Cómo preparar su logotipo para sistemas de diseño receptivo
Publicado: 2022-03-10El logotipo moderno tiene que trabajar más duro que nunca. En el pasado, el logotipo de una empresa quizás estaba destinado simplemente a un letrero de tienda y se imprimía en anuncios de periódicos locales. Los logotipos de hoy tienen que funcionar con una plétora cada vez mayor de dispositivos inteligentes con diferentes tamaños y resoluciones de pantalla, que muestran sitios web receptivos.
A menudo, los logotipos terminan sufriendo dentro del diseño de sitios web receptivos. Muchos no se han diseñado teniendo en cuenta los marcos receptivos y los tamaños variables, y simplemente se redimensionan para adaptarse al espacio disponible que se les haya proporcionado o no.
Sin embargo, hay marcas a las que les va bien en el espacio web receptivo. Estas son marcas que han sido diseñadas cuidadosamente y teniendo en cuenta cómo se mostrarán dentro de los formatos cambiantes. Los mejores logotipos son simples y flexibles , con diferentes formatos y opciones de diseño, de modo que cuando un sitio está optimizado para un dispositivo, la marca también está optimizada para el espacio asignado.
En este artículo veremos por qué el diseño de logotipos simple, flexible y versátil se ha vuelto tan importante. Las marcas nacidas en la nube líderes en la industria, como Twitter, Facebook, Spotify y Google, están refinando y simplificando sus marcas debido al diseño web receptivo y al creciente impacto del mercado de dispositivos móviles. Podemos considerar sus soluciones cuando pensamos en nuestras propias marcas y cómo optimizar nuestros logotipos para prosperar dentro del diseño web receptivo.
Lectura adicional en SmashingMag:
- Diseño web responsivo: qué es y cómo usarlo
- Cómo lograr que se acepte un logotipo: 8 pasos para un mejor flujo de trabajo de diseño
- Consejos vitales para un diseño de logotipo efectivo
- Etiqueta de Photoshop para diseño web receptivo
Un hecho simple
El cerebro humano recuerda formas simples mucho más fácilmente que las complejas. Uno de los factores más comunes que separan un buen logotipo de uno malo es el elemento de la simplicidad. Las marcas de calidad, memorables y exitosas son siempre simples.
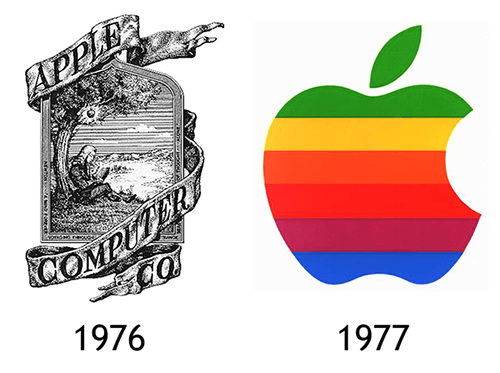
Este concepto no es nada nuevo y se conocía mucho antes de que el diseño web receptivo comenzara a impulsar la simplicidad. Mire el primer intento de un logotipo de Apple de 1976, diseñado por un ingeniero, Ron Wayne. Tan creativo como era (especialmente para un ingeniero), era demasiado complejo y, como era de esperar, fue reemplazado solo un año después.

Steve Jobs encargó al diseñador gráfico profesional Rob Janoff que diseñara algo simple, memorable y moderno. Los colores pueden haber variado, pero esta forma básica se ha mantenido sin cambios durante más de 30 años y se ha convertido en uno de los logotipos más icónicos y reconocibles de la historia. La simplicidad de este diseño le permite funcionar bien en cualquier tamaño en prácticamente cualquier cosa. Perfecto para el diseño web receptivo, a pesar de que se hizo décadas antes de la disponibilidad de dicha tecnología.
Sin embargo, el error de marca original de Apple es un problema recurrente común para la mayoría de las empresas. Las pequeñas empresas emergentes suelen tener un presupuesto limitado. Para evitar costos, recurren por error a la persona equivocada para un logotipo, alguien que no es un diseñador de logotipos profesional. Alguien que se siente obligado a agregar cosas para crear algo.

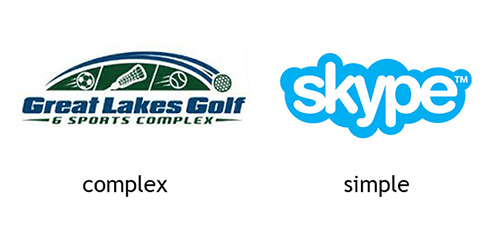
Considere el logotipo de Great Lakes Golf arriba a la izquierda. Alguien pasó mucho tiempo agregando cosas a ese diseño. El resultado está bastante recargado y no se reducirá bien en absoluto; mientras que el logo de Skype a la derecha es simple, limpio y fácil de recordar. Funcionará en cualquier cosa y es escalable a áreas pequeñas en dispositivos móviles.

