Dibujando en vivo el viaje de un visitante del sitio para crear un mapa del sitio con su cliente
Publicado: 2022-03-10Dibujar puede reducir barreras instantáneamente y hacer que la comunicación con un cliente sea mucho más fácil. Tener una reunión cara a cara con su cliente puede causar ansiedad para aquellos de nosotros que nos ganamos la vida con píxeles, pero incluso el tipo más simple de boceto puede ayudar. Además de dibujar, tomemos algunas pistas de una estrella de rock: Priya Parker.
Autora del libro “The Art of Gathering” y oradora de TED Talk, Priya Parker es una defensora de hacer que las reuniones (¡y las reuniones!) sean significativas. Sus principales ideas para reuniones incluyen permitir cierta controversia, fomentar la toma de decisiones en grupo y establecer metas para las reuniones. Me referiré a estos tres elementos y mostraré cómo usar el acto de dibujar para lograrlos.
Nuestro ejemplo
Repasemos una reunión de mapa de sitio tan orientada a objetivos. Nuestro falso cliente: una empresa de servicios de eventos llamada BPS Events Services . Alquilan mesas, diseñan centros de mesa y actúan como una ventanilla única para eventos sentados, todo menos la comida. Conozcamos al equipo: un comercializador, un vendedor, un gerente de almacén y un oficial ejecutivo. Todos puntos de vista muy diferentes.
Entre por la puerta, haga sus presentaciones y comience con metas en mente (y en voz). Declarar el objetivo y establecer un límite de tiempo en la vanguardia. Evite el lenguaje descuidado como "Quiero tener un mapa del sitio de la reunión de hoy", pero use términos más concretos como "El resultado de la reunión de 90 minutos de hoy será un mapa del sitio". Las expectativas siempre son apreciadas, al igual que los límites de tiempo.
Deje su computadora portátil en casa, los marcadores son la mejor herramienta
No utilizo la tecnología para organizar los pensamientos de mis clientes. Agregar una capa de digitalización entre lo que se dice y lo que se captura es una barrera que los clientes encuentran difícil de superar y, francamente, desagradable. Si un cliente tiene miedo de la tecnología que está utilizando para crear algo, puede devaluar la información que desea ofrecer debido a ese miedo.
Quiero total honestidad, y quiero mi permiso para corregirme, para hacer las cosas bien. Por eso uso dibujos a gran escala en una pizarra. No solo funciona en tiempo real, sino que también es corregible, y sé que cuando mi cliente levanta un marcador; realmente tienen todas las intenciones de ayudarme a comprender toda la historia de su empresa y sus clientes.
La pizarra como lienzo es lo suficientemente grande como para expandirse en puntos importantes, para crear conceptos que son temporales antes de que se conviertan en permanentes (¡o se borren!) e incluso permitir que los de una habitación se estiren. La pizarra es energía ; es la energía de la creatividad, la energía de la exploración de ideas, y permite que todos cometan errores. Es un lienzo perfecto cuando las ideas no están bien definidas.
Y lo admito, un marcador puede infundir un poco de miedo a muchos (todos lo hemos escuchado o dicho: "No puedo dibujar"), pero nadie tiene miedo de escribir una palabra o dos, o decirle a alguien. más qué editar visiblemente!
Lectura recomendada : Garabatos: ¿Cómo pueden los diseñadores usar esto en su beneficio?
¡Ahora llenemos tu habitación con un poco de energía!
Invite a invitados sorpresa a agregar controversia
Su cliente está compuesto por varias partes interesadas diferentes, con diferentes responsabilidades y personalidades, y cada una con diferentes "imprescindibles" para el sitio web. Sin embargo, la mejor persona posible en la sala debe ser un posible cliente que actúe como visitante del sitio web. Como esta invitación puede no ser posible, un conjunto de proxies compuestos por personas servirá.
Invitar a personas inventadas a la reunión puede ir en contra de las ambiciones y objetivos personales de sus asistentes reales. ¡Qué divertido!
Creando nuestros nuevos invitados
Una persona de cliente (con su manifestación física siendo un perfil de cliente) es una especificación de un usuario que su cliente puede encontrar. Pueden ser detallados y complejos, o extremadamente simples.
Muchos perfiles de clientes incluyen información que incluye un avatar o una foto, información demográfica, intereses y cómo gastan su dinero.
La persona se utiliza como una herramienta de lente para comprender cómo un cliente puede actuar, sentir e interactuar con su marca u organización. En nuestro caso, es específico del sitio web.
Para los servicios de eventos de BPS , crearemos tres perfiles personales de clientes para que actúen como visitantes típicos del sitio que pueden ser compradores:
- Camryn , el coordinador de eventos corporativos;
- Steve , el director financiero de una empresa mediana que planea una reunión de ventas;
- Kelly , la organizadora de bodas independiente.

