Los pros y los contras del desplazamiento largo en el diseño web
Publicado: 2021-04-16Los sitios web de una página de desplazamiento largo se están volviendo comunes. El debate sobre la mitad superior de la página versus la parte superior de la página parece inclinarse a favor del último enfoque. Durante mucho tiempo se ha dado por sentado que el contenido más importante de un sitio web debe estar en la mitad superior de la página. El argumento es que la mayoría de los usuarios son reacios a desplazarse hacia abajo en una página si aún no han encontrado lo que están buscando.
Sin embargo, este argumento ya no se sostiene. Siempre que el contenido de una página de inicio o de destino prometa cosas buenas por venir, los usuarios seguirán desplazándose con gusto siempre que el contenido sea relevante para sus necesidades.
Los sitios de desplazamiento largo e infinito a veces se representan como una tendencia de diseño web nueva y moderna. Estas técnicas de desplazamiento se han utilizado durante muchos años. Recientemente se han vuelto más populares, lo que les da la apariencia de ser técnicas nuevas e innovadoras.
El desplazamiento prolongado llegó para quedarse, y por una buena razón: a los usuarios claramente les gusta.
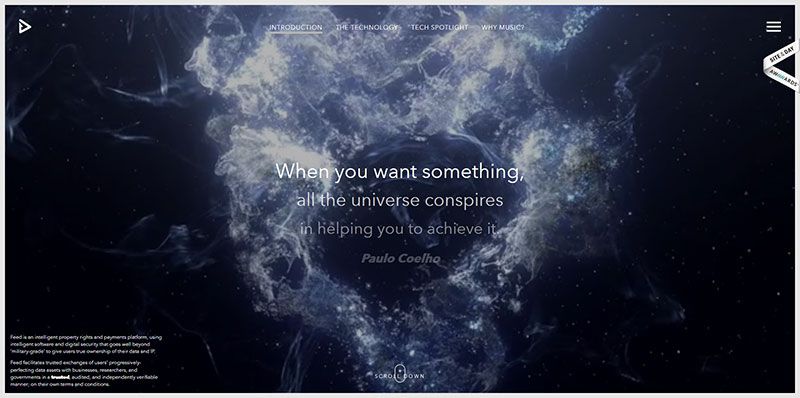
Desplazamiento largo, navegación inteligente, efectos especiales inteligentes
El aumento del uso de pantallas móviles definitivamente ha jugado un papel clave en la aceptación generalizada de esta técnica. Intentar navegar con botones en una pantalla pequeña puede ser engorroso, y más aún a medida que las pantallas son cada vez más pequeñas.

El desplazamiento largo o infinito evita esto, ya que ambos enfoques se prestan muy bien a los gestos táctiles. En combinación con los avances en CSS y JavaScript, las ventajas del desplazamiento prolongado también han creado mejores opciones para los diseñadores web. ¿Por qué el desplazamiento prolongado aquí es para quedarse y por qué "above the fold" ya no es relevante en muchos sitios web?
Cómo funciona todo
Los sitios de desplazamiento prolongado tienden a funcionar de una de dos maneras. El sitio tiene una página de inicio más grande con enlaces a otras páginas, o el sitio consta de una sola página larga. Cualquier configuración crea una gran cantidad de posibilidades para un diseñador web, incluido el uso de técnicas de narración.
La narración de historias a menudo se puede hacer más efectiva mediante la incorporación de efectos especiales sutiles, como el desplazamiento de paralaje, Ajax/jQuery o animaciones activadas por desplazamiento.
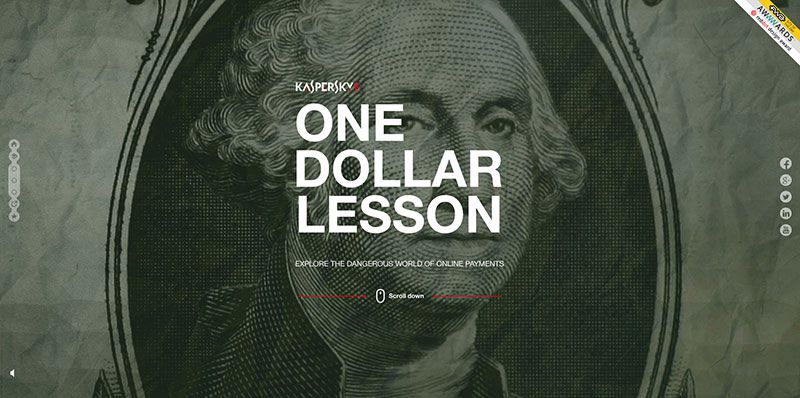
Desplazamiento largo utilizado principalmente para contar historias
Una plataforma suave
La navegación página por página y la narración de historias no siempre hacen una buena combinación. Este tipo de navegación tiende a ser irregular en el mejor de los casos, mientras que el desplazamiento largo proporciona una plataforma de narración mucho más fluida. El desplazamiento largo también le da al usuario un mayor control sobre el ritmo. Al mismo tiempo, sus capacidades de inmersión continua evitan los retrasos entre páginas que pueden ser perjudiciales para mantener al usuario enfocado y totalmente comprometido.

