La importancia del diseño de macro y micromomentos
Publicado: 2022-03-10(Este artículo está patrocinado amablemente por Adobe). Cuando diseña la arquitectura de la información, las barras de navegación de una aplicación o el diseño general y visual de un producto, entonces se está enfocando en el diseño de macros . Cuando diseña (una parte de una página, un formulario o una sola tarea e interacción), entonces se está enfocando en el diseño de micro-momentos .
En mi experiencia, los diseñadores a menudo pasan mucho tiempo en problemas de diseño macro y, a veces, menos en problemas críticos de diseño de micromomentos. Eso podría ser un error.
Este es un ejemplo de lo crítico que puede ser el diseño de micromomentos.
Leo muchos libros. Estamos hablando de más de cien libros al año. Ni siquiera sé con seguridad cuántos libros leo, y debido a que leo tantos libros, soy un mecenas comprometido de la biblioteca. Principalmente para leer ficción por diversión (e incluso a veces para leer no ficción), confío en mi biblioteca para mantener mi Kindle lleno de cosas interesantes para leer.
Afortunadamente para mí, el sistema de bibliotecas en mi condado y en mi estado es bastante bueno en términos de tener libros disponibles para mi Kindle. Desafortunadamente, el sitio web y la aplicación de esta biblioteca estatal necesitan serias mejoras de UX.
Me emocioné cuando mi biblioteca anunció que, en lugar de usar un sitio web (mal diseñado) (que no tenía un diseño de respuesta móvil), la biblioteca estaba implementando una nueva aplicación móvil, diseñada específicamente para optimizar la experiencia en un teléfono móvil. "¡Hurra!" Yo pensé. "¡Esto será genial!"
Tal vez hablé demasiado pronto.
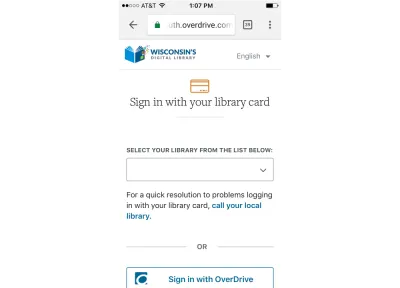
Déjame guiarte a través de la experiencia de iniciar sesión en la aplicación. Primero, descargué la aplicación y luego fui a iniciar sesión:

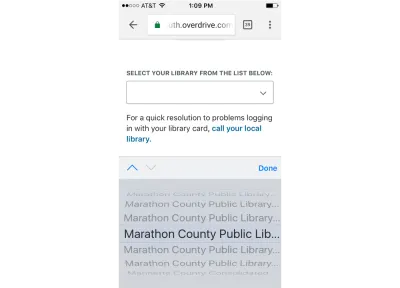
No tenía mi tarjeta de la biblioteca conmigo (estaba de viaje) y no estaba seguro de qué se trataba "Iniciar sesión con OverDrive", pero pensé que podía seleccionar mi biblioteca de la lista, así que presioné el botón hacia abajo flecha.

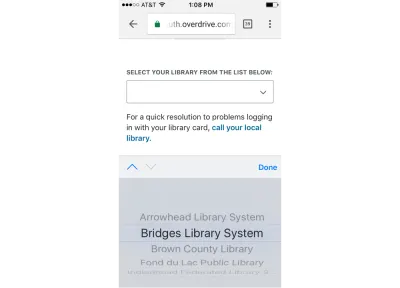
“Genial”, pensé. Ahora puedo desplazarme para llegar a mi biblioteca. Sé que mi biblioteca está en el condado de Marathon aquí en Wisconsin. De hecho, sé por usar el sitio web que llaman a mi biblioteca: “Marathon County, Edgar Branch” o algo similar, ya que vivo en un pueblo llamado Edgar , así que pensé que sería lo que debería buscar, especialmente porque podía vea que la lista pasó de B ( Condado de Brown ) a F ( Biblioteca pública de Fond du Lac ) sin mostrar E para Edgar . Así que procedí a desplazarme.
Me desplacé por un rato, buscando M (con la esperanza de encontrar a Marathon ).

