Los campos de texto de Material Design están mal diseñados
Publicado: 2022-03-10Llevo más de 20 años diseñando formularios y he probado muchos de ellos para grandes organizaciones como Boots , Just Eat y Gov.uk. Un tema que surge mucho con los formularios es: dónde poner la etiqueta. Al principio, hablábamos de etiquetas alineadas a la izquierda frente a etiquetas alineadas en la parte superior.
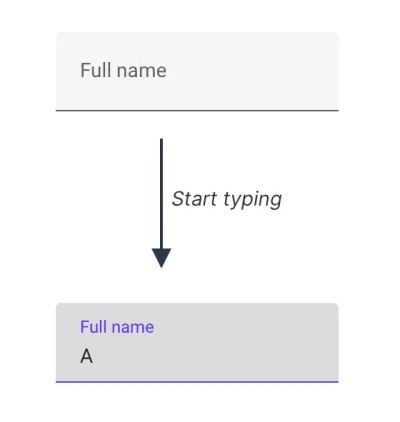
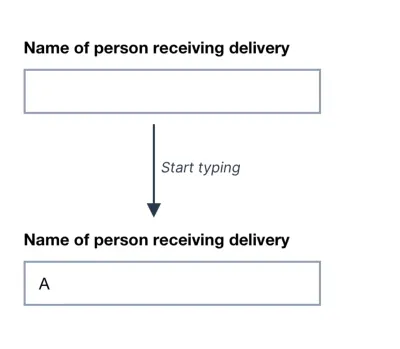
En estos días, la atención se centra más en los marcadores de posición que reemplazan las etiquetas y las etiquetas flotantes . Estos últimos parten del interior de la entrada. Cuando el usuario comienza a escribir, la etiqueta "flota" para dejar espacio para la respuesta:

Algunas personas asumen que las etiquetas flotantes son las mejores porque Material Design de Google las usa. Pero en este caso, Google se equivoca.
En su lugar, recomiendo usar campos de texto convencionales que tengan:
- La etiqueta fuera de la entrada (para decirle al usuario qué escribir),
- Un borde distinto en todo el contorno (para que sea obvio dónde va la respuesta).

En este artículo, explicaré por qué siempre recomiendo campos de texto convencionales y por qué Google se equivoca al usar etiquetas flotantes para Material Design.
Las etiquetas flotantes son mejores que una alternativa común, pero siguen siendo problemáticas
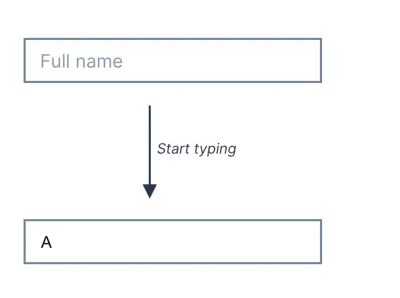
Las etiquetas flotantes se diseñaron para abordar algunos problemas con una alternativa de uso común: las etiquetas de marcador de posición. Ahí es donde se coloca la etiqueta dentro de la entrada, pero desaparece cuando el usuario comienza a escribir:

Habiendo visto de primera mano a muchas personas interactuando con formularios a través de mi trabajo, sé que las etiquetas de marcador de posición son problemáticas.
Esto se debe a que, por ejemplo, ellos:
- desaparecen tan pronto como el usuario escribe , lo que puede hacer que sea más difícil recordar para qué es la entrada, especialmente para los usuarios con discapacidades cognitivas;
- puede confundirse con una respuesta real, lo que hace que los usuarios se salten accidentalmente el campo;
- están en gris para indicar que es una etiqueta y no una respuesta, pero esto puede dificultar su lectura.
Las etiquetas flotantes no resuelven 2 de estos problemas: contraste deficiente y la posibilidad de que la etiqueta se confunda con una respuesta real. Y aunque intentan abordar el problema de la desaparición de la etiqueta, al hacerlo, las etiquetas flotantes también presentan muchos otros problemas.
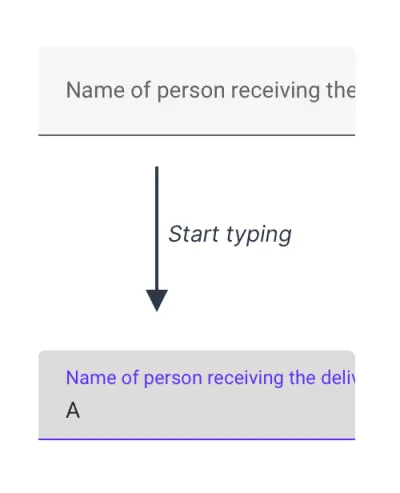
Por ejemplo, el tamaño de la etiqueta debe ser pequeño para que quepa dentro de la caja, lo que puede dificultar la lectura. Y las etiquetas largas no se pueden usar, ya que la entrada las recortará :

