha cuando recibe un mensaje de texto es el resultado de un activador del sistema. Cuando se cambia el gatillo, se activan las reglas de la interacción. Las reglas están programadas en la propia micro-interacción y le dicen lo que puede y no puede hacer. Dado que estas reglas no son evidentes para el usuario, solo las entendemos a través de los comentarios.
- La retroalimentación es cómo sabemos que el disparador aplicó las reglas y que la microinteracción está funcionando. Por ejemplo, la vibración que hace tu teléfono cuando lo quitas en silencio. Le permite saber que activó la acción y que las reglas se siguieron correctamente. Sin la retroalimentación, no sabría lo que estaba sucediendo. Si cambia su teléfono a silencio y no vibra, sabe que es posible que algo no esté funcionando correctamente.
- Los bucles y modos son la etapa final de la micro-interacción. Los bucles definen cuánto tiempo continuará una microinteracción, como el ciclo del icono de carga. Los modos definen una acción poco común crítica para continuar el proceso, como ingresar datos geográficos para encontrar el clima local.

Fuente de la imagen .
Consejos para diseñar microinteracciones
Las microinteracciones se basan en un diseño centrado en el ser humano. Los comentarios de la microinteracción están destinados a ser intuitivos y fáciles de entender. Los usuarios no necesitan pensar en los comentarios porque, naturalmente, confirman que se ha iniciado la interacción. Eso es algo importante para recordar al diseñar micro-interacciones. Aquí hay algunas pautas generales para diseñar micro-interacciones:

- Siempre debe tener alguna idea sobre su usuario final o la plataforma antes de comenzar. Esto te permite hacer la experiencia más familiar y más humana.
- Asegúrese de que las acciones completadas durante el proceso de microinteracción no rompan la interacción sin darse cuenta. Básicamente, debe tener en cuenta el error humano e intentar prevenirlo.
- Evite el desorden. Utilice capacidades ya disponibles en la plataforma en lugar de agregar nuevos elementos. Por ejemplo, el cursor, un dial, un botón y una barra de desplazamiento se pueden programar para reflejar comentarios de microinteracción. Esto encaja con otras mejores prácticas de diseño web.
- Hable con los usuarios en su idioma. Esto nuevamente se relaciona con el elemento humano. Si su microinteracción activa el texto, use un lenguaje que las personas puedan entender fácilmente, a menos, por supuesto, que los usuarios finales entiendan la jerga técnica.
- Asegúrese de que las microinteracciones puedan resistir la prueba del tiempo. No hay nada peor que una microinteracción que se vuelve más molesta cada vez que la activas. Manténgase alejado de cualquier cosa que parezca demasiado ingeniosa o que tenga animaciones exageradas.
- La animación puede hacer que las microinteracciones sean más divertidas cuando se usan con moderación. La clave es asegurarse de que la microinteracción no abrume otras acciones, por ejemplo, cuando desea eliminar una aplicación en su iPhone y todos los íconos comienzan a moverse. Es una animación adorable (casi como si estuvieran temblando por miedo a ser borrados), pero no impide la funcionalidad.
- La teoría del color es importante en el diseño web y el diseño de microinteracción. Si bien el contraste puede funcionar para resaltar un proceso o acción específicos, puede distraer fácilmente. Asegúrese de que los colores de su diseño coincidan con los de las microinteracciones. Recuerde, la microinteracción es solo una pequeña pieza en la imagen del diseño; todo debe ser cohesivo.
- Por último, identifique si la interacción evolucionará en el futuro de su uso y cómo lo hará. ¿Tiene sentido que cambie con el tiempo o permanezca igual?
Microinteracciones en redes sociales y aplicaciones
Las microinteracciones son increíblemente importantes para el diseño web y móvil, especialmente con las aplicaciones. Son lo que hace o deshace la experiencia de usar una aplicación en particular sobre otra. Los usuarios amarán u odiarán una aplicación en función de cómo funciona, no solo de cómo se ve. Cuando se trata de redes sociales y aplicaciones, las microinteracciones deben mantenerse lo más simples e intuitivas posible.

Fuente de la imagen: Animación favorita de John Noussis. .
Esto se debe a que casi todos los usuarios acceden a estas aplicaciones desde un dispositivo móvil. El botón Me gusta en Instagram es un ejemplo perfecto; es comprensible al instante, fácil de encontrar y ofrece comentarios sin interrumpir otras funciones. Cuando tocas dos veces la imagen y el corazón aparece por un breve momento, inmediatamente entiendes lo que significa.
Uso de microinteracciones para enseñar cosas nuevas
Las microinteracciones no solo se utilizan para mejorar la funcionalidad de un sitio web; pueden enseñar a los usuarios cómo interactuar con un nuevo concepto. Por ejemplo, cuando una galería de fotos tiene un diseño poco común, una microinteracción puede mostrar a los usuarios cómo desplazarse por las imágenes y navegar por otros aspectos del sitio.
Una simple flecha podría señalar la dirección para deslizar, o una animación de las fotos en movimiento podría proporcionar un ejemplo de lo que se supone que debe hacer el usuario. De esta forma, las microinteracciones van más allá de simplemente confirmar que un usuario completó una acción. Enseñan a los usuarios cómo interactuar con un sitio web.

Fuente de la imagen: Cortar Copiar Compartir Eliminar Por Srikant Shetty.
Microinteracciones en el diseño de CTA
Otra forma excelente de usar microinteracciones es en el diseño de llamadas a la acción (CTA). Todos sabemos que los CTA son importantes para sellar el trato entre las empresas y sus clientes. Lamentablemente, la mayoría de ellos en estos días parecen haber sido diseñados por una sola persona. Si bien eso a veces puede ser algo bueno (ya que todos reconocen lo que son), pasa de moda rápidamente.
Se pueden usar llamados a la acción creativos con microinteracciones únicas y atractivas para animar a los usuarios a hacer clic, compartir o hacer clic en Me gusta, haciendo que el proceso se parezca más a un juego y menos a una tarea.
La importancia de las microinteracciones
Las microinteracciones son importantes para el diseño de aplicaciones web y móviles porque cierran la brecha entre humanos y máquinas. Al humanizar las tareas de la computadora y hacer que actúen de manera que las personas entiendan, está infundiendo personalidad al diseño. Lo que es aún mejor es que esta personalidad puede transmitir la imagen de la marca o el negocio haciendo pequeños cambios en las microinteracciones.
Pueden ser divertidos, caricaturescos, simplificados o profesionales, y cuando se colocan en el contexto del sitio web, ayudan a fortalecer la imagen y la voz de la marca. Quizás el aspecto más importante de las microinteracciones es que hacen que las experiencias de los usuarios sean más agradables en general. Ya sea que ofrezcan un poco de entretenimiento, nos enseñen algo nuevo o confirmen que hemos hecho algo correctamente, las microinteracciones mejoran la forma en que nos conectamos con el mundo digital.
También le gustaría leer acerca de los errores de diseño de interacción que nos vuelven locos.
