Aprovechar los efectos líquidos en el diseño web
Publicado: 2021-02-10Si desea destacarse de la competencia y hacerse escuchar, debe hacer un esfuerzo adicional. Esa es la primera regla de la jungla en línea de estos días. Sin embargo, eso no significa que deba reinventar la rueda o tener un montón de dinero para pagar una solución grandiosa para impresionar.
La cuestión es que, a pesar de todo el ajetreo y el bullicio de las grandes ideas, los pequeños detalles siguen siendo importantes. Ellos siempre hacen una diferencia. Puede tener un sitio web regular con la estructura básica y el diseño convencional y aun así destacarse entre la multitud. Todo lo que necesita hacer es enriquecer la experiencia del usuario con algunas características pequeñas y bien pensadas. Y parece que muchos creativos están atentos a esta solución, ya que los sitios web modernos están repletos de soluciones microscópicas. Por lo tanto, podemos presenciar muchas pequeñas tendencias.
Una de esas tendencias pequeñas, pero inteligentes e impresionantes es un efecto líquido. Su superpoder reside en el hecho de que funciona silenciosamente, mejorando la experiencia general del usuario y reforzando la impresión general. Es suave, elegante y sofisticado.
Davide Perozzi / Nature Elixir / Nesatex
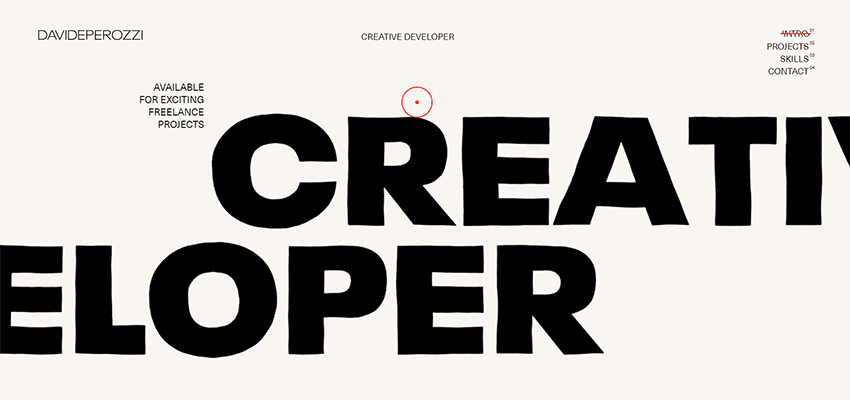
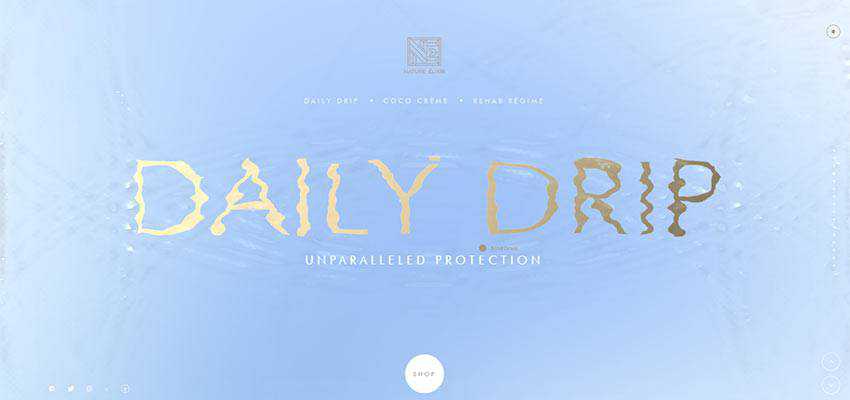
Considere la cartera personal de Davide Perozzi, Nature Elixir y Nesatex. Estos tres ejemplos muestran la tendencia desde diferentes ángulos.
Davide Perozzi utiliza un comportamiento acuoso para poner el eslogan de su sitio web en el centro de atención sin hacerlo ruidoso. La solución es apenas perceptible aquí. Sin embargo, es suficiente para llamar la atención. Le da a una interfaz limpia y ordenada un entusiasmo encantador. Además, ayuda a reflejar el alma creativa del artista, así como a mostrar a todos que Davide es alguien que sigue las tendencias y sabe cómo aplicarlas sin abrumar a la audiencia.


