Diseño de mapas: rediseño del mapa del metro de Ekaterimburgo
Publicado: 2022-03-10Una gran red de trenes subterráneos metropolitanos también podría ser un dispositivo de teletransportación: a la gente no le importa cómo los lleva de A a B, solo que lo hace. En Londres, París y Moscú, el mapa del metro no muestra la geografía de la superficie, porque no hay mucho espacio vacío en la hoja.
Diseñar el mapa del metro de una ciudad es una tarea bastante desafiante, incluso cuando solo hay una línea. El año pasado, mi colega Pasha Omelekhin y yo estábamos encantados de trabajar en el rediseño del mapa del metro de Ekaterimburgo, Rusia. Nos divertimos (él diseñó, yo dirigí). En este artículo, cubriremos nuestro proceso de diseño. Va a ser detallado, así que, dependiendo de tus intereses, esto puede ser muy aburrido o muy emocionante. Aún así, nos hemos dejado mucho fuera. Esperamos que esto ayude en caso de que tengas que trabajar en un proyecto similar.
Lectura adicional en SmashingMag:
- Mapa del metro de París: el rediseño
- La alegría de los mapas ilustrados en la era de Google Earth
- Una guía para crear mapas SVG a partir de datos naturales de la Tierra
- Entrando en el maravilloso mundo de la ubicación geográfica
¡Vamos a sumergirnos!
El enfoque
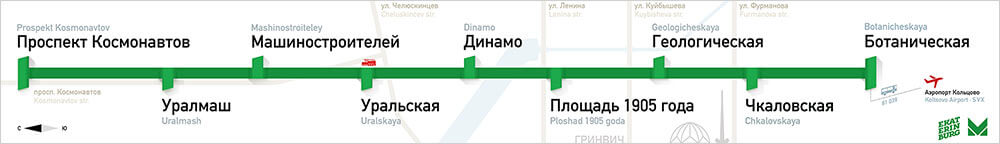
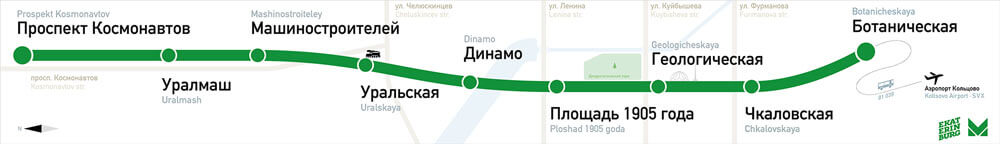
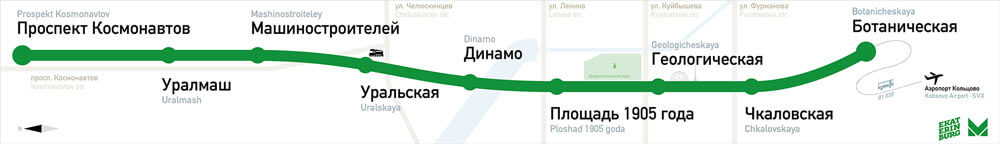
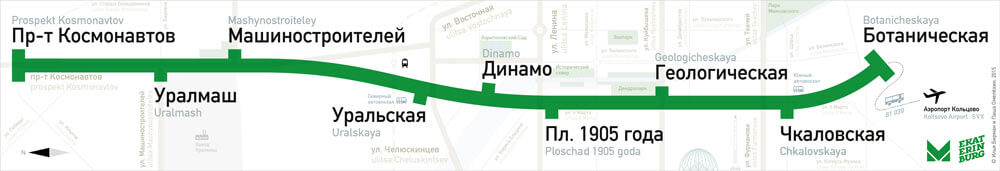
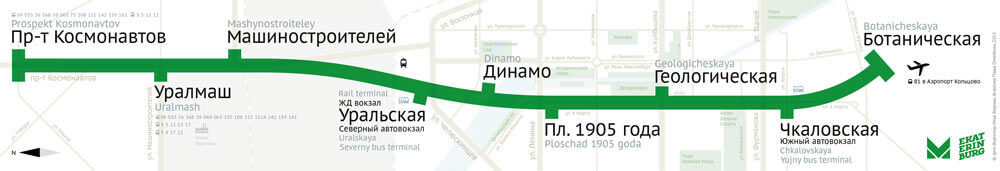
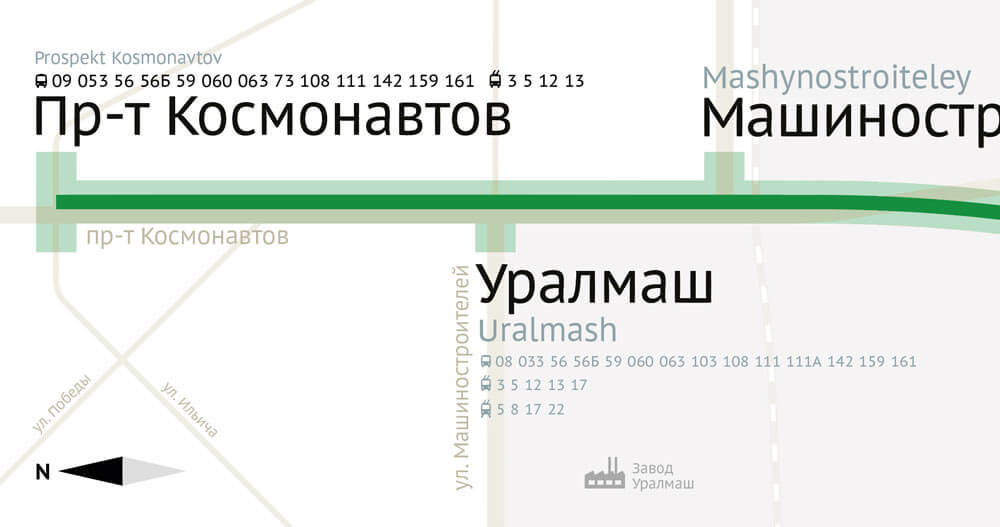
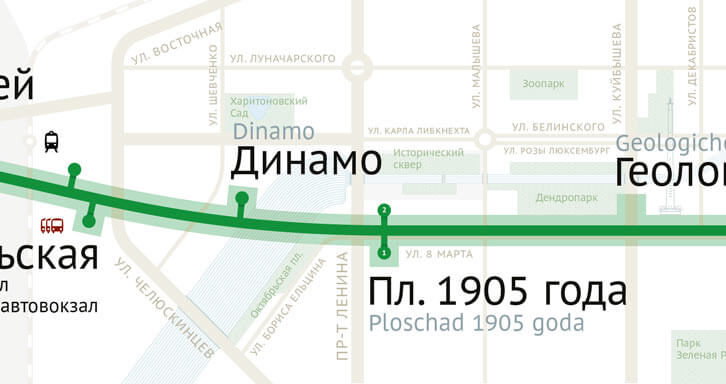
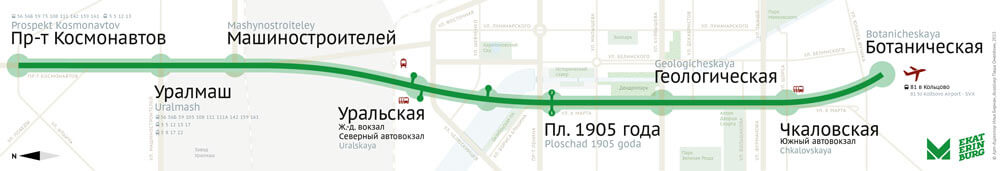
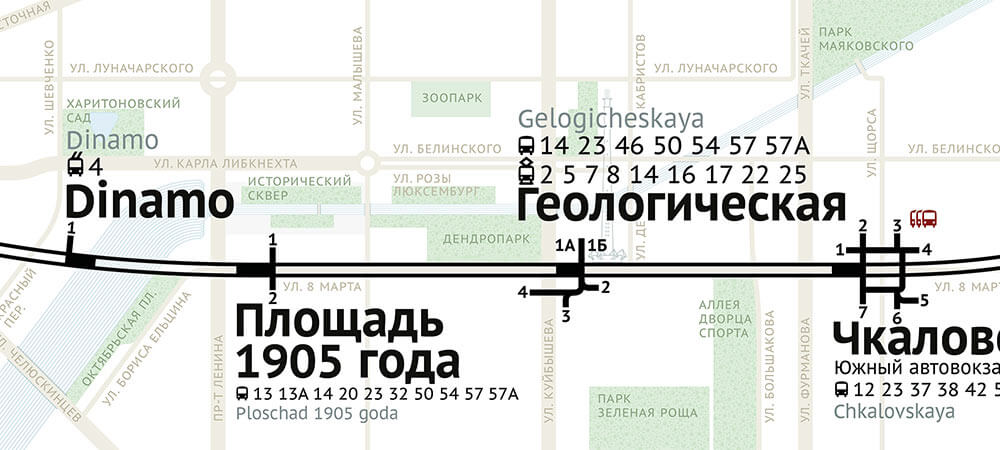
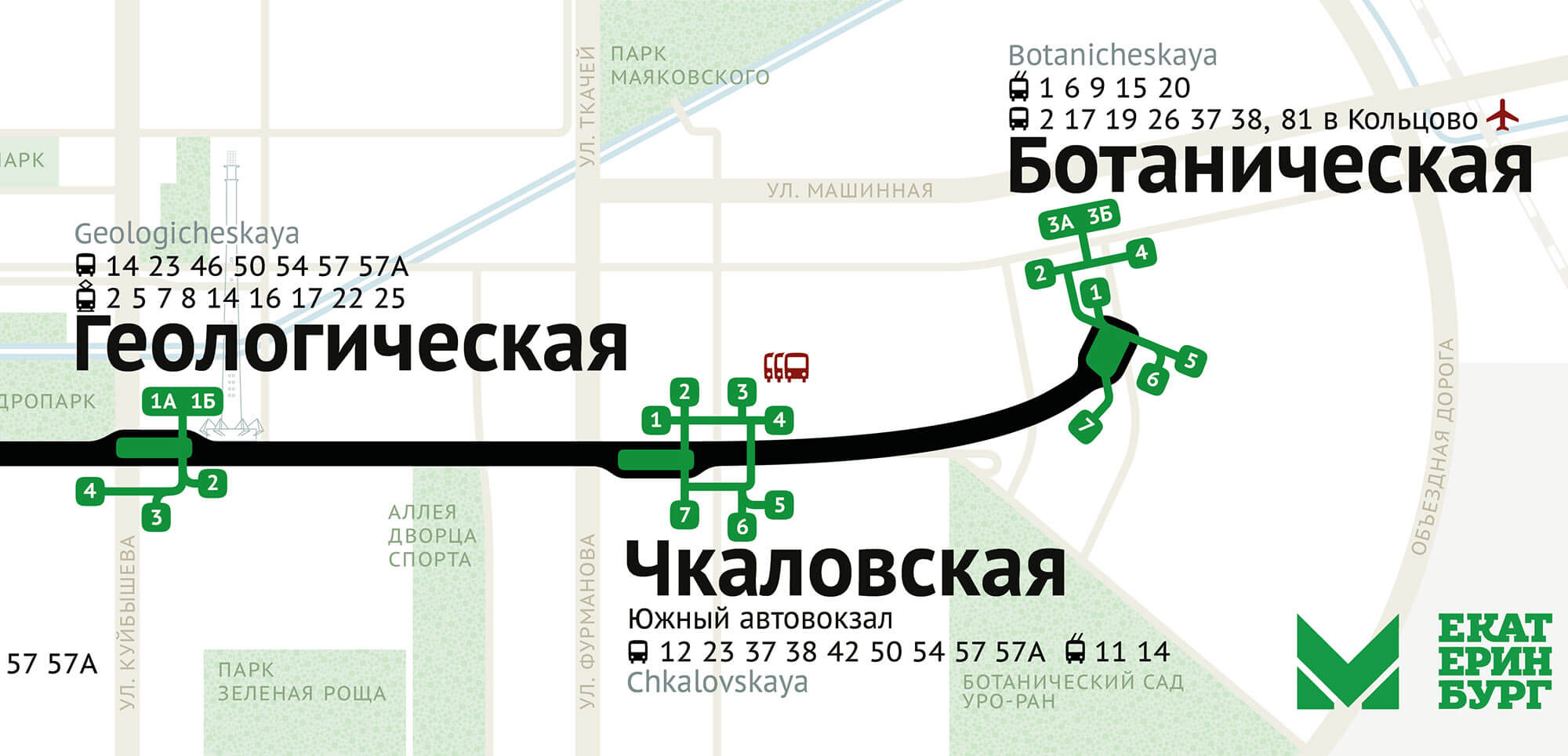
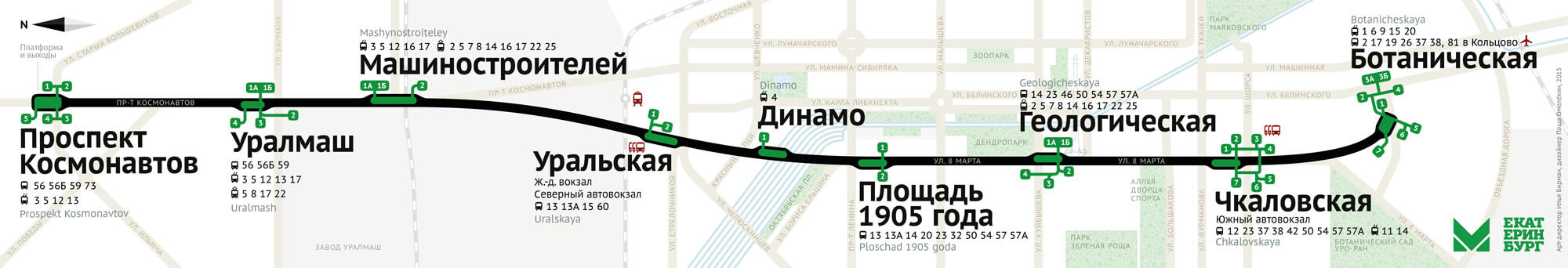
Este es el mapa final que creamos:

