Explorando la tendencia de diseño web de desplazamiento largo
Publicado: 2018-09-17Cuanto más pequeña sea la pantalla, más largo será el desplazamiento.
Esa obviedad explica el auge del desplazamiento prolongado: con la navegación móvil superando a la navegación de escritorio, la popularidad de las pantallas pequeñas ha instado a los diseñadores a repensar su obsoleta mentalidad de "above the fold".
El desplazamiento prolongado crea muchas oportunidades nuevas para la narración de historias, la navegación, las imágenes creativas y una experiencia general más inmersiva. Como resultado, encontramos que comienzan a surgir varias técnicas y estrategias comunes:
- Gráficos de paralaje: tomados de la industria de los videojuegos, esta estrategia de mover los fondos a diferentes velocidades crea un efecto 3D y visuales estimulantes con los que es más agradable interactuar.
- Pantallas como páginas: una forma importante de organizar la información en una sola página, diferenciando los conceptos en secciones del tamaño de una pantalla, generalmente cambiando el fondo, hace que los sitios sean más cohesivos.
- Navegación fija: uno de los mayores inconvenientes del desplazamiento prolongado es desorientar al usuario, por lo que tener un sistema de navegación que siempre permanece en el mismo lugar en la pantalla brinda a los usuarios control y seguridad para evitar perderse.
- Interactividad animada: las animaciones activadas por desplazamiento agregan un nivel divertido de interactividad que involucra al usuario hasta el punto en que disfrutan desplazándose independientemente del contenido.
- Dirección atípica: debido a la moda reciente del desplazamiento prolongado, los sitios pueden diferenciarse desplazándose hacia la izquierda, hacia la derecha o hacia arriba.
- Indicadores: algunos usuarios no pensarán en desplazarse por su cuenta, por lo que las instrucciones rápidas como "desplazarse hacia abajo" u otro indicador evitan confusiones; solo asegúrese de distinguirlos de otros enlaces o llamadas a la acción.
Como se describe en Tendencias de diseño web 2015 y 2016, estas son las técnicas que hicieron que los sitios a continuación se encuentren entre los mejores ejemplos de sitios de desplazamiento prolongado.
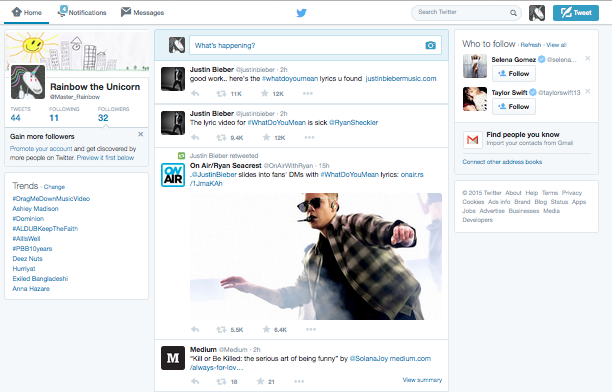
Gorjeo
Twitter, uno de los pioneros responsables de romper el molde página por página, sigue estando entre los mejores y más reconocidos sitios de desplazamiento largo en la actualidad. Este formato permite que los tweets se organicen cronológicamente sin dejar de parecer nuevos y frescos.

Para los sitios de redes sociales y otros con contenido generado por el usuario, el desplazamiento prolongado no es solo una opción de moda, sino también práctica. La carga interminable de contenido nuevo a partir del desplazamiento infinito permite que se organice contenido que de otro modo sería caótico.

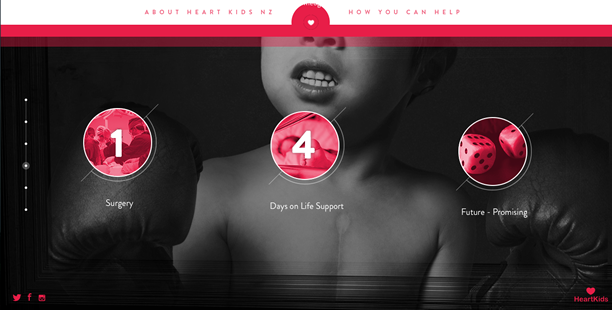
Corazón Niños NW
La organización benéfica neozelandesa Heart Kids hace todo lo posible. El sitio de desplazamiento largo combina animaciones (algunas activadas por desplazamiento), uso de colores sorprendentes, imágenes conmovedoras e interactividad del cursor para promover su mensaje que salva vidas.
Fíjate en el discreto ícono de "Desplazamiento" y las instrucciones en la pantalla de inicio, y la llamada a la acción pegajosa que siempre permanece en la parte superior.

