Cómo diseñar para contenido de formato largo
Publicado: 2019-03-05Nuestra capacidad de atención ha disminuido significativamente en los últimos 10 años. Los usuarios ya no están interesados en leer mucho contenido. Entonces, ¿cómo hacemos o diseñamos un formulario largo que sea efectivo y exitoso? El contenido de formato largo junto con un buen diseño de UX puede resolver este problema. A los usuarios les suele gustar una buena historia y el contenido de formato largo es una excelente manera de crear una experiencia inmersiva y atractiva.
En este artículo, compartiremos algunos ejemplos de contenido de formato largo que son efectivos y atraen al usuario mientras comunican el mensaje. Al equilibrar el espacio, el texto, las imágenes y varias otras características, podemos transformar un contenido de formato largo en una lectura informativa y visualmente agradable para el usuario.
1. Espacio
Use espacios en blanco para que su contenido de formato largo sea menos abrumador. La incorporación de mucho espacio en blanco ayudará a que su contenido sea más escaneable y accesible. Podría intentar agregar espacio entre el contenido y el borde de la pantalla (para todos los tamaños de dispositivos), entre líneas de texto y entre párrafos, alrededor de imágenes y otros elementos visuales.
2. Usa ilustraciones
Los formularios largos, cuando se combinan con ilustraciones, pueden crear un formulario atractivo. Las ilustraciones, cuando se combinan con el texto, se pueden usar para crear contenido que comunique el mensaje de una marca de manera convincente. Esta técnica funciona muy bien cuando se trabaja con ficción o cualquier otro texto que carezca de una representación visual clara.
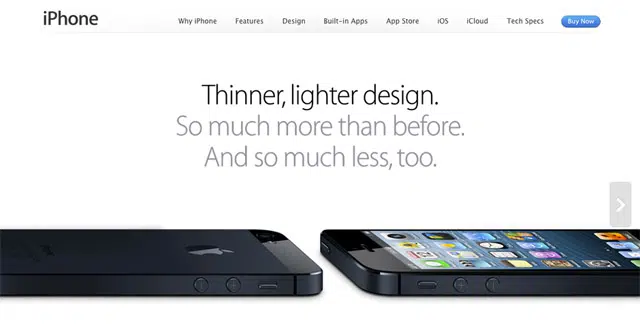
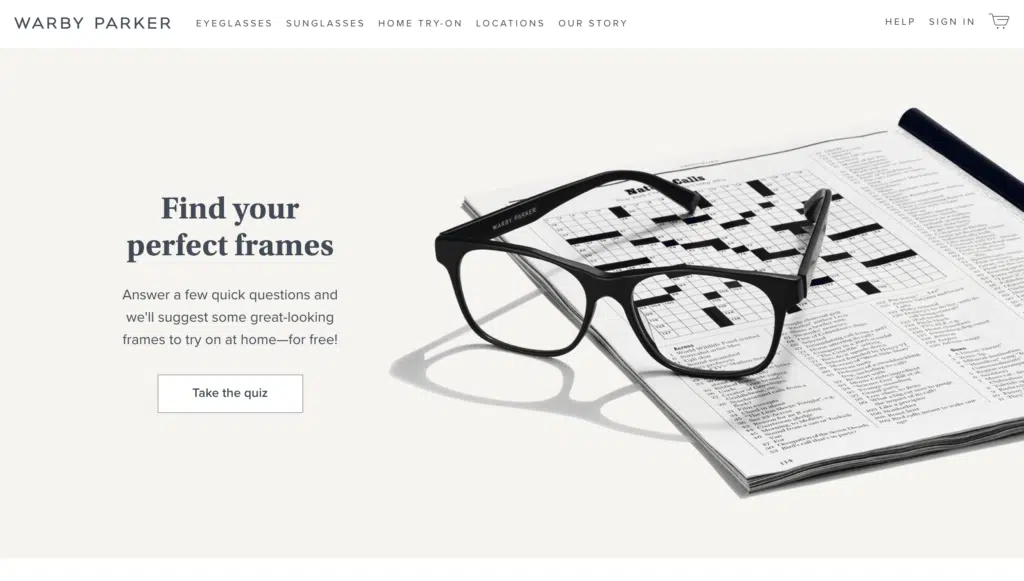
3. Imágenes colocadas
La ubicación de una imagen es importante cuando se diseña un formulario largo. La mayoría de los formatos largos suelen tener una fórmula de diseño. Hay una imagen de héroe, texto de introducción, imagen grande, subtítulo y texto del cuerpo principal. Debe estar diseñado para ser simple, el contenido debe fluir bien y debe haber un buen juego entre el texto y las imágenes. El diseño también debe verse bien en diferentes dispositivos; esto significa que la experiencia de lectura no debe verse comprometida al cambiar de una computadora de escritorio a un dispositivo móvil.
