4 lecciones que los diseñadores de aplicaciones web pueden aprender de Google
Publicado: 2022-03-10Siempre que tengo curiosidad acerca de qué más podríamos hacer para mejorar las experiencias de nuestros usuarios, el primer lugar al que miro es Google. Más específicamente, voy al sitio de Google Developers o Think with Google para obtener los últimos datos de consumo.
Pero hoy estaba pensando: "¿Por qué no copiamos lo que hace Google?"
Después de todo, Google tiene que andar el camino. Si no, ¿cómo convencería a alguien de que se adhiriera a sus recomendaciones y pautas de SEO y UX?
Lo único es que los sitios y aplicaciones de Google no son muy atractivos. Son prácticos e intuitivos, eso seguro. ¿Pero diseños dignos de emular? Eh
Aunque eso realmente no importa. Los principios básicos para construir una buena aplicación web existen en cada una de sus plataformas. Por lo tanto, si estamos buscando una respuesta definitiva sobre lo que brindará a los usuarios de SaaS la mejor experiencia, creo que debemos comenzar analizando las plataformas de Google.
Lo que Google nos enseña sobre el buen diseño de aplicaciones web
Queremos centrarnos en los componentes que hacen que los productos de Google sean tan fáciles de usar una y otra vez. Al replicar estas características dentro de su propia aplicación, reducirá de manera efectiva (si no eliminará por completo) la fricción que sus usuarios encontrarían de otra manera.
1. Haz que lo primero que vean sea tu máxima prioridad
Cuando los usuarios ingresan a su tablero, lo último que desea es que se sientan abrumados. Su impresión inmediata cada vez que ingresan a su aplicación o regresan al tablero debe ser:
“Estoy exactamente donde necesito estar”.
No:
“¿Qué diablos está pasando aquí? ¿Dónde encuentro X?
Ahora, dependiendo del propósito de su aplicación, generalmente hay una o dos cosas que más preocuparán a sus usuarios.
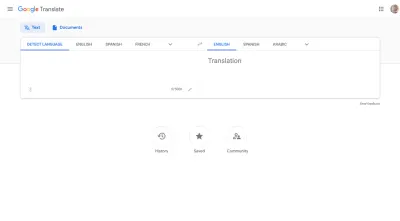
Supongamos que tiene una aplicación como Google Translate que tiene un claro propósito utilitario. No hay absolutamente ninguna excusa para saturar la página principal. Han venido aquí para hacer una cosa:

Así que no les hagas perder el tiempo. Coloque la herramienta al frente y al centro y deje que todas las demás páginas, configuraciones o avisos aparezcan como características secundarias de la aplicación.
Otra cosa que nos enseña este ejemplo es cómo debe configurar su herramienta para los usuarios. Google fácilmente podría dejar esto abierto, pero por defecto es:
Idioma predeterminado —> Inglés
Los datos de Google probablemente muestran que esta es la forma más popular en que los usuarios usan esta aplicación.
Aunque no puede verlo en la aplicación de escritorio, puede verlo en el móvil. La fórmula es así:
Idioma predeterminado —> Idioma reciente
Sospecho que, para los usuarios nuevos, Google configurará la traducción al idioma nativo del usuario (como se indica en su configuración de usuario de Google).
Si tiene los datos disponibles, utilícelos para configurar valores predeterminados que también reduzcan la cantidad de pasos que deben realizar sus usuarios.
No todas las aplicaciones web brindan a los usuarios una herramienta práctica para resolver un problema. En algunos casos, las aplicaciones permiten a los usuarios optimizar y automatizar procesos complejos, lo que significa que su principal preocupación será qué tan bien se están desempeñando esos procesos.
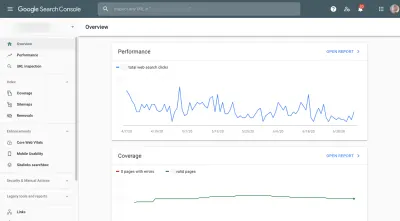
Para eso, podemos mirar un producto como Google Search Console, que conecta a los usuarios con datos sobre el rendimiento de sus sitios en la búsqueda de Google, así como información sobre los problemas que podrían estar frenándolos.
No es de extrañar entonces que lo primero que ven al entrar sea esto:

El rendimiento (la cantidad de clics en la búsqueda de Google) y la cobertura (la cantidad de páginas indexadas sin errores) están en la mitad superior de la página. Debajo hay otro gráfico que muestra las mejoras recomendadas para mejorar los principales elementos vitales de la web, la usabilidad móvil y la visibilidad del cuadro de búsqueda de enlaces de sitio.
En pocas palabras: la página de descripción general no está llena de gráficos que representan cada punto de datos recopilado por Google Search Console. En su lugar, muestra solo las principales prioridades para que los usuarios puedan obtener una vista panorámica de lo que está sucediendo y no perderse en los datos que no necesitan en ese momento.
2. Cree una navegación útil y simple donde sea relevante
Este parece una obviedad, pero te mostraré por qué lo menciono.
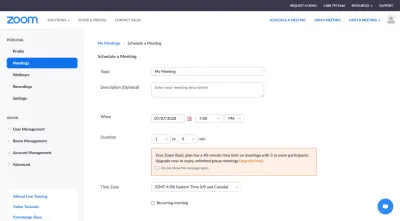
Zoom es una gran aplicación de videoconferencia. No se puede discutir eso. Sin embargo, cuando los usuarios desean programar una reunión desde su navegador, esto es lo que ven:

Las opciones "Unirse a la reunión" y "Organizar reunión" están bien, ya que ambas eventualmente empujan al usuario a la aplicación de escritorio. Sin embargo, la experiencia en el navegador "Programar reunión" no es excelente porque deja las barras de navegación del sitio web en su lugar, lo que solo sirve como una distracción de la barra lateral de la aplicación a la izquierda.
Una vez que sus usuarios hayan creado un inicio de sesión y tengan acceso a su aplicación, ya no necesitarán ver su sitio. Deshazte de la navegación del sitio web y déjalos sumergirse en la aplicación.
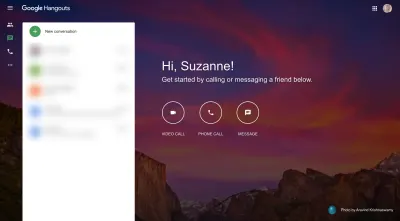
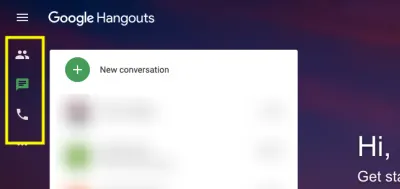
O haz lo que hace Google Hangouts. Diseñe su aplicación de la forma en que los usuarios esperan que se presente una aplicación:
- Navegación primaria a lo largo del lado izquierdo,
- El botón de menú Hamburguesa y/o el botón Más (...) contienen la navegación secundaria,
- Amplio espacio abierto para que los usuarios jueguen en la aplicación.

Pero Google Hangouts no elimina por completo el sitio web google.com. Para los usuarios que desean navegar rápidamente a uno de los otros productos de Google, pueden usar el ícono en forma de cuadrícula en la esquina superior derecha. Entonces, si cree que es necesario que sus usuarios puedan visitar su sitio web una vez más, puede integrarlo en la aplicación de esa manera.
Este ejemplo también demuestra lo importante que es mantener su navegación lo más simple posible.
La navegación principal de Google Hangouts usa símbolos para representar cada una de las pestañas/opciones de la aplicación:

Si bien creo que está bien que Google Hangouts se salga con la suya con este diseño de menú de solo íconos, tenga cuidado con este enfoque. A menos que los íconos se entiendan universalmente (como el menú de hamburguesas, la lupa de búsqueda o el signo más), no puede arriesgarse a introducir íconos que creen más confusión.
Como señala NNG, hay una diferencia entre que un ícono sea reconocible y su significado sea indiscutible.
Entonces, una forma de evitar esto es hacer que la apariencia externa del ícono del menú sea solo. Pero al pasar el mouse, las etiquetas aparecen para que los usuarios tengan un contexto adicional para lo que significa cada una.

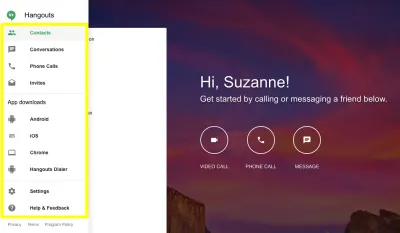
En cuanto a cualquier navegación secundaria que pueda necesitar, incluida una navegación de Configuración, puede escribir las etiquetas, ya que solo aparecerá cuando el usuario la active.

