¡Sigue desplazándote! Cómo diseñar páginas muy largas
Publicado: 2022-03-10El desplazamiento infinito es una variedad de desplazamiento largo que permite a los usuarios desplazarse por una gran cantidad de contenido sin una línea de meta a la vista (es el desplazamiento sin fin que se ve en los feeds de Facebook, Twitter y Tumblr).
Lectura adicional en SmashingMag:
- Creación rápida de prototipos de UX con accesos directos de Adobe XD (hoja de referencia en PDF)
- ¿Desplazamiento infinito, paginación o botones "Cargar más"? Hallazgos de usabilidad en el comercio electrónico
- Cómo la animación funcional ayuda a mejorar la experiencia del usuario
- Las reglas de oro del diseño de navegación inferior
El desplazamiento largo tiene los siguientes beneficios:
- Tiene más potencial para atraer a los usuarios. (El desplazamiento minimiza el costo de interacción requerido para lograr una variedad de objetivos del usuario. La ventaja de no tener que hacer clic en "siguiente" mantiene a los usuarios interesados en el contenido y menos enfocados en la mecánica de navegar a la página siguiente).
- Se traduce bien a dispositivos móviles. El mayor uso de pantallas móviles ha jugado un papel clave en la aceptación generalizada de esta técnica: cuanto más pequeña es la pantalla, más largo es el desplazamiento. Los controles de gestos de los dispositivos móviles hacen que el desplazamiento sea intuitivo y divertido.
El desplazamiento abre muchas puertas nuevas a los diseñadores. Sin embargo, este patrón no está exento de inconvenientes. Requiere que los diseñadores presten mucha atención al contenido y la navegación. En este artículo, discutiré algunos de los beneficios, cosas a considerar y consejos rápidos para desplazamientos prolongados. Si desea ser más creativo con sus diseños, puede descargar y probar Adobe XD de forma gratuita y comenzar de inmediato.
¿Cuándo usar el desplazamiento largo?
El desplazamiento largo no es para todos los sitios web. Es apropiado en las siguientes circunstancias:
- Para contar historias (crea una estructura lineal que los narradores pueden aprovechar);
- Para contenido continuo y extenso, como un artículo largo o un tutorial de varios pasos (brinda una mejor experiencia de usuario que dividirlo en varias páginas separadas);

La "Guía del usuario" de Dropbox es un ejemplo de desplazamiento prolongado en acción. (Fuente: Dribbble) - Cuando el contenido no se puede dividir en partes separadas y debe presentarse como un todo (por ejemplo, una infografía);
- Para resaltar las características, cualidades o atributos de un producto en una historia.

En estos contextos, desplazamiento largo y lectura larga son sinónimos.
Cómo implementar el desplazamiento largo
Las siguientes 10 reglas lo ayudarán a brindar una buena experiencia de usuario para desplazamientos prolongados.
1. Anime a los usuarios a desplazarse
A pesar del hecho de que las personas generalmente comienzan a desplazarse tan pronto como se carga la página, el contenido de la mitad superior sigue siendo muy importante. Lo que aparece en la parte superior de la página establece la impresión inicial y la expectativa de calidad para los visitantes. La gente se desplaza, pero solo si lo que está arriba del pliegue es lo suficientemente prometedor. Por lo tanto, coloque su contenido más convincente en la parte superior de la página:
- Ofrezca una buena introducción. (Una buena introducción establece el contexto del contenido y ayuda a responder la pregunta del usuario: "¿De qué trata esta página?")
- Usa imágenes atractivas. (Los usuarios prestan mucha atención a las imágenes que contienen información relevante).
2. Mantenga las opciones de navegación persistentes
Cuando cree un sitio web de desplazamiento más largo, tenga en cuenta que los usuarios aún requieren un sentido de orientación (es decir, su ubicación actual) y un sentido de navegación (otras rutas posibles). El desplazamiento prolongado puede hacer que la navegación sea problemática para los usuarios: si la barra de navegación pierde su visibilidad cuando el usuario se desplaza hacia abajo, tendrá que desplazarse hacia arriba cuando esté en lo profundo de la página. La solución obvia a este problema es un menú fijo que muestra la ubicación actual y que permanece en la pantalla en una ubicación constante en todo momento.

