14 diseños de mega menús de los que todos los diseñadores pueden aprender
Publicado: 2020-04-14Hay muchos aspectos del diseño de un sitio web que un diseñador debe tener en cuenta. Un sitio web perfecto está hecho de muchos componentes más pequeños que mejoran la UX/UI de cualquier sitio web. Estos componentes del sitio web ayudan en el valor estético general y funcional del sitio web. Uno de esos componentes es el Mega Menú. El diseño de megamenú es un componente de diseño web que no todos los sitios web necesariamente tienen. De hecho, es crucial comprender primero qué sitios web deben tener un diseño de Mega Menú y con qué propósito.
En general, necesitaría un Mega Menú para sitios web que tienen muchos enlaces. Los mega menús son un tipo de sistema de navegación que garantiza que todas las opciones estén visibles a la vez. El mega menú se puede distribuir tanto vertical como horizontalmente. Esta información puede dividirse en secciones o dejarse sin secciones. Un gran ejemplo de esto es el sitio web de Amazon Reino Unido. Sin embargo, en el sitio de EE. UU., Amazon utiliza un estilo de menú desplegable.
Es ideal tener mega menús cuando tiene muchas subdivisiones bajo una categoría principal. A medida que aumenta el nivel de jerarquías, el uso del menú desplegable para dichos sitios web se vuelve más tedioso y molesto desde el punto de vista del cliente. Una de las consideraciones más importantes a tener en cuenta al incluir un mega diseño de menú en el diseño de un sitio web es que debe contribuir positivamente a la UX. Otra consideración debe ser si ayuda a cumplir los objetivos del sitio web.
El propósito de los Mega Menús
Los mejores lugares donde generalmente se usan los Mega Menús son: tiendas de comercio en línea, alentar a las personas a comprar sus servicios o contactarlo, aumentar el seguimiento, las páginas de la comunidad, obtener más suscriptores y vender boletos para un evento. Ahora que sabemos por qué y dónde se deben usar los diseños de Mega Menu, echemos un vistazo a los diseños de X Mega Menu que todos los diseñadores pueden aprender:
1. Mandíbula de alce:
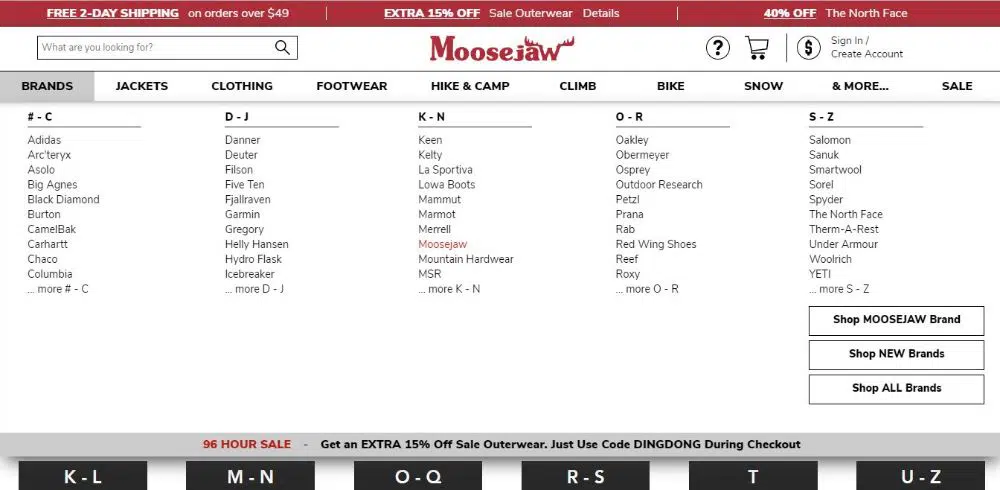
MooseJaw es un excelente ejemplo de sitio web para el diseño de Mega Menu. Es un sitio web minorista en línea que se especializa en ropa casual, campamentos, caminatas y otros equipos de deportes de aventura. Cuando visite el sitio, verá migas de pan que dicen Marcas, chaquetas, etc. Cuando pasa el mouse sobre ellos, muestra la lista de mega menús para cada ruta de navegación específica.
