Explorando las tendencias de diseño de los diseños de página de inicio estilo revista
Publicado: 2016-03-25Los diseñadores que han estado prestando atención a los blogs en línea y las fuentes de noticias habrán notado la tendencia creciente de los diseños de sitios web con estilo de revista. En concreto, listados de noticias donde puedes encontrar una docena de noticias todas relacionadas con diferentes temas que se agrupan en una misma sección. Es un estilo favorito porque los lectores examinarán estas fuentes de noticias individuales en busca de un titular que les llame la atención.
En este artículo, quiero profundizar en la popularidad de este estilo de diseño. Más específicamente, profundizar en los diseños de las páginas de inicio de las revistas, que se han vuelto más dinámicos e influyentes en comparación con los sitios web de blogs de hace 5 o 10 años. Numerosas revistas han puesto sus publicaciones en línea para apoyar a una audiencia más amplia. Los beneficios son enormes si puede organizar una gran cantidad de contenido de una manera abundante pero de fácil acceso.
La sensación de una revista
Notará que la mayoría de estos sitios web se ven y se sienten como una revista digital. No hay papel para sujetar ni páginas para voltear, pero los colores y la tipografía reflejan una página impresa. Por supuesto, este no es siempre el caso, pero puede encontrar esta estética de diseño como el ajuste perfecto.
A los lectores que entienden los diseños de las revistas les resultará más fácil navegar por el sitio. No necesita preocuparse tanto por crear una navegación de encabezado aparte de las categorías, e incluso estas podrían agregarse a una barra lateral. La mayor parte de su espacio en blanco debe estar ocupado por titulares y noticias destacadas.

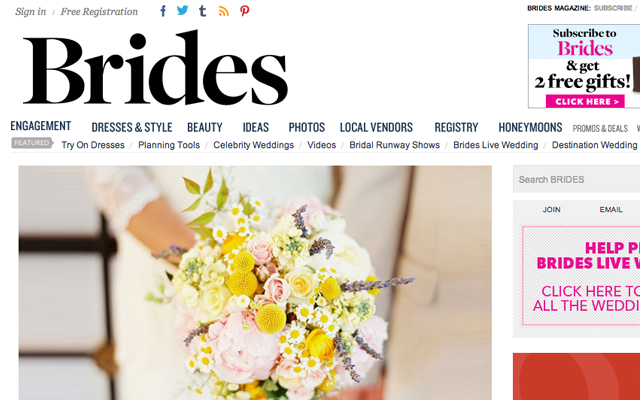
El diseño del sitio web de Brides hace un excelente trabajo al transmitir la sensación de la revista impresa. Cada historia tiene una imagen en miniatura típica, e incluso hay bloques en la mitad de la página que dividen las noticias destacadas y los anuncios pequeños. ¡También hay un formulario de pedido para recoger copias físicas impresas que se pueden enviar directamente a su casa! Este formulario de registro es una buena idea si planea ofrecer este servicio de envío, que puede proporcionar un ingreso adicional para el negocio.


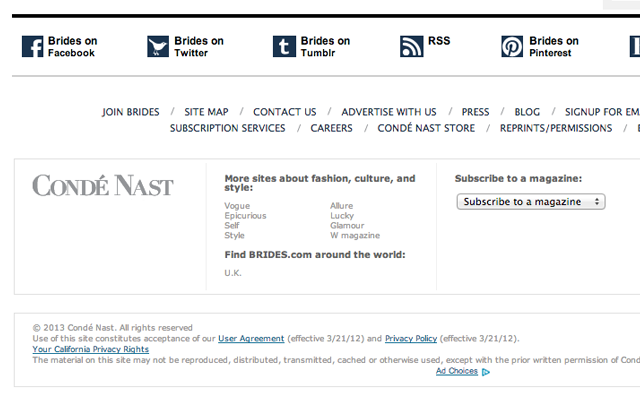
El área inferior del pie de página también suele ser lo que esperaría en una revista. Contraste simple y natural para la lectura, y contiene todos los enlaces que esperaría encontrar en la navegación de un sitio web. Creo que el fondo blanco con texto oscuro es una solución fácil porque permite a los lectores imprimir tu revista sin desperdiciar tinta. Entonces, todo el sitio web casi se siente como si fuera una revista impresa transferida a contenido digital.
Bloques de publicación incrustados
Un estilo de diseño interesante es crear un diseño de revista con contenido ajustado en cada columna. Algunos lectores se molestarán al desplazarse por tantos titulares empaquetados en un modelo de caja único. Sin embargo, la presentación es sólida y puede dejar una marca en los lectores que buscan las últimas noticias.