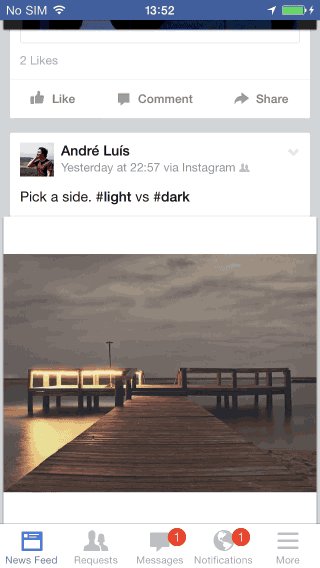
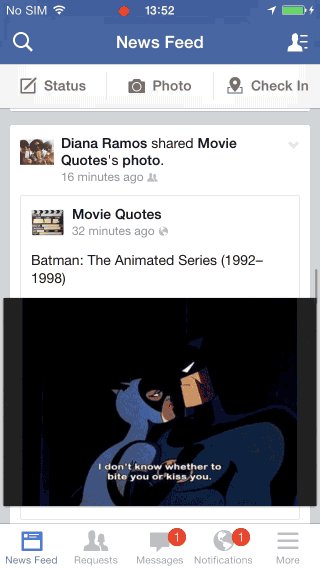
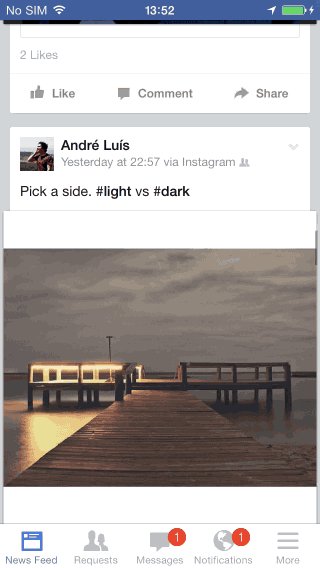
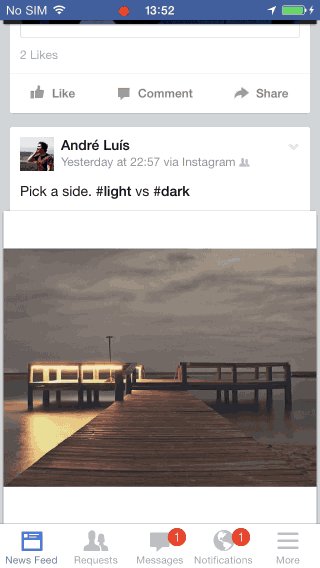
Solo para dispositivos móviles: debido a que la pantalla de un dispositivo móvil es mucho más pequeña que la mayoría de los otros dispositivos, una barra de navegación puede ocupar una parte relativamente grande de la pantalla. Si la pantalla muestra una fuente de desplazamiento, puede ocultar la barra de navegación cuando el usuario se desplaza en busca de contenido nuevo y luego mostrarla una vez que se desplace hacia abajo para volver a la parte superior.

Sugerencia: también puede permitir que los usuarios salten entre las secciones de una página con navegación adicional. Por ejemplo, la solución que se muestra en la animación a continuación ayuda al usuario a realizar un seguimiento de su progreso y, al mismo tiempo, puede usarse como acceso directo a una sección en particular.

3. Asegúrese de que el botón "Atrás" funcione correctamente
El desplazamiento prolongado a menudo hace que el usuario pierda su posición en la página. Esto sucede cuando hacen clic fuera de una larga lista de desplazamiento y, al regresar haciendo clic en el botón "atrás", se les lleva a la parte superior de la página original en lugar de donde lo dejaron. Pero cuando el usuario sigue un enlace en la página y luego hace clic en el botón "atrás", espera volver al mismo lugar en la página original. Perder su lugar los obliga a tener que desplazarse por el contenido que ya han visto. No sorprende que los usuarios se frustren rápidamente al no obtener la funcionalidad adecuada de "volver a la posición".
Al activar un elemento en el feed, los usuarios deben poder volver al elemento original que lo activó. Flickr es un buen ejemplo de hacer coincidir el comportamiento del botón "atrás" del navegador con las expectativas del usuario. El sitio web recuerda la posición de desplazamiento del usuario, por lo que cuando el usuario presiona el botón "atrás", regresa a su posición original.