Comienzo con un nombre, edad y cualquier otra característica demográfica o personal para que parezcan reales. Cuanto más real parezca una persona, más probable es que su equipo pueda simpatizar con sus posiciones. Los sombreros, las acciones y las ubicaciones pueden realzar bien las figuras de palo "caricaturescas" y ayudar a contar la historia.
En segundo lugar, me concentro en cuatro declaraciones personales simples:
- El dispositivo utilizado para visitar su sitio,
- nivel de decisión,
- Puntos de dolor
- Motivadores.
Estas cuatro declaraciones personales le dicen a la sala cómo la persona puede interactuar con su empresa, por qué puede necesitarlo y cómo puede influir en ellos. Es básico sí, ¡pero nos hemos puesto en marcha con sólo 90 minutos!
Más importante aún, los perfiles de los clientes deben ser visibles para todo el grupo a la vez, no solo como papel sobre la mesa. Los grandes perfiles visibles son el sustituto de la persona real. Se les puede señalar, parar frente a ellos, gritarles y pueden aceptar empatía (¡tanto como las marcas en un tablero pueden recibir!)
El valor de la presencia de visitantes
El valor real de tener perfiles de visitantes del sitio en la sala es la lente que brindan a las partes interesadas presentes. Obligar a los asistentes a ver un nuevo sitio web adaptado a las necesidades de los visitantes agrega un poco de controversia y obliga a todos a ver los problemas con nuevos ojos.
Al igual que el sistema de discusión grupal Thinking Hats, los personajes de los clientes permiten a los asistentes a la reunión ver a través de nuevos ojos y mirar a través de filtros que eliminan los motivos egoístas, eliminando efectivamente las agendas personales. Esta metodología es una herramienta útil para los diseñadores web que luchan por lograr que los clientes piensen primero en los visitantes.
Además, es probable que no tengas que ser "el chico malo". Es probable que una de las personas presentes sea un defensor de la personalidad del cliente. Esta persona vigilará a los demás y los llamará si las personas no son respetadas, e incluso defenderá a las personas. Es posible que este defensor nunca antes haya tenido la oportunidad de guiar a otros hacia el punto de vista centrado en el cliente, y esta puede muy bien ser una de esas pocas oportunidades.
Sube a la pizarra
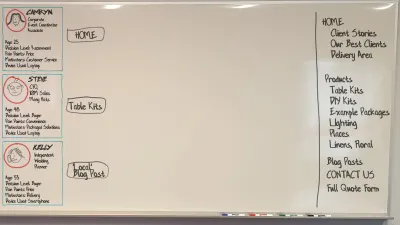
Muchos crean perfiles de clientes con anticipación en papel o tableros (un proyecto para usted, querido diseñador web, o para su cliente). Pero también se pueden crear en bruto, sobre la marcha y en una pizarra con varios grados de detalle. Personalmente, me gusta crearlos en vivo porque los asistentes pueden opinar y hacer ajustes.
Sugerencia : ¡Obtener 10 minutos a solas con la pizarra de destino antes de una reunión puede hacer maravillas!
¡No se exceda, simplemente cree algo limpio, legible y que se pueda consultar durante la reunión!
Ser capaz de señalar a una persona es importante en las próximas conversaciones. Los ejemplos anteriores se crearon con nombres grandes para que se puedan pronunciar en la sala, con esquemas de colores comunes para facilitar el reconocimiento y con texto en negro para facilitar la lectura.
Por supuesto, las pizarras están disponibles en todas partes en las salas de conferencias de todo el mundo industrializado. ¿Odias las pizarras blancas chirriantes? Obtenga un rollo de papel de 48” de ancho en línea y algunos marcadores sin sangrado y poco olor como Mister Sketch o la marca Neuland.

