Hacer que su interfaz de usuario sea totalmente receptiva en Sketch
Publicado: 2019-02-09La cantidad de personas que utilizan sus dispositivos móviles para navegar por la web está creciendo y si su sitio no está optimizado para funcionar en un dispositivo móvil, corre el riesgo de perder clientes y clientes potenciales. Prácticamente todos los clientes en estos días quieren una versión móvil de su sitio web. Es casi imposible mantenerse al día con la creciente necesidad de hacer que su sitio web sea compatible con un sinfín de nuevas resoluciones y dispositivos. ¿Hay alguna forma de evitarlo? Aquí es donde entra en juego el diseño web receptivo. El diseño web receptivo responde al comportamiento del usuario, sus necesidades y los diferentes dispositivos que está utilizando. Usando una combinación de diseños de cuadrícula flexibles, cuadrículas, imágenes y consultas CSS, puede hacer que sus diseños respondan a diferentes resoluciones y anchos de pantalla.
Hay algunas formas de crear una interfaz de usuario totalmente receptiva. En este artículo, exploraremos 2 formas diferentes de realizar esta tarea. Usando la funcionalidad de cambio de tamaño de grupo incorporada de Sketch y usando el complemento Auto-Layout. A medida que aprendemos más sobre el cambio de tamaño de grupo y el diseño automático, es importante tener en cuenta que la función de cambio de tamaño de grupo es más adecuada para ideas conceptuales más pequeñas, mientras que el diseño automático funciona mejor para proyectos más grandes.
Para comprender mejor estas dos funcionalidades, comencemos creando un prototipo de baja fidelidad. Esto significaría que podrá probar sus ideas de diseño receptivo incluso antes de definir claramente sus opciones estéticas o incluso aceptar comentarios sobre sus opciones de diseño. El primer enfoque móvil ayudará a eliminar cualquier contratiempo que pueda encontrar durante las etapas posteriores y ayuda a validar sus ideas de diseño y brindar soluciones receptivas a su página web.
1. Cambio de tamaño de grupo
Para ayudar a explicar mejor esta funcionalidad, comencemos creando un prototipo de baja fidelidad. Siempre es una buena idea probar sus conceptos antes de avanzar con el diseño final.
- Comienza diseñando un logotipo que puedas colocar en la esquina izquierda de la página. No tiene que ser algo elegante, solo un simple rectángulo con una letra debería ser suficiente.
- Haga lo mismo con los botones de menú y agregue una combinación de texto centrada.
- Agrupe los logotipos, seguidos de los botones de la barra de menú y la combinación de texto.
- Finalmente, agrupe todos estos en un solo archivo de grupo.
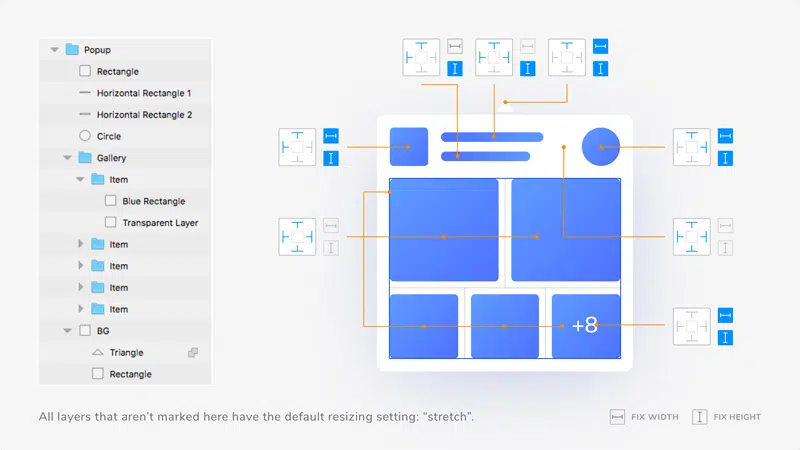
- Una vez que tenga los elementos de su lienzo, es hora de definir una posición y fijarlos en su lugar. Por ejemplo, el logotipo permanecerá en la esquina superior izquierda. Repita este paso para los demás elementos de su lienzo. Asegúrese de usar la funcionalidad 'flotar en el lugar' al cambiar el tamaño de sus elementos. Esto asegurará que sus capas estén alineadas y es especialmente útil al centrar elementos horizontal y verticalmente.
- Es hora de cambiar el tamaño de los grupos para probar la capacidad de respuesta. Después de cambiar el tamaño de un grupo, puede llegar a un punto en el que el texto y los elementos dentro del grupo comiencen a superponerse. Esto significa que ha llegado a un punto de ruptura y deberá adaptarse para que coincida con el diseño.
- Seleccione la mesa de trabajo y marque 'redimensionar para ajustar' y cambie la mesa de trabajo al siguiente tamaño de pantalla disponible.
