Cómo afecta el diseño web móvil a la búsqueda local (y qué hacer al respecto)
Publicado: 2022-03-10Dado que la prioridad de los dispositivos móviles ocupa un lugar central en la mayoría de los artículos que escribo en estos días, varios diseñadores y desarrolladores se han preguntado por qué. Claro, Google ha hecho un gran esfuerzo por ello, por lo que es inteligente hacer lo que Google te dice. Pero, para algunos sitios web, la mayoría del tráfico no proviene de usuarios móviles.
En este momento, hay ciertos sitios web que reciben más tráfico móvil que otros, y gran parte se reduce a la ubicación. Como lo explica Google:
“Buscar algo cercano (una cafetería, un restaurante de fideos, una zapatería) es una de las búsquedas más comunes que hacemos. De hecho, casi un tercio de todas las búsquedas móviles están relacionadas con la ubicación”.
Lógicamente, tiene sentido. Si un usuario tiene acceso a una computadora de escritorio o portátil en casa o en el trabajo, es más probable que la use para iniciar una búsqueda. Ya sea que estén realizando múltiples tareas (como mientras coordinan una cena con un amigo a través de Skype), paseando por una ciudad o decidiendo pedir la cena pero no quieren moverse del sofá, el dispositivo móvil es una forma rápida de obtener esa información. .
En este artículo, me centraré explícitamente en este tipo de consumidores y los sitios web que les atraen. En otras palabras, si diseña sitios web para empresas con presencia local, siga leyendo para aprender a usar el diseño web móvil para mejorar su ranking de búsqueda local.
Siete estrategias de diseño web móvil para usar en la búsqueda local
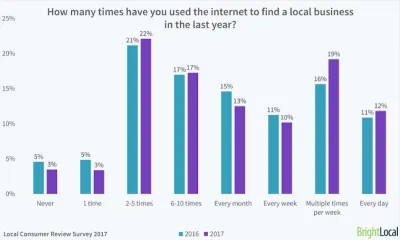
En la encuesta Local Consumer Review del año pasado, Bright Local reveló que el 97 % de los consumidores habían usado Internet para buscar negocios locales en algún momento de 2017. Para algunos usuarios, Internet se usaba con frecuencia como un recurso, y el 12 % buscaba nuevos negocios. negocios todos los días y el 29% lo hace al menos una vez a la semana.

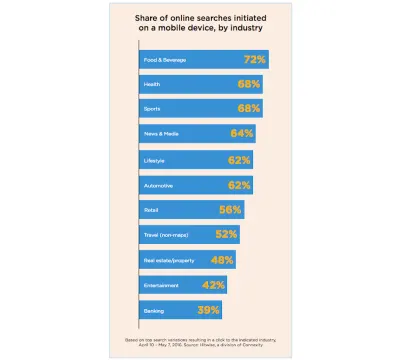
Un informe de hitwise muestra que la mayoría de las búsquedas en línea comienzan en dispositivos móviles:

Observe la tendencia en los tipos de negocios cuyos usuarios comienzan sus búsquedas con mayor frecuencia en dispositivos móviles (es decir, en su mayoría son negocios locales).
Además, parece que este tipo de búsquedas se realizan con fines de investigación al comienzo del viaje del comprador. Si los diseñadores y desarrolladores web pueden entrar en la mente de sus usuarios objetivo y los tipos de preguntas que pueden hacer o las características que pueden buscar, pueden crear una experiencia móvil relevante de manera más efectiva a través de sus sitios.
Para aquellos de ustedes que se especializan en crear sitios web para clientes con una base de usuarios local, deben utilizar estrategias de diseño móvil que mejoren los resultados de búsqueda locales. Si bien algunos de sus esfuerzos fuera del sitio web ayudarán con esto (como crear una página de Google My Business y responder a las reseñas en Yelp), hay muchas cosas que se pueden hacer con su diseño para contribuir en gran medida a esto también.
Estrategia 1: "Diseña" tus metadatos para dispositivos móviles
Los redactores publicitarios y los desarrolladores web ya son conscientes del papel fundamental que desempeñan los metadatos en los esfuerzos de marketing de búsqueda de un sitio web. En solo unas pocas cadenas de texto sucintas, puede decirle a los motores de búsqueda y a su audiencia mucho sobre su sitio web y cada una de sus páginas web. Esto es particularmente útil en la búsqueda local, ya que los usuarios buscan resultados que respondan a la pregunta "[completar el espacio en blanco] cerca de mí".
Pero esa no es la estrategia de la que estoy hablando aquí. En cambio, quiero centrarme en cómo puede "diseñar" sus metadatos para que sean más atractivos para los usuarios móviles una vez que su sitio web aparezca en los resultados de búsqueda locales.
Hay un par de maneras de hacer esto:
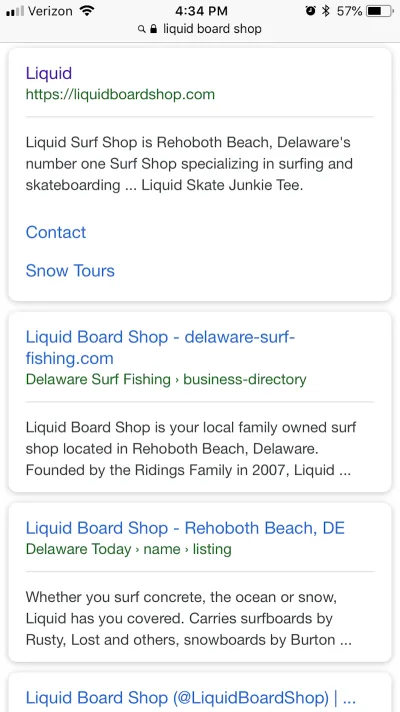
El primero es crear cadenas de metadatos sucintas para cada página web. Tomemos el sitio web de Liquid Surf Shop, por ejemplo:

El primer resultado de búsqueda se ve bien, ¿no? El nombre de la página web y la URL caben en una sola línea. La descripción describe con precisión lo que hace la tienda (¡y señala dónde se encuentra!) al mismo tiempo que se ajusta al espacio asignado para las descripciones de búsqueda móvil.
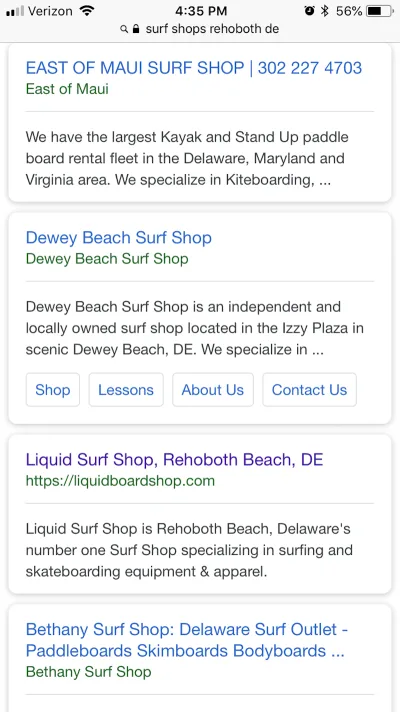
Ahora, eche un vistazo más de cerca a Liquid Surf Shop cuando se compara con competidores directos en la búsqueda móvil:

Si observa las entradas de East of Maui y Dewey Beach Surf Shop arriba, observe cómo sus descripciones terminan con una oración incompleta. Luego, mira la Bethany Surf Shop debajo. El metatítulo es demasiado largo para el espacio dado. Esta falta de atención a los metadatos podría costarles a los visitantes de estos sitios web cuando se colocan alrededor de una lista bien escrita como la de Liquid Surf Shop.
Otra cosa que puede hacer para mejorar la apariencia de la lista de búsqueda local (así como su clasificación en la página) es utilizar el marcado de esquema en el código de su diseño.
Schema.org ha creado un sólido conjunto de datos estructurados que las empresas pueden usar para mejorar la comprensión del motor de búsqueda y, en consecuencia, los resultados. Las empresas locales, en particular, encontrarían el marcado de esquema especialmente útil, ya que les permite "etiquetar" varios elementos que los consumidores tienden a usar en el proceso de toma de decisiones.
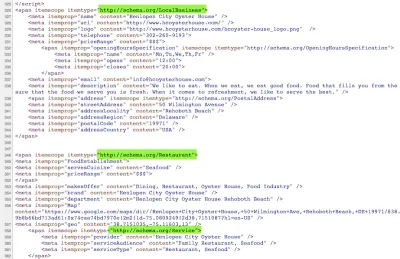
Este es un ejemplo de marcado de esquema bien hecho para una empresa local: Henlopen City Oyster House:

Como puede ver, el desarrollador ha marcado la página de inicio con varios datos estructurados. En concreto, lo han asociado a tres “tipos”: Negocio Local, Restaurante y Servicio. Cada uno de esos tipos de esquema se ha profundizado aún más en detalles sobre la ubicación, contacto con el restaurante, tipo de cocina, etc. Esto es excelente para conectar a los usuarios móviles con el tipo de negocio local que buscan.
Estrategia 2: acortar el sitio web
Con algunos sitios web móviles, puede estar bien pedir a los usuarios que se desplacen cuatro o cinco veces antes de llegar al final de la página. O profundizar dos o tres páginas para llegar al punto final deseado.
Dicho esto, ese tipo de experiencia extendida en el sitio probablemente no sea ideal para los usuarios móviles locales. Si bien Google presta atención a factores como el tiempo en el sitio y las páginas visitadas, lo que debe preocuparte más son las altas tasas de rebote y la falta de interacciones o conversiones.
Con el fin de crear esta situación ideal para los usuarios y al mismo tiempo complacer a los dioses de la búsqueda, su enfoque al diseñar un sitio web y su navegación es ser breve y directo.
Voy a usar el sitio web de Bad Hair Day para este ejemplo:

El encabezado del sitio web contiene toda la información que alguien podría necesitar de manera realista si desea ponerse en contacto con la peluquería y el spa. La dirección está allí junto con un número de teléfono (que tiene una función de hacer clic para llamar) e íconos de redes sociales.
Otros tipos de sitios web harían bien en incluir aquí también información específica de la empresa y llamados a la acción. Por ejemplo:
- Búsqueda de ubicación
- Horas de operación
- Haz una cita o reserva
- Ver un menú (para comida)
…y así.

Desplácese un poco hacia abajo en el sitio web y podrá abrir el menú de hamburguesas. Como puede ver, esta navegación está estructurada de manera simple y mantiene todos los elementos esenciales en el nivel superior para facilitar el descubrimiento.

La página de inicio de este sitio web móvil solo requiere tres deslizamientos completos antes de llegar al final, lo cual es un toque realmente agradable. En lugar de crear una página de inicio demasiado elaborada con secciones de resumen de cada página que obligan a los usuarios a desplazarse y desplazarse, Bad Hair Day lo mantiene simple.
Al ofrecer un diseño y una estructura tan fáciles de usar, Bad Hair Day ha creado una primera impresión realmente impresionante. Además, al simplificar las cosas, el sitio web no se ve abrumado por una cantidad excesiva de imágenes, animaciones, scripts, etc. Debido a esto, el sitio móvil se carga rápidamente.
Estrategia 3: localizar contenido visual
Si sus sitios se componen principalmente de grandes muestras de color y fotografías de stock, esta no se aplicará. Sin embargo, si los diseños que crea incluyen fotos y videos personalizados, existe una oportunidad única de usar este contenido visual para clasificar en la búsqueda local.
Si tiene sentido, incluya fotos que resuenen fuertemente con los residentes locales. Las imágenes reconocibles del paisaje local o del paisaje urbano darán a los visitantes una razón para sentir una conexión más fuerte con el negocio. Es como vincularse con un equipo deportivo local durante una llamada de consulta o una primera reunión. Solo que puede establecer esta conexión con ellos a través de las imágenes que elija.
Pero así es como apela a los lazos locales de los visitantes en el sitio web. ¿Qué tal en la búsqueda?
Para esto, use texto alternativo en imágenes y videos. Por lo general, esto se recomienda con fines de accesibilidad (es decir, ayudar a los visitantes discapacitados a consumir su contenido incluso si no pueden verlo ni escucharlo). Sin embargo, los robots de Google también pueden leer el texto alternativo. Si usa los tipos correctos de palabras clave basadas en la ubicación en el texto alternativo de su imagen, ese contenido visual puede clasificarse más alto en las búsquedas de imágenes locales. Solo tenga en cuenta que no quiere sacrificar la accesibilidad por el SEO local. Haga que su texto alternativo sea descriptivo mientras encuentra formas de infundir palabras clave locales en él.

