12 fantásticos ejemplos de incorporación de líneas en el diseño web
Publicado: 2020-10-05Hay muchas pequeñas tendencias en el diseño web en estos días. Ya hemos discutido colas de ratón solitarias pero llamativas, manipulaciones del cursor del ratón y triángulos como decoración. Cada mes nos trae algunas ideas interesantes que se convierten en funciones de interfaz de usuario excepcionales. Hacen que las interfaces sean realmente atractivas y refrescantes, evitando que se sientan ordinarias. Una de esas nuevas tendencias es el uso de líneas en el diseño.
La tendencia no es algo nuevo, extraordinario o inesperado. Durante varios años, hemos visto un aumento en la popularidad de las soluciones geométricas: centros de mesa abstractos impulsados por Three.js, rectángulos superpuestos, triángulos dispersos por el área del héroe, etc. Parece que ahora es el turno de la línea para impresionar a los usuarios en línea. audiencia.
Sorprendentemente, el uso de líneas como herramienta decorativa tiene un potencial particular. Las líneas finas pueden sumarse fácilmente a una estética suave o delicada. Si se trata de una línea gruesa, naturalmente puede contribuir al diseño brutal tan popular en estos días. Además, no olvidemos que las líneas también pueden desempeñar el papel de guía que conduce la mirada del visitante de un punto a otro, formando un recorrido visual. También es una forma comprobada de poner énfasis.
Exploremos varios ejemplos destacados de líneas en el diseño web y veamos por nosotros mismos lo que pueden aportar a un proyecto.
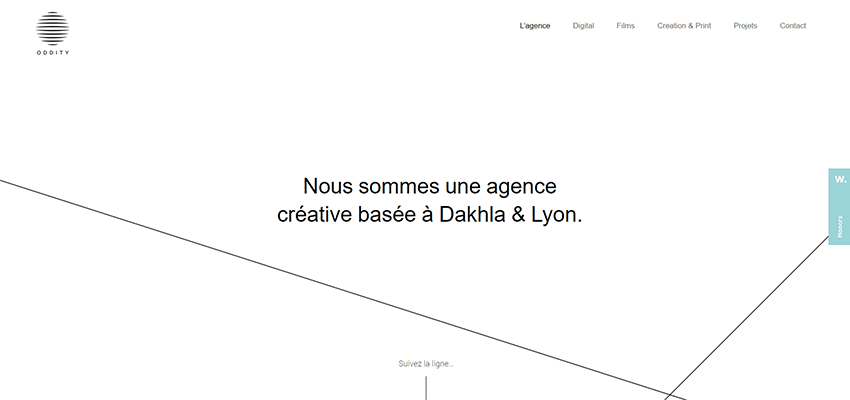
Oddityline
Creo que la placa de identificación de esta agencia lo dice todo. No solo el logotipo tiene líneas sino también el nombre de la agencia. Así que no es de extrañar que se puedan ver líneas a lo largo de todo el proyecto. Primero, nos saludan en el área de héroes. Luego siguen a los visitantes en su camino a través de la página. El diseño general se basa en mucho aire fresco, una tonelada de espacios en blanco y colores clásicos en blanco y negro. Aquí, las líneas se sienten como en casa.


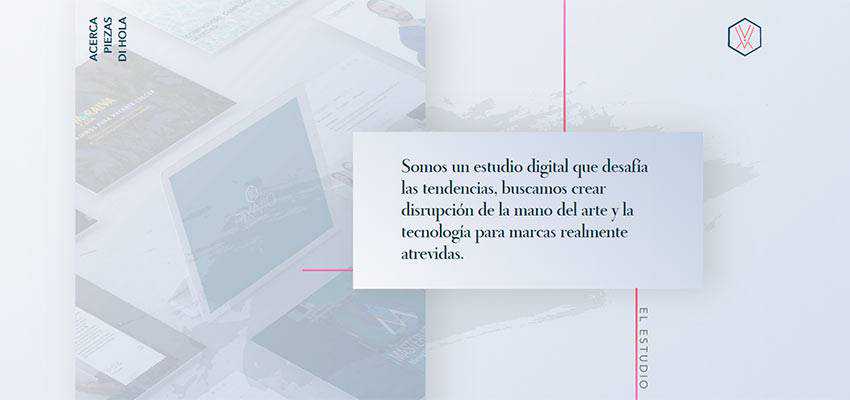
pixavio
Al igual que en el ejemplo anterior, la geometría establece el tono del proyecto. Toda la belleza del diseño de Pixavio se obtiene con la ayuda de rectángulos de varios tamaños, junto con diferentes elementos decorativos como puntos, círculos, zigzags, etc. Aquí, las líneas encajan perfectamente. Se utilizan para enriquecer el área del héroe, resaltar los titulares. e incluso poner un énfasis adicional en el botón de enviar en el formulario de contacto.