Suponga que su mouse está en Marcas y se abre el mega menú para esa ruta de navegación. Tiene una lista de todas las marcas posibles disponibles en el sitio web ordenadas y estructuradas en categorías alfabéticas. Continuando, la siguiente ruta de navegación: Jacket tiene un mega menú que está organizado por género y luego por edad de la persona que busca el producto, y sucesivamente también se clasifica por propósito. Esta es una estructuración de información muy sistemática en un mega menú para cualquier sitio de comercio electrónico en el que los diseñadores puedan inspirarse.
2. Sobres:
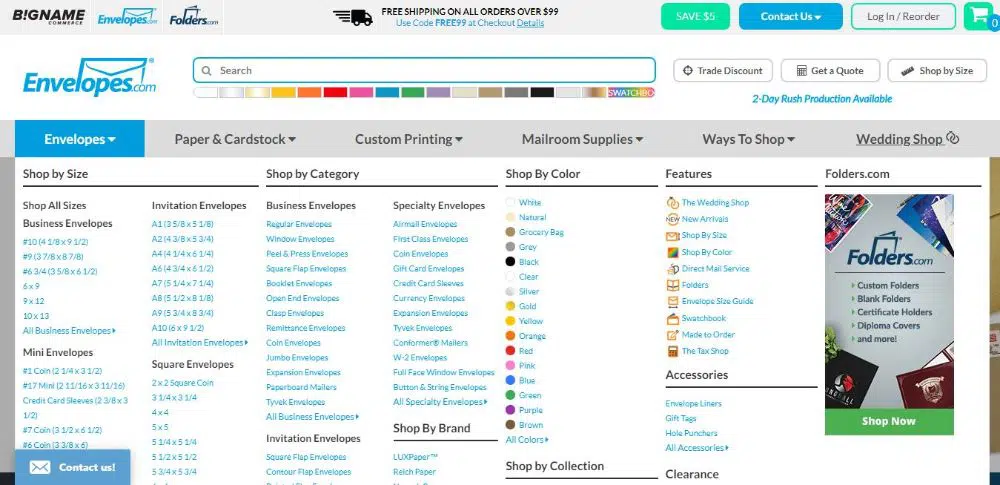
Envelopes es un sitio web que se dedica a la venta de materiales de correo y sobres. Cuando visitas el sitio web puedes identificar las migas de pan a primera vista. También tienen una flecha hacia abajo junto a los títulos para indicar que se supone que debe mover el mouse allí para ver más contenido.
Cuando lo haga, aparecerán opciones de submenú donde los productos se ordenarán por tamaño, estilo, color y textura del papel. Vería una subcategorización efectiva para hacer que la información sea más fácil de escanear y ayudar a los visitantes a encontrar exactamente lo que están buscando.