4. Cambiar URL según la posición de desplazamiento
Uno de los problemas más comunes con el desplazamiento prolongado es que es imposible compartir una URL en un lugar particular de la página: la posición de desplazamiento del usuario no se refleja en la URL y la URL conduce a la parte superior de la página. El usuario se frustrará fácilmente cuando no pueda cambiar fácilmente entre dispositivos para continuar navegando desde su lugar actual porque la URL no captura ese lugar. A partir de HTML5, es posible cambiar la URL que se muestra en el navegador sin recargar la página. La función history.pushState() nos permite invocar un cambio de URL sin recargar la página, lo que nos permite hacer coincidir el comportamiento de desplazamiento con las expectativas del usuario.
5. Considere las opciones de acceso directo
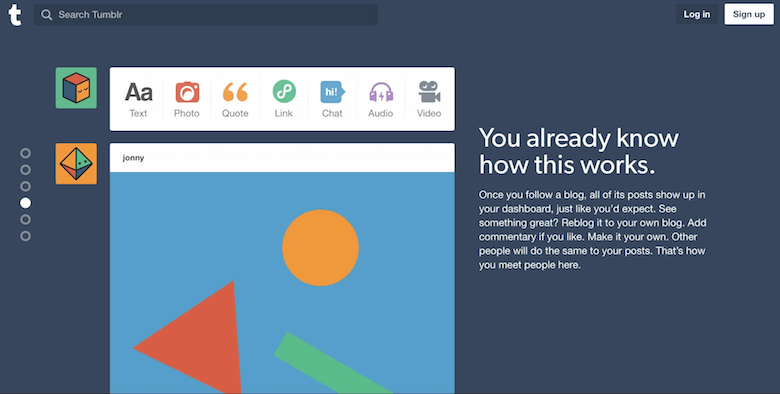
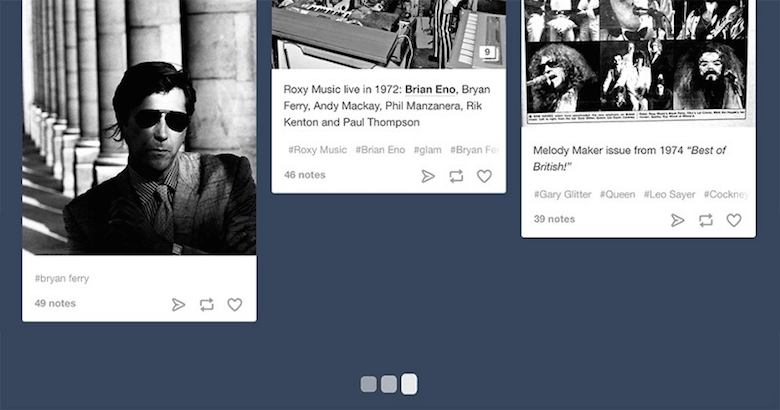
Otro problema común con el desplazamiento prolongado es la desorientación: el usuario puede tener dificultades para encontrar algo que ha visto anteriormente en la página. Esto puede ser un problema grave cuando el contenido se divide en varias secciones o bloques igualmente importantes (como un tutorial largo). Una opción de "saltar a la sección" resolvería esto. Por ejemplo, en Tumblr, los usuarios pueden saltar hacia abajo en la página o volver al principio si se pierden. El contenido de la página se divide en varios bloques que se distinguen claramente, y los puntos indicadores grandes se fijan en el lado izquierdo de la pantalla.

Sugerencia: si va a utilizar la función "saltar a la sección", asegúrese de que la serie de puntos sea fácil de usar. Si son pequeños o difíciles de hacer clic con el mouse o de presionar con precisión en un dispositivo táctil, frustrarán a los usuarios. Por lo tanto, asegúrese de que los puntos tengan el tamaño adecuado.
6. Proporcione comentarios visuales al cargar contenido nuevo
De acuerdo con una de las 10 heurísticas originales de usabilidad de Jakob Nielsen, la visibilidad del estado del sistema sigue siendo uno de los principios más importantes en el diseño de la interfaz de usuario. El usuario quiere saber su contexto actual en un sistema en un momento dado, y un sitio web no debe mantenerlos en ascuas, debe decirle al usuario lo que está sucediendo a través de comentarios visuales apropiados. Si su sitio web carga contenido dinámicamente, los usuarios necesitan una señal clara de que el sitio web lo está haciendo. Manténgalos informados; use un indicador de progreso para mostrar que el nuevo contenido se está cargando y pronto aparecerá en la página.

Debido a que se supone que la carga de contenido es rápida (no debería demorar más de 2 a 10 segundos), puede usar una animación en bucle para indicar que el sistema está funcionando.

7. No secuestre el desplazamiento
Los sitios web que secuestran el desplazamiento toman el control del desplazamiento y anulan una función básica del navegador web. El secuestro de desplazamiento es malo porque el usuario ya no tiene el control total de la página y no puede predecir su comportamiento.
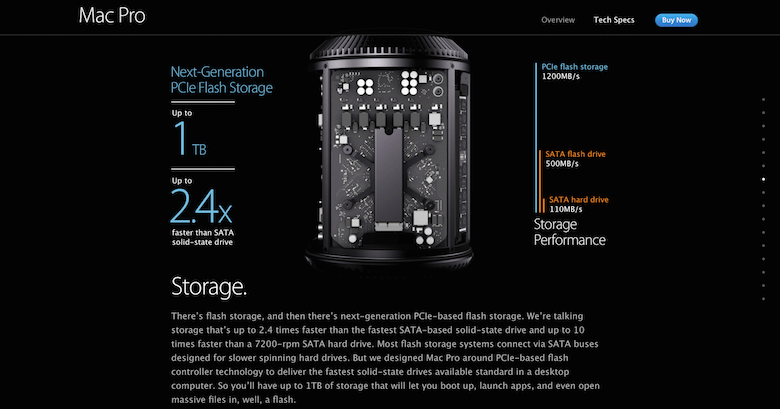
El problema se puede ver en la página Mac Pro de Apple. No importa qué tan rápido se desplace, el diseño se mueve a una velocidad predeterminada. Debido a que todo el contenido de esta página está vinculado al desplazamiento, el visitante se ve obligado a navegar por la página a un ritmo lento.

