Crear una gran interfaz de usuario: 4 principios básicos del diseño de interfaz de usuario
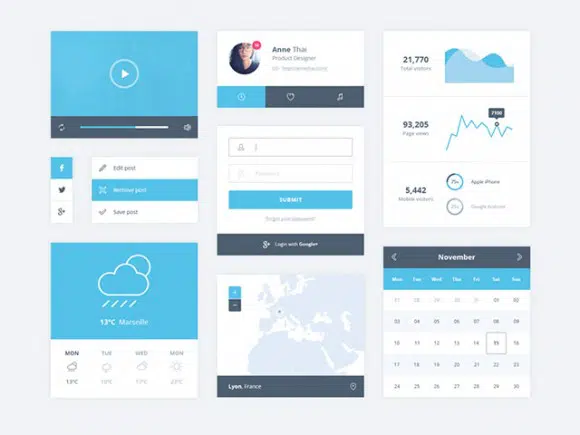
Publicado: 2018-12-11Si eres diseñador gráfico, lo más probable es que también seas diseñador de interfaz de usuario. El diseño de la interfaz de usuario es lo que hace que el plano de la superficie de una aplicación o una página web sea hermoso. El diseño de interfaz de usuario es una amalgama de jerarquía visual y diseño gráfico. Como diseñadores de UI, eres responsable de crear una gran experiencia sensorial para el usuario. Para poder comunicar con éxito un mensaje de marca, debe poder formar una conexión visceral con el usuario.
Los diseñadores de UI trabajan no solo para transmitir la imagen de una marca, sino también para comunicar el valor y la funcionalidad del producto. Para poder desarrollar una estructura visual cohesiva, es importante prestar atención a estos 4 principios básicos del diseño de interfaz de usuario.
1. Claridad
Las GUI y cualquier otro elemento gráfico de una interfaz deben tener un significado claro. Ya sea que esté diseñando un botón o simplemente eligiendo un tipo de letra para el diseño, tener un objetivo claramente definido lo ayudará a eliminar todas las ambigüedades asociadas con su diseño. Los usuarios deben poder interactuar con la interfaz de forma intuitiva. Esto a menudo significa que buscan una experiencia sin esfuerzo al usar el sitio. Así que la usabilidad precede a la estética.
Al diseñar un elemento de interfaz de usuario, es importante cuestionar sus decisiones en cada paso del camino. Preguntar por qué, cómo y qué lo ayudará a explorar varias posibilidades de un diseño de interfaz. Un buen diseñador sabe esto y, a menudo, comprende las ventajas y desventajas asociadas con cada decisión de diseño. Al comprender a su usuario y crear una interfaz de usuario que sea intuitiva y agradable de usar, seguramente creará experiencias inmersivas.
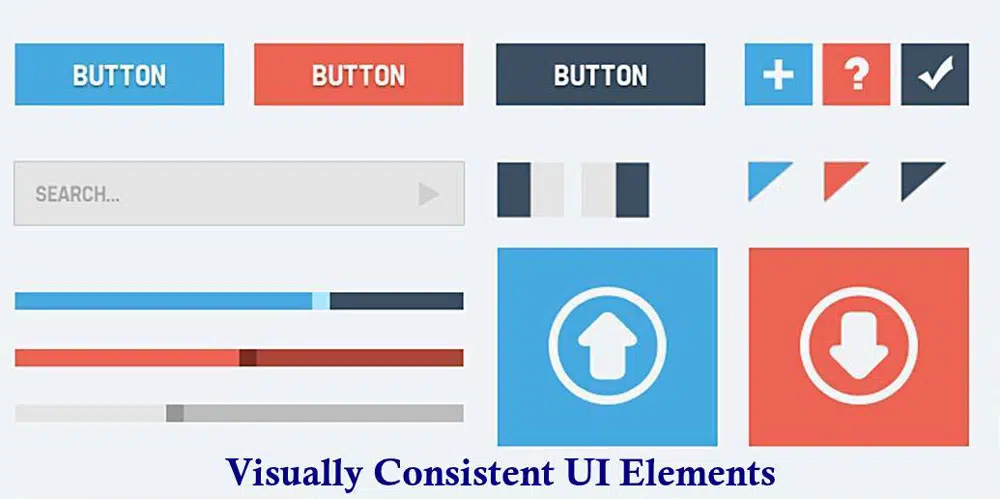
2. Consistencia
Las interfaces actúan como un punto de acceso entre el usuario y el mundo digital. Deben diseñarse teniendo en cuenta los patrones de comportamiento existentes de los usuarios. El diseño de la interfaz de usuario ha evolucionado con el tiempo y también lo han hecho los usuarios. Por lo tanto, tener representaciones visuales consistentes que creen una sensación de familiaridad y consistencia ayudará a crear una experiencia más intangible para el usuario.