4. Desplazamiento intuitivo
A los usuarios les gusta desplazarse, así que asegúrese de que sus acciones de desplazamiento estén diseñadas para ser intuitivas. Si está buscando incorporar efectos interesantes y poco convencionales, asegúrese de diseñarlo de tal manera que puedan usarlos fácilmente. La experiencia de desplazamiento en un contenido de formato largo debe ser fluida y los usuarios no deberían tener que pensar en ello.
5. Usa líneas de tiempo/hitos

El uso de hitos en un contenido de formato largo puede dar al usuario una sensación de logro a medida que se desplaza por la página. La incorporación de una barra de progreso en la parte superior de la página puede mostrar al usuario la cantidad de tiempo que se necesita invertir antes de que comience a leer. También puede dividir el contenido en capítulos o tener una barra de progreso/navegación fija.
6. Cuenta una gran historia
Un buen formato largo muestra una gran historia. La mejor manera de contar una historia es a través de una serie de gráficos/imágenes y texto. Cuando una historia se elabora de manera reflexiva, los usuarios consideran que el contenido es una lectura interesante. Pero a veces, incluso cuando las imágenes son atractivas, pueden generar desplazamientos infinitos que pueden generar una experiencia muy molesta. Diseñe contenido de formato largo con razón para eliminar este problema.
7. Usa animaciones
Cuando el contenido es largo, los usuarios necesitarán algún tipo de elementos interactivos para ayudarlos a comprender dónde se encuentran en su viaje. El uso de animaciones útiles, como efectos de paralaje, botones y flechas, ayudará en la navegación. También es útil usar animaciones de video para dividir el texto. Al mantener estas animaciones interactivas, el lector puede navegar por la página sin restar valor a la experiencia de lectura.
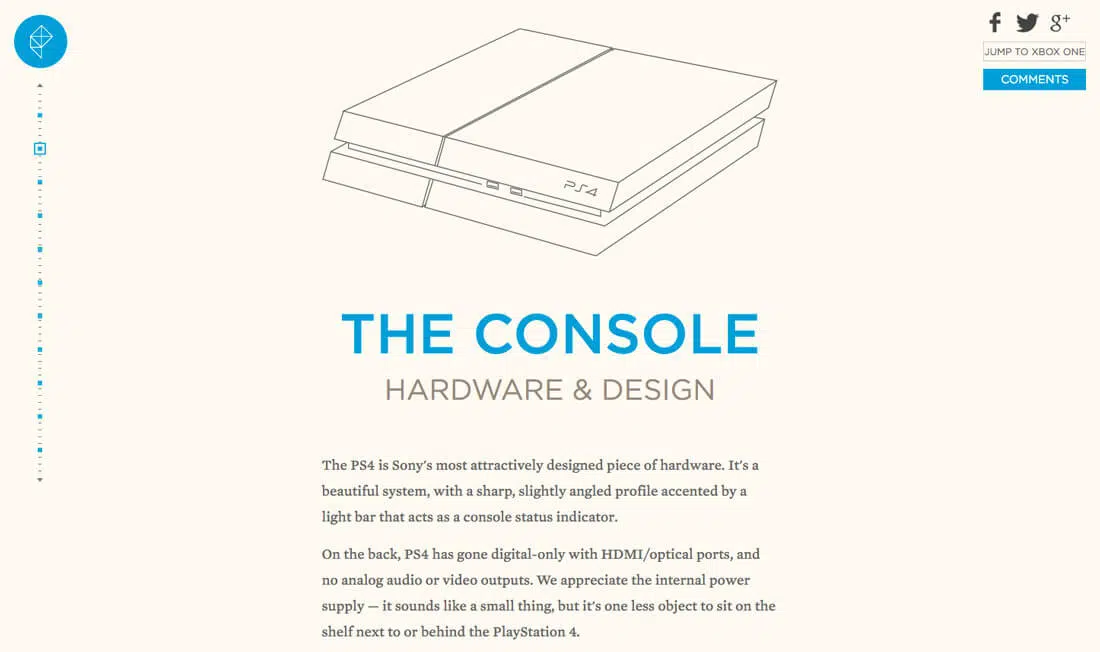
8. Usa elementos de navegación
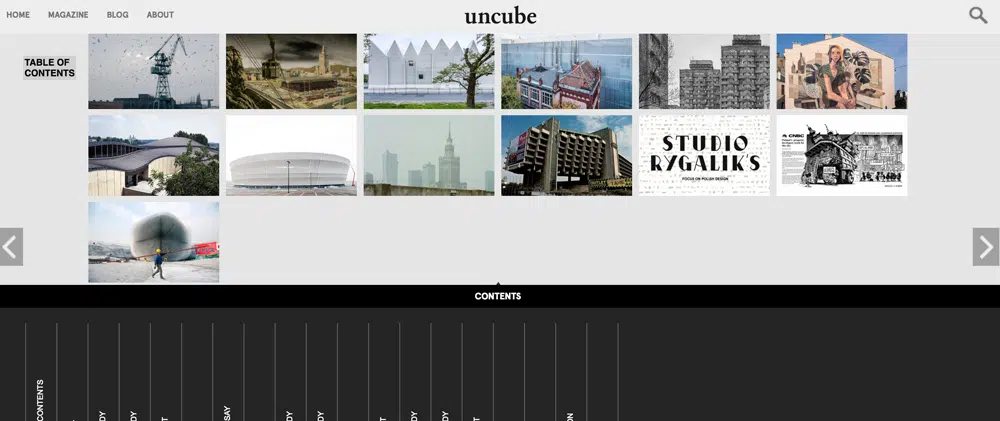