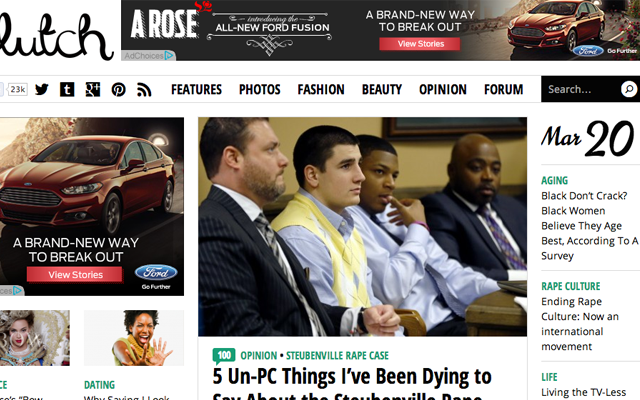
El sitio web de Clutch Magazine es un buen ejemplo donde la barra lateral izquierda contiene noticias secundarias. Aquí se mostrarán los últimos comentarios, artículos de opinión, anuncios y algunos otros widgets. Esto deja espacio para dos columnas de nuevos artículos organizados cronológicamente. El diseño también es un diseño de carga diferida que agregará automáticamente nuevas páginas a través de Ajax.
Las nuevas publicaciones eventualmente superarán la barra lateral y llenarán toda la página de inicio con contenido nuevo. Este estilo solo puede funcionar si deja suficiente espacio para que cada publicación se gestione por sí misma. Clutch utiliza miniaturas y bordes alrededor de cada título para distinguirlos. Siento que esto solo mejora el deseo "incrustado" de hundir contenido en su página. Observe que la barra de herramientas de encabezado fijo también proporciona acceso directo a los enlaces de navegación y al formulario de búsqueda.
Noticias de desplazamiento infinito
Quiero volver atrás y revisar esta idea de noticias infinitas que se desplazan. La función no parece tan importante al principio. Pero luego, después de probar un diseño que incluye esta interfaz de carga diferida, nunca querrá volver atrás. Tumblr y Pinterest fueron las primeras en adoptarlas entre las redes sociales y ha crecido rápidamente desde entonces.

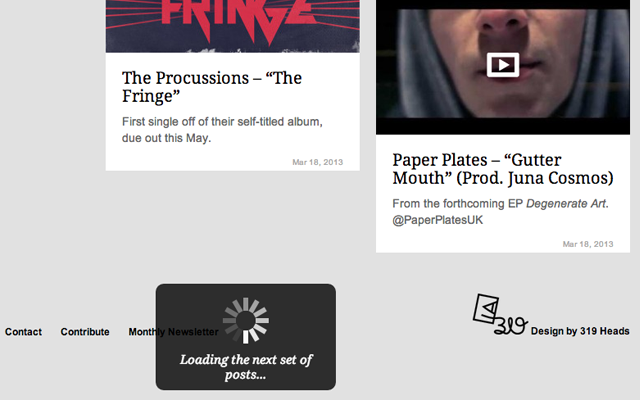
UGS Mag es otro ejemplo que utiliza el efecto de desplazamiento infinito en su página de inicio. El único inconveniente es que los lectores no pueden copiar y compartir enlaces permanentes a las diferentes páginas de archivo. Obviamente, cada artículo tendrá una URL única, pero es lamentable que las listas de páginas reales nunca obtengan su propia URL. Estas páginas individuales no son muy populares, por lo que no hay mucho que perder, pero tenga esto en cuenta para cada proyecto de blog/revista en el que trabaje.
El diseño de la página de inicio de UGS encaja muy bien con cada lista de publicaciones porque las miniaturas están ajustadas contra la caja. Por lo tanto, cada artículo es distinto y se destaca de la multitud, pero aun así se une para formar un patrón de caja extraño y frenético. Tenga en cuenta las necesidades personales al planificar estos diversos diseños de diseño y pregúntese qué se adaptará mejor al sitio web.

