MENOS Tutoriales | 20 guías útiles para aprender LESS
Publicado: 2017-06-20Puede utilizar LESS (Leaner Style Sheets) para mejorar sus técnicas de desarrollo web y ampliar las funciones de CSS.
Aunque es una extensión compleja del idioma, se puede dominar a través de un estudio intenso. Con este propósito, aquí tiene una increíble colección de tutoriales LESS que son adecuados tanto para desarrolladores principiantes como intermedios.
Probablemente hayas usado o estés usando CSS en tus proyectos web. LESS es una versión más avanzada de CSS y ofrece nuevas funciones, variables, mixins, etc. Esto es útil cuando tienes el sitio web en mantenimiento, ya que te permite personalizar y reutilizar la hoja de estilo de tu sitio.
Descubre estos 20 tutoriales LESS y comienza a aprender más sobre qué es LESS y qué puede hacer por tu sitio web.
PD ¡Mira estas herramientas de limpieza de CSS que te encantarán!
Entendiendo Menos – Menos Tutorial para Principiantes
Aquí tienes un buen tutorial sobre cómo empezar con LESS. Esta información es perfecta para cualquier principiante, aunque puede ser adecuada para un intermedio que quiera recordar algunas de las características.
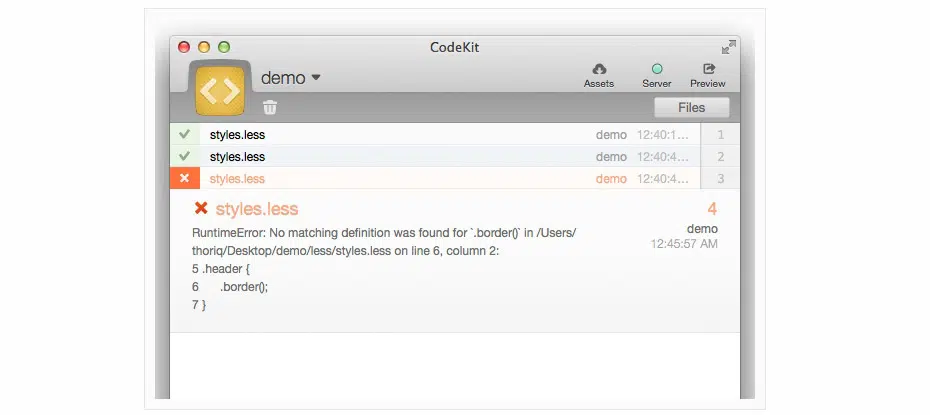
Hacer degradados más fáciles con LESS Mixins
Aprende a crear gradientes de una manera más fácil usando LESS mixins. Puede usarlo para degradados lineales, radiales o repetitivos, cambiar sus colores y orientación.
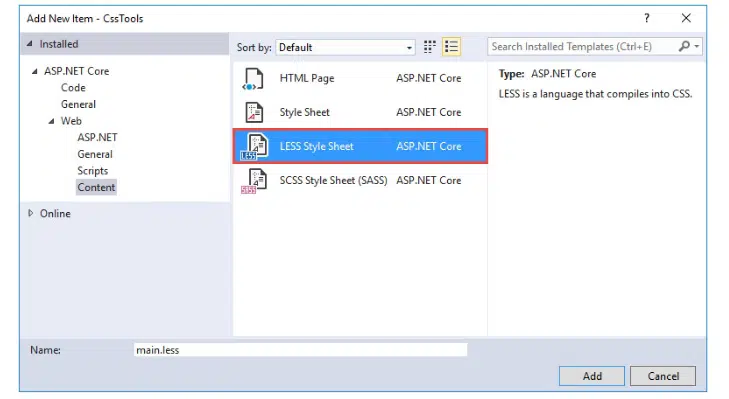
Diseñar aplicaciones con Less, Sass y Font Awesome
Puede aplicar hermosos estilos a sus sitios web usando LESS. Aquí hay un tutorial que le muestra algunos buenos trucos que puede usar en su sitio.
