Todo lo que necesita saber sobre los márgenes CSS
Publicado: 2022-03-10 Una de las primeras cosas que la mayoría de nosotros aprendimos cuando aprendimos CSS, fueron los detalles de las diversas partes de un cuadro en CSS, descrito como El modelo de cuadro CSS. Uno de los elementos del modelo de caja es el margen, un área transparente alrededor de una caja, que alejará otros elementos del contenido de la caja. Las propiedades margin-top , margin-right , margin-bottom y margin-left se describieron en CSS1, junto con el margin abreviado para configurar las cuatro propiedades a la vez.
Un margen parece ser algo bastante sencillo, sin embargo, en este artículo, veremos algunas de las cosas que hacen tropezar a las personas con respecto al uso de márgenes. En particular, veremos cómo interactúan los márgenes entre sí y cómo funciona realmente el colapso de márgenes.
El modelo de caja CSS
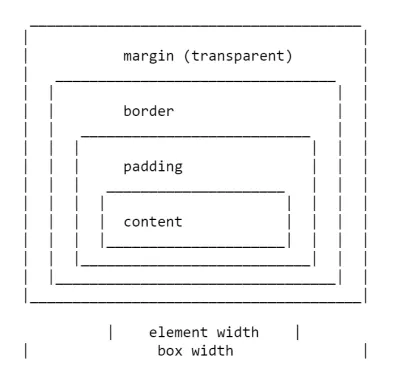
Al igual que con todos los artículos sobre partes del modelo de caja CSS, debemos definir qué queremos decir con eso y cómo se ha aclarado el modelo a través de versiones de CSS. El modelo de caja se refiere a cómo las diversas partes de una caja (el contenido, el relleno, el borde y el margen) se distribuyen e interactúan entre sí. En CSS1, el modelo de caja se detalló con el diagrama de arte ASCII que se muestra en la imagen a continuación.

Las cuatro propiedades de margen para cada lado del cuadro y la abreviatura de margin se definieron en CSS1.
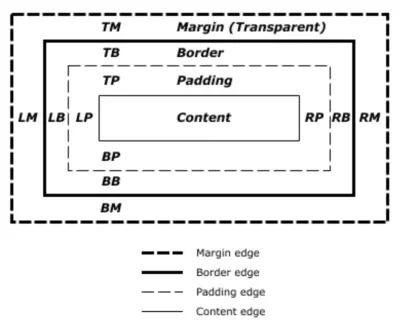
La especificación CSS2.1 tiene una ilustración para demostrar el modelo de caja y también define los términos que todavía usamos para describir las distintas cajas. La especificación describe el content box de padding box de border box y el margin box , cada uno definido por los bordes del contenido, el relleno, el borde y el margen, respectivamente.

Ahora hay una especificación de modelo de caja de nivel 3 como borrador de trabajo. Esta especificación hace referencia a CSS2 para las definiciones del modelo de caja y los márgenes, por lo tanto, es la definición de CSS2 que usaremos en la mayor parte de este artículo.
Colapso de margen
La especificación CSS1, al definir los márgenes, también definió que los márgenes verticales colapsan . Este comportamiento de colapso ha sido la fuente de frustración relacionada con los márgenes desde entonces. El colapso de márgenes tiene sentido si considera que en esos primeros días, CSS se usaba como un lenguaje de formato de documentación. El colapso del margen significa que cuando un encabezado con un margen inferior es seguido por un párrafo con un margen superior, no se obtiene una gran brecha entre esos elementos.
Cuando los márgenes colapsen, se combinarán para que el espacio entre los dos elementos se convierta en el mayor de los dos márgenes. El margen más pequeño esencialmente termina dentro del más grande.
Los márgenes colapsan en las siguientes situaciones:
- hermanos adyacentes
- Cajas completamente vacías
- Padre y primer o último elemento hijo
Echemos un vistazo a cada uno de estos escenarios, antes de ver las cosas que evitan que los márgenes colapsen en estos escenarios.
hermanos adyacentes
Mi descripción inicial del colapso de márgenes es una demostración de cómo colapsan los márgenes entre hermanos adyacentes. Aparte de las situaciones que se mencionan a continuación, si tiene dos elementos que se muestran uno tras otro en el flujo normal, el margen inferior del primer elemento colapsará con el margen superior del siguiente elemento.