Aunque algunos de los íconos serían bastante fáciles de identificar, no todos serían reconocibles instantáneamente (como "Invitaciones" y "Marcador de Hangouts"). Si incluso una pestaña en su navegación secundaria rara vez se ve en otras aplicaciones, deletréelas todas.
Una última cosa: las líneas divisorias en este menú son una gran elección. En lugar de agrupar 10 pestañas/opciones en esta barra de navegación, se agrupan lógicamente, lo que facilita a los usuarios encontrar lo que buscan.
3. Proporcione a los usuarios la funcionalidad de búsqueda predictiva
Cada aplicación debe tener una barra de búsqueda. Puede estar allí para ayudar a los usuarios a filtrar el contenido, encontrar el contacto que buscan en una larga lista o hacer una pregunta sobre algo en la aplicación.
Cuanto más compleja sea su aplicación, más importante será el papel que desempeñará la búsqueda interna. Pero si desea mejorar aún más la experiencia de búsqueda de sus usuarios, querrá potenciar la suya con la funcionalidad de búsqueda predictiva.
Aunque estoy seguro de que tiene una línea de soporte, tal vez un chatbot y tal vez una sección de preguntas frecuentes o una base de conocimientos para ayudar a los usuarios a encontrar lo que necesitan, una barra de búsqueda inteligente puede conectarlos con lo que realmente están buscando (incluso si no lo saben). no sé cómo articularlo).
Google tiene esta función de búsqueda integrada en la mayoría de sus productos.
Estás familiarizado con la función de autocompletar dentro del propio motor de búsqueda de Google. Pero aquí hay algunos otros casos de uso para las capacidades de búsqueda inteligente.
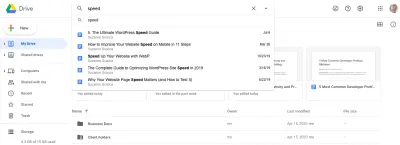
Google Drive conecta a los usuarios con documentos (de todo tipo: Documentos, Hojas de cálculo, Presentaciones y más), así como con colaboradores que coinciden con la consulta de búsqueda.

Los usuarios pueden, por supuesto, ser llevados a una página completa de resultados de búsqueda. Sin embargo, la propia barra de búsqueda predice qué contenido es el más relevante para la consulta. En este caso, estas son las piezas de contenido más recientes que he escrito que incluyen el término "velocidad" en el título.
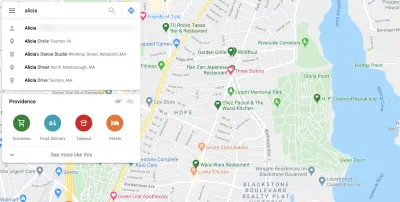
Google Maps es un buen caso de uso, ya que extrae datos de una variedad de fuentes conectadas (Google) para tratar de predecir lo que buscan sus usuarios.

En este ejemplo, escribí "Alicia". Ahora, Google Maps me conoce bastante bien, por lo que el primer resultado es en realidad la dirección de uno de mis contactos. Los resultados restantes son para direcciones o empresas dentro de un radio de 45 millas que contienen la palabra "Alicia".
Sin embargo, no solo tira de allí. Este es uno de esos casos en los que cuanto más disfrute la experiencia en la aplicación, más se involucrarán sus usuarios con ella, lo que significa más datos.
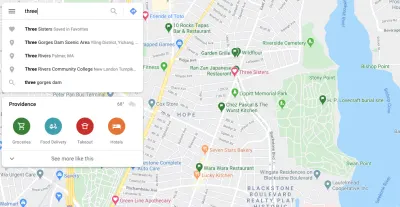
Por ejemplo, esto es lo que veo cuando busco "Tres":