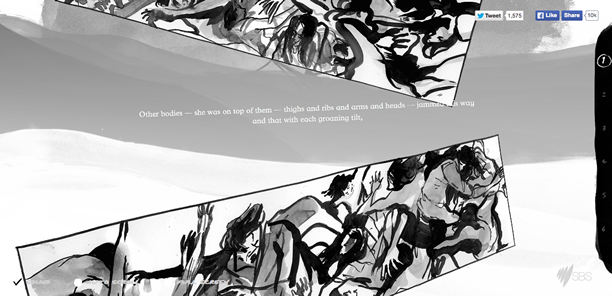
El barco
Uno de los usos más creativos del desplazamiento largo es The Boat de SBS, algo así como una novela interactiva. Las animaciones continuas y el uso inteligente del movimiento y los ángulos cuando aparece contenido nuevo atraen al usuario/lector a una experiencia inmersiva que los sitios de desplazamiento tradicionales y estancados no pueden igualar.

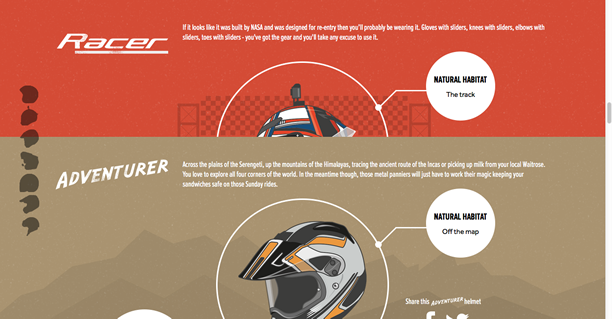
MCA Leicester: Los siete tipos de motociclistas
Este sitio derivado de MCA Leicester demuestra un método sencillo para indicar el desplazamiento sin desplazarse realmente. Los cascos atenuados en el lado izquierdo, apilados verticalmente, indican (junto con el título) que el usuario solo tiene que desplazarse hacia abajo para ver más contenido.

Una táctica adicional es la animación inteligente que presenta cada nueva pantalla, lo que hace que el sitio sea un híbrido de navegación de desplazamiento largo/página por página.

Trece razones por las que tu cerebro anhela las infografías
El estilo natural de desplazamiento largo, donde las diferentes secciones y conceptos están intrínsecamente unidos en un flujo continuo, los hace ideales para infografías.
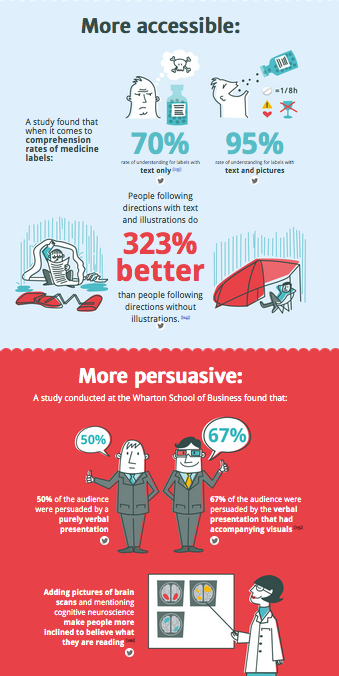
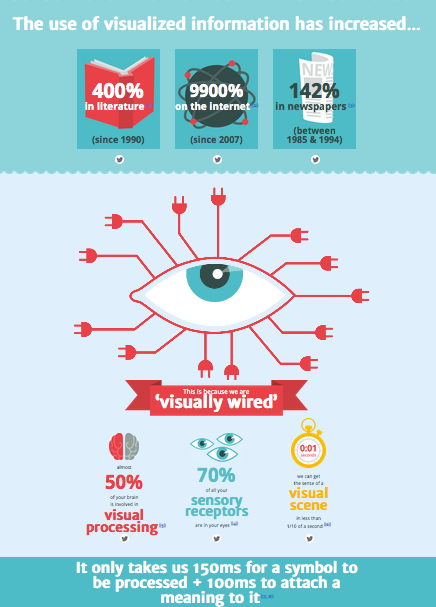
Como muestra la infografía Trece razones por las que su cerebro anhela, el formato de una sola página permite a los diseñadores presentar con fluidez grandes dosis de información en partes más pequeñas y digeribles.