Algunos consejos de dibujo más
En el caso de la pizarra, es posible que tenga la tentación de usar ese marcador rojo fácilmente disponible para varios componentes. ¡Resístase! Invierta en su propio juego de marcadores de pizarra y luzca como un campeón: hay una variedad de opciones disponibles: colores del arcoíris, colores estándar en anchos anchos e incluso marcadores de tiza de color neón (seguros para pizarra) que vienen con grosores como ancho como 15 mm! Nada dice "Wow, sé lo que estoy haciendo" como el rosa intenso en un mundo de líneas azules finas y descoloridas.

El viaje del visitante a través del nuevo sitio web
Un viaje del cliente generalmente se define como la revisión empática de la interacción de un cliente con un problema y su solución. Esto se usa generalmente en campañas de marketing de alcance más amplio. Los viajes de los clientes pueden ser increíblemente poderosos y reveladores, pero también complicados.
Comencemos de manera simple y pregúnteles a sus clientes cómo planean navegar en su sitio web nuevo o revisado.
¡Que comience la orientación del mapa del sitio!
Hoy NO estamos hablando de cómo los visitantes LLEGAN al sitio web, sino solo de cuál es su experiencia una vez que llegan allí.
Asigne una página de destino para cada visitante. Si tiene orientación de un conjunto de datos de análisis existente, tome prestadas las tres páginas de destino principales. Si no lo hace, elija entre lo que sabe y puede asumir: la página de inicio, el producto o servicio independiente número uno y una publicación de blog perenne. (¿Está considerando páginas de destino para campañas específicas? ¡Adelante!)

Use su pizarra para crear los comienzos de un mapa del sitio en un formato que sugiera espacio para el crecimiento. El centro de la pizarra se usa para los recorridos de la 'página' del cliente, y la barra lateral derecha se usa para capturar el mapa del sitio en la forma organizada que usted elija.
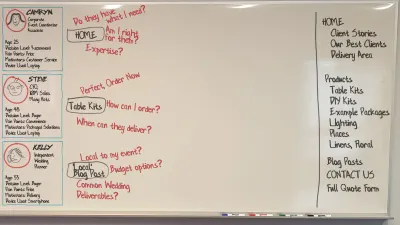
Pregunte a la sala: “Cuando sus usuarios llegan a la primera página de su sitio en su primera visita, ¿qué ven y cómo se sienten? Comencemos con Camryn (persona 1)”.
Las respuestas a esta pregunta deberían ir mucho más allá de la preferencia del mapa del sitio. Debido a que la pregunta ofrecía el verbo “sentir”, encontrará respuestas que incluyen palabras como confianza, día de pago, alivio, confusión, liderazgo, etc. Esta pregunta empática establece el tono para el resto de su reunión, lo ayuda a comprender la comprensión de la marca de su cliente y abre la conversación con el pie derecho.
Ejecute esta pregunta para cada persona y registre la información en la pizarra alrededor de esa página de inicio en forma de mapa mental. Ya sean sentimientos, falta de información, deseo de más, confusión o "diablos, ya estoy listo para comprar ahora", cada comentario puede actuar como un camino potencial hacia contenido nuevo.
Las respuestas también pueden ser muy concretas, como "Necesito encontrar el número de teléfono de ventas" o "Necesito saber el tamaño mínimo de pedido para los nuevos diseños de placas biodegradables". Estas son obviamente igual de importantes, pero no dejes que sean las únicas respuestas.

Construyendo la web de contenido
Ahora que hemos adivinado lo que siente y piensa el usuario en cada página, actuemos como guía y mostremos algunas opciones de enlace. Vamos a responder a las respuestas de la primera página de una manera conversacional, de ida y vuelta... Casi como una guía de sitio web.
Nota : En este punto, actuamos como guías para guiar al usuario desde un punto de cero información a uno de toma de decisiones, comodidad, confianza y consulta. Si eres fanático del método StoryBrand de Donald Miller, te identificarás con el componente de orientación y consentimiento de la historia que estamos construyendo.
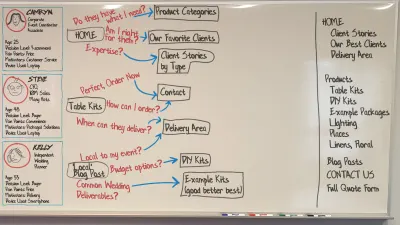
Con su grupo reunido, dibuje posibles enlaces a nuevas páginas que respondan a las preguntas o respondan a los sentimientos que generó anteriormente. Es importante recordarle a su grupo que aquí solo estamos respondiendo los pensamientos del usuario personas.
Estos enlaces se dibujan en un formato web en su pizarra a páginas de segundo clic. Todavía no está en un formato de mapa del sitio, pero sí que muestra la importancia de ese segundo clic. Permitir la superposición entre personas.
A medida que se definen nuevas páginas, regístrelas en la barra lateral derecha en un formato de navegación de nivel superior.