3. Evernote:
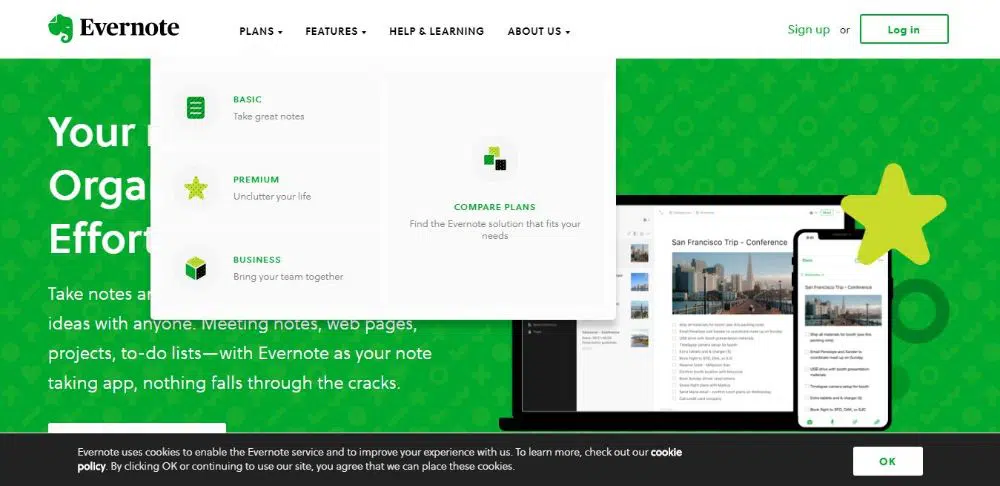
Si alguna vez sintió la necesidad de una plataforma efectiva para tomar notas, habrá oído hablar de Evernote. El sitio web en general tiene una interfaz de usuario muy limpia y efectiva. El encabezado del sitio web tiene el logotipo en la esquina superior izquierda y todas las migas de pan importantes junto al logotipo en una línea horizontal.
Las migas de pan individuales tienen títulos con la flecha hacia abajo. A medida que pasa el mouse sobre estas migas de pan, verá diferentes opciones relacionadas con esa migas de pan. Evernote se asegura de incorporar su color verde en todo el sitio web.
Por lo tanto, cuando se desplaza sobre una ruta de navegación, verá la lista desplegable de subelementos. Cuando comience a mover el mouse sobre estos elementos secundarios, el fondo para ellos se volverá verde. Esta es una excelente manera de reforzar la misma práctica de asociación de colores, también se ve estéticamente visual.
4. El Sak:
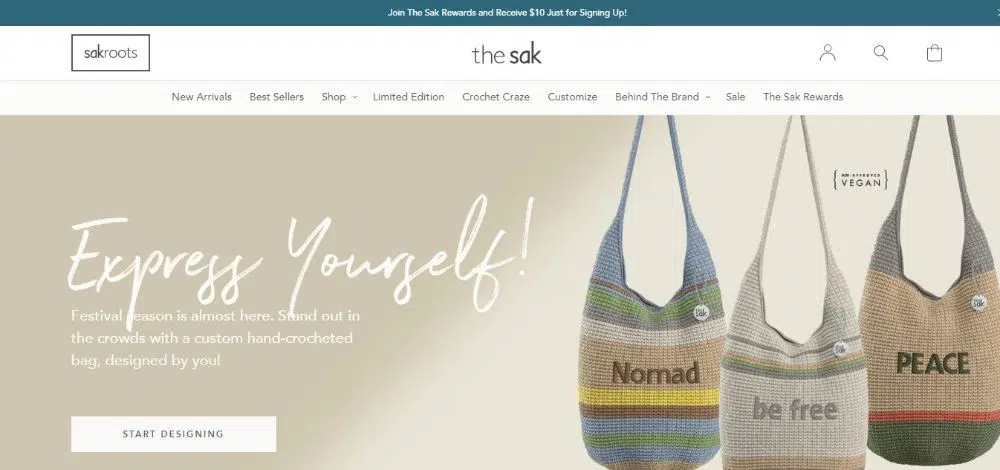
The Sak es un excelente sitio web de comercio electrónico que se dedica a vender bolsos. Tiene un mega menú de pan rallado seleccionado. Esto puede parecer inconsistente al principio, pero en realidad es una gran práctica. Dado que todas las migas de pan no tienen opciones de mega menú, elimina la sensación forzada de incluirlas en todo el diseño.
Esto es apreciado por los visitantes. Las migas de pan que hacen uso del diseño de mega menú lo hacen con estilo. El diseño del mega menú se adapta a los efectos dinámicos del sitio. Cuando pasa el mouse sobre una ruta de navegación, aparece un subrayado antes de que se revele el mega menú. Esta es una animación muy fluida y está hecha a la perfección. Una señal visual más pequeña como esta se suma a la experiencia del usuario.