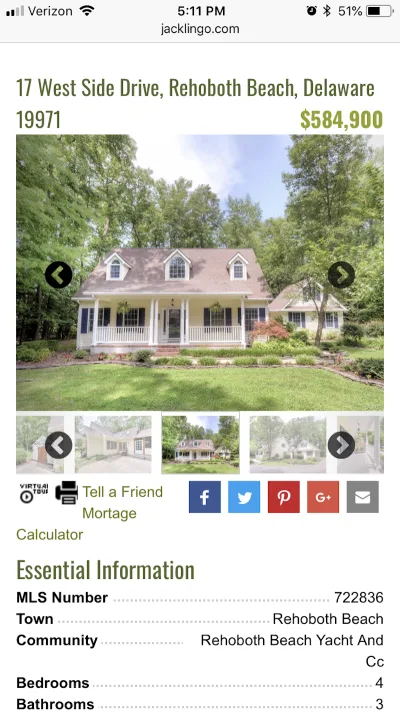
Uno de los tipos de negocios locales para los que creo que esto es particularmente útil es una agencia inmobiliaria. Como Jack Lingo Realty. Aquí hay una lista que Jack Lingo publicó en su sitio web para una casa en Rehoboth Beach:

La parte superior de la página incluye una serie de hermosas imágenes tomadas de la casa ubicada en 17 West Side Drive, Rehoboth Beach, Delaware.
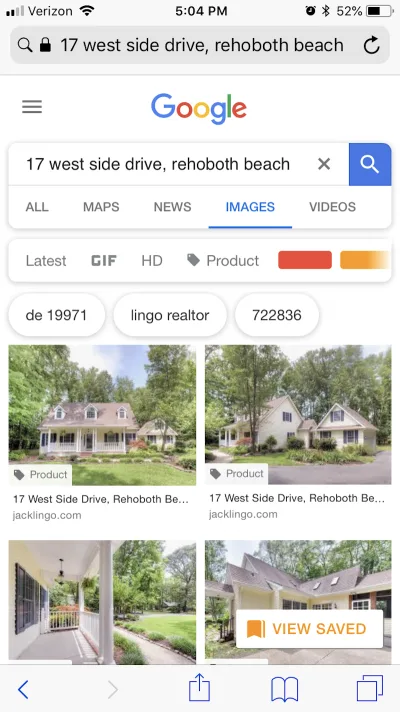
Ahora, abre la fuente de la página y mira lo que dice el texto alternativo de la primera imagen:

El texto alternativo incluye un identificador único al principio (probablemente para distinguirlo de las otras imágenes de la galería), pero luego va seguido de la dirección de la propiedad. Para los posibles propietarios que investigan a través de Google propiedades en ese vecindario y comunidad en particular, bueno, ¿adivinen qué encuentran cuando hacen una búsqueda de imágenes en Google?