En el siguiente ejemplo de CodePen, hay tres elementos div . El primero tiene un margen superior e inferior de 50 píxeles. El segundo tiene un margen superior e inferior de 20px. El tercero tiene un margen superior e inferior de 3em. El margen entre los dos primeros elementos es de 50 píxeles, ya que el margen superior más pequeño se combina con el margen inferior más grande. El margen entre los dos segundos elementos en 3em, ya que 3em es más grande que los 20 píxeles en la parte inferior del segundo elemento.
Consulte el Pen [Márgenes: hermanos adyacentes] (https://codepen.io/rachelandrew/pen/OevMPo) de Rachel Andrew.
Cajas completamente vacías
Si un cuadro está vacío, su margen superior e inferior pueden contraerse entre sí. En el siguiente ejemplo de CodePen, el elemento con una clase de vacío tiene un margen superior e inferior de 50 píxeles; sin embargo, el espacio entre el primer y el tercer elemento no es de 100 píxeles, sino de 50. Esto se debe a que los dos márgenes se colapsan. Agregar cualquier cosa a ese cuadro (incluso relleno) hará que los márgenes superior e inferior se utilicen y no se colapsen.
Vea el Pen [Márgenes: casillas vacías](https://codepen.io/rachelandrew/pen/JQLGMr) de Rachel Andrew.
Padre y primer o último elemento secundario
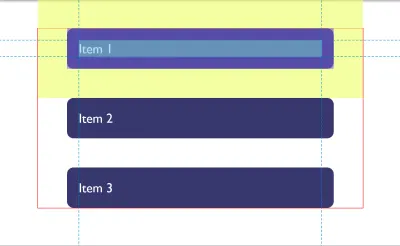
Este es el escenario de colapso del margen que sorprende a las personas con mayor frecuencia, ya que no parece particularmente intuitivo. En el siguiente CodePen, tengo un div con una clase de contenedor, y le he dado a ese div un outline en rojo para que puedas ver dónde está. Los tres elementos secundarios tienen un margen de 50 píxeles. Sin embargo, el primer y el último artículo están alineados con los bordes del envoltorio; no hay un margen de 50 píxeles entre el elemento y el envoltorio.
Consulte el Pen [Márgenes: margen en el primer y el último niño] (https://codepen.io/rachelandrew/pen/BgrKGp) de Rachel Andrew.
Esto se debe a que el margen del hijo colapsa con cualquier margen del padre, por lo que termina fuera del padre. Puede ver esto si inspecciona al primer niño usando DevTools. El área amarilla resaltada es el margen.

Solo Márgenes de bloque Contraer
El último ejemplo también destaca algo sobre el colapso del margen. En CSS2, solo se especifican los márgenes verticales para contraerse, es decir, los márgenes superior e inferior de un elemento si se encuentra en un modo de escritura horizontal. Entonces, los márgenes izquierdo y derecho de arriba no se colapsan y terminan fuera del envoltorio.
Nota : vale la pena recordar que los márgenes solo se colapsan en la dirección del bloque, como entre párrafos.
Cosas que evitan el colapso del margen
Los márgenes nunca colapsan si un elemento tiene posicionamiento absoluto o flota. Sin embargo, suponiendo que se haya topado con uno de los lugares donde los márgenes colapsan descritos anteriormente, ¿cómo puede evitar que esos márgenes colapsen?
Lo primero que deja de colapsar son las situaciones en las que hay algo entre los elementos en cuestión.
Por ejemplo, un cuadro completamente vacío de contenido no colapsará sus márgenes superior e inferior si tiene un borde o relleno aplicado. En el siguiente ejemplo, agregué 1 px de relleno al cuadro. Ahora hay un margen de 50 píxeles por encima y por debajo del cuadro.
Vea el Pen [Márgenes: los cuadros vacíos con relleno no colapsan](https://codepen.io/rachelandrew/pen/gNeMpg) de Rachel Andrew.