Dar el control al usuario
El desplazamiento largo también permite que los efectos especiales creativos se usen de manera más efectiva. El desplazamiento de paralaje y las animaciones activadas por desplazamiento son controlados, al menos hasta cierto punto, por el usuario, lo que le da al sitio web una sensación casi de juego; y definitivamente uno más amigable.

Por qué a la mayoría de la gente le gusta el desplazamiento largo
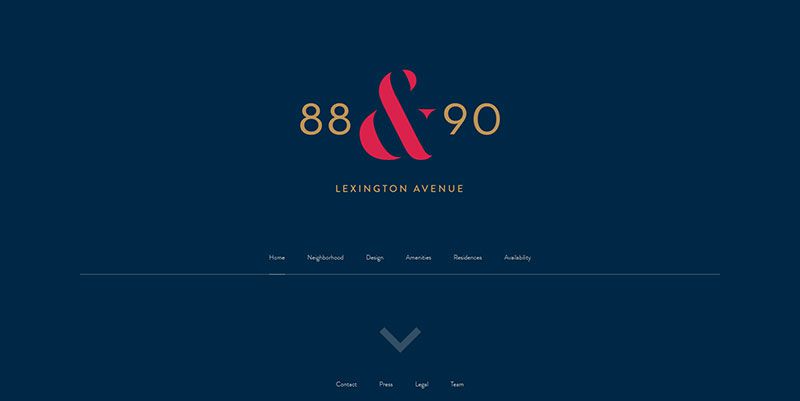
Aprovechar al máximo un diseño memorable
Fácilmente podría tener la impresión de que las páginas de desplazamiento largo abrieron la puerta al uso de diseños visuales altamente innovadores y memorables. En verdad, es al revés. Estos tipos de diseño geniales han estado con nosotros durante mucho tiempo.


En pocas palabras, si desea que los visitantes de su sitio sigan desplazándose hacia abajo en una página larga para obtener más contenido, debe mantenerlos interesados. ¡Un diseño memorable hará eso!
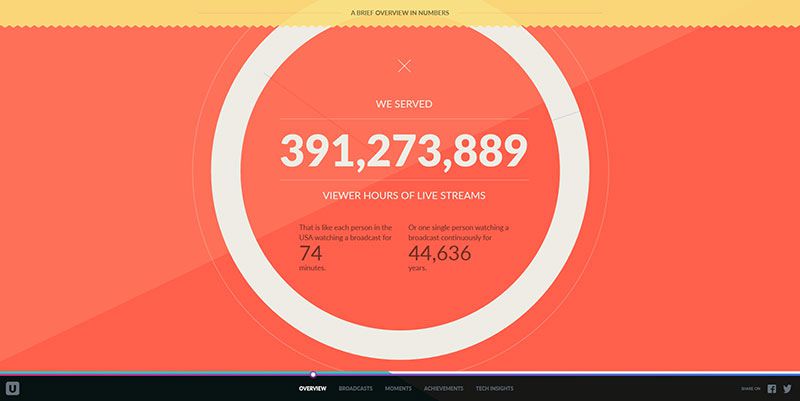
Aumento de conversiones
Desplazamiento largo, animación y desplazamiento = un combo potente
Volviendo al debate original, un sitio web de desplazamiento prolongado no desanimará a los usuarios, aumentará su tasa de rebote ni disminuirá sus conversiones, pero solo si su diseño es sólido y se ha ejecutado con cuidado. Cuando ese es el caso, las tasas de rebote caen y las tasas de conversión aumentan.