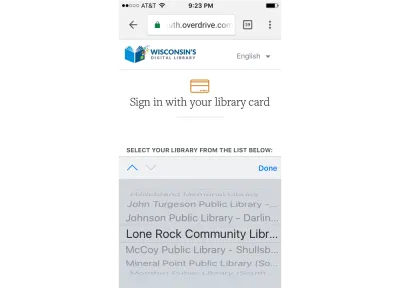
Mmm. Veo a Lone Rock , y luego el siguiente en la lista es McCoy . Sé que estoy en el condado de Marathon y que, de hecho, hay varias bibliotecas en el condado de Marathon . Sin embargo, parece que nos hemos saltado Marathon en la lista.
Sigo desplazándome.

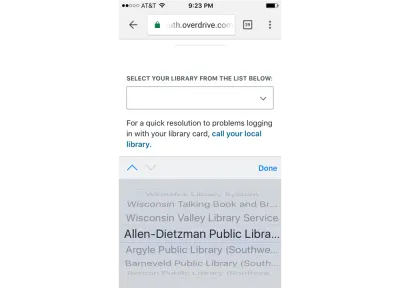
UH oh. Llegamos al final de la lista (hasta las W ), pero ahora parece que comenzamos con A nuevamente. Bueno, entonces, quizás Marathon ahora aparezca si sigo desplazándome.
¿Sabe cuántas bibliotecas hay en Wisconsin y están en esta lista? Lo sé porque cuando comencé a documentar esta experiencia de usuario, decidí contar la cantidad de entradas en esta lista (creo que solo un profesional loco de UX se tomaría el tiempo para hacer esto).
Hay 458 bibliotecas en esta lista, y la lista seguía llegando al final del alfabeto y luego, por alguna razón, comenzaba de nuevo. Nunca supe por qué.
¡Finalmente, sin embargo, llegué a Marathon !

Y luego descubrí que estaba realmente en problemas ya que varias bibliotecas comienzan con "Biblioteca pública del condado de Marathon". Dado que la aplicación solo muestra los primeros 27 caracteres, no sé cuál es el mío.
¿Sabes lo que hice en este punto?
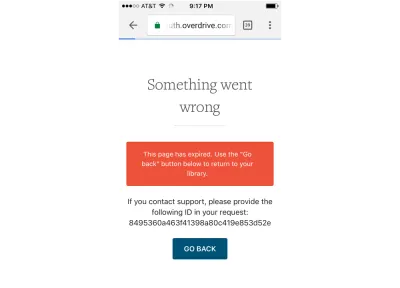
Decidí rendirme. Y justo después de decidir eso, obtuve esta pantalla (como "guinda del pastel", por así decirlo):

¿Obtuviste la "ID" a la que se supone que debo hacer referencia si me comunico con el soporte? ¿Seriamente?
Este es un caso clásico de problemas de diseño de micromomentos.
Puedo suponer que a estas alturas algunos de ustedes estarán pensando: "Bueno, eso no me sucedería (a mí, a mi equipo, a una persona experimentada en UX)". Y quizas tengas razon. Especialmente este tipo particular de diseño de micro-momentos falla.
Sin embargo, puedo decirles que veo fallas en el diseño de micromomentos en todo tipo de aplicaciones, software, productos digitales, sitios web y de todo tipo de empresas y equipos. He visto fallas en el diseño de micromomentos de organizaciones con y sin equipos de UX experimentados, organizaciones con conocimientos tecnológicos, organizaciones centradas en el cliente, grandes empresas y equipos establecidos y nuevas empresas emergentes.
Hagamos una pausa por un momento y contrastemos el diseño de micro-momentos con el diseño de macros.
Digamos que te contratan para evaluar la experiencia de usuario de un producto. Recopila datos sobre la aplicación, los usuarios, el contexto y luego comienza a recorrer la aplicación. Nota muchos problemas que desea plantear al equipo, algunos grandes, otros pequeños:
- Hay algunas inconsistencias de página a página/pantalla a pantalla en la aplicación. Le gustaría ver si han dispuesto las páginas en una cuadrícula y si eso se puede mejorar;
- Tiene preguntas sobre si el esquema de colores cumple con las pautas de la marca;
- Sospecha que hay algunos problemas de arquitectura de la información. La organización de elementos en los menús y el uso de iconos no parece muy intuitivo;
- Uno de los formularios que se supone que los usuarios deben completar y enviar es confuso, y cree que es posible que las personas no puedan completar el formulario y enviar la información porque no está claro lo que se supone que debe ingresar el usuario.
Hay muchas maneras de categorizar los factores, problemas y/o problemas del diseño de la experiencia del usuario. Pregúntele a cualquier profesional de UX y probablemente obtendrá una lista similar, pero ligeramente diferente. Por ejemplo, la gente de UX podría pensar en el modelo conceptual, el diseño visual, la arquitectura de la información, la navegación, el contenido, la tipografía, el contexto de uso y más. A veces, sin embargo, puede ser útil pensar en los factores, los problemas y el diseño de UX en términos de solo dos categorías principales: diseño de macros y diseño de micromomentos .

