Elegancia de la tipografía de línea en diseño web
Publicado: 2019-03-27Puede parecer un cliché, pero las primeras impresiones tienen un efecto duradero .
Cuando un usuario visita su sitio web, la tipografía es lo primero que nota. Crea una experiencia de usuario incluso antes de que hayan leído una sola palabra del contenido que ofrece su sitio web.
La tipografía tiene el potencial de ir más allá de simplemente contar una historia. Muestra quién está detrás del sitio web y qué ofrece. Piense en la tipografía del sitio web de la misma manera que lo haría con su tono de voz durante un discurso, se utiliza para crear una atmósfera que provoca una respuesta emocional de la audiencia.
El uso de diferentes fuentes y estilos de escritura en su sitio web es una excelente manera de mejorar su atractivo visual, mientras que la mala tipografía no ofrece a los visitantes ningún incentivo para quedarse porque no hay nada interesante para llamar la atención. Con la tipografía correcta en su lugar, puede hacer que la experiencia del usuario sea fácil, fluida y, en última instancia, ¡más agradable!
En esencia, la tipografía es solo un conjunto de reglas para cosas aparentemente simples: espacio entre letras, altura de las mayúsculas, formas de los trazos y otros detalles menores. Pero la forma en que interactúa, se comporta y se ve con otros elementos hace que un sitio web sea diferente de otro. Crea una impresión duradera y evita que el lector salte a otros sitios web.
Cuando está escribiendo una nueva pieza de contenido, necesita usar un tipo de fuente que sea fácil de leer en cualquier dispositivo. Si la tipografía es demasiado simple, incluso el contenido más emocionante puede terminar pareciendo aburrido y monótono.
Seamos honestos. Vivimos en una era en la que casi todos los sitios web de primer nivel ofrecen elementos dinámicos y una navegación optimizada. Con eso en mente, algo tan intrascendente como la tipografía de estilo de línea realmente marcará la diferencia en su audiencia.
La verdad es que, en manos capacitadas, la tipografía de líneas puede hacer una declaración audaz sobre su marca e incluso actuar como la piedra angular de su presencia en línea.
Aquí hay algunos ejemplos para probar nuestro punto.
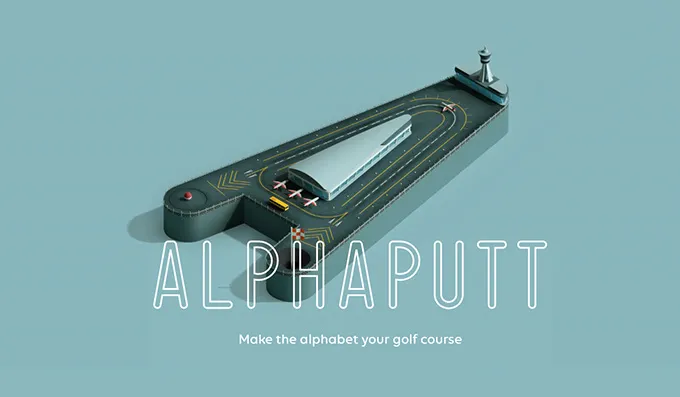
Alphaputt

Echa un vistazo a la página web de Alphaputt. Tiene un área de héroe de aspecto moderno que incorpora animaciones extravagantes. Por lo que parece, parece que el equipo de Alphaputt realmente ha pensado en su UX. La animación ocupa solo una pequeña parte de la pantalla. Todo lo demás es estático y limpio. El resultado es un fondo seguro para la tipografía del contorno.
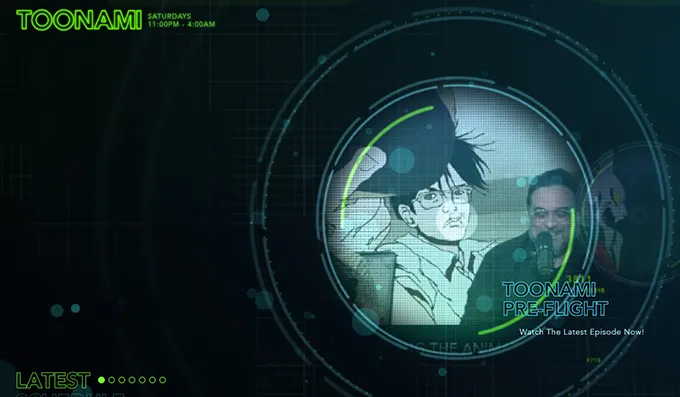
Toonami