Además, las animaciones activadas por desplazamiento, como el ojo que se mueve con el desplazamiento, así como las animaciones de fondo, anulan los aspectos a veces aburridos del aprendizaje de la información.


La historia de Junko: sobrevivir a Hiroshima
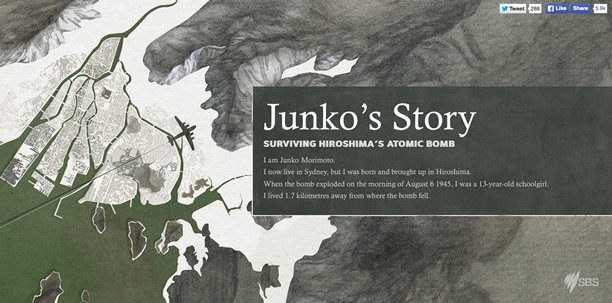
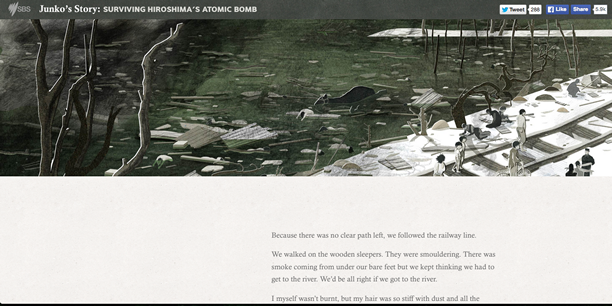
Otro sitio de SBS, Junko's Story, combina las propiedades narrativas e infográficas del desplazamiento largo para contar la escalofriante historia de sobrevivientes de la explosión de Hiroshima.

Debido a su carácter solemne, el sitio mantiene un formato tradicional con texto plano intercalado con gráficos. Sin embargo, el sitio conserva una sensación fresca y moderna con imágenes activadas por desplazamiento, como el casco de metal de arriba, que se desvanece en los márgenes.

Estos muestran artefactos reveladores e infografías fácticas sobre Hiroshima, como un mapa del radio de la explosión, en el que se puede hacer clic para obtener más detalles.
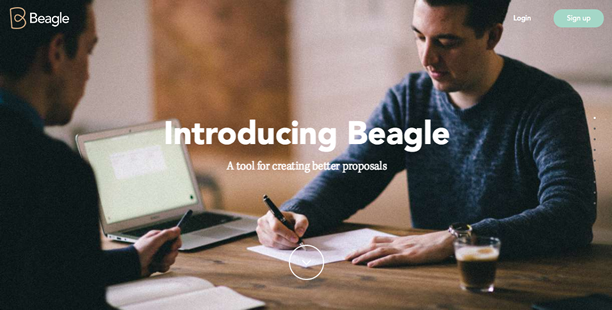
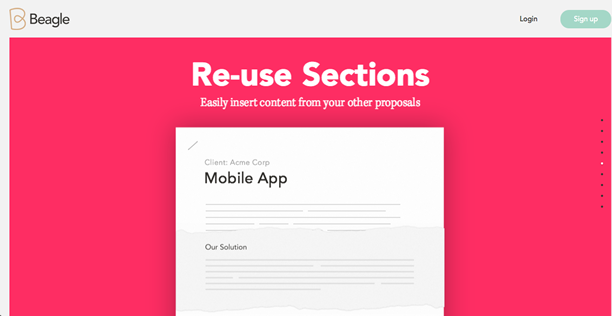
Beagle
El sitio para la herramienta Beagle de Podio establece una navegación página por página en el formato de desplazamiento largo.

Cada punto en su propuesta de valor tiene su propia pantalla/página, sin embargo, todos son accesibles a través de un desplazamiento lineal y están unidos por animaciones que llevan la atención del usuario de una pantalla a la siguiente, como la hoja de papel que se mueve de una pantalla a otra arriba. .

Groenlandia (Colas y Ballenas)
Al igual que Beagle, Bowhead aprovecha el desplazamiento largo para mostrar su propuesta de valor punto por punto, aunque para un solo producto. El sitio utiliza animaciones como fundidos y diapositivas para mantener el contenido atractivo.