8. Optimice el tiempo de carga de la página
Los tiempos de carga lentos son un problema común con las páginas de desplazamiento largo. Pero para los sitios web, el rendimiento lento es un golpe mortal. De hecho, el 47% de los usuarios esperan que una página web se cargue en 2 segundos. Si una página no se carga en 3 segundos, el 57 % de los usuarios la abandonarán.
Aunque el tiempo de carga es un problema para las páginas de desplazamiento largo, se puede resolver. El tiempo de carga de la página se puede optimizar con técnicas de carga secuencial, como la carga diferida, que permite a los usuarios acceder al contenido básico muy rápidamente. Lea sobre la mejora del rendimiento que logró el equipo de Smashing Magazine en función del rediseño de The Guardian.
9. Considera cuántos recursos consume tu página
Considere siempre la cantidad de recursos (CPU y memoria) que consume su página si utiliza desplazamientos prolongados (especialmente para páginas con muchas imágenes y animaciones). Desplazarse por varias páginas de fotos, GIF animados y videos sin que la página se vuelva a cargar puede afectar significativamente los recursos del sistema, y los dispositivos con recursos limitados, como el iPhone, pueden comenzar a ralentizarse debido a la gran cantidad de activos que está cargando. Por lo tanto, pruebe su sitio web utilizando diferentes dispositivos y use trucos como pausar la animación y el video cuando el usuario se desplaza más allá de ellos.
10. Considere el comportamiento del usuario en la página
Para determinar qué tan efectivo es el desplazamiento largo, averigüe cómo interactúan los usuarios con él. Los datos analíticos pueden responder a esta pregunta. En Google Analytics, por ejemplo, puede abrir el análisis de la página para ver cuántas personas hacen clic debajo del pliegue. Según los datos, puede modificar el diseño si es necesario.
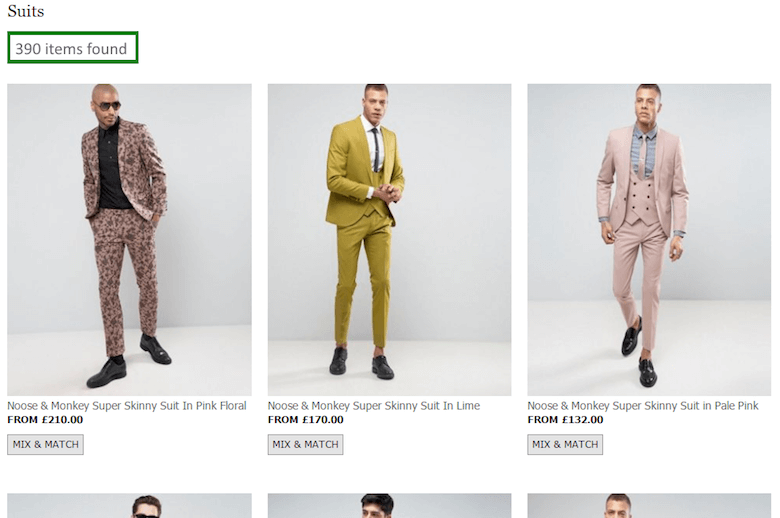
Desplazamiento largo para sitios web de comercio electrónico
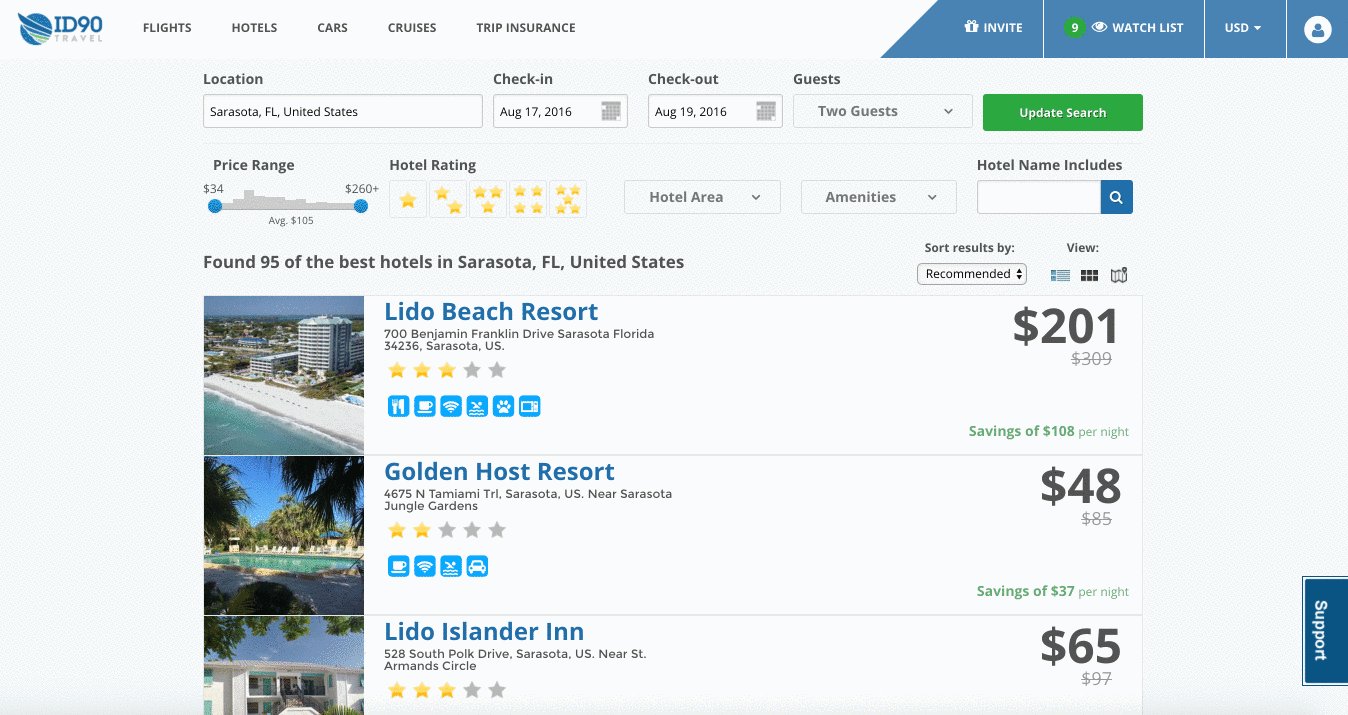