El sitio web de Toonami Adult Swim es otro gran ejemplo de por qué la tipografía de estilo de línea es una excelente opción. El diseño web tiene una increíble vibra cósmica. Hay cajas poco profundas, una cuadrícula y círculos delineados. Hay letras de forma hueca que son técnicas y refinadas. Se combinan maravillosamente con todo el diseño web. Las opciones están realmente bien pensadas, ya que nada hubiera funcionado tan perfectamente como esta tipografía.
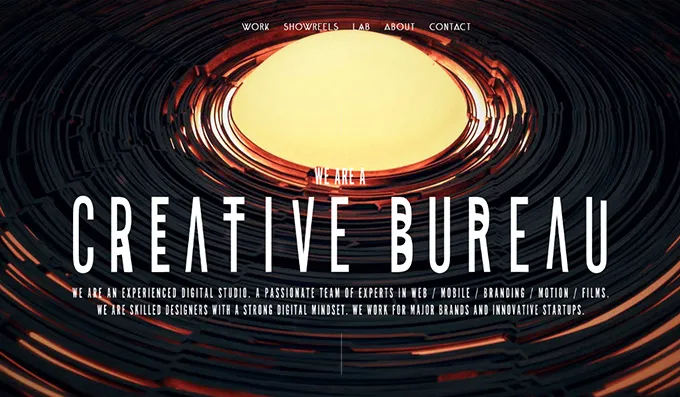
1MD

1MD es un gran ejemplo de cómo una buena tipografía puede marcar la diferencia para llamar la atención de los visitantes del sitio web casi de inmediato. El sitio web utiliza una gran tipografía blanca con una presentación de diapositivas de varias animaciones que mantienen a la audiencia pegada a sus pantallas. El resultado es la atención inmediata de los visitantes del sitio web.
Yukie Nail Nueva York

El diseño web de Yukie Nail New York también utiliza una tipografía excelente. El área principal del sitio web es un lienzo llamativo con un efecto de estilo líquido. Una ondulación perturba toda la superficie con cada movimiento del mouse sobre este lienzo. Si bien el tipo de letra hueco que se usa en el sitio web se fusiona un poco con el fondo, aún combina perfectamente con la atmósfera femenina del sitio web.
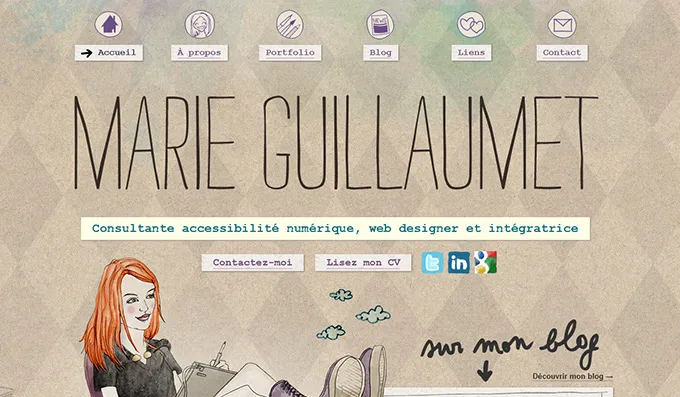
María Guillaumet