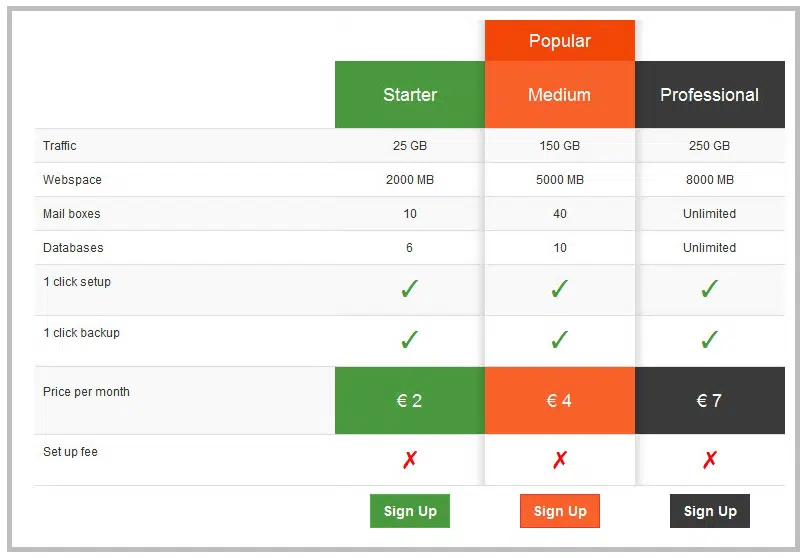
Tabla de precios de Bootstrap 3 diseñada con LESS
Este es otro excelente tutorial LESS que puede usar para aprender más sobre cómo usar con éxito sus funciones. Echa un vistazo y verás qué cosas nuevas aprenderás.
Aprende MENOS en 10 Minutos
Este tutorial contiene mucha información sintetizada sobre LESS que le permite aprender rápidamente mucho sobre él en un corto período de tiempo.
Comprender menos guardias y bucles
Este es un tutorial MENOS ordenado que le muestra funciones ordenadas y cómo usarlas correctamente. Estos consejos definitivamente serán útiles en el futuro.
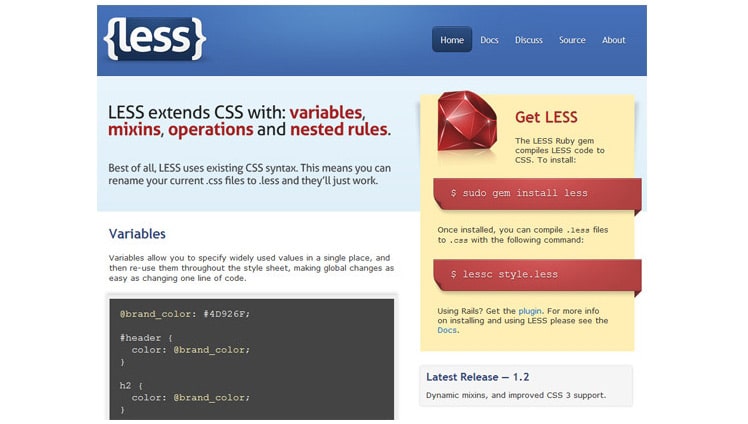
¿Qué es LESS y sus ventajas?
Aprende qué es exactamente LESS, por qué deberías usarlo y también sobre sus ventajas. Todo y más está disponible en este artículo que puede encontrar en el siguiente enlace.
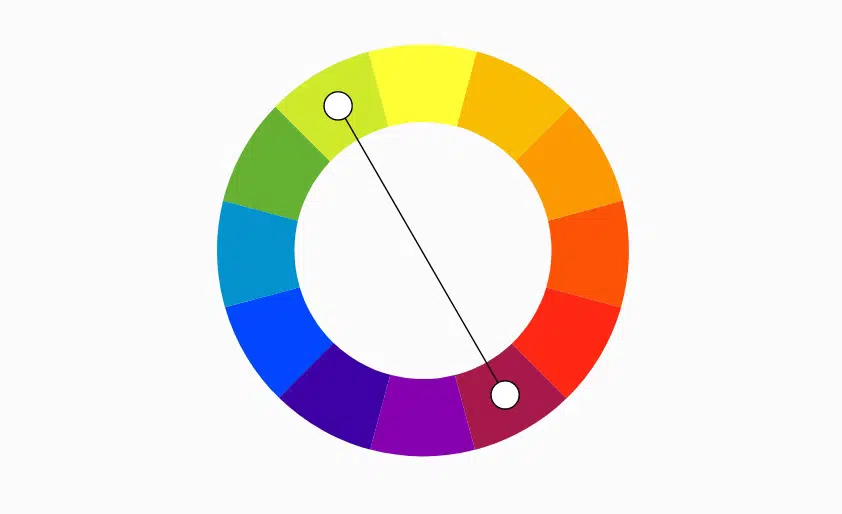
Creación de esquemas de color con MENOS funciones de color
Eche un vistazo a este maravilloso tutorial LESS y vea cómo puede crear esquemas de color con la ayuda de las funciones de color. Aprenderá cómo controlar los colores, organizarlos y más.