El desplazamiento prolongado ofrece muchas oportunidades para descubrir formas de mantener a los usuarios totalmente comprometidos. Cuanto más tiempo permanezcan en su sitio, es más probable que respondan a sus llamados a la acción.
Gestión de contenido extenso
Un gran desafío es determinar la cantidad correcta de contenido que se colocará en una página. Demasiado poco, y se vuelve más difícil atraer a un usuario, mientras que demasiado puede abrumar a un usuario, causar un efecto desordenado y ser perjudicial para la experiencia del usuario.

El desplazamiento largo ofrece una solución simple. El contenido se puede distribuir, lo que permite al usuario asimilarlo a su propio ritmo, y sin interrupciones en la navegación por la página. Esta técnica es ideal para contar historias y también para difundir información que no puede limitarse a una página web convencional.
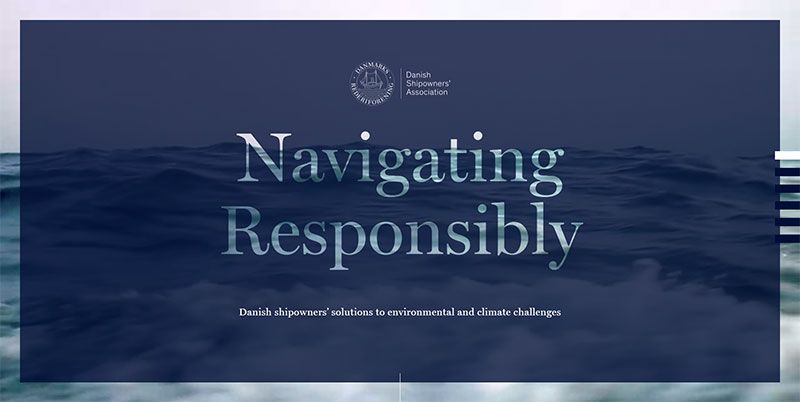
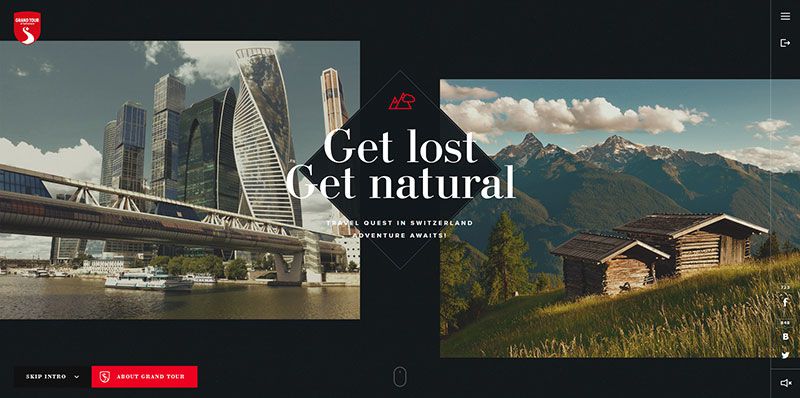
Narración de desplazamiento largo
Uso efectivo de las barras de navegación horizontales
Las barras de navegación horizontales tienden a encajar bien en la mayoría de los tipos de página, pero hay un límite en la cantidad de páginas internas que pueden acomodar. Los menús desplegables son una solución, pero también tienen sus propias desventajas.