Lo primero que aparece es un restaurante llamado Three Sisters (que, por cierto, es un restaurante fantástico en la ciudad de Providence). Si miras justo encima del centro del mapa donde está el corazón rojo, ese es el restaurante. Esto significa que lo he agregado a mis lugares favoritos y Google Maps lo menciona como tal en mis resultados de búsqueda.
Imagínese cuánto más les gustaría a sus usuarios su aplicación si no fuera siempre una lucha para llegar al contenido, los datos o la página que están buscando. O para realizar una acción deseada. Cuando brinde a sus usuarios la capacidad de personalizar su experiencia de esta manera, use la información que le brindaron para mejorar también su experiencia de búsqueda.
4. Permita que los usuarios cambien el diseño y el diseño de la aplicación
Como diseñador, puede hacer todo lo posible para diseñar una gran experiencia para sus usuarios. Pero seamos realistas:
Nunca vas a complacer a todos.
Sin embargo, a diferencia de un sitio web, que es más o menos lo que ves es lo que obtienes, los usuarios de SaaS tienen la capacidad de cambiar el diseño y el diseño de aquello con lo que interactúan, si les permites. Y deberías
Hay muchas maneras diferentes en que esto podría aplicarse a la aplicación que ha creado.
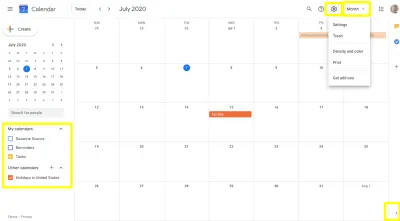
Google Calendar, por ejemplo, tiene un montón de opciones de personalización disponibles.

En el extremo izquierdo hay una lista de "Mis calendarios". Los usuarios pueden hacer clic en los calendarios y eventos asociados que desean ver dentro de la aplicación.
En la esquina inferior derecha hay una punta de flecha. Esto permite a los usuarios ocultar el panel lateral de las aplicaciones de Google y darles más espacio para concentrarse en los próximos eventos y citas.
En la parte superior derecha, los usuarios tienen dos lugares donde pueden personalizar su calendario:
- La barra de configuración les permite ajustar el color y la densidad del calendario.
- El menú desplegable "Mes" les permite ajustar cuánto del calendario se ve a la vez.
Todas estas personalizaciones serían útiles para cualquier tipo de aplicación de gestión de proyectos, planificación o programación de citas.
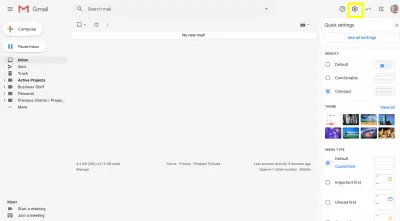
Para otras aplicaciones, recomendaría mirar Gmail. Está repleto de personalizaciones que podría adaptar para su aplicación.
Anteriormente, si los usuarios hacían clic en el widget de Configuración, los sacaba de la aplicación y los trasladaba al panel de configuración dedicado. Para ser honesto, era molesto, especialmente si solo querías hacer un pequeño ajuste.

Ahora, el botón Configuración abre este panel dentro de Gmail. Permite a los usuarios ajustar cosas como:
- Espaciado entre líneas,
- tema de fondo,
- Prioridades de clasificación de la bandeja de entrada,
- Disposición del panel de lectura,
- Vista de conversación activada/desactivada.
Esta es una actualización reciente de la configuración de Gmail, lo que probablemente significa que estas son las personalizaciones de diseño más utilizadas por los usuarios.
Para cualquier personalización que los usuarios quieran hacer y que no puedan encontrar en este nuevo panel, pueden hacer clic en "Ver todas las configuraciones" y personalizar aún más el diseño y el diseño de la aplicación (entre otras cosas).
Otras personalizaciones que puede encontrar valiosas al habilitarlas en su aplicación son:
- control de teclado,
- modo oscuro,
- Modo daltónico,
- Redimensionamiento de texto,
- Cambio de vista de lista/cuadrícula,
- Ocultación de widgets y banners,
- Columnas mostradas.
Estos controles de diseño y diseño no solo permiten a los usuarios crear una interfaz que les gusta mirar y que funciona mejor para sus propósitos, sino que también pueden ayudar con la accesibilidad.
Terminando
Hay una razón por la que Google domina la cuota de mercado con muchos de sus productos. Obtiene la experiencia del usuario. Por supuesto, esto se debe en gran parte al hecho de que tiene acceso a más datos de usuarios que la mayoría de las empresas.
Y aunque deberíamos diseñar soluciones para nuestras audiencias específicas, no se puede negar que los productos de Google pueden ayudarnos a establecer una base realmente sólida para cualquier audiencia, si solo prestamos atención a las tendencias en sus plataformas.
Lectura adicional en SmashingMag:
- ¿Su sitio web estresa a los visitantes?
- Experiencias equivalentes: pensar de manera equivalente
- Imágenes accesibles para cuando más importan
- Cómo convencer a otros de que no usen patrones oscuros