En el ejemplo anterior, la mayoría de los factores de la lista eran problemas de macrodiseño: incoherencias en el diseño, los esquemas de color y la arquitectura de la información. Algunas personas hablan de problemas de diseño macro como "diseño de alto nivel" o "diseño de modelo conceptual". Estos son elementos de diseño UX que cruzan diferentes pantallas y páginas. Estos son elementos de diseño de UX que brindan sugerencias y pistas sobre lo que el usuario puede hacer con la aplicación y adónde ir a continuación.
El diseño macro es fundamental si desea diseñar un producto que la gente quiera usar. Si el producto no coincide con el modelo mental del usuario, si el producto no es "intuitivo", a menudo (no siempre, pero a menudo) se trata de problemas de macrodiseño.
Lo que significa, por supuesto, que el diseño macro es muy importante.
No son solo los problemas de diseño de micromomentos los que causan problemas. Los problemas de diseño de macros también pueden generar problemas masivos de UX. Pero los problemas de diseño de macros son más fáciles de detectar por un profesional experimentado en UX porque pueden ser más obvios y, por lo general, se dedica tiempo al diseño de macros relativamente temprano en el proceso de diseño.
Si desea asegurarse de que no tiene problemas de diseño de macros, haga lo siguiente:
- Realice la investigación de UX por adelantado que necesita hacer para tener una buena idea de los modelos mentales de los usuarios. ¿Qué espera hacer el usuario con este producto? ¿Cómo esperan que se llamen las cosas? ¿Dónde esperan encontrar información?
- Para cada tarea que el usuario vaya a realizar, asegúrese de haber elegido uno o dos "objetos" y hacerlos obvios. Por ejemplo, cuando el usuario abre una aplicación para buscar apartamentos para alquilar, los objetos deben ser apartamentos y las vistas de los objetos deben ser las que espera: lista, detalle, foto y mapa. Si el usuario abre una aplicación para pagar una factura de seguro, los objetos deben ser póliza, factura, visita a la clínica, mientras que las vistas deben ser una lista, detalles, historial, etc.
- La razón por la que haces todas las cosas relacionadas con la investigación de UX que hacen los UXers (como personas, escenarios, análisis de tareas, etc.) es para que puedas diseñar una experiencia de diseño macro efectiva e intuitiva.
Sin embargo, según mi experiencia, los equipos pueden verse atrapados en el diseño, la evaluación o la solución de problemas de macrodiseño y no dedicar suficiente tiempo al diseño de micromomentos.
En el ejemplo anterior, el último problema es un problema de diseño de micromomentos:
- Uno de los formularios que se supone que los usuarios deben completar y enviar es confuso, y cree que es posible que las personas no puedan completar el formulario y enviar la información porque no está claro lo que se supone que debe ingresar el usuario.
Y el ejemplo de la biblioteca al comienzo del artículo también es un ejemplo de un diseño de micromomento que salió mal.
El diseño de micromomentos se refiere a problemas con una página/formulario/tarea muy específica que alguien está tratando de realizar. Es ese momento de "hacer o deshacer" el que decide no solo si alguien quiere usar la aplicación, sino si incluso puede usar la aplicación, o si se dan por vencidos y abandonan, o terminan cometiendo errores que son difíciles de correcto. No poder elegir mi biblioteca es un defecto de diseño de micromomento. Significa que no puedo continuar. Ya no puedo usar la aplicación. Es un momento decisivo para la aplicación.
