Hacer que GraphQL funcione en WordPress
Publicado: 2022-03-10WordPress sin cabeza parece estar de moda últimamente, con muchos desarrollos nuevos en las últimas semanas. Una de las razones de la explosión de actividad es el lanzamiento de la versión 1.0 de WPGraphQL, un servidor GraphQL para WordPress.
WPGraphQL proporciona una API GraphQL: una forma de obtener datos y publicar datos en un sitio web de WordPress. Nos permite desvincular la experiencia de gestionar nuestro contenido, que se realiza a través de WordPress, de la renderización del sitio web, para lo cual podemos utilizar la biblioteca del framework que prefieramos (React, Vue.js, Gatsby, Next.js, o cualquier otro).

Hasta hace poco, WPGraphQL era el único servidor GraphQL para WordPress. Pero ahora hay otro complemento disponible: API GraphQL para WordPress, creado por mí.
Estos dos complementos tienen el mismo propósito: proporcionar una API GraphQL a un sitio web de WordPress. Quizás se esté preguntando: ¿Por qué otro complemento cuando ya existe WPGraphQL? ¿Estos dos complementos hacen lo mismo? O son para diferentes situaciones?
Permítanme decir esto primero: WPGraphQL funciona muy bien. No construí mi complemento debido a algún problema con él.
Desarrollé la API de GraphQL para WordPress porque había estado trabajando en un motor para recuperar datos de manera eficiente , lo que resultó ser muy adecuado para GraphQL. Entonces, entonces me dije, “¿Por qué no?”, y lo construí. (Y también un par de otras razones).

Los dos complementos tienen arquitecturas diferentes, lo que les da diferentes características, lo que hace que las tareas particulares sean más fáciles de lograr con un complemento u otro.
En este artículo, describiré, desde mi propio punto de vista pero de la manera más objetiva posible, cuándo WPGraphQL es el camino a seguir y cuándo GraphQL API para WordPress es una mejor opción.
Use WPGraphQL si: usa Gatsby
Si está creando un sitio web con Gatsby, solo hay una opción: WPGraphQL.
La razón es que solo WPGraphQL tiene el complemento fuente de Gatsby para WordPress. Además, el creador de WPGraphQL, Jason Bahl, fue empleado hasta hace poco por Gatsby, por lo que podemos confiar plenamente en que este complemento se adaptará a las necesidades de Gatsby.
Gatsby recibe todos los datos del sitio web de WordPress y, a partir de ese momento, la lógica de la aplicación estará completamente del lado de Gatsby, no del de WordPress. Por lo tanto, ninguna adición a WPGraphQL (como las posibles adiciones de las directivas @stream o @defer ) marcaría una gran diferencia.
WPGraphQL ya es tan bueno como lo necesita Gatsby.
Use WPGraphQL si: usa uno de los nuevos marcos sin cabeza
Como mencioné, últimamente ha habido una oleada de actividad en el espacio sin cabeza de WordPress con respecto a varios marcos nuevos y proyectos iniciales, todos ellos basados en Next.js:
- Colby Fayock creó Next.js WordPress Starter.
- WebDevStudios lanzó su propio Next.js WordPress Starter.
- WP Engine creó Headless WordPress Framework, que impulsa su servicio para alojar e implementar sitios web de WordPress sin cabeza.
Si necesita usar alguno de estos nuevos marcos sin cabeza, entonces deberá usar WPGraphQL, porque todos se han creado sobre este complemento.
Eso es un poco desafortunado: realmente me encantaría que GraphQL API para WordPress también pudiera potenciarlos. Pero para que eso suceda, estos marcos deberían operar con GraphQL a través de una interfaz , para que podamos intercambiar servidores GraphQL.
Tengo algunas esperanzas de que cualquiera de estos marcos establezca una interfaz de este tipo. Pregunté al respecto en el foro de discusión de Headless WordPress Framework y me dijeron que podría ser considerado. También pregunté en el foro de discusión Next.js WordPress Starter de WebDevStudios, pero, por desgracia, mi pregunta se eliminó de inmediato, sin respuesta. (No es alentador, ¿verdad?)