Para elaborar este punto, su elección de palabras y tono es importante cuando se trata de crear una buena experiencia de usuario. Mantener la redacción y el tono consistentes no solo lo ayudará a influir en la percepción del producto por parte del usuario, sino que también lo ayudará a transmitir con éxito el mensaje de su marca. Lo mismo se aplica a los elementos de la interfaz de usuario y otras GUI. Mantener estos elementos consistentes y usar imágenes que los usuarios entiendan ampliamente ayudará a mejorar la experiencia general del usuario.

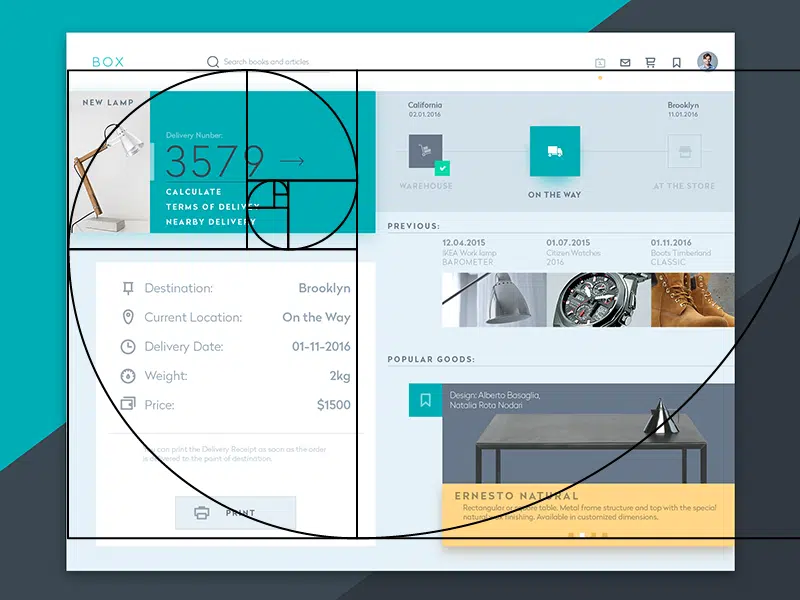
3. Jerarquía Visual
Para poder crear una sensación de orden en el diseño general, los diseñadores deben profundizar en la comprensión de las complejidades de la jerarquía visual y el diseño del diseño. El ojo humano se siente naturalmente atraído por las imágenes llamativas y para poder atraer al usuario de manera efectiva, tendría sentido ordenarlas del contenido más importante al menos importante. A medida que el ojo humano percibe la información visualmente, hemos aprendido que varios factores contribuyen a la efectividad general de una página web. Aquí hay algunos puntos que afectan la jerarquía.
* Tamaño: cuanto más grande sea el elemento, más atención obtendrá. Por lo tanto, usar diferentes tamaños y usar el tamaño correcto para hacer que un elemento se destaque puede ser una forma de captar la atención de los usuarios.