El sitio web utiliza una tipografía manuscrita que se alinea con los servicios que ofrecen. Da un sentido de personalización al portafolio que hace creer que el diseñador está involucrado físicamente con el proceso de producción. Hay un aire de singularidad e individualidad en este sitio web, que está perfectamente ilustrado en los íconos dibujados a mano que combinan perfectamente con el tipo de letra escrito a mano, agregando carácter al aspecto general del sitio web.
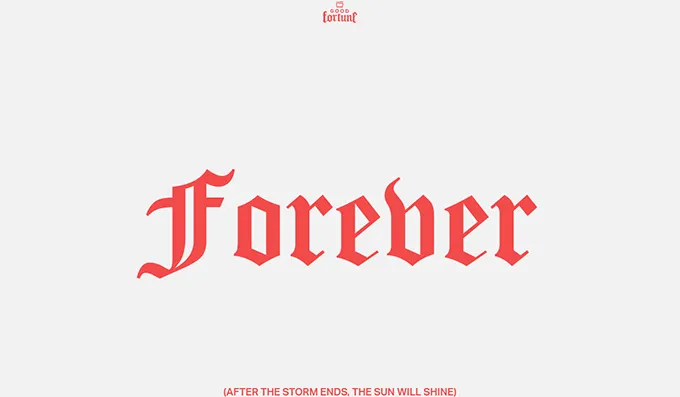
Buena fortuna

Otro buen ejemplo de tipografía de líneas con un toque de estilo retro es el sitio web Good Fortune. Hay una generosa cantidad de espacios en blanco, gracias al lienzo monocromático. La elegante tipografía es suficiente para llamar la atención de los visitantes. El resultado final es un aspecto limpio y elegante que realmente transmite las USP de la marca.
Las mejores prácticas de uso de tipografía en su diseño web

1. Mantenlo simple
Si bien trabajar en la tipografía de su web es importante, no querrá exagerar. La legibilidad es la clave, y no debe complicar la fuente y los estilos que usa hasta el punto en que sea imposible para los lectores descifrar lo que está escrito.
La simplicidad no solo aumenta el atractivo visual del sitio web, sino que también aumenta la legibilidad de su contenido. Usar una cantidad mínima de fuentes y mantener la consistencia con ellas en el sitio web también establece una sensación de profesionalismo y estructura en su contenido.
Esforzarse demasiado solo hará que el contenido se vea como un desastre imperceptible que los usuarios no encontrarán interesante o intrigante. Por lo tanto, es mejor mantenerlo lo más simple posible teniendo en cuenta la legibilidad y la estructura de su sitio web. Elija fuentes que se muestren bien y sean legibles en los dispositivos de destino. Trabaja en la tipografía, pero no te excedas.

2. Evite oraciones largas
Los usuarios captarán su mensaje con facilidad si incluye una menor cantidad de caracteres por línea.
Cuanto más corta sea la longitud de las oraciones, mejor será la legibilidad. No hagas tu tipografía demasiado estrecha o demasiado ancha. Trate de restringir el rango de caracteres por línea a alrededor de 50-60. Considere corregir el ancho del diseño para obtener una longitud de línea óptima para mejorar el impacto en la audiencia.
3. Empareja las fuentes con las coincidencias correctas
Las fuentes del sistema son una apuesta segura cuando se trata de diseño web, no complican el diseño del sitio web y, en general, son más fáciles de leer y comprender.
Sin embargo, si desea mejorar el efecto de estas fuentes en la herramienta de texto, es mejor elegirlas y emparejarlas en pares. Esto le dará una gran combinación, ya que algunas de estas fuentes funcionan mejor cuando se combinan con otras fuentes. Elíjalos y combínelos hábilmente para obtener la máxima atención de su audiencia.
4. Usa los espacios en blanco correctamente
El uso de los espacios en blanco presentes entre las líneas de texto debe hacerse de manera inteligente. Estos espacios en blanco no solo mejoran la legibilidad del texto, sino que también aumentan el atractivo visual y la visibilidad. También ayudan a evitar que el sitio web parezca demasiado desordenado. Asegúrese de aplicar la altura de línea correcta cuando se trata de su sitio web para mejorar su tipografía y, por lo tanto, el impacto que tiene en los visitantes.
5. Contraste de colores
Si bien el contraste de color puede parecer un concepto elemental cuando se trata de diseño web, muchos tienden a pasarlo por alto. Este principio es especialmente importante cuando llega el momento de seleccionar los colores para su diseño y tipografía en general.
Un error común que cometen muchos diseñadores web es poner texto negro sobre un fondo completamente blanco. Esto crea tanto contraste que no atrae en absoluto al usuario. Si echa un vistazo rápido a varios sitios web, descubrirá que el texto sobre fondos blancos no es realmente negro. De hecho, para mantener el contraste bajo y facilitar la lectura del texto, utilizan texto de color gris.
No puedes lograr el contraste perfecto simplemente encontrando dos colores muy diferentes. El hecho de que estos sean colores diferentes no significa que funcionarán muy bien juntos. Si no está seguro de cómo elegir los colores correctos, considere convertirlo a escala de grises. Esto le permitirá ver el valor de los colores, que es más importante que elegir solo dos colores que contrasten.
6. Interletraje
El proceso de ajustar el espacio entre cada carácter se conoce como interletraje. El objetivo del interletraje es lograr un aspecto simétrico y equilibrado, ya que ayuda a igualar la apariencia de los espacios en blanco presentes entre cada letra. Si bien no es muy importante en los párrafos, debe prestar mucha atención a las letras grandes y los encabezados. Kerning es una herramienta importante para evitar saltos de línea en su diseño. Aunque el interletraje generalmente está más estrechamente relacionado con los diseños impresos, ahora también se está volviendo cada vez más importante para los diseños web.
7. Sans Serif vs. Serif
Hay un debate en curso sobre qué fuentes son más legibles, serif o sans serif. Cuando se trabaja en el diseño web de cualquier tipo, generalmente se acepta que las fuentes sans serif son mucho más fáciles de leer en la pantalla en comparación con las fuentes serif. Cuando trabaje en el tipo de letra de su sitio web, use fuentes sans serif para la mayoría del texto. y use fuentes serif para pequeñas secciones de la copia web, encabezados y títulos.

