Explorando la elegancia de la tipografía de líneas en el diseño web
Publicado: 2020-01-08La tipografía es una de esas cosas de las que podemos hablar para siempre. Solo recuerde nuestros destacados artículos en los que discutimos El auge de la tendencia de la tipografía escrita a mano en la Web, 40 ejemplos de tipografía inteligente en el diseño de logotipos o incluso 70 ejemplos de tipografía hermosa en anuncios impresos.
En esencia, es solo un conjunto de reglas para cosas como la altura de la tapa, el espaciado de las letras, las formas de los trazos y algunos otros detalles. Pero la forma en que se ve, se comporta e interactúa con otros elementos nos deja mirando. Es como el niño que siempre se sienta en la mesa fresca y algún día se convertirá en la reina del baile. Simplemente estamos destinados a admirar y copiar su estilo.
Y como cualquier futura reina de un baile, la tipografía tiene muchas responsabilidades y cosas que hacer. Hoy en día, la tipografía no es solo un detalle trivial de un sitio web que se utiliza para mostrar texto y títulos. Es una herramienta viable para dar peso visual al contenido, acabar con el entorno y causar impresión. Ya no lo estamos considerando solo en el contexto de la legibilidad. También es un jugador válido en el campo del entretenimiento.
La tipografía tiene muchos vestidos y zapatos en un vestidor, comenzando con los clásicos y terminando con lo extraño. Las soluciones modernas nos permiten usar las fuentes que queramos. La era de las tipografías aburridas ha terminado. Es hora de experimentos y decisiones audaces. Le invitamos a utilizar diferentes formas y estilos de letras, incluso aquellos que es poco probable que sobrevivan en el diseño web. Por ejemplo, tipografía de estilo de línea.

Seamos honestos. En una era en la que (casi) todos y cada uno de los sitios web reciben a los visitantes con un área de héroe llena de acción, una criatura tan pequeña como la tipografía de estilo lineal tiene pocas posibilidades de sobrevivir. No tiene nada de malo: es demasiado frágil y delicado. ¿O es simplemente una víctima de los prejuicios? De hecho, en manos capaces, este tipo de tipografía no solo puede ver a través de todos los obstáculos, sino que también puede hacer su propia declaración. Y le mostraremos 10 ejemplos de este tipo como prueba.
A'ja Wilson
Comencemos con el sitio web oficial de A'ja Wilson. Aquí, la pantalla de inicio presenta un fondo de video tradicional que llama la atención desde el primer momento. Sin embargo, el tamaño de las frases pegadizas evita que la tipografía de estilo lineal se pierda. El equipo logró salvar la elegancia de las formas delgadas, dejándolas contribuir al aura femenina del proyecto.

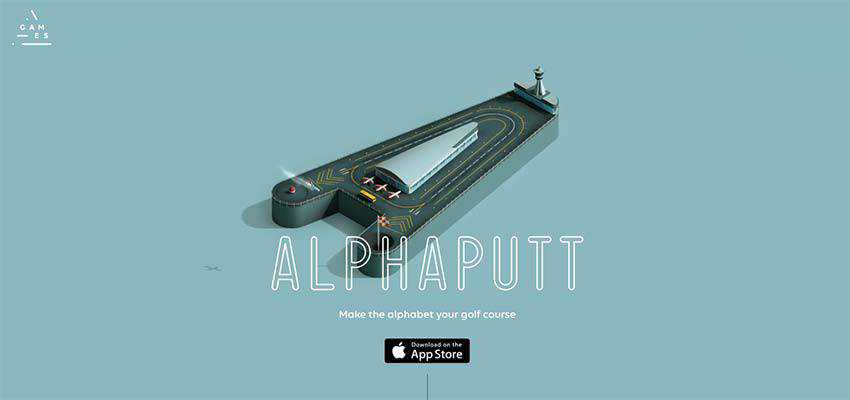
Alphaputt
El área de héroes de Alphaputt tiene otra solución de moda: Animación. Sin embargo, el equipo ha pensado en esto. Aquí la animación ocupa solo una pequeña parte de la pantalla, dejando todo lo demás limpio y estático. Esto le da a la tipografía del contorno un fondo seguro.