5. Sujetadores N Cosas:
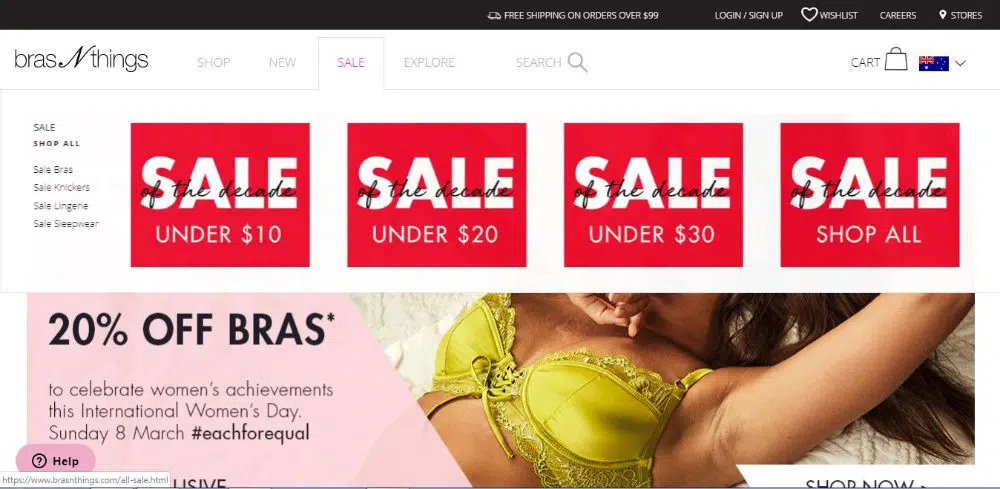
Bras N Things es un excelente sitio web de comercio electrónico que se enfoca en vender ropa interior femenina. El mega menú de este sitio web está diseñado con animaciones elegantes que agregan valor estético al diseño general del sitio web. Tiene una navegación mega menú suave y exquisita.
El segundo nivel de estos menús tiene dos formatos: texto sin formato o texto con imágenes pequeñas. La miga de pan de la venta está diseñada inteligentemente, ya que cuando el visitante se desplaza sobre la venta, es recibido con 4 cuadros con VENTA escrito en negrita y con una fuente atractiva. Cada uno de los cuatro recuadros habla de ventas por debajo de $10, $20 y así sucesivamente.
6. Estée Lauder:
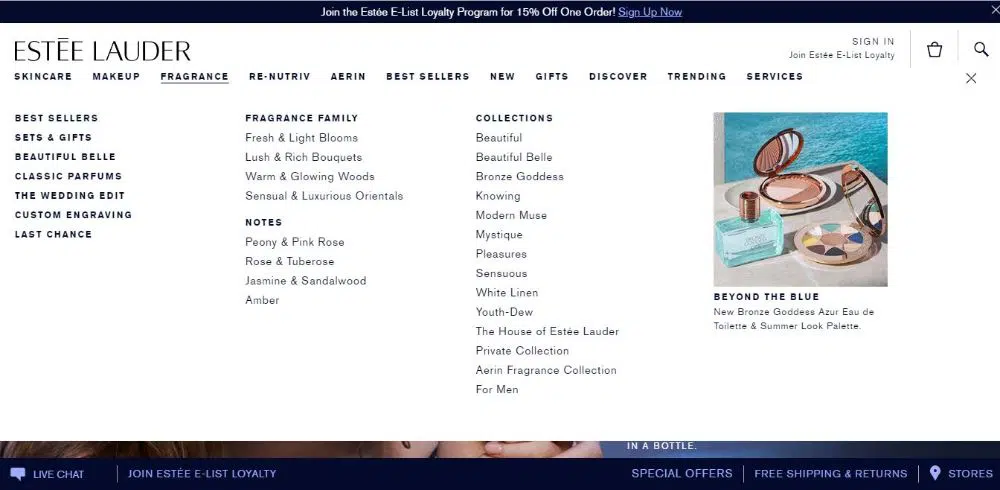
Estee Lauder es una famosa marca de cosméticos. Tiene muchos productos populares para el cuidado de la piel y cosméticos. Por lo tanto, solo tiene sentido que dicho sitio web necesite un excelente diseño y diseño del sitio web. El sitio web de Estee Lauder no defrauda.