Las imágenes de propiedades de Jack Lingo ocupan los primeros lugares. Bastante impresionante, ¿verdad? Por lo tanto, la próxima vez que diseñe un sitio web para un cliente cuyo negocio depende de mostrar un producto o propiedad, piense en cómo puede optimizarlo para obtener resultados de imagen local.
Estrategia 4: agregue reseñas y calificaciones cuando sea posible
Siempre me gusta referirme a la agregación de reseñas y calificaciones en su propio sitio web como una forma de controlar la conversación sobre su marca. Tiene sentido, ¿verdad? Cuando los clientes se queden sin un podio desde el cual hablar, crearán el suyo propio... en Yelp, Google, Facebook, TripAdvisor y donde quieran. Si bien no se puede escapar de esto por completo, ofrecer un espacio para reseñas y calificaciones en su sitio web puede ayudar a controlar el flujo de comentarios.
También puede mejorar el aspecto de un resultado de búsqueda local.
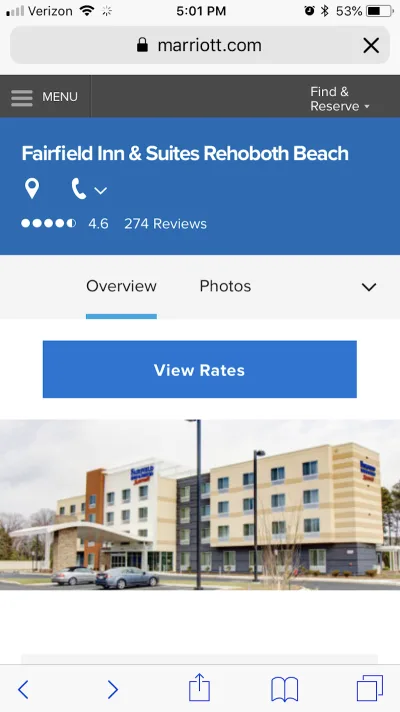
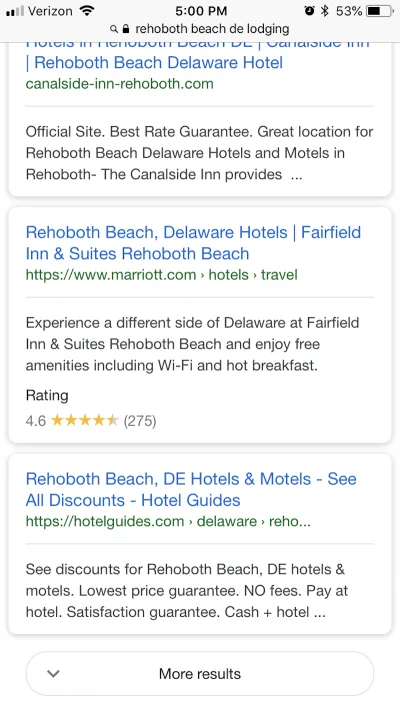
El ejemplo que voy a usar para esto es el Fairfield Inn & Suites Rehoboth Beach:

Como puede imaginar, una importante propiedad hotelera propiedad de Marriott ya recibirá muchas reseñas de la web.

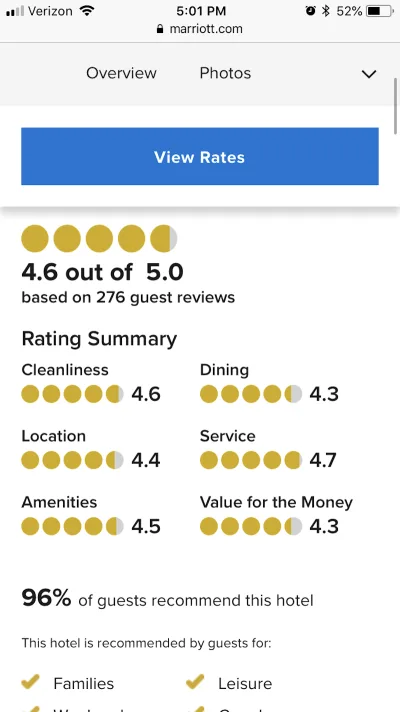
Sin embargo, al agregar reseñas y calificaciones a su propio sitio web, Marriott está logrando algunas cosas que lo ayudarán con los usuarios de búsqueda locales. Para empezar, está el factor de transparencia. Marriott ha solicitado activamente a los clientes comentarios sobre su estadía en el hotel y ha publicado esos comentarios para que todos los vean. A los usuarios locales les gustan mucho las reseñas en línea, y el 73 % afirma que las reseñas positivas aumentan su confianza en una empresa local.

Además, la inclusión de Marriott de un sistema de calificación en su sitio web también resulta beneficiosa dentro de los resultados de búsqueda locales.
Como puede ver en la lista de resultados de "Rehoboth beach de lodging", Marriott es el único que incluye una calificación, y una impresionante. Si los usuarios móviles se desplazan rápidamente a través de los resultados de búsqueda para encontrar el negocio más relevante y atractivo para sus necesidades, una revisión positiva podría ser suficiente para detenerlos en seco.
Estrategia 5: Cree páginas de ubicación dedicadas
Cuando diseñe sitios web con múltiples ubicaciones, asegúrese de crear una página dedicada para cada ubicación. Hay beneficios en el sitio en los que pensar, así como en los relacionados con la búsqueda.
Para empezar, las páginas de ubicación individuales reducen la cantidad de trabajo que los visitantes tienen que hacer una vez que ingresan al sitio. Es probable que haya visto antes esas páginas de "Ubicación" que están repletas de una docena de ubicaciones, cada una con información relacionada con la dirección, el número de teléfono, el correo electrónico, el sitio web, etc. Sin embargo, al dar a cada ubicación una página separada, no tiene que preocuparse por comprometer la legibilidad o el enfoque.
El sitio web de Tanger Outlets demuestra bien este punto, ya que puede ver que, con solo unos pocos clics, los visitantes pueden aprender rápidamente más sobre su ubicación personal sin el desorden o la distracción de todos los demás.