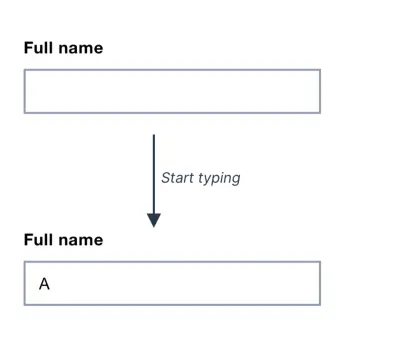
Los campos de texto convencionales son mejores que las etiquetas de marcador de posición y las etiquetas flotantes
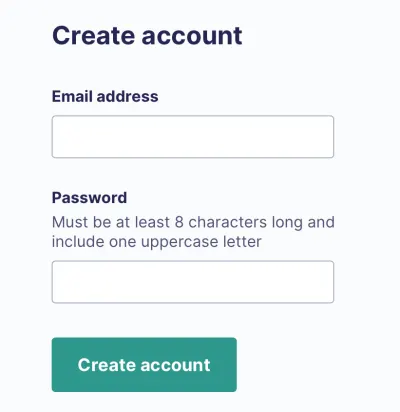
Los campos de texto convencionales no tienen los problemas anteriores porque está claro dónde va la respuesta y tienen una etiqueta legible y fácilmente disponible. Las etiquetas pueden tener cualquier longitud y el texto de sugerencia, en caso de que sea necesario, también es fácil de acomodar.


He visto a cientos de personas interactuar con formularios y he visto a muchos de ellos luchar. Pero ni una sola vez eso se debió al uso de un campo de texto convencional. Ocupan un poco más de espacio vertical. Pero ahorrar espacio a costa de la claridad, la facilidad de uso y la accesibilidad es una mala compensación.
La prueba de Google no incluyó campos de texto convencionales
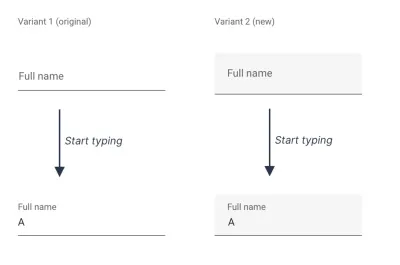
El artículo de Google, The Evolution of Material Design's Text Fields muestra que solo se probaron 2 variantes, las cuales usaban etiquetas flotantes.

Fundamentalmente, la prueba no incluyó campos de texto convencionales, lo que significa que en realidad no compararon la usabilidad de su diseño de etiqueta flotante con los campos de texto convencionales . Y después de leer las respuestas de Google a los comentarios de su artículo, parece que la usabilidad no era su principal prioridad.
Google priorizó inadvertidamente la estética sobre la usabilidad
Investigué por qué Material Design usa etiquetas flotantes y descubrí comentarios de Michael Gilbert, un diseñador que trabajó en ellas.
Los comentarios indican que intentaron equilibrar la estética y la usabilidad.
Matt Ericsson comentó:
Esto parece implicar que hubo más énfasis en la forma que en la función [...] o incluso un deseo de simplemente diferenciar los componentes materiales de los cuadros de entrada probados y verdaderos (aburridos). [...] ¿Se realizó una investigación sobre los insumos originales que validaron que cumplían un objetivo que no se cumplía con los insumos de caja? ¿Hay algo que se destacó como valioso con un simple subrayado?
Respuesta de Google:
Las decisiones de diseño detrás del campo de texto original son anteriores a mi tiempo en el equipo, pero creo que el objetivo probablemente era similar [a esta investigación]: equilibrar la usabilidad con el estilo. Creo que en ese momento nos inclinábamos hacia el minimalismo , enfatizando el color y la animación para resaltar la usabilidad.
Denis Lesak comentó:
[...] este es uno de esos momentos en los que me pregunto por qué toda esta investigación fue necesaria, ya que durante mucho tiempo pensé que el diseño anterior tenía fallas por todas las razones que mencionaste.
Respuesta de Google:
[...] el objetivo de la investigación aquí no era simplemente determinar que una versión era mejor que otra [...]. En cambio, este estudio se centró en identificar las características del diseño que condujeron a las experiencias más útiles y hermosas .
Aunque Google apuntó al equilibrio, al final, sin darse cuenta, sacrificó la usabilidad por el "minimalismo" y "una hermosa experiencia".
Pero la estética y la usabilidad no compiten entre sí. Algo puede verse bien sin causar problemas a los usuarios. De hecho, estas cualidades van de la mano.

Conclusión
Las etiquetas flotantes son ciertamente menos problemáticas que las etiquetas de marcador de posición. Pero los campos de texto convencionales son mejores que las etiquetas flotantes porque parecen campos de formulario y la etiqueta es fácil de leer y está disponible en todo momento.
La estética es importante, pero poner la etiqueta dentro de la caja no la hace lucir hermosa. Lo que sí hace, sin embargo, es demostrar que es más difícil de usar.
Nota del editor aplastante
Al momento de escribir, aquí en Smashing Magazine estamos usando el patrón de etiqueta flotante que Adam critica fuertemente en este artículo. A partir de nuestras pruebas de usabilidad, podemos confirmar que las etiquetas flotantes no son una idea particularmente buena , y estamos considerando ajustar el diseño, pasando a campos de texto convencionales, pronto.
Expresiones de gratitud
Gracias a Caroline Jarrett y Amy Hupe por ayudarme a escribir esto. Y gracias a Maximilian Franzke, Olivier Van Biervliet, Dan Vidrasan, Fabien Marry por sus comentarios sobre un borrador anterior de este artículo.