Todo el sitio web tiene una técnica de diseño de sitio web simple con texto negro sobre un fondo blanco liso. También una gran imagen de banner se suma al valor estético de la misma. El mega menú es simple pero efectivo. Las principales subcategorías se destacan del resto mediante el uso de formato en negrita, lo que facilita la diferenciación entre categorías. En general, se ve estructurado, basado en la jerarquía y organizado.

7. Más allá de la confianza:
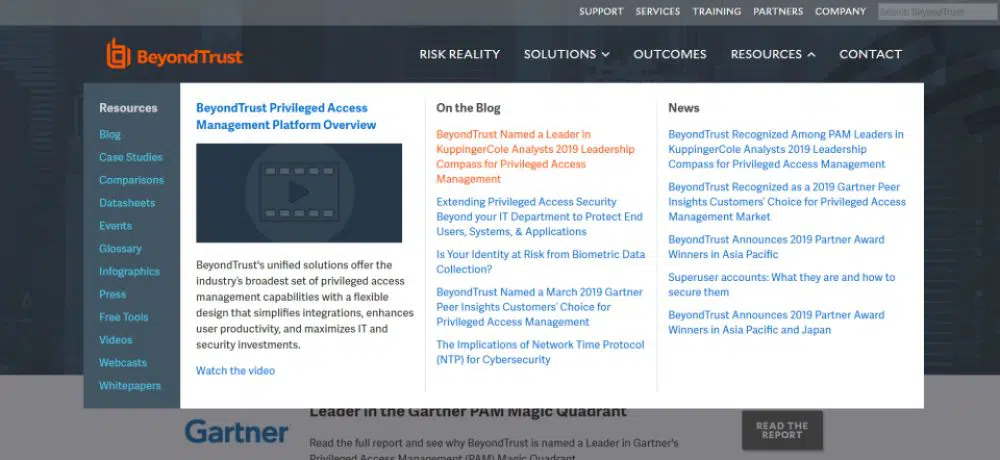
Beyond Trust es una empresa con sede en los Estados Unidos que se centra en el desarrollo, la comercialización y el soporte de una familia de productos de acceso remoto privilegiado, gestión de identidades privilegiadas y gestión de vulnerabilidades para UNIX.
Tiene un gran mega menú con muchas características. Se divide en dos menús horizontales. Las opciones del segundo menú están dispuestas verticalmente. La jerarquía es clara y fácil de entender a primera vista. Cada vez que mueva el mouse sobre el texto, se volverá rojo.
8.Quiksilver:
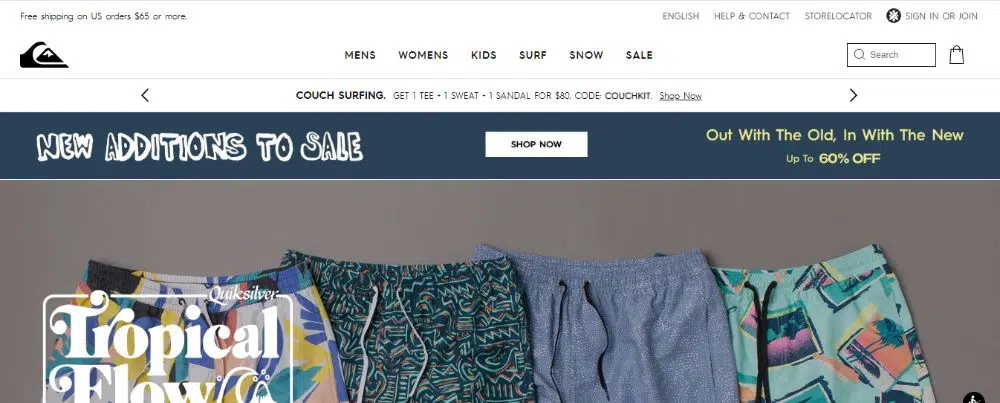
QuikSilver es una marca deportiva minorista, así como una de las marcas más grandes de ropa de surf y equipos deportivos. El sitio web es muy impresionante, con impresionantes imágenes de banner. Tiene un diseño web minimalista con fondo blanco y texto negro.