El menú de navegación de Tanger Outlets coloca la página "Ubicaciones" en la parte superior. Es probable que sea lo primero que busquen los visitantes, ya que buscan obtener más información sobre su centro comercial local y su oferta de tiendas y marcas.

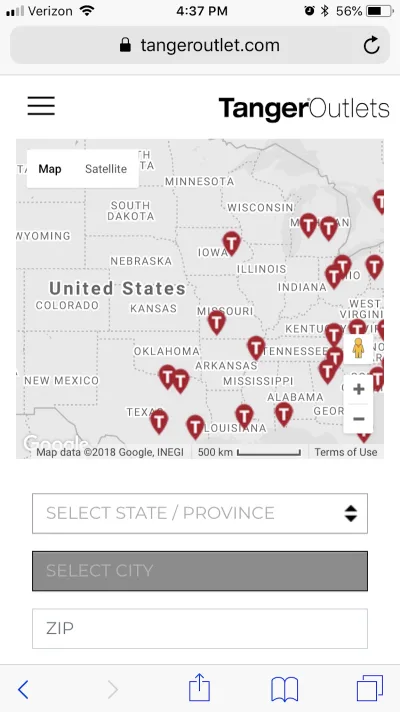
La página de "Ubicación" del sitio web de Tanger Outlets muestra un mapa interactivo. Los usuarios pueden arrastrar el mapa e intentar encontrar su ubicación por su cuenta o pueden ingresar los detalles a continuación en el formulario breve.

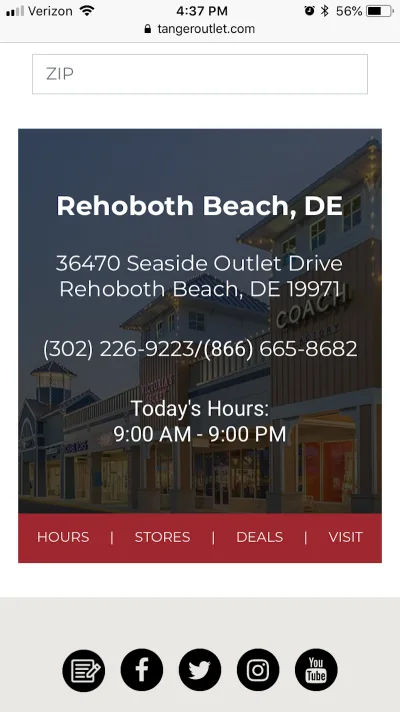
Al encontrar su ubicación, los usuarios reciben una descripción general de alto nivel de la ubicación, el número de teléfono y el horario de atención de los Tanger Outlets cercanos a ellos. Hay páginas adicionales que pueden visitar para obtener más información sobre tiendas y ofertas en ese centro comercial en particular.
Al crear páginas de ubicación dedicadas en su sitio web, también le está dando una oportunidad adicional de clasificarse dentro de los resultados de búsqueda locales.
Estrategia 6: Coloque su CTA al frente y al centro
Como habrás notado, hay temas comunes en estas estrategias: simplicidad y franqueza. Cuanto más rápido pueda entregar información a sus visitantes a través de técnicas de diseño inteligente, mayor será la probabilidad de que se involucren y/o conviertan.
En lo que respecta a estos puntos de control clave, obviamente sabe qué hacer con respecto al diseño de botones de llamada a la acción para dispositivos móviles: hágalos grandes, coloridos, en los que se pueda hacer clic y en la zona del pulgar. Pero ¿qué pasa con la colocación? Algunos argumentan que una llamada a la acción siempre debe colocarse en la ubicación más lógica. En muchos casos, eso es directamente después de una sección descriptiva de texto que "vende" a los visitantes la razón por la que hicieron clic.
En el móvil, realmente no tienes tiempo que perder. Y si están haciendo una búsqueda explícita de un negocio local que hace X, Y o Z, entonces sería beneficioso poner su CTA al frente y al centro.
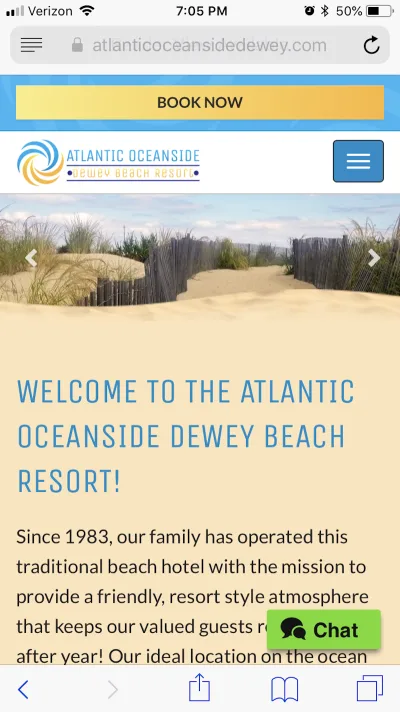
El Atlantic Oceanside es un ejemplo extremo de cómo hacer esto, pero creo que se hace bien de todos modos:

La parte superior del sitio web de Atlantic Oceanside es un botón prominente "Reservar ahora". De acuerdo, es posible que algunos usuarios no estén listos para apretar el gatillo en una reserva de hotel en el momento en que ingresan al sitio, pero aún así es una buena idea tener el botón allí. Es un recordatorio de que el proceso de reserva será lo menos doloroso posible.

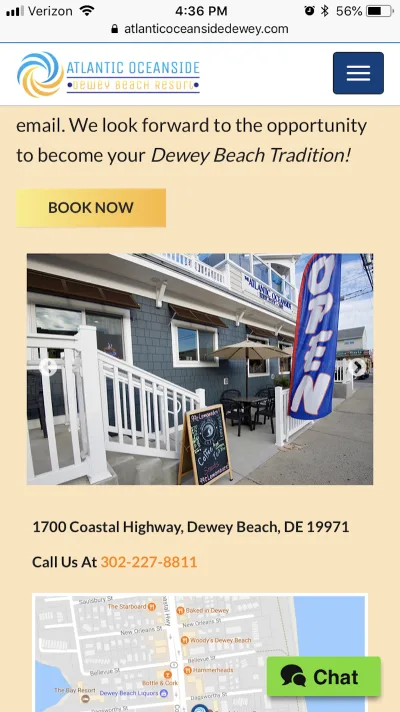
Para los visitantes que no están listos para reservar de inmediato, el sitio web incluye el mismo CTA en el resto del sitio. Está diseñado y redactado de manera consistente para que los visitantes siempre sepan dónde encontrarlo.

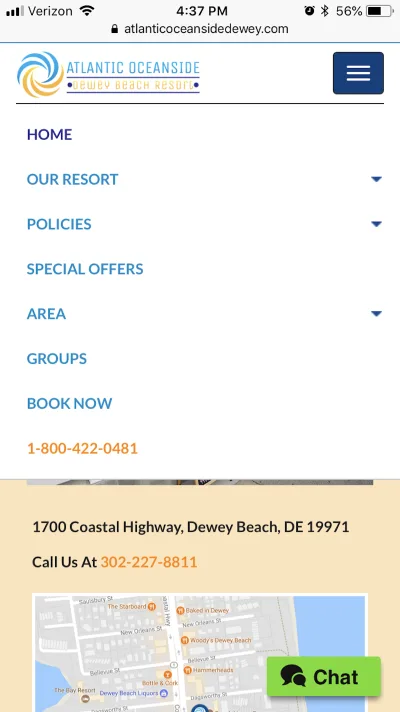
Hay otra instancia de la CTA que creo que está bastante bien ubicada y es la que existe en la navegación. Puede ver que todos los detalles importantes sobre la estadía de un huésped se presentan primero, pero luego "Reservar ahora" y el número de teléfono de la empresa se encuentran al final de la lista para que los usuarios no tengan que buscar en las páginas para encontrar esa información.
Si desea facilitar las conversiones para los usuarios móviles, no entierre sus CTA.
Estrategia 7: Incluir funciones de orientación geográfica
La última estrategia que recomiendo tiene menos que ver con el diseño y más con las funciones que puede aplicar a su sitio para brindarles a los visitantes una experiencia personalizada.
Los servicios de geotargeting y geolocalización (como la tecnología de balizas) fueron temas muy candentes hace unos años. Piense en cuando Pokemon Go era todo de lo que todos podían hablar. Los usuarios de dispositivos móviles estaban voluntariamente dando a las aplicaciones sus datos de ubicación a cambio de lo que consideraban una experiencia valiosa. Creo que debería hacer lo mismo al diseñar sitios web móviles para usuarios de búsqueda local.
Con las funciones de orientación geográfica, tiene la oportunidad de mejorar la experiencia de los visitantes de una manera que un sitio web de servicio global no puede.
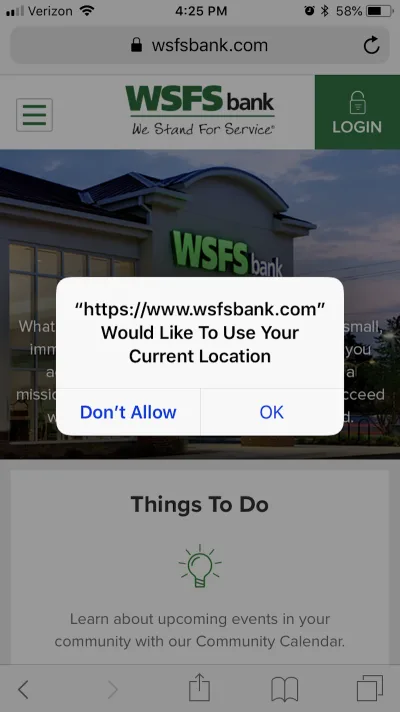
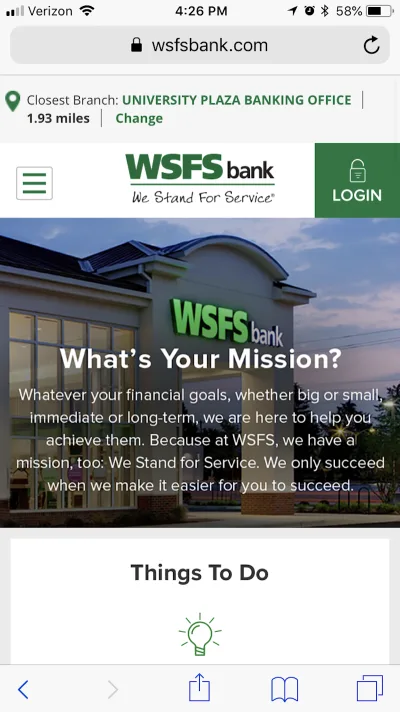
WSFS Bank es un ejemplo de una empresa que hace un buen uso de esta característica. Primero, solicita permiso para usar la ubicación actual según lo determinado por el dispositivo móvil del usuario:

Al otorgar acceso al sitio web móvil, al usuario se le presenta información en la parte superior sobre la ubicación de WSFS Bank más cercana:

Hay otros casos de uso para la orientación geográfica que sus visitantes también pueden encontrar útiles. Por ejemplo, podría ofrecer descuentos específicos, incluir comprobaciones de disponibilidad en la tienda y convertir los precios a su moneda local (si no es la misma que la suya). En última instancia, su acceso a su ubicación debe usarse para mejorar su experiencia y obligarlos a realizar conversiones en línea o visitar la ubicación física.
Terminando
Diseñar para dispositivos móviles primero no es demasiado complicado en estos días ahora que hemos tenido tiempo de adaptarnos. Dicho esto, diseñar sitios web móviles para usuarios de búsqueda local es una historia diferente. No es que no aprecien un diseño receptivo o formularios de contacto más cortos como todos los demás. Es solo que su motivación y objetivos no siempre son los mismos que los de los demás.
Por lo tanto, además de diseñar sitios web para la indexación móvil primero, preste atención a cómo el diseño afecta la apariencia del sitio web en los resultados de búsqueda y cómo lo reciben los usuarios de búsqueda locales.