El sitio de Uncube hace un buen uso de los elementos de navegación. La arquitectura de este sitio está bien pensada y no deja ningún detalle intacto. El uso de flechas deslizantes es evidente aquí: mantiene al usuario desplazándose por las páginas. La sección de tabla de contenido actúa como una barra de progreso y mantiene informado al usuario mientras navega por el sitio. Los menús de navegación de encabezado y pie de página también facilitan la navegación por el sitio.
9. Uso de colores complementarios y desplazamiento horizontal/vertical
Pitchfork se creó en el pasado con excelentes páginas de formato largo y utiliza colores complementarios junto con el desplazamiento horizontal y vertical para crear un diseño brillante y emocionante. El sitio utiliza interacciones para hacer que sus ojos se desplacen por la página hasta el final de la copia. Al jugar con la animación, la profundidad, las capas y los colores complementarios, pueden crear un contenido de formato largo que mantiene al usuario interesado.
10. El formato largo es excelente para SEO
Los formularios largos están diseñados para tener más copia, por lo que todas las palabras adicionales en las publicaciones de formato largo se pueden utilizar en palabras clave de cola larga, lo que facilita que los motores de búsqueda las descubran. Dado que el usuario tarda mucho tiempo en leer contenido de formato largo, Google tiene en cuenta esto en su algoritmo para que funcione mejor en Google.
11. El formato largo aumenta las tasas de conversión
El contenido de formato largo funciona mejor y es más efectivo que el contenido de formato corto. Cuando se realizó un estudio para probar la eficacia de los dos contenidos de formato largo, las empresas vieron aumentar su tasa de conversión en un 30 % cuando usaban contenido de formato largo. Sin embargo, no querrás caer en la trampa de tener la página larga solo para cumplir este propósito, tendría sentido mantenerla larga solo cuando sea apropiado o necesario.
Conclusión
La versión larga tiene muchos beneficios. Algunos de ellos son clasificaciones de búsqueda más altas, mejor credibilidad, más vínculos de retroceso, tráfico orgánico, contenido más sostenible y más autoridad de marca. Este tipo de diseño no es perfecto para todos los diseños, pero es una buena opción si desea contar su historia dentro de su diseño.