Entonces, WPGraphQL es entonces, actualmente y en el futuro previsible.
Use Cualquiera (O Ninguno) Si: Usando Frontity
Frontity es un marco React para WordPress. Le permite crear una aplicación basada en React que se administra en el back-end a través de WordPress. Incluso la creación de publicaciones de blog con el editor de WordPress es compatible de forma inmediata.
Frontity gestiona el estado de la aplicación, sin filtrar cómo se obtuvieron los datos. Aunque se basa en REST de forma predeterminada, también puede activarlo a través de GraphQL implementando el complemento de origen correspondiente.
Así es como Frontity es inteligente: el complemento de origen es una interfaz para comunicarse con el proveedor de datos. Actualmente, el único complemento fuente disponible es el de la API REST de WordPress. Pero cualquiera puede implementar un complemento fuente para WPGraphQL o GraphQL API para WordPress. (Este es el enfoque que deseo que repliquen los marcos basados en Next.js).
Conclusión : ni WPGraphQL ni la API de GraphQL ofrecen ninguna ventaja sobre la otra para trabajar con Frontity, y ambas requieren un esfuerzo inicial para conectarlas.
Use WPGraphQL si: crea un sitio estático
En las dos primeras secciones, la conclusión fue la misma: use WPGraphQL. Pero mi respuesta a esta conclusión fue diferente: mientras que con Gatsby no me arrepiento, con Next.js me sentí obligado a hacer algo al respecto.
¿Porqué es eso?
La diferencia es que, mientras que Gatsby es puramente un generador de sitios estáticos, Next.js puede impulsar tanto sitios web estáticos como activos.
Mencioné que WPGraphQL ya es lo suficientemente bueno para Gatsby. Esta declaración en realidad se puede ampliar: WPGraphQL ya es lo suficientemente bueno para cualquier generador de sitios estáticos . Una vez que el generador de sitios estáticos obtiene los datos del sitio web de WordPress, prácticamente se resuelve con WordPress.
Incluso si GraphQL API para WordPress ofrece características adicionales, lo más probable es que no haga una diferencia en el generador de sitios estáticos.
Por lo tanto, debido a que WPGraphQL ya es lo suficientemente bueno y ha mapeado completamente el esquema GraphQL (que todavía es un trabajo en progreso para la API de GraphQL para WordPress), entonces WPGraphQL es la opción más adecuada, ahora y en el futuro previsible.
Use GraphQL API si: usa GraphQL en un sitio web en vivo (es decir, no estático)
Ahora, la situación anterior cambia si queremos que GraphQL obtenga datos de un sitio web en vivo, como cuando se activa una aplicación móvil o se trazan datos en tiempo real en un sitio web (por ejemplo, para mostrar análisis) o se combinan los enfoques estático y en vivo. en el mismo sitio web.
Por ejemplo, supongamos que creamos un blog estático simple utilizando uno de los marcos de Next.js y queremos permitir que los usuarios agreguen comentarios a las publicaciones del blog. ¿Cómo debe manejarse esta tarea?
Tenemos dos opciones: estática y en vivo (o dinámica). Si optamos por lo estático, los comentarios se mostrarán junto con el resto del sitio web. Luego, cada vez que se agrega un comentario, debemos activar un webhook para regenerar y volver a implementar el sitio web.
Este enfoque tiene algunos inconvenientes. El proceso de regeneración y redistribución puede tardar unos minutos, durante los cuales el nuevo comentario no estará disponible. Además, si el sitio web recibe muchos comentarios al día, el enfoque estático requerirá más tiempo de procesamiento del servidor, lo que podría resultar costoso (algunas empresas de hospedaje cobran según el tiempo del servidor).
En esta situación, tendría sentido representar el sitio web de forma estática sin comentarios y luego recuperar los comentarios de un sitio activo y presentarlos dinámicamente en el cliente.
Para esto, se recomienda Next.js sobre Gatsby. Puede manejar mejor los enfoques estáticos y en vivo, incluida la compatibilidad con diferentes salidas para usuarios con diferentes capacidades.
Volviendo a la discusión de GraphQL: ¿Por qué recomiendo la API de GraphQL para WordPress cuando se trata de datos en vivo? Lo hago porque el servidor GraphQL puede tener un impacto directo en la aplicación, principalmente en términos de velocidad y seguridad .
Para un sitio web puramente estático, el sitio web de WordPress se puede mantener privado (incluso podría vivir en la computadora portátil del desarrollador), por lo que es seguro. Y el usuario no estará esperando una respuesta del servidor, por lo que la velocidad no es necesariamente de importancia crítica.
Sin embargo, para un sitio en vivo, la API de GraphQL se hará pública, por lo que la seguridad de los datos se convierte en un problema. Debemos asegurarnos de que ningún actor malicioso pueda acceder a él. Además, el usuario estará esperando una respuesta, por lo que la velocidad se convierte en una consideración crítica.
En este sentido, GraphQL API para WordPress tiene algunas ventajas sobre WPGraphQL .
WPGraphQL implementa medidas de seguridad, como deshabilitar la introspección de forma predeterminada. Pero la API de GraphQL para WordPress va más allá, al deshabilitar el punto final único de forma predeterminada (junto con varias otras medidas). Esto es posible porque la API de GraphQL para WordPress ofrece consultas persistentes de forma nativa.
En cuanto a la velocidad, las consultas persistentes también hacen que la API sea más rápida, porque la respuesta se puede almacenar en caché a través del almacenamiento en caché HTTP en varias capas, incluido el cliente, la red de entrega de contenido y el servidor.
Estas razones hacen que la API de GraphQL para WordPress sea más adecuada para manejar sitios web en vivo.
Use la API de GraphQL si: expone diferentes datos para diferentes usuarios o aplicaciones
WordPress es un sistema de administración de contenido versátil, capaz de administrar contenido para múltiples aplicaciones y accesible para diferentes tipos de usuarios.
Según el contexto, es posible que necesitemos nuestras API de GraphQL para exponer diferentes datos, como:
- exponer ciertos datos a usuarios pagos pero no a usuarios no pagos,
- exponer ciertos datos a la aplicación móvil pero no al sitio web.
Para exponer diferentes datos, debemos proporcionar diferentes versiones del esquema GraphQL .
WPGraphQL nos permite modificar el esquema (por ejemplo, podemos eliminar un campo registrado). Pero el proceso no es sencillo: las modificaciones del esquema deben codificarse y no es fácil entender quién accede a qué y dónde (por ejemplo, todos los esquemas aún estarían disponibles en el punto final único, /graphql ).

Por el contrario, la API de GraphQL para WordPress es compatible de forma nativa con este caso de uso: ofrece puntos finales personalizados, que pueden exponer diferentes datos para diferentes contextos, como:
-
/graphql/mobile-appy/graphql/website, -
/graphql/pro-usersy/graphql/regular-users.
Cada punto final personalizado se configura a través de listas de control de acceso, para proporcionar acceso de usuario granular campo por campo, así como un modo de API pública y privada para determinar si los metadatos del esquema están disponibles para todos o solo para los usuarios autorizados.
Estas funciones se integran directamente con el editor de WordPress (es decir, Gutenberg). Por lo tanto, la creación de los diferentes esquemas se realiza de forma visual, similar a la creación de una publicación de blog. Esto significa que todos pueden producir esquemas GraphQL personalizados , no solo los desarrolladores.
Creo que GraphQL API para WordPress proporciona una solución natural para este caso de uso.
Utilice la API de GraphQL si: interactúa con servicios externos
GraphQL no es simplemente una API para obtener y publicar datos. Igual de importante (aunque a menudo descuidado), también puede procesar y alterar los datos , por ejemplo, pasándolos a algún servicio externo, como enviar texto a una API de terceros para corregir errores gramaticales o cargar una imagen en una entrega de contenido. la red.
Ahora bien, ¿cuál es la mejor forma de que GraphQL se comunique con servicios externos? En mi opinión, esto se logra mejor a través de directivas, aplicadas al crear o recuperar los datos (no muy diferente de cómo funcionan los filtros de WordPress).
No sé qué tan bien interactúa WPGraphQL con servicios externos, porque su documentación no lo menciona, y el código base no ofrece un ejemplo de ninguna directiva o documento sobre cómo crear uno.
Por el contrario, GraphQL API para WordPress tiene un sólido soporte para directivas . Cada directiva en una consulta se ejecuta solo una vez en total (a diferencia de una vez por campo y/u objeto). Esta capacidad permite una comunicación muy eficiente con las API externas e integra la API de GraphQL dentro de una nube de servicios.
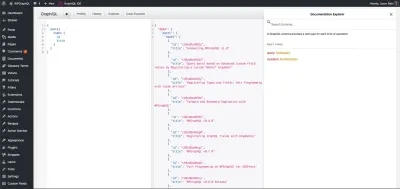
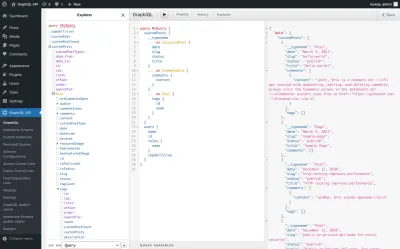
Por ejemplo, esta consulta muestra una llamada a la API de Google Translate a través de una directiva @translate , para traducir los títulos y extractos de muchas publicaciones del inglés al español. Todos los campos de todas las publicaciones se traducen juntos, en una sola llamada.
GraphQL API para WordPress es una elección natural para este caso de uso.
Nota : De hecho, el motor en el que se basa la API de GraphQL para WordPress, GraphQL de PoP, fue diseñado específicamente para proporcionar capacidades avanzadas de manipulación de datos. Esa es una de sus características distintivas. Para ver un ejemplo extremo de lo que puede lograr, consulte la guía sobre "Envío de un boletín localizado, usuario por usuario".
Use WPGraphQL si: desea una comunidad de soporte
Jason Bahl ha hecho un excelente trabajo reuniendo a una comunidad en torno a WPGraphQL. Como resultado, si necesita solucionar problemas con su API de GraphQL, es probable que encuentre a alguien que pueda ayudarlo.
En mi caso, sigo esforzándome por crear una comunidad de usuarios en torno a la API de GraphQL para WordPress, y ciertamente no está ni cerca de la de WPGraphQL.
Utilice la API de GraphQL si: le gusta la innovación
Llamo a la API GraphQL para WordPress un servidor GraphQL "con visión de futuro". La razón es que a menudo navego por la lista de solicitudes de la especificación GraphQL e implemento algunas de ellas con mucha anticipación (especialmente aquellas por las que siento cierta afinidad o que puedo respaldar con poco esfuerzo).
A partir de hoy, la API de GraphQL para WordPress admite varias funciones innovadoras (como la ejecución de consultas múltiples y el espacio de nombres de esquema), que se ofrecen como suscripción, y hay planes para algunas más.
Use WPGraphQL si: necesita un esquema completo
WPGraphQL ha mapeado completamente el modelo de datos de WordPress, que incluye:
- publicaciones y páginas,
- tipos de publicaciones personalizadas,
- categorías y etiquetas,
- taxonomías personalizadas,
- medios de comunicación,
- menús,
- ajustes,
- usuarios,
- comentarios,
- complementos,
- temas,
- widgets
GraphQL API para WordPress está mapeando progresivamente el modelo de datos con cada nuevo lanzamiento. A día de hoy, la lista incluye:
- publicaciones y páginas,
- tipos de publicaciones personalizadas,
- categorías y etiquetas,
- taxonomías personalizadas,
- medios de comunicación,
- menús,
- ajustes,
- usuarios,
- comentarios
Entonces, si necesita obtener datos de un complemento, tema o widget, actualmente solo WPGraphQL hace el trabajo.
Use WPGraphQL si: necesita extensiones
WPGraphQL ofrece extensiones para muchos complementos, incluidos campos personalizados avanzados, WooCommerce, Yoast, Gravity Forms.
La API de GraphQL para WordPress ofrece una extensión para el Administrador de eventos y seguirá agregando más después del lanzamiento de la versión 1.0 del complemento.
Use cualquiera de los dos si: creación de bloques para el editor de WordPress
Tanto WPGraphQL como GraphQL API para WordPress están trabajando actualmente en la integración de GraphQL con Gutenberg.
Jason Bahl ha descrito tres enfoques mediante los cuales puede tener lugar esta integración. Sin embargo, debido a que todos tienen problemas, aboga por la introducción de un registro del lado del servidor en WordPress, para permitir la identificación de los diferentes bloques de Gutenberg para el esquema GraphQL.
GraphQL API para WordPress también tiene un enfoque para la integración con Gutenberg, basado en la estrategia "crear una vez, publicar en todas partes". Extrae datos de bloque del contenido almacenado y utiliza un único tipo de Block para representar todos los bloques. Este enfoque podría evitar la necesidad del registro del lado del servidor propuesto.
La solución de WPGraphQL puede considerarse tentativa, porque dependerá de que la comunidad acepte el uso de un registro del lado del servidor, y no sabemos si eso sucederá ni cuándo.
Para GraphQL API para WordPress, la solución dependerá completamente de sí misma y, de hecho, ya es un trabajo en progreso.
Debido a que tiene una mayor probabilidad de producir una solución que funcione pronto, me inclinaría a recomendar la API de GraphQL para WordPress . Sin embargo, esperemos a que la solución se implemente por completo (en unas pocas semanas, según el plan) para asegurarnos de que funcione según lo previsto, y luego actualizaré mi recomendación.
Utilice la API de GraphQL si: distribuye bloques a través de un complemento
Me di cuenta de que no hay muchos complementos (si los hay) que parecen estar usando GraphQL en WordPress.
No me malinterpreten: WPGraphQL ha superado las 10.000 instalaciones. Pero creo que en su mayoría son instalaciones para alimentar a Gatsby (para ejecutar Gatsby) o para impulsar Next.js (para ejecutar uno de los marcos sin cabeza).
De manera similar, WPGraphQL tiene muchas extensiones, como describí anteriormente. Pero esas extensiones son solo eso: extensiones. No son complementos independientes.
Por ejemplo, la extensión WPGraphQL para WooCommerce depende de los complementos WPGraphQL y WooCommerce. Si alguno de ellos no está instalado, entonces la extensión no funcionará y está bien. Pero WooCommerce no tiene la opción de confiar en WPGraphQL para funcionar; por lo tanto, no habrá GraphQL en el complemento WooCommerce.
Tengo entendido que no hay complementos que usen GraphQL para ejecutar la funcionalidad de WordPress o, específicamente, para impulsar sus bloques de Gutenberg.
La razón es simple: ni WPGraphQL ni GraphQL API para WordPress son parte del núcleo de WordPress. Por lo tanto, no es posible confiar en GraphQL de la forma en que los complementos pueden confiar en la API REST de WordPress. Como resultado, los complementos que implementan bloques de Gutenberg solo pueden usar REST para obtener datos para sus bloques, no GraphQL.
Aparentemente, la solución es esperar a que se agregue una solución GraphQL (probablemente WPGraphQL) al núcleo de WordPress. Pero, ¿quién sabe cuánto tiempo llevará eso? ¿Seis meses? ¿Un año? ¿Dos años? ¿Más extenso?
Sabemos que se está considerando WPGraphQL para el núcleo de WordPress porque Matt Mullenweg lo ha insinuado. Pero deben suceder muchas cosas antes de eso: aumentar la versión mínima de PHP a 7.1 (requerida tanto por WPGraphQL como por la API de GraphQL para WordPress), además de tener un desacoplamiento, una comprensión y una hoja de ruta claros sobre qué funcionalidad potenciará GraphQL.
(La edición completa del sitio, actualmente en desarrollo, se basa en REST. ¿Qué pasa con la próxima característica importante, los bloques multilingües, que se abordarán en la fase 4 de Gutenberg? Si no es eso, ¿qué característica será?)
Habiendo explicado el problema, consideremos una posible solución , ¡una que no necesita esperar!
Hace unos días, me di cuenta de otra cosa: desde la base de código de GraphQL API para WordPress, puedo producir una versión más pequeña, que contiene solo el motor GraphQL y nada más (sin interfaz de usuario, sin puntos finales personalizados, sin almacenamiento en caché HTTP, sin control de acceso, no nada). Y esta versión se puede distribuir como una dependencia de Composer, de modo que los complementos puedan instalarla para alimentar sus propios bloques.
La clave de este enfoque es que este componente debe ser de uso específico para el complemento, no debe compartirse con nadie más. De lo contrario, dos complementos que hagan referencia a este componente podrían modificar el esquema de tal manera que se anulen entre sí.
Afortunadamente, recientemente resolví el alcance de la API de GraphQL para WordPress. Entonces, sé que puedo abarcarlo por completo, produciendo una versión que no entrará en conflicto con ningún otro código en el sitio web.
Eso significa que funcionará para cualquier combinación de eventos :
- Si el complemento que contiene el componente es el único que lo usa;
- Si la API de GraphQL para WordPress también está instalada en el mismo sitio web;
- Si otro complemento que también incrusta este componente está instalado en el sitio web;
- Si dos complementos que incrustan el componente se refieren a la misma versión del componente o a versiones diferentes.
En cada situación, el complemento tendrá su propio motor GraphQL privado e independiente en el que puede confiar plenamente para alimentar sus bloques de Gutenberg (y no debemos temer ningún conflicto).
Este componente, que se llamará Private GraphQL API , debería estar listo en unas pocas semanas. (Ya he empezado a trabajar en ello.)
Por lo tanto, mi recomendación es que, si desea usar GraphQL para potenciar los bloques de Gutenberg en su complemento, espere unas semanas y luego consulte la API GraphQL para el hermano menor de WordPress, la API Private GraphQL.
Conclusión
Aunque tengo piel en el juego, creo que me las arreglé para escribir un artículo que es mayormente objetivo.
He sido honesto al indicar por qué y cuándo necesita usar WPGraphQL. Del mismo modo, he sido honesto al explicar por qué GraphQL API para WordPress parece ser mejor que WPGraphQL para varios casos de uso.
En términos generales, podemos resumir de la siguiente manera:
- Vaya estático con WPGraphQL, o en vivo con GraphQL API para WordPress.
- Vaya a lo seguro con WPGraphQL, o invierta (para obtener una recompensa potencialmente valiosa) en GraphQL API para WordPress.
En una nota final, desearía que los marcos de Next.js se rediseñaran para seguir el mismo enfoque utilizado por Frontity: donde pueden acceder a una interfaz para obtener los datos que necesitan, en lugar de usar una implementación directa de alguna solución particular ( el actual es WPGraphQL). Si eso sucediera, los desarrolladores podrían elegir qué servidor subyacente usar (ya sea WPGraphQL, GraphQL API para WordPress o alguna otra solución que se presente en el futuro), en función de sus necesidades, de un proyecto a otro.
Enlaces útiles
- WPGraphQL: documentación, página de descarga, repositorio de código
- API GraphQL para WordPress: documentación, página de descarga, repositorio de código
- “El taller de integración de Gatsby WordPress”
Video de YouTube con demostración de WPGraphQL - “Introducción a la API de GraphQL para WordPress”
Video de YouTube con demostración de GraphQL API para WordPress