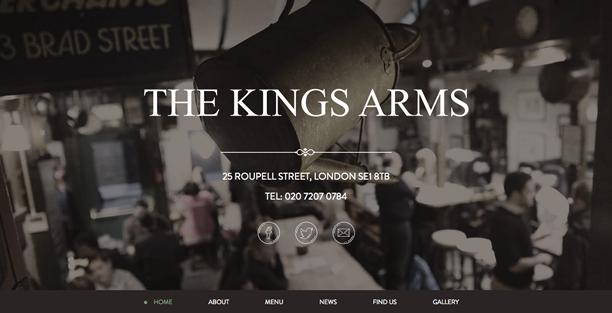
Los brazos de los reyes
No todos los sitios de desplazamiento largo tienen que ser llamativos. El pub londinense The Kings Arms utiliza divisiones de fondo simples sin transiciones de animación entre pantallas.
Sin embargo, un movimiento de paralaje en los teléfonos de fondo y animaciones de cursor adicionales (sin mencionar un diseño estético) evitan que el sitio parezca aburrido.

Ambientadores para coche Wall's Ice Cream & Airpure
Por el contrario, el sitio promocional de la colaboración de Wall's Ice Cream y Airpure Car Fresheners es muy llamativo. Poco más que imágenes de las paletas icónicas, el sitio de desplazamiento largo presenta entretenidas animaciones entre pantallas que hacen que valga la pena navegar.
Observe la navegación fija en el sitio de la izquierda y la barra de progreso en la parte inferior (que cambia de color).

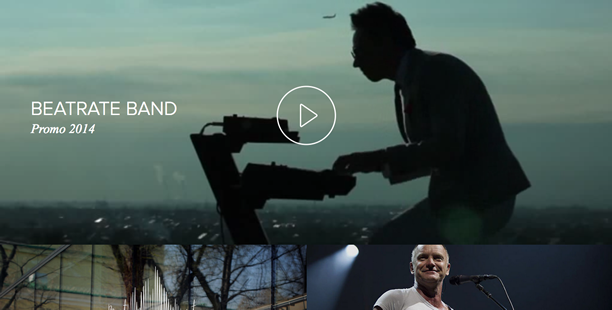
Beatrate banda
El sitio de desplazamiento prolongado de la banda Beatrate presenta un par de características experimentales para desplazamiento prolongado, incluida la reproducción automática de video y un carrusel de imágenes horizontal.

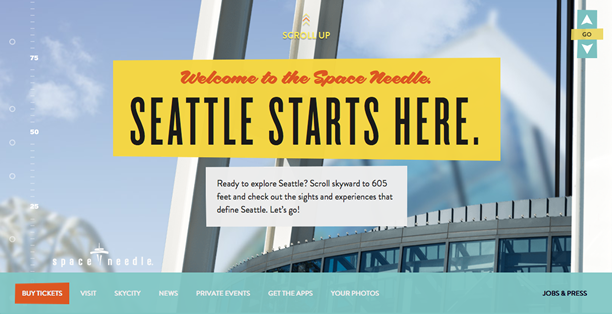
Aguja Espacial
El sitio de la Aguja Espacial de Seattle es un ejemplo perfecto de una dirección de desplazamiento atípica. Con el pretexto de viajar por la aguja espacial (y más allá), tiene sentido que los usuarios se desplacen hacia arriba en lugar de hacia abajo.

Sitios adicionales
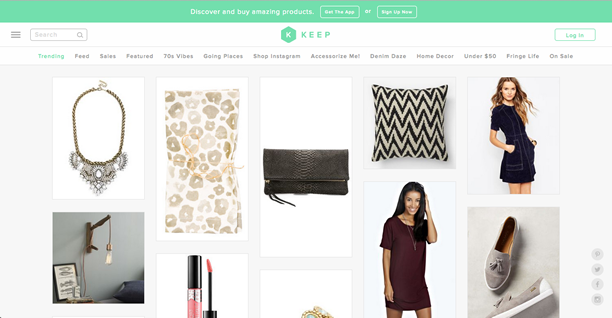
Mantenerse

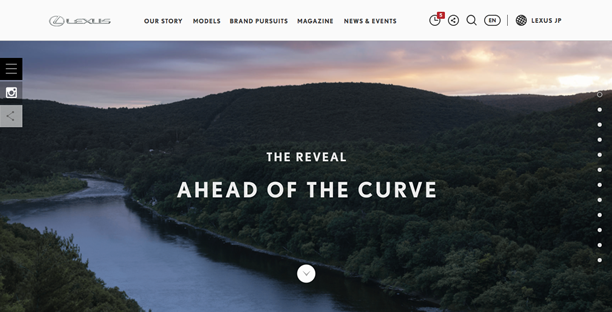
La revelación (Lexus)