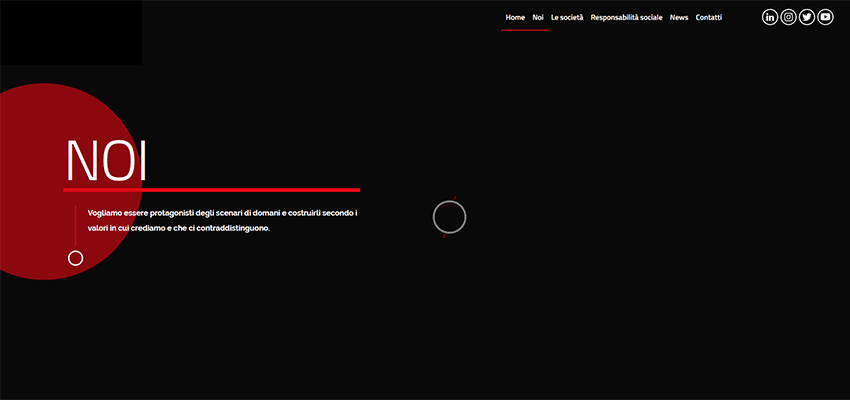
Gabiano
Mientras que los ejemplos anteriores se centran en ángulos agudos, el equipo detrás de Gabiano opta por las líneas curvas suaves de una forma redonda. Los círculos están en todas partes: en el logotipo, los íconos de las redes sociales, el control deslizante e incluso la tipografía. Las líneas interactúan de forma natural con las figuras redondas y huecas del plano, además de dar hábilmente a los eslóganes y titulares un enfoque adicional.

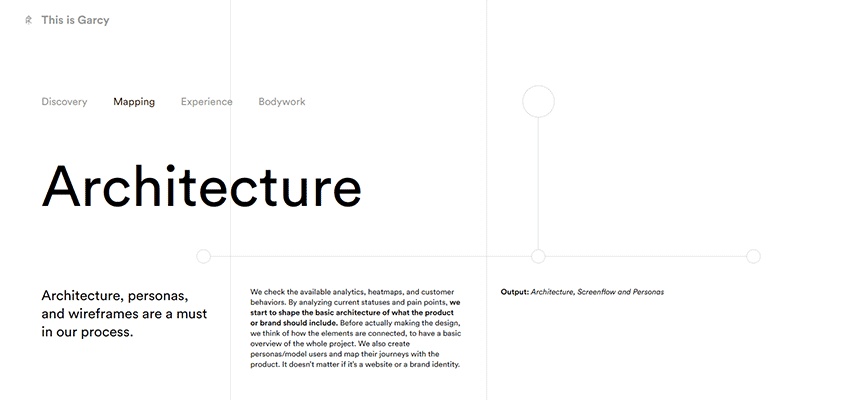
este es garcy
Tom Garcy elige líneas para darle vida al fondo, evitando así que el diseño se vea demasiado simplificado. Gracias al tono gris pálido casi se fusionan con el lienzo blanco. Sin embargo, todavía dividen sutilmente la pantalla en varios bloques, resaltando el texto. En otras páginas, las líneas se utilizan para unir el diseño y agregar algo de entusiasmo a la estética.

la incrustación
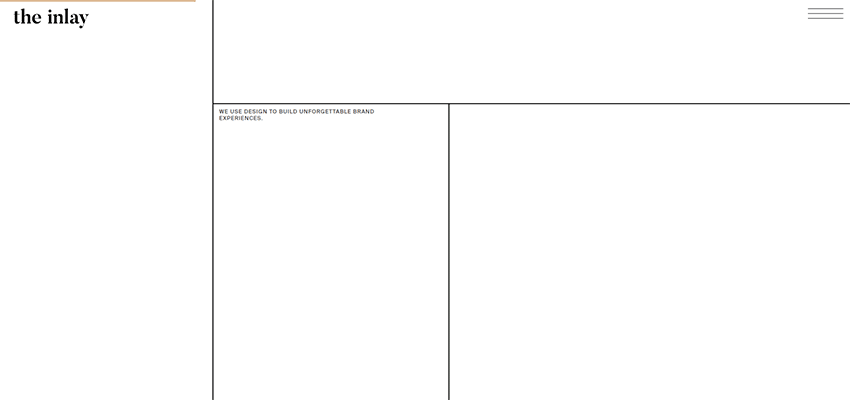
Al igual que en el ejemplo anterior, las líneas en The Inlay dividen la pantalla en varias partes, lo que brinda al equipo detrás del proyecto la oportunidad de manejar adecuadamente la considerable cantidad de espacios en blanco. El diseño se siente espacioso, aireado, limpio y, por supuesto, minimalista. Sin embargo, no parece aburrido en absoluto. Al contrario, se ve muy bien. Esta magnífica ligereza y el uso inteligente del espacio brindan una impresión general fantástica.