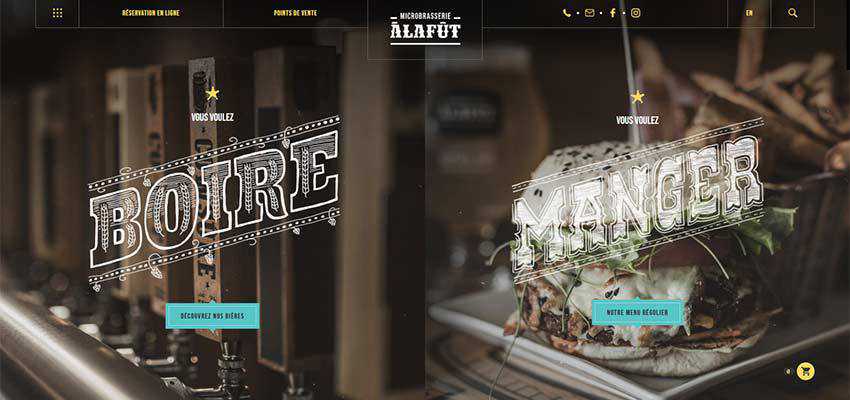
A la fut
La pantalla de inicio de A la fut está marcada por una hermosa tipografía retro. Las formas gruesas y los tamaños grandes son exactamente lo que se necesita para que las palabras se destaquen de forma natural. El relleno de tiza no solo es un toque agradable que enriquece la estética, sino que también hace que las letras sean más sólidas.

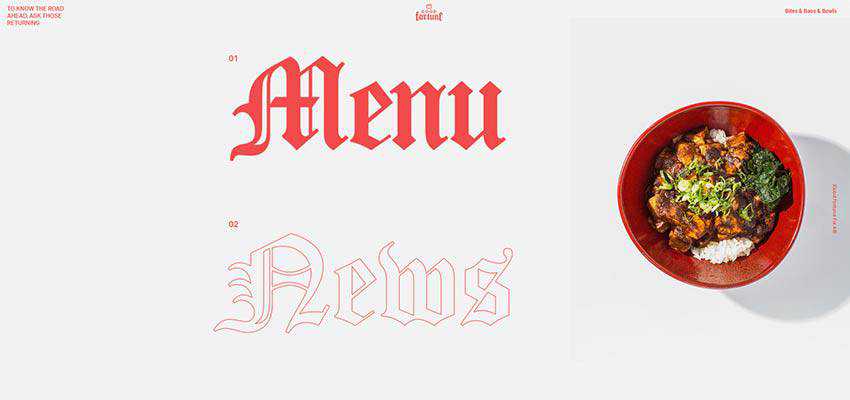
Agencia de jardinería / Buena fortuna
Los equipos detrás de Yard Agency y Good Fortune mezclan y combinan hábilmente líneas y estilos sólidos para establecer puntos focales discretamente.
Aunque Yard Agency tiene un control deslizante de video bastante pesado e intensivo, por no hablar de las transiciones llamativas, el equipo aún eligió una tipografía de estilo de línea frágil. Por un lado, hace que la segunda palabra sea menos importante. Por otro lado, se usa como decoración para diapositivas, uniendo hábilmente todo.

Good Fortune es otro ejemplo de nuestra colección donde el estilo lineal se encuentra con el estilo retro, lo que da como resultado una hermosa unión. Gracias a un lienzo monocromático y una generosa cantidad de espacios en blanco, el elegante tipo de letra atrae fácilmente la atención hacia los enlaces a las secciones esenciales. Y al igual que en el caso de A la fut, juega un papel decorativo, creando una atmósfera encantadora.

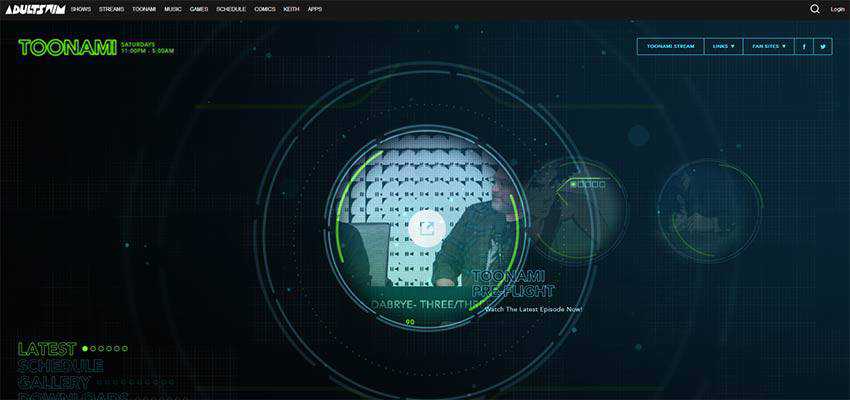
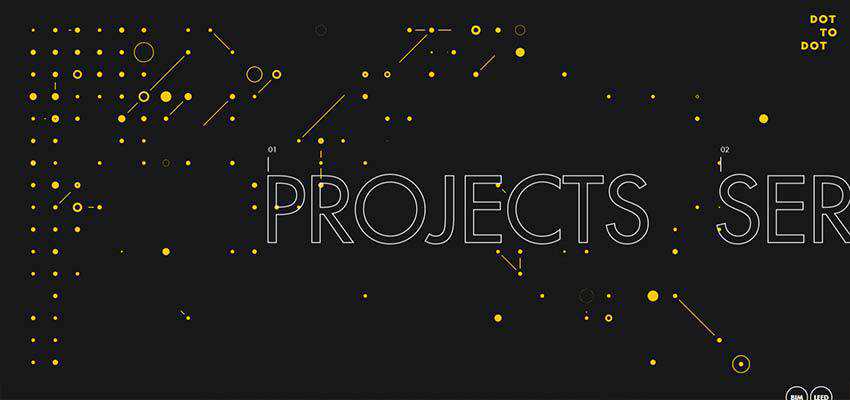
Toonami – Natación para adultos / Punto a punto
Toonami: Adult Swim y Dot to Dot son ejemplos de sitios web donde la tipografía de estilo de línea es una opción predecible.
El diseño de Toonami tiene una vibra cósmica maravillosa con muchos círculos delineados, una cuadrícula y cajas poco profundas. La forma hueca de las letras se siente refinada y tecnológica. Se mezclan perfectamente.