Uno de San Juan

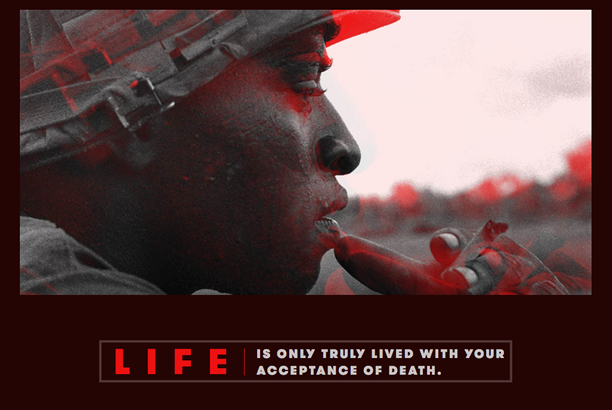
Uno para ver, uno para matar

Camafeo de Vimeo

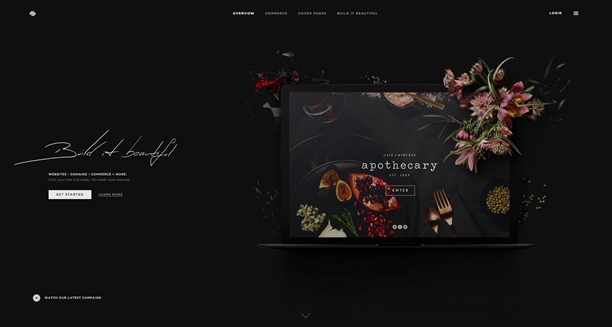
espacio cuadrado

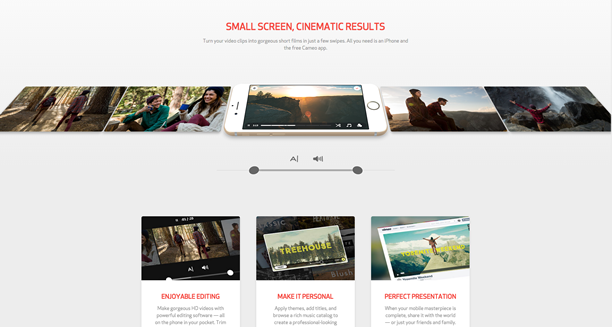
Sí aplicación

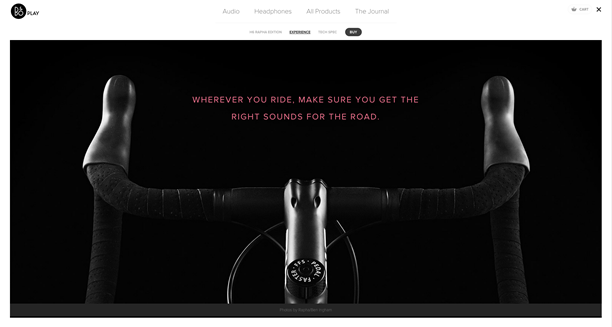
beoplay

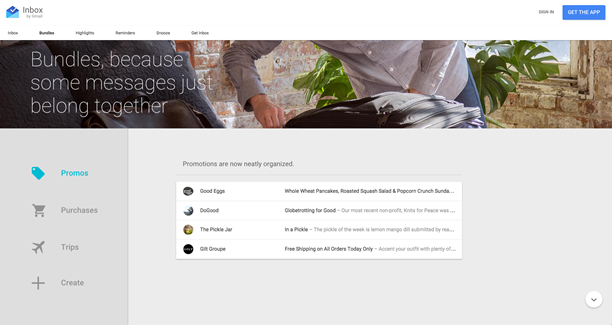
Bandeja de entrada de Google

Sé humano de Reebok

Conclusión
Como lo demuestran los sitios anteriores, la aplicación más exitosa del desplazamiento largo es por sus beneficios prácticos, no para aparecer como parte de una tendencia.
Hay muchas ventajas útiles del desplazamiento largo: unificación de información desorganizada, interactividad, libertades de navegación, imágenes impresionantes, visualización de contenido extenso (desplazamiento infinito), narración lineal, etc. Sin embargo, dados los inconvenientes como la desorientación y los tiempos de carga ocasionales, no debería cambiar imprudentemente. Conoce las mejores técnicas para sacarle el máximo partido.