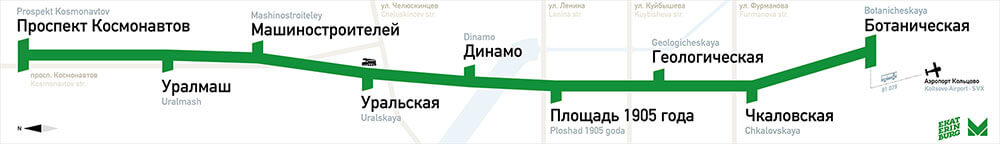
Solo a modo de comparación, así es como se veía la versión anterior del mapa:

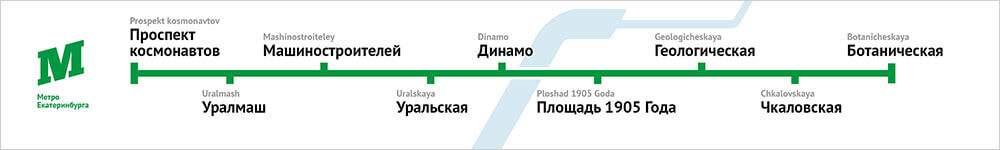
La línea verde sólida de arriba es la única línea de metro existente; las otras dos son líneas meramente “planificadas”, cuya construcción ni siquiera ha comenzado. Mostrar los tres no tendría sentido. Entonces, nuestro primer boceto fue un diagrama simple de una línea:

Por lo general, en una red de metro de varias líneas, en cada línea de metro tienen un diagrama de una línea separado que se muestra sobre las puertas del tren. Pero aquí, un diagrama podría usarse como diagrama de red completa y como diagrama de líneas. Se necesitarían pequeños refinamientos, y los hicimos, pero queríamos repensar cómo se diseñaría un diagrama de este tipo en general.
Como se mencionó, los centros metropolitanos con grandes redes subterráneas, como Londres, París y Moscú, no muestran la geografía de la superficie en sus mapas de metro. Simplemente no hay suficiente espacio para hacerlo. No así para los metros pequeños. La simplicidad y la falta de detalles en la superficie solo son necesarias cuando un mapa enriquecido obstaculizaría a las personas para encontrar su ruta. Ekaterimburgo no tiene este problema.
Cuando solo hay una línea de metro, no puede darse el lujo de presentar el sistema como un dispositivo de teletransportación. Las personas tienen que usar múltiples modos de transporte para llegar a donde quieren ir. Entonces, queríamos mostrar cómo el metro estaba conectado con todo lo demás.
Hace mucho tiempo, el mapa del metro de París simplemente se colocaba sobre un mapa de la ciudad:

Pensamos que los dos enfoques podrían combinarse: la información de la superficie podría colocarse sobre el diagrama lineal, haciendo que el mapa sea rico en información y adecuado para su uso en trenes. Esto requeriría que tuviéramos que doblar la ciudad de formas extrañas para que se ajuste a puntos de referencia importantes, pero se sabe que esto funciona, como en el caso del mapa subterráneo de la ciudad de Nueva York.
El diagrama lineal
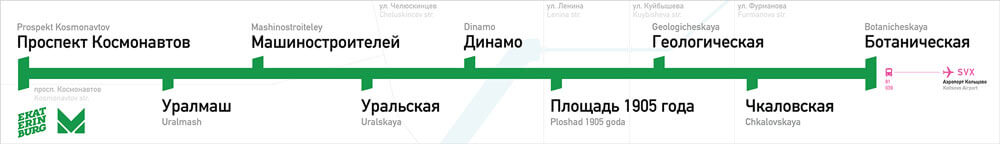
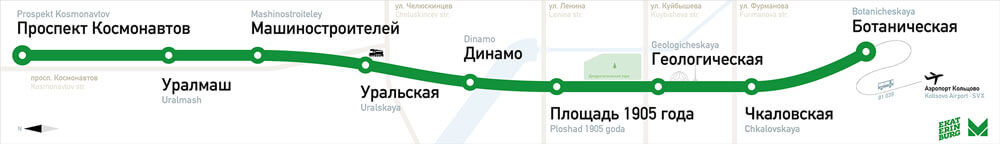
A continuación, agregamos algunas calles al mapa:

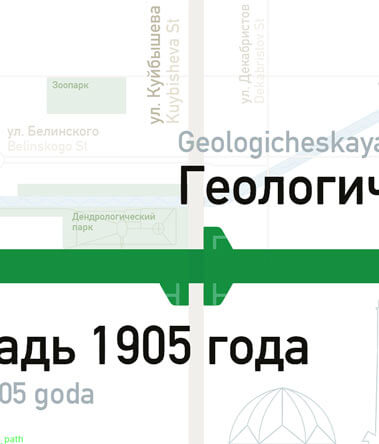
El río parecía demasiado oscuro aquí. Además, Ekaterimburgo no es un destino turístico popular, por lo que el idioma ruso es mucho más importante que el inglés; por lo tanto, decidimos colocar los nombres rusos en el interior y las traducciones al inglés en el exterior en relación con la línea.
Queríamos experimentar con el estilo. Comenzamos con un logotipo M no oficial y cortamos las "marcas" de la estación en ángulos para hacer eco. Más tarde, reemplazamos el logo con el oficial:

El degradado no se veía bien. Y el logo era demasiado grande. Entonces, en lugar de un logotipo grande, intentamos agrupar varios logotipos: el logotipo del metro, el escudo de armas de la ciudad y un emblema de la autoridad de transporte. Este tipo de cosas por lo general se ve bien.
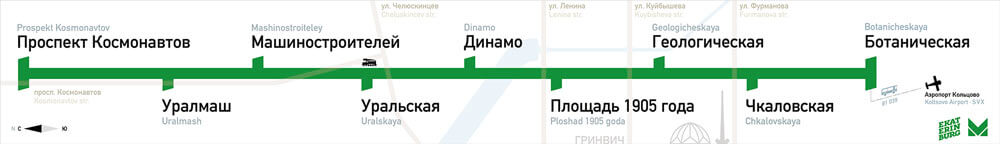
Sin embargo, al final, encontramos que dos logotipos funcionan bien (el logotipo de la ciudad es uno de ellos):

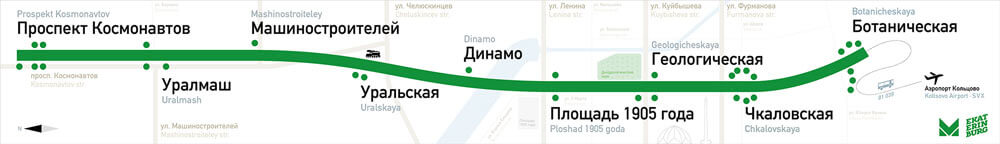
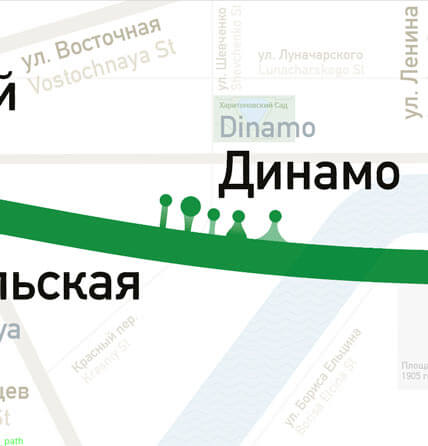
Observe cómo el río y las calles han comenzado a transformarse para comunicar mejor su relación con la línea. Continuamos agregando más geografía de superficie:

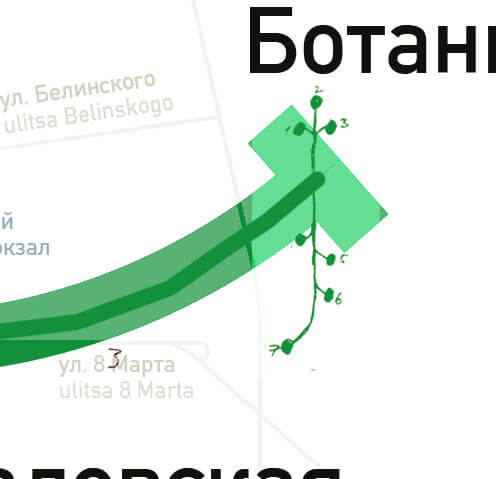
Ahora teníamos una brújula (la flecha hacia la izquierda que indica el norte), la torre de televisión de la ciudad y el circo. La línea del servicio de enlace con el aeropuerto desde Botanicheskaya estaba alineada con el ángulo de las garrapatas, una modificación que no sobreviviría cuando hicimos que la geografía pareciera más real, pero tenía su encanto. Tal vez funcionaría en otro lugar.
Experimentamos más con las garrapatas:



Incluso jugamos con sombras largas:

Algunos de estos eran agradables, pero aún así no eran especiales de ninguna manera.
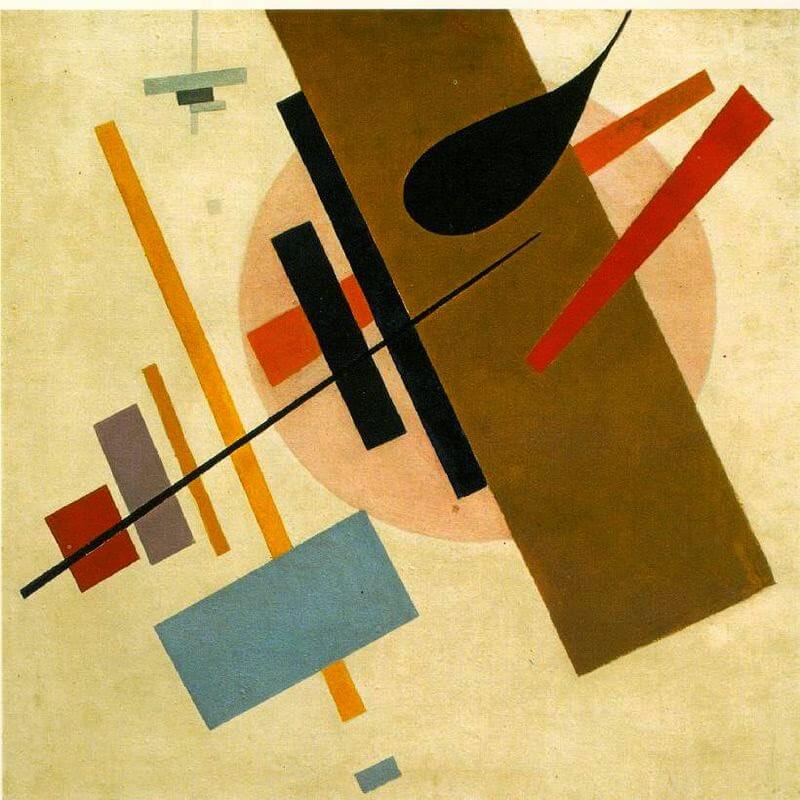
Ekaterimburgo se caracteriza por una arquitectura constructivista. ¿Qué podríamos usar para insinuar esto en el mapa? Buscamos inspiración en el arte de Malevich y Kandinsky.



¡Podría funcionar!
Intentamos agregar a la apariencia de la realidad colocando las calles sobre la línea de metro:

Pero esto parecía un error. ¡Deshacer!
doblar la línea
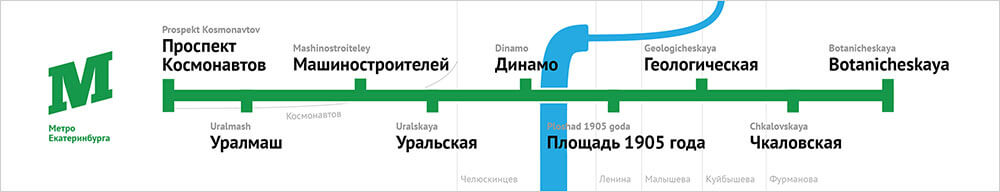
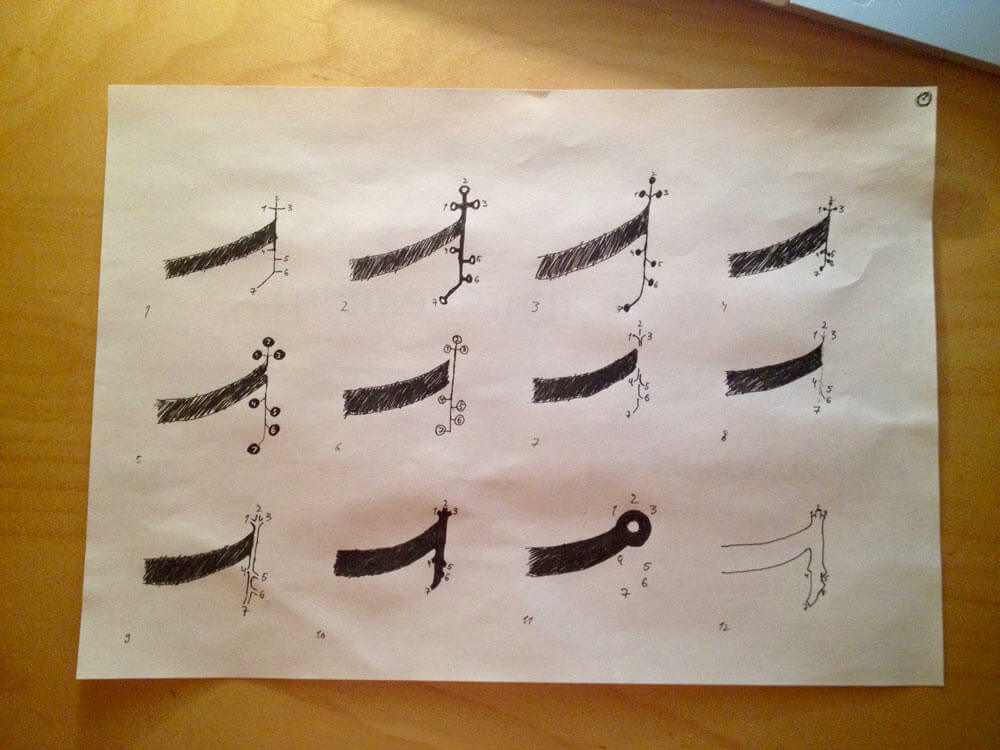
Trazar la línea de metro recta sería lo ideal, pero distorsionaría demasiado la ciudad. Entonces, introdujimos curvas para insinuar la verdadera forma de la línea:

Esto parecía roto. Queríamos que la línea fuera más suave. ¡Adiós, garrapatas angulares!

Habiendo probado la geografía que influye en la forma de la línea, queríamos más, mucho más: caminos, plazas, parques, plantas, toda la ciudad. Empezamos a imaginar cómo añadir parques con bonitos árboles y cómo darle al río una textura ondulada.

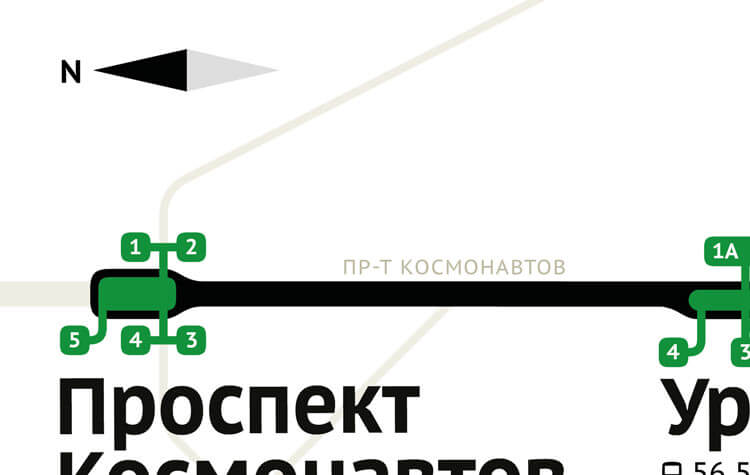
Ahora que nos estábamos adentrando más en la geografía, las garrapatas se estaban convirtiendo en un problema. Parecía que apuntaban en la dirección de las salidas de la estación, en lugar de los nombres de las estaciones, lo que podría confundir a la gente. Se necesitaba un nuevo indicador.



¿Los círculos tenían que estar en la línea? ¿Y si los ponemos más cerca del nombre de la estación?

¡Espera un minuto! ¿Y si indicáramos la ubicación de las salidas de las estaciones?


Estas salidas eran demasiado pequeñas para la línea y no serían visibles desde la distancia. Necesitábamos una solución que gritara "¡Aquí hay una estación!" mientras indica sutilmente las salidas.


Más características de superficie
Mientras tanto, otro trabajo estaba progresando. El pictograma del circo se hizo más reconocible:


La torre de televisión abandonada obtuvo más detalles:

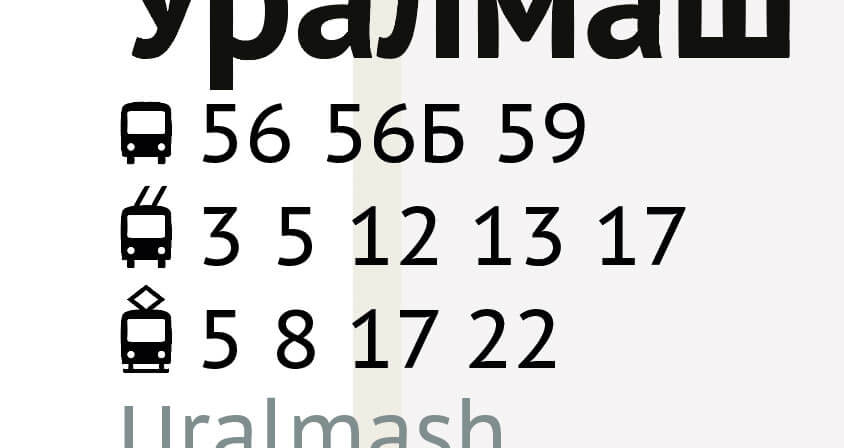
Los pictogramas de los otros modos de transporte también recibieron más atención:

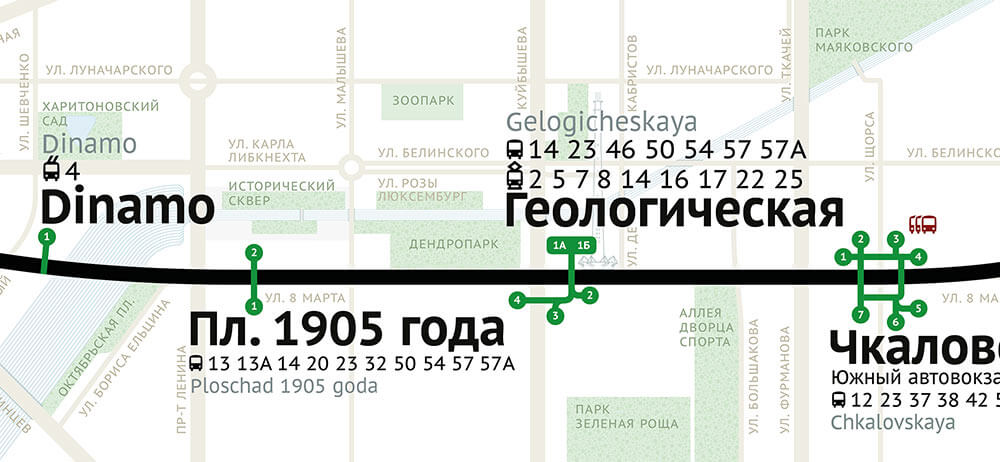
Ah, y agregamos la red ferroviaria de superficie, así como una atribución de diseño a nosotros mismos (ubicado a la derecha):