Esto tiene una lógica detrás, si el cuadro está completamente vacío sin borde ni relleno, es esencialmente invisible. Puede ser un elemento de párrafo vacío incluido en el marcado por su CMS. Si su CMS estuviera agregando elementos de párrafo redundantes, probablemente no querrá que causen grandes espacios entre los otros párrafos debido a que se respetan sus márgenes. Agregue cualquier cosa a la caja y obtendrá esos espacios.

Se puede ver un comportamiento similar con márgenes en el primer o último hijo que colapsan a través del padre. Si añadimos un borde al padre, los márgenes de los hijos quedan dentro.
Vea el Pen [Márgenes: el margen en el primer y el último hijo no colapsa si el padre tiene un borde] (https://codepen.io/rachelandrew/pen/vqRKKX) por Rachel Andrew.
Una vez más, hay algo de lógica en el comportamiento. Si tiene elementos envolventes con fines semánticos que no se muestran visualmente, probablemente no quiera que introduzcan grandes espacios en la pantalla. Esto tenía mucho sentido cuando la web era principalmente texto. Es menos útil como comportamiento cuando usamos elementos para diseñar un diseño.
Creación de un contexto de formato de bloque
Un nuevo contexto de formato de bloque (BFC) también evitará que el margen se colapse a través del elemento contenedor. Si volvemos a mirar el ejemplo del primer y último hijo, terminando con sus márgenes fuera del envoltorio, y le damos al envoltorio display: flow-root , creando así un nuevo BFC, los márgenes permanecen dentro.
Consulte el Pen [Márgenes: un nuevo contexto de formato de bloque contiene márgenes] (https://codepen.io/rachelandrew/pen/VJXjEp) de Rachel Andrew.
Para obtener más información sobre display: flow-root , lea mi artículo "Comprender el diseño CSS y el contexto de formato de bloque". Cambiar el valor de la propiedad de overflow a auto tendrá el mismo efecto, ya que esto también crea un nuevo BFC, aunque también puede crear barras de desplazamiento que no desea en algunos escenarios.
Contenedores flexibles y de rejilla
Los contenedores Flex y Grid establecen contextos de formato Flex y Grid para sus elementos secundarios, por lo que tienen un comportamiento diferente para el diseño de bloques. Una de esas diferencias es que los márgenes no colapsan:
“Un contenedor flexible establece un nuevo contexto de formato flexible para su contenido. Esto es lo mismo que establecer un contexto de formato de bloque, excepto que se usa el diseño flexible en lugar del diseño de bloque. Por ejemplo, los flotadores no se entrometen en el contenedor flexible y los márgenes del contenedor flexible no colapsan con los márgenes de su contenido”.
— Flexbox Nivel 1
Si tomamos el ejemplo anterior y convertimos el envoltorio en un contenedor flexible, mostrando los elementos con flex-direction: column , puede ver que los márgenes ahora están contenidos en el envoltorio. Además, los márgenes entre elementos flexibles adyacentes no colapsan entre sí, por lo que terminamos con 100 píxeles entre elementos flexibles, el total de los 50 píxeles en la parte superior e inferior de los elementos.
Consulte el Pen [Márgenes: los márgenes de los elementos flexibles no colapsan](https://codepen.io/rachelandrew/pen/mZxreL) de Rachel Andrew.
Estrategias de margen para su sitio
Debido al colapso de los márgenes, es una buena idea idear una forma consistente de manejar los márgenes en su sitio. Lo más sencillo es definir únicamente los márgenes en la parte superior o inferior de los elementos. De esa manera, no debería encontrarse con problemas de colapso de márgenes con demasiada frecuencia, ya que el lado con un margen siempre estará adyacente a un lado sin margen.
Nota : Harry Roberts tiene una excelente publicación que detalla las razones por las que establecer márgenes solo en una dirección es una buena idea, y no solo para resolver problemas de márgenes colapsados.
Esta solución no resuelve los problemas con los que podría encontrarse con los márgenes de los niños que colapsan a través de su padre. Ese problema en particular tiende a ser menos común, y saber por qué sucede puede ayudarlo a encontrar una solución. Una solución ideal para eso es proporcionar componentes que lo requieran display: flow-root , como una alternativa para los navegadores más antiguos, podría usar el overflow para crear un BFC, convertir el padre en un contenedor flexible o incluso introducir un solo píxel de relleno. No olvide que puede usar consultas de características para detectar soporte para display: flow-root para que solo los navegadores antiguos obtengan una solución menos óptima.