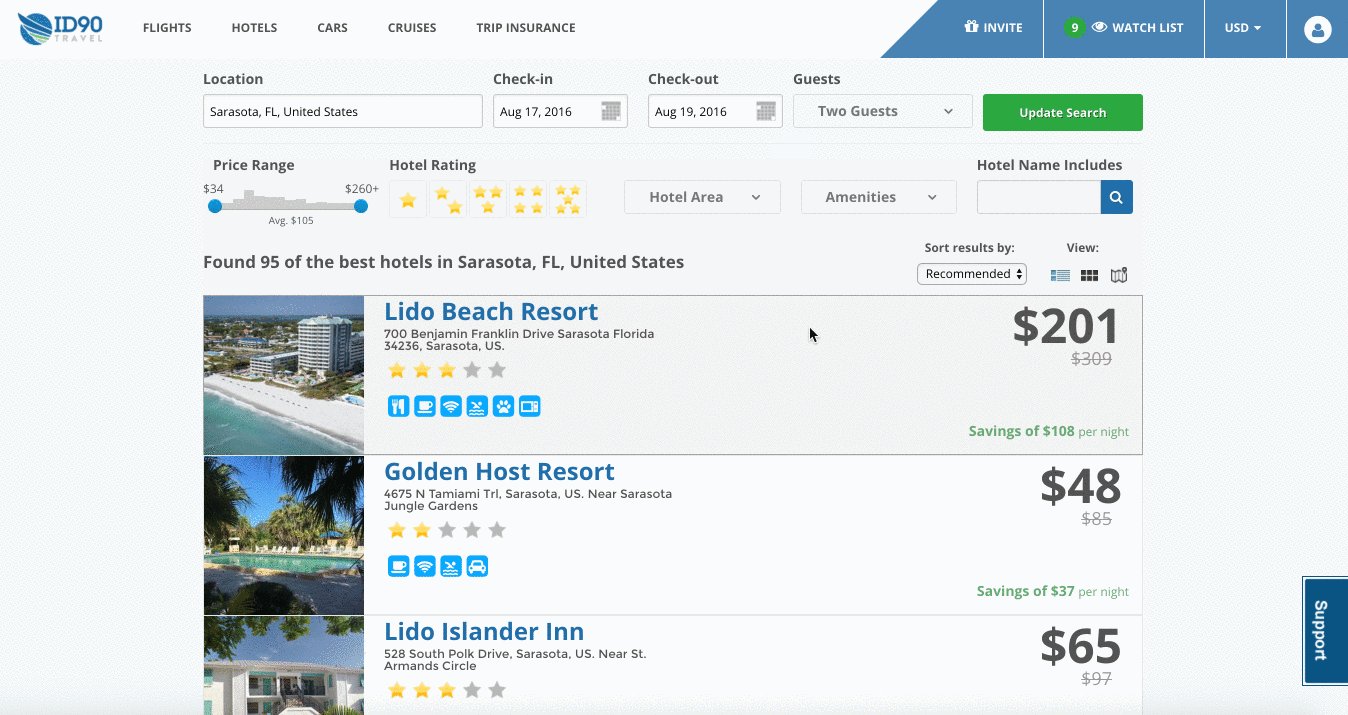
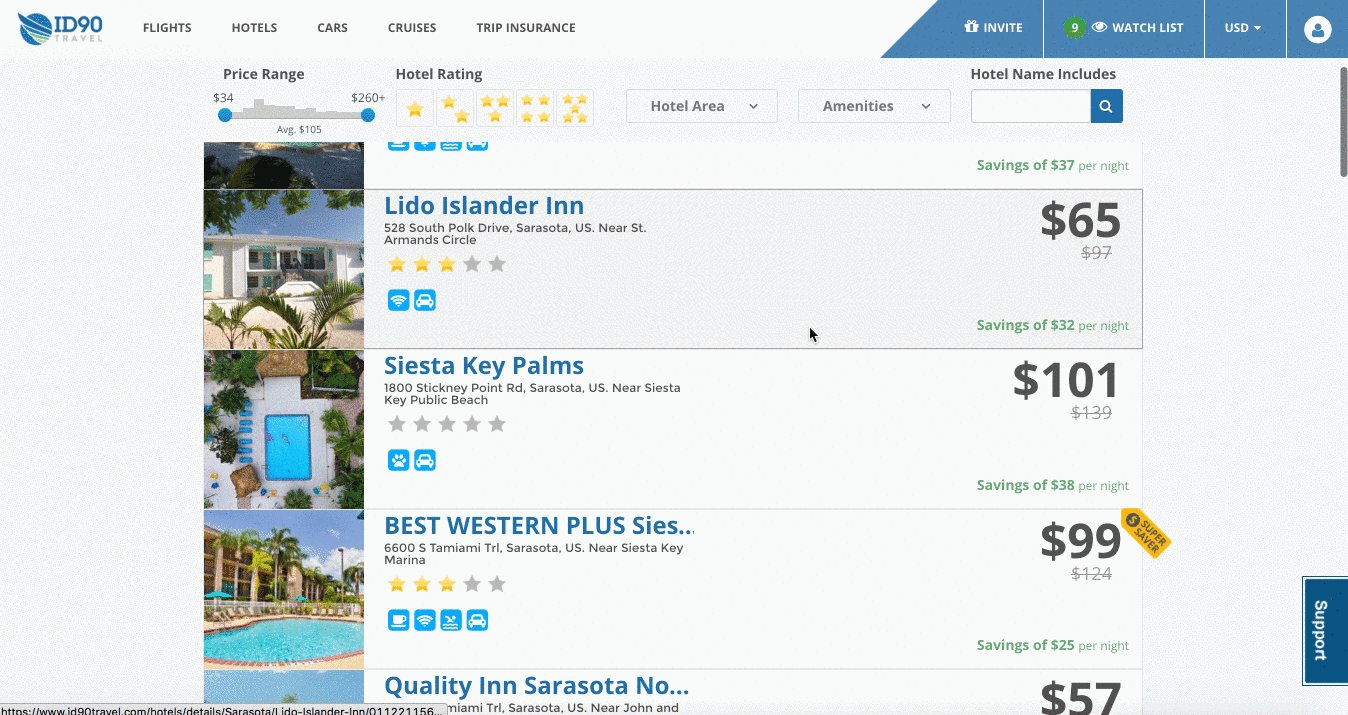
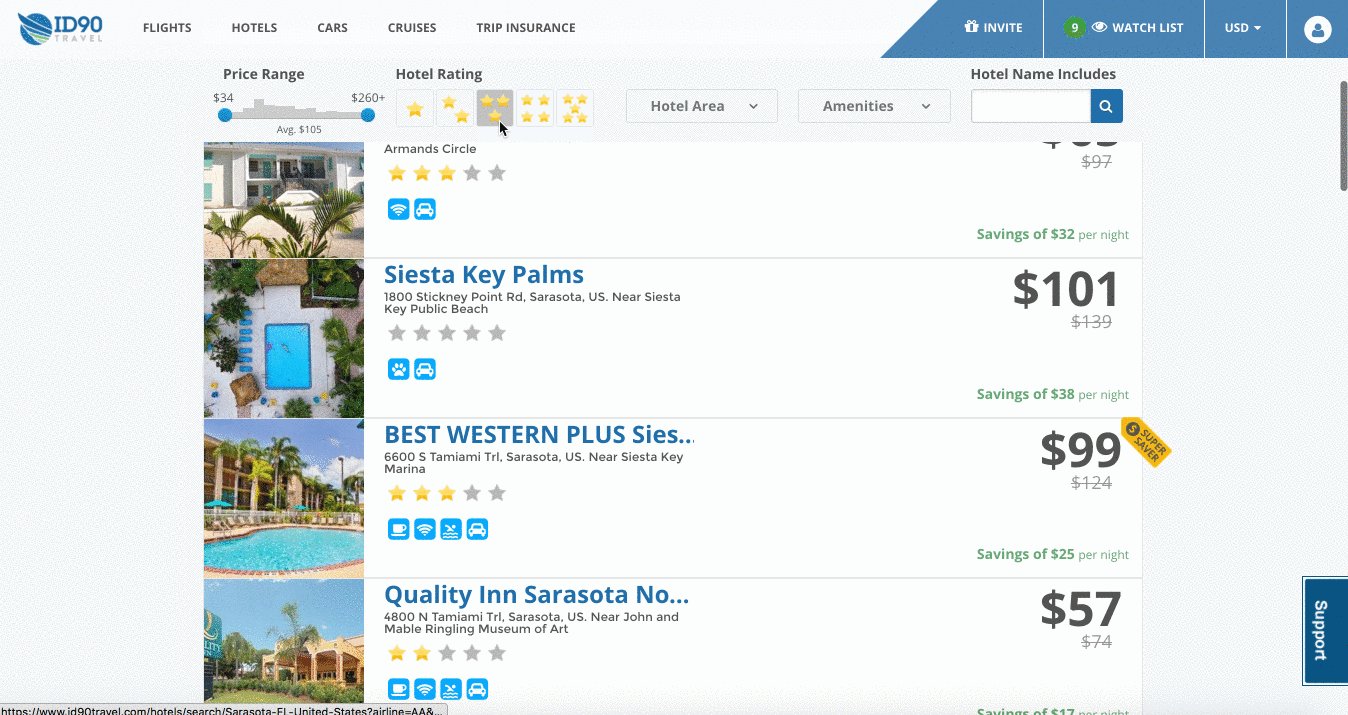
El desplazamiento largo se usa a menudo en sitios web de comercio electrónico. Para listados de productos y resultados de búsqueda, este patrón tiene un beneficio clave: los usuarios pueden desplazarse por la lista de productos o resultados sin ninguna interrupción. No se necesita interacción: los productos simplemente aparecen a medida que el usuario se desplaza hacia abajo en la página.
Sin embargo, para crear una buena experiencia de usuario, debe abordar algunos problemas comunes.
Hacer que la navegación y los filtros sean fijos
Cuando se hace correctamente, los filtros permiten al usuario reducir la selección de miles de productos de un sitio web a solo aquellos pocos artículos que se ajusten a sus necesidades. Al igual que con los menús de navegación, es importante mantener visibles las opciones de filtro porque los usuarios quieren sentir que tienen el control.