El patrón del río no se veía bien. Probamos líneas finas que recuerdan al clásico mapa del metro de Londres diseñado por Harry Beck:

Demasiado delgado, casi invisible.
Y seguimos explorando representaciones de las salidas de la estación en papel:

Una idea era colocar un esquema detallado de salidas sobre una línea de metro semitransparente:

Limpiar
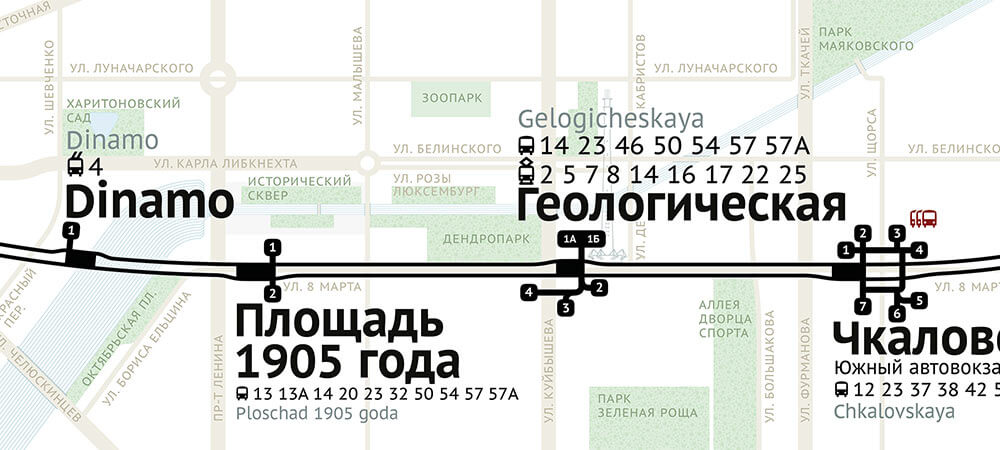
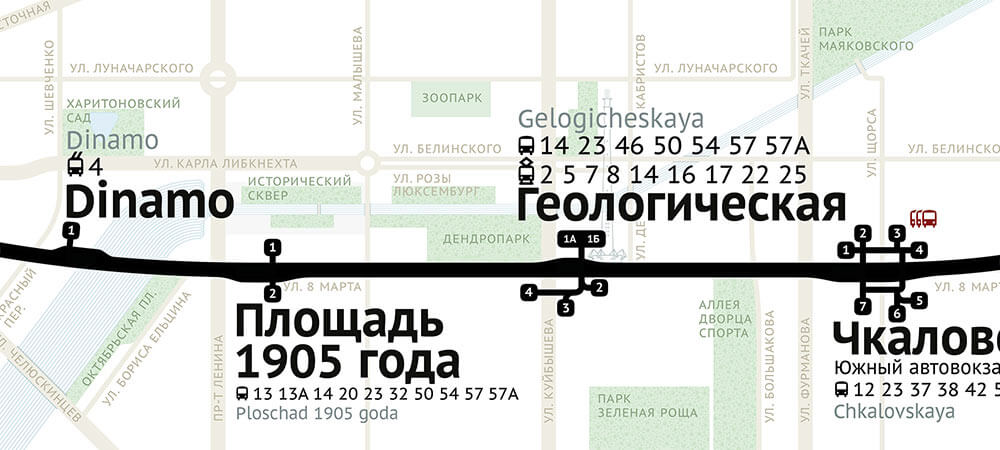
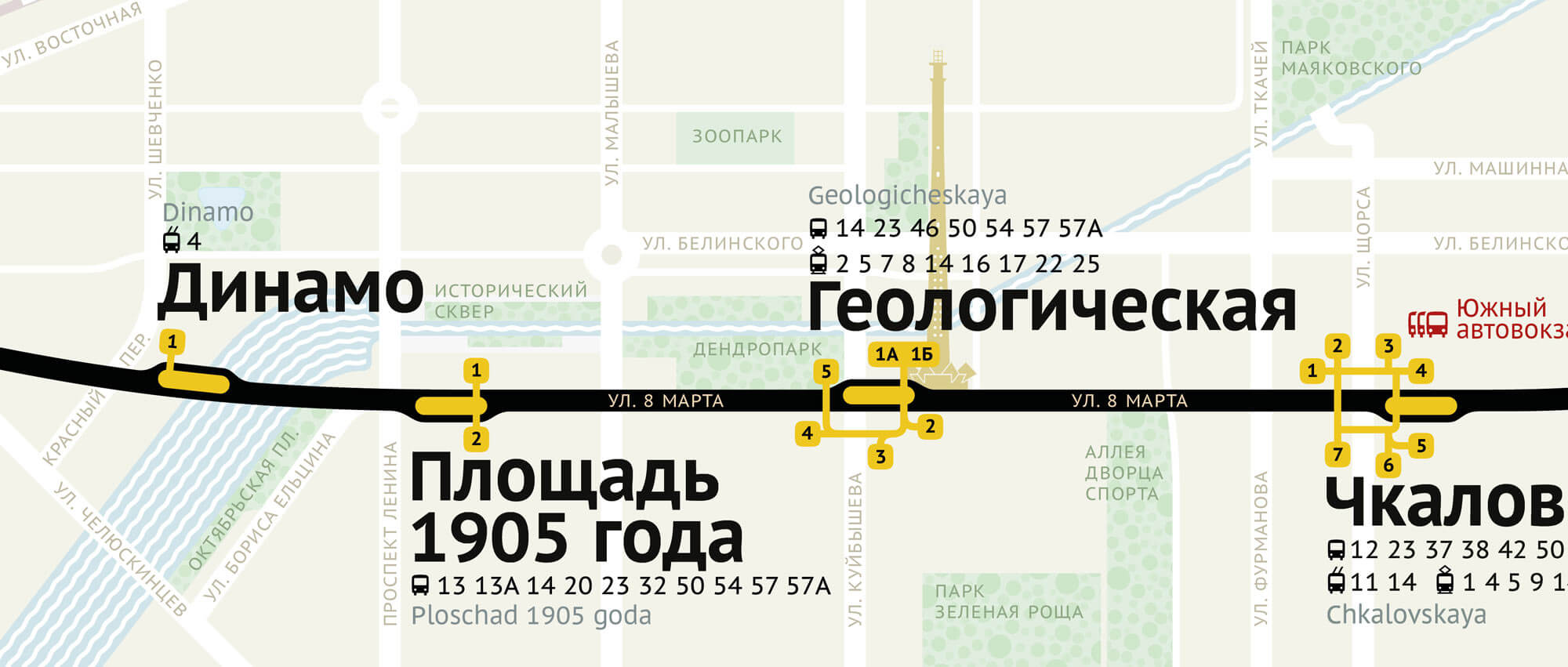
En este punto, el mapa se veía bastante ocupado. Decidimos mostrar las traducciones al inglés solo de los nombres de las estaciones. Y quitamos el circo. También intentamos mover los indicadores de las terminales de tren y autobús a las estaciones de metro correspondientes:

La fuente cambió de DIN a PT Sans Metro (una versión personalizada de PT Sans con letras mayúsculas reducidas).
Aquí hay un experimento para enumerar las rutas de transporte de superficie:

Los nombres de las calles eran el elemento más ruidoso en este punto. Intentamos ponerlos en mayúsculas:

Por lo general, todo en mayúsculas es inapropiado, particularmente en la orientación: las letras se asemejan a rectángulos, lo que las hace más difíciles de distinguir. Pero queríamos que las palabras parecieran más tranquilas y simples, así que funcionó.
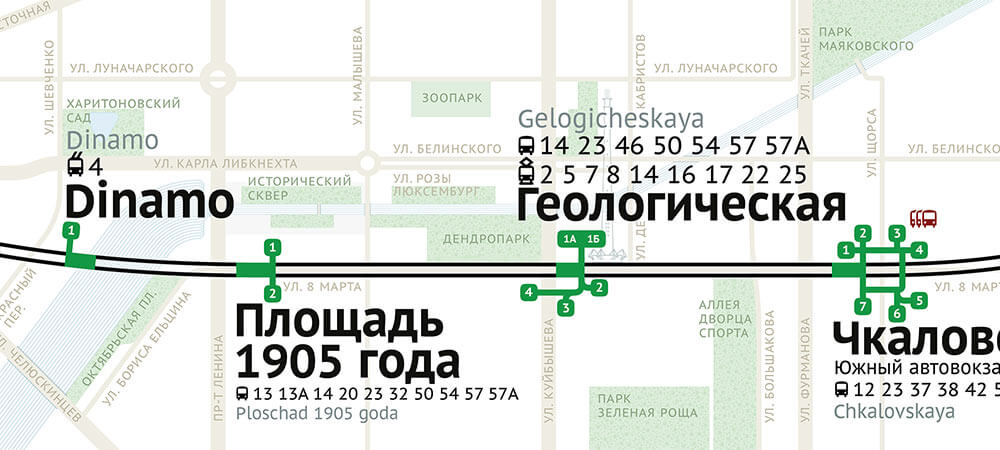
Seguimos experimentando con las salidas de estación:


Pensamos que los círculos semitransparentes eran necesarios para que las estaciones fueran lo suficientemente grandes como para verse desde la distancia.