Dot to Dot también emana una imagen de elegancia tecnológica. Botones fantasma, círculos sólidos y huecos y un tipo de letra ultraestrecho para contenido secundario crean una base ideal para la tipografía perfilada.

En ambos casos, no puedes imaginar ninguna otra fuente. Las opciones están muy bien pensadas.
Yukie Nail Nueva York
En el caso de Yukie Nail New York, la tipografía delineada es una decisión cuestionable. El área del héroe se basa en un lienzo con un comportamiento líquido que es realmente difícil de pasar. Cada movimiento de un ratón deja una onda que perturba toda la superficie. La tipografía hueca se fusiona un poco con el fondo, pero aún se siente como en casa, ya que se adapta perfectamente a la atmósfera femenina.

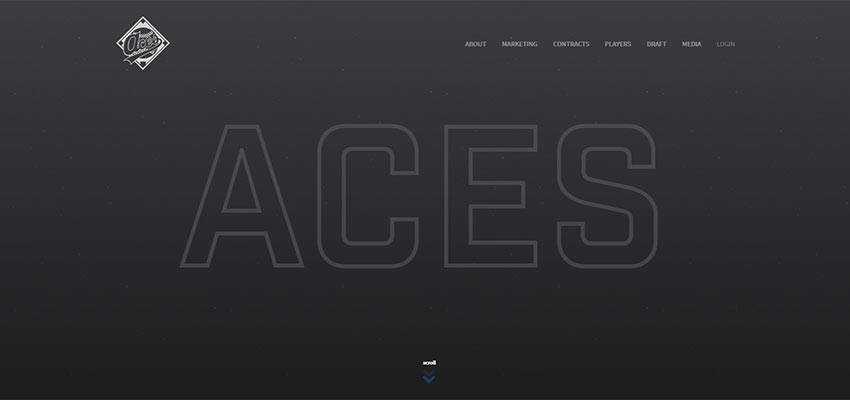
Revista ACES Baseball / Timesheets
ACES Baseball y Timesheets Magazine demuestran que la tipografía de líneas nunca puede ser demasiado grande. Incluso puede estirar las palabras de arriba a abajo y aún se verá elegante y elegante.
La página de inicio de ACES Baseball no presenta nada más que un solo título que llama la atención. Gracias a su gran tamaño, ocupa la parte más vista de la pantalla y habla más alto que nunca.

El equipo detrás de Timesheets Magazine usa tipografía hueca detrás de una escena. Aquí sirve tanto como detalle decorativo como informativo. Gracias a una forma de letra delicada, el texto de atrás no compite con el texto de adelante. Pero todavía se lee en voz alta que este es el primer número. Este es sin duda un equilibrio sutil.

Reglas para el éxito
Ciertas reglas ayudan a que la tipografía de estilo de línea sobreviva en el mundo lleno de acción del diseño web moderno. En primer lugar, ten en cuenta que el tamaño importa. Aunque la naturaleza frágil combina perfectamente con un tamaño pequeño, no se deje engañar por eso. Sin duda, se perderá y pasará desapercibido. Así que cuanto más grande mejor.
En segundo lugar, los contornos de las letras deben ser casi tangibles. No deben ser demasiado gordos, pero deben separar el texto de todo lo demás.
Y finalmente, el contraste es tu fiel amigo. Como regla general, las letras blancas colocadas sobre un lienzo negro son una opción ideal, pero siempre puedes experimentar.