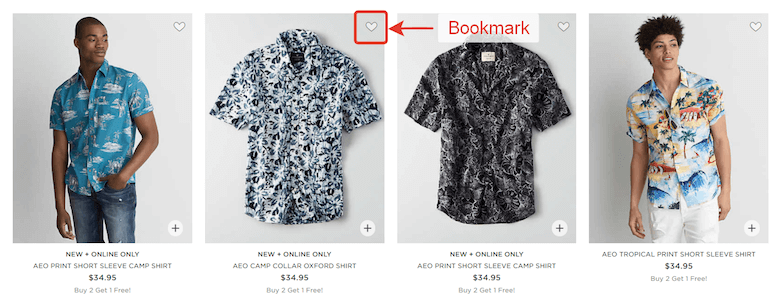
Habilitar elementos individuales para ser marcados
Un simple marcador (o función de "guardar para más tarde") de elementos favoritos para referencia futura es una herramienta poderosa para los usuarios.

Mostrar el número de resultados coincidentes
Muestre la cantidad de elementos disponibles, para que los usuarios puedan decidir cuánto tiempo quieren pasar desplazándose por los resultados.

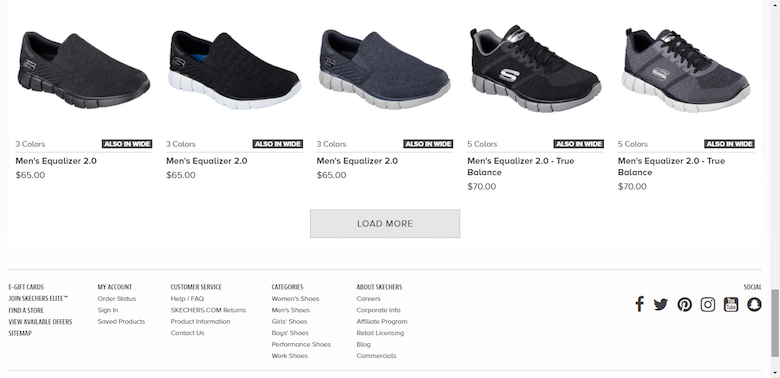
Hacer que el pie de página sea accesible
Las personas entienden el concepto de un pie de página y esperan encontrar enlaces a información importante del sitio web allí (como información de contacto), pero el desplazamiento prolongado a menudo impide el acceso del usuario al pie de página: los nuevos elementos se cargan continuamente a medida que el usuario se acerca a la parte inferior del pie de página. lista, empujando el pie de página fuera de la vista. Si bien esto suena como un problema grave, se puede resolver con el botón "Cargar más". Con esta solución, el contenido se carga a pedido : el contenido nuevo no se cargará automáticamente hasta que el usuario haga clic en el botón "Más". De esta manera, el usuario puede llegar fácilmente al pie de página sin tener que perseguirlo. Puede encontrar consejos prácticos sobre cómo implementar esta solución en el artículo “¿Desplazamiento infinito, paginación o botones 'Cargar más'? Hallazgos de usabilidad en el comercio electrónico”.

Efecto de paralaje para desplazamiento largo
El diseño de interacción es la base de los sitios web de desplazamiento prolongado, y la animación es una parte esencial de este diseño. Teniendo en cuenta que la capacidad de atención de los usuarios en la web es de unos 8 segundos, una agradable experiencia de desplazamiento sin duda prolongará el interés de los usuarios. Una animación interesante que puede deleitar a los usuarios es el efecto de paralaje.
Con el desplazamiento de paralaje, la imagen de fondo se mueve más lentamente que el contenido en primer plano, creando la ilusión de profundidad e inmersión. Este efecto hace que las imágenes parezcan menos planas y más tridimensionales.
¿Cuándo es efectivo el desplazamiento de Parallax?
En diseño web, el viaje puede ser tan placentero como el destino. Parallax es un efecto visual entretenido que puede causar una excelente primera impresión y alentar a los visitantes a desplazarse más. Es muy útil cuando quieres sorprender a tu audiencia.