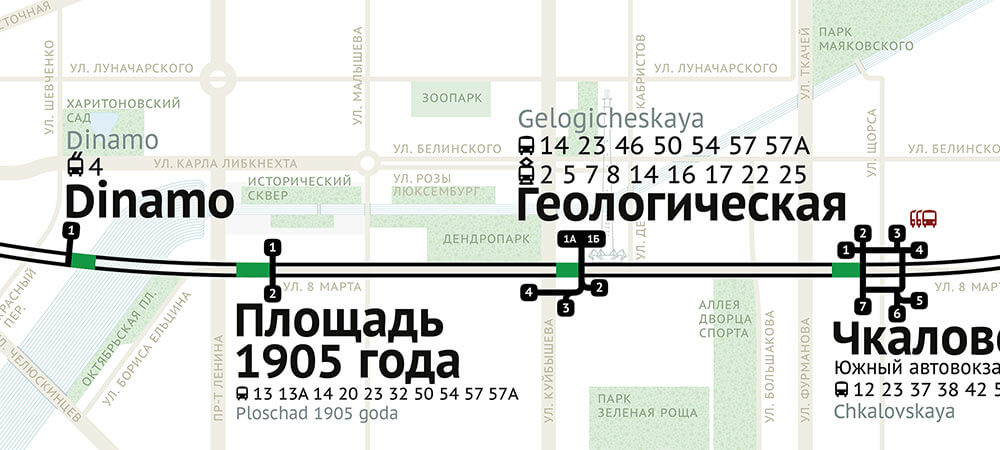
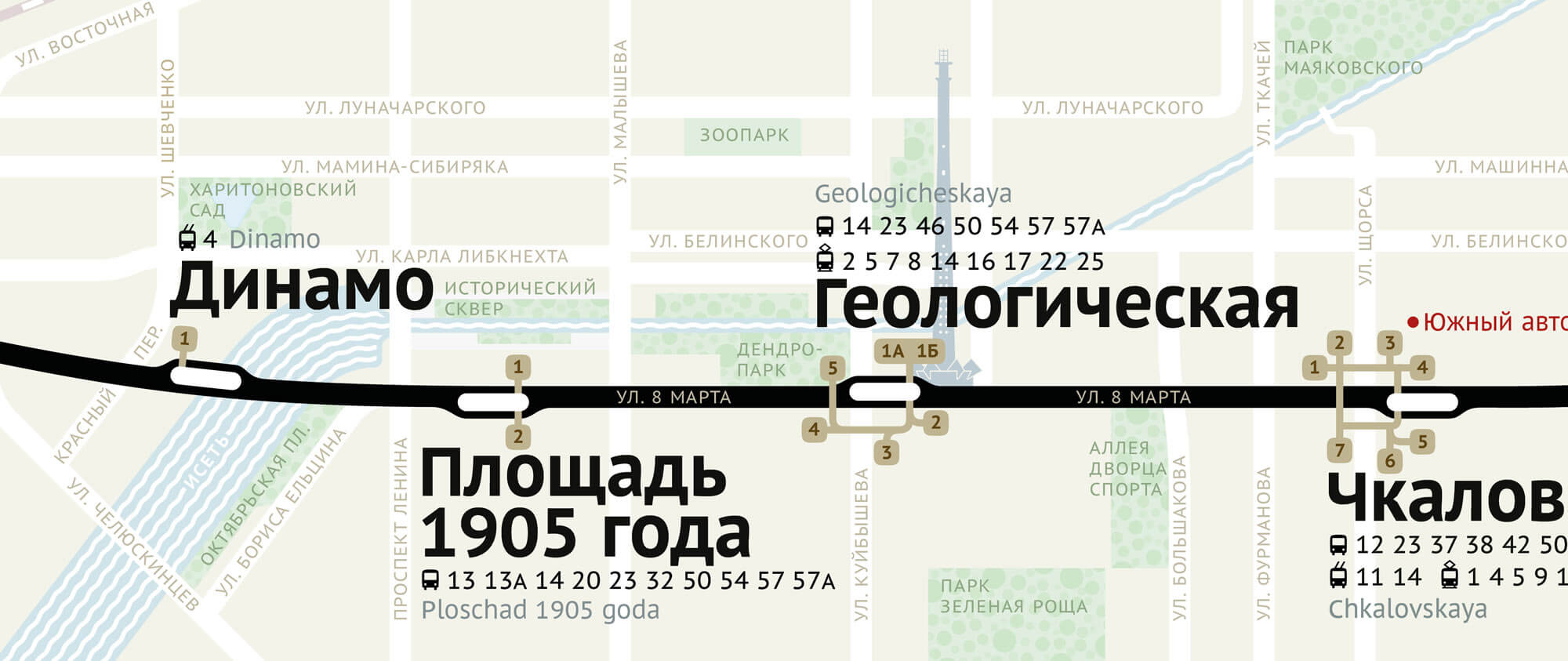
Pero habiendo dibujado todas las salidas, nos dimos cuenta de que no eran necesarias:

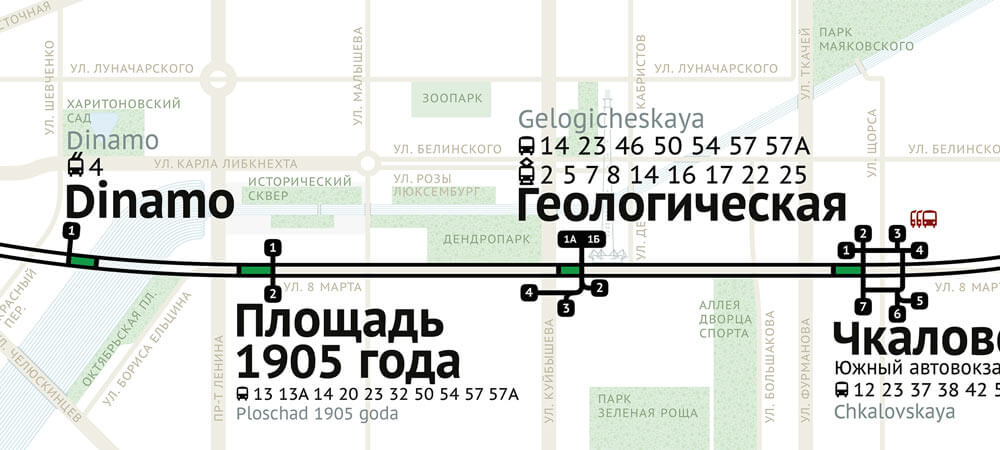
La línea semitransparente más gruesa también resultó innecesaria:

Este no fue el final de nuestro trabajo con las salidas de la estación, pero fue un logro.
Iconos de tranvía y autobús
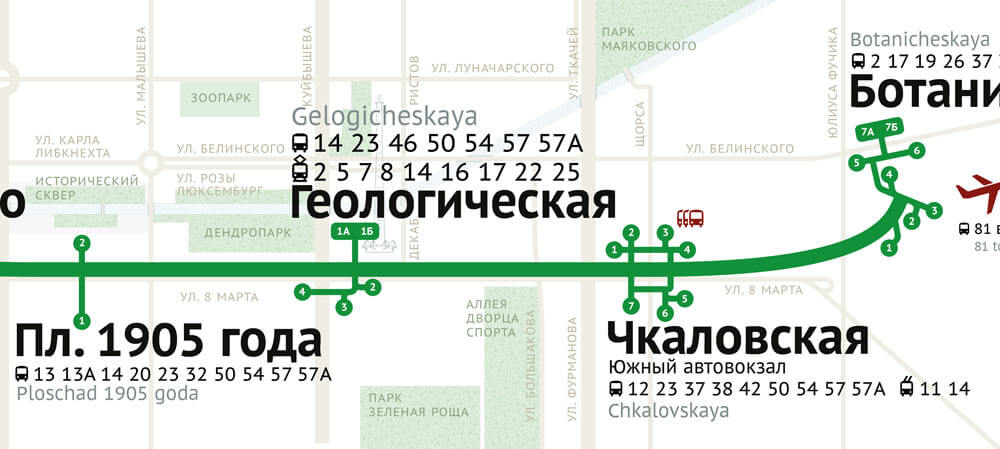
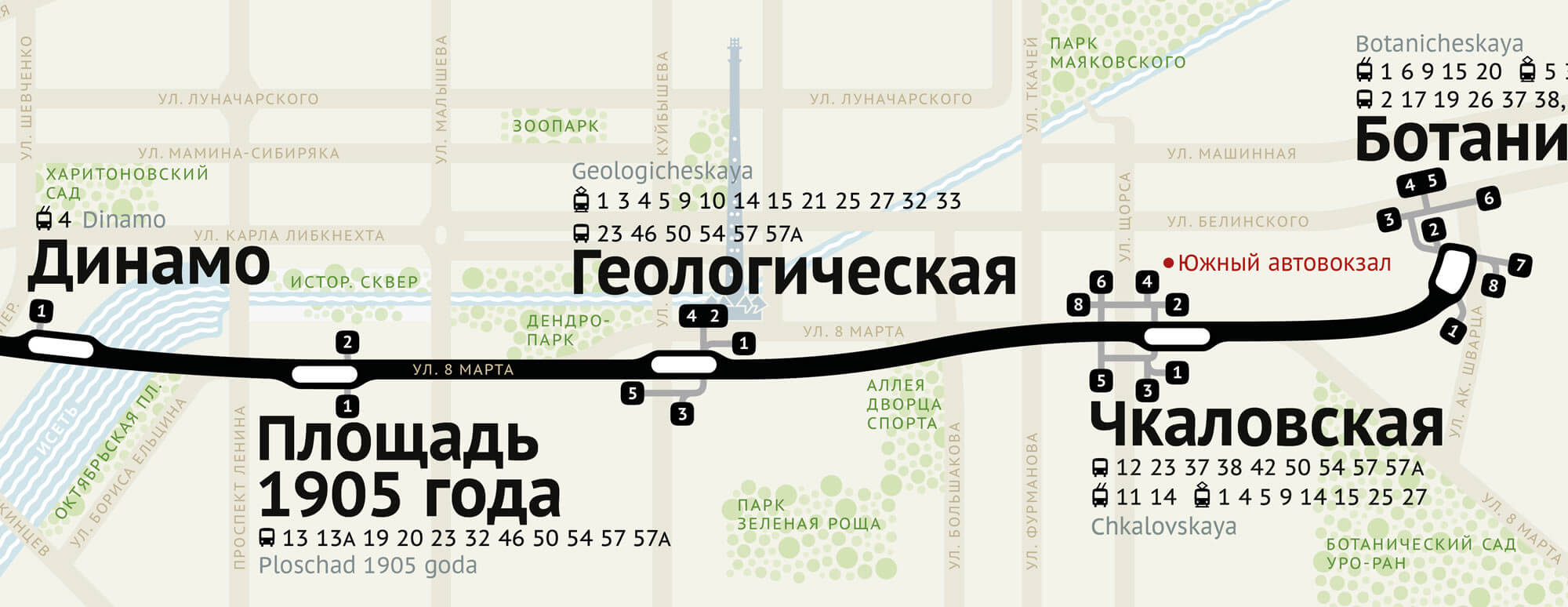
El trabajo de enumeración de las rutas de transporte de superficie se llevó a cabo:


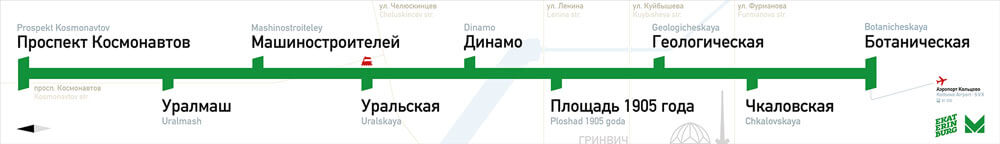
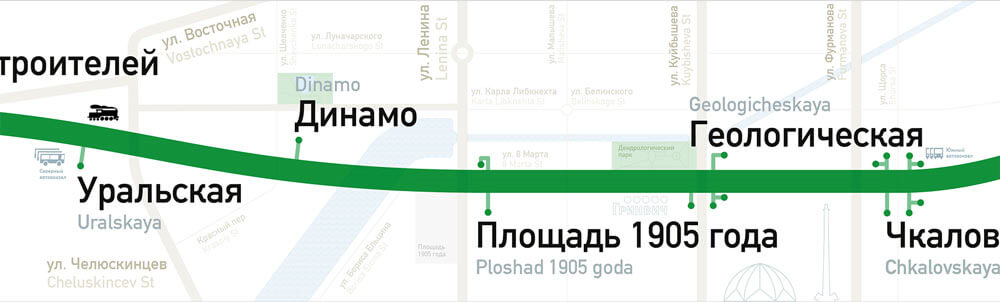
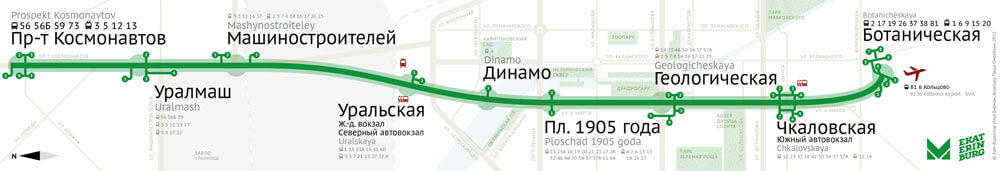
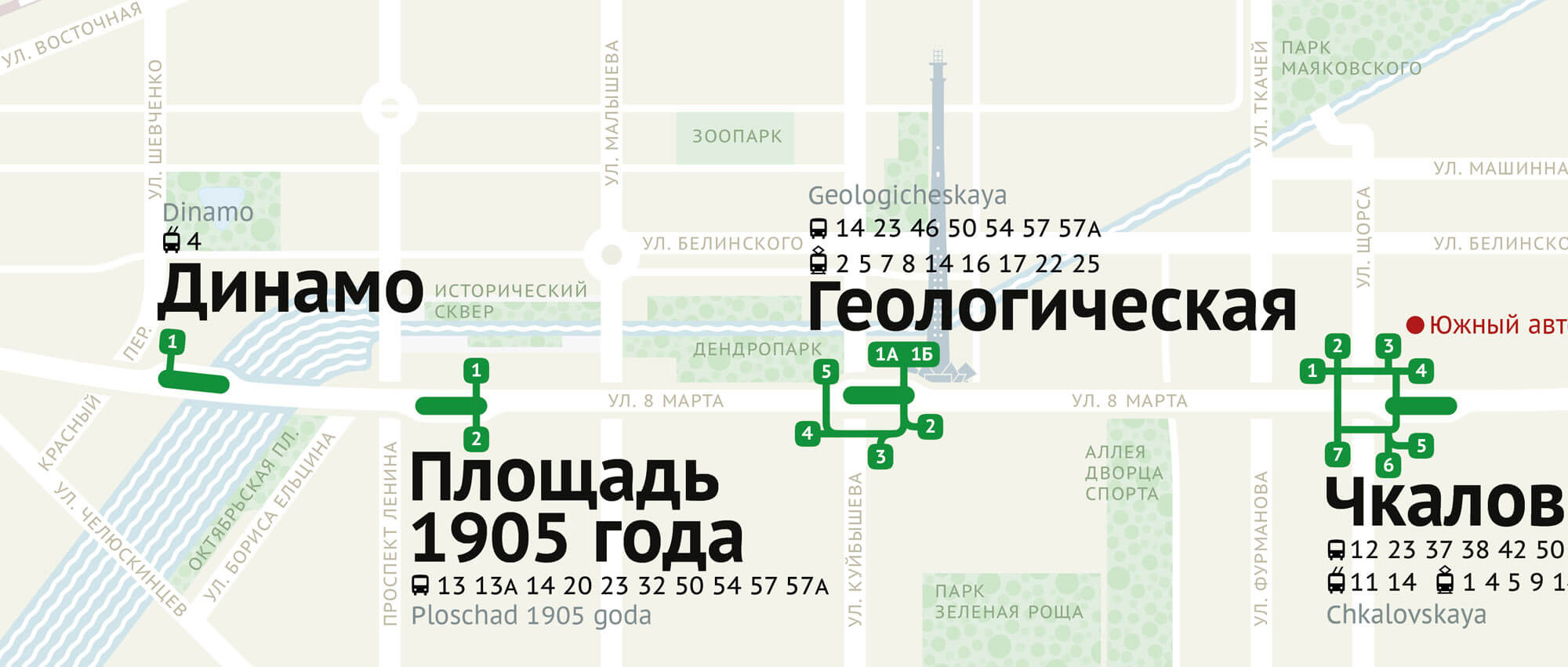
Los parques obtuvieron un patrón agradable y la torre de televisión y el río se simplificaron:

Tomando en serio las estaciones
Todavía nos preocupaba la visibilidad de las estaciones desde la distancia. Las salidas por sí solas no eran suficientes para destacar las estaciones. Entonces, probamos otras cosas:


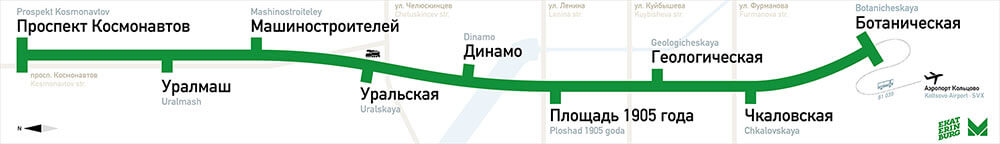
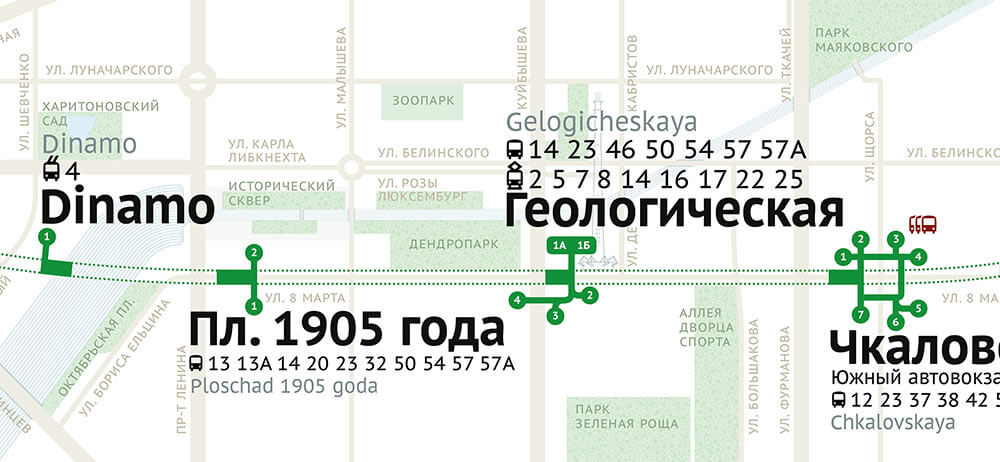
Incluso intentamos hacer la línea de metro punteada:


Observe otra mejora clave aquí: los nombres de las calles se han movido dentro de las calles mismas donde el espacio lo permitía. Todo en mayúsculas fue muy útil para esto, contribuyendo significativamente a la claridad.

Seguimos con las estaciones:






No nos gustó que el río estuviera formado por líneas muy finas, que no se usan en ningún otro lugar del mapa, así que eso cambió:


Nos estamos saltando muchos otros intentos aquí, pero vale la pena señalar el siguiente. Pensamos que este prometía.

Todo se está juntando
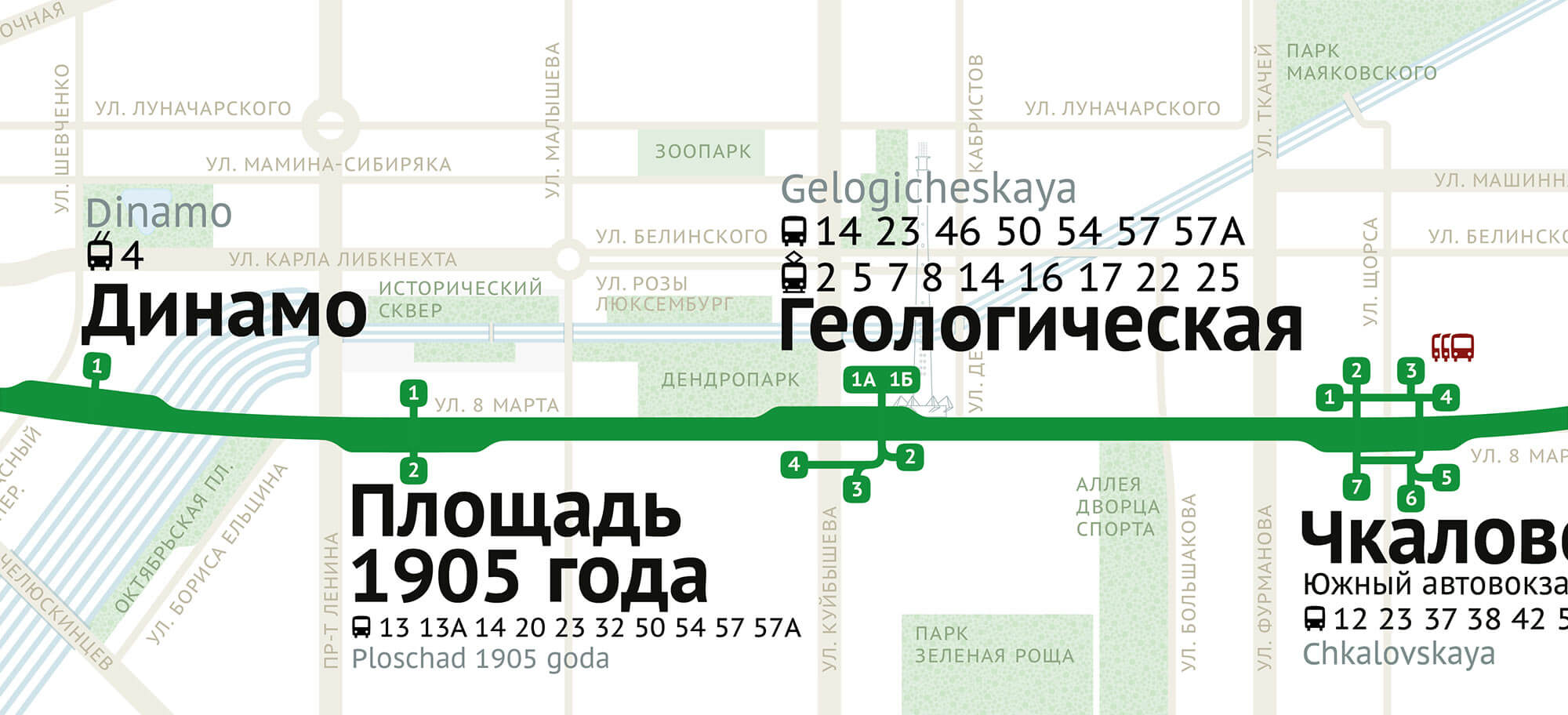
Volviendo a las calles, las delgadas se veían raras. Entonces, intentamos dar a todas las calles el mismo ancho:

Debido a que no había más líneas finas en ninguna parte, le dimos a la torre de televisión un relleno en lugar de un contorno:

Luego intercambiamos los colores del fondo y las calles, e hicimos que pareciera que el río fluye:

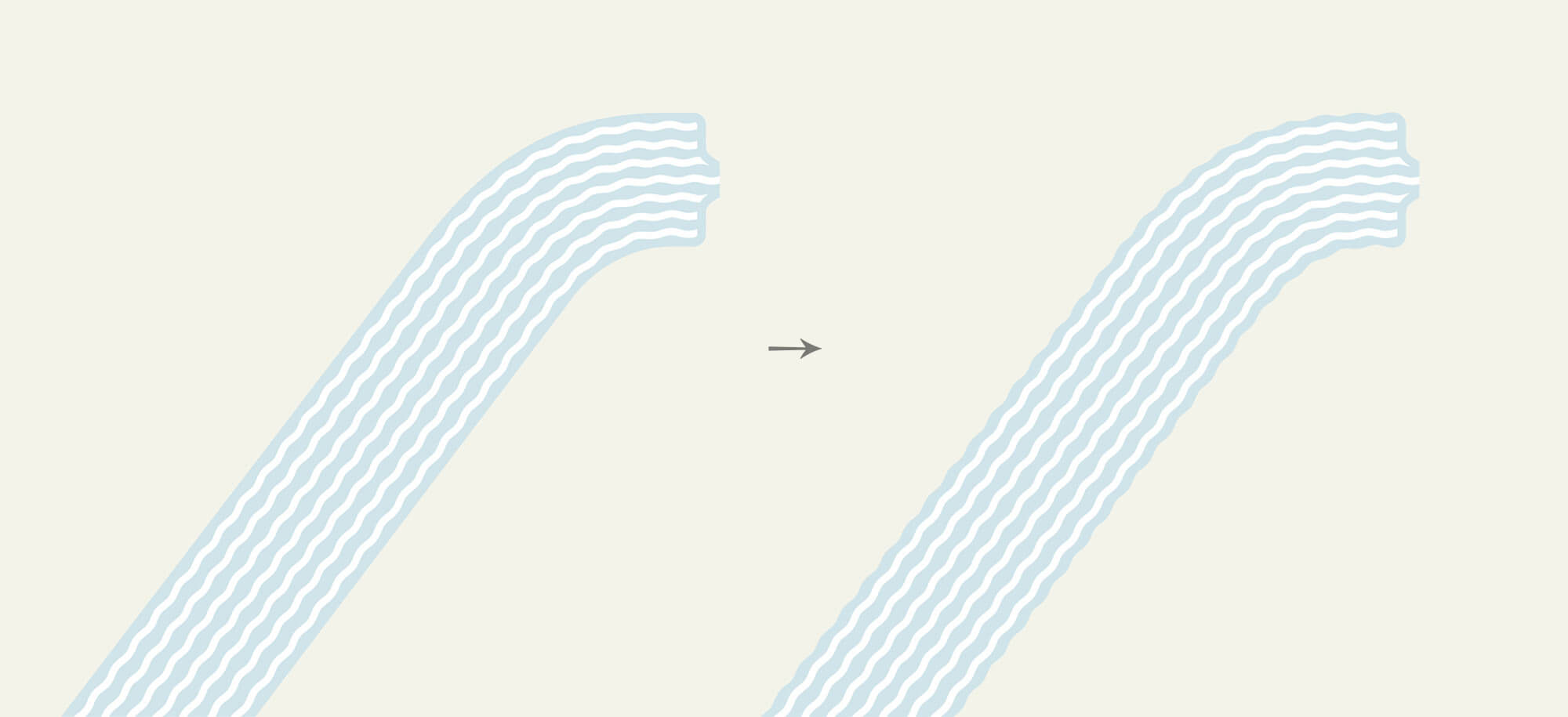
También intentamos ondular el río por fuera y por dentro:

Pero esto se sintió como un paso atrás. Parecía más pasta que agua.
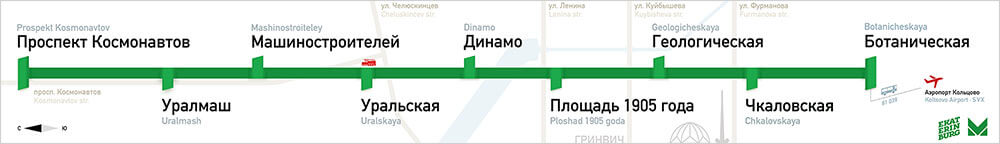
Nuestra brújula también era demasiado simple:

Nos inspiramos en las flechas de Yuri Gordon:

Aquí está el que hicimos:

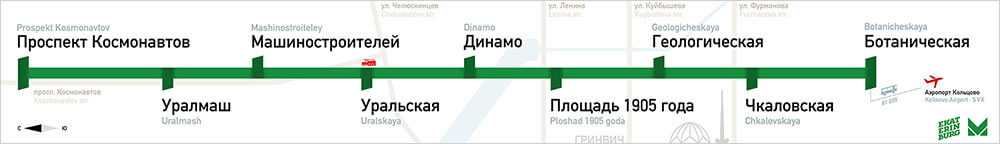
Toques finales
Seguimos volviendo a la línea y las estaciones del metro una y otra vez, obviamente, porque son los elementos más importantes.



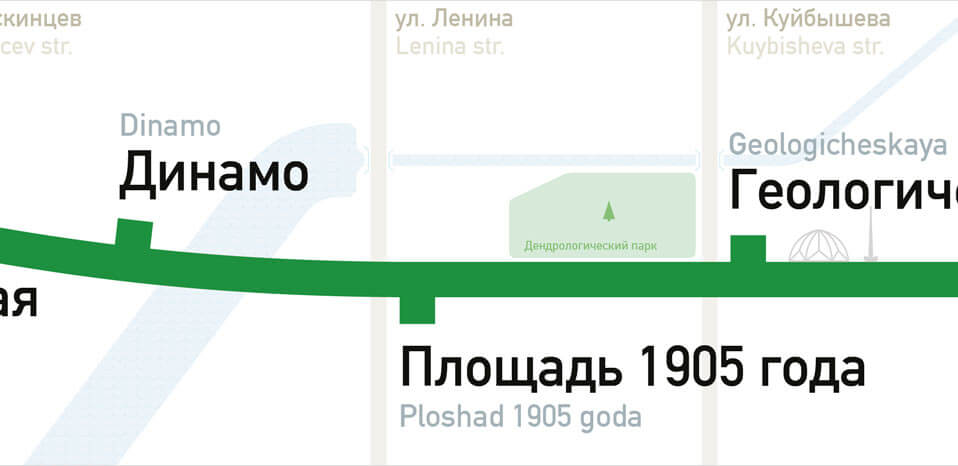
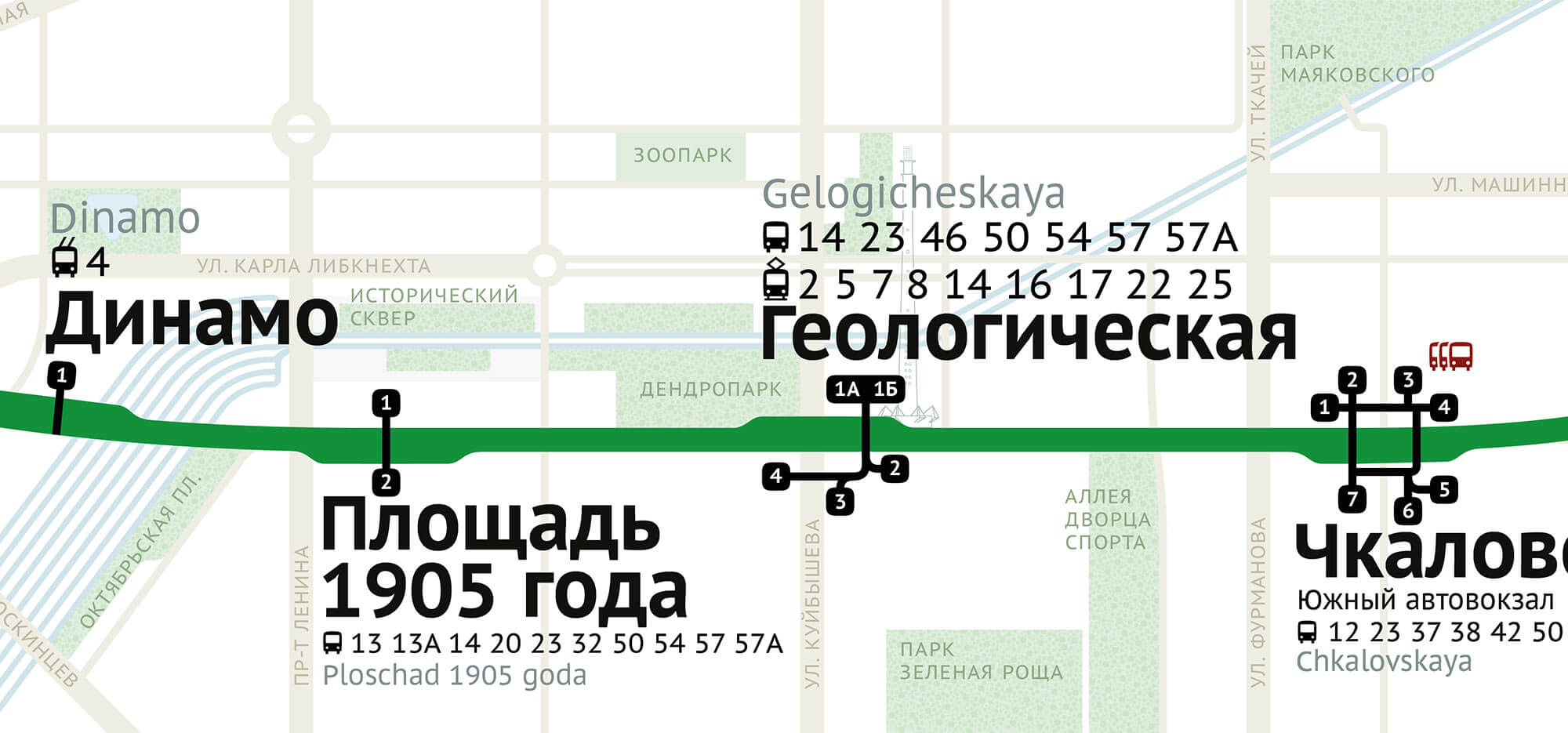
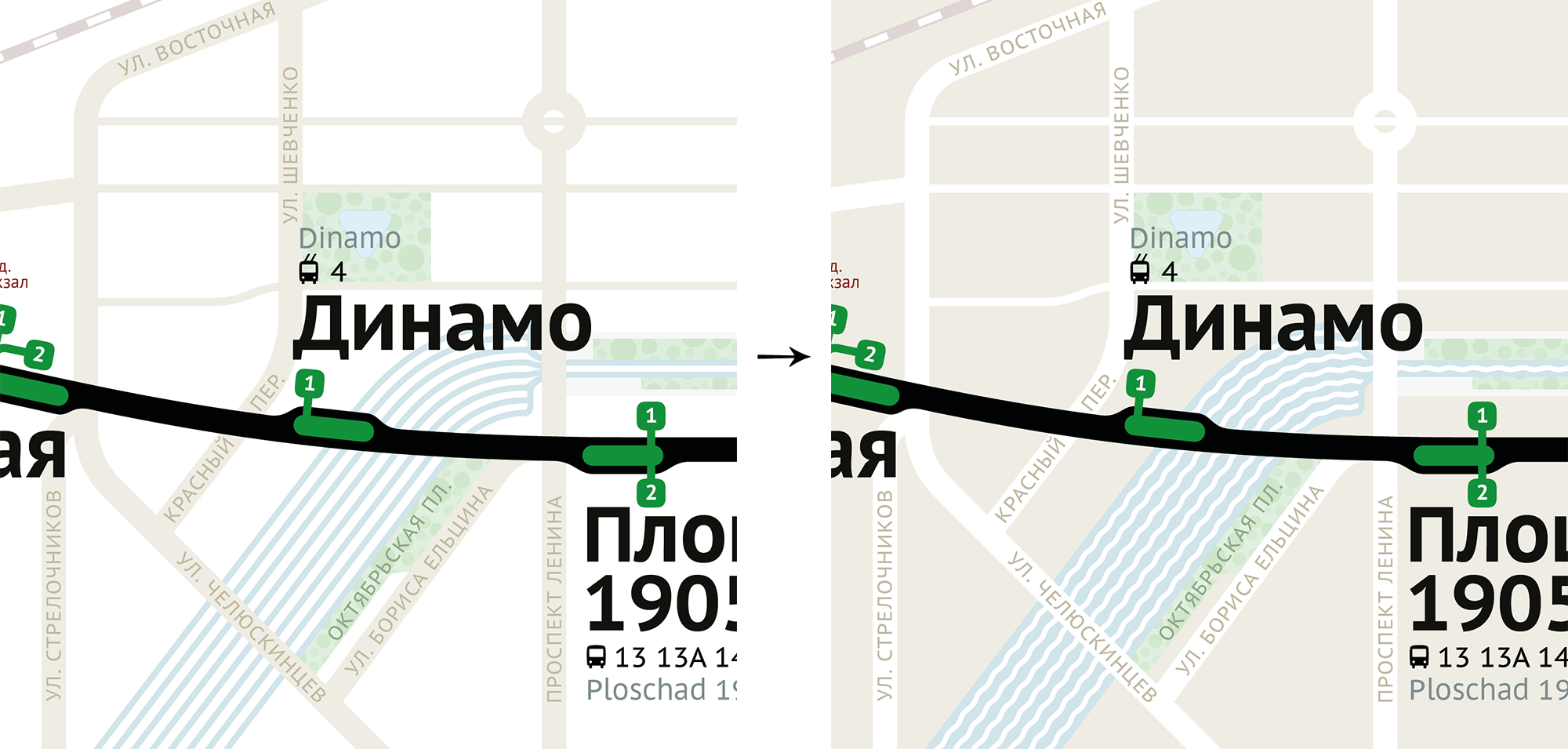
¿Qué es lo más feo ahora? Los parques. La forma en que chocan contra las carreteras y entre ellos no es agradable. Particularmente desagradables son los parques que rodean el río. Eliminamos el fondo dejando solo los árboles mientras ajustamos su color, y se volvió mucho más agradable:

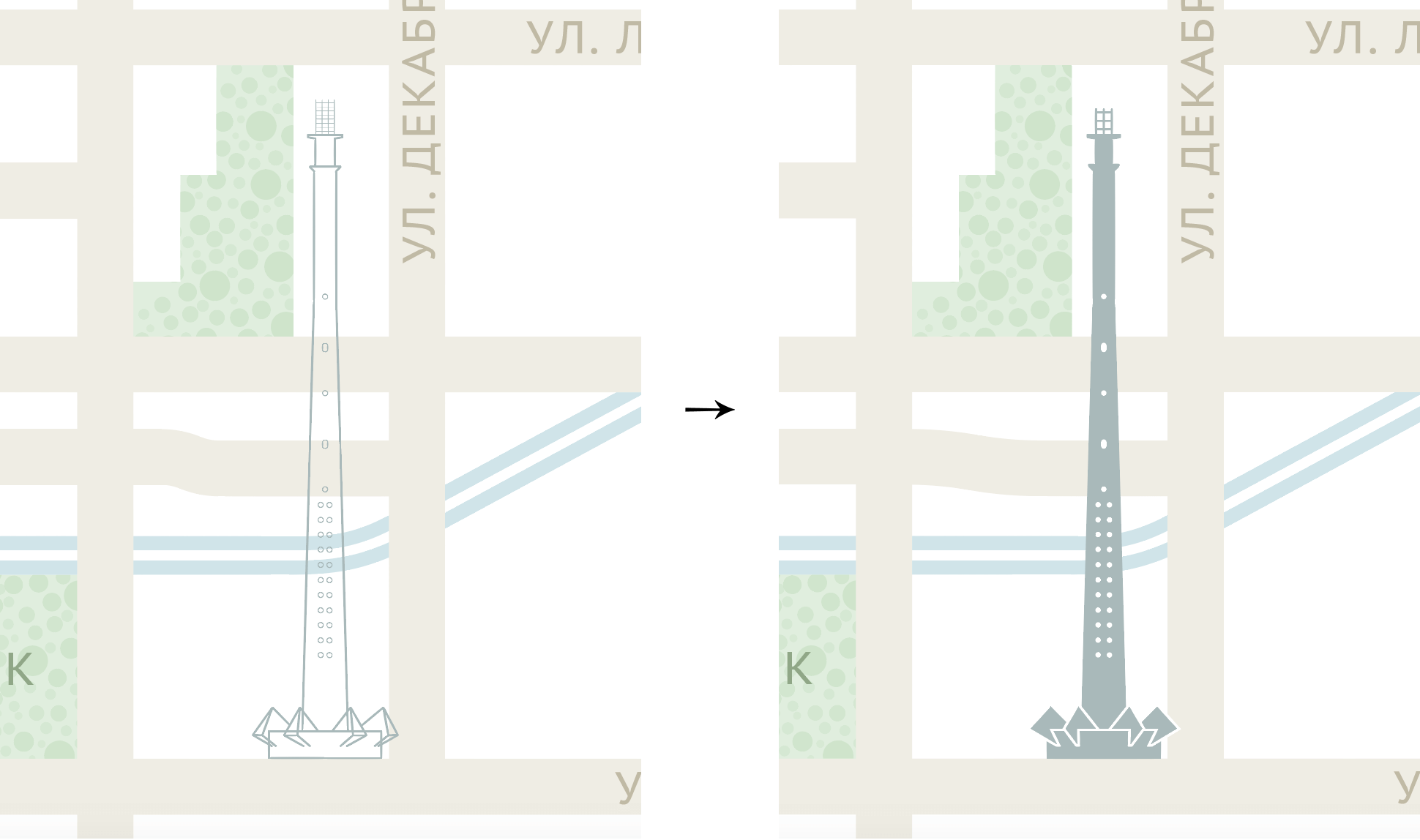
La torre de televisión también mejoró:

Se prescindió de la fuente PT Sans a favor de ALS Direct:

Agregamos líneas de tranvía porque son características prominentes en la calle y ayudarían con la orientación.
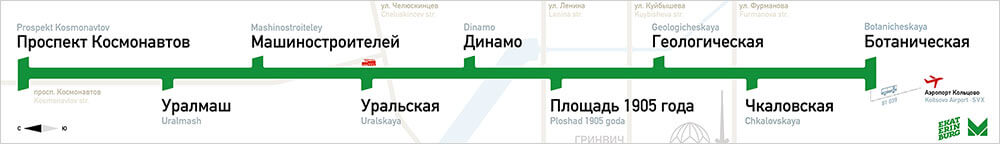
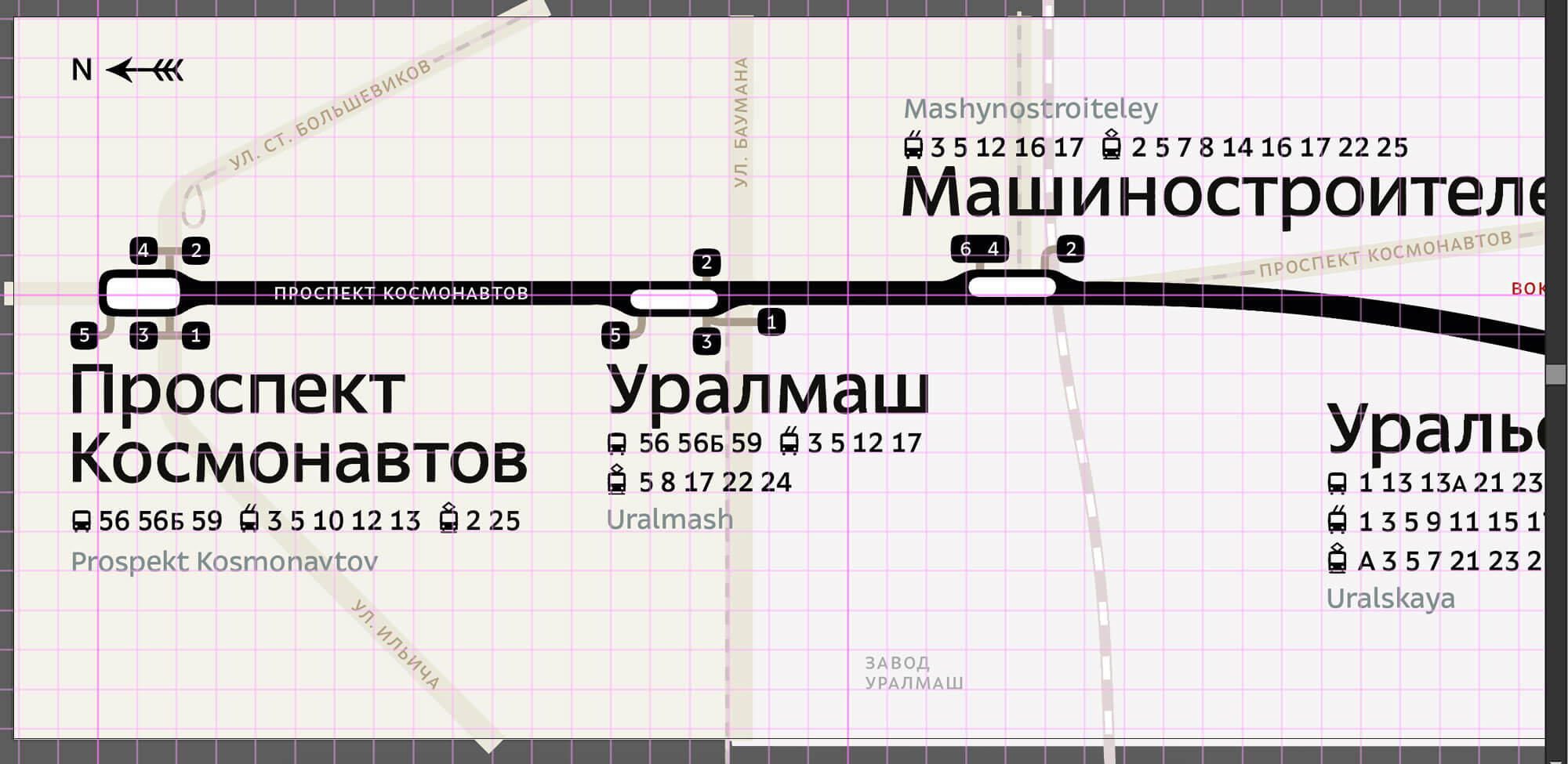
Además, intentamos alinear el texto en una cuadrícula:

Y agregamos algunas sombras:

¡Eso es todo! Pasha lo construyó todo en Adobe Illustrator, dirigido por mí, Ilya, por correo electrónico.
De ninguna manera pretende ser una guía completa para diseñar un mapa. Cada ciudad presenta su propio conjunto de problemas y peculiaridades. Pero espero que esto le dé una idea de qué buscar y qué intentar si acepta una tarea de este tipo. Lo que al principio parecía un pequeño proyecto resultó ser un ejercicio riguroso que duró varios meses.