* Color: el color es un elemento fuerte en el diseño de interfaz de usuario. Se puede usar para llamar la atención de los usuarios y crear una jerarquía que pueda ayudar a guiar al espectador a través de varios elementos de una página web. Los colores más brillantes llaman más la atención que los tonos más suaves. Las paletas oscuras vienen a continuación. Se pueden usar para hacer que el contenido se destaque de maneras específicas. La clave para comprender cómo el color forma las percepciones y juega con la mente del usuario. Por ejemplo, los colores más brillantes funcionarían mejor para los botones CTA o cualquier otro elemento de la interfaz de usuario al que el usuario recurriría para funciones relacionadas con tareas. Los tonos más suaves y más pálidos funcionan mejor como colores de fondo. Esto puede ayudar a llevar adelante los otros elementos de la interfaz de usuario y el contenido del sitio web.
* Contraste: tener un fuerte contraste en los elementos de la interfaz de usuario ayudará a captar la atención de los usuarios. Esto se puede usar para ayudar a resaltar secciones importantes de contenido en su diseño.
* Alineación: colocar el contenido de manera específica puede ayudar a priorizar la importancia de las tareas para el usuario. Usando una combinación de grosor de línea, tamaño, color y contraste, los diseñadores crean bloques de contenido para ayudar a guiar el ojo.
* Patrones oculares: los patrones Z y F son patrones registrados y reconocidos globalmente que se establecieron después de estudiar los movimientos del ojo de un usuario cuando se le presenta una página. Los patrones Z generalmente se usan para diseños con imágenes, mientras que los patrones F funcionan mejor para contenido con mucho texto. Comprenderlos y usarlos de manera efectiva puede ayudar a involucrar al usuario con las secciones de contenido del sitio.
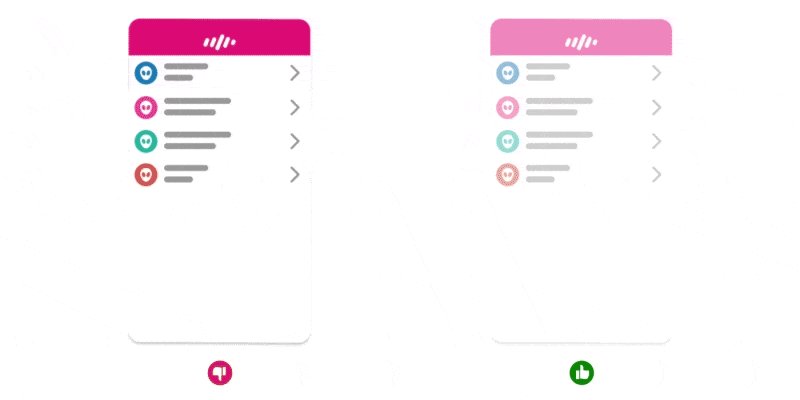
4. Expectativas de los usuarios y comentarios significativos
A menudo se crean buenas interfaces para permitir que el usuario tenga el control. Como diseñador, desea que el usuario tenga una experiencia de usuario intuitiva y agradable mientras navega por su página web. Esto significaría que deberían tener la capacidad de explorar y retroceder fácilmente cuando lo deseen. Si el usuario tiene que estudiar cuidadosamente cada acción que realiza, entonces la experiencia general del sitio no será tan efectiva. La navegación debe ser clara y fácil. Al proporcionar señales visuales, puede guiar al usuario a través de la página web. La previsibilidad/retroalimentación es otro factor importante a considerar al diseñar una experiencia significativa. Cada acción que el usuario realiza en una página web debe generar una reacción inmediata. La falta de tales comentarios indicará al usuario que su acción no ha sido reconocida.
El diseño de interfaz de usuario es un área de diseño en rápido crecimiento y, como diseñadores en la industria actual, usted es responsable de crear la apariencia, la sensación y el estilo general de un sitio web. El objetivo es crear las experiencias más fáciles de usar, reflexivas, intuitivas y significativas que guíen al usuario a través de varias páginas de un sitio web. Diseñar una interfaz con los principios anteriores en mente lo ayudará a crear excelentes GUI que sean cómodas de usar y tengan poca carga cognitiva.