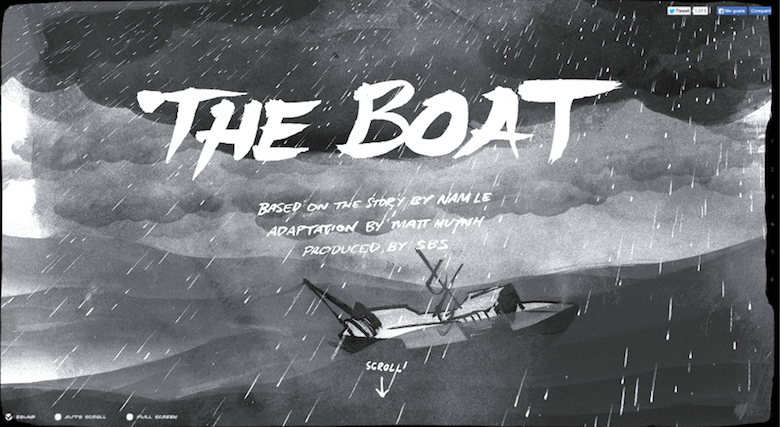
El desplazamiento de paralaje también es muy efectivo en la narración guiada. Cuando desee contar una historia de manera fluida y lineal, combinar el desplazamiento largo con el efecto de paralaje puede crear una experiencia de navegación completamente inmersiva. En The Boat, que se muestra a continuación, a medida que los usuarios se desplazan, las animaciones los llevan a la siguiente pantalla mientras crean una ruta de contenido a seguir. Esto convierte el desplazamiento en algo más divertido y hace que el usuario se pregunte "¿Qué pasará después?"

¿Cuándo Parallax está desplazando el enfoque incorrecto?
Evite esta técnica si la mayoría de sus usuarios buscan realizar tareas claras (por ejemplo, comprar un producto). Imagine, por ejemplo, lo frustrante que sería Amazon si tuviera que ver un efecto de paralaje cada vez que quisiera comprar un producto.
Parallax y rendimiento de la página
La gran mayoría de los sitios web que utilizan el efecto de paralaje sufren un rendimiento de desplazamiento terrible. Es especialmente malo en dispositivos con alta densidad de píxeles, como el iPhone. Si bien todos los posibles problemas de rendimiento no se pueden resolver por completo, aún puede mejorar el rendimiento de desplazamiento siguiendo técnicas simples:
- Solo use propiedades que sean baratas para que el navegador las anime. Estos son
translate3d,scale,rotationyopacity. - No animes imágenes masivas ni les cambies el tamaño drásticamente. Obligar al navegador a cambiar el tamaño de las imágenes (especialmente las grandes) podría resultar costoso.
- Evite animar muchas cosas a la vez.
Puedes encontrar más consejos prácticos para el efecto de paralaje en el artículo “Parallax Done Right” de Dave Gamache.
Paralaje y Accesibilidad
Considere cómo los usuarios con trastornos vestibulares provocados visualmente utilizarán su sitio web. La animación es capaz de marear a este grupo de usuarios. Val Head tiene algunas recomendaciones prácticas para los diseñadores sobre cómo diseñar un movimiento más seguro, con una recomendación perfecta para el paralaje: si su sitio web tiene mucho movimiento que cubre mucho terreno visual, proporcione una forma alternativa de ver ese contenido: considere una Opción para desactivar el movimiento . Esto se puede lograr a través de un botón o interruptor de palanca para reducir o desactivar la animación globalmente en su sitio web. Para explorar esta idea, Nat Tarnoff desarrolló un prototipo de un interruptor de palanca que podría usarse en cualquier sitio web.
Conclusión
El desplazamiento prolongado puede crear una experiencia de navegación completamente inmersiva. Si a los usuarios les gusta una interfaz de usuario y la encuentran intuitiva, no les importará la longitud del desplazamiento. Por lo tanto, concéntrese en sus objetivos y haga las cosas más convenientes para sus usuarios.
Este artículo es parte de la serie de diseño de UX patrocinada por Adobe. La herramienta Adobe Experience Design CC (Beta) recientemente presentada está hecha para un proceso de diseño de UX rápido y fluido, ya que le permite pasar de la idea al prototipo más rápido. Diseñe, cree prototipos y comparta, todo en una sola aplicación. Puede consultar más proyectos inspiradores creados con Adobe XD en Behance y también visitar el blog de Adobe XD para mantenerse actualizado e informado. Adobe XD se actualiza con nuevas funciones con frecuencia y, dado que se encuentra en versión beta pública, puede descargarlo y probarlo de forma gratuita.