El desplazamiento prolongado puede reducir significativamente la necesidad de acomodar varias páginas internas. En cambio, las barras de navegación pueden guiar al usuario a las partes principales de la historia de la página principal de un sitio.
Creación de sitios web atractivos
Usos geniales de las metáforas
Las metáforas a menudo no se consideran elementos de diseño web, pero pueden proporcionar una excelente manera de mantener al usuario involucrado a lo largo de una historia o explicación extensa. Los humanos no se sienten cómodos cuando se enfrentan a la incertidumbre, y esto se aplica especialmente a los visitantes del sitio web.

Entrelaza algunas metáforas simples en tus largas páginas para contrarrestar cualquier sentimiento de incertidumbre. Esto preparará a sus visitantes para lo que pueden encontrar a medida que avanzan.
Usos prácticos de la interactividad
Otra técnica de diseño que los usuarios aprecian es la ubicación estratégica de elementos interactivos en las páginas de su sitio. Estas interactividades sirven para brindarles a sus usuarios un descanso mental y, al mismo tiempo, mantener su interés y mantenerlos enfocados y comprometidos.

Este enfoque es similar a darle a la gente la oportunidad de salir y estirar las piernas durante un largo viaje por carretera. es refrescante
Por qué a algunos usuarios no les gusta el desplazamiento largo
A muchos usuarios, y especialmente a los usuarios de dispositivos móviles, les gustan las ofertas de desplazamiento largo. A algunos usuarios, sin embargo, no les gusta especialmente o no les gusta en absoluto. Lo que debe tener en cuenta como diseñador es que el desplazamiento prolongado puede ser ideal para algunos tipos de sitios web y no adecuado para otros.
No incorpore esta capacidad simplemente porque está de moda; considere los objetivos de su sitio, sus limitaciones y su estructura general, y luego decida.
¿Que sigue?
Pantallas más pequeñas - Desplazamiento más largo
Las pantallas pequeñas y el desplazamiento prolongado van de la mano. A menos que las pantallas pequeñas pasen de moda repentinamente, lo cual es muy poco probable, el desplazamiento prolongado probablemente llegó para quedarse.

Es muy probable que, a medida que los dispositivos móviles evolucionen y mejoren su funcionalidad, las técnicas y funcionalidades de desplazamiento largo también evolucionen y mejoren, así que permanezca atento.
Posibilidades de paralaje en pantalla pequeña
Parallax es principalmente un efecto de escritorio en la actualidad, y aún no es tan compatible con dispositivos móviles como a los diseñadores y usuarios les gustaría que fuera. Gracias a las mejoras en Ajax y otras estrategias de carga automática, esta situación seguramente mejorará.

Parallax es más que un efecto especial entretenido. Cuando se usa correctamente, puede proporcionar una narración visual fluida que mantendrá al usuario interesado.
Desplazamiento largo y minimalismo: una combinación excepcional
Se puede esperar que el desplazamiento largo incorpore o actúe en conjunto con otras tendencias a medida que aumenta su popularidad. Tomemos por ejemplo la tendencia hacia el minimalismo. Si bien el minimalismo y el desplazamiento prolongado no parecen estar particularmente relacionados, proporcione a un sitio minimalista una capacidad de desplazamiento prolongado y podrá obtener resultados sorprendentes.

Todos los ejemplos anteriores se han diseñado teniendo en cuenta los dispositivos móviles. Pero funcionan igual de bien en los escritorios. Las técnicas de desplazamiento largo realmente brillan cuando se usan gestos táctiles, pero puede esperar que los diseñadores encuentren mejores formas de usar estas técnicas con aplicaciones que no son de pantalla táctil.