VIER AMBERES / Testigo
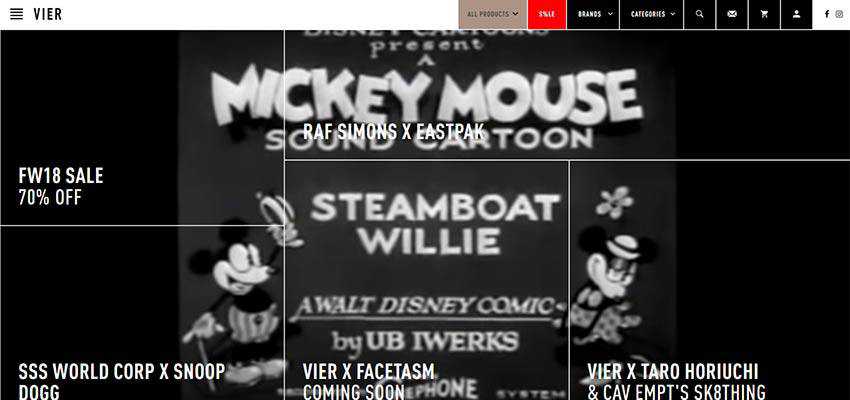
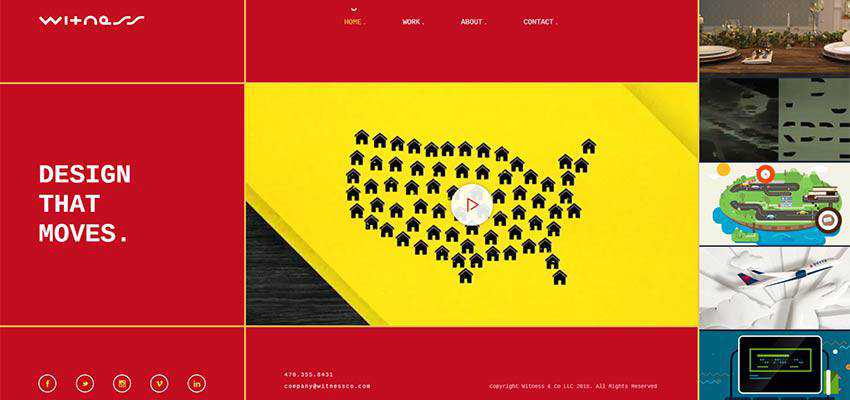
VIER ANTWERP y Witness siguen el mismo camino, pero en sus casos la tendencia se siente brutal. Las líneas forman las subsecciones aquí, delineando la cuadrícula. Mientras que en los dos ejemplos anteriores la solución parece delicada y elegante, aquí salió a la superficie mostrando la naturaleza cruda y primitiva de las líneas.


Volar Digital
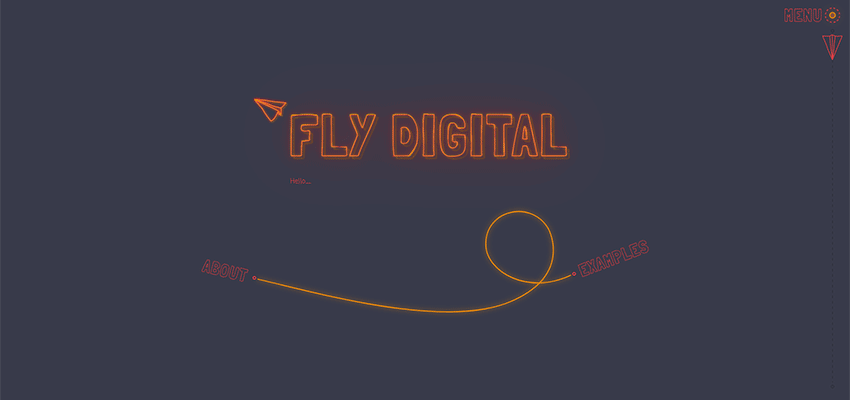
Dentro de Fly Digital encontrarás gran cantidad de líneas. Es aquí donde el hermoso estilo de línea se combina con colores de neón atrevidos y extravagantes, lo que da como resultado un resultado excepcional. Tipografía delineada, cuadrados y rectángulos huecos y, por supuesto, líneas que brillan en la oscuridad: el diseño es mínimo pero brillante.