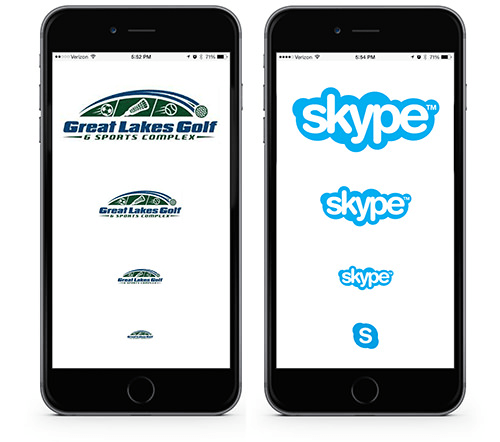
A todo lo ancho, puede identificar los elementos del deporte de pelota en el logotipo de Great Lakes Golf. Pero reduzca la escala un 50% y es apenas legible. A la derecha, el logotipo de Skype se reduce maravillosamente. Y si el espacio se vuelve demasiado pequeño, la marca Skype es lo suficientemente flexible como para eliminar la marca denominativa por completo.
Esta simple comparación muestra cómo el diseño simple, limpio y versátil gana a los arreglos más complejos. El logotipo de Great Lakes Golf probablemente encajaba perfectamente con su intención original. Sin embargo, en el contexto de un sitio web receptivo, la incapacidad de escalar limpiamente se vuelve muy evidente.
La respuesta de la industria tecnológica
Las marcas expertas en la web están simplificando sus logotipos para adaptarlos al diseño web móvil receptivo. Facebook eliminó la tenue línea azul de la parte inferior de la 'f' de su ícono en 2013. Y en julio de 2015 simplificó su marca denominativa al eliminar el ascendente en la 'a' minúscula, cambiándolo por una versión más simple y redondeada.

En general, las otras letras también se han adelgazado y refinado. Los cambios pueden parecer insignificantes, pero el razonamiento no lo es. Facebook está cambiando su marca como una respuesta directa a la visualización en dispositivos móviles.

“Este es en realidad un gran cambio y es mucho más que la 'a'. Es impulsado por el móvil”. - Howard Belk, codirector ejecutivo y director creativo de la firma de marca Siegel+Gale.
Spotify
En 2006, el logotipo original de Spotify era una mezcla de letra divertida con elementos de ondas pequeñas que se perdían cuando se reducía la escala. Fue rediseñado y simplificado en 2013 al tipo negro y el ícono verde con el que todos estamos familiarizados. Ahora se ha refinado aún más a un solo color verde plano. Se ha expresado cierta confusión sobre el cambio y algunos preguntan por qué Spotify arregló lo que no estaba roto. Sin embargo, el cambio es parte de una actualización de marca más grande para Spotify y es bastante obvio que el factor impulsor es la búsqueda de una mayor flexibilidad dentro de los espacios web móviles.

“Debido a que el sistema es tan flexible, puede ir a cualquier lugar que Spotify vaya, desde pantallas, impresiones, entornos y experiencias interactivas. Probamos a presión el sistema con pequeños anuncios móviles en pequeñas pantallas móviles”. - Leland Maschmeyer, director creativo de la firma de diseño de Nueva York, Collins.
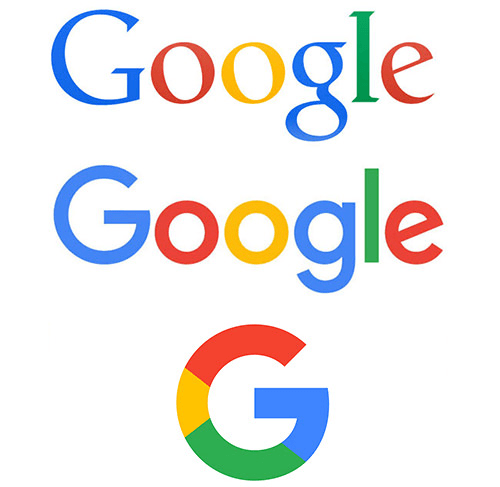
Otro caso ilustrativo es Google. Mientras escribía este artículo, Google presentó su última actualización de logotipo, la más simple hasta el momento. El logotipo de Google ha ido evolucionando hacia nuevos niveles de simplicidad desde que apareció por primera vez en nuestros navegadores en los años 90.

En los últimos años, se habría hecho evidente rápidamente que su tipo serif delgado no iba a escalar bien dentro del diseño web receptivo. Entonces, al igual que otras marcas de tecnología, se han simplificado a un tipo de letra sans serif con un diseño plano y un ícono 'G' amigable y distintivo.

“Érase una vez, Google era un destino al que llegabas desde un dispositivo: una PC de escritorio. En estos días, las personas interactúan con los productos de Google a través de muchas plataformas, aplicaciones y dispositivos diferentes... Hoy presentamos un nuevo logotipo y familia de identidades que refleja esta realidad y le muestra cuándo la magia de Google está trabajando para usted, incluso en las pantallas más pequeñas. ” - Publicado en el blog oficial de Google por Tamar Yehoshua, vicepresidenta de gestión de productos.
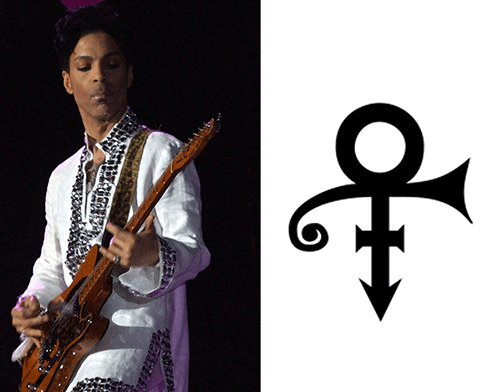
Sin palabras
Cuando Prince cambió su nombre a un símbolo en 1993, la mayoría de nosotros pensamos que estaba loco. Pero tal vez se adelantó a su tiempo.

Un número cada vez mayor de empresas está refinando la simplicidad de su logotipo, avanzando hacia un diseño de símbolo plano y simple sin ningún tipo de marca denominativa.

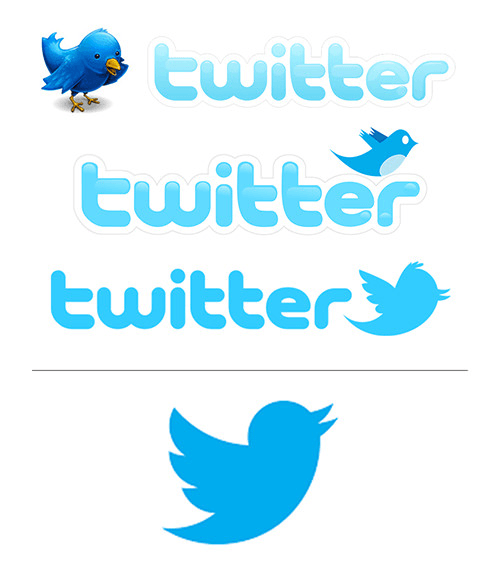
¿Recuerdas el tipo de burbuja y la ilustración de pájaro que solían formar el logotipo de Twitter? Con el tiempo, Twitter perfeccionó el logotipo y eliminó detalles innecesarios; ahora es solo una versión muy simplificada del pájaro. Sin ícono de 't' minúscula, sin marca de twitter, solo el logotipo de pájaro.

“Twitter es el pájaro, el pájaro es Twitter. Ya no hay necesidad de texto, tipografías con burbujas o una 't' minúscula para representar a Twitter”. - Director creativo Doug Bowman
Por supuesto, todas estas son marcas conocidas que pueden reducir sus logotipos a un simple ícono. No todo el mundo puede o debe hacer esto. Sin embargo, este es otro ejemplo del efecto que está teniendo el diseño web receptivo en las marcas. Ciertamente, el uso de un icono gráfico como parte de una identidad aumenta la flexibilidad de la marca para su uso en dispositivos móviles.
Avanzando
¿Significa esto que todos los logotipos terminarán como simples íconos planos o tipos de letra sans serif planos? No lo creo. Sin embargo, no se puede negar la influencia que tiene el diseño web receptivo en la marca y será interesante ver hasta dónde llega esto.
La visión históricamente sagrada de que el logotipo de una empresa es una forma rígida que nunca debe cambiar está dando paso a un nuevo tipo de libertad de marca, donde los logotipos responden y varían. Desde formatos horizontales hasta apilados verticalmente, desde marcas de palabras hasta íconos simples, incluso cambiando colores para adaptarse a fondos de pantalla claros y oscuros.
Se podría argumentar que observar la dirección de marca de la industria tecnológica no es relevante para, por ejemplo, un bufete de abogados o un restaurante. Sin embargo, todas las industrias eventualmente terminarán dentro del diseño web receptivo de una forma u otra y se verán afectadas por el auge de los dispositivos móviles. Algunas empresas pueden preguntarse por qué esto no parece funcionar tan bien para su marca como lo hace para Twitter o Pinterest.
Quienes entiendan el principio de diseño de la simplicidad y adopten este enfoque flexible para su marca responderán mejor dentro de este nuevo medio. Como mínimo, cómo aparece una marca cuando se reduce en un dispositivo móvil se convertirá en una prueba básica para cualquier diseñador de logotipos o proyecto de marca.
Los diseñadores de logotipos deben ayudar a educar a los clientes para que adopten este nuevo enfoque flexible, donde los logotipos se pueden optimizar dentro del diseño web receptivo mientras se mantiene la consistencia de la marca. De lo contrario, seremos testigos de que más creadores web se encargarán de modificar un logotipo problemático sobre la marcha para adaptarlo a su proyecto individual. No es una solución ideal para nadie.
Esté atento a nuestra próxima guía práctica sobre el diseño de logotipos receptivos.