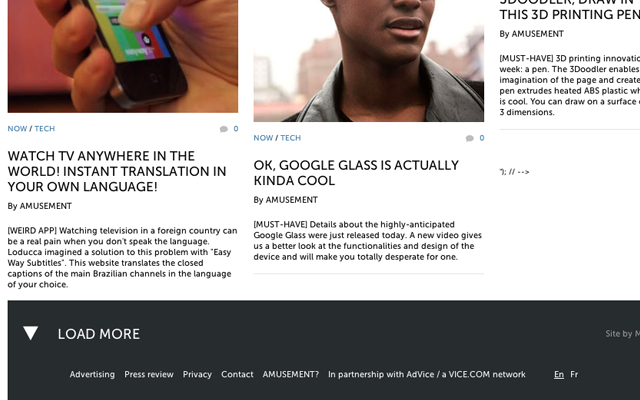
Creo que vale la pena agregar Amusement a este tema debido a su implementación. Cuando se desplaza hasta la parte inferior de la página, verá un enlace en el pie de página que dice "CARGAR MÁS". En lugar de buscar automáticamente nuevas historias, tiene la oportunidad de mirar a través de algunos de los enlaces de pie de página y tal vez decidir si desea que se cargue otra página. Esta interfaz de carga diferida le da control al usuario, lo cual es una solución mucho mejor.
Miniaturas mixtas con titulares
Para entrar en el territorio de los periódicos, considere diseños de página de inicio que presenten una gran colección de artículos nuevos. Estos se pueden mezclar en diferentes categorías o columnas en la página, y tendrá publicaciones más grandes en la parte superior con tamaños de fuente mucho más grandes. Por lo general, estos titulares representan publicaciones destacadas que son promovidas por los editores.
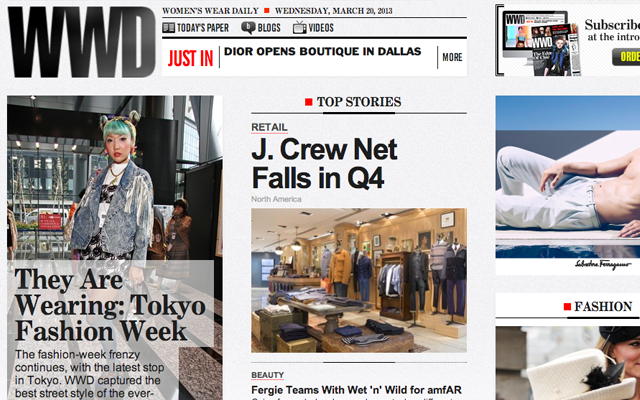
El concepto de mezclar una fuente de noticias de la página de inicio es escalonar el contenido importante sin perder el atractivo visual. Esto se logra magistralmente en el sitio web de WWD Magazine utilizando varias columnas diferentes. Los informes principales de "Historias principales" se encuentran en el centro usando solo una miniatura. Pero puede desplazarse por el control deslizante de imágenes de publicaciones recientes que también se encuentra en la parte superior de la página.

Dar a sus lectores una serie de selecciones para elegir los mantendrá interesados por más tiempo. Y mantener a los visitantes interesados es la forma en que puede conectarlos con temas más interesantes que se pueden encontrar más profundamente en el sitio web. El diseño de la revista WWD es excelente para implementar una amplia variedad de listados de noticias. Pero tiene un diseño un poco desordenado, que podría organizarse mejor manteniendo más artículos destacados en la parte superior para llamar la atención.
La forma más fácil de ampliar su comprensión de los efectos de UI/UX es encontrar sitios web de revistas similares que ya estén en línea. Mire estos ejemplos con una mente crítica, considerando tanto los aspectos buenos como los aspectos no tan buenos que podrían mejorar. Luego aplique su conocimiento a sus proyectos para capitalizar lo que los demás están haciendo mal (o podrían estar haciendo mejor).
Pensamientos finales
Cuando diseñe el diseño de su revista/blog, espero que considere algunas de estas ideas. Los nuevos lanzamientos deberían centrarse más en crear contenido antes de aplicar ingeniosos efectos de interfaz de usuario. Sin embargo, un hermoso diseño llamará la atención casi de inmediato y atraerá a muchos nuevos lectores interesados a tu página de inicio.
A medida que avanzamos, espero ver mucha más variedad en las revistas digitales en línea. Los métodos de publicación más antiguos requieren mucho tiempo y papel. La distribución de noticias a través de Internet es una situación mucho más lucrativa y rentable. La clave para construir su reputación es a través de una marca sólida y una gran cantidad de contenido excelente.