El equipo detrás de Nature Elixir aprovecha la superficie del agua dentro de una de las secciones del control deslizante de la página de inicio. Le invitamos a jugar con él utilizando el cursor del ratón. Puede dejar ondas y huellas, perturbando la serenidad de la superficie. En este caso, la solución se utiliza para reforzar la esencia del producto y aligerar el estado de ánimo.

En el caso de Nesatex, el comportamiento líquido es una mera extravagancia que le da al área del héroe un agradable toque de individualidad y peculiaridad. También aparece en el control deslizante, pero esta vez anima las diapositivas con algunas dinámicas adicionales y enriquece las transiciones entre ellas.

Academia eumRay
El efecto líquido se puede ver en todas partes. Es bastante popular entre los artistas de sitios web hoy en día. Su esfera de uso no se limita solo a los fondos en las áreas de los héroes, aunque es aquí donde florece. Es posible que ya haya visto que es un candidato ideal para llevar los controles deslizantes al siguiente nivel. Considere eumRay Academy, donde la solución beneficia la experiencia general del usuario con fantásticos efectos de transición.
Tiene un diseño convencional en términos de diseño y colorido. Sin embargo, el efecto líquido evita que parezca banal. Hace que la interfaz se sienta intrigante y elegante. Y, al mismo tiempo, esta técnica consigue salvar su carácter empresarial. La solución se utiliza en el control deslizante y como principal efecto revelador para mostrar secciones en el desplazamiento.

Bebidas Fleava / Kombu
Los equipos detrás de Fleava y Kombu Drinks enriquecen fácilmente la estética elegante con una nota de extrañeza. En ambos casos, este último sirve como un hermoso efecto de transición entre las diapositivas que hacen que este carrusel básico se vea original y atractivo.


Ruya Digital
Cuando se trata del efecto de transición, la tendencia puede ser beneficiosa para todos los menús de navegación deslizables que se esconden detrás de los botones de hamburguesa. Echemos un vistazo a Ruya Digital como un ejemplo vívido. Cada apertura y cierre del menú principal va acompañado de una capa especial que desciende desde la parte superior.
Tiene un hermoso fondo degradado retro, con un comportamiento muy suave y sutil. Separa vívidamente la parte frontal de la parte posterior, pero aún así une todo con destreza.

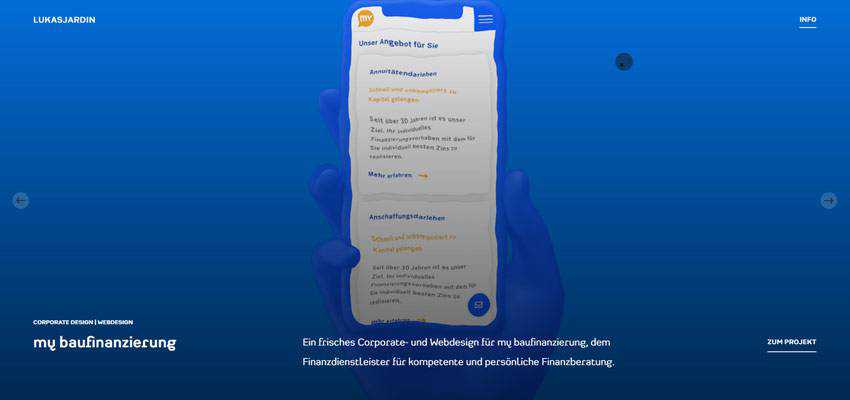
Balcón / Lukas Jardín
El efecto líquido puede entrar en juego como un giro seductor. Considere Balconi y el portafolio personal de Lukas Jardin.
El equipo creativo del sitio web oficial de Balconi utiliza la solución para agregar algo de sabor al diseño bastante trivial de la página de inicio. Como puede ver, el fondo se ha dividido en dos secciones horizontales. La parte superior se pone en movimiento. Y sus movimientos son tan suaves y sutiles que se suman a la estética, en lugar de hacer todo sobre sí mismos. La solución proporciona a los usuarios algunas anclas de enfoque discretas y mantiene vivo el tema (literalmente).