Sugerencias de dibujo
Sugiero crear sus bloques de página como texto negro con contenedores negros alrededor de ellos. Use una tinta de color diferente para crear los enlaces de flecha/línea/conector entre los bloques.
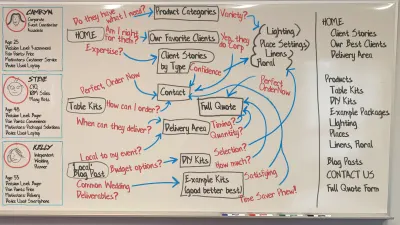
Repita todo este proceso y continúe: concéntrese en los sentimientos, la información y la orientación del sitio web para guiar a su cliente hacia la conexión con su marca de una manera dura o suave a través de una eventual llamada a la acción en la página (por ejemplo, Comprar ahora, vs. Facebook Me gusta, vs. Descargar nuestra Guía).
Con suerte, algunas preguntas pueden retroceder a otras páginas u obligar a los asistentes a considerar nuevos lugares para poner respuestas a preguntas específicas. Haga todo lo posible para agotar el viaje del cliente a través de su sitio con este proceso.

Fomento de la toma de decisiones en grupo en la junta
Trate de no borrar elementos que ya se han agregado a un tablero. En cambio, me gusta agregar etiquetas gráficas a los elementos: estrellas, marcas de verificación o signos más para afirmaciones y caras con el ceño fruncido, símbolos menos y X para comentarios negativos.
También puede usar colores para indicar comentarios positivos y negativos: verde y rojo. * Este método puede mostrar la toma de decisiones del equipo y fomenta la retroalimentación, sin borrar los conceptos ya discutidos.
* Tenga en cuenta que si decide usar colores, siempre pregunte si alguien en la sala es daltónico.
Del viaje al mapa del sitio
Si está familiarizado con Google Analytics (GA), puede ver similitudes entre lo que estamos creando y lo que se informa en GA Behavior Flow. Eso es bueno. Si tiene datos de GA, compárelos con el flujo de contenido que está creando. ¿Hay similitudes? ¿Hay diferencias? ¿Importa para el rediseño?

Lo hermoso de las discusiones sobre el viaje es la falta de pelusa y las limitaciones que impone en el número de páginas. Este método simplifica la vista del sitio web para muchas partes interesadas.
Al tomar los pasos del viaje y crear páginas para esos pasos, está creando un mapa del sitio que es extremadamente satisfactorio para los participantes. El enfoque simple de la mensajería y la compresión da como resultado un sitio web diferente a lo que hubieran imaginado, pero exactamente lo que querían.
Terminando
Comunicarse con un cliente en un lienzo grande como una pizarra puede ser un poco aterrador pero tremendamente beneficioso una vez que comienza. Mostrar su conocimiento para que un grupo completo lo vea, critique y edite puede ser difícil al principio. Pero dibujar en grupo es un acto de eliminación de barreras.
Al comunicarse visualmente, se eliminan los bloqueos a la comprensión, se amonesta el miedo al fracaso y se deja de lado la tecnología. Esto trae a colación la oportunidad de más buena fricción , con total comprensión y todas las cartas sobre la mesa, er... pizarra.
El equipo de la marca Williemien afirma en la introducción de su libro "Pensamiento visual" con respecto a lo que sucede cuando dibujas "trabajas en la intersección de la imagen, las palabras habladas y el texto escrito, donde maximizas la eficacia y el impacto". Este es exactamente nuestro objetivo: recordemos utilizar continuamente el poder de nuestro cerebro para procesar las cosas visualmente .
Así que ármense con algunos marcadores, practiquen en su pizarra la escritura a mano y las letras durante una hora, ¡y organicen una reunión que su próximo cliente no olvidará pronto!
Otras lecturas
Aquí hay algunos libros increíbles para mantenerte motivado:
- “El arte de reunir”, Priya Parker
- “Construyendo una historia de marca”, Donald Miller
- “Pensamiento visual”, Williemien Brand
- “El manual de Sketchnote”, Mike Rohde
- “Letras a mano para todos”, Cristina Vanko
- “La guía del facilitador gráfico”, Brandy Agerbeck