La mayoría de las veces, encuentro que saber por qué los márgenes colapsan (o no) es la clave. A continuación, puede averiguar caso por caso cómo tratarlo. Independientemente de lo que elija, asegúrese de compartir esa información con su equipo. Muy a menudo, el colapso de los márgenes es un poco misterioso, ¡así que la razón para hacer cosas para contrarrestarlo puede no ser obvia! Un comentario en su código es de gran ayuda; incluso podría vincular a este artículo y ayudar a compartir el conocimiento sobre el colapso de márgenes.
Pensé que redondearía este artículo con algunas otras piezas de información relacionadas con los márgenes.
Márgenes porcentuales
Cuando usa un porcentaje en CSS, tiene que ser un porcentaje de algo. Los márgenes (y el relleno) establecidos mediante porcentajes siempre serán un porcentaje del tamaño en línea (ancho en un modo de escritura horizontal) del padre. Esto significa que tendrá un relleno del mismo tamaño alrededor del elemento cuando use porcentajes.
En el siguiente ejemplo de CodePen, tengo un envoltorio que tiene 200 píxeles de ancho, dentro hay un cuadro que tiene un margen del 10 %, el margen es de 20 píxeles en todos los lados, que es el 10 % de 200.
Consulte el Pen [Márgenes: márgenes porcentuales] (https://codepen.io/rachelandrew/pen/orqzrP) de Rachel Andrew.
Márgenes en un mundo relativo al flujo
Hemos estado hablando de los márgenes verticales a lo largo de este artículo, sin embargo, el CSS moderno tiende a pensar en las cosas en un flujo relativo en lugar de una forma física. Por lo tanto, cuando hablamos de márgenes verticales, en realidad estamos hablando de márgenes en la dimensión del bloque. Esos márgenes serán superior e inferior si estamos en un modo de escritura horizontal, pero serían derecho e izquierdo en un modo de escritura vertical escrito de izquierda a derecha.
Una vez que se trabaja con direcciones relativas de flujo lógicas, se vuelve más fácil hablar sobre el inicio y el final del bloque, en lugar de arriba y abajo. Para hacer esto más fácil, CSS ha introducido la especificación de propiedades y valores lógicos. Este mapea las propiedades relativas del flujo sobre las físicas.
Para los márgenes, esto nos da las siguientes asignaciones (si estamos trabajando en inglés o cualquier otro modo de escritura horizontal con una dirección de texto de izquierda a derecha).
-
margin-top=margin-block-start -
margin-right=margin-inline-end -
margin-bottom=margin-block-end -
margin-left=margin-inline-start
También tenemos dos nuevas abreviaturas que permiten configurar ambos bloques a la vez o ambos en línea.
-
margin-block -
margin-inline
En el siguiente ejemplo de CodePen, utilicé estas palabras clave relativas al flujo y luego cambié el modo de escritura del cuadro. Puede ver cómo los márgenes siguen la dirección del texto en lugar de estar vinculados a la parte superior, derecha, inferior e izquierda físicas.
Consulte el Pen [Márgenes: márgenes relativos de flujo] (https://codepen.io/rachelandrew/pen/BgrQRj) de Rachel Andrew.
Puede leer más sobre propiedades y valores lógicos en MDN o en mi artículo "Comprender las propiedades y valores lógicos" aquí en Smashing Magazine.
Para concluir
¡Ahora sabe la mayor parte de lo que hay que saber sobre los márgenes! En breve:
- El colapso del margen es una cosa. Comprender por qué sucede y cuándo no lo ayudará a resolver cualquier problema que pueda causar.
- Establecer márgenes en una dirección solo resuelve muchos dolores de cabeza relacionados con los márgenes.
- Como con cualquier cosa en CSS, comparte con tu equipo las decisiones que tomas y comenta tu código.
- Pensar en las dimensiones de bloque y en línea en lugar de la parte superior, derecha, inferior e izquierda físicas lo ayudará a medida que la web avanza hacia un modo de escritura agnóstico.