El mismo diseño web impresionante se implementa en su diseño de mega menú. Tiene un estilo minimalista, el contenido está alineado en el centro, lo que deja mucho espacio en blanco y espacio transpirable. El texto cambia de color a gris cuando mueve el mouse sobre cualquier texto. La jerarquía está representada por letras en negrita y mayúsculas, lo que facilita el escaneo.
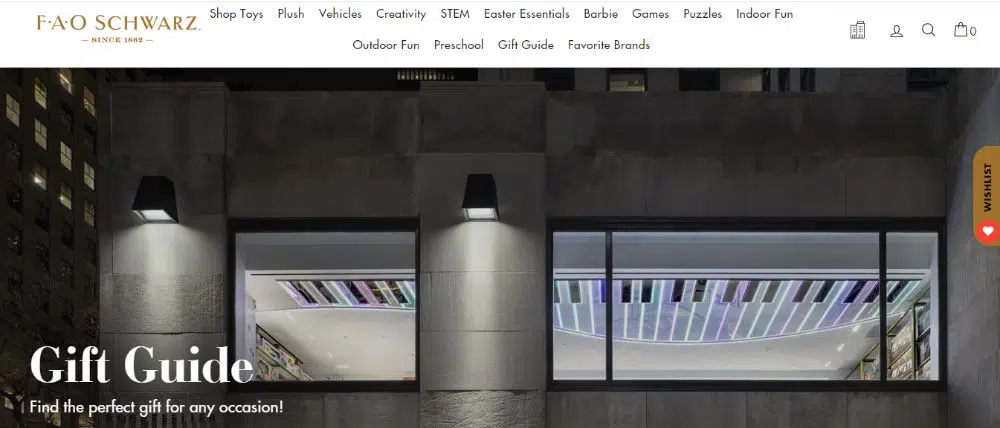
9. FAO Schwarz:
FAO Schwarz es una marca estadounidense de juguetes. Es conocido por sus juguetes premium, animales de peluche de tamaño real, integración de marca, experiencias interactivas y juegos. El sitio web tiene un impresionante diseño de megamenú, con contenido segregado por grupo de edad, marcas y otras categorizaciones que facilitan el acceso. También tienen animaciones dinámicas cuando mueves el mouse sobre diferentes migas de pan.
Una línea horizontal suave pasa por el texto y se expone el mega menú. El sitio también usa cuidadosamente el mega menú solo para las migas de pan requeridas y se adhiere a los menús desplegables regulares para los demás. Esto hace que todo se vea limpio y ordenado, y hace que encontrar información relevante sea muy conveniente.