8. Tu público objetivo
Tu tipografía también debe depender de tu audiencia. Es importante que su sitio web se sienta bien con su público objetivo. Asegúrese de comprender al usuario final y tenga en cuenta sus expectativas y necesidades cuando cree el diseño tipográfico de su sitio web.
Piense en el grupo de edad del público objetivo. ¿Cuáles son sus gustos y disgustos? ¿Cuáles son sus preferencias?
Las respuestas a estas preguntas lo ayudarán a diseñar su sitio web según las expectativas de su público objetivo. También te ayudará a elegir los elementos tipográficos correctos para tu audiencia.
9. Jerarquía
La jerarquía tipográfica a menudo se establece mediante el uso de etiquetas <h1>, <h2>, etc. No solo está relacionado con el tamaño del texto, sino que también determina la prominencia de un elemento tipográfico en relación con otro. Se puede determinar mediante el uso de colores contrastantes, tamaño, espacio en blanco y diferentes tipos de letra. Si desea obtener la jerarquía perfecta para su sitio web, comience con el boceto de su diseño. Los elementos visuales más importantes deben estar en la parte superior y los menos importantes deben estar en la parte inferior. Los elementos más importantes de su tipografía no tienen que ser de mayor tamaño. Deben tener la máxima prominencia en comparación con los otros elementos. Para comprender la importancia de cada elemento, pregúntate qué quieres que lea primero tu audiencia. Este elemento no necesariamente tiene que estar en la parte superior de su diseño web, pero debe ser el punto focal.
10. Todos los textos en mayúsculas
Usar todos los textos en mayúsculas hace que el lector sienta que le estás gritando tu mensaje. Recuerda, no quieres imponer tu contenido a los lectores. Si tienen la sensación de que les está ofreciendo materiales de marketing, su sitio web los desanimará antes de que pueda transmitirles el núcleo de su mensaje.
Si está interesado en usar mayúsculas, asegúrese de hacerlo solo cuando sea realmente necesario y, como se mencionó anteriormente, tenga en cuenta la intención de la audiencia.
Resumiendo
Si desea realizar los objetivos de su diseño web, debe asegurarse de que la tipografía del sitio web sea pulida y legible. Debe ser agradable a la vista, no distraer. No tengas miedo de ser creativo. Revise pacientemente la colección de fuentes y tómese su tiempo para determinar cuál funciona mejor para usted. Si bien no existe una fórmula única que pueda ayudarlo a lograr la tipografía de diseño web perfecta, podrá aumentar sus habilidades con suficiente práctica.