Primeros pasos con los preprocesadores CSS (Less y Sass)
Este tutorial aborda tanto Less como Sass, sus funcionalidades y limitaciones. Descubrirás más sobre selectores, mixins y verás que es más fácil que con CSS.

Dominar menos guardias y bucles
Este tutorial contiene información útil sobre Less guards y bucles. Creará cuadros de alerta, cuadrículas receptivas, generará CSS a partir de sus imágenes de sprites y más.
LESS CSS – Guía para principiantes
Less es un preprocesador CSS popular que le permite trabajar y personalizar rápidamente variables y funciones que permiten a los desarrolladores crear estilos CSS modulares y totalmente manejables.
Comenzando con menos
Comience con Less y obtenga más información sobre lo que logra con él. Este tutorial contiene nociones generales sobre Less y sobre sus funciones y sintaxis.
Hacer MÁS con MENOS
Este es un excelente tutorial de Less que es perfecto para cualquier desarrollador web, principiante, intermedio o avanzado. Echa un vistazo y descubre cosas nuevas sobre Less.
Una introducción a LESS y una comparación con Sass
Este tutorial contiene información importante sobre Less y Sass que definitivamente será útil. También encontrará una comparación entre los dos.
Aprendiendo MENOS Introducción
Less tiene múltiples usos, puede administrar variables, mixins, reglas anidadas, funciones de CSS de una manera nueva. Echa un vistazo a este tutorial y mira qué cosas nuevas puedes aprender.
Una mirada más profunda a LESS Mixins
Este es un gran tutorial que se enfoca en Less mixins. Aprende todo sobre ellos, cómo funcionan y cómo administrarlos adecuadamente en tus próximos proyectos.
Uso del preprocesador LESS CSS para hojas de estilo más inteligentes
Less tiene muchas similitudes con CSS, puede usar el código existente y trabajar desde allí. Este tutorial demuestra cómo hacer las conexiones correctas entre Less y CSS.
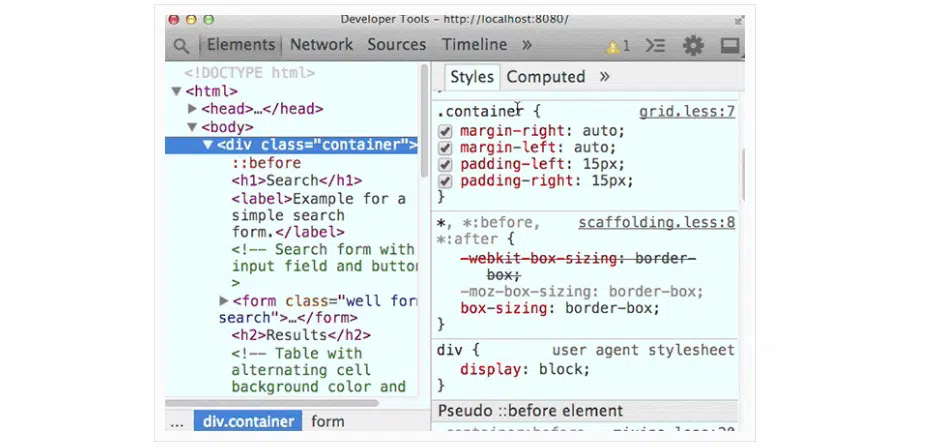
Trabajar con LESS y Chrome DevTools
Este tutorial contiene información útil sobre cómo administrar correctamente Less y Chrome DevTools. Echa un vistazo y verás qué cosas nuevas puedes aprender.
Aprenda a usar MENOS
Al seguir este tutorial, aprenderá a usar Less para facilitar el proceso de desarrollo. Less incluye funciones complejas que, cuando se administran correctamente, pueden ayudarlo a crear proyectos profesionales.
MENOS es más: haga su codificación CSS más fácil con LESS
Aquí hay otro maravilloso tutorial que te enseña información útil sobre Less. Encontrará más información sobre sus excelentes características que lo convierten en uno de los preprocesadores CSS más populares.