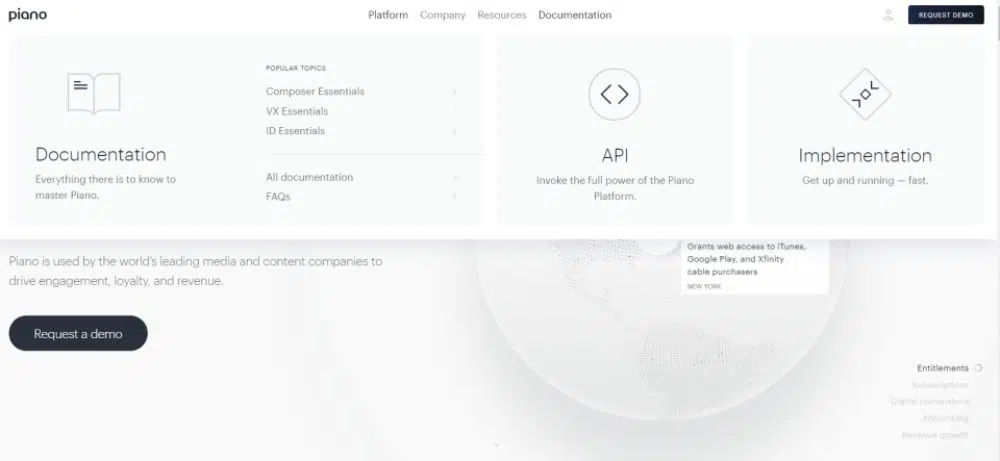
10. Piano:
Piano es una empresa que está ayudando a las empresas de medios y operaciones de contenido a crecer. Cuando visitas el sitio, eres recibido con una Tierra giratoria dinámica. El sitio web tiene un diseño web plano y el mega menú también utiliza los efectos interactivos más sencillos con solo dos niveles.
Hay mosaicos en el mega menú, que están igualmente espaciados y un ícono representativo con cada opción. Esto hace que sea muy fácil entender lo que representa cada opción en menos tiempo. En general, el mega menú es impresionante y diferente al enfoque de la mayoría de los sitios web para crear un mega menú.
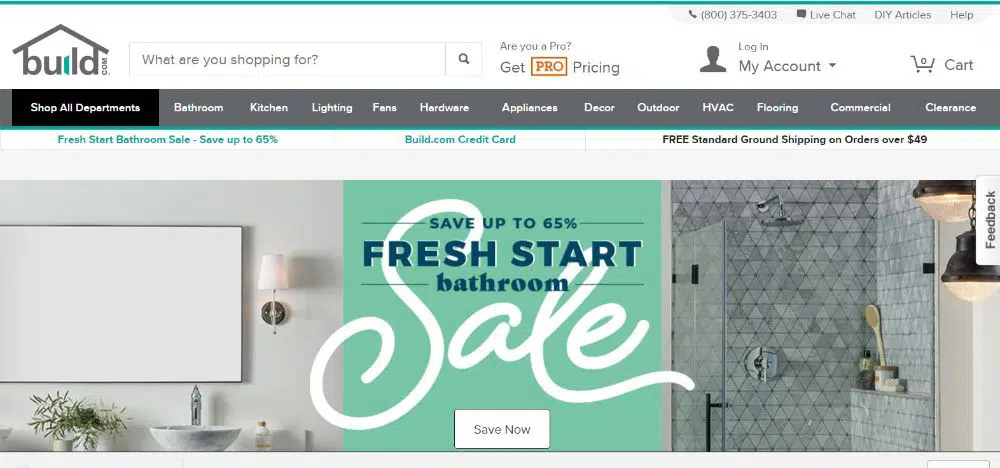
11. Construye:
Build es uno de los mejores sitios web para compras y decoración del hogar. Venden todos los electrodomésticos necesarios, ya sea para su cocina, baño, pisos, muebles, decoración y más. Dado que el sitio web tiene tantas categorías, es difícil encajar toda la navegación en un menú general.
Sin embargo, encajarlo en un megamenú también es un desafío, pero se les ocurrió una idea inteligente de cómo encajar más contenido de una manera estética usando el megamenú. El mega menú de este sitio web es compacto para ocupar menos espacio y utiliza iconos en lugar de texto. Se ve bien y es un enfoque práctico también.