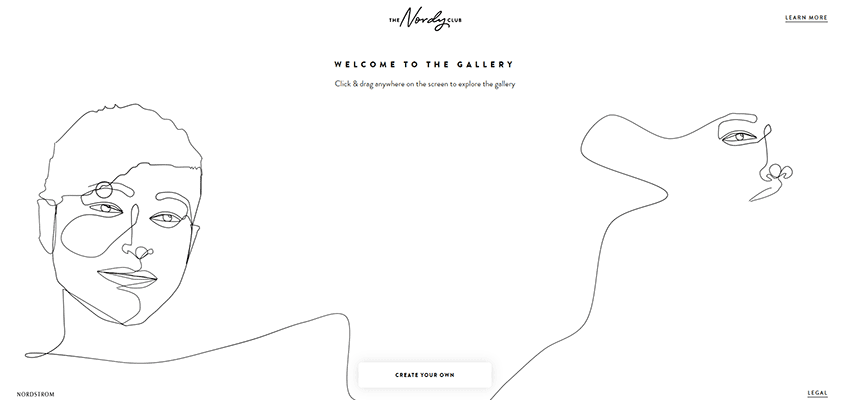
El club nórdico
Aquí la línea está detrás del lado artístico del proyecto. No solo crea hermosos retratos dibujados a mano en la pantalla de inicio, sino que también guía a los visitantes desde el comienzo del diálogo hasta "la entrada del portal". Llama la atención y mantiene vivo el interés, jugando un papel importante en el preludio.

planeta rojo
A diferencia del ejemplo anterior, las líneas en la pantalla de inicio de Red Planet son apenas perceptibles, pero están ahí. Son tan delicados y sutiles que no todos pasan a primer plano al principio. Sin embargo, se mezclan perfectamente con el tema cósmico del área del héroe, enriqueciéndolo con un encanto geométrico. Las líneas se pueden ver donde quiera que vayas. Golpean la armonía a lo largo de la página.

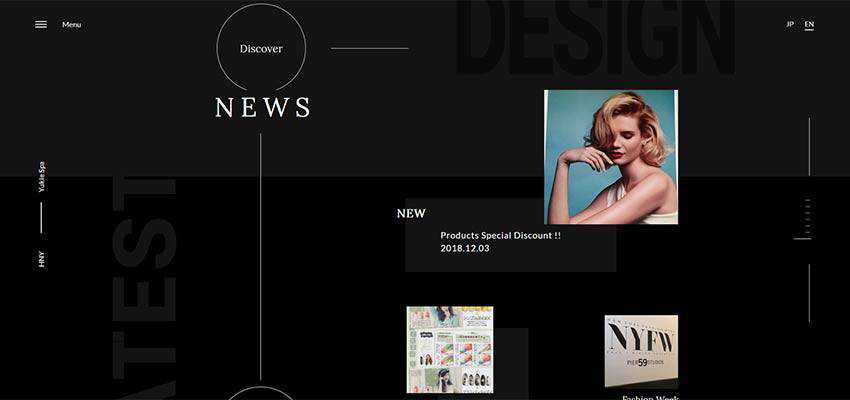
Yukie Nail Nueva York
Este diseño tiene muchas líneas, tanto verticales como horizontales. Se utilizan para diversos fines: algunos de ellos son puramente decorativos, mientras que otros son de navegación, como las líneas cortas que se utilizan como navegación deslizante o el botón de hamburguesa. Todos ellos son finos para que puedan complementar con naturalidad la delicada atmósfera femenina del proyecto, jugando agradablemente con los botones huecos.

estudio loco
El equipo detrás de Mad Studio utiliza líneas principalmente con fines decorativos. Lo hacen inteligentemente. Como habrás notado aquí, las líneas son en su mayoría diagonales. La razón es simple: aquí la línea diagonal es el corazón y el alma de la identidad de la marca. Tenga en cuenta el logotipo: hay una pequeña línea diagonal. La posición diagonal se puede ver en varios detalles. Por ejemplo, el rectángulo oblicuo angosto ubicado en el centro de cada diapositiva, CTA y, por supuesto, los gráficos de fondo. Las líneas ultrafinas apoyan perfectamente el tema y, gracias a su comportamiento dinámico, le dan al proyecto un toque moderno.

Siga las líneas
Las líneas son sólo líneas. Ya sean ultrafinas o gordas, ya sean rectas, curvas o en zigzag. Es sólo una sustancia geométrica primitiva. Sin embargo, el diseño web es un lugar donde cualquier cosa puede ganar un lugar bajo el sol; y algo tan simple tiene potencial para convertirse en una herramienta para impresionar.
Hemos examinado una docena de ejemplos en los que las líneas han tenido la oportunidad de mostrar su genio interior y brillar con creatividad. Algunos de ellos eran puramente decorativos, mientras que otros desempeñaban un papel importante en la creación de una experiencia de usuario cómoda. Cuéntanos, ¿cuál te llama la atención?