Lukas Jardin combina el tono de su cartera personal creativa con un comportamiento líquido. Aquí se aplica a las imágenes colocadas en el control deslizante del área del héroe. La idea deja una buena primera impresión. No abruma ni molesta, simplemente hace que las cosas sean emocionantes.
El efecto coopera muy bien con el resto del sitio web, añadiendo un poco más de personalidad al proyecto. Es un excelente ejemplo de cómo hacer que un carrusel regular basado en imágenes se sienta especial y único.

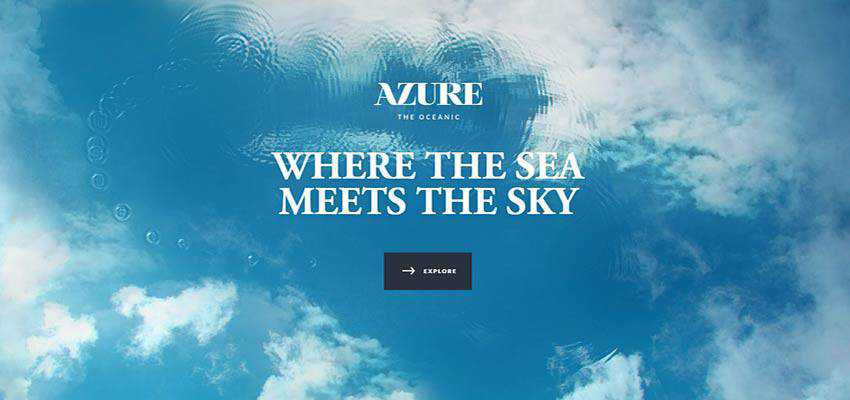
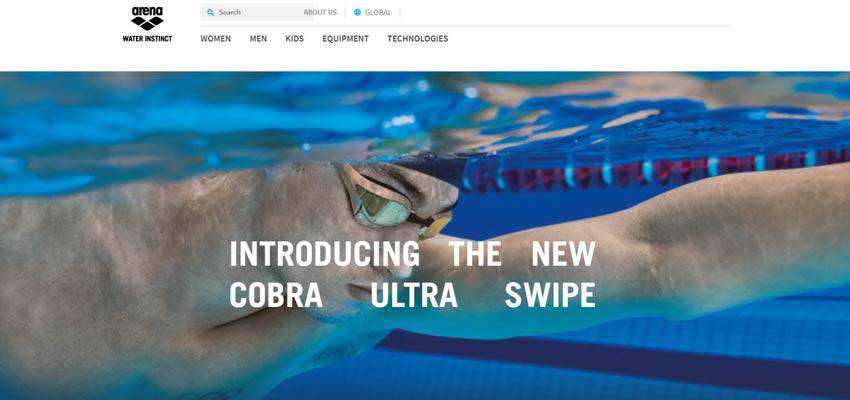
Azure The Oceanic / Cobra Ultra Swipe
Por supuesto, una de las áreas donde el efecto líquido se siente como en casa son los diseños con un tema inspirado en el agua. Exploremos Azure The Oceanic y Cobra Ultra Swipe.
El nombre del primer sitio web habla por sí mismo. Desde el principio, se hace evidente que el tema del agua dirige el espectáculo aquí. Y, sin un comportamiento similar al de un líquido hábilmente reproducido, indudablemente perderá algo. Al igual que en el caso de Nature Elixir, aquí estás invitado a participar en un pequeño parque infantil con una superficie dinámica donde puedes dejar ondas. Divertido y atractivo.

En cuanto a Cobra Ultra Swipe, aunque la placa de identificación no aclara la historia detrás del proyecto al principio, el área del héroe lo dice todo. El sitio web está dedicado a las gafas subacuáticas, por lo que no sorprende que el equipo haya elegido motivos acuáticos. El efecto líquido que se puede ver en el área del héroe, así como en todo el sitio web, encaja como anillo al dedo.

Una fuerza de marea
El poder magnético de esta diminuta tendencia radica en su origen. En esencia, es un comportamiento acuático hábilmente imitado. Y todos sabemos que hay tres cosas que la gente puede ver para siempre, y el agua es una de ellas.
El efecto líquido está destinado a conquistar los corazones de los visitantes. Y ciertamente lo hace. Utilizado en pequeñas dosis, contribuye sin esfuerzo a los proyectos, haciendo que la experiencia del usuario sea inolvidable.