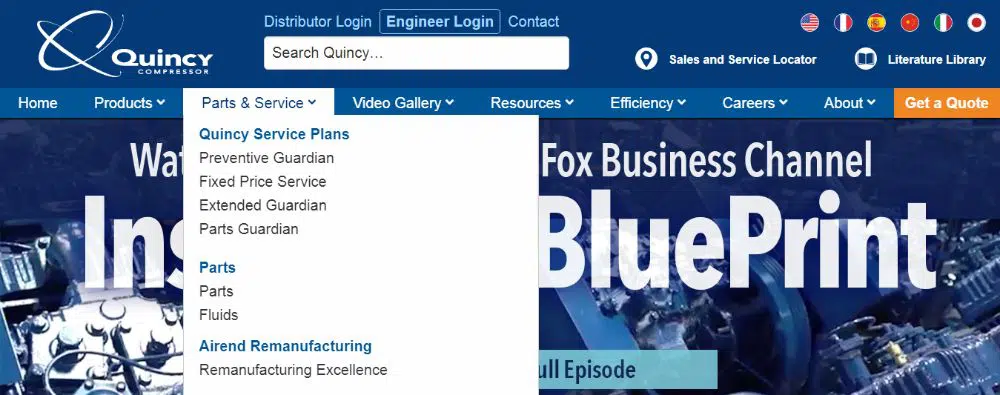
12. Compresor Quincy:
Quincy Compressor es un sitio web de comercio electrónico con contenido desafiante para organizar. Tienen muchas páginas internas de productos individuales para categorizar y subcategorizar para tener un lugar en el mega menú.
Los productos industriales en especial son muy difíciles de ordenar ya que tienen números y nombres complejos. La forma en que han manejado este problema es encomiable. Tienen tres categorías principales, bajo las cuales hay subcategorías para cada una. La parte inferior de la página también tiene un catálogo de productos disponible para que los usuarios lo descarguen cada mes.
13. Ropa negra para exteriores:
Black Outdoor Clothing es un sitio web minorista de ropa que tiene muchos socios de marca. Su sitio web tiene todas las marcas enumeradas en el menú y, por lo tanto, les permite usar el mega menú.
Tienen muchos productos para ofrecer, y todas las categorías se colocan sistemáticamente. Los mega menús son súper receptivos y libres de desorden. El espacio entre cada elemento lo hace transpirable y fácil de escanear. Cada categoría se diferencia de las demás con texto en negrita y una fuente un poco más grande, lo que facilita la vista.
14. Bestore:
Bestore es un sitio web de comercio electrónico de ropa de moda en línea que tiene una interfaz de usuario limpia e impresionante. Es minimalista, libre de desorden y elegante. El sitio web tiene un carrusel de imágenes destacadas con impresionantes fotografías e información adicional. Su logotipo está ubicado en el centro del sitio web, y debajo de él están las migas de pan que están bien espaciadas en fuentes impresionantes. Cada miga de pan tiene un guión sobre ella, que se vuelve de color melocotón cuando mueve el mouse sobre una miga de pan en particular.
Esto ayuda a mantener un registro de dónde se encuentra. Cuando mueve el mouse sobre cualquiera de las migas de pan, encontrará un mega menú cuidadosamente diseñado con una imagen relacionada a la derecha para una referencia más fácil. En general, el diseño del mega menú es ordenado y sofisticado, a diferencia de otros sitios web que agregan demasiadas categorías y subcategorías, lo que hace que el mega menú se vea abrumador y desordenado.
Estos fueron los 14 Mega Diseños de Menú de los que todos los Diseñadores pueden aprender al diseñar sus sitios web. Tenga en cuenta que debe usar diseños de mega menús solo cuando sea necesario y adecuado. Si su cliente no tiene muchos productos, usar un diseño de mega menú pesado haría que pareciera que no tiene muchos servicios para ofrecer.
Comprenda el propósito de los mega menús y luego diséñelos para que coincidan con los requisitos del cliente y hagan que su sitio web se vea atractivo para los clientes mientras les facilita la navegación por el sitio.