Complemento de diseño automático

Se familiarizará con las funciones de diseño automático simplemente usando el tamaño de grupo. Puede anclar un elemento a una esquina, alinearlo vertical u horizontalmente y especificar el ancho del elemento en porcentajes usando los íconos en el cuadro pequeño en la esquina derecha de su pantalla. Lo que diferencia a Auto Layout de otros complementos y el cambio de tamaño de grupo es que puede alternar entre el modo horizontal y vertical. Ahora, echemos un vistazo a cómo el diseño automático permite un diseño receptivo entre diferentes dispositivos examinando algunas de las mejores prácticas que puede aplicar a su propia aplicación IOS. Hay muchos puntos a considerar al diseñar una interfaz con Auto Layout. Este artículo no los cubre todos, pero aquí hay algunos consejos realmente útiles para tener en cuenta al usar este complemento.
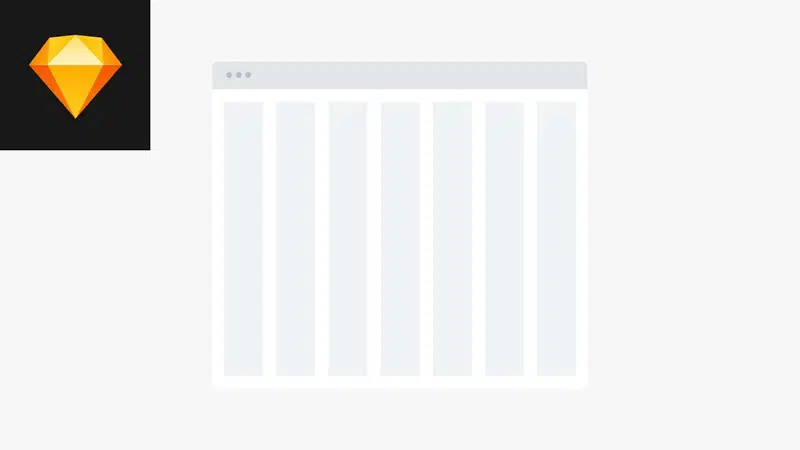
1. Cuadrículas
Normalmente, sin el complemento de diseño automático, tendría que crear cuadrados manualmente y moverlos horizontalmente para crear un ancho de canalón y un sistema de cuadrícula. Con el diseño automático, después de haber duplicado el primer cuadrado y el ancho de la canaleta, puede crear un diseño apilado simplemente haciendo clic en la opción apilada en la esquina derecha de su pantalla. Puede crear una cuadrícula con el espacio deseado arrastrando el segundo cuadrado hacia la derecha y automáticamente creará una cuadrícula con el espacio correcto. Ahora, si desea cambiar el espacio entre ellos, vuelva a la opción apilada y cambie el espacio para crear un sistema de cuadrícula con un ancho de canalón diferente.
2. Navegación
Esta función es especialmente útil al crear e implementar la barra de navegación. Con el diseño automático, puede seleccionar el espacio entre cada enlace en la barra sin tener que ajustar cada vez que actualice el texto. La misma regla se aplica cada vez que agrega una sección o mueve un enlace hacia la derecha. El complemento tiene en cuenta todos los cambios y espacia el texto de manera uniforme entre las diferentes secciones.
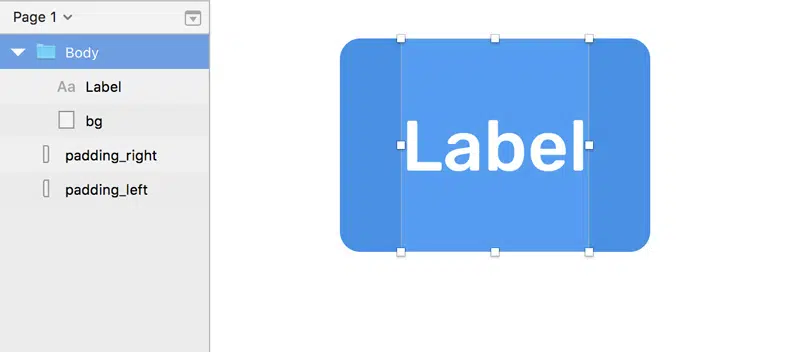
3. Botones e Iconos
Comience creando un botón con un icono y el texto. Agregar una capa apilada garantizará que la distancia entre los dos permanezca igual en todo momento. Ahora cree un símbolo y fíjelo horizontal y verticalmente. Ahora, si tuviera que cambiar el texto dentro del botón. Cambiará automáticamente el tamaño del botón para acomodar el texto que contiene.
Tanto el cambio de tamaño de grupo como el complemento de diseño automático son increíblemente útiles al diseñar diseños fluidos. El diseño automático es más adecuado para maquetas detalladas que se pueden probar en una variedad de dispositivos. Es una solución flexible y no destructiva para diseñar diseños fluidos y probar la capacidad de respuesta de una página web. Pruebe sus conceptos usando ambos y cree diseños optimizados para dispositivos y mejore significativamente su flujo de trabajo.