Cuando estamos diseñando un nuevo producto, a menudo nos enfocamos en el diseño macro. Nos centramos en el diseño general, la arquitectura de la información, el modelo conceptual, el modelo de navegación, etc. Eso es porque aún no hemos diseñado ningún micro-momento.
El peligro es que nos olvidemos de prestar mucha atención al diseño de micromomentos.
Entonces, volviendo a nuestro ejemplo de la biblioteca, y su posible incredulidad de que una falla de diseño de micro-momento podría ocurrir en su reloj. puede Las fallas en el diseño de micromomentos pueden ocurrir por muchas razones.
Aquí hay algunos comunes que he visto:
- Un cambio técnico (por ejemplo, cuántos caracteres se pueden mostrar en un campo) se realiza después de que se haya revisado y probado un prototipo. Así que el prototipo funcionó bien y no tuvo ningún problema de UX, pero el cambio técnico ocurrió más tarde, lo que provocó un problema de UX sin que nadie se diera cuenta.
- Los patrones y estándares que funcionaron bien en un formulario o aplicación se reutilizan en un contexto/formulario/aplicación diferente, y algo sobre el campo particular del formulario en el nuevo contexto significa que hay un problema de UX.
- Las características se agregan más tarde por una persona o equipo diferente que no se da cuenta del impacto que esa característica, campo o forma en particular tiene en otro micromomento anterior o posterior en el proceso.
- Las pruebas de usuario no se realizan, o se realizan solo en una pequeña parte de la aplicación, o se realizan temprano y no se vuelven a realizar más tarde cuando se realizan cambios.
Si desea asegurarse de no tener problemas de diseño de micromomentos, haga lo siguiente:
- Decida cuáles son los momentos críticos decisivos en la interfaz.
- En cada uno de estos momentos, decide qué es exactamente lo que el usuario quiere hacer.
- En cada uno de estos momentos, decida qué es exactamente lo que el propietario del producto quiere que hagan los usuarios.
- Averigüe exactamente lo que puede hacer con el diseño para asegurarse de que se cumplan los dos anteriores.
- Haga que ese algo sea la prioridad más alta de la interfaz.
comida para llevar
Tanto el diseño de macro como de micromomentos son fundamentales para el éxito de la experiencia del usuario de un producto. Asegúrese de tener un proceso para diseñar ambos y de dedicar el mismo tiempo y recursos a ambos.
Identifique los momentos críticos de microdiseño decisivos cuando finalmente se diseñan y realice pruebas de usuario tan pronto como pueda. Vuelva a probar cuando se realicen cambios.
Intenta hablar sobre el diseño de micromomentos y el diseño de macros con tu equipo. Puede encontrar que esta categorización de problemas de diseño tiene sentido para ellos, quizás más que cualquier esquema de categorización que haya estado usando.
Este artículo es parte de la serie de diseño de UX patrocinada por Adobe. La herramienta Adobe XD está diseñada para un proceso de diseño de UX rápido y fluido, ya que le permite pasar de la idea al prototipo más rápido. Diseñe, cree prototipos y comparta, todo en una sola aplicación. Puede ver más proyectos inspiradores creados con Adobe XD en Behance y también suscribirse al boletín de diseño de experiencia de Adobe para mantenerse actualizado e informado sobre las últimas tendencias y conocimientos para el diseño de UX